Avatar dans les catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Avatar dans les catégories
Avatar dans les catégories
Bonjour !
Nous rencontrons un problème avec nos catégories, nous avons installé pour que l'avatar s'affiche dans les catégories mais nous souhaitons avoir un avatar vide pour éviter d'avoir un écart soit avoir un cadre ou un avatar vide

Indexbox
CSS de la catégorie
Merci à vous
Nous rencontrons un problème avec nos catégories, nous avons installé pour que l'avatar s'affiche dans les catégories mais nous souhaitons avoir un avatar vide pour éviter d'avoir un écart soit avoir un cadre ou un avatar vide

Indexbox
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- **** Début des modifications effectuées par
****** Phantasmagoria*** -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="modifcat" width="100%" border="0" cellspacing="0" cellpadding="0">
<div style="background-image : url(https://i.servimg.com/u/f83/20/39/03/29/hautde11.png) ; background-repeat : no-repeat ; width : 760px ; height : 60px; margin-bottom:0px;"><div class="catégoz" align="center">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="left" valign="top">
<table width="100%" cellpadding="0" cellspacing="0"><br />
<tr>
<td align="center" valign="top"> <div style="margin-left: 7px;"><div class="sousfofo">
<div><span id="subforums"> {catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
</div></div> </td>
<td valign="top"><div style="margin-top: 17px; margin-left:4px;"><div class="statdescrip"> <table width="100"><tr><td width="70%"><div style="margin-top: -5px";><div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}"><center>{catrow.forumrow.FORUM_NAME}</center></a></div></div>
<span class="genmed"><div class="stat1">
Sujets {catrow.forumrow.TOPICS} | Messages {catrow.forumrow.POSTS}</div></span>
<div class="descrip_bloc1">
{catrow.forumrow.FORUM_DESC}</td><td <width="30%"></div>
</td></tr></table>
</div></div>
</td>
<td><div style="width: 10px;" align="top"></div>
<!-- BEGIN avatar --> <div style="margin-left: -15px;"><span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar --></div> </td><td valign="top">
</td>
<td valign="top"><div style="margin-top: 9px;"><div class="statistiques_cat">
<span class="genmed"><div class="forumdesc1">
{catrow.forumrow.LAST_POST} </div></span> <div class="image_cate">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</div> </td>
</tr>
</table>
</td></tr>
<!-- *******Fin des modifications par Magma. ******
********* Toute reproduction complète
******* ou partielle est prohibée ****** -->
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="https://i.imgur.com/wrM29LL.png" style="width:760px; height: 60px;"/><!-- END tablefoot --><!-- END catrow -->
CSS de la catégorie
- Code:
/****************** CODAGE CATEGORIES PAR MAGMA. ***********************/
.lastpost-avatar img {
width: 73px;margin-top:-10px;margin-left:6px;
height: 116px; border: 2px double #f7d4c0; padding: 0px;
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0); border-radius: 0px; -webkit-radius: 0px;
transition: 1s}
.lastpost-avatar img:hover {
border: 2px double #f7d4c0; padding: 0px;
filter: grayscale(80%); -webkit-filter: grayscale(80%);
-moz-filter: grayscale(80%); -ms-filter: grayscale(80%); -o-filter: grayscale(80%);
opacity: 0.9; -htm-transition:1s; -moz-transition:1s; -o-transition:1s; -webkit-transition:1s;
filter: grayscale(80%); -webkit-filter: grayscale(80%);
-moz-filter: grayscale(80%); -ms-filter: grayscale(80%); -o-filter: grayscale(80%);
opacity: 0.8; /* l'opacite que vous voulez au depart */
-ms-filter: "prodig:DXImageTransform.Microsoft.Alpha(Opacity=25)"; /* Hack IE8 */
