Widget externe pour les petites annonces
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Widget externe pour les petites annonces
Widget externe pour les petites annonces
Bonjour,
est ce qu'il existe un widget externe pour les petites annonces du forum afin de positionner sur mon site les dernières publications ? J'ai bine trouvé celui pour les derniers messages mais rien concernant les petites annonces, peut être que j'ai mal cherché
merci par avance pour votre aide
bonne journée à tous
est ce qu'il existe un widget externe pour les petites annonces du forum afin de positionner sur mon site les dernières publications ? J'ai bine trouvé celui pour les derniers messages mais rien concernant les petites annonces, peut être que j'ai mal cherché
merci par avance pour votre aide
bonne journée à tous
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Bonjour !
Le widget externe des derniers messages a été créé récemment (il y a deux mois : https://forum.forumactif.com/t406068-nouveau-le-widget-externe-forumactif) suite à une suggestion postée sur ce forum https://forum.forumactif.com/t405965-widgets-externes-promouvoir-son-forum.
Malheureusement, il concerne seulement les derniers messages pour l'instant, il n'y a pas eu d'échange à propos d'un widget externe des dernières publications. Deux choix possibles :
- essayer de faire une suggestion, comme ce qui avait été fait pour les derniers messages
- essayer de bricoler quelque chose à la main
C'est peut-être moins compliqué que les derniers messages, parce qu'en général, les publications se trouvent à un seul endroit dans un forum et sont déjà ordonnées correctement. S'il suffit juste de récupérer les informations de cette page https://vieilles-soupapes.1fr1.net/f41-vos-petites-annonces-de-vente par exemple, ce sera plus simple que de récupérer les derniers messages qui peuvent se trouver partout sur le forum ! Par contre, si les publications se trouvent à plusieurs endroits... ce sera à nouveau compliqué de trouver les dernières qui ont été postées.
Le widget externe des derniers messages a été créé récemment (il y a deux mois : https://forum.forumactif.com/t406068-nouveau-le-widget-externe-forumactif) suite à une suggestion postée sur ce forum https://forum.forumactif.com/t405965-widgets-externes-promouvoir-son-forum.
Malheureusement, il concerne seulement les derniers messages pour l'instant, il n'y a pas eu d'échange à propos d'un widget externe des dernières publications. Deux choix possibles :
- essayer de faire une suggestion, comme ce qui avait été fait pour les derniers messages
- essayer de bricoler quelque chose à la main
C'est peut-être moins compliqué que les derniers messages, parce qu'en général, les publications se trouvent à un seul endroit dans un forum et sont déjà ordonnées correctement. S'il suffit juste de récupérer les informations de cette page https://vieilles-soupapes.1fr1.net/f41-vos-petites-annonces-de-vente par exemple, ce sera plus simple que de récupérer les derniers messages qui peuvent se trouver partout sur le forum ! Par contre, si les publications se trouvent à plusieurs endroits... ce sera à nouveau compliqué de trouver les dernières qui ont été postées.
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Coucou,
ce qui peut être fait est de charger le widget "Petites annonces" de votre forum dans un site externe. Mais en raison de la non-personnalisation de son modèle - j'aurais besoin que vous définissiez le widget comme visible sur votre forum afin que je puisse écrire le script personnalisé pour votre forum.
Si vous voulez essayer, faites le moi savoir quand vous avez terminé - et j'écrirai le code et je vous le donnerai
edit: les paramètres du widget doivent être avec "Animation": Non
ce qui peut être fait est de charger le widget "Petites annonces" de votre forum dans un site externe. Mais en raison de la non-personnalisation de son modèle - j'aurais besoin que vous définissiez le widget comme visible sur votre forum afin que je puisse écrire le script personnalisé pour votre forum.
Si vous voulez essayer, faites le moi savoir quand vous avez terminé - et j'écrirai le code et je vous le donnerai

edit: les paramètres du widget doivent être avec "Animation": Non
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Bonjour,
merci pour vos réponses
il s'agit effectivement de ressortir que la partie Petites annonces comme on peut le faire sur la page d'accueil du forum.
je viens mettre à oui l'option Afficher les widgets du forum
bonne journée
merci pour vos réponses
il s'agit effectivement de ressortir que la partie Petites annonces comme on peut le faire sur la page d'accueil du forum.
je viens mettre à oui l'option Afficher les widgets du forum
bonne journée
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
pas de news 

