Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
2 participants
Page 1 sur 1 • Partagez
 Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Bonjour tout le monde,

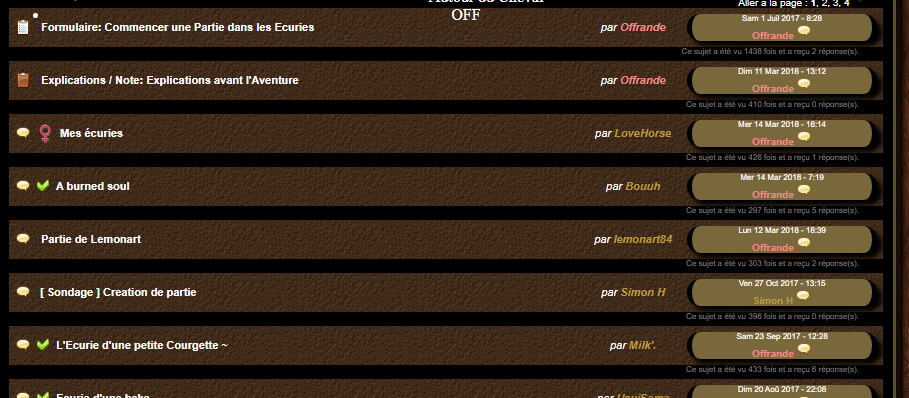
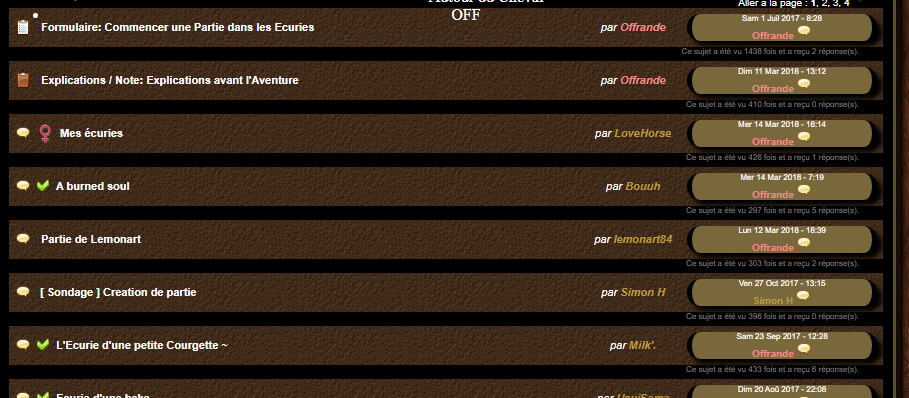
Pour changer, sur mon forum actuelle j'ai mis une liste de sujets du Libre Service de Never Utopia Comme Ceci mais beaucoup d'éléments manque à l'appel sur la liste :/ . Voila la liste des changements que je souhaiterais si cela en est possible :
- Mettre le titre du sujets non pas au centre mais à gauche du "bandeau" et mettre le "Composé par Mercurie
Réponses: 0 | Vues: 12" en 10 px et en noir en dessous du "bandeau" du sujet à droite comme sur mon premier forum, quelque chose de très discret quoi ^^ .
- Pour ce qui se trouve à droite des "bandeau" de sujets j'aimerais beaucoup que cela donne la même chose que mon ancien forum Ici donc dans une petite "boite".
- J'ai créer aussi un système de Préfixes que je peut mettre devant le titres de mes sujets : [Ouranos] et [Gaïa] mais serait-ce possible que cette proposition de préfixes n'apparaissent que dans certain forum ? Et autrement, qu'il soit obligatoirement sélectionner (un des deux choix) pour que le message soit poster ?