filter: alpha(opacity = 25); /* Hack IE 5-7 */
-htm-transition:1s; -moz-transition:1s; -o-transition:1s; -webkit-transition:1s;
-webkit-transition: opacity 0.5s ease-in-out;/* transition pour Chrome et Safari */
-moz-transition: opacity 0.5s ease-in-out;/* transition pour Firefox */
-o-transition: opacity 0.5s ease-in-out;/* transition pour Opéra */
transition: opacity 0.5s ease-in-out; }
.nav img {max-width:140px;margin-left:20px;}
.modifcat {background: #faefd9;width: 760px; } /*** le fond de la catégorie ***/
.catégoz{ position : relative ; top : 18px; left: 7px;} /*** l'emplacement des titres catégories ***/
.catégoz h2 {text-transform: uppercase; letter-spacing: 3px;font-weight: normal; font-size: 17px; font-family: playfair display; serif; color:#ca9b61; text-shadow: 0 1px 0 #ca9b61; } /*** le style des titres des catégories ***/
.statdescrip { border-radius: 2px; -webkit-border-radius: 2px; width: 350px; height: 118px; margin-top: -25px; padding-left: 4px; padding-right: 4px;margin-right:6px;
padding-boddom: 4px;background: #fdf9f2;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#f7f5f1",endColorstr="#f7f5f1",GradientType=1);} /*** le style du bloc des descriptions ***/
.descrip_bloc1 { width: 335px; height: 65px; overflow:auto; text-align: justify; line-height: 10px; padding: 4px;
font-family: Tahoma; padding-bottom: 6px; font-size: 10px; background-color: #faefd9; border:1px solid #f7d4c0;} /*** le style des descriptions ***/
.statistiques_cat {background-color: #f7f5f1; width: 140px; height: 118px;
border-radius: 2px; -webkit-border-radius: 2px; margin-top: -17px; margin-left:3px;border:1px solid #f7d4c0;} /*** le style des statistiques en général ***/
.stat_general{ width: px; height: 86px; overflow:auto; font-size: 9px; line-height: 13px;
font-family: 'Roboto Condensed', sans-serif; font-size: 11px;}
.sousfofo {margin-top:-8px;margin-bottom:4px;overflow:auto; font-size : 0px;margin-top:-8px;
padding-top:-15px;padding-bottom : 2px; text-align: center; height: 116px; width:150px;line-height:8px;
background-image : url('https://i.servimg.com/u/f83/20/39/03/29/umkd_c12.png');
border-radius: 2px; -webkit-border-radius: 2px;margin-left: 3px; border:1px solid #f7d4c0;}
.sousfofo a { display:block;
text-transform : uppercase;
color: #ca9b61;
font-family: Arial;
font-size: 8px; background-color: #f6edd0;}
.forumtitre {padding-top: 0px!important;}
.forumtitre a {margin-top:10px; color: #ca9b61; font-size: 22px; font-family: 'Praise', cursive; letter-spacing: 0px; text-shadow: 0 1px 0 #ca9b61;
-webkit-transition-property:color letter-spacing; -webkit-transition-duration:0.5s;
-webkit-transition-timing-function:ease-in;
/* Bientôt supporté par Firefox */
-moz-transition-property:color letter-spacing; -moz-transition-duration:0.5s;
-moz-transition-timing-function:ease-in;
/* … et lorsque ce sera standardisé */ margin-left: 100px;
transition-property:color letter-spacing; transition-duration:0.5s; transition-timing-function:ease-in;}
.forumtitre a:hover {color:#dd8ba7!important;}
.stat1 {background-color: #f7d4c0; font-size: 10px; font-family: Oswald, sans-serif; letter-spacing: 1px; color:#f7f5f1;
text-transform: uppercase; text-align: center;}
.forumdesc1 {font-family: 'Oswald', sans-serif;text-align: center; line-height:16px; text-transform: uppercase;font-size: 10.5px; padding-top: 6px; letter-spacing: 0px; margin-bottom: -3px;}
.image_cate {margin-top: 10px;margin-left:4px;}
/********************* FIN DES CODES CATEGORIES ********************************/
Merci à vous

Dernière édition par sueki le Jeu 13 Jan 2022 - 14:09, édité 1 fois
 Re: Avatar dans les catégories
Re: Avatar dans les catégories
Bonjour !
