Affichage d'un fil en live
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage d'un fil en live
Affichage d'un fil en live
Bonjour,
Je recherche si cela est possibilité à afficher sur le forum un fil d'informations en temps réel de ce qu'il se passe sur le forum.
Une description que j'espère la plus précise possible:
Ce fil pourrait se présenter dans une fenêtre en haut de page à droite ou à gauche, sous la barre de notification par exemple et comprendrait principalement les infos suivantes qui apparaitraient au fil de l'eau:
heure-mn: Connexion de xxx
heure-mn: Nouveau sujet de yyy
heure-mn: Nouveau sujet de xxx
heure-mn: Nouveau commentaire de ccc sur sujet sss
heure-mn: Nouveau commentaire de ddd sur sujet ttt
heure-mn: Connexion de zzz
heure-mn: Le message mmm a été aimé par xxx
heure-mn: Nouveau commentaire de ddd sur sujet sss
heure-mn: Nouveau sujet de zzz
....
La taille de la fenêtre serait réglable en hauteur (donc ascenseur si taille choisie plus petite). La pile d'infos seraient alimentée en live. Les 10 dernières infos se présenteraient avec un défilement en continu vers le haut.
Ce serait bien aussi si cette fenêtre pouvait fermer automatiquement au bout de 30 secondes par exemple ou en cliquant sur un X ou une image équivalente placée en haut à droite de la fenêtre.
Elle s'ouvrirait à nouveau au rafraichissement de la page.
Merci d'avance à @Toryudo pour son acceptation à essayer de traiter ce sujet qui peut être bien entendu ajusté n'ayant aucune idée de la difficulté et du rendu de la demande.
Je recherche si cela est possibilité à afficher sur le forum un fil d'informations en temps réel de ce qu'il se passe sur le forum.
Une description que j'espère la plus précise possible:
Ce fil pourrait se présenter dans une fenêtre en haut de page à droite ou à gauche, sous la barre de notification par exemple et comprendrait principalement les infos suivantes qui apparaitraient au fil de l'eau:
heure-mn: Connexion de xxx
heure-mn: Nouveau sujet de yyy
heure-mn: Nouveau sujet de xxx
heure-mn: Nouveau commentaire de ccc sur sujet sss
heure-mn: Nouveau commentaire de ddd sur sujet ttt
heure-mn: Connexion de zzz
heure-mn: Le message mmm a été aimé par xxx
heure-mn: Nouveau commentaire de ddd sur sujet sss
heure-mn: Nouveau sujet de zzz
....
La taille de la fenêtre serait réglable en hauteur (donc ascenseur si taille choisie plus petite). La pile d'infos seraient alimentée en live. Les 10 dernières infos se présenteraient avec un défilement en continu vers le haut.
Ce serait bien aussi si cette fenêtre pouvait fermer automatiquement au bout de 30 secondes par exemple ou en cliquant sur un X ou une image équivalente placée en haut à droite de la fenêtre.
Elle s'ouvrirait à nouveau au rafraichissement de la page.
Merci d'avance à @Toryudo pour son acceptation à essayer de traiter ce sujet qui peut être bien entendu ajusté n'ayant aucune idée de la difficulté et du rendu de la demande.
 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Bonjour !
Alors, comme je le disais dans la suggestion, en se basant sur les notifications, on peut arriver à quelque chose. Et sachant qu'on se base sur les notifications, n'apparaitront dans ce flux que les notifications acceptées par chaque membre, et uniquement celles qui sont déjà programmées par Forumactif : on ne va pas pouvoir en inventer.
J'ai un peu trié pour faire un premier jet et voici un début de proposition :

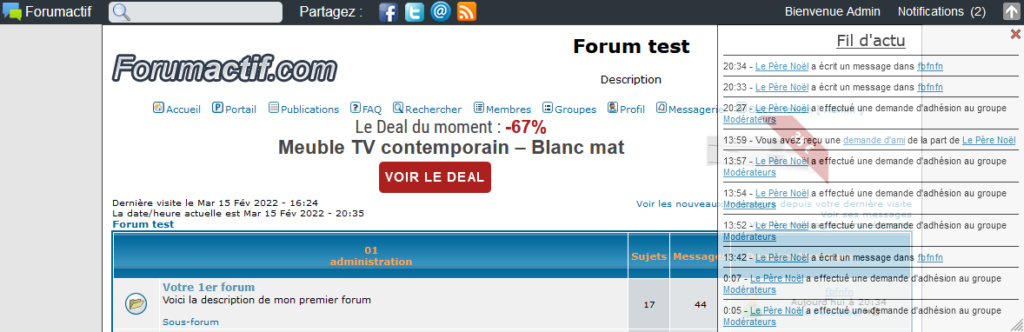
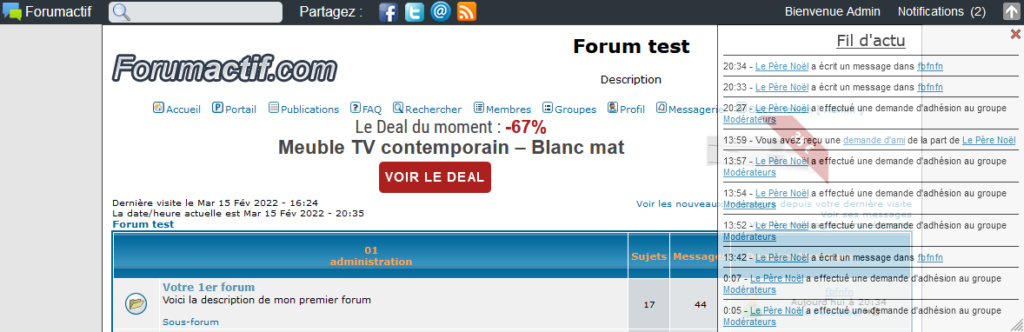
Pas totalement opaque tant que la souris n'est pas dessus, positionné en haut à droite sous la barre de notification, avec les informations de l'heure et des notifications habituelles. C'est alimenté en live, les 10 dernières infos sont présentes avec la dernière reçue tout en haut (c'est ce que j'ai compris par "défilement vers le haut", mais ce n'était peut-être pas ça ?). La taille de la fenêtre est réglable exactement comme l'est l'éditeur de texte grâce aux "petits traits" en bas à droite, il y a un X pour fermer la fenêtre et elle s'ouvre à nouveau au rafraichissement de la page.
Normalement, on a déjà un maximum de choses demandées !
Alors voici le script à mettre sur "Toutes les pages". Il est très long parce qu'il reprend le script réel des notifications, qu'on réécrit pour ajouter des choses (notamment l'heure de réception des notifications, qui est absent dans le script original). J'y ai également ajouté la gestion de la mise à jour du fil après réception de nouvelles notifications :
Plus le CSS de la fenêtre, qui est entièrement personnalisable :
Tout ça reste à tester à plus grande échelle je pense, difficile de faire des tests grandeur nature dans mon coin !
Alors, comme je le disais dans la suggestion, en se basant sur les notifications, on peut arriver à quelque chose. Et sachant qu'on se base sur les notifications, n'apparaitront dans ce flux que les notifications acceptées par chaque membre, et uniquement celles qui sont déjà programmées par Forumactif : on ne va pas pouvoir en inventer.
J'ai un peu trié pour faire un premier jet et voici un début de proposition :

Pas totalement opaque tant que la souris n'est pas dessus, positionné en haut à droite sous la barre de notification, avec les informations de l'heure et des notifications habituelles. C'est alimenté en live, les 10 dernières infos sont présentes avec la dernière reçue tout en haut (c'est ce que j'ai compris par "défilement vers le haut", mais ce n'était peut-être pas ça ?). La taille de la fenêtre est réglable exactement comme l'est l'éditeur de texte grâce aux "petits traits" en bas à droite, il y a un X pour fermer la fenêtre et elle s'ouvre à nouveau au rafraichissement de la page.
Normalement, on a déjà un maximum de choses demandées !