 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Désolé pour la réponse tardive. J'ai effectivement essayé d'écrire ce que j'avais en tête, mais le problème c'est que le widget a trop de ressources (javascript, etc...) qui sont un peu problématiques à faire sortir de forumactif. 
Par exemple, la fonction de défilement ne peut pas être implémentée à l'extérieur. Ainsi, la seule solution serait de n'afficher manuellement que la dernière - ou éventuellement d'utiliser un diaporama d'images externe et d'ajouter les images et les informations manuellement
https://forum.forumactif.com/t377148-creer-un-diaporama-images-defilantes?highlight=diaporama
Par exemple, la fonction de défilement ne peut pas être implémentée à l'extérieur. Ainsi, la seule solution serait de n'afficher manuellement que la dernière - ou éventuellement d'utiliser un diaporama d'images externe et d'ajouter les images et les informations manuellement
https://forum.forumactif.com/t377148-creer-un-diaporama-images-defilantes?highlight=diaporama
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
En trois temps, on peut peut-être arriver à quelque chose :
1) Faire en sorte d'ajouter le widget sur le forum (éventuellement avec un display: none; si on n'a pas envie qu'il soit affiché, il faut juste qu'il soit présent sur la page, visible ou non)
2) Récupérer le contenu du widget dans une page personnalisée, via "Gestion de pages HTML". Chez moi par exemple, je crée la page h4 et j'y recopie le code ci-dessous, qui permet la récupération du widget (avec ses scripts et son CSS, même s'il n'est pas très élaboré). C'est ici qu'on peut personnaliser tous les éléments du widget pour lui donner le look qu'on veut :
3) Inclure cette page (h4 chez moi) dans la page externe désirée, via un iframe dans ce type :
Ça fonctionne chez moi en tout cas. Ce n'est pas ultra optimisé, parce qu'on va charger une page qui va charger une page qui va charger le widget, mais bon... c'est personnalisable et ça fera le boulot ! Avec un peu de CSS, vous pourrez en faire quelque chose !
1) Faire en sorte d'ajouter le widget sur le forum (éventuellement avec un display: none; si on n'a pas envie qu'il soit affiché, il faut juste qu'il soit présent sur la page, visible ou non)
2) Récupérer le contenu du widget dans une page personnalisée, via "Gestion de pages HTML". Chez moi par exemple, je crée la page h4 et j'y recopie le code ci-dessous, qui permet la récupération du widget (avec ses scripts et son CSS, même s'il n'est pas très élaboré). C'est ici qu'on peut personnaliser tous les éléments du widget pour lui donner le look qu'on veut :
- Code:
<!DOCTYPE html>
<html lang="fr" xml:lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.css" />
</head>
<body>
<div id="petitesannonces"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.min.js"></script>
<script>
$( "#petitesannonces" ).load( "/forum #calendar_container", function(){
$("ul").responsiveSlides({
auto: true,
speed: 500,
timeout: 4000,
pager: false,
nav: true,
random: false,
pause: true,
pauseControls: true,
prevText: '<img src="https://2img.net/i/fa/subsilver/left_arrow.gif" alt="<" />',
nextText: '<img src="https://2img.net/i/fa/subsilver/right_arrow.gif" alt=">" />'
});
});
</script>
</body>
</html>
3) Inclure cette page (h4 chez moi) dans la page externe désirée, via un iframe dans ce type :
- Code:
<iframe src="/h4-" width="274" height="300"></iframe>
Ça fonctionne chez moi en tout cas. Ce n'est pas ultra optimisé, parce qu'on va charger une page qui va charger une page qui va charger le widget, mais bon... c'est personnalisable et ça fera le boulot ! Avec un peu de CSS, vous pourrez en faire quelque chose !
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Bonjour,
merci pour vos retours et votre temps consacré

je regarde ça ce weekend pour voir comment essayer d'integrer votre travail
encore merci
bonne journée
merci pour vos retours et votre temps consacré


je regarde ça ce weekend pour voir comment essayer d'integrer votre travail
encore merci

