Restreindre une page par mot de passe
Page 1 sur 1 • Partagez
 Restreindre une page par mot de passe
Restreindre une page par mot de passe
| Restreindre l'accès aux pages HTML de votre forum |
Cette astuce vous permet de restreindre l'accès à une (ou plusieurs) page(s) HTML de votre forum. Cette astuce peut être utile si vous souhaitez restreindre l'utilisation d'outils internes que vous avez développés comme des formulaires, par exemple.
Par contre, vous pouvez utiliser cette astuce pour protéger des pages HTML qui nécessitent l'exécution d'une fonction Javascript car si un membre désactive cette option pour voir la page protégée, il ne pourra pas utiliser ladite fonction. Par exemple, si vous décidez de protéger la page supprimer tous les messages d'un membre, en désactivant le Javascript pour y accéder, le membre ne pourra pas exécuter ledit script (car cela nécessite que le Javascript soit activée). InstallationCréation du script
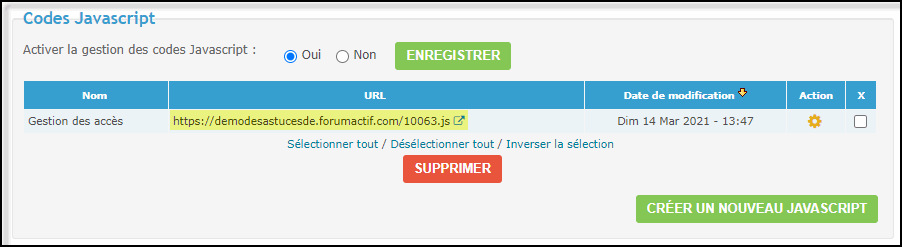
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Gestion des accès". En ce qui concerne l'emplacement, ne cochez aucune des cases (plus d'informations sur la gestion des scripts). Ajoutez le script suivant :
Trois personnalisations sont possibles :
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder vos modifications. Protection d'une page HTMLPour protéger l'accès à une page HTML, il est nécessaire de placer ce code entre les balises <head> ... </head>, juste avant les autres scripts Javascript contenus dans ladite page :
Gestion des utilisateurs autorisés à afficher la pageLa gestion des utilisateurs autorisés à afficher la page HTML est géré par cette ligne :
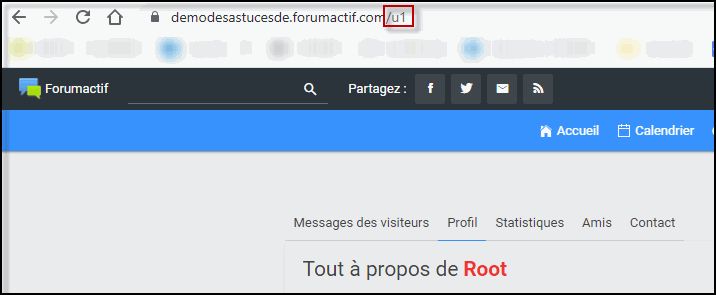
Il suffit de remplacer l'élément ID_du_membre par son ID. Pour obtenir l'ID d'un membre, il vous suffit de vous rendre dans le profil du membre et de récupérer le nombre qui se trouve après le /u dans l'adresse URL :
Ce qui donne :
Pour ajouter un deuxième utilisateur autorisé à afficher la page HTML, il suffit de mettre une , et de procéder de la même manière. Par exemple, si le deuxième utilisateur a pour ID 32, il me suffit de compléter le code de la manière suivante :
Remplacement du script de la gestion des accèsDans le point 1.1, vous avez installé un script JS permettant de gérer les accès. Il est donc nécessaire de récupérer le lien du script et de le remplacer par le votre, à la place de :
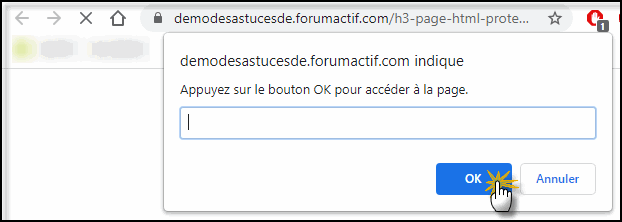
Votre code est maintenant opérationnel ! N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications opérées sur la page HTML. DémonstrationEn suivant les instructions de cette astuce, la page HTML suivante a été protégée :Etant donné que vous avez le statut d'invité, vous aurez ce message : Pour ma part, étant donné que mon ID a été autorisé, j'obtiens le message suivant : Il me suffit de cliquer sur le bouton OK et j'accède à la page HTML ! |
| Cette astuce a été rédigée par Bipo (mars 2021). A partir d'une astuce développée par Ea. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Walt- Modéractif

-

Messages : 6089
Inscrit(e) le : 08/09/2015
 Sujets similaires
Sujets similaires» Restreindre accès page html
» ce-script-affiche-dans-la-barre-de-statut-le-temps-passe-sur-la-page-et-une-alerte-au-moment-ou-la-page-se-ferme
» [résolu] Ce script affiche dans la barre de statut le temps passé sur la page et une alerte au moment ou la page se ferme
» Ajouter un MDP ( mot de passe) a une page HTML
» Ajout de mots de passe pour une page HTML
» ce-script-affiche-dans-la-barre-de-statut-le-temps-passe-sur-la-page-et-une-alerte-au-moment-ou-la-page-se-ferme
» [résolu] Ce script affiche dans la barre de statut le temps passé sur la page et une alerte au moment ou la page se ferme
» Ajouter un MDP ( mot de passe) a une page HTML
» Ajout de mots de passe pour une page HTML
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par