Alors voici le script à mettre sur "Toutes les pages". Il est très long parce qu'il reprend le script réel des notifications, qu'on réécrit pour ajouter des choses (notamment l'heure de réception des notifications, qui est absent dans le script original). J'y ai également ajouté la gestion de la mise à jour du fil après réception de nouvelles notifications :
- Code:
var last_notif = 0;
$(function(){
Toolbar = (function() {
var FA_TOOLBAR = "fa_toolbar",
LEFT = "fa_left",
SEARCH = "fa_search",
MAGNIFIER = "fa_magnifier",
TEXTAREA = "fa_textarea",
SHARE = "fa_share",
RIGHT = "fa_right",
FA_TOOLBAR_HIDDEN = "fa_toolbar_hidden",
ICON = "fa_icon",
SERVICE = "fa_service",
SHARE_TEXT = "fa_share_text",
FB = "fa_fb",
TWITTER = "fa_twitter",
MAIL = "fa_mail",
MAIL_FORM = "fa_mail_form",
RSS = "fa_rss",
MENU = "fa_menu",
FA_USERMENU = "fa_usermenu",
FA_MENULIST = "fa_menulist",
HIDE = "fa_hide",
SHOW = "fa_show",
WELCOME = "fa_welcome",
NOTIFICATIONS = "fa_notifications",
NOTIF_LIST = 'notif_list',
NOTIF_UNREAD = 'notif_unread',
LIVE_NOTIF = 'live_notif',
SEPARATOR = "fa_separator",
TOOLBAR_STATE = 'toolbar_state',
_notifications = [],
_isDeleting = false,
_internalProtocol = (location.protocol == "https:") ? "https:" : "http:",
_config = {},
init = function(tbParams) {
_setConfig(tbParams);
if (_userdata['activate_toolbar']) {
if (_userdata['session_logged_in'] && _userdata['notifications']) {
FA.Debugger.log('register');
if (FA.Window.loaded) {
FA.Notification.register()
} else {
$(window).on("load", function() {
window.setTimeout(FA.Notification.register, 100)
})
}
}
if (_userdata['tpl_mobile'] == 'mobi_modern' || _userdata["tpl_used"] == 'awesomebb') {
$('#' + LIVE_NOTIF).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
$(document).click(function(e) {
switch (e.target.id) {
case 'header-notif':
if ($('#header-notif').toggleClass('notification').hasClass('notification')) {
$('.ellipsis a:last-child').each(function() {
$(this).css({
'text-overflow': 'ellipsis',
'overflow': 'hidden',
'white-space': 'nowrap'
})
});
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if (!FA.Notification.registered()) {
FA.Notification.register()
}
} else {
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
default:
try {
if (jQuery.contains(document.getElementById(NOTIF_LIST), e.target)) {
if ($(e.target).hasClass('delete')) {
_delItem($('#' + NOTIF_LIST + ' li').index($(e.target).parents('li')), true);
e.stopPropagation();
return false
}
} else {
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if ($('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
}
} catch (e) {
console.error(e)
}
break
}
});
return
}
document.body.insertBefore(_createFaToolbarHidden(), document.body.firstChild);
document.body.insertBefore(_createFaToolbar(), document.body.firstChild);
_alignMenu();
_alignNotifications();
$('#' + LIVE_NOTIF).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
_onResize();
$(window).resize(_onResize);
_manageStateAndCSS();
$(document).click(function(e) {
var e = e || window.event;
if (typeof(e) != "object") {
return true
}
var button = e.which || e.button;
if (button != 1 && button != 2) {
return true
}
var options = 'menubar=no, status=no, scrollbars=no, width=800, height=600';
switch (e.target.id) {
case MAGNIFIER:
document.getElementById(TEXTAREA).focus();
e.stopPropagation();
break;
case FB:
window.open('https://www.facebook.com/sharer.php?u=' + window.location, '', options);
e.stopPropagation();
break;
case TWITTER:
window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent($('title').text()) + '&url=' + encodeURIComponent(window.location) + '&via=' + _lang.Twitter, '', options);
e.stopPropagation();
break;
case WELCOME:
if ($('#' + RIGHT).toggleClass('welcome').hasClass('welcome') && $('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
case NOTIFICATIONS:
if ($('#' + RIGHT).toggleClass('notification').hasClass('notification')) {
$('.ellipsis').dotdotdot();
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if (!FA.Notification.registered()) {
FA.Notification.register()
}
} else {
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
case HIDE:
_moveUp();
$('#headerbar-top').toggleClass('w-toolbar');
e.stopPropagation();
break;
case SHOW:
_moveDown();
$('#headerbar-top').toggleClass('w-toolbar');
e.stopPropagation();
break;
default:
try {
if (jQuery.contains(document.getElementById(NOTIF_LIST), e.target)) {
if ($(e.target).hasClass('delete')) {
_delItem($('#' + NOTIF_LIST + ' li').index($(e.target).parents('li')), true);
e.stopPropagation();
return false
}
} else {
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if ($('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
}
} catch (e) {
console.error(e)
}
}
})
}
},
_createFaToolbar = function() {
var fa_toolbar = document.createElement('div');
fa_toolbar.id = FA_TOOLBAR;
fa_toolbar.className = "fa_toolbar_XL_Sized";
fa_toolbar.appendChild(_createRight());
fa_toolbar.appendChild(_createLeft());
fa_toolbar.appendChild(_createSearch());
fa_toolbar.appendChild(_createShare());
return fa_toolbar
},
_createLeft = function() {
var left = document.createElement('span');
var icon = document.createElement('a');
var a = document.createElement('a');
left.id = LEFT;
left.className = "fa_tbMainElement";
icon.id = ICON;
a.id = SERVICE;
(typeof a.innerText == 'undefined') ? a.textContent = _board['Forumotion']: a.innerText = _board['Forumotion'];
if (_board['toolbar_title_url']) {
icon.href = _board['toolbar_title_url'];
icon.target = '_blank';
a.href = _board['toolbar_title_url'];
a.target = '_blank'
}
if (_board['toolbar_logo']) {
left.appendChild(icon)
} else {
$(a).css('margin-left', '20px')
}
left.appendChild(a);
return left
},
_createSearch = function() {
var search = document.createElement('div');
var form = document.createElement('form');
var magnifier = document.createElement('a');
var textarea = document.createElement('input');
search.id = SEARCH;
search.className = "fa_tbMainElement";
form.method = 'get';
form.action = '/search';
magnifier.id = MAGNIFIER;
textarea.id = TEXTAREA;
textarea.type = 'text';
textarea.name = 'search_keywords';
search.appendChild(form);
form.appendChild(magnifier);
form.appendChild(textarea);
return search
},
_createShare = function() {
var share = document.createElement('span');
var shareText = document.createElement('span');
var fb = document.createElement('a');
var twitter = document.createElement('a');
var mail = document.createElement('a');
var rss = document.createElement('a');
share.id = SHARE;
share.className = "fa_tbMainElement";
shareText.id = SHARE_TEXT;
(typeof shareText.innerText == 'undefined') ? shareText.textContent = _lang['Share'] + ' : ': shareText.innerText = _lang['Share'] + ' : ';
fb.id = FB;
twitter.id = TWITTER;
mail.id = MAIL;
mail.href = 'mailto:?body=' + window.location.href;
mail.target = '_blank';
rss.id = RSS;
rss.href = _internalProtocol + '//' + window.location.hostname + '/rss';
rss.target = '_blank';
share.appendChild(shareText);
share.appendChild(fb);
share.appendChild(twitter);
share.appendChild(mail);
share.appendChild(rss);
return share
},
_createRight = function() {
var right = document.createElement('div');
var hide = document.createElement('a');
right.id = RIGHT;
right.className = "fa_tbMainElement";
hide.id = HIDE;
hide.className = "rightHeaderLink";
if (!_userdata['session_logged_in']) {
var login = document.createElement('a');
login.className = "rightHeaderLink";
var register = document.createElement('a');
register.className = "rightHeaderLink";
(typeof login.innerText == 'undefined') ? login.textContent = _lang['Login']: login.innerText = _lang['Login'];
login.href = _internalProtocol + '//' + window.location.hostname + '/login';
(typeof register.innerText == 'undefined') ? register.textContent = _lang['Register']: register.innerText = _lang['Register'];
register.href = _internalProtocol + '//' + window.location.hostname + '/register';
right.appendChild(login);
right.appendChild(register)
} else {
var divMenu = document.createElement('div'),
welcome = document.createElement('a'),
menu = _createMenu(),
notifications = _userdata['notifications'] ? document.createElement('a') : document.createElement('span'),
notifCase = ((notifications && _userdata['notifications']) ? 1 : ((notifications && !_userdata['notifications']) ? 2 : 0));
divMenu.id = MENU;
welcome.id = WELCOME;
($(welcome).html(_dynTruncateUsername(_lang['Welcome'] + ' ' + _userdata['username'], 150)));
if (notifCase === 1) {
var notif_unread = document.createElement('span'),
live_notif = document.createElement('div'),
notif_list = document.createElement('ul'),
notif_view = document.createElement('li'),
notif_view_link = document.createElement('a');
notifications.id = NOTIFICATIONS;
notifications.className = "rightHeaderLink";
(typeof notifications.innerText == 'undefined') ? notifications.textContent = _lang['Notifications']: notifications.innerText = _lang['Notifications'];
notif_unread.id = NOTIF_UNREAD;
notifications.appendChild(notif_unread);
notif_list.id = NOTIF_LIST;
notif_view.className = 'see_all';
notif_view_link.href = '/profile?mode=editprofile&page_profil=notifications';
notif_list.appendChild(notif_view).appendChild(notif_view_link).appendChild(document.createTextNode(_lang['Notif_see_all']));
live_notif.id = LIVE_NOTIF;
$(live_notif).css({
width: '330px',
position: 'absolute'
})
} else if (notifCase === 2) {
notifications.className = "rightHeaderLink";
if (typeof(notifications.innerHTML) == 'undefined') {
notifications.textContent = '\u00a0'
} else {
notifications.innerHTML = '\u00a0'
}
}
divMenu.appendChild(welcome);
divMenu.appendChild(menu);
right.appendChild(divMenu);
if (notifCase === 1) {
right.appendChild(notifications);
right.appendChild(notif_list);
right.appendChild(live_notif)
} else if (notifCase === 2) {
right.appendChild(notifications)
}
}
right.appendChild(hide);
return right
},
_createMenu = function() {
var menu = document.createElement('ul');
var see = _createSubMenu(_lang['See_my_profile'], _internalProtocol + '//' + window.location.hostname + '/u' + _userdata['user_id']);
var config = _createSubMenu(_lang['Edit_profile'], _internalProtocol + '//' + window.location.hostname + '/profile?mode=editprofile&page_profil=preferences');
var separator1 = document.createElement('li');
var topics = _createSubMenu(_lang['All_Topics'], _internalProtocol + '//' + window.location.hostname + '/sta/u' + _userdata['user_id']);
