Puis-je le mettre sur la page d'accueil ? :Nouveau
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Puis-je le mettre sur la page d'accueil ? :Nouveau
Puis-je le mettre sur la page d'accueil ? :Nouveau
Dernière édition par saya 3 le Mer 1 Sep 2021 - 15:07, édité 1 fois
 Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Hello saya 3,
ce sera toujours sur la page d'accueil ?
Le profil du top 20 ne pourra pas être dans sa totalité.
Donc on fera en sorte d'afficher l'identique pour les trois .
.
a++
ce sera toujours sur la page d'accueil ?
Le profil du top 20 ne pourra pas être dans sa totalité.
Donc on fera en sorte d'afficher l'identique pour les trois
a++

Invité- Invité
 Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Hello Milouze14,
Oui, je souhaite afficher le profil sur la page d'accueil,
Je veux voir le profil des sujets actifs du jour • Top 20 des autocollants du jour sur la page d'accueil,

Oui, je souhaite afficher le profil sur la page d'accueil,
Je veux voir le profil des sujets actifs du jour • Top 20 des autocollants du jour sur la page d'accueil,

 Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Hello saya 3,
alors si les invités ne peuvent pas voir:
"Sujets actifs du jour"
et
"Top 20 des posteurs du jour".
Le texte suivant apparaitra:
"Aucune information actuellement".
Tout comme si aucun résultat n'est trouvé pour les membres.
Ce texte pourra être remplacé dans le code html de a page d'accueil.
Changes le texte avant de publier car l'éditeur est quelque peu capricieux et ajoute des balises non désirées et cela génère des sauts de ligne à chaque modification.
On va donc recommencer le code html de A à Z dans la page d'accueil.
Supprimes le contenu actuel et remplaces par celui-ci:
Supprimes aussi dans ta feuille de style ceci:
Déposes ensuite ceci:
Supprimes le script suivant:
Et déposes celui-ci:
L'idéal serait de mettre le code html dans le template concerné et autoriser le visuel que pour les membres.
Si tel est ton souhait, supprimes le contenu de ta page d'accueil.
Ensuite dans ton template index_body:
Affichage/Templates/Général/index_body
Recherches ceci:
Juste avant déposes le même code html:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
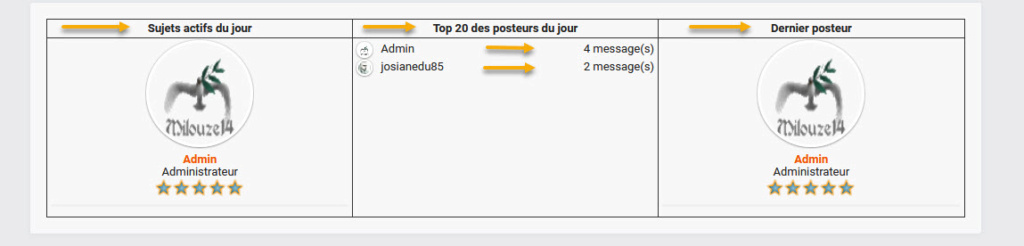
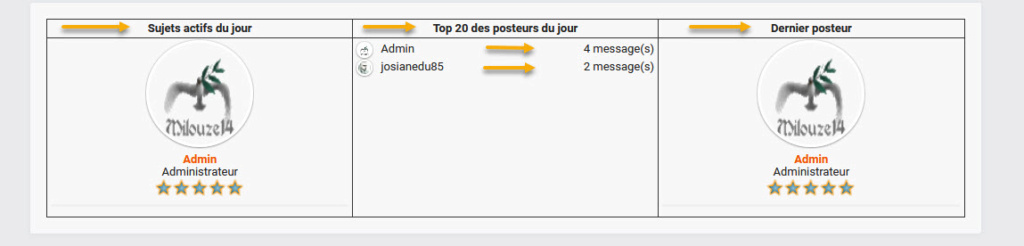
Le visuel avec le code html dans le template:

