Centrer pseudo dernier post
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Centrer pseudo dernier post
Centrer pseudo dernier post
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
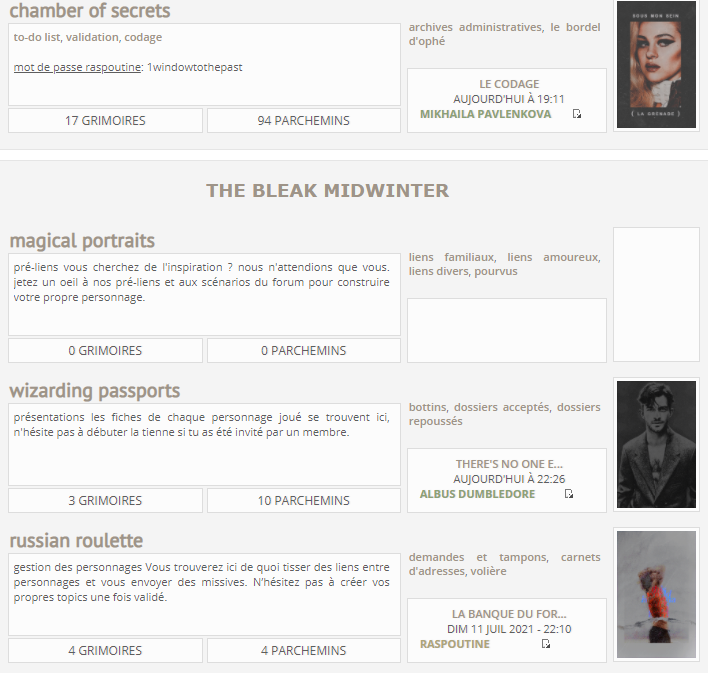
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 13/07/2021
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour, bonsoir forumactif !J'ai récemment refait la mise en forme des catégories de mon forum. Dans la colonne du dernier post, tout est centré... à part le pseudo du dernier posteur — en plus de ça, l'image qui sert de lien vers le dernier message ne fonctionne que 10% du temps, les 90% autres elle n'agit que comme une image et pas un lien.
J'avoue avoir du mal à savoir d'où ces deux problèmes peuvent venir. J'ai l'impression qu'il y a une sorte de margin ou de padding entre le pseudo et le lien vers le dernier message, mais je n'ai absolument aucune idée d'où le couac vient, donc je préfère m'en remettre à vous.
A savoir que le CSS était de base prévu pour un forum en phpbb2, mais je ne sais pas quelle incidence ça peut avoir sur mon souci actuel. Je préfère toutefois le préciser.
Le template index_box :
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="cate_title">{catrow.tablehead.L_FORUM}</div>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle"><div class="groslien"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=PT+Sans&display=swap" rel="stylesheet">{catrow.forumrow.FORUM_NAME}</link></link></div></a>
</h{catrow.forumrow.LEVEL}>
<div class="fondcat"><div class="textcat">{catrow.forumrow.FORUM_DESC}</div></div>
<table><tr><td width="50%"><div class="topsuj"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=PT+Sans&display=swap" rel="stylesheet"><div style="font-size: 12px;">{catrow.forumrow.TOPICS} GRIMOIRES</div></link></link></div></td><td width="2px;"></td><td width="50%"><div class="topsuj2"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=PT+Sans&display=swap" rel="stylesheet"><div style="font-size: 12px;">{catrow.forumrow.POSTS} PARCHEMINS</div></link></link></div></td></tr></table>
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</div>
</dd>
<dd class="lastpost" width="200px;">
<div class="contenufofo">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}</div>
<div class="forum_lastpost">
<span>
<!-- Dernier sujet -->
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
<!-- Auteur -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div></dd>
<dd>
<div class="bckava"><div class="lastpostava"><!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar --></div></div>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Le CSS de mise en forme :
- Code:
.fondcat {
padding: 5px;
height: 83px;
font-size: 10px;
text-align: justify;
background-color: #FCFCFC;
border: 1px solid #dddddd;
overflow: auto;
margin-left: 20px;
}
.textcat {
height: 83px;
overflow: auto;
padding-bottom: 5px;
font-size: 11px;
}
.bckava {
background-color: #FCFCFC;
border: 1px solid #dddddd;
width: 87px;
height: 135px;
margin-left: 50px;
}
.lastpostava {
padding: 2px;
margin-top: 0px;
}
.lastpostava img {
height: 127px;
width: auto;
border-radius: 0px;
margin-left: -1px;
margin-top: -1px;