bonne journée
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
je viens de tester le code et cela me fait une page blanche, j'ai loupé un truc ?
https://vieilles-soupapes.1fr1.net/h1-h4
https://vieilles-soupapes.1fr1.net/h1-h4
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Oui, vous avez oublié le premier point :
1) Faire en sorte d'ajouter le widget sur le forum (éventuellement avec un display: none; si on n'a pas envie qu'il soit affiché, il faut juste qu'il soit présent sur la page, visible ou non)
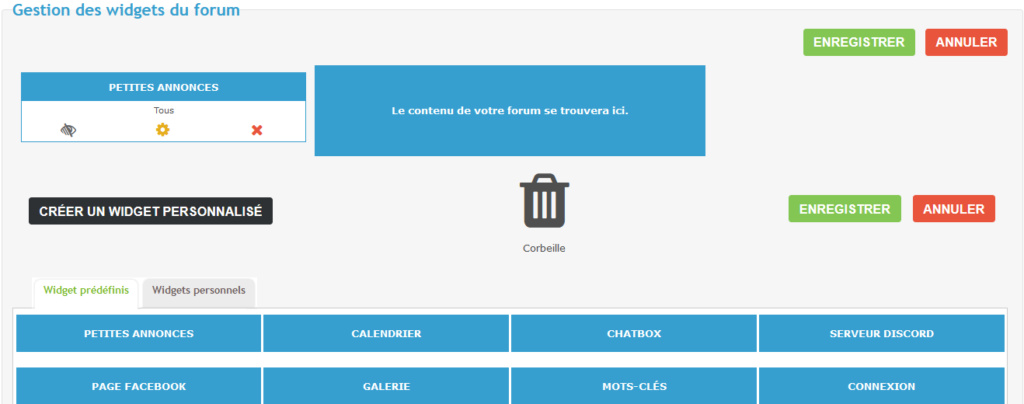
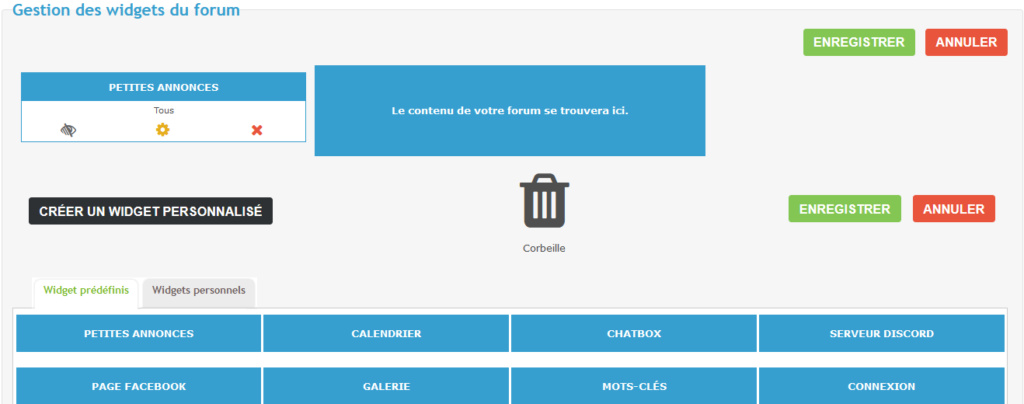
Quand vous allez dans la "Gestion des widgets du forum", vous devez "Afficher les widgets du forum : Oui" (je crois que c'est ce que vous avez déjà fait), mais aussi, quand vous scrollez vers le bas, ajouter le widget "Petites annonces" sur la colonne de gauche pas exemple. Il faut qu'il apparaisse quelque part sur le forum pour que le script puisse le récupérer !

1) Faire en sorte d'ajouter le widget sur le forum (éventuellement avec un display: none; si on n'a pas envie qu'il soit affiché, il faut juste qu'il soit présent sur la page, visible ou non)
Quand vous allez dans la "Gestion des widgets du forum", vous devez "Afficher les widgets du forum : Oui" (je crois que c'est ce que vous avez déjà fait), mais aussi, quand vous scrollez vers le bas, ajouter le widget "Petites annonces" sur la colonne de gauche pas exemple. Il faut qu'il apparaisse quelque part sur le forum pour que le script puisse le récupérer !

