Le nouveau système de récompenses débarque sur les forums
Page 1 sur 1 • Partagez
 Le nouveau système de récompenses débarque sur les forums
Le nouveau système de récompenses débarque sur les forums
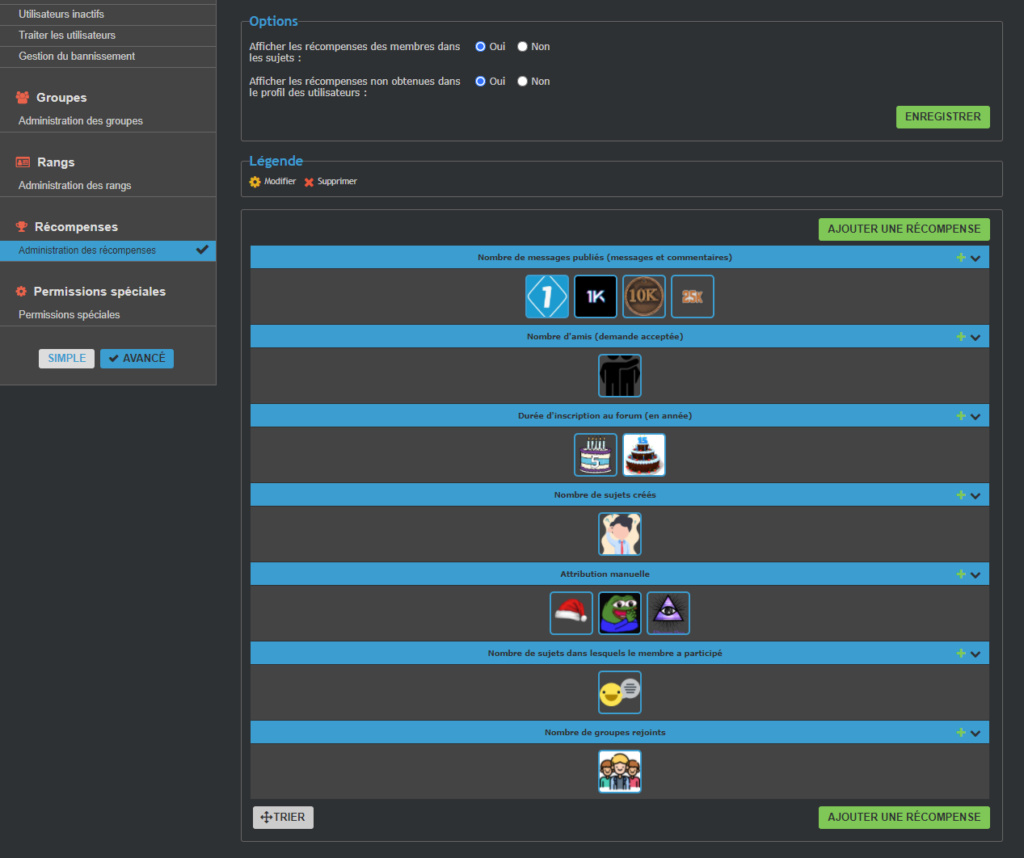
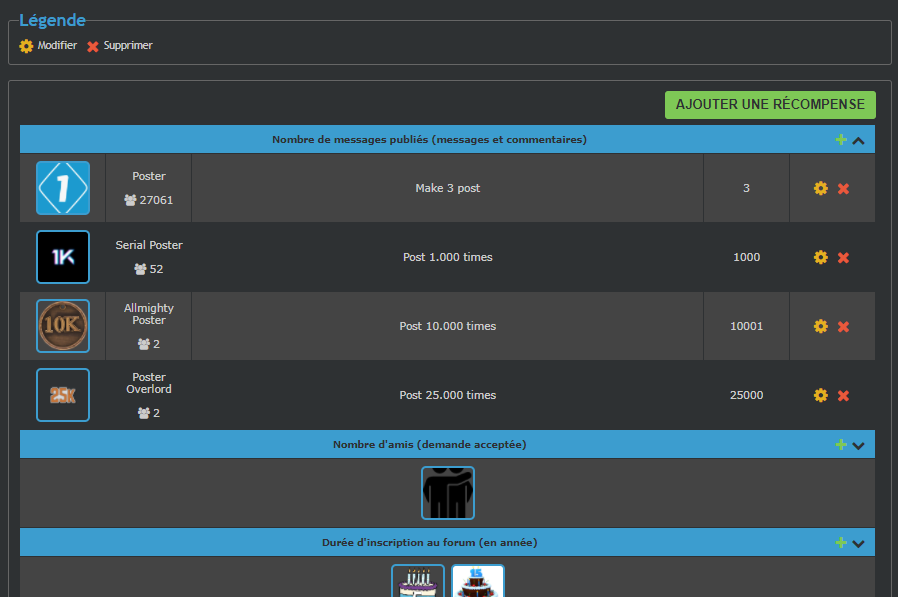
| Découvrez sur votre forum le nouveau système de récompenses |
Dernière édition par Luzz le Mar 9 Nov 2021 - 16:42, édité 4 fois
 Modifications de templates pour PHPBB2
Modifications de templates pour PHPBB2
Si vous avez modifié les templates profile_add_body, profile_view_body, viewcomments_body ou viewtopic_body avant cette mise à jour, il vous sera nécessaire d'y apporter quelques modifications indiquées ci-dessous (selon la version du forum) pour pouvoir bénéficier de la fonctionnalité "Récompenses".