}
.cmessages1 {
font-size: 9px;
text-transform: uppercase;
}
.groslien {
transition: all 0.6s ease-in-out 0.6s;
-moz-transition: all 0.6s ease-in-out 0.6s;
-webkit-transition: all 0.6s ease-in-out 0.6s;
-o-transition: all 0.6s ease-in-out 0.6s;
margin-left: 22px;
font-size: 20px;
font-family: 'PT Sans', sans-serif;
}
.groslien:hover {
letter-spacing: 3px;
transition: all 0.6s ease-in-out 0.6s;
-moz-transition: all 0.6s ease-in-out 0.6s;
-webkit-transition: all 0.6s ease-in-out 0.6s;
-o-transition: all 0.6s ease-in-out 0.6s;
}
.contenufofo {
width: 202px; /*largeur du contenu, la meme que celle de l image*/
height: 52px; /*hauteur du contenu, la meme que celle de l image*/
overflow: auto; /*pour apparition d une scroll bar si le texte est trop long*/
padding: 5px;
font-size: 11px;
margin-top: 18px;
margin-left: -3px;
line-height: 14px;
}
.topsuj {
text-transform: uppercase;
text-shadow: 1px 0px 1px #dddddd;
padding: 3px;
background-color: #FCFCFC;
border: 1px solid #dddddd;
text-align: center;
width: 195px;
margin-left: 18px;
}
.topsuj2 {
text-transform: uppercase;
text-shadow: 1px 0px 1px #dddddd;
padding: 3px;
background-color: #FCFCFC;
border: 1px solid #dddddd;
text-align: center;
width: 194px;
}
.forum_lastpost {
text-transform: uppercase;
text-shadow: 1px 0px 1px #dddddd;
background-color: #FCFCFC;
border: 1px solid #dddddd;
padding: 7px;
width:200px;
height: 65px;
overflow: auto;
font-size: 11px;
text-align: center!important;
margin-top: 1px;
}
N'hésitez pas à me dire si vous préférez avoir un visu direct sur le forum, je le passerai en public.
Merci d'avance !
 Re: Centrer pseudo dernier post
Re: Centrer pseudo dernier post
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Bonjour,
Votre forum n'est pas accessible actuellement sur . Pouvez-vous faire quelque chose pour que nous puissions voir directement ce problème ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Centrer pseudo dernier post
Re: Centrer pseudo dernier post
Hello othala. ,
si je me fie à ton template et à ta css,
on ne pourra pas faire grand chose de plus car la variable qu gère cette partie génère deux sauts de lignes.
Tu peux y remédier avec ce style en modifiant les valeurs:
a++
si je me fie à ton template et à ta css,
on ne pourra pas faire grand chose de plus car la variable qu gère cette partie génère deux sauts de lignes.
Tu peux y remédier avec ce style en modifiant les valeurs:
- Code:
.forum_lastpost a.gensmall[href^="/u"]
{
float: left;
margin-left: 40px;
}
.forum_lastpost a.last-post-icon
{
margin-right: 40px;
}
a++

Invité- Invité
 Re: Centrer pseudo dernier post
Re: Centrer pseudo dernier post
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Centrer pseudo dernier post
Re: Centrer pseudo dernier post
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Centrer le pseudo dans dernier message phpbb3
» Dernier sujet/Dernier post: templates
» Dernier post non lu
» centrer pseudo
» Centrer le nom du pseudo ???
» Dernier sujet/Dernier post: templates
» Dernier post non lu
» centrer pseudo
» Centrer le nom du pseudo ???
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par othala. Jeu 15 Juil 2021 - 1:16
par othala. Jeu 15 Juil 2021 - 1:16