 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
aie effectivement j'avais mal lu la première étape...
je viens d'aouter les PA sur la colonne de gauche avec une largeur à zéro pour qu'elle soit masquée et j'ai toujours une page blanche. J'ai laissé les permissions de visibilité pour tout le monde sur le widget PA
il y a sans doute un truc que j'ai du mal faire...
je viens d'aouter les PA sur la colonne de gauche avec une largeur à zéro pour qu'elle soit masquée et j'ai toujours une page blanche. J'ai laissé les permissions de visibilité pour tout le monde sur le widget PA
il y a sans doute un truc que j'ai du mal faire...
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Alors effectivement, quand je vais sur votre page, je ne vois pas le code du widget... et je ne sais pas si c'est parce que je ne suis pas connecté ou parce qu'il n'est pas affiché du tout. Au pire, est-ce que vous pourriez mettre une largeur supérieure à 0 sur la colonne, le temps d'une journée, histoire qu'on puisse voir si le widget s'affiche bien ?
A partir du moment où vous le voyez sur le forum, retestez votre page https://vieilles-soupapes.1fr1.net/h1-h4
Ensuite, réessayez de mettre la largeur à 0, et on pourra voir si c'est ce qui cause le problème. Si c'est ça, on le masquera autrement !
A partir du moment où vous le voyez sur le forum, retestez votre page https://vieilles-soupapes.1fr1.net/h1-h4
Ensuite, réessayez de mettre la largeur à 0, et on pourra voir si c'est ce qui cause le problème. Si c'est ça, on le masquera autrement !
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
ok je test de suite
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
ça fait pareil 
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Pouvez-vous faire une capture d'écran de la même page que moi, afin que nous puissions vérifier la bonne configuration ?

J'ai vu qu'en mettant la taille de la colonne à 0px, "Afficher les widgets du forum" repassait automatiquement à non, alors je me demande... J'ai aussi vu que phpbb3 avait un code module différent, donc j'adapte le code de la page h1 que vous devez recopier :

J'ai vu qu'en mettant la taille de la colonne à 0px, "Afficher les widgets du forum" repassait automatiquement à non, alors je me demande... J'ai aussi vu que phpbb3 avait un code module différent, donc j'adapte le code de la page h1 que vous devez recopier :
- Code:
<!DOCTYPE html>
<html lang="fr" xml:lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.css" />
</head>
<body>
<div id="petitesannonces"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.min.js"></script>
<script>
$( "#petitesannonces" ).load( "/forum .module", function(){
$("ul").responsiveSlides({
auto: true,
speed: 500,
timeout: 4000,
pager: false,
nav: true,
random: false,
pause: true,
pauseControls: true,
prevText: '<img src="https://2img.net/i/fa/subsilver/left_arrow.gif" alt="<" />',
nextText: '<img src="https://2img.net/i/fa/subsilver/right_arrow.gif" alt=">" />'
});
});
</script>
</body>
</html>
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Bonjour,
le widget apparait bien lorsque je mets une largeur à 180 par contre je ne souhaite pas le faire apparaitre sur le forum (les utilisateurs ont manifesté leur retour négatif sur une de mes tentatives passée )
)
si je repasse à 0 la page est blanche
il faudrait que lorsque nous passons la valeur de colonne à 0, l'option afficher les widgets du forum reste sur oui et systématiquement elle repasse sur non car il doit y avoir une vérification faite sur le formulaire
merci encore pour votre aide
le widget apparait bien lorsque je mets une largeur à 180 par contre je ne souhaite pas le faire apparaitre sur le forum (les utilisateurs ont manifesté leur retour négatif sur une de mes tentatives passée
 )
)si je repasse à 0 la page est blanche
il faudrait que lorsque nous passons la valeur de colonne à 0, l'option afficher les widgets du forum reste sur oui et systématiquement elle repasse sur non car il doit y avoir une vérification faite sur le formulaire
merci encore pour votre aide