- Et, pour une dernière chose toute bête *.* Je souhaiterais que l'icone de sujets (nouveau, pas de nouveauté, verrouillé...) soit visible devant le titre du sujet AINSI que l'icone du sujet. Car étrangement ont ne les voit pas :/
Je vous remercie beaucoup de votre aide, de votre lecture et de l'attention que vous avez porter à ma demande, je vous remercie aussi beaucoup d'avance pour vos aide et je vous souhaite une très agréable journée. Offrande
Note : Scripts Template et CSS de la liste des Sujets de mon forum :
Voila le forum que j'ai créer Office Equideow et je souhaiterais de l'aide si quelqu'un aurais vraiment la gentillesse, le souhait et le temps de m'accorder son aide pour mettre en forme la liste des suets =). Sur mon ancien forum je trouvais ma liste très belle et j'aimerais quelque chose qui y ressemble : ( c'est ici ^^ )
Et voila l'image : 
Pour changer, sur mon forum actuelle j'ai mis une liste de sujets du Libre Service de Never Utopia Comme Ceci mais beaucoup d'éléments manque à l'appel sur la liste :/ . Voila la liste des changements que je souhaiterais si cela en est possible :
- Mettre le titre du sujets non pas au centre mais à gauche du "bandeau" et mettre le "Composé par Mercurie
Réponses: 0 | Vues: 12" en 10 px et en noir en dessous du "bandeau" du sujet à droite comme sur mon premier forum, quelque chose de très discret quoi ^^ .
- Pour ce qui se trouve à droite des "bandeau" de sujets j'aimerais beaucoup que cela donne la même chose que mon ancien forum Ici donc dans une petite "boite".
- J'ai créer aussi un système de Préfixes que je peut mettre devant le titres de mes sujets : [Ouranos] et [Gaïa] mais serait-ce possible que cette proposition de préfixes n'apparaissent que dans certain forum ? Et autrement, qu'il soit obligatoirement sélectionner (un des deux choix) pour que le message soit poster ?
- Et, pour une dernière chose toute bête *.* Je souhaiterais que l'icone de sujets (nouveau, pas de nouveauté, verrouillé...) soit visible devant le titre du sujet AINSI que l'icone du sujet. Car étrangement ont ne les voit pas :/
Je vous remercie beaucoup de votre aide, de votre lecture et de l'attention que vous avez porter à ma demande, je vous remercie aussi beaucoup d'avance pour vos aide et je vous souhaite une très agréable journée. Offrande
Note : Scripts Template et CSS de la liste des Sujets de mon forum :
- CSS : Ouvrir:
- Code:
/*_________________________________________________________________AFFICHAGE LISTE SUJETS ______________________________*/
/*Bloc des sujets*/
.sujets {
margin: auto;
margin-bottom: 10px;
background-color: #EBEAA4;
border: 2px solid #ffffff;
padding-bottom: 15px;
width: 850px;
}
/*Titre du bloc des sujets*/
.sujets_top_title {
display: block;
background-color: #EBEAA4;
width: 750px;
margin-top: 15px;
margin-bottom: 15px;
padding: 5px;
font-family: 'Great Vibes';
font-size: 36px;
text-shadow: 0px 0px 10px #fff;
color: #000000;
font-weight: normal;
letter-spacing: 1px;
}
/*Liste des sujets*/
.sujets_list {
width: 760px;
margin: auto;
padding: 10px;
padding-bottom: 0px;
background-color: #EBEAA4;
text-align: left;
color: #000000;
}
/*Polices des éléments hors sujets*/
.sujets_font {
font-size: 1px;
font-family: Arial, Helvetica, sans-serif;
color: #7b848f;
}
/*Chaque sujet*/
.sujet {
position: relative;
width: 850px;
margin-bottom: 10px;
background-color: #CBC86B;
border: 2px solid #000;
font-size: 11px;
font-family: Arial, Helvetica, sans-serif;
}
/*Type de sujet*/
.sujet_type {
position: absolute;
width: 740px;
text-align: center;
top: -7px;
left: 0px;
text-shadow: 1px 1px 1px #000000;
}
/*Titre du sujet*/
a.sujetlink {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #fff!important;
text-shadow: 2px 2px 4px #000;
font-weight: normal;
letter-spacing: 0px;
padding-bottom: 5px;
text-decoration: none;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Titre du sujet survolé*/
a.sujetlink:hover {