var posts = _createSubMenu(_lang['All_Messages'], _internalProtocol + '//' + window.location.hostname + '/spa/u' + _userdata['user_id']);
var followed = _createSubMenu(_lang['js_topics_followed'], _internalProtocol + '//' + window.location.hostname + '/search?search_id=watchsearch');
var separator2 = document.createElement('li');
var logout = _createSubMenu(_lang['Logout'], _internalProtocol + '//' + window.location.hostname + '/login?logout=1');
var mps = _createSubMenu(_lang['All_PMs'], _internalProtocol + '//' + window.location.hostname + '/privmsg?folder=inbox');
var userMenu = _createUserMenu();
separator1.className = SEPARATOR;
separator2.className = SEPARATOR;
menu.id = FA_MENULIST;
menu.appendChild(userMenu);
menu.appendChild(see);
menu.appendChild(config);
menu.appendChild(separator1);
menu.appendChild(topics);
menu.appendChild(posts);
menu.appendChild(followed);
menu.appendChild(mps);
menu.appendChild(separator2);
if (_userdata['user_level'] == "1") {
var pa = _createSubMenu(_lang['Admin_panel'], _internalProtocol + '//' + window.location.hostname + '/admin');
menu.appendChild(pa)
}
menu.appendChild(logout);
return menu
},
_createUserMenu = function() {
var userMenu = document.createElement('div');
var avatar = _userdata['avatar'];
var rankTitle = '<a id="fa_ranktitle" title="' + _lang['rank_title'].replace(/<\/?[^>]+>/gi, '') + '">' + _lang['rank_title'] + '</a>';
var table = '<table><tbody>';
table += '<tr><td class="first">' + _lang['Posts'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['user_posts'] + '</td></tr>';
table += '<tr><td class="first">' + _lang['PMs'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['user_nb_privmsg'] + '</td></tr>';
if (_board['reputation_active']) {
table += '<tr><td class="first">' + _lang['Reputation'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['point_reputation'] + '</td></tr>'
}
table += '</tbody></table>';
userMenu.id = FA_USERMENU;
$(userMenu).append(avatar).append(rankTitle).append(table);
return userMenu
},
_createSubMenu = function(textContent, href) {
var a = document.createElement('a');
var li = document.createElement('li');
(typeof a.innerText == 'undefined') ? a.textContent = textContent: a.innerText = textContent;
a.href = href;
li.appendChild(a);
return li
},
_createFaToolbarHidden = function() {
var fa_toolbar_hidden = document.createElement('div');
var show = document.createElement('a');
fa_toolbar_hidden.id = FA_TOOLBAR_HIDDEN;
show.id = SHOW;
fa_toolbar_hidden.appendChild(show);
return fa_toolbar_hidden
},
_alignMenu = function() {
try {
var welcome_pos = ($("#" + WELCOME).length > 0) ? $("#" + WELCOME).position() : null;
if ((welcome_pos != null) && (typeof(welcome_pos) != 'undefined')) {
$("#" + MENU + "> ul").attr("style", "");
var margin = welcome_pos.left + $("#" + WELCOME).outerWidth(true) - $("#" + MENU + "> ul").outerWidth(true) + 1;
$("#" + MENU + "> ul").css("left", (margin > 0 ? margin : 0))
} else {
var margin = (_userdata['notifications'] ? $("#" + NOTIFICATIONS).outerWidth(true) : 0) + $("#" + HIDE).outerWidth(true) - 1;
$("#" + MENU + "> ul").attr("style", "").css("right", margin)
}
} catch (e) {
var margin = (_userdata['notifications'] ? $("#" + NOTIFICATIONS).outerWidth(true) : 0) + $("#" + HIDE).outerWidth(true) - 1;
$("#" + MENU + "> ul").attr("style", "").css("right", margin)
}
},
_alignNotifications = function() {
try {
var notif_pos = ($("#" + NOTIFICATIONS).length > 0) ? $("#" + NOTIFICATIONS).position() : null;
if ((notif_pos != null) && (typeof(notif_pos) != 'undefined')) {
$("#" + NOTIF_LIST).attr("style", "");
var margin = notif_pos.left + $("#" + NOTIFICATIONS).outerWidth(true) - $("#" + NOTIF_LIST).outerWidth(true) + 1;
$("#" + NOTIF_LIST).css("left", (margin > 0 ? margin : 0))
} else {
$('#' + NOTIF_LIST).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px')
}
} catch (e) {
$('#' + NOTIF_LIST).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px')
}
},
_dynTruncateUsername = function(username, textSize) {
var styleItems = ['font-size', 'font-weight', 'font-family'];
var styleValues = {};
for (var name in styleItems) {
if (typeof styleItems[name] == 'function') continue;
styleValues[styleItems[name]] = $("#" + WELCOME).css(styleItems[name])
}
return _truncateText({
text: username,
maxWidth: textSize,
'style': styleValues
})
},
_intval = function(value) {
try {
value = parseInt(value, 10);
if (isNaN(value)) {
value = 0
}
} catch (e) {
value = 0
}
return value
},
_truncateText = function(params) {
var truncated = null;
var maxWidth = 0;
var original = "";
var defaults = {
text: "",
maxWidth: 0,
style: {
'font-size': '12px',
'font-weight': 'normal',
'font-family': 'Arial'
}
};
var params = $.extend(true, {}, defaults, params);
try {
maxWidth = parseInt(params.maxWidth, 10);
if (isNaN(maxWidth)) {
maxWidth = 0
}
if (maxWidth > 0) {
if ((params.text != null) && (typeof(params.text) == "string")) {
original = params.text
}
if (original.length > 0) {
var div = document.createElement('div');
document.body.appendChild(div);
$(div).css({
position: 'absolute',
left: -1000,
top: -1000,
display: 'none',
'font-size': params.style['font-size'],
'font-weight': params.style['font-weight'],
'font-family': params.style['font-family']
});
$(div).text(original);
if ($(div).width() > maxWidth) {
do {
original = original.substring(0, original.length - 1);
$(div).text(original + "...")
} while (($(div).width() > maxWidth) && (original.length > 0));
truncated = original + "..."
} else {
truncated = original
}
$(div).remove()
}
}
} catch (e) {
truncated = null
} finally {
return truncated
}
},
_stripTags = function() {
return this.replaceWith(this.html().replace(/<\/?[^>]+>/gi, ''))
};
_manageStateAndCSS = function() {
if (_userdata['fix_toolbar']) {
if ($.cookie(TOOLBAR_STATE) == HIDE) {
$("#" + FA_TOOLBAR).css({
marginTop: (0 - _config.tbHeight) + 'px'
});
$("#" + FA_TOOLBAR_HIDDEN).css({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
} else {
$("body").css({
marginTop: _config.tbHeight + "px"
});
$.cookie(TOOLBAR_STATE, SHOW);
if (_config.tbTemplate == 'modernbb') {
$('#headerbar-top').addClass('w-toolbar');
if ($(window).scrollTop() >= _config.tbHeight) {
$('#headerbar-top').addClass('is-sticky')
}
}
}
} else {
if ($.cookie(TOOLBAR_STATE) == HIDE) {
$("#" + FA_TOOLBAR).css({
marginTop: ($("#" + FA_TOOLBAR).offset().top - _config.tbHeight) + 'px'
});
$("#" + FA_TOOLBAR_HIDDEN).css({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
} else {
$.cookie(TOOLBAR_STATE, SHOW)
}
}
}, _moveUp = function() {
if ($.cookie(TOOLBAR_STATE) && $.cookie(TOOLBAR_STATE) == SHOW) {
$.cookie(TOOLBAR_STATE, HIDE);
$("#" + FA_TOOLBAR).animate({
marginTop: "-=" + _config.tbHeight + "px"
});
if (_userdata['fix_toolbar']) {
$("body").animate({
marginTop: "0px"
})
}
$("#" + FA_TOOLBAR_HIDDEN).animate({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
}
if ($('#' + RIGHT).hasClass('welcome') || $('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('welcome notification')
}
}, _moveDown = function() {
if ($.cookie(TOOLBAR_STATE) && $.cookie(TOOLBAR_STATE) == HIDE) {
$.cookie(TOOLBAR_STATE, SHOW);
$("#" + FA_TOOLBAR).animate({
marginTop: "+=" + _config.tbHeight + "px"
});
if (_userdata['fix_toolbar']) {
$("body").animate({
marginTop: _config.tbHeight + "px"
})
}
$("#" + FA_TOOLBAR_HIDDEN).animate({
marginTop: "-=" + (2 * _config.tbHeight) + "px"
})
}
}, _onResize = function(e) {
var windowWidth = $(window).width();
var toolbarSizeClass = '';
$($('#' + FA_TOOLBAR).attr('class').split(" ")).each(function(index, item) {
if ((item != null) && (item != "")) {
if (item.match(/^fa_toolbar_(XL|L|M|S){1}_Sized$/g) !== null) {
toolbarSizeClass = item
}
}
});
if (toolbarSizeClass != "") {
$('#' + FA_TOOLBAR).removeClass(toolbarSizeClass)
}
if (windowWidth < 519) {
$('#' + SHARE).addClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).removeClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).removeClass('fa_fix')
} else if (windowWidth < 774) {
$('#' + SHARE).addClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_M_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
} else if (windowWidth < 980) {
$('#' + SHARE).removeClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_L_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
} else {
$('#' + SHARE).removeClass('fa_hide');
$('#' + SEARCH).removeClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_XL_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
}
_alignMenu();
_alignNotifications()
}, _delItem = function(i, uiAction) {
if (uiAction && _isDeleting) {
return false
}
_isDeleting = true;
var _li = $('#' + NOTIF_LIST).children().get(i),
_lilog = _li.cloneNode(true);
FA.Debugger.log('_delItem #' + i, _lilog);
if (uiAction) {
FA.Notification.delItem({
index: i
})
}
$(_li).fadeOut(200, function() {
$(this).remove();
_alignNotifications();
_isDeleting = false
})
}, _addItem = function(i, data) {
var _dummy_notif, _text, _args, _maindiv, _divtext;
FA.Debugger.log('_addItem2 #' + i, data);
_dummy_notif = document.createElement('li');
_dummy_notif.setAttribute('id', "n" + data.text.id);
if (!data.read) {
_dummy_notif.className = 'unread'
}
_maindiv = document.createElement('div');
_maindiv.className = "content";
_divtext = document.createElement('div');
_divtext.className = "contentText ellipsis";
_text = compileNotif(data);
if (_text) {
$(_divtext).html(_text)
} else {
_divtext.appendChild(document.createTextNode('#' + i + ' ' + JSON.stringify(data)))
}
if ($("#" + NOTIF_LIST + " li").length > 1) {
_maindiv.appendChild(document.createElement('hr'))
}
_maindiv.appendChild(_divtext);
$(_maindiv.appendChild(document.createElement('a'))).addClass('delete').attr('href', '#');
if (_userdata['tpl_used'] === "awesomebb") {
_divtime = document.createElement('div');
$(_divtime).addClass('contentTime');
_divtime.textContent = data.time;
_maindiv.appendChild(_divtime)
}
_dummy_notif.appendChild(_maindiv);
$('#' + NOTIF_LIST + ' li:nth-child(' + i + ')').before($(_dummy_notif).hide().fadeIn(200, function() {
_alignNotifications()
}))
}, _readItem = function(i) {
FA.Debugger.log('_readItem #' + i);
$('#' + NOTIF_LIST + ' li:nth-child(' + (i + 1) + ')').removeClass('unread')
}, refresh = function(o) {
var _i, _j, _length = 0,
_open = '',
_close = '';
FA.Debugger.log(jQuery.extend({}, o));
if (typeof o.unread != 'undefined') {
var title = document.title;
