Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
5 participants
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
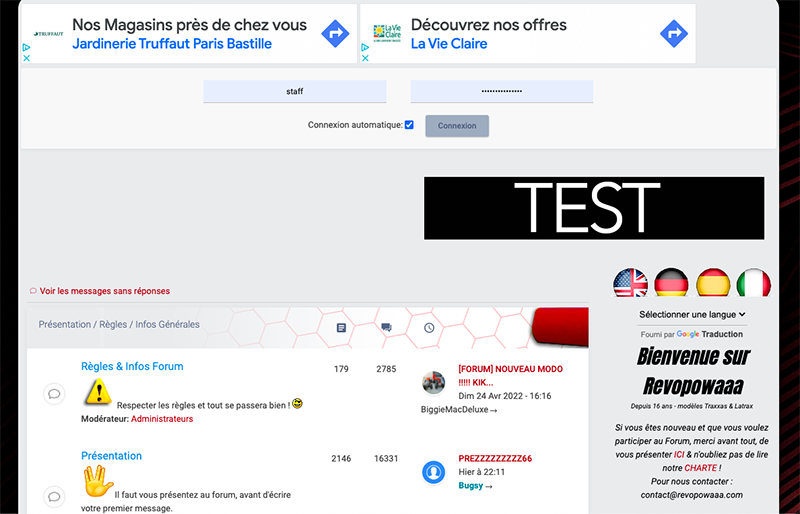
Capture d'écran du problème :
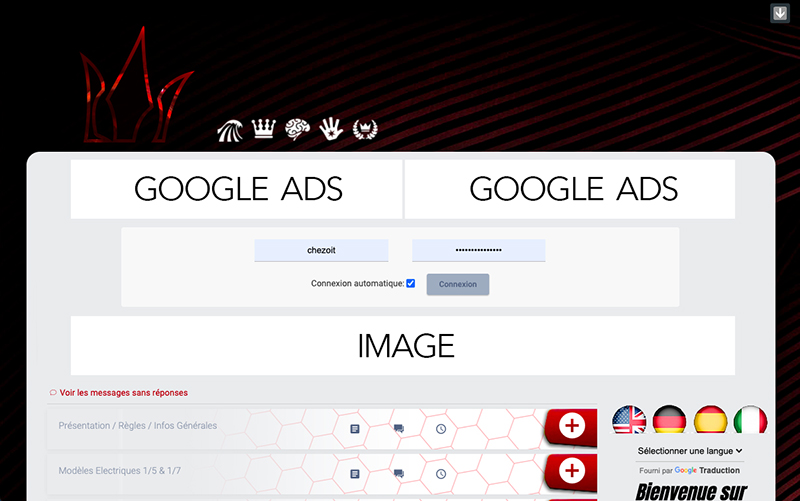
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : .
Lien du forum : http://www.revopowaaa.com
Description du problème
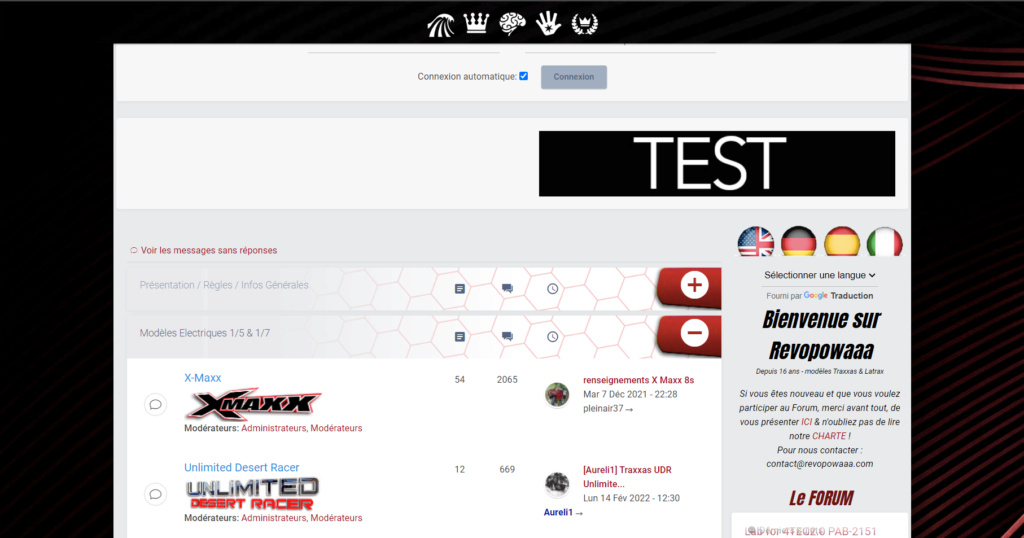
Hello à tous,J'aurais voulu rajouté une image en-tête de la page d'accueil du forum (voir bloc "image" dans l'image jointe) et aussi réorganiser cette page.
