Modifier couleur cadre avatar en fonction du groupe ou du rang
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier couleur cadre avatar en fonction du groupe ou du rang
Modifier couleur cadre avatar en fonction du groupe ou du rang
Détails techniques
Version du forum : Invision
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome, Opera
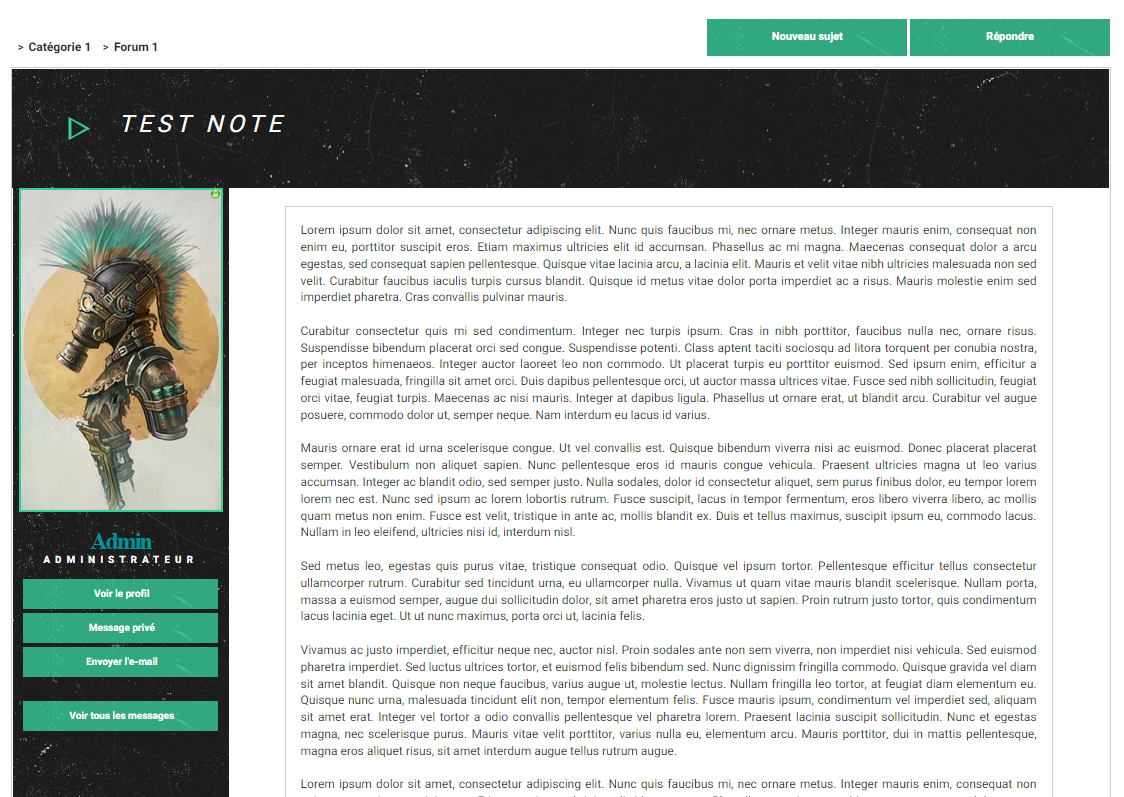
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://symbiosis.forumactif.com/
Description du problème
Bonjour,Après une recherche approfondie sur votre forum et sur le net et le test non concluant de quelques propositions (notamment : https://forum.forumactif.com/t332842-cadre-autour-de-l-avatar-en-fonction-du-groupe ; https://forum.forumactif.com/t375093-mettre-un-cadre-different-en-fonction-du-groupe ; https://forum.forumactif.com/t395141-couleur-du-profil-selon-le-groupe-de-l-utilisateur), je ne trouve pas de réponse satisfaisante.
Je voudrais que la couleur du cadre autour de l'avatar des membres de mon forum corresponde à la couleur du groupe dans lequel ils sont inscrits.