var cleanTitle = title.replace(/(\(\d*\)\s)/, '');
if (o.unread) {
_toolbar.notifications.unread = o.unread;
if (!_userdata['tpl_mobile'] != 'mobi_modern') {
_open = '(';
_close = ')'
}
$('#' + NOTIF_UNREAD).text(_open + o.unread + _close);
$('#' + NOTIFICATIONS).addClass('unread');
document.title = _open + o.unread + _close + ' ' + cleanTitle
} else {
$('#' + NOTIFICATIONS).removeClass('unread');
document.title = cleanTitle;
_toolbar.notifications.unread = 0
}
}
if (o.map) {
if (o.map.length > 0) {
$("#no-notifications").hide();
for (_i in o.map) {
if (typeof o.map[_i] == 'function') continue;
_length++;
_i = parseInt(_i);
FA.Debugger.log('-------', _i, o.set[_i], o.data[o.set[_i]], o.data);
if (o.map[_i] === null) {
_addItem(parseInt(_i) + 1, o.data[o.set[_i]])
} else {
FA.Debugger.log(o.data[o.set[_i]].read, !o.data[o.set[_i]].read, o.data[o.set[_i]].read == 1);
if (o.data[o.set[_i]].read) {
_readItem(_i)
}
}
}
for (_i = 0, _j = _length - o.max; _i < _j; ++_i) {
_delItem(_i)
}
} else if (_userdata['tpl_used'] === "awesomebb") {
if ($("#no-notifications").length === 0) {
_noNotif = document.createElement('li');
_noNotif.setAttribute('id', 'no-notifications');
_noNotif.textContent = _lang['Notif_no_notifications'];
$("#" + NOTIF_LIST + " li").before(_noNotif)
} else {
$("#no-notifications").show()
}
}
}
}, _setConfig = function(data) {
if (typeof(data) !== "object") {
data = {}
}
_config = $.extend({
tbHeight: 30,
tbTemplate: ""
}, data);
_config.tbHeight = _intval(_config.tbHeight);
if (_config.tbHeight == 0) {
_config.tbHeight = 30
}
}, compileNotif = function(data) {
/* Ne pas prendre en compte les notifs doublées à cause du script */
if (last_notif == data){
return '';
}
last_notif = data;
/* Récupération de l'heure de la notif */
var timer = '';
if (data.time){
timer = data.time.split(':')[0].slice(-2) + ':' + data.time.split(':')[1];
}
var _text;
switch (data.text.type) {
case FA.Notification.NOTIF_PRIV_MSG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
msg_id: data.text.msg_id,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_priv_msg'], [_args]) || false;
break;
case FA.Notification.NOTIF_REPORT:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_report'], [_args]) || false;
break;
case FA.Notification.NOTIF_FRIEND_REQ:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_friend_req'], [_args]) || false;
break;
case FA.Notification.NOTIF_GROUP_REQ:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
group_id: data.text.group.id,
group_url_name: data.text.group.url_name,
group_name: data.text.group.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_group_req'], [_args]) || false;
break;
case FA.Notification.NOTIF_FRIEND_CON:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_friend_con'], [_args]) || false;
break;
case FA.Notification.NOTIF_WALL_MSG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
self: data.text.self,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_wall_msg'], [_args]) || false;
break;
case FA.Notification.NOTIF_ABUSE:
_args = {
timer: timer,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_abuse'], [_args]) || false;
break;
case FA.Notification.NOTIF_TOPIC_WATCH:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
topic_title: data.text.post.topic_title
};
if (data.text.post.start) {
_args.start = data.text.post.start
}
FA.Debugger.log('compileNotif()', _lang['Notif_topic_watch_p'], _lang['Notif_topic_watch'], _args);
_text = jQuery.vsprintf(_args.start ? _lang['Notif_topic_watch_p' + (_args.id == -1 ? '_guest' : '') + (typeof _args.topic_title != 'undefined' ? '2' : '')] : _lang['Notif_topic_watch' + (_args.id == -1 ? '_guest' : '') + (typeof _args.topic_title != 'undefined' ? '2' : '')], [_args]) || false;
break;
case FA.Notification.NOTIF_MENTION:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
topic_title: data.text.post.topic_title,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_mention'], [_args]) || false;
break;
case FA.Notification.NOTIF_LIKE:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_display_name: data.text.post.topic_display_name,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_like'], [_args]) || false;
break;
case FA.Notification.NOTIF_DISLIKE:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_display_name: data.text.post.topic_display_name,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_dislike'], [_args]) || false;
break;
case FA.Notification.NOTIF_HASHTAG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
tag: data.text.tag,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_hashtag'], [_args]) || false;
break;
case FA.Notification.NOTIF_ADVERT:
_args = {
timer: timer,
ad_id: data.text.post.ad_id,
ad_title: data.text.post.ad_title,
ad_url: data.text.post.ad_url,
forum_id: data.text.post.forum_id,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_advert_' + data.text.post.type], [_args]) || false;
break;
case FA.Notification.NOTIF_FORUM_WATCH:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_title: data.text.post.topic_title,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
forum_id: data.text.forum.forum_id,
forum_name: data.text.forum.forum_name,
forum_title: data.text.forum.forum_title,
nid: data.text.id,
};
_text = jQuery.vsprintf(_lang['Notif_forum_watch'], [_args]) || false;
break;
case FA.Notification.NOTIF_AWARD:
_args = {
timer: timer,
award_notif: data.text.award.award_notif,
award_image: data.text.award.award_image,
nid: data.text.id,
};
_text = jQuery.vsprintf(_lang['Notif_award'], [_args]) || false;
break
}
if ($('#mon_fil_actu li').length > 10){
$('#mon_fil_actu li:last').slideUp(function(){
$(this).remove();
});
}
var $new_actu = $('<li>' + _text + '</li>');
$('#mon_fil_actu').prepend($new_actu);
$('#fil_actu_bloc span').click(function(){
$('#fil_actu_bloc').hide();
});
$('#fil_actu_bloc').fadeIn(100);
return _text
};
return {
FA_TOOLBAR: FA_TOOLBAR,
LEFT: LEFT,
SEARCH: SEARCH,
MAGNIFIER: MAGNIFIER,
TEXTAREA: TEXTAREA,
SHARE: SHARE,
RIGHT: RIGHT,
FA_TOOLBAR_HIDDEN: FA_TOOLBAR_HIDDEN,
ICON: ICON,
SERVICE: SERVICE,
SHARE_TEXT: SHARE_TEXT,
FB: FB,
TWITTER: TWITTER,
MAIL: MAIL,
MAIL_FORM: MAIL_FORM,
RSS: RSS,
MENU: MENU,
HIDE: HIDE,
SHOW: SHOW,
WELCOME: WELCOME,
NOTIFICATIONS: NOTIFICATIONS,
NOTIF_LIST: NOTIF_LIST,
NOTIF_UNREAD: NOTIF_UNREAD,
LIVE_NOTIF: LIVE_NOTIF,
compileNotif: compileNotif,
_alignNotifications: _alignNotifications,
init: init,
refresh: refresh
}
})();
$('body').append('<div id="fil_actu_bloc"><p>Fil d\'actu</p><span>:x:</span><ul id="mon_fil_actu"></ul></div>');
_lang["Notif_priv_msg"] = "%(timer)s - Vous avez reçu un <a href=\"/privmsg?folder=inbox&nid=%(nid)s\">message privé</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_report"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a créé un <a href=\"/report?nid=%(nid)s\">rapport de message</a>";
_lang["Notif_friend_req"] = "%(timer)s - Vous avez reçu une <a href=\"/profile?mode=editprofile&nid=%(nid)s&page_profil=friendsfoes\">demande d'ami</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_group_req"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a effectué une demande d'adhésion au groupe <a href=\"/g%(group_id)d-%(group_url_name)s?nid=%(nid)s\">%(group_name)s</a>";
_lang["Notif_friend_con"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> vient de se connecter au forum";
_lang["Notif_wall_msg"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message sur <a href=\"/u%(self)dwall?nid=%(nid)s\">votre mur</a>";
_lang["Notif_abuse"] = "%(timer)s - <a href=\"/admin/?mode=active&nid=%(nid)s&part=misc&sub=support&tid=62483c2b6e79ff24c68327fd3b10bf1c&_tc=1644872983\">Un abus</a> a été signalé";
_lang["Notif_topic_watch2"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p2"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_guest2"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p_guest2"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_guest"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p_guest"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_mention"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> vous a tagué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_like"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_dislike"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> n'a pas aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_hashtag"] = "%(timer)s - Le mot-clé <a href=\"/tags/%(tag)s\">#%(tag)s</a> a été taggué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet</a>";
_lang["Notif_forum_watch"] = "%(timer)s - %(name)s a publié <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s\">%(topic_title)s</a> dans le forum <a href=\"/f%(forum_id)d-%(forum_name)s?nid=%(nid)s\">%(forum_title)s</a>";
_lang["Notif_advert_validate"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été validée. <a href=\"/d%(ad_id)d-%(ad_url)s?nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_delete"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été suprimée.";
_lang["Notif_advert_refuse"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été refusée. <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_expired"] = "%(timer)s - Votre annonce \"\" est arrivée au terme de sa diffusion. Vous pouvez la remettre en ligne en <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">cliquant ici</a>";
_lang["Notif_award"] = "%(timer)s - <div class=\"notif_award\" style=\"--award-image:url('%(award_image)s')\"></div><div class=\"notif_award_text\">%(award_notif)s</div>";
});
Plus le CSS de la fenêtre, qui est entièrement personnalisable :
- Code:
#fil_actu_bloc {
display: none;
position: fixed;
z-index: 10;
top: 30px;
right: 0;
resize: vertical;
overflow: auto;
background: #FFF;
padding: 6px;
border: 1px solid;
width: 340px;
opacity: 0.7;
transition: opacity .4s;
font-family: Helvetica, Verdana, Arial;
font-size: 11px;
}
#fil_actu_bloc:hover {
opacity: 1;
}
#fil_actu_bloc p {
font-size: 1.6em;
text-align: center;
text-decoration: underline;
margin: 0 0 6px 0;
}
#fil_actu_bloc span {
position: absolute;
top: 2px;
right: 2px;
cursor: pointer;
}
#mon_fil_actu {
list-style-type: none;
padding: 0;
margin: 0;
}
#mon_fil_actu li {
border-top: 1px solid;
padding-top: 5px;
}
#mon_fil_actu li:not(:last-child) {
padding-bottom: 5px;
}
Tout ça reste à tester à plus grande échelle je pense, difficile de faire des tests grandeur nature dans mon coin !
