Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Détails techniques
Version du forum : Invision
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome, Opera
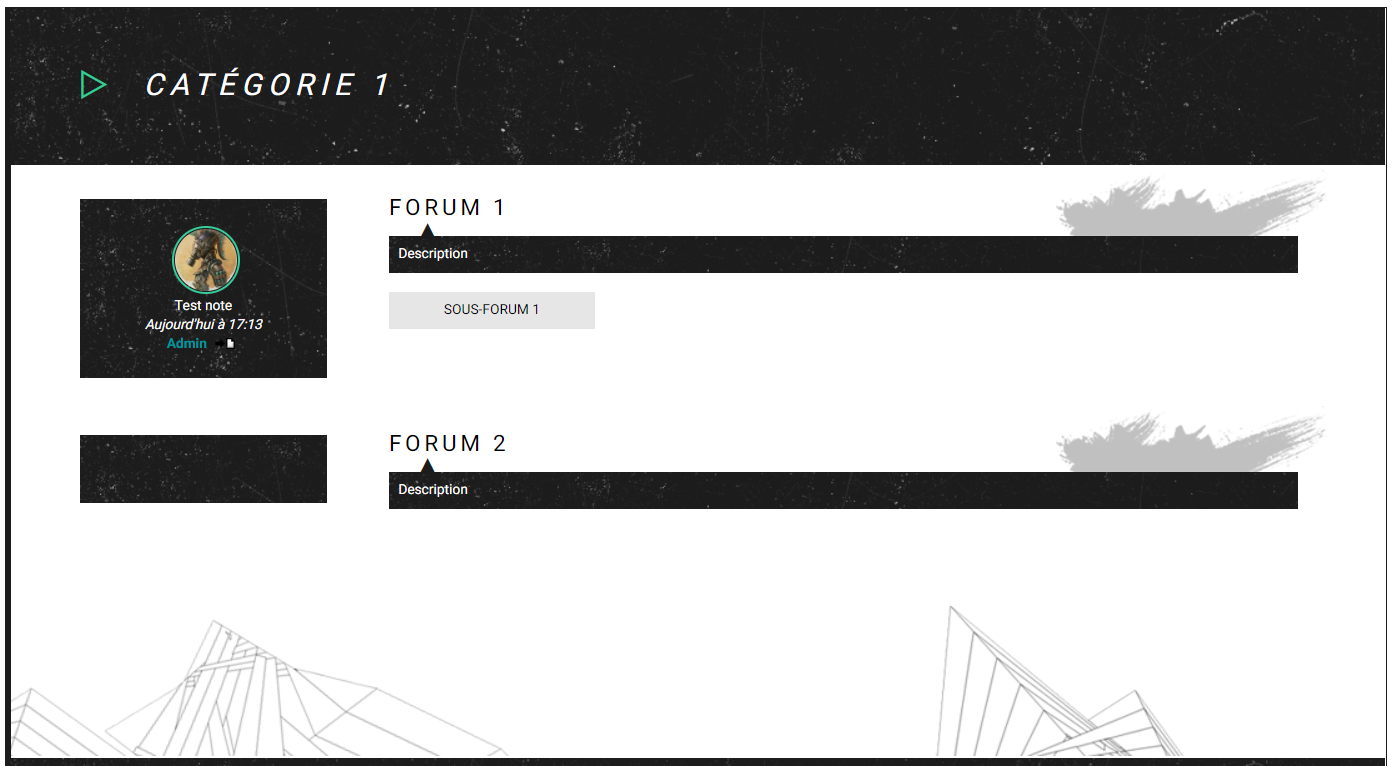
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://symbiosis.forumactif.com/
Description du problème
Bonjour,J'ai suivi aujourd'hui-même l'astuce très éclairante de @Oka.mi pour que la couleur du cadre de l'avatar dans les messages corresponde à la couleur des groupes (disponible ici : https://forum.forumactif.com/t406634-modifier-couleur-cadre-avatar-en-fonction-du-groupe-ou-du-rang?nid=1#3389892)
J'ai repris le même code JS et j'ai tenté de l'appliquer :
1) Au cadre de l'avatar tel qu'il apparaît dans la messagerie (respectivement dans l'affichage d'un message et dans la revue des messages précédents).
2) Au cadre de l'avatar dans la partie "dernier message" des catégories.
3) Au cadre de l'avatar dans la partie "dernier message" des forums.
Le code JS est celui-ci :
- Code:
$(function () {
$('.avatar_message').each(function () {
$(this).css('border-color', $(this).next().find('span').css('color'));
});
});
J'ai voulu l'appliquer pour le cadre de l'avatar de la partie "dernier message" des catégories, voilà ce à quoi j'arrive :
- Code:
$(function () {
$('.lastpost-avatar img').each(function () {
$(this).css('border-color', $(this).next().find('gensmall').css('color'));
});
});
J'ai indiqué "gensmall" car je remarque que "span" ne pouvait pas fonctionner puisqu'il renvoyait au span non pas de la partie "user" de {catrow.forumrow.USER_LAST_POST} (dans le Template index_box) mais à la partie "date" de la même balise dans le Template. J'ai aussi indiqué, en générant le JS, "sur l'index", du coup.
Je ne suis pas étonné que "gensmall" ne fonctionne pas, mais je ne vois aucun autre élément susceptible de faire l'affaire (en "inspectant" la page avec clic droit comme me l'a appris Oka.mi... Et je ne m'y connais pas assez en JS.
A toute fin utile, je mets ici mes Templates (modifiés) associés à 1) et 1') la messagerie ; 2) les catégories ; 3) les forums.
1) privmsgs_read_body
- Code:
<br />
<br />
<div style="height:50px !important; margin-bottom: 3px; text-align: center !important; background: url('https://2img.net/r/hpimg11/pics/168287texture.jpg') !important; color: #fff;"><span class="ongMSGY" style="margin-top: 2px !important;"><b>{INBOX}</b></span><span class="ongMSGY" style="margin-top: 2px !important;"><b>{SENTBOX}</b></span>
<span class="ongMSGY" style="margin-top: 2px !important;"><b>{OUTBOX}</b></span><span class="ongMSGY" style="margin-top: 2px !important;"><b>{SAVEBOX}</b></span></div>
<br />
<form action="{S_PRIVMSGS_ACTION}" method="post" class="ipbform">
<div class="borderwrap" style="clear:both;">
<div class="box-content topic">
<div class="post">
<div class="post-container">
<div class="postbody clearfix">
<div class="postprofile">
<div class="postprofile-details" style="height: 320px; width: 200px; margin-left: 6.5px; border: 2px solid #37CB99">
{AVATAR_FROM}
</div>
<div class="postprofile-head pseudo_message">{MESSAGE_FROM}</div>
</div>
<div class="postbody-head postdetails post-header" style="margin-left: 1px;">
<h3>{POST_SUBJECT} - {POST_DATE}</h3>
<div class="post-entry">
<div style="font-weight: normal; font-family: 'Heebo', sans serif; color: #363B37; background: #fff; z-index: 99; border: 1px solid #CCCCCC; padding: 15px; min-height: 277px; margin: 10px 42px 122px 42px">{MESSAGE}</div>
</div>
</div>
</div>
</div>
<div class="liste_sujets_bouton_footer" style="margin-left: 7px !important; margin-bottom: 15px !important; text-align: left !important; margin-top: 5px !important">
{PROFILE}
</div>
<div class="post-footer clearfix">
<!-- BEGIN switch_user_contact -->
<!-- END switch_user_contact -->
</div>
</div>
<div class="formbuttonrow center" style="line-height: 20px !important; background: url('https://2img.net/r/hpimg11/pics/168287texture.jpg') !important; color: #fff;">
{S_HIDDEN_FIELDS}
<!-- BEGIN switch_save -->
<input type="submit" name="save" value="{L_SAVE_MSG}" class="button" />
<!-- END switch_save -->
<!-- BEGIN switch_move_profile -->
<input type="submit" name="moveprofile" value="{L_MOVE_PROFILE}" class="button" />
<!-- END switch_move_profile -->
<input type="submit" name="delete" value="{L_DELETE_MSG}" class="button" />
</div>
</div> <!-- closing tag for box-content -->
</div> <!-- closing tag for borderwrap -->
<!-- BEGIN switch_post_reply -->
<div class="posting-options">
<div class="liste_sujets_bouton_footer" style="text-align: right !important; margin-right: -9px !important; margin-top: -2px !important;">{REPLY_PM} {EDIT_PM} {QUOTE_PM}</div>