text-decoration: none!important;
letter-spacing: 0px;
color: #000!important;
text-shadow: none!important;
}
/*Auteurs des sujets*/
.sujet_auteur a strong, .sujet_last_auteur a strong, .sujet_auteur a, .sujet_last_auteur a {
font-size: 11px!important;
font-weight: normal!important;
font-family: Arial, Helvetica, sans-serif!important;
}
.sujet_stats {
color: #000000!important;
}
- topics_list_box : Ouvrir:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<link href='http://fonts.googleapis.com/css?family=Lobster|Great+Vibes' rel='stylesheet' type='text/css' />
<table class="sujets" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="center" align="center">
<span class="sujets_top_title">
Liste des sujets
</span>
</td>
</tr>
<tr>
<td valign="middle" align="center">
<table class="sujets_list" cellspacing="0" cellpadding="0">
<tbody>
<!-- END header_table -->
<!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
<tr>
<td valign="middle" align="center" colspan="2">
<table class="sujet" cellspacing="7" cellpadding="0">
<tbody>
<tr>
<td valign="middle" align="left" width="210">
Composé par
<span class="sujet_auteur">
{topics_list_box.row.TOPIC_AUTHOR}
</span>
<br />
<span class="sujet_stats">
Réponses: <em>{topics_list_box.row.REPLIES}</em> | Vues: <em>{topics_list_box.row.VIEWS}</em>
</span>
</td>
<td valign="middle" align="center" width="320">
<div class="sujet_type">{topics_list_box.row.TOPIC_TYPE}</div>
<a class="sujetlink" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
{topics_list_box.row.PARTICIPATE_POST_IMG}
</td>
<td valign="middle" align="right" width="210">
{topics_list_box.row.LAST_POST_IMG} {topics_list_box.row.LAST_POST_TIME}
<br />
Répondu par
<span class="sujet_last_auteur">
{topics_list_box.row.LAST_POST_AUTHOR}
</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td valign="middle" align="center" colspan="2">
<table class="sujet" cellspacing="7" cellpadding="0">
<tbody>
<tr>
<td valign="middle" align="center">
<span class="sujets_font">
{topics_list_box.row.L_NO_TOPICS}
</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<tr>
<td align="left">
<span class="sujets_font">
{PAGINATION}
</span>
</td>
<td align="right">
<a href="#top" class="sujets_font">
{L_BACK_TO_TOP}
</a>
</td>
</tr>
<!-- END bottom -->
<!-- BEGIN footer_table -->
</tbody>
</table>
</td>
</tr>
</table>
<!-- END footer_table -->
<!-- BEGIN spacer -->
<br class="gensmall" />
<!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
- Script Préfixe titre des sujets:
- Code:
/*globals jQuery*/
/**
* @name Sistema de Prefixos.
* @version 1.0
* @author Luiz
* @see {@link http://ajuda.forumeiros.com/}
* @licence MIT
*/
(function ($) {
'use strict';
var config = {
prefixes: [
'Gaïa','Ouranos'
],
lang: {
all: 'Monde Concerné :'
},
engine: {
/**
* @name Inicializador.
* @desc Usado para iniciar o script.
* @param {object} input - Corresponde ao seletor do input-alvo do script.
*/
init: function (input) {
var self = this;
var $input = $(input);
var $dummy = $('<option>', { 'class': 'fa-prefix-item' });
if (!/^\/post$/g.test(location.pathname) && $input) {
return false;
}
var $select = $('<select>', {
'class': 'fa-prefix-select',
'title':'PHPBB2 - PHPBB3 - PUNBB - INVISION - MODERNBB - AWESOMEBB - EDGE - TOUTES VERSIONS '
});
$dummy
.clone()
.text(config.lang.all)
.attr('value', '')
.attr('selected', true)
.appendTo($select)
;
$.each(config.prefixes, function (index, prefix) {
$dummy
.clone()
.text('[' + prefix + ']')
.attr('value', '[' + prefix + ']')
.attr('id', 'fa-prefix-item-' + index)
.appendTo($select)
;
});
$select
.insertBefore($input)
.on('change', function () {
var $this = $(this);
var value = $this.val();
self.prefix(value, $this.next());
})
;
},
/**
* @name Prefixador.
* @desc Usada para colocar o prefixo no input.
* @param {string} value - Corresponde ao prefixo que será colocado.
* @param {object} input - Corresponde ao seletor do input que será prefixado.