 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Bonjour Toryudo,
Un grand merci par ce travail.
Vraiment impressionné par cette proposition.
C'est vrai que le script est énorme :-)
Tout fonctionne comme tu l'as décrit.
Il y a effectivement un max d'infos.
En fait il ne manque que l'info quand un membre se connecte mais ce n'est pas grave car je l'ai déjà sur mon forum en haut de page.
Pour l'ordre de classement des infos, c'est bien ça, la plus récente en haut de la pile.
Par contre quand je disais défilement vers le haut, je voulais dire avec un "marquee" et défilement vers le haut dans une fenêtre un peu moins haute. Mais ce n'est pas vraiment nécessaire vu les ascenseurs.
Va falloir que j'informe les membres pour leur demander de cocher leurs notifications.
A moins qu'avec un script supplémentaire on puisse par défaut faire que tout soit coché dans la colonne "Par push et toolbar" et que tous les forums soient suivis par défaut.
Une question; Est-il possible de passer par exemple de 10 à 15 notification?
Je continue à tester pour voir le comportement.
Vraiment génial, merci encore pour tout ça.
Un grand merci par ce travail.
Vraiment impressionné par cette proposition.
C'est vrai que le script est énorme :-)
Tout fonctionne comme tu l'as décrit.
Il y a effectivement un max d'infos.
En fait il ne manque que l'info quand un membre se connecte mais ce n'est pas grave car je l'ai déjà sur mon forum en haut de page.
Pour l'ordre de classement des infos, c'est bien ça, la plus récente en haut de la pile.
Par contre quand je disais défilement vers le haut, je voulais dire avec un "marquee" et défilement vers le haut dans une fenêtre un peu moins haute. Mais ce n'est pas vraiment nécessaire vu les ascenseurs.
Va falloir que j'informe les membres pour leur demander de cocher leurs notifications.
A moins qu'avec un script supplémentaire on puisse par défaut faire que tout soit coché dans la colonne "Par push et toolbar" et que tous les forums soient suivis par défaut.
Une question; Est-il possible de passer par exemple de 10 à 15 notification?
Je continue à tester pour voir le comportement.
Vraiment génial, merci encore pour tout ça.
 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Bonjour !
Alors malheureusement, on ne peut pas obliger les membres à cocher tel ou tel champ dans les notifications, ni le modifier pour lui. On ne pourra pas non plus afficher plus de 10 notifications au chargement de la page, parce que Forumactif ne récupère que les 10 dernières. Mais on peut faire en sorte d'en garder 15, c'est-à-dire en charger 10 et en recevoir 5 de plus avant de supprimer la plus ancienne lors de la réception de la 16ème. Ca veut toujours dire qu'on reviendra à 10 au prochain chargement de la page, donc ce n'est pas non plus optimal visuellement... mais voilà le code modifié si besoin :
Quant à l'info d'un membre qui se connecte, d'après l'intitulé de la notification, ça marche si on est ami avec le membre en question ! Il suffira d'être ami avec tout le monde et le tour sera joué !
Alors malheureusement, on ne peut pas obliger les membres à cocher tel ou tel champ dans les notifications, ni le modifier pour lui. On ne pourra pas non plus afficher plus de 10 notifications au chargement de la page, parce que Forumactif ne récupère que les 10 dernières. Mais on peut faire en sorte d'en garder 15, c'est-à-dire en charger 10 et en recevoir 5 de plus avant de supprimer la plus ancienne lors de la réception de la 16ème. Ca veut toujours dire qu'on reviendra à 10 au prochain chargement de la page, donc ce n'est pas non plus optimal visuellement... mais voilà le code modifié si besoin :
- Code:
var last_notif = 0;
$(function(){
Toolbar = (function() {
var FA_TOOLBAR = "fa_toolbar",
LEFT = "fa_left",
SEARCH = "fa_search",
MAGNIFIER = "fa_magnifier",
TEXTAREA = "fa_textarea",
SHARE = "fa_share",
RIGHT = "fa_right",
FA_TOOLBAR_HIDDEN = "fa_toolbar_hidden",
ICON = "fa_icon",
SERVICE = "fa_service",
SHARE_TEXT = "fa_share_text",
FB = "fa_fb",
TWITTER = "fa_twitter",
MAIL = "fa_mail",
MAIL_FORM = "fa_mail_form",
RSS = "fa_rss",
MENU = "fa_menu",
FA_USERMENU = "fa_usermenu",
FA_MENULIST = "fa_menulist",
HIDE = "fa_hide",
SHOW = "fa_show",
WELCOME = "fa_welcome",
NOTIFICATIONS = "fa_notifications",
NOTIF_LIST = 'notif_list',
NOTIF_UNREAD = 'notif_unread',
LIVE_NOTIF = 'live_notif',
SEPARATOR = "fa_separator",
TOOLBAR_STATE = 'toolbar_state',
_notifications = [],
_isDeleting = false,
_internalProtocol = (location.protocol == "https:") ? "https:" : "http:",
_config = {},
init = function(tbParams) {
_setConfig(tbParams);
if (_userdata['activate_toolbar']) {
if (_userdata['session_logged_in'] && _userdata['notifications']) {
FA.Debugger.log('register');
if (FA.Window.loaded) {
FA.Notification.register()
} else {
$(window).on("load", function() {
window.setTimeout(FA.Notification.register, 100)
})
}
}
if (_userdata['tpl_mobile'] == 'mobi_modern' || _userdata["tpl_used"] == 'awesomebb') {
$('#' + LIVE_NOTIF).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
$(document).click(function(e) {
switch (e.target.id) {
case 'header-notif':
if ($('#header-notif').toggleClass('notification').hasClass('notification')) {
$('.ellipsis a:last-child').each(function() {
$(this).css({
'text-overflow': 'ellipsis',
'overflow': 'hidden',
'white-space': 'nowrap'
})
});
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if (!FA.Notification.registered()) {
FA.Notification.register()
}
} else {
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
default:
try {
if (jQuery.contains(document.getElementById(NOTIF_LIST), e.target)) {
if ($(e.target).hasClass('delete')) {
_delItem($('#' + NOTIF_LIST + ' li').index($(e.target).parents('li')), true);
e.stopPropagation();
return false
}
} else {
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if ($('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
}
} catch (e) {
console.error(e)
}
break
}
});
return
}
document.body.insertBefore(_createFaToolbarHidden(), document.body.firstChild);
document.body.insertBefore(_createFaToolbar(), document.body.firstChild);
_alignMenu();
_alignNotifications();
$('#' + LIVE_NOTIF).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
_onResize();
$(window).resize(_onResize);
_manageStateAndCSS();
$(document).click(function(e) {
var e = e || window.event;
if (typeof(e) != "object") {
return true
}
var button = e.which || e.button;
if (button != 1 && button != 2) {
return true
}
var options = 'menubar=no, status=no, scrollbars=no, width=800, height=600';
switch (e.target.id) {
case MAGNIFIER:
document.getElementById(TEXTAREA).focus();
e.stopPropagation();
break;
case FB:
window.open('https://www.facebook.com/sharer.php?u=' + window.location, '', options);
e.stopPropagation();
break;
case TWITTER:
window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent($('title').text()) + '&url=' + encodeURIComponent(window.location) + '&via=' + _lang.Twitter, '', options);
e.stopPropagation();
break;
case WELCOME:
if ($('#' + RIGHT).toggleClass('welcome').hasClass('welcome') && $('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
case NOTIFICATIONS:
if ($('#' + RIGHT).toggleClass('notification').hasClass('notification')) {
$('.ellipsis').dotdotdot();
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if (!FA.Notification.registered()) {
FA.Notification.register()
}
} else {
FA.Notification.markAsRead()
}
e.stopPropagation();
break;
case HIDE:
_moveUp();
$('#headerbar-top').toggleClass('w-toolbar');
e.stopPropagation();
break;
case SHOW:
_moveDown();
$('#headerbar-top').toggleClass('w-toolbar');
e.stopPropagation();
break;
default:
try {
if (jQuery.contains(document.getElementById(NOTIF_LIST), e.target)) {
if ($(e.target).hasClass('delete')) {
_delItem($('#' + NOTIF_LIST + ' li').index($(e.target).parents('li')), true);
e.stopPropagation();
return false
}
} else {
if ($('#' + RIGHT).hasClass('welcome')) {
$('#' + RIGHT).removeClass('welcome')
}
if ($('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('notification');
FA.Notification.markAsRead()
}
}
} catch (e) {
console.error(e)
}
}
})
}
},
_createFaToolbar = function() {
var fa_toolbar = document.createElement('div');
fa_toolbar.id = FA_TOOLBAR;
fa_toolbar.className = "fa_toolbar_XL_Sized";
fa_toolbar.appendChild(_createRight());
fa_toolbar.appendChild(_createLeft());
fa_toolbar.appendChild(_createSearch());
fa_toolbar.appendChild(_createShare());
return fa_toolbar
},
_createLeft = function() {
var left = document.createElement('span');
var icon = document.createElement('a');
var a = document.createElement('a');
left.id = LEFT;
left.className = "fa_tbMainElement";
icon.id = ICON;
a.id = SERVICE;
(typeof a.innerText == 'undefined') ? a.textContent = _board['Forumotion']: a.innerText = _board['Forumotion'];
if (_board['toolbar_title_url']) {
icon.href = _board['toolbar_title_url'];
icon.target = '_blank';
a.href = _board['toolbar_title_url'];
a.target = '_blank'
}
if (_board['toolbar_logo']) {
left.appendChild(icon)
} else {
$(a).css('margin-left', '20px')
}
left.appendChild(a);
return left
},
_createSearch = function() {
var search = document.createElement('div');
var form = document.createElement('form');
var magnifier = document.createElement('a');
var textarea = document.createElement('input');
search.id = SEARCH;
search.className = "fa_tbMainElement";
form.method = 'get';
form.action = '/search';
magnifier.id = MAGNIFIER;
textarea.id = TEXTAREA;
textarea.type = 'text';
textarea.name = 'search_keywords';
search.appendChild(form);
form.appendChild(magnifier);
form.appendChild(textarea);
return search
},