J'imagine que cela se passe dans le template viewtopic_body, que je vous donne ici :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div id="navstrip" class="clearfix">
<div class="boutons_admin" style="margin-top: -28px; margin-bottom: -38px; text-align: right; margin-right: 0.5px; text-transform: none !important">
<a id="nouveaux_mess" href="{U_POST_NEW_TOPIC}" rel="nofollow">Nouveau sujet</a> <a id="mes_messages"href="{U_POST_REPLY_TOPIC}" rel="nofollow">Répondre</a>
</div>
<span id="navstrip" class="clearfix">
<div class="nav"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></div>
{NAV_CAT_DESC}
</span>
<div id="navstrip" class="clearfix"></div>
<!-- BEGIN topicpagination -->
<div class="pagination topic-options">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="borderwrap message_profil">
<div class="fond_titre">
<span class="symbole_titre">▷</span>
<h2>{TOPIC_TITLE}</h2>
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</div>
<!-- END hidden -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="borderwrap">
<!-- END first_post_br -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ONLINE_IMG_NEW} clearfix post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="post-container"{postrow.displayed.THANK_BGCOLOR}>
<div class="postbody clearfix">
<div class="postprofile profil_message" id="profile{postrow.displayed.U_POST_ID}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="image_enligne">
{postrow.displayed.ONLINE_IMG_INV}
</div>
<div class="avatar_message">
<div class="avatar_image">
<div id="cadre_avatar">{postrow.displayed.POSTER_AVATAR}</div>
</div>
<div class="informations_avatar">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="pseudo_message">
{postrow.displayed.POSTER_NAME}
</div>
<div class="rang_message">
{postrow.displayed.POSTER_RANK_NEW}
</div>
<div class="boutons_profil">
<!-- BEGIN user_logged_in -->
{postrow.displayed.PROFILE_IMG}
<!-- BEGIN switch_user_pm -->
{postrow.displayed.PM_IMG}
<!-- END switch_user_pm -->
<!-- BEGIN switch_user_email -->
{postrow.displayed.EMAIL_IMG}
<!-- END switch_user_email -->
<!-- BEGIN switch_contact_row -->
<!-- BEGIN contact_field -->
{postrow.displayed.user_logged_in.switch_contact_row.contact_field.CONTENT}
<!-- END contact_field -->
<!-- END switch_contact_row -->
<!-- BEGIN switch_user_posts -->
{postrow.displayed.USER_POSTS_IMG}
<!-- END switch_user_posts -->
<!-- END user_logged_in -->
</div>
</div>
<div class="postbody-head postdetails post-header"{postrow.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="font-weight: normal; font-family: 'Heebo', sans serif; color: #363B37; background: #fff; z-index: 99; border: 1px solid #CCCCCC; padding: 15px; min-height: 277px; margin: 10px 42px 122px 42px">{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<br />
<div id="sig{postrow.displayed.U_POST_ID}" class="signature_div">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<div class="contenu_footer_message">
<div class="message_date">
{postrow.displayed.POST_DATE_NEW}
</div>
<div class="liste_sujets_bouton_footer" style="text-align: right !important; margin-right: -11px !important; margin-top: -2px !important;">
{postrow.displayed.QUOTE}
{postrow.displayed.EDIT}
{postrow.displayed.DELETE}
{postrow.displayed.IP}
</div>
</div>
</div> <!-- closing tag post -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<!-- BEGIN topicpagination -->
<div class="pagination topic-options">
{PAGINATION}
</div>
<!-- END topicpagination -->
<ul class="posting-buttons clearfix">
</ul>
<!-- BEGIN viewtopic_bottom -->
<div class="boutons_admin" style="margin-top: -20px; margin-bottom: 5px; text-align: center; text-transform: none !important">
<a id="nouveaux_mess" href="{U_POST_NEW_TOPIC}" rel="nofollow">Nouveau sujet</a> <a id="mes_messages" href="{U_POST_REPLY_TOPIC}" rel="nofollow">Répondre</a>
</div>
<div class="moderation_footer">
<div class="boutons_moderation" style="padding-top: 12px !important">
{S_TOPIC_ADMIN}
</div>
<div class="moderer" style="margin-top: -14px !important">
{S_AUTH_LIST}
</div>
<br />
</div>
<!-- END viewtopic_bottom -->
<div class="clearfix empty-clear"></div>