*/
prefix: function (value, input) {
var $input = $(input);
if (/^\[.*\]/g.test($input.val())) {
$input.val($.trim($input.val().replace(/^\[.*\]/, '')));
}
$input.val($.trim(value + ' ' + $input.val()));
}
}
};
$(function () {
var $input = $('input[name="subject"]');
config.engine.init($input);
});
}(jQuery));
 Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Bonjour =)
Premier petit up et bonne journée à vous <3
Premier petit up et bonne journée à vous <3
 Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Message par Office Equideow Hier à 15:55
Message par Office Equideow Aujourd'hui à 8:00
Message par Office Equideow Aujourd'hui à 8:00
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : |
 Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Bonjour tout le monde,
Je souhaite juste vous dire que j'ai essayer de changer la liste de mes sujets et donc le script, CSS et Template ont changer =) Aperçus liste de Sujets
Le Template topics_list_box est l'original ^^
Bonne journée à tous <3
Je souhaite juste vous dire que j'ai essayer de changer la liste de mes sujets et donc le script, CSS et Template ont changer =) Aperçus liste de Sujets
- LE CSS:
- Code:
/*_____________________________________________________________AFFICHAGE DES SUJETS_______________________________________*/
.forumbg { /*titre "sujet"*/
background-color: #cbc86b;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border-radius: 3px;
box-shadow: 0 1px 6px rgb(0 0 0 / 6%);
clear: both;
margin-bottom: 24px;
padding: 0;
max-width: 80%;
margin-left: 100px;
}
ul.topiclist { /*bloc*/
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #000;
list-style-type: none;
margin: 0;
padding: 10px;
}
ul.topiclist li { /*barre de séparation*/
display: block;
margin: 0;
background-color: #EBEAA4;
}
a.topictitle { /*titre du sujet*/
color: #000;
display: inline-block;
font-family: Arial, sans-serif;
font-size: 11px;
font-weight: 600;
margin: -1px 0;
text-decoration: none;
word-break: break-word;
text-shadow: 2px 2px 10px #fff;
letter-spacing: 2px;
}
li.row { /*ligne de séparation*/
border-color: #EBEAA4;
border-style: solid;
border-width: 3px 0 0;
}
dl.icon { /*icone du forum*/
background-position: left 24px top 50%;
background-repeat: no-repeat;
background-size: 15px 15px!important;
height: auto;
}
.sub-header { /*bloc entier*/
clear: both;
width: 80%;
}
#picture_legend img, #privmsgs-menu img { /* MINI IMAGE DESCRIPTION*/
max-height: 20px;
max-width: 20px;
min-height: 20px;
max-height: 20px;
vertical-align: middle;
width: 20px;
}
dd.lastpost { /* dernier message par */
font-size: 8px;
line-height: 1px;
adding: 18px!important;
width: 32%;
}
dd.posts, dd.topics, dd.views { /*nombre de sujets, vus, réponses */
font-size: 8px;
text-align: center;
width: 8%;
}
.topic-author { /* par mercurie */
font-size: 8px!important;
}
Le Template topics_list_box est l'original ^^
- TOPIC_LIST_BOX:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<dt>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</dt>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{topics_list_box.row.L_REPLIES}"></i></dd>
<dd class="views"><i class="ion-eye" data-tooltip="{topics_list_box.row.L_VIEWS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{topics_list_box.row.L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<dl class="icon">
<!--<dd class="dterm">-->
<dd class="dterm">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{topics_list_box.row.topic.table_sticky.L_REPLIES}"></i></dd>
<dd class="views"><i class="ion-eye" data-tooltip="{topics_list_box.row.topic.table_sticky.L_VIEWS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{topics_list_box.row.topic.table_sticky.L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<li class="row {topics_list_box.row.ROW_ALT_CLASS}"<!-- BEGIN line_sticky --> style="margin-top:5px;"<!-- END line_sticky --> >
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" {topics_list_box.row.ICON}>
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<div class="topic-title-container">
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title hierarchy">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="topic-description">
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="topic-author">
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
</span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</dd>
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
</dd>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</dl>
</li>
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl>
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</dl>
</li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</ul>
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Bonne journée à tous <3
 Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
Re: Besoin d'aide s'il vous plait pour l'apparence de la liste des Sujets
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Besoin d'aide s'il vous plaît
» aide pour mon QEEL s'il vous plait
» Une commande pour une petite bannière, s'il vous plait.
» Tous les boutons pour mon forum s'il vous plaît (voir description)
» Une bannière pour mon forum (à archiver s'il vous plaît, je repasserais quand je serais sûre de moi)
» aide pour mon QEEL s'il vous plait
» Une commande pour une petite bannière, s'il vous plait.
» Tous les boutons pour mon forum s'il vous plaît (voir description)
» Une bannière pour mon forum (à archiver s'il vous plaît, je repasserais quand je serais sûre de moi)
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Office Equideow Jeu 29 Avr 2021 - 15:55
par Office Equideow Jeu 29 Avr 2021 - 15:55