Alors, ce n'est pas très pratique parce que nous n'avons pas accès au forum et nous n'avons pas tous le CSS de la page pour faire des vérifications, mais si vous connaissez un peu le code, ce que je peux vous proposer, c'est de créer un cadre pour mettre l'avatar. Pour l'instant, votre code est le suivant :
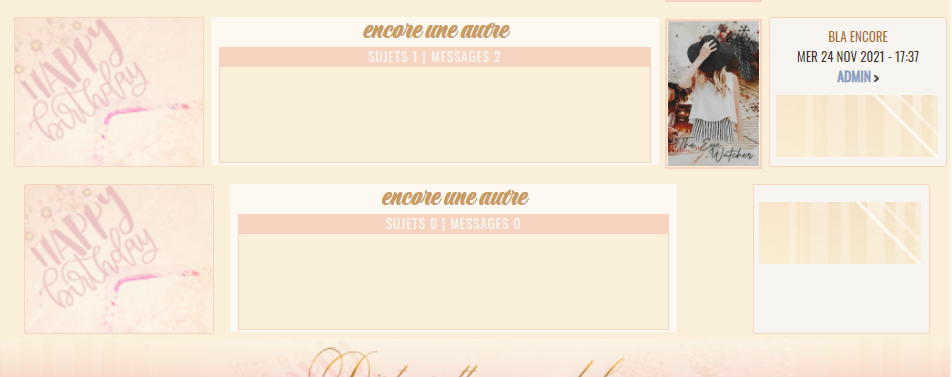
Ce qu'on va se dire, c'est que le cadre .lastpost-avatar est toujours présent, même s'il n'y a pas d'avatar, comme ceci :
Ensuite, on modifie un peu le CSS pour que le cadre soit autour du .lastpost-avatar plutôt que le .lastpost-avatar img, comme ceci :
Peut-être qu'il faudra ajuster un peu pour que le look soit correct, encore une fois je n'ai pas votre visuel sous les yeux, mais c'est l'idée.
Pour mettre un avatar par défaut, il vous suffira alors d'ajouter une background-image (l'image de votre avatar par défaut donc) à votre cadre .lastpost-avatar : s'il n'y a pas de dernier posteur, on verra le background et s'il y a un dernier posteur, son image sera au-dessus du background !
Si vous avez besoin de plus de précisions, n'hésitez pas à rendre votre forum accessible pour que nous puissions voir et tester directement le CSS avant de vous le fournir !
Alors, ce n'est pas très pratique parce que nous n'avons pas accès au forum et nous n'avons pas tous le CSS de la page pour faire des vérifications, mais si vous connaissez un peu le code, ce que je peux vous proposer, c'est de créer un cadre pour mettre l'avatar. Pour l'instant, votre code est le suivant :
- Code:
<td><div style="width: 10px;" align="top"></div>
<!-- BEGIN avatar --><div style="margin-left: -15px;"><span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span><!-- END avatar --></div>
</td>
Ce qu'on va se dire, c'est que le cadre .lastpost-avatar est toujours présent, même s'il n'y a pas d'avatar, comme ceci :
- Code:
<td><div style="width: 10px;" align="top"></div>
<div style="margin-left: -15px;"><span class="lastpost-avatar">
<!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar -->
</span></div>
</td>
Ensuite, on modifie un peu le CSS pour que le cadre soit autour du .lastpost-avatar plutôt que le .lastpost-avatar img, comme ceci :
- Code:
.lastpost-avatar {
margin-top: -10px;
margin-left: 6px;
width: 73px;
height: 116px;
border: 2px double #f7d4c0;
padding: 1px;
}
.lastpost-avatar img {
width: 73px;
height: 116px;
filter: grayscale(0);
border-radius: 0;
transition: 1s;
}
Peut-être qu'il faudra ajuster un peu pour que le look soit correct, encore une fois je n'ai pas votre visuel sous les yeux, mais c'est l'idée.
