Le codage du profil ne fonctionne pas
Page 1 sur 1 • Partagez
 Le codage du profil ne fonctionne pas
Le codage du profil ne fonctionne pas
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis le début
Lien du forum : https://nigrum-times.forumactif.com/
Description du problème
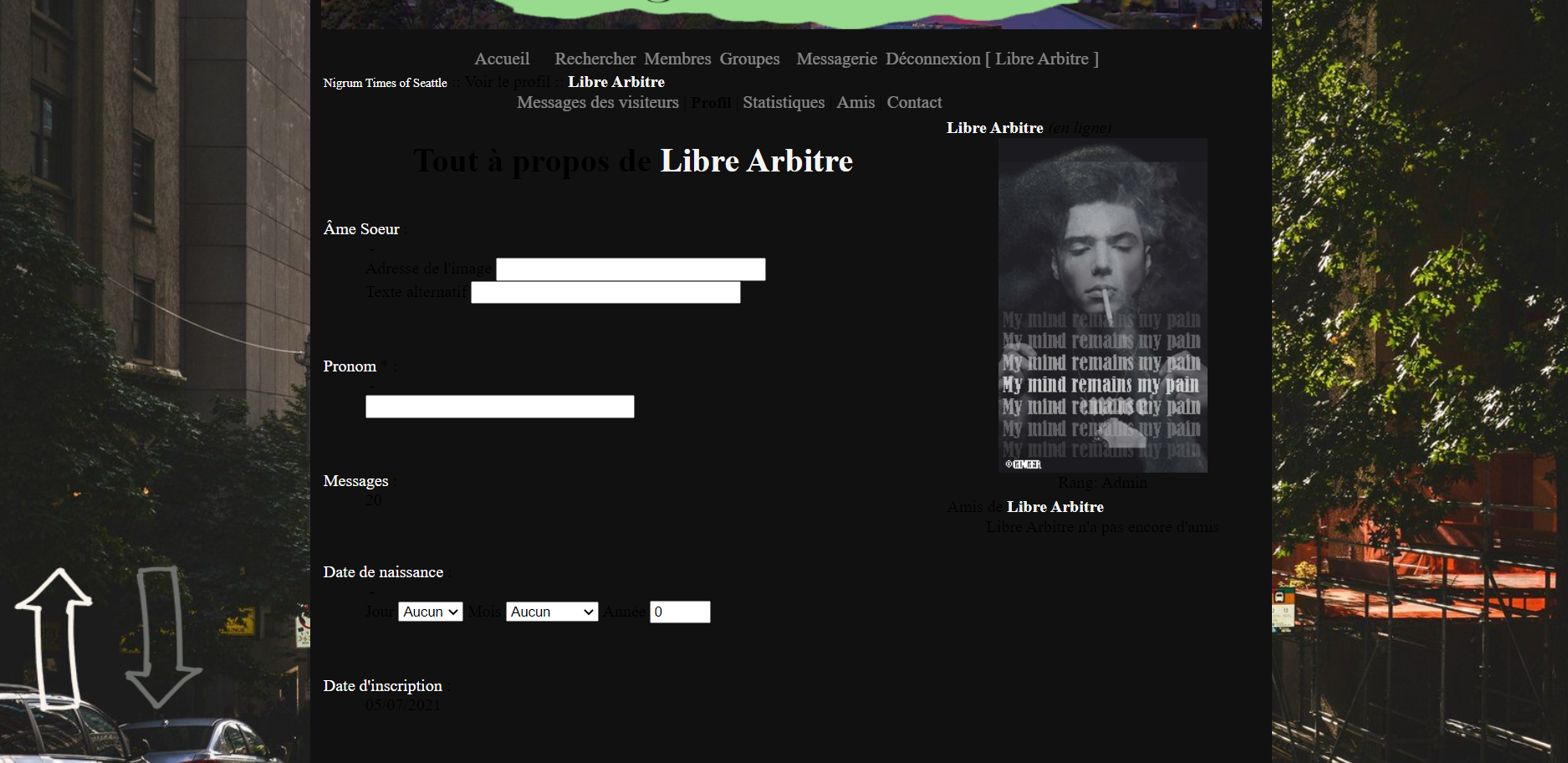
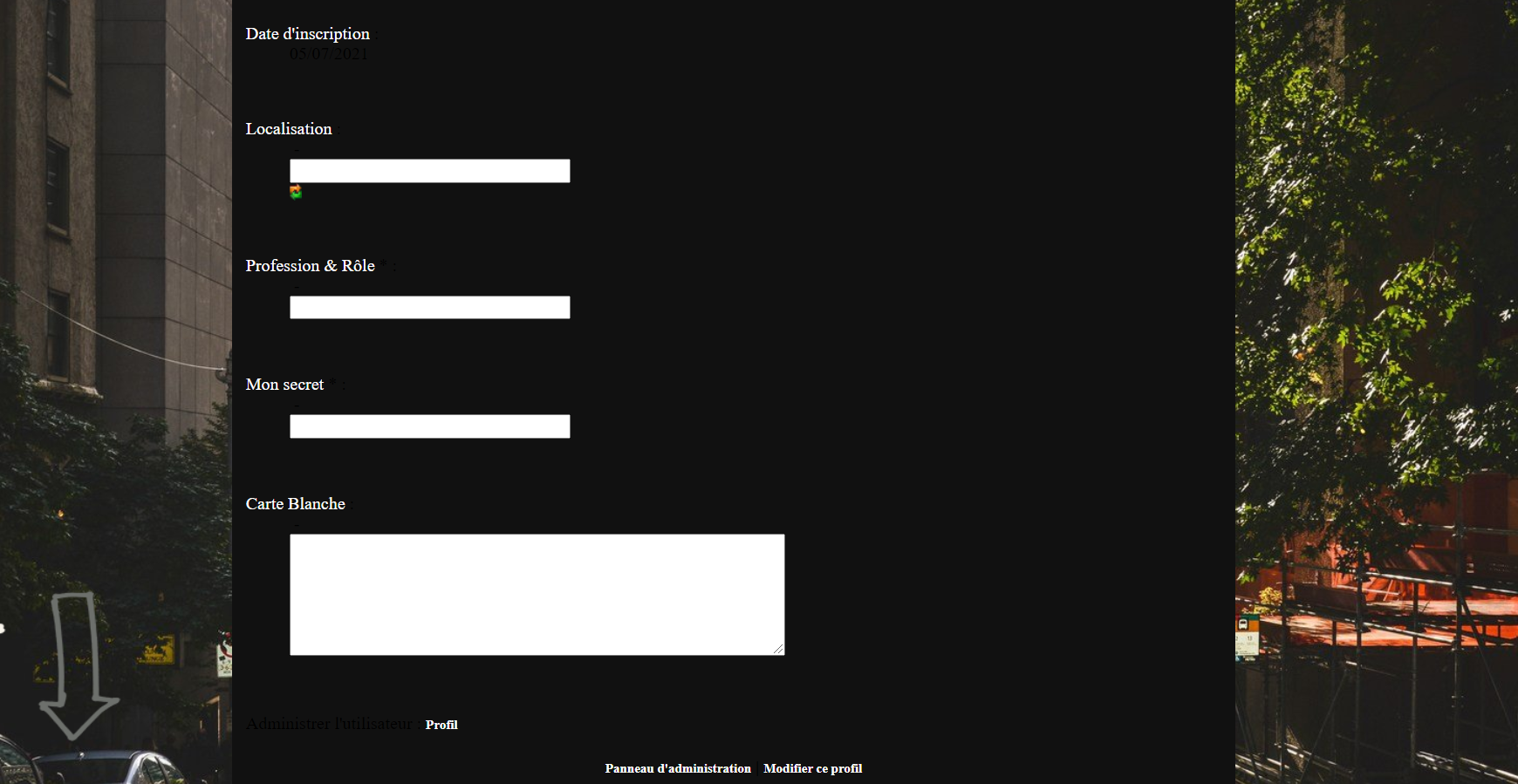
Bonjour! J'espère avoir un peu d'aide pour un problème qui n'arrive pas sur l'autre forum que j'avais en charge.- Probleme (2 images):


- Codage Profil_view_body:
- Code:
<div class="profile_arte">
<div class="block_left_profile">
<center><div class="rank_profilemember">{POSTER_RANK}</div></center>
<br><br>
<div class="avatar_member_a">
{AVATAR_IMG}
</div>
<div class="infos_members">
<div>
dernière visite
</div>
<span>{LAST_VISIT_TIME}</span>
<div>
voir les
</div>
<span><a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<div>
voir les
</div>
<span><a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a></span>
</div>
</div>
<div class="block_right_arte">
<div class="pseudo_member_a">
{L_VIEWING_PROFILE}
</div>
<div class="member_i_ch">
<!-- BEGIN profile_field -->
<div class="champ_profile">