</div>
<!-- END switch_post_reply -->
</form>
<!-- BEGIN switch_review_box -->
{TOPIC_REVIEW_BOX}
<!-- END switch_review_box -->
<br />
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .post-entry', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
1') privmsg_topic_review
- Code:
<div class="borderwrap postreview">
<!-- BEGIN switch_inline_mode -->
<div class="maintitle" style="background: url('https://2img.net/r/hpimg11/pics/168287texture.jpg') !important; color: #fff;">
<h3>{L_TOPIC_REVIEW}</h3>
</div>
<!-- END switch_inline_mode -->
<!-- BEGIN postrow -->
<div class="post{postrow.CURRENT_MSG}">
<div class="post-container">
<div class="postbody clearfix">
<div class="postprofile">
<div class="postprofile-details" style="height: 320px; width: 200px; margin-left: 6.5px; border: 2px solid #37CB99">{postrow.POSTER_AVATAR}</div>
<div class="postbody-head postdetails">
<h3>
<span class="postprofile-head pseudo_message" style="margin-left: 26px !important">{postrow.POSTER_NAME}</span>
</h3>
</div>
</div>
<div class="postbody-head postdetails post-header" style="margin-left: 1px">
<h3>{postrow.POST_SUBJECT_NEW} - {postrow.POST_DATE}</h3>
<div class="post-entry">
<div class="entry-content">
<div style="background: #fff; z-index: 99; border: 1px solid black; padding: 15px; min-height: 277px; margin: 10px 42px 122px 42px"><p>{postrow.MESSAGE}</p></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END postrow -->
</div>
<div class="pagination">
{PM_PAGINATION}
</div>
2) index_box
- Code:
<!-- BEGIN switch_user_logged_in -->
<div class="boutons_admin">
<a id="nouveaux_mess" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> <a id="mes_messages"href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> <a id="sans_reponse" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="userlinks" class="not-connected clearfix">
<span class="guest">{L_NOT_CONNECTED}</span> <span>{L_LOGIN_REGISTER}</span>
</div>
<!-- END switch_user_logged_out -->
<script type="text/javascript">document.getElementById('nouveaux_mess').innerHTML=document.getElementById('nouveaux_mess').innerHTML.replace(/Voir les nouveaux messages depuis votre dernière visite/,"Nouveaux messages");</script>
<script type="text/javascript">document.getElementById('mes_messages').innerHTML=document.getElementById('mes_messages').innerHTML.replace(/Voir ses messages/,"Mes messages");</script>
<script type="text/javascript">document.getElementById('sans_reponse').innerHTML=document.getElementById('sans_reponse').innerHTML.replace(/Voir les messages sans réponses/,"Messages sans réponses");</script>
<div class="contenu_forum" id="b{catrow.tablehead.ID}" >
<!-- BEGIN catrow -->
<!-- BEGIN tablehead --><div class="more" id="t{catrow.tablehead.ID}"></div><span id="t{catrow.tablehead.ID}">
<div class="fond_titre" id="f{catrow.tablehead.ID}">
<span class="symbole_titre">▷</span> <div style="margin-top: 5px">{catrow.tablehead.L_FORUM}</div>
</div>
<!-- END tablehead --><!-- BEGIN forumrow -->
<span class="just_lile">
<div class="new_message" data-type="{catrow.forumrow.L_FORUM_FOLDER_ALT}"></div>
<div id="mise_en_forme_forum">
<div id="dernier_message">
<!-- BEGIN avatar -->
<div class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
<div class="">{catrow.forumrow.USER_LAST_POST}</div>
</div>
<div id="informations_forum">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" id="statut_forum" />
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
<div class="forum-desc">{catrow.forumrow.FORUM_DESC}</div>
<div id="contenu_sous_forum">
<span class="sous_forum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');</script>
</div>
</div>
</div>
</span>
<!-- END forumrow --><!-- BEGIN tablefoot -->
<img src="https://2img.net/r/hpimg11/pics/390440footer.png" id="footer_categories" alt="footer nmd" />