_createShare = function() {
var share = document.createElement('span');
var shareText = document.createElement('span');
var fb = document.createElement('a');
var twitter = document.createElement('a');
var mail = document.createElement('a');
var rss = document.createElement('a');
share.id = SHARE;
share.className = "fa_tbMainElement";
shareText.id = SHARE_TEXT;
(typeof shareText.innerText == 'undefined') ? shareText.textContent = _lang['Share'] + ' : ': shareText.innerText = _lang['Share'] + ' : ';
fb.id = FB;
twitter.id = TWITTER;
mail.id = MAIL;
mail.href = 'mailto:?body=' + window.location.href;
mail.target = '_blank';
rss.id = RSS;
rss.href = _internalProtocol + '//' + window.location.hostname + '/rss';
rss.target = '_blank';
share.appendChild(shareText);
share.appendChild(fb);
share.appendChild(twitter);
share.appendChild(mail);
share.appendChild(rss);
return share
},
_createRight = function() {
var right = document.createElement('div');
var hide = document.createElement('a');
right.id = RIGHT;
right.className = "fa_tbMainElement";
hide.id = HIDE;
hide.className = "rightHeaderLink";
if (!_userdata['session_logged_in']) {
var login = document.createElement('a');
login.className = "rightHeaderLink";
var register = document.createElement('a');
register.className = "rightHeaderLink";
(typeof login.innerText == 'undefined') ? login.textContent = _lang['Login']: login.innerText = _lang['Login'];
login.href = _internalProtocol + '//' + window.location.hostname + '/login';
(typeof register.innerText == 'undefined') ? register.textContent = _lang['Register']: register.innerText = _lang['Register'];
register.href = _internalProtocol + '//' + window.location.hostname + '/register';
right.appendChild(login);
right.appendChild(register)
} else {
var divMenu = document.createElement('div'),
welcome = document.createElement('a'),
menu = _createMenu(),
notifications = _userdata['notifications'] ? document.createElement('a') : document.createElement('span'),
notifCase = ((notifications && _userdata['notifications']) ? 1 : ((notifications && !_userdata['notifications']) ? 2 : 0));
divMenu.id = MENU;
welcome.id = WELCOME;
($(welcome).html(_dynTruncateUsername(_lang['Welcome'] + ' ' + _userdata['username'], 150)));
if (notifCase === 1) {
var notif_unread = document.createElement('span'),
live_notif = document.createElement('div'),
notif_list = document.createElement('ul'),
notif_view = document.createElement('li'),
notif_view_link = document.createElement('a');
notifications.id = NOTIFICATIONS;
notifications.className = "rightHeaderLink";
(typeof notifications.innerText == 'undefined') ? notifications.textContent = _lang['Notifications']: notifications.innerText = _lang['Notifications'];
notif_unread.id = NOTIF_UNREAD;
notifications.appendChild(notif_unread);
notif_list.id = NOTIF_LIST;
notif_view.className = 'see_all';
notif_view_link.href = '/profile?mode=editprofile&page_profil=notifications';
notif_list.appendChild(notif_view).appendChild(notif_view_link).appendChild(document.createTextNode(_lang['Notif_see_all']));
live_notif.id = LIVE_NOTIF;
$(live_notif).css({
width: '330px',
position: 'absolute'
})
} else if (notifCase === 2) {
notifications.className = "rightHeaderLink";
if (typeof(notifications.innerHTML) == 'undefined') {
notifications.textContent = '\u00a0'
} else {
notifications.innerHTML = '\u00a0'
}
}
divMenu.appendChild(welcome);
divMenu.appendChild(menu);
right.appendChild(divMenu);
if (notifCase === 1) {
right.appendChild(notifications);
right.appendChild(notif_list);
right.appendChild(live_notif)
} else if (notifCase === 2) {
right.appendChild(notifications)
}
}
right.appendChild(hide);
return right
},
_createMenu = function() {
var menu = document.createElement('ul');
var see = _createSubMenu(_lang['See_my_profile'], _internalProtocol + '//' + window.location.hostname + '/u' + _userdata['user_id']);
var config = _createSubMenu(_lang['Edit_profile'], _internalProtocol + '//' + window.location.hostname + '/profile?mode=editprofile&page_profil=preferences');
var separator1 = document.createElement('li');
var topics = _createSubMenu(_lang['All_Topics'], _internalProtocol + '//' + window.location.hostname + '/sta/u' + _userdata['user_id']);
var posts = _createSubMenu(_lang['All_Messages'], _internalProtocol + '//' + window.location.hostname + '/spa/u' + _userdata['user_id']);
var followed = _createSubMenu(_lang['js_topics_followed'], _internalProtocol + '//' + window.location.hostname + '/search?search_id=watchsearch');
var separator2 = document.createElement('li');
var logout = _createSubMenu(_lang['Logout'], _internalProtocol + '//' + window.location.hostname + '/login?logout=1');
var mps = _createSubMenu(_lang['All_PMs'], _internalProtocol + '//' + window.location.hostname + '/privmsg?folder=inbox');
var userMenu = _createUserMenu();
separator1.className = SEPARATOR;
separator2.className = SEPARATOR;
menu.id = FA_MENULIST;
menu.appendChild(userMenu);
menu.appendChild(see);
menu.appendChild(config);
menu.appendChild(separator1);
menu.appendChild(topics);
menu.appendChild(posts);
menu.appendChild(followed);
menu.appendChild(mps);
menu.appendChild(separator2);
if (_userdata['user_level'] == "1") {
var pa = _createSubMenu(_lang['Admin_panel'], _internalProtocol + '//' + window.location.hostname + '/admin');
menu.appendChild(pa)
}
menu.appendChild(logout);
return menu
},
_createUserMenu = function() {
var userMenu = document.createElement('div');
var avatar = _userdata['avatar'];
var rankTitle = '<a id="fa_ranktitle" title="' + _lang['rank_title'].replace(/<\/?[^>]+>/gi, '') + '">' + _lang['rank_title'] + '</a>';
var table = '<table><tbody>';
table += '<tr><td class="first">' + _lang['Posts'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['user_posts'] + '</td></tr>';
table += '<tr><td class="first">' + _lang['PMs'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['user_nb_privmsg'] + '</td></tr>';
if (_board['reputation_active']) {
table += '<tr><td class="first">' + _lang['Reputation'] + '</td><td> : </td>';
table += '<td class="bold">' + _userdata['point_reputation'] + '</td></tr>'
}
table += '</tbody></table>';
userMenu.id = FA_USERMENU;
$(userMenu).append(avatar).append(rankTitle).append(table);
return userMenu
},
_createSubMenu = function(textContent, href) {
var a = document.createElement('a');
var li = document.createElement('li');
(typeof a.innerText == 'undefined') ? a.textContent = textContent: a.innerText = textContent;
a.href = href;
li.appendChild(a);
return li
},
_createFaToolbarHidden = function() {
var fa_toolbar_hidden = document.createElement('div');
var show = document.createElement('a');
fa_toolbar_hidden.id = FA_TOOLBAR_HIDDEN;
show.id = SHOW;
fa_toolbar_hidden.appendChild(show);
return fa_toolbar_hidden
},
_alignMenu = function() {
try {
var welcome_pos = ($("#" + WELCOME).length > 0) ? $("#" + WELCOME).position() : null;
if ((welcome_pos != null) && (typeof(welcome_pos) != 'undefined')) {
$("#" + MENU + "> ul").attr("style", "");
var margin = welcome_pos.left + $("#" + WELCOME).outerWidth(true) - $("#" + MENU + "> ul").outerWidth(true) + 1;
$("#" + MENU + "> ul").css("left", (margin > 0 ? margin : 0))
} else {
var margin = (_userdata['notifications'] ? $("#" + NOTIFICATIONS).outerWidth(true) : 0) + $("#" + HIDE).outerWidth(true) - 1;
$("#" + MENU + "> ul").attr("style", "").css("right", margin)
}
} catch (e) {
var margin = (_userdata['notifications'] ? $("#" + NOTIFICATIONS).outerWidth(true) : 0) + $("#" + HIDE).outerWidth(true) - 1;
$("#" + MENU + "> ul").attr("style", "").css("right", margin)
}
},
_alignNotifications = function() {
try {
var notif_pos = ($("#" + NOTIFICATIONS).length > 0) ? $("#" + NOTIFICATIONS).position() : null;
if ((notif_pos != null) && (typeof(notif_pos) != 'undefined')) {
$("#" + NOTIF_LIST).attr("style", "");
var margin = notif_pos.left + $("#" + NOTIFICATIONS).outerWidth(true) - $("#" + NOTIF_LIST).outerWidth(true) + 1;
$("#" + NOTIF_LIST).css("left", (margin > 0 ? margin : 0))
} else {
$('#' + NOTIF_LIST).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px')
}
} catch (e) {
$('#' + NOTIF_LIST).css('right', ($('#' + HIDE).outerWidth(true) - 1) + 'px')
}
},
_dynTruncateUsername = function(username, textSize) {
var styleItems = ['font-size', 'font-weight', 'font-family'];
var styleValues = {};
for (var name in styleItems) {
if (typeof styleItems[name] == 'function') continue;
styleValues[styleItems[name]] = $("#" + WELCOME).css(styleItems[name])
}
return _truncateText({
text: username,
maxWidth: textSize,
'style': styleValues
})
},
_intval = function(value) {
try {
value = parseInt(value, 10);
if (isNaN(value)) {
value = 0
}
} catch (e) {
value = 0
}
return value
},
_truncateText = function(params) {
var truncated = null;
var maxWidth = 0;
var original = "";
var defaults = {
text: "",
maxWidth: 0,
style: {
'font-size': '12px',
'font-weight': 'normal',
'font-family': 'Arial'
}
};
var params = $.extend(true, {}, defaults, params);
try {
maxWidth = parseInt(params.maxWidth, 10);
if (isNaN(maxWidth)) {
maxWidth = 0
}
if (maxWidth > 0) {
if ((params.text != null) && (typeof(params.text) == "string")) {
original = params.text
}
if (original.length > 0) {
var div = document.createElement('div');
document.body.appendChild(div);
$(div).css({
position: 'absolute',
left: -1000,
top: -1000,
display: 'none',
'font-size': params.style['font-size'],
'font-weight': params.style['font-weight'],
'font-family': params.style['font-family']
});
$(div).text(original);
if ($(div).width() > maxWidth) {
do {
original = original.substring(0, original.length - 1);
$(div).text(original + "...")
} while (($(div).width() > maxWidth) && (original.length > 0));
truncated = original + "..."
} else {
truncated = original
}
$(div).remove()
}
}
} catch (e) {
truncated = null
} finally {
return truncated
}
},
_stripTags = function() {
return this.replaceWith(this.html().replace(/<\/?[^>]+>/gi, ''))
};
_manageStateAndCSS = function() {
if (_userdata['fix_toolbar']) {
if ($.cookie(TOOLBAR_STATE) == HIDE) {
$("#" + FA_TOOLBAR).css({
marginTop: (0 - _config.tbHeight) + 'px'
});
$("#" + FA_TOOLBAR_HIDDEN).css({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
} else {
$("body").css({
marginTop: _config.tbHeight + "px"
});
$.cookie(TOOLBAR_STATE, SHOW);
if (_config.tbTemplate == 'modernbb') {
$('#headerbar-top').addClass('w-toolbar');
if ($(window).scrollTop() >= _config.tbHeight) {
$('#headerbar-top').addClass('is-sticky')
}
}
}
} else {
if ($.cookie(TOOLBAR_STATE) == HIDE) {
$("#" + FA_TOOLBAR).css({
marginTop: ($("#" + FA_TOOLBAR).offset().top - _config.tbHeight) + 'px'
});
$("#" + FA_TOOLBAR_HIDDEN).css({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
} else {
$.cookie(TOOLBAR_STATE, SHOW)
}
}
}, _moveUp = function() {
if ($.cookie(TOOLBAR_STATE) && $.cookie(TOOLBAR_STATE) == SHOW) {
$.cookie(TOOLBAR_STATE, HIDE);
$("#" + FA_TOOLBAR).animate({
marginTop: "-=" + _config.tbHeight + "px"
});
if (_userdata['fix_toolbar']) {
$("body").animate({
marginTop: "0px"
})
}
$("#" + FA_TOOLBAR_HIDDEN).animate({
marginTop: "+=" + (2 * _config.tbHeight) + "px"
})
}
if ($('#' + RIGHT).hasClass('welcome') || $('#' + RIGHT).hasClass('notification')) {
$('#' + RIGHT).removeClass('welcome notification')
}
}, _moveDown = function() {
if ($.cookie(TOOLBAR_STATE) && $.cookie(TOOLBAR_STATE) == HIDE) {
$.cookie(TOOLBAR_STATE, SHOW);
$("#" + FA_TOOLBAR).animate({
marginTop: "+=" + _config.tbHeight + "px"
});
if (_userdata['fix_toolbar']) {
$("body").animate({
marginTop: _config.tbHeight + "px"
})
}
$("#" + FA_TOOLBAR_HIDDEN).animate({
marginTop: "-=" + (2 * _config.tbHeight) + "px"
})
}
}, _onResize = function(e) {
var windowWidth = $(window).width();
var toolbarSizeClass = '';
$($('#' + FA_TOOLBAR).attr('class').split(" ")).each(function(index, item) {
if ((item != null) && (item != "")) {
if (item.match(/^fa_toolbar_(XL|L|M|S){1}_Sized$/g) !== null) {
toolbarSizeClass = item
}
}
});
if (toolbarSizeClass != "") {
$('#' + FA_TOOLBAR).removeClass(toolbarSizeClass)
}
if (windowWidth < 519) {
$('#' + SHARE).addClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).removeClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).removeClass('fa_fix')
} else if (windowWidth < 774) {
$('#' + SHARE).addClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_M_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
} else if (windowWidth < 980) {
$('#' + SHARE).removeClass('fa_hide');
$('#' + SEARCH).addClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_L_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
} else {
$('#' + SHARE).removeClass('fa_hide');
$('#' + SEARCH).removeClass('fa_hide');
$('#' + FA_TOOLBAR).addClass('fa_toolbar_XL_Sized');
if (_userdata['fix_toolbar']) {
$('#' + FA_TOOLBAR).addClass('fa_fix');
$('#' + FA_TOOLBAR_HIDDEN).addClass('fa_fix')
}
}
_alignMenu();
_alignNotifications()
}, _delItem = function(i, uiAction) {
if (uiAction && _isDeleting) {
return false
}
_isDeleting = true;
var _li = $('#' + NOTIF_LIST).children().get(i),
_lilog = _li.cloneNode(true);
FA.Debugger.log('_delItem #' + i, _lilog);
if (uiAction) {
FA.Notification.delItem({
index: i
})
}
$(_li).fadeOut(200, function() {
$(this).remove();
_alignNotifications();
_isDeleting = false
})
}, _addItem = function(i, data) {
var _dummy_notif, _text, _args, _maindiv, _divtext;
FA.Debugger.log('_addItem2 #' + i, data);
_dummy_notif = document.createElement('li');
_dummy_notif.setAttribute('id', "n" + data.text.id);
if (!data.read) {
_dummy_notif.className = 'unread'
}
_maindiv = document.createElement('div');
_maindiv.className = "content";
_divtext = document.createElement('div');
_divtext.className = "contentText ellipsis";
_text = compileNotif(data);
if (_text) {
$(_divtext).html(_text)
} else {
_divtext.appendChild(document.createTextNode('#' + i + ' ' + JSON.stringify(data)))
}
if ($("#" + NOTIF_LIST + " li").length > 1) {
_maindiv.appendChild(document.createElement('hr'))
}
_maindiv.appendChild(_divtext);
$(_maindiv.appendChild(document.createElement('a'))).addClass('delete').attr('href', '#');
if (_userdata['tpl_used'] === "awesomebb") {
_divtime = document.createElement('div');
$(_divtime).addClass('contentTime');
_divtime.textContent = data.time;
_maindiv.appendChild(_divtime)
}
_dummy_notif.appendChild(_maindiv);
$('#' + NOTIF_LIST + ' li:nth-child(' + i + ')').before($(_dummy_notif).hide().fadeIn(200, function() {
_alignNotifications()
}))
}, _readItem = function(i) {
FA.Debugger.log('_readItem #' + i);
$('#' + NOTIF_LIST + ' li:nth-child(' + (i + 1) + ')').removeClass('unread')
}, refresh = function(o) {
var _i, _j, _length = 0,
_open = '',
_close = '';
FA.Debugger.log(jQuery.extend({}, o));
if (typeof o.unread != 'undefined') {
var title = document.title;
var cleanTitle = title.replace(/(\(\d*\)\s)/, '');
if (o.unread) {
_toolbar.notifications.unread = o.unread;
if (!_userdata['tpl_mobile'] != 'mobi_modern') {
_open = '(';
_close = ')'
}
$('#' + NOTIF_UNREAD).text(_open + o.unread + _close);
$('#' + NOTIFICATIONS).addClass('unread');
document.title = _open + o.unread + _close + ' ' + cleanTitle
} else {
$('#' + NOTIFICATIONS).removeClass('unread');
document.title = cleanTitle;
_toolbar.notifications.unread = 0
}
}
if (o.map) {
if (o.map.length > 0) {
$("#no-notifications").hide();
for (_i in o.map) {
if (typeof o.map[_i] == 'function') continue;
_length++;
_i = parseInt(_i);
FA.Debugger.log('-------', _i, o.set[_i], o.data[o.set[_i]], o.data);
if (o.map[_i] === null) {
_addItem(parseInt(_i) + 1, o.data[o.set[_i]])
} else {
FA.Debugger.log(o.data[o.set[_i]].read, !o.data[o.set[_i]].read, o.data[o.set[_i]].read == 1);
if (o.data[o.set[_i]].read) {
_readItem(_i)
}
}
}
for (_i = 0, _j = _length - o.max; _i < _j; ++_i) {
_delItem(_i)
}
} else if (_userdata['tpl_used'] === "awesomebb") {
if ($("#no-notifications").length === 0) {
_noNotif = document.createElement('li');
_noNotif.setAttribute('id', 'no-notifications');
_noNotif.textContent = _lang['Notif_no_notifications'];
$("#" + NOTIF_LIST + " li").before(_noNotif)
} else {
$("#no-notifications").show()
}
}
}
}, _setConfig = function(data) {
if (typeof(data) !== "object") {
data = {}
}
_config = $.extend({
tbHeight: 30,
tbTemplate: ""
}, data);
_config.tbHeight = _intval(_config.tbHeight);
if (_config.tbHeight == 0) {
_config.tbHeight = 30
}
}, compileNotif = function(data) {
/* Ne pas prendre en compte les notifs doublées à cause du script */
if (last_notif == data){
return '';
}
last_notif = data;
/* Récupération de l'heure de la notif */
var timer = '';
if (data.time){
timer = data.time.split(':')[0].slice(-2) + ':' + data.time.split(':')[1];
}
var _text;
switch (data.text.type) {
case FA.Notification.NOTIF_PRIV_MSG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
msg_id: data.text.msg_id,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_priv_msg'], [_args]) || false;
break;
case FA.Notification.NOTIF_REPORT:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_report'], [_args]) || false;
break;
case FA.Notification.NOTIF_FRIEND_REQ:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_friend_req'], [_args]) || false;
break;
case FA.Notification.NOTIF_GROUP_REQ:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
group_id: data.text.group.id,
group_url_name: data.text.group.url_name,
group_name: data.text.group.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_group_req'], [_args]) || false;
break;
case FA.Notification.NOTIF_FRIEND_CON:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_friend_con'], [_args]) || false;
break;
case FA.Notification.NOTIF_WALL_MSG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
self: data.text.self,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_wall_msg'], [_args]) || false;
break;
case FA.Notification.NOTIF_ABUSE:
_args = {
timer: timer,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_abuse'], [_args]) || false;
break;
case FA.Notification.NOTIF_TOPIC_WATCH:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
topic_title: data.text.post.topic_title