Et voilou .
.
a++
alors si les invités ne peuvent pas voir:
"Sujets actifs du jour"
et
"Top 20 des posteurs du jour".
Le texte suivant apparaitra:
"Aucune information actuellement".
Tout comme si aucun résultat n'est trouvé pour les membres.
Ce texte pourra être remplacé dans le code html de a page d'accueil.
Changes le texte avant de publier car l'éditeur est quelque peu capricieux et ajoute des balises non désirées et cela génère des sauts de ligne à chaque modification.
On va donc recommencer le code html de A à Z dans la page d'accueil.
Supprimes le contenu actuel et remplaces par celui-ci:
- Code:
<table class="M14_index" width="100%" border="0" cellspacing="0" cellpadding="0"><tr>
<th>Sujets actifs du jour </th>
<th>Top 20 des posteurs du jour </th>
<th>Dernier posteur </th></tr><tr>
<td valign="top"class="sujets_actifs"><span class="info">Aucune information actuellement</span></td>
<td valign="top" class="top_day"><span class="info">Aucune information actuellement</span></td>
<td valign="top"class="Profil_PA"><span class="info">Aucune information actuellement</span></td></tr></table>
Supprimes aussi dans ta feuille de style ceci:
- Code:
.Profil_PA
{
margin: 20px;
padding:4px;
width: 200px;
float: right;
border:2px solid #333;
}
Déposes ensuite ceci:
- Code:
/*on ajoute une bordure au tableau*/
table.M14_index{border: 1px solid #333;}
/*on défini une largeur pour les cellules et un centrage*/
table.M14_index th,table.M14_index td{width:33%;text-align:center;}
/*on ajoute une bordure basse au descriptions*/
table.M14_index th{border-bottom:1px solid #333;}
/* on ajoute une bordure droite au deux premieres cellules*/
table.M14_index th:nth-child(-n+2),table.M14_index td:nth-child(-n+2)
{
border-right:1px solid #333;
}
/* on ajoute un padding sur les cellules*/
table.M14_index td{padding:2px 4px;}
/*l avatar*/
table.M14_index .top_day img
{
background-color: #FFF;
border-color: #FFF;
border-radius:18px;
border-style: solid;
border-width: 2px;
box-shadow: 0 1px 1px rgba(0,0,0,0.3), 0 0 1px rgba(0,0,0,0.3);
height: 18px;
margin-right: 6px;
vertical-align: middle;
width: 18px;
}
/*on défini les liens les un en dessous des autres*/
.M14_index td.top_day a[href^="/u"]
{
display: list-item;
list-style: none;
}
/*on affiche le nombre de message a droite*/
.M14_index td.top_day a[href^="/u"] span
{float: right;}
Supprimes le script suivant:
- Code:
$(function(){var pa=$('.Profil_PA');$.get('/latest' , function(data){
var h=$(data).find('ul.topiclist.topics.search li:first dd.lastpost a[href^="/t"]').attr('href');
$.get(h, function(data){ var i=$(data).find('.postprofile:last').html();pa.html(i); });});});
Et déposes celui-ci:
- Code:
$(function(){var pabis=$('.sujets_actifs');
$.get('/search?search_id=activetopics' , function(data){
var h=$(data).find('ul.topiclist.topics.search li:first dd.lastpost a[href^="/t"]').attr('href');
$.get(h, function(data){ var i=$(data).find('.postprofile:last dt').html();if(i){pabis.find('.info').remove();pabis.html(i); }});});});
$(function(){var pater=$('.top_day');
$.get('/memberlist?mode=today_posters' , function(data){
$(data).find('tbody tr td.avatar-mini').each(function(){var link=$(this).find('a[href^="/u"]').attr('href'); var texte=$(this).find('a[href^="/u"]').text(); var img=$(this).find('a[href^="/u"] img').attr('src'); var message=$(this).closest('tr').find('td:eq(5)').text();if(link){pater.find('.info').remove();pater.css('text-align','left').append('<a href="'+link+'"><img src="'+img+'"/>'+texte+' <span>'+message+' message(s) </span> </a>'); }});});});
$(function(){var pa=$('.Profil_PA');$.get('/latest' , function(data){
var h=$(data).find('ul.topiclist.topics.search li:first dd.lastpost a[href^="/t"]').attr('href');
$.get(h, function(data){ var i=$(data).find('.postprofile:last dt').html();if(i){pa.find('.info').remove();pa.html(i); }});});});
L'idéal serait de mettre le code html dans le template concerné et autoriser le visuel que pour les membres.
Si tel est ton souhait, supprimes le contenu de ta page d'accueil.
Ensuite dans ton template index_body:
Affichage/Templates/Général/index_body
Recherches ceci:
- Code:
<!-- BEGIN message_admin_index -->
Juste avant déposes le même code html:
- Code:
<!-- BEGIN switch_user_logged_in -->
<table class="M14_index"width="100%" border="0" cellspacing="0" cellpadding="0"><tr>
<th>Sujets actifs du jour </th>
<th>Top 20 des posteurs du jour </th>
<th>Dernier posteur </th></tr><tr>
<td valign="top"class="sujets_actifs"><span class="info">Aucune information actuellement</span></td>
<td valign="top" class="top_day"><span class="info">Aucune information actuellement</span></td>
<td valign="top"class="Profil_PA"><span class="info">Aucune information actuellement</span></td></tr></table>
<!-- END switch_user_logged_in -->
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Le visuel avec le code html dans le template:

Et voilou
a++

Invité- Invité
 Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
Re: Puis-je le mettre sur la page d'accueil ? :Nouveau
bonjour Milouze14,
Wow cela fonctionne très bien et très bien.

Tu es vraiment créatif Milouze14 !
Tu es numéro un en programmation, Milouze14
Et tu mérites une médaille d'or
Merci beaucoup Milouze14



Wow cela fonctionne très bien et très bien.


Tu es vraiment créatif Milouze14 !
Tu es numéro un en programmation, Milouze14
Et tu mérites une médaille d'or

Merci beaucoup Milouze14



 Sujets similaires
Sujets similaires» Impossible d'utiliser une page HTML comme page d'accueil
» Puis-je le mettre sur la page d'accueil ?
» Affichage des visiteurs sur la page daccueil.
» Cette image est elle choquante? Puis je la mettre sur mon forum?
» Puis je autoriser les membres a mettre leur numéro de tel sur 1 sujet
» Puis-je le mettre sur la page d'accueil ?
» Affichage des visiteurs sur la page daccueil.
» Cette image est elle choquante? Puis je la mettre sur mon forum?
» Puis je autoriser les membres a mettre leur numéro de tel sur 1 sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par كونان2000 Mar 31 Aoû 2021 - 16:10
par كونان2000 Mar 31 Aoû 2021 - 16:10