Veuillez vous référer à la version de votre forum et suivre les instructions correspondantes.
PHPBB2
Veuillez vous référer à la version de votre forum et suivre les instructions correspondantes.
PHPBB2
- profile_add_body:
AJOUTEZ CE CODE- Code:
<!-- BEGIN switch_awards -->
<tr>
<th colspan="2">{switch_informations_menu.switch_awards.L_AWARDS}</th>
</tr>
<tr>
<td id="list_awards" class="catBottom" colspan="2" style="background-image: none; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</td>
</tr>
<tr>
<td class="catBottom" colspan="2" style="text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="liteoption" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</td>
</tr>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
APRES CE CODE- Code:
<!-- END switch_profile_fields -->
- profile_view_body:
AJOUTEZ CE CODE- Code:
<!-- BEGIN switch_awards -->
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{switch_awards.L_AWARDS}</span></b></td>
</tr>
<tr>
<td class="row1 awards_block_simple_wrapper" valign="top">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="awards_block_simple"><span class="gen"><strong>{switch_awards.AWARDS_LIST}</strong></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_awards -->
- Code:
<tr>
<td class="catLeft" align="center" height="28"><b><span class="gen">{L_CONTACT} {USERNAME}</span></b></td>
</tr>
- viewcomments_body:
AJOUTEZ CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
- viewtopic_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">{postrow.displayed.AWARDS}</div>
<div class="award_more"></div>
<br>
- Code:
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
Dernière édition par Luzz le Mar 9 Nov 2021 - 17:13, édité 4 fois
 Modifications de templates pour PHPBB3
Modifications de templates pour PHPBB3
PHPBB3
- profile_add_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<!-- END switch_profile_fields -->
- profile_view_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper" style="float: left; width: 100%;">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
AJOUTER CE CODE- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
AJOUTER CE CODE- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Dernière édition par Luzz le Mar 9 Nov 2021 - 11:50, édité 2 fois
 Modifications de templates pour PUNBB
Modifications de templates pour PUNBB
PUNBB
- profile_add_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<fieldset>
<div class="main-head"><div class="subtitle">{switch_informations_menu.switch_awards.L_AWARDS}</div></div>
<div class="main-content frm">
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button2" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</div>
</fieldset>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="sub-head"><h2>{switch_awards.L_AWARDS}</h2></div>
<div class="awards_block_simple">{switch_awards.AWARDS_LIST}</div>
<!-- END switch_awards -->
- Code:
<br /> - <a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a><!-- END profil_type_user_posts --></dd>
</dl>
<!-- END profile_field --
- viewcomments_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}" >
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div><br>
- Code:
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
Dernière édition par Luzz le Mar 9 Nov 2021 - 11:50, édité 2 fois
 Modifications de templates pour INVISION
Modifications de templates pour INVISION
INVISION
- profile_add_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="subtitle cleared"><h3>{switch_informations_menu.switch_awards.L_AWARDS}</h3></div>
<div class="panel">
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
</fieldset>
<!-- END switch_profile_fields -->
- profile_view_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<dl class="left-box details" style="margin-top: 10px">
<dt class="subtitle">{switch_awards.L_AWARDS} : </dt><dd class="awards_block_simple">{switch_awards.AWARDS_LIST}</dd>
</dl>
<br>
<!-- END switch_awards -->
- Code:
{FRIENDSFOES}
<br />
<!-- END switch_allow_friendsfoes -->
- viewcomments_body:
AJOUTER CE CODE- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd>
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
- viewtopic_body:
AJOUTER CE CODE- Code:
<dd {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<dd class="award_more"></dd><br>
- Code:
{postrow.displayed.POSTER_NAME}
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
Dernière édition par Luzz le Mar 9 Nov 2021 - 11:51, édité 2 fois