<!-- BEGIN promot_trafic -->
<div class="row2">
<div id="ptrafic_close" class="clearfix" style="display:none">
<div class="maintitle floated">
<h3>{PROMOT_TRAFIC_TITLE}</h3>
<div class="right rtl-inversion-right">
<a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a>
</div>
</div>
</div>
<div id="ptrafic_open" class="clearfix" style="display:''">
<div class="maintitle floated">
<h3>{PROMOT_TRAFIC_TITLE}</h3>
<div class="right rtl-inversion-right">
<a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a>
</div>
</div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
</div>
<div class="row1" id="forum_rules">
<div class="maintitle">
<h3>{L_FORUM_RULES}</h3>
</div>
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt=""/>
</td>
<!-- END switch_forum_rule_image -->
<td class="rules post-entry">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .post-entry', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Le CSS correspondant aux messages des sujets du forum :
- Code:
.post .post-header, .post {
background: url(https://2img.net/r/hpimg11/pics/390440footer.png) no-repeat bottom right #fff;
border: 0;
text-align: justify;
word-wrap: normal !important;
word-break: normal !important;
font-size: 12px;
min-height: 547px;
}
.message_profil .fond_titre {
width: auto;
}
/* FOOTER */
.contenu_footer_message {
background: url(https://2img.net/r/hpimg11/pics/168287texture.jpg);
color: #fff;
padding: 2%;
}
.message_date {
float: left;
font-size: 11px;
text-transform: uppercase;
font-weight: bold;
}
.message_boutons {
text-align: right;
}
/* PROFIL */
.post {
background: url(https://2img.net/r/hpimg11/pics/168287texture.jpg);
}
.postprofile {
position: relative;
text-align: center;
}
.image_enligne {
position: absolute;
right: 3.5%;
z-index: 7;
}
/* AVATAR */
.avatar_message {
height: 320px;
overflow: hidden;
position: relative;
width: 200px;
margin: auto;
border: 2px solid #36cb98;
}
.informations_avatar {
position: relative;
margin-top: 320px;
transition: all 1s;
height: 320px;
color: #fff;
padding: 10%;
box-sizing: border-box;
text-align: left;
}
.avatar_message:hover .informations_avatar {
transition: all .5s;
margin-top: -320px;
background: rgba(0,0,0,.6);
}
.informations_avatar span {
text-transform: uppercase;
font-size: 10px;
color: #36cb98!important;
font-weight: bold;
}
/* PSEUDO */
.pseudo_message {
margin: 10% 0 0 0;
display: block;
font-family: times new roman;
letter-spacing: -2px;
font-size: 24px;
}
/* RANG */
.rang_message {
letter-spacing: 5px;
color: #fff;
text-transform: uppercase;
font-size: 10px;
margin: 2% 0 5% 0;
}
/* BOUTONS PROFIL */
.boutons_profil img {
display: none;
}
.boutons_profil a {
font-size: 10px;
display: block;
width: 90%;
background: url(https://i.imgur.com/LEcGgfb.jpg);
margin: 2% auto;
line-height: 3;
color: #fff !important;
transition: all .5s;
}
.boutons_profil a:hover {
background: url('https://2img.net/r/hpimg11/pics/168287texture.jpg');
transition: all .5s;
}
/* NOUVEAU REPONDRE FOOTER */
.posting-options.topic-options {
width: 100%;
background: #fff;
padding: 2% 0;
}
/* MODERER */
.moderation_footer {
background: #fff;
text-align: center;
padding-top: -10px;
}
.moderer {
font-size: 0;
}
.moderer a {
background: url('https://2img.net/r/hpimg11/pics/168287texture.jpg');
display: block;
margin: auto;
width: 20%;
text-align: center;
text-transform: uppercase;
color: #fff !important;
border-radius: 25px;
transition: .5s all;
line-height: 28px;
font-size: 10px;
}
.moderer a:hover {
background: url('https://i.imgur.com/LEcGgfb.jpg');
transition: .5s all;
color: #fff !important;
}
Couleur des groupes :
Groupe 1 : #6800f0
Groupe 2 : #bd980d
Groupe 3 : #77a62e
Groupe 4 : #b64a4a
Groupe 5 : #2c819e
Merci d'avance !
 Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Bonjour,
Je vous glisse ces deux sujets que j'ai traités il y a pas longtemps, peut-être y trouverez-vous la solution :
https://forum.forumactif.com/t406417-recuperer-couleur-du-groupe-pour-le-profil#3388243
https://forum.forumactif.com/t406091-dissocier-couleur-du-pseudo-dans-les-sujets-et-le-qeel#3385314
Si vous ne vous en sortez pas alors je verrai pour adapter le script à votre situation.