-Descendre les widgets au niveau des catégories.
-Recentrer le bloc log/iden
-Et bien sûr, coller une image juste au-dessus des catégories et Widgets.
Merci à tous ceux qui pourraient m'aider !
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour,
Il me semble que vous pouvez ajouter l'image voulue dans le panneau d'administration > Affichage > page d'accueil > Généralités > Message sur la page d'accueil.
Pour ce qui est de faire commencer les widget plus bas, et avoir ceux de connexion et d'accueil au dessus sur toute la largeur, je peux proposer une solution avec modification du templage index_body "page d'accueil" + un javascript (peut être pas le plus optimal parce que ce n'est pas mon domaine de prédilection, mais qui a priori fonctionne sur mon forum test).
Il me semble que vous pouvez ajouter l'image voulue dans le panneau d'administration > Affichage > page d'accueil > Généralités > Message sur la page d'accueil.
Pour ce qui est de faire commencer les widget plus bas, et avoir ceux de connexion et d'accueil au dessus sur toute la largeur, je peux proposer une solution avec modification du templage index_body "page d'accueil" + un javascript (peut être pas le plus optimal parce que ce n'est pas mon domaine de prédilection, mais qui a priori fonctionne sur mon forum test).

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour,
Merci de votre aide.

Merci !
Merci de votre aide.
On peut avec les widgets du portail, mais pas avec les widgets du forum.MlleAlys a écrit:Bonjour,
Il me semble que vous pouvez ajouter l'image voulue dans le panneau d'administration > Affichage > page d'accueil > Généralités > Message sur la page d'accueil.
...
Je prends !MlleAlys a écrit:...
Pour ce qui est de faire commencer les widget plus bas, et avoir ceux de connexion et d'accueil au dessus sur toute la largeur, je peux proposer une solution avec modification du templage index_body "page d'accueil" + un javascript (peut être pas le plus optimal parce que ce n'est pas mon domaine de prédilection, mais qui a priori fonctionne sur mon forum test).
Merci !
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Chezoit a écrit:On peut avec les widgets du portail, mais pas avec les widgets du forum.
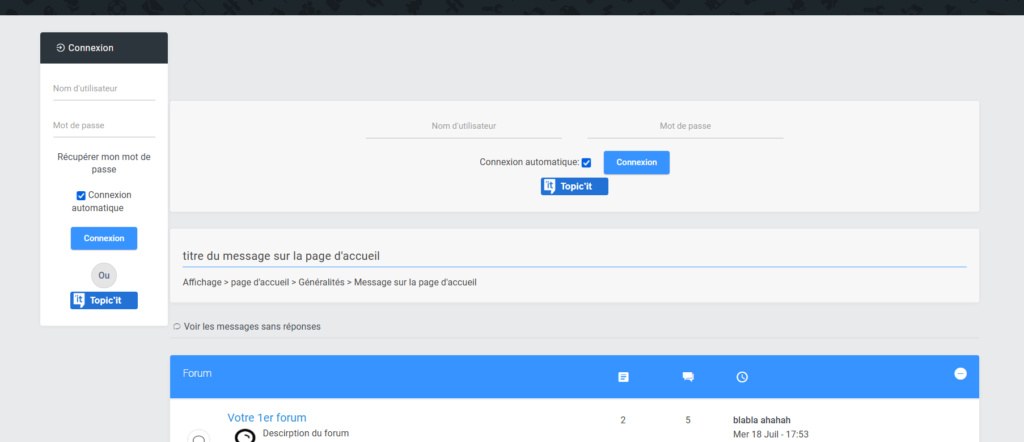