 Modifications de templates pour MODERNBB
Modifications de templates pour MODERNBB
MODERNBB
- profile_add_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<h1 class="page-title">{switch_informations_menu.switch_awards.L_AWARDS}</h1>
<div class="panel" style="overflow: visible">
<div class="inner"><span class="corners-top"><span></span></span></div>
<fieldset>
<dl>
<dt id="list_awards" style="width: 100%; text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</dt>
</dl>
<dl>
<dt style="width: 100%; text-align: center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</dt>
</dl>
</fieldset>
<div class="inner"><span class="corners-bottom"><span></span></span></div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END switch_profile_fields -->
- profile_view_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper">
<div class="h3">{switch_awards.L_AWARDS}</div>
<div class="awards_block simple">{switch_awards.AWARDS_LIST}</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_auth_user -->
<dl class="left-box details" style="width: 80%;margin-top:10px;margin-bottom:10px">
<dt>{L_ADMINISTRATE_USER}:</dt><dd><strong>{ADMINISTRATE_USER}{BAN_USER}</strong></dd>
</dl>
<!-- END switch_auth_user -->
- viewcomments_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
- viewtopic_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</div>
<div class="award_more"></div>
- Code:
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
Dernière édition par Luzz le Mar 9 Nov 2021 - 11:51, édité 2 fois
 Modifications de templates pour AWESOMEBB
Modifications de templates pour AWESOMEBB
AWESOMEBB
- profile_add_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="block">
<div class="block-header">{switch_informations_menu.switch_awards.L_AWARDS}</div>
<div class="block-content">
<div id="list_awards" style="text-align: center">{switch_informations_menu.switch_awards.AWARDS_LIST}</div>
<div class="center">
<input id="awards_order" type="hidden" name="awards_order" value="" />
<input style="cursor: pointer" id="sort_awards" class="button1" type="button" name="order" value="{switch_informations_menu.switch_awards.L_SORT}" />
</div>
</div>
</div>
{switch_informations_menu.switch_awards.SCRIPT_SORT_AWARDS}
<!-- END switch_awards -->
- Code:
<!-- END switch_unsubscribe_allowed -->
</div>
</div>
<!-- END switch_register_not_display -->
- profile_view_body:
AJOUTER CE CODE- Code:
<!-- BEGIN switch_awards -->
<div class="block awards_module">
<div class="block-header">
{switch_awards.L_AWARDS}
</div>
<div class="block-content" style="text-align: center">
{switch_awards.AWARDS_LIST}
</div>
</div>
<!-- END switch_awards -->
- Code:
<!-- BEGIN switch_allow_friendsfoes -->
{FRIENDSFOES}
<!-- END switch_allow_friendsfoes -->
</div>
</div>
PUIS REMPLACEZ CE CODE- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
} else {
sidebar.removeClass('sticky');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
- Code:
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
footer = $('#page-footer'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top,
height_sidebar = sidebar.height(),
top_position_footer = footer.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + height_sidebar + 86) > top_position_footer) {
sidebar.addClass('absolute_bottom');
sidebar.removeClass('sticky');
}
else if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
sidebar.removeClass('absolute_bottom');
} else {
sidebar.removeClass('sticky');
sidebar.removeClass('absolute_bottom');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
- viewtopic_body:
AJOUTER CE CODE- Code:
<div {postrow.displayed.AWARDS_SHOW} class="dd_award {postrow.displayed.PROFILE_POSITION} box-body">
{postrow.displayed.AWARDS}
</div>
<div class="award_more box-body"></div>
<br>
- Code:
<div class="avatar-big">
{postrow.displayed.POSTER_AVATAR}
</div>
</div>
 Sujets similaires
Sujets similaires» Nombre de récompenses erronées sur nouveau système de récompenses
» Le nouveau système de récompenses
» Optimisation de la sécurité des données personnelles sur les forums : Nouveau système "Anti-aspirateur"
» Système de récompenses (Awards)
» Amélioration de la gestion du système de récompenses
» Le nouveau système de récompenses
» Optimisation de la sécurité des données personnelles sur les forums : Nouveau système "Anti-aspirateur"
» Système de récompenses (Awards)
» Amélioration de la gestion du système de récompenses
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par