</span><!-- END tablefoot -->
<!-- END catrow -->
</div>
3) viewforum_body
- Code:
<div class="pagination topic-options">
{PAGINATION}
</div>
<div class="boutons_admin" style="margin-top: -28px; margin-bottom: -38px; text-align: right; margin-right: 0.5px; text-transform: none !important">
<a id="nouveaux_mess" href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">Nouveau sujet</a>
</div>
<span id="navstrip" class="clearfix">
<div class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></div>
{NAV_CAT_DESC}
</span>
<div id="navstrip" class="clearfix"></div>
<div class="clearfix empty-clear"></div>
<div class="borderwrap">
{TOPICS_LIST_BOX}
</div>
<div class="pagination topic-options">
{PAGINATION}
</div>
<div class="clearfix empty-clear"></div>
{BOARD_INDEX}
<div id="info_open" style="display:''; clear: both">
</div>
<br />
<!-- BEGIN switch_legend -->
<br />
<div class="activeusers clearfix">
<ul class="ul-icons">
<li><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" loading="lazy" /> {L_FOLDER_NEW_IMG}</li>
<li><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" loading="lazy" /> {L_FOLDER_IMG}</li>
<li><img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" loading="lazy" /> {L_FOLDER_HOT_NEW_IMG}</li>
<li><img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" loading="lazy" /> {L_FOLDER_HOT_IMG}</li>
</ul>
<ul class="ul-icons">
<li><img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_NEW_IMG}</li>
<li><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" loading="lazy" /> {L_FOLDER_LOCKED_IMG}</li>
<li><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_ANNOUNCE_IMG}</li>
<li><img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" loading="lazy" /> {L_FOLDER_STICKY_IMG}</li>
<li><img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" loading="lazy" /> {L_FOLDER_GLOBAL_ANNOUNCE_IMG}</li>
</ul>
</div>
<!-- END switch_legend -->
Quelqu'un connaît-il le JS susceptible de me débloquer ? Je pense qu'il doit s'agir d'un code permettant de cibler avec précision l'élément qui contient le code couleur du groupe. Je ne sais pas si c'est un défaut de connaissance de ma part (mes recherches par mot clef ne donnent rien, et je suis complètement nul en lecture de JS) ou si c'est un problème dans les Template...
Merci, je continue mes recherches de mon côté !
 Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Re-bonjour,
En fait ce n'est pas que ça renvoie au span de la partie date, c'est plutôt que .next() est utilisé pour cibler un élément immédiatement après celui duquel on part ($(this) alias $('.lastpost-avatar img')).
Pour le coup il faudra procéder autrement : on cible bien .lastpost-avatar img, après on remonte dans l'élément parent .row1 (vérifier si c'est ça chez vous sur toutes les pages), et à partir de là, on cherche le span du gensmall, et pour être plus précis, on indique que c'est un a qui a une class gensmall.

Cela donne ceci :
Têted'ampoule a écrit:J'ai voulu l'appliquer pour le cadre de l'avatar de la partie "dernier message" des catégories, voilà ce à quoi j'arrive :
- Code:
$(function () {
$('.lastpost-avatar img').each(function () {
$(this).css('border-color', $(this).next().find('gensmall').css('color'));
});
});
J'ai indiqué "gensmall" car je remarque que "span" ne pouvait pas fonctionner puisqu'il renvoyait au span non pas de la partie "user" de {catrow.forumrow.USER_LAST_POST} (dans le Template index_box) mais à la partie "date" de la même balise dans le Template. J'ai aussi indiqué, en générant le JS, "sur l'index", du coup.
Je ne suis pas étonné que "gensmall" ne fonctionne pas, mais je ne vois aucun autre élément susceptible de faire l'affaire (en "inspectant" la page avec clic droit comme me l'a appris Oka.mi... Et je ne m'y connais pas assez en JS.