};
if (data.text.post.start) {
_args.start = data.text.post.start
}
FA.Debugger.log('compileNotif()', _lang['Notif_topic_watch_p'], _lang['Notif_topic_watch'], _args);
_text = jQuery.vsprintf(_args.start ? _lang['Notif_topic_watch_p' + (_args.id == -1 ? '_guest' : '') + (typeof _args.topic_title != 'undefined' ? '2' : '')] : _lang['Notif_topic_watch' + (_args.id == -1 ? '_guest' : '') + (typeof _args.topic_title != 'undefined' ? '2' : '')], [_args]) || false;
break;
case FA.Notification.NOTIF_MENTION:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
topic_title: data.text.post.topic_title,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_mention'], [_args]) || false;
break;
case FA.Notification.NOTIF_LIKE:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_display_name: data.text.post.topic_display_name,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_like'], [_args]) || false;
break;
case FA.Notification.NOTIF_DISLIKE:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_display_name: data.text.post.topic_display_name,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_dislike'], [_args]) || false;
break;
case FA.Notification.NOTIF_HASHTAG:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
tag: data.text.tag,
nid: data.text.id,
start: data.text.post.start
};
_text = jQuery.vsprintf(_lang['Notif_hashtag'], [_args]) || false;
break;
case FA.Notification.NOTIF_ADVERT:
_args = {
timer: timer,
ad_id: data.text.post.ad_id,
ad_title: data.text.post.ad_title,
ad_url: data.text.post.ad_url,
forum_id: data.text.post.forum_id,
nid: data.text.id
};
_text = jQuery.vsprintf(_lang['Notif_advert_' + data.text.post.type], [_args]) || false;
break;
case FA.Notification.NOTIF_FORUM_WATCH:
_args = {
timer: timer,
id: data.text.from.id,
name: data.text.from.name,
topic_id: data.text.post.topic_id,
topic_title: data.text.post.topic_title,
topic_name: data.text.post.topic_name,
post_id: data.text.post.post_id,
forum_id: data.text.forum.forum_id,
forum_name: data.text.forum.forum_name,
forum_title: data.text.forum.forum_title,
nid: data.text.id,
};
_text = jQuery.vsprintf(_lang['Notif_forum_watch'], [_args]) || false;
break;
case FA.Notification.NOTIF_AWARD:
_args = {
timer: timer,
award_notif: data.text.award.award_notif,
award_image: data.text.award.award_image,
nid: data.text.id,
};
_text = jQuery.vsprintf(_lang['Notif_award'], [_args]) || false;
break
}
if ($('#mon_fil_actu li').length > 10){
$('#mon_fil_actu li:last').slideUp(function(){
$(this).remove();
});
}
var $new_actu = $('<li>' + _text + '</li>');
$('#mon_fil_actu').prepend($new_actu);
$('#fil_actu_bloc span').click(function(){
$('#fil_actu_bloc').hide();
});
$('#fil_actu_bloc').fadeIn(100);
return _text
};
return {
FA_TOOLBAR: FA_TOOLBAR,
LEFT: LEFT,
SEARCH: SEARCH,
MAGNIFIER: MAGNIFIER,
TEXTAREA: TEXTAREA,
SHARE: SHARE,
RIGHT: RIGHT,
FA_TOOLBAR_HIDDEN: FA_TOOLBAR_HIDDEN,
ICON: ICON,
SERVICE: SERVICE,
SHARE_TEXT: SHARE_TEXT,
FB: FB,
TWITTER: TWITTER,
MAIL: MAIL,
MAIL_FORM: MAIL_FORM,
RSS: RSS,
MENU: MENU,
HIDE: HIDE,
SHOW: SHOW,
WELCOME: WELCOME,
NOTIFICATIONS: NOTIFICATIONS,
NOTIF_LIST: NOTIF_LIST,
NOTIF_UNREAD: NOTIF_UNREAD,
LIVE_NOTIF: LIVE_NOTIF,
compileNotif: compileNotif,
_alignNotifications: _alignNotifications,
init: init,
refresh: refresh
}
})();
$('body').append('<div id="fil_actu_bloc"><p>Fil d\'actu</p><span>:x:</span><ul id="mon_fil_actu"></ul></div>');
_lang["Notif_priv_msg"] = "%(timer)s - Vous avez reçu un <a href=\"/privmsg?folder=inbox&nid=%(nid)s\">message privé</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_report"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a créé un <a href=\"/report?nid=%(nid)s\">rapport de message</a>";
_lang["Notif_friend_req"] = "%(timer)s - Vous avez reçu une <a href=\"/profile?mode=editprofile&nid=%(nid)s&page_profil=friendsfoes\">demande d'ami</a> de la part de <a href=\"/u%(id)d\">%(name)s</a>";
_lang["Notif_group_req"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a effectué une demande d'adhésion au groupe <a href=\"/g%(group_id)d-%(group_url_name)s?nid=%(nid)s\">%(group_name)s</a>";
_lang["Notif_friend_con"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> vient de se connecter au forum";
_lang["Notif_wall_msg"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message sur <a href=\"/u%(self)dwall?nid=%(nid)s\">votre mur</a>";
_lang["Notif_abuse"] = "%(timer)s - <a href=\"/admin/?mode=active&nid=%(nid)s&part=misc&sub=support&tid=62483c2b6e79ff24c68327fd3b10bf1c&_tc=1644872983\">Un abus</a> a été signalé";
_lang["Notif_topic_watch2"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p2"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_guest2"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch_p_guest2"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_topic_watch"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_guest"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_topic_watch_p_guest"] = "%(timer)s - Un invité a écrit un message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet que vous suivez</a>";
_lang["Notif_mention"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> vous a tagué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_title)s</a>";
_lang["Notif_like"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> a aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_dislike"] = "%(timer)s - <a href=\"/u%(id)d\">%(name)s</a> n'a pas aimé votre message dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">%(topic_display_name)s</a>";
_lang["Notif_hashtag"] = "%(timer)s - Le mot-clé <a href=\"/tags/%(tag)s\">#%(tag)s</a> a été taggué dans <a href=\"/t%(topic_id)dp%(start)d-%(topic_name)s?nid=%(nid)s#%(post_id)d\">un sujet</a>";
_lang["Notif_forum_watch"] = "%(timer)s - %(name)s a publié <a href=\"/t%(topic_id)d-%(topic_name)s?nid=%(nid)s\">%(topic_title)s</a> dans le forum <a href=\"/f%(forum_id)d-%(forum_name)s?nid=%(nid)s\">%(forum_title)s</a>";
_lang["Notif_advert_validate"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été validée. <a href=\"/d%(ad_id)d-%(ad_url)s?nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_delete"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été suprimée.";
_lang["Notif_advert_refuse"] = "%(timer)s - Votre annonce \"%(ad_title)s\" a été refusée. <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">Voir l'annonce</a>";
_lang["Notif_advert_expired"] = "%(timer)s - Votre annonce \"\" est arrivée au terme de sa diffusion. Vous pouvez la remettre en ligne en <a href=\"/post?d=%(ad_id)d&f=%(forum_id)d&nid=%(nid)s\">cliquant ici</a>";
_lang["Notif_award"] = "%(timer)s - <div class=\"notif_award\" style=\"--award-image:url('%(award_image)s')\"></div><div class=\"notif_award_text\">%(award_notif)s</div>";
});
Quant à l'info d'un membre qui se connecte, d'après l'intitulé de la notification, ça marche si on est ami avec le membre en question ! Il suffira d'être ami avec tout le monde et le tour sera joué !
 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Bonjour Toryudo,
Merci pour ces compléments d'infos.
Ah, bien vu pour l'idée d'être ami avec tout le monde
Par contre en les comparant, je ne vois aucune différence entre les 2 codes.
L'un de nous 2 est mal réveillé ce matin
Merci pour ces compléments d'infos.
Ah, bien vu pour l'idée d'être ami avec tout le monde
Par contre en les comparant, je ne vois aucune différence entre les 2 codes.
L'un de nous 2 est mal réveillé ce matin

 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Aïe... mauvais copier-coller !
C'est cette ligne qui doit changer, on passe de 10 à 15 :
C'est cette ligne qui doit changer, on passe de 10 à 15 :
- Code:
if ($('#mon_fil_actu li').length > 10){
- Code:
if ($('#mon_fil_actu li').length > 15){
 Re: Affichage d'un fil en live
Re: Affichage d'un fil en live
Super.
Un grand merci Toryudo pour ce développement.
Un grand merci Toryudo pour ce développement.
 Sujets similaires
Sujets similaires» Affichage d'un fil en live
» Messagerie et forumactif en live
» Inserer webcam en live sur forum
» Insertion du live chat Zopim
» Insérer un live dans un forum
» Messagerie et forumactif en live
» Inserer webcam en live sur forum
» Insertion du live chat Zopim
» Insérer un live dans un forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par photoclic Lun 14 Fév 2022 - 20:25
par photoclic Lun 14 Fév 2022 - 20:25