 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Parfait, ça marche, c'est ce que je voulais savoir !
Du coup, on va le masquer avec du CSS (à ajouter dans votre CSS personnalisé) plutôt qu'en le retirant comme vous le faites :
Ainsi, le widget sera sur la page, mais invisible, et le script pourra récupérer son contenu.
Plus qu'à modifier votre page h1- avec ce code mis à jour, et ça devrait être bon :
Du coup, on va le masquer avec du CSS (à ajouter dans votre CSS personnalisé) plutôt qu'en le retirant comme vous le faites :
- Code:
#content-container div#left {
display: none;
}
Ainsi, le widget sera sur la page, mais invisible, et le script pourra récupérer son contenu.
Plus qu'à modifier votre page h1- avec ce code mis à jour, et ça devrait être bon :
- Code:
<!DOCTYPE html>
<html lang="fr" xml:lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.css" />
</head>
<body>
<div id="petitesannonces"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.min.js"></script>
<script>
$( "#petitesannonces" ).load( "/forum .module", function(){
$("ul").responsiveSlides({
auto: true,
speed: 500,
timeout: 4000,
pager: false,
nav: true,
random: false,
pause: true,
pauseControls: true,
prevText: '<img src="https://2img.net/i/fa/subsilver/left_arrow.gif" alt="<" />',
nextText: '<img src="https://2img.net/i/fa/subsilver/right_arrow.gif" alt=">" />'
});
});
</script>
</body>
</html>
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Pour supprimer le titre widget PA, on pourrait imaginer mettre le css suivant :
Pour mettre le prix sous l'annonce, quelque chose comme :
Pour changer la police du titre de l'annonce, ce sera sur cet élément (choix de la police à votre convenance, attention à l'importe directement dans la page personnalisée si ce n'est pas une police de base !) :
Tout ça, on va pouvoir le mettre directement dans la page personnalisée grâce à la balise <style> pour le CSS et le JavaScript supplémentaire que j'ajoute pour supprimer l'heure. Ça nous donnera donc ce résultat final :
- Code:
.h3 {
display: none;
}
Pour mettre le prix sous l'annonce, quelque chose comme :
- Code:
.rslides li {
height: 260px;
}
span.rslide-price {
left: 50%;
transform: translateX(-50%);
top: 220px;
}
Pour changer la police du titre de l'annonce, ce sera sur cet élément (choix de la police à votre convenance, attention à l'importe directement dans la page personnalisée si ce n'est pas une police de base !) :
- Code:
.rslide-title {
font-family: "Arial";
}
Tout ça, on va pouvoir le mettre directement dans la page personnalisée grâce à la balise <style> pour le CSS et le JavaScript supplémentaire que j'ajoute pour supprimer l'heure. Ça nous donnera donc ce résultat final :
- Code:
<!DOCTYPE html>
<html lang="fr" xml:lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.css" />
<style>
.h3 {
display: none;
}
.rslides li {
height: 260px;
}
span.rslide-price {
left: 50%;
transform: translateX(-50%);
top: 220px;
}
.rslide-title {
font-family: "Arial";
}
</style>
</head>
<body>
<div id="petitesannonces"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.min.js"></script>
<script>
$( "#petitesannonces" ).load( "/forum .module", function(){
$('ul li p:last-child').remove();
var dateTime = $('ul li p:last-child').html();
dateTime = dateTime.split(',')[0];
$('ul li p:last-child').html(dateTime);
$("ul").responsiveSlides({
auto: true,
speed: 500,
timeout: 4000,
pager: false,
nav: true,
random: false,
pause: true,
pauseControls: true,
prevText: '<img src="https://2img.net/i/fa/subsilver/left_arrow.gif" alt="<" />',
nextText: '<img src="https://2img.net/i/fa/subsilver/right_arrow.gif" alt=">" />'
});
});
</script>
</body>
</html>
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
La date reste figée sur la première valeurs pour toutes les annonces
sinon le reste est top!!!
sinon le reste est top!!!
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
Zut, au temps pour moi, petite erreur dans mon script.
Voilà la correction :
Voilà la correction :
- Code:
<!DOCTYPE html>
<html lang="fr" xml:lang="fr">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.css" />
<style>
.h3 {
display: none;
}
.rslides li {
height: 260px;
}
span.rslide-price {
left: 50%;
transform: translateX(-50%);
top: 220px;
}
.rslide-title {
font-family: "Arial";
}
</style>
</head>
<body>
<div id="petitesannonces"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://illiweb.com/rs3/40/frm/slideshow/responsiveslides.min.js"></script>
<script>
$( "#petitesannonces" ).load( "/forum .module", function(){
$('ul li p:last-child').remove();
$('ul li p:last-child').each(function(){
var dateTime = $(this).html();
dateTime = dateTime.split(',')[0];
$(this).html(dateTime);
});
$("ul").responsiveSlides({
auto: true,
speed: 500,
timeout: 4000,
pager: false,
nav: true,
random: false,
pause: true,
pauseControls: true,
prevText: '<img src="https://2img.net/i/fa/subsilver/left_arrow.gif" alt="<" />',
nextText: '<img src="https://2img.net/i/fa/subsilver/right_arrow.gif" alt=">" />'
});
});
</script>
</body>
</html>
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Widget externe pour les petites annonces
Re: Widget externe pour les petites annonces
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Le widget des dernières petites annonces est disponible pour les Forumactifs!
» Permissions du Widget Petites annonces
» modifier le widget externe
» [WIDGET EXTERNE] Derniers sujets sur autre site
» Le nouveau widget externe Forumactif
» Permissions du Widget Petites annonces
» modifier le widget externe
» [WIDGET EXTERNE] Derniers sujets sur autre site
» Le nouveau widget externe Forumactif
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par sardonnen Dim 9 Jan 2022 - 15:10
par sardonnen Dim 9 Jan 2022 - 15:10