Pour mettre un avatar par défaut, il vous suffira alors d'ajouter une background-image (l'image de votre avatar par défaut donc) à votre cadre .lastpost-avatar : s'il n'y a pas de dernier posteur, on verra le background et s'il y a un dernier posteur, son image sera au-dessus du background !
- Code:
.lastpost-avatar {
background-image: url(votre-url);
}
Si vous avez besoin de plus de précisions, n'hésitez pas à rendre votre forum accessible pour que nous puissions voir et tester directement le CSS avant de vous le fournir !
 Re: Avatar dans les catégories
Re: Avatar dans les catégories
Merci beaucoup à vous =)
Le forum est https://drs-test.forumactif.com/ (il s'agit du forum test), j'ai mis comme vous avez dit, il y a un léger décalage avec le deuxième avatar mais c'est déjà très très bien
Le forum est https://drs-test.forumactif.com/ (il s'agit du forum test), j'ai mis comme vous avez dit, il y a un léger décalage avec le deuxième avatar mais c'est déjà très très bien
 Re: Avatar dans les catégories
Re: Avatar dans les catégories
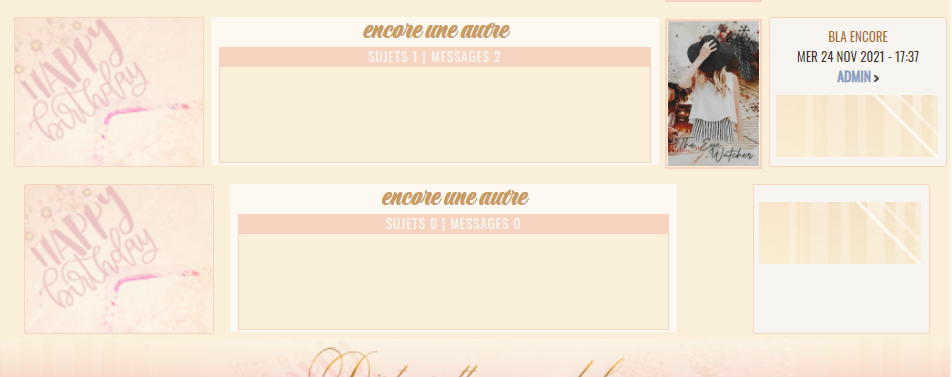
Un décalage pendant le survol de l'avatar vous voulez dire ?
C'est le border qu'il faut retirer sur le :hover, ça devrait mieux marcher comme ceci :
Et pour que l'avatar par défaut soit plus propre, qu'il ne soit pas tout zoomé tout moche, on peut aussi ajouter un background-size: cover; comme ceci :
C'est le border qu'il faut retirer sur le :hover, ça devrait mieux marcher comme ceci :
- Code:
.lastpost-avatar img:hover {
-htm-transition: 1s;
-moz-filter: grayscale(80%);
-moz-transition: opacity .5s ease-in-out;
-ms-filter: prodig:DXImageTransform.Microsoft.Alpha(Opacity=25);
-o-filter: grayscale(80%);
-o-transition: opacity .5s ease-in-out;
-webkit-filter: grayscale(80%);
-webkit-transition: opacity .5s ease-in-out;
filter: alpha(opacity=25);
opacity: .8;
padding: 0;
transition: opacity .5s ease-in-out;
}
Et pour que l'avatar par défaut soit plus propre, qu'il ne soit pas tout zoomé tout moche, on peut aussi ajouter un background-size: cover; comme ceci :
- Code:
.lastpost-avatar {
background-image: url(https://i.servimg.com/u/f83/20/39/03/29/invitz10.jpg);
background-size: cover;
border: 2px double #f7d4c0;
height: 116px;
margin-left: 6px;
margin-top: -10px;
padding: 1px;
width: 73px;
}
 Re: Avatar dans les catégories
Re: Avatar dans les catégories
Merci beaucoup pour tout, c'est parfait =)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par sueki Mer 12 Jan 2022 - 16:41
par sueki Mer 12 Jan 2022 - 16:41