{profile_field.LABEL}
<center><span>{profile_field.CONTENT}</span></center>
</div>
<!-- END profile_field -->
</div>
</div>
<div class="contact_profile">
<!-- BEGIN contact_field -->
{contact_field.LABEL} {contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
- Codage CSS:
- Code:
/**************************AFFICHAGE*PROFIL*********/
.profile_arte {
width: 900px;
height: 800px;
background: url(https://i.pinimg.com/originals/f8/16/3c/f8163c153c324dabdbe994716468e39b.jpg);
margin: auto;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 2px solid #101010;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 20px;
color: white;
font: 10px calibri;
position: relative;
}
.block_left_profile {
width: 160px;
height: 320px;
}
.avatar_member_a {
border: 1px solid white;
border-radius: 0%;
width: 150px;
height: 240px;
padding: 5px;
position: relative;
margin-bottom: 5px;
}
.avatar_member_a img {
border-radius: 0%;
display: block;
position: relative;
z-index: 9;
-webkit-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
width: 150px;
height: 240px;
-o-object-fit: cover;
object-fit: cover;
}
.avatar_member_a img:hover {
-webkit-filter: grayscale(1);
filter: grayscale(1)
}
.infos_members {
text-align: center;
width: 160px;
}
.infos_members > div {
background: white;
color: black;
text-transform: uppercase;
margin-bottom: 2px;
margin-top: 10px;
padding: 2px;
}
.infos_members a {
text-decoratione: none !important;
color: white;
}
.block_right_arte
{
width: 650px;
height: 700px;
overflow: auto;
}
.pseudo_member_a {
width: 100%;
height: 50px;
font-size: 0;
letter-spacing: -2px;
text-transform: lowercase;
position: relative;
}
.pseudo_member_a span {
display: block;
font: 25px georgia;
font-style: italic;
color: white;
}
.rank_profilemember {
display: block;
font: 10px calibri;
letter-spacing: 0;
text-transform: uppercase;
margin-top: -10px;
}
.pseudo_member_a:after {
content: " ";
border-top: 1px solid white;
width: 100%;
position: absolute;
right: 0;
bottom: 15px;
}
.member_i_ch {
height: 200px;
width: 100%;
line-height: 20px;
}
.champ_profile {
text-transform: uppercase;
position: center;
width: 95%;
border: 1px solid #1f1f1f;
padding: 2px;
background: rgba(15,15,15,0.7);
margin: 5px;
}
.champ_profile:first-child {
margin-top: 0;
}
.member_i_ch span {
text-transform: uppercase;
}
.field_uneditable {