Je vous glisse ces deux sujets que j'ai traités il y a pas longtemps, peut-être y trouverez-vous la solution :
https://forum.forumactif.com/t406417-recuperer-couleur-du-groupe-pour-le-profil#3388243
https://forum.forumactif.com/t406091-dissocier-couleur-du-pseudo-dans-les-sujets-et-le-qeel#3385314
Si vous ne vous en sortez pas alors je verrai pour adapter le script à votre situation.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Bonjour Oka.mi,
Merci beaucoup pour les liens. En fait, quand ça touche au JS, je suis une vraie brêle. J'essaie de comprendre comment ça marche mais je n'arrive pas à appliquer vos solutions au cadre de l'avatar. Je ne sais pas si c'est dû à l'emplacement des "balises" dans le template ?
Si vous avez un moment pour y jeter un oeil et m'orienter, je ne suis pas contre...!
Encore merci.
Merci beaucoup pour les liens. En fait, quand ça touche au JS, je suis une vraie brêle. J'essaie de comprendre comment ça marche mais je n'arrive pas à appliquer vos solutions au cadre de l'avatar. Je ne sais pas si c'est dû à l'emplacement des "balises" dans le template ?
Si vous avez un moment pour y jeter un oeil et m'orienter, je ne suis pas contre...!
Encore merci.
 Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Bonjour,
Voici le code adapté à votre situation (cochez placement "sur les sujets") :
Documentation sur le .next() https://api.jquery.com/next/
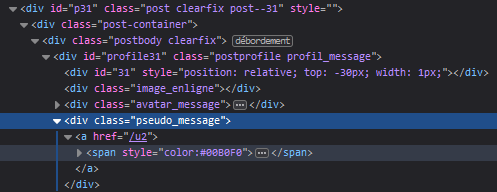
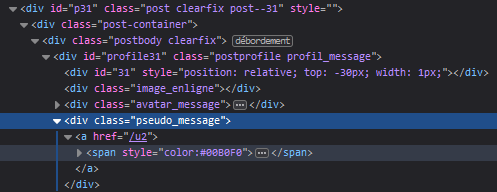
En faisant F12 ou clic droit-inspecter, on voit bien que l'élément qui suit immédiatement .avatar_message est .pseudo_message, qui possède un span dans lequel se trouve le pseudo de l'utilisateur, span dont on récupère la couleur.

Voilà, maintenant il faut aussi noter que du coup, dans votre css, la couleur que vous mettez dans la ligne "border" de .avatar_message détermine la couleur par défaut : si une personne n'a aucun groupe, ce sera la couleur de son cadre. Pour l'instant, ce sera donc #36cb98.
Si on veut, oui, dans le sens où puisque votre page est structurée d'une autre manière, il faut adapter le JavaScript, plus précisément ce qu'on appelle le chemin.Têted'ampoule a écrit:Je ne sais pas si c'est dû à l'emplacement des "balises" dans le template ?
Voici le code adapté à votre situation (cochez placement "sur les sujets") :
- Code:
$(function () {
$('.avatar_message').each(function () {
$(this).css('border-color', $(this).next().find('span').css('color'));
});
});
Documentation sur le .next() https://api.jquery.com/next/
En faisant F12 ou clic droit-inspecter, on voit bien que l'élément qui suit immédiatement .avatar_message est .pseudo_message, qui possède un span dans lequel se trouve le pseudo de l'utilisateur, span dont on récupère la couleur.

Voilà, maintenant il faut aussi noter que du coup, dans votre css, la couleur que vous mettez dans la ligne "border" de .avatar_message détermine la couleur par défaut : si une personne n'a aucun groupe, ce sera la couleur de son cadre. Pour l'instant, ce sera donc #36cb98.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
Re: Modifier couleur cadre avatar en fonction du groupe ou du rang
J'ai fait le test et cela fonctionne parfaitement. Merci beaucoup (en plus de cela, vos explications sont très claires !)
 Sujets similaires
Sujets similaires» nom du groupe/rang avec 2 couleur
» Modifier couleur rang ou mettre rang sans texte, seulement avec une image.
» Cadre de l'avatar en fonction du rang
» Problème cadre de l'avatar en fonction du rang
» Couleur sur un groupe ou rang
» Modifier couleur rang ou mettre rang sans texte, seulement avec une image.
» Cadre de l'avatar en fonction du rang
» Problème cadre de l'avatar en fonction du rang
» Couleur sur un groupe ou rang
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Têted'ampoule Mar 8 Fév 2022 - 21:43
par Têted'ampoule Mar 8 Fév 2022 - 21:43