En fait ce n'est pas que ça renvoie au span de la partie date, c'est plutôt que .next() est utilisé pour cibler un élément immédiatement après celui duquel on part ($(this) alias $('.lastpost-avatar img')).
Du coup, là, comme le gensmall n'est pas immédiatement après, bah... le script ne trouve rien.Get the immediately following sibling of each element in the set of matched elements.
Pour le coup il faudra procéder autrement : on cible bien .lastpost-avatar img, après on remonte dans l'élément parent .row1 (vérifier si c'est ça chez vous sur toutes les pages), et à partir de là, on cherche le span du gensmall, et pour être plus précis, on indique que c'est un a qui a une class gensmall.

Cela donne ceci :
- Code:
$(function () {
if ($('.lastpost-avatar img').length) {
$('.lastpost-avatar img').each(function () {
$(this).css('border-color', $(this).closest('.row1').find('a.gensmall span').css('color'));
});
}
});
 Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Bonjour,
Encore une fois, merci beaucoup !
Mais j'ai beau mettre le JS (modifié, j'ai reçu votre MP), rien ne change... Et j'ai beau inspecté, je ne vois pas pourquoi.
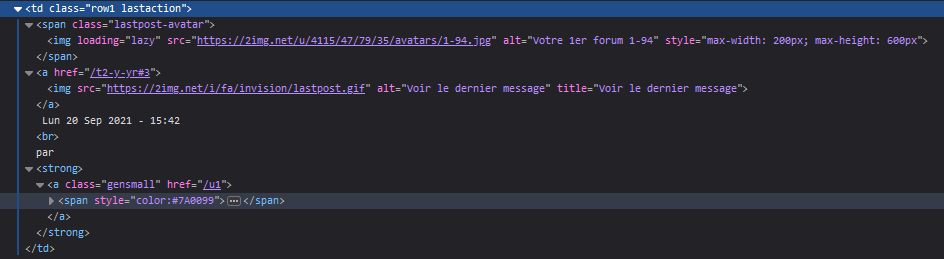
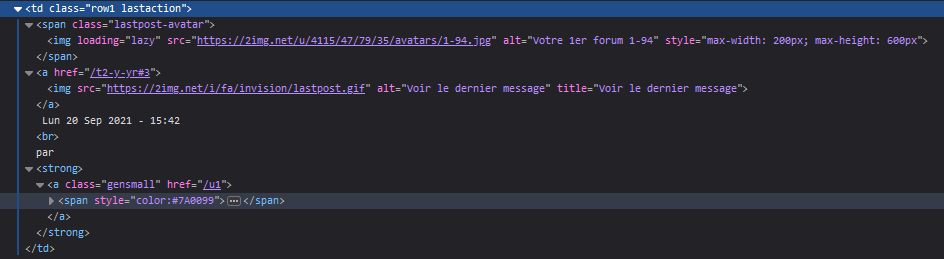
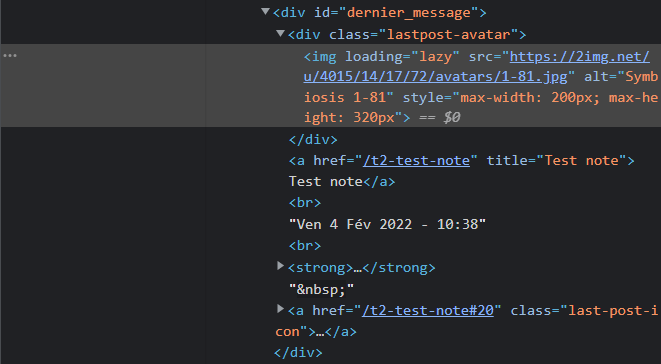
L'inspection donne bien ceci :

La partie de mon CSS correspondante :
Mon Template index_body pour rappel :
Pourtant j'ai bien mis "sur toutes les pages". J'ai aussi essayé seulement "sur l'index". Et j'ai relu le JS mais... Rien. Ca devrait marcher, pourtant, je suppose.
I'm lost !
Encore une fois, merci beaucoup !