display: inline-block;
}
.field_uneditable img {
max-width:580px;
}
.contact_profile {
padding: 5px;
background: #1f1f1f;
width: 900px;
height: 30px;
position: absolute;
bottom: 0;
left: 0;
font-size: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.contact_profile a {
margin: 0 3px;
}
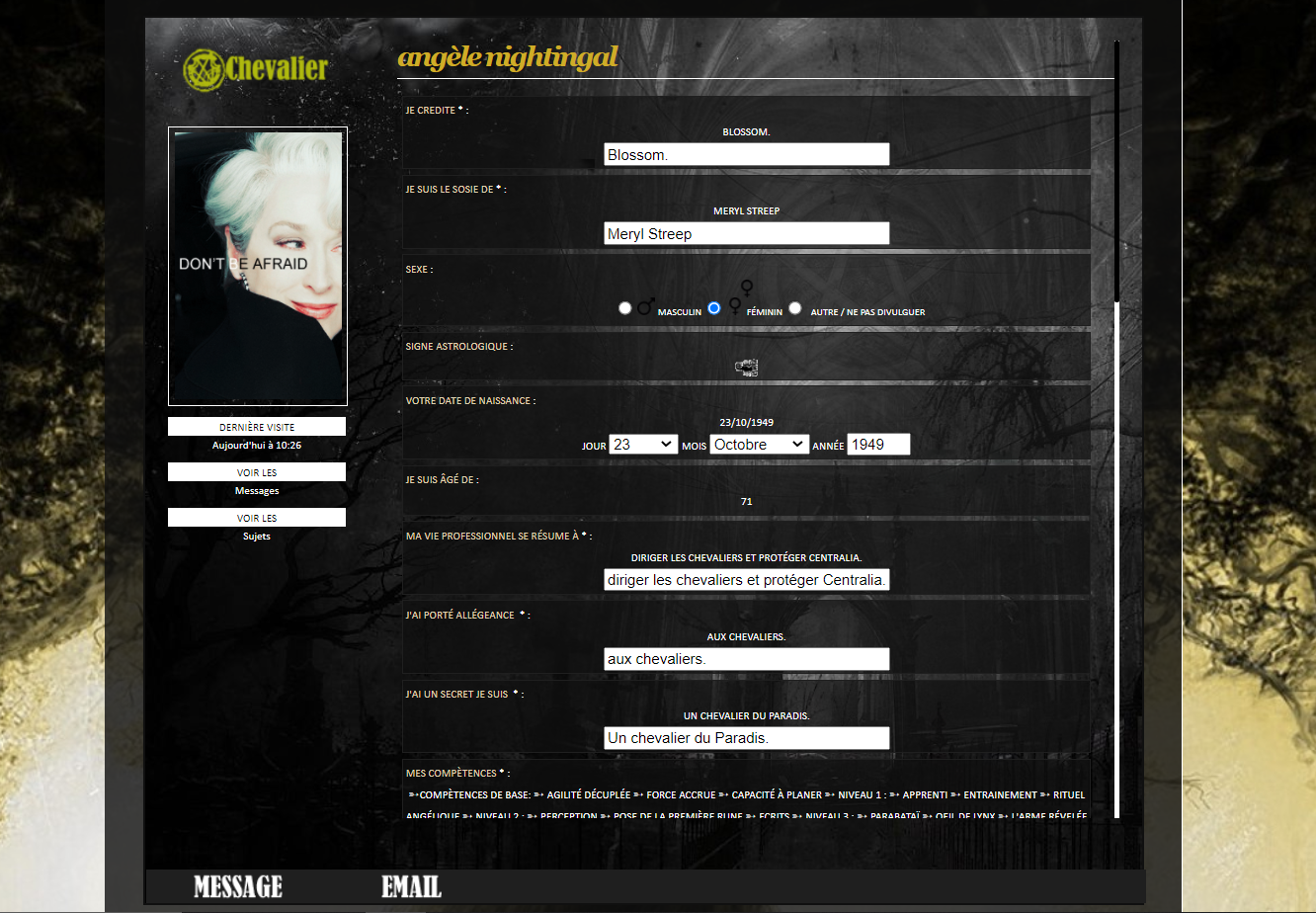
Sur mon autre forum, le code fonctionne à merveille et du coup je ne comprend pas pourquoi sur celui-ci ça ne fonctionne pas.
- Image de profil sur TRW:

Merci d'avance!
 Re: Le codage du profil ne fonctionne pas
Re: Le codage du profil ne fonctionne pas
problème réglé!
 Sujets similaires
Sujets similaires» Codage d un profil
» Problème de codage du profil
» Problème avec le codage de mon profil
» Codage encadrer l'avatar et le profil dans les messages
» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
» Problème de codage du profil
» Problème avec le codage de mon profil
» Codage encadrer l'avatar et le profil dans les messages
» [Profil] Un choix multiple pour une liste d'images, profil d'utilisateur
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Trw Ven 9 Juil 2021 - 10:46
par Trw Ven 9 Juil 2021 - 10:46


