Conflit entre bouton de notifications et toolbar
2 participants
Page 1 sur 1 • Partagez
 Conflit entre bouton de notifications et toolbar
Conflit entre bouton de notifications et toolbar
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
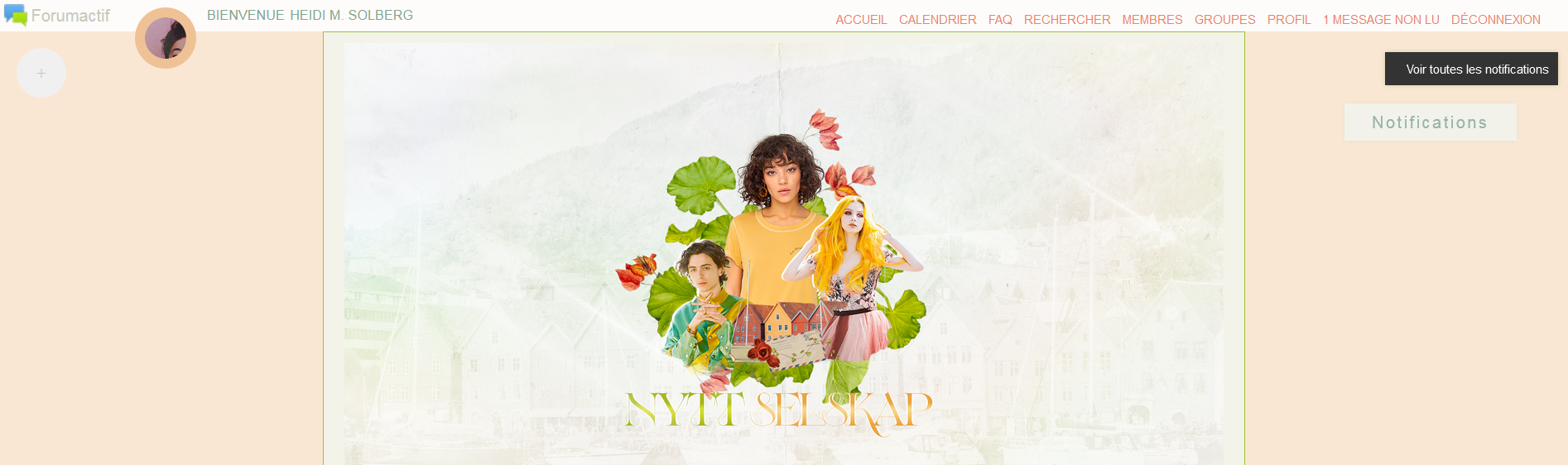
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://forumtestdeflocon.forumactif.com
Description du problème
Bonjour à tous !Je reviens vers vous pour un petit souci : j'ai installé un bouton pour afficher les notifications, mais j'ai l'impression qu'il y a un conflit avec la barre de navigation, puisque je n'arrive plus à cliquer sur les liens. Concernant le bouton des notifications : celles-ci ont aussi tendance à apparaître trop haut, comme vous pouvez le voir sur le screen.
Je vous laisse le CSS correspondant :
- Code:
/* NOTIFICATIONS */
/* Cacher les bout de la toolbar que je ne veux pas */
.fa_tbMainElement#fa_search,
.fa_tbMainElement#fa_share,
#fa_menu,
.fa_tbMainElement#fa_right a.rightHeaderLink {
display:none!important;
}
/* Supprimer la couleur de fond et positionnement du bloc */
#fa_toolbar {
background-color:transparent!important;
position:fixed;
top:0px;
width:100%;
z-index:999;
box-sizing:border-box;
}
/* Mise en page du bouton Notification */
.fa_tbMainElement#fa_right a.rightHeaderLink#fa_notifications {
display:block!important;
position:absolute;
top:100px;
right:50px;
width:160px;
padding:3px;
background:#F2F2EA;
box-shadow:0 0 5px #E6E1CA;
color:#E3988A;
font-family:Arial;
font-size:16px;
letter-spacing:2px;
text-align:center;
text-decoration:none!important;
}
#fa_toolbar #fa_right #notif_list li:first-child{
padding-top:10px;
}
/* Mise en page bouton "notification" - Au clic */
#fa_menu:hover:visited,
#fa_toolbar > #fa_right.notification > #fa_notifications {
background:#F2F2EA!important;
color:#98B6A6!important;
text-shadow:none;
}
/* Référence pour la liste des notifications */
#fa_toolbar #fa_right.fa_tbMainElement {
}
/* Mise en page de la liste des notifications */
#fa_toolbar #fa_right.notification #notif_list {
top:50px!important;
right:10px;
left:auto!important;
max-width:340px;
min-width:167px;
box-shadow:0 0 5px #D0CCA6;
border:none!important;
}
/* Mise en page des notifications */
#fa_toolbar #fa_right #notif_list li .content,
#fa_toolbar #fa_right #notif_list li {
width:auto!important;
font-size:12px;
background-color:#F4F4F4;
}
/* NAVIGATION */
#navSIT {
position:fixed; z-index:5; left:0; top:0;
width:100%; height:30px;
background:#FEFCFA; /* MODIFIABLE */
}
.navSIT {
position:absolute; top:7px; right:15px;
}
.mainmenu img {
display:none;
}
/* BORDURE AVATAR */
.avaSIT {
position:absolute; z-index:5; left:130px;
width:40px; height:40px; border-radius:40px; overflow:hidden; border:10px solid;
border-color:#EFC296; /* MODIFIABLE */
}
/* IMAGE AVATAR */
.avaSIT img{
width:75px;
}
/* MESSAGE DE BIENVENUE */
.welcSIT {
position:absolute; left:200px; top:7px;
font-size:13px; font-family:Arial; /* MODIFIABLE */
text-transform: uppercase;
color:#83A793; /* MODIFIABLE */
}
/* BIENVENUE */
.welcSIT::before {
float:left; margin-right:5px;
content:'Bienvenue'; /* MODIFIABLE */
}
/* LIENS NAVIGATION */
#navSIT a{
display:inline-block; vertical-align:middle;
text-align:center;
text-transform:uppercase; font-size:12px; font-family:Arial; /* MODIFIABLE */
color:#E7836D; /* MODIFIABLE */
transition:all .65s linear; -webkit-transition:all .65s linear;
}
/* SURVOL LIEN NAVIGATION */
#navSIT a:hover {
color:#DC9861; /* MODIFIABLE */
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:45px !important; left:5% !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:black; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
Merci d'avance
 Re: Conflit entre bouton de notifications et toolbar
Re: Conflit entre bouton de notifications et toolbar
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Conflit entre bouton de notifications et toolbar
Re: Conflit entre bouton de notifications et toolbar
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Dim 6 Juin 2021 - 10:35
par Lany_13 Dim 6 Juin 2021 - 10:35