Mais j'ai beau mettre le JS (modifié, j'ai reçu votre MP), rien ne change... Et j'ai beau inspecté, je ne vois pas pourquoi.
L'inspection donne bien ceci :

La partie de mon CSS correspondante :
- Code:
.lastpost-avatar img {
width: 50px !important;
height: 50px !important;
margin: auto;
border-radius: 50% !important;
object-fit: cover !important;
border: 2px solid #36cb98;
margin-bottom: 5px;
}
.lastpost-avatar {
width: 50px !important;
height: 50px !important;
float: none;
margin: auto;
margin-bottom: 5px;
object-fit: cover !important;
}
Mon Template index_body pour rappel :
- Code:
{JAVASCRIPT}
<ul id="navstrip" class="clearfix">
<li class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
{NAV_CAT_DESC}
</ul>
<!-- BEGIN message_admin_index -->
<div class="newslink">
<p class="date"></p>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<br />
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="qeel">
<div class="fond_titre">
<span class="symbole_titre">▷</span> Qui s'attarde sur ces terres ?
</div>
<div id="groupes">
<a href="#" style="background: #6800f0;">Groupe</a>
<a href="#" style="background: #bd980d;">Groupe</a>
<a href="#" style="background: #77a62e;">Groupe</a>
<a href="#" style="background: #b64a4a;">Groupe</a>
<a href="#" style="background: #2c819e;">Groupe</a>
</div>
<div id="bloc_stats_qeel">
<span id="matt">– {TOTAL_USERS}</span><br /><br /><br />
<span id="bert">– {TOTAL_POSTS}</span><br /><br /><br />
<span id="dernier_membre" style="text-align: center!important; text-transform: none !important">{NEWEST_USER}<br /></span><br /><br />
<span style="text-align: center;" id="avatar_dernier_membre"></span>
</div>
<div id="connectes">
<span id="alpha">{LOGGED_IN_USER_LIST}</span>
</div>
<img src="https://zupimages.net/up/22/05/1zvx.jpg" id="img_qeel" alt="Qui est en ligne ?" />
<div id="anniversaires">
{L_WHOSBIRTHDAY_TODAY}
</div>
<div id="connectes_24">
{L_CONNECTED_MEMBERS}
</div>
<div class="clear"></div>
<script type="text/javascript">document.getElementById('anniversaires').innerHTML=document.getElementById('anniversaires').innerHTML.replace(/membre/,"survivant");</script>
<script type="text/javascript">document.getElementById('connectes_24').innerHTML=document.getElementById('connectes_24').innerHTML.replace(/Membres connectés/,"Survivants aperçus");</script>
<script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/Nous avons/,"").replace(/membre enregistré/,"– Survivant").replace(/membres enregistrés/,"– Survivants");</script>
<script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/Nos membres ont posté un total de/,"").replace(/messages/,"– Echanges");</script>
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML=document.getElementById('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Dernier recensé<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />");</script>
<script type="text/javascript">document.getElementById('alpha').innerHTML=document.getElementById('alpha').innerHTML.replace(/Utilisateurs enregistrés/,"Rôde en ce moment même");</script>
</div>
<!-- END disable_viewonline -->
<br />
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<br />
<div class="activeusers clearfix">
<ul class="ul-icons-home">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" /> {L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" /> {L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" /> {L_FORUM_LOCKED}</li>
</ul>
</div>
<!-- END switch_legend -->
<!-- BEGIN switch_user_login_form_footer -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
{AUTO_DST}
Pourtant j'ai bien mis "sur toutes les pages". J'ai aussi essayé seulement "sur l'index". Et j'ai relu le JS mais... Rien. Ca devrait marcher, pourtant, je suppose.
I'm lost !
 Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Bonjour,
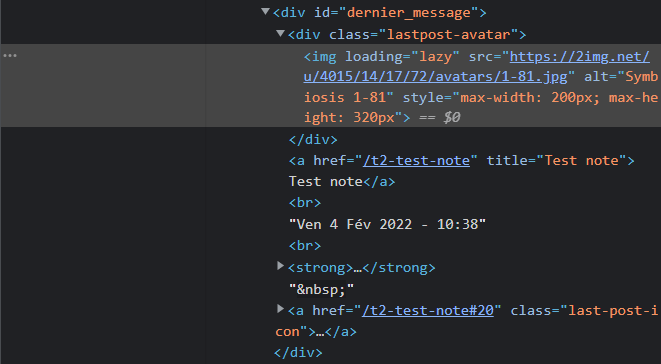
La réponse est visible sur votre capture d'écran : quand vous inspectez, vous pouvez voir que l'élément parent ici n'est pas le td class "row1" comme chez moi, mais un div id "dernier_message". Donc, si vous dîtes au script qu'il doit chercher un row1 alors qu'il n'existe pas sur la page (ou pas à l'endroit prévu), c'est normal que cela ne fonctionne pas.
Il faudra déjà modifier votre template index_box pour remplacer le div id="dernier_message" par un div class="dernier_message", plus approprié pour l'utilisation que vous en faîtes. En effet, un id doit être unique sur une page, ce qui n'est pas le cas des class.
Profitez-en pour ajouter une autre class, que vous mettrez en commun pour toutes les pages concernées (par l'affichage du dernier posteur). Par exemple une class "last1" ce qui donnerait <div class="dernier_message last1"> Ainsi, une fois cette modification faite, vous pourrez ajuster le chemin de votre javascript en remplaçant .row1 par la class en commun ajoutée (.last1 par exemple) et comme elle sera présente dans tous les templates et donc pages concernées, cela fonctionnera.
Enfin, pensez également à changer le #dernier_message en .dernier_message dans votre css étant donné que vous aurez changé l'id du template en class.
La réponse est visible sur votre capture d'écran : quand vous inspectez, vous pouvez voir que l'élément parent ici n'est pas le td class "row1" comme chez moi, mais un div id "dernier_message". Donc, si vous dîtes au script qu'il doit chercher un row1 alors qu'il n'existe pas sur la page (ou pas à l'endroit prévu), c'est normal que cela ne fonctionne pas.
Il faudra déjà modifier votre template index_box pour remplacer le div id="dernier_message" par un div class="dernier_message", plus approprié pour l'utilisation que vous en faîtes. En effet, un id doit être unique sur une page, ce qui n'est pas le cas des class.
Profitez-en pour ajouter une autre class, que vous mettrez en commun pour toutes les pages concernées (par l'affichage du dernier posteur). Par exemple une class "last1" ce qui donnerait <div class="dernier_message last1"> Ainsi, une fois cette modification faite, vous pourrez ajuster le chemin de votre javascript en remplaçant .row1 par la class en commun ajoutée (.last1 par exemple) et comme elle sera présente dans tous les templates et donc pages concernées, cela fonctionnera.
Enfin, pensez également à changer le #dernier_message en .dernier_message dans votre css étant donné que vous aurez changé l'id du template en class.

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
Re: Couleur cadre avatar correspondant aux groupes dans derniers messages catégories et forum
C'était bien cela ! Et ça marche du tonnerre.
Merci pour les explications qui accompagnent le JS, grâce à elles j'ai pu l'adapter pour les avatars de la messagerie également.

Merci pour les explications qui accompagnent le JS, grâce à elles j'ai pu l'adapter pour les avatars de la messagerie également.

 Sujets similaires
Sujets similaires» Nouveauté "Avatar du dernier posteur dans les derniers messages''.. réduire la grosseur de l'avatar...
» [ résolu ] afficher groupes dans le cadre d'avatar
» Edition colonne derniers messages - problème d'espace entre miniature d'avatar et cadre
» Cadre autour des groupes de catégories et forum
» Mettre un cadre dans les derniers messages
» [ résolu ] afficher groupes dans le cadre d'avatar
» Edition colonne derniers messages - problème d'espace entre miniature d'avatar et cadre
» Cadre autour des groupes de catégories et forum
» Mettre un cadre dans les derniers messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Têted'ampoule Jeu 10 Fév 2022 - 19:24
par Têted'ampoule Jeu 10 Fév 2022 - 19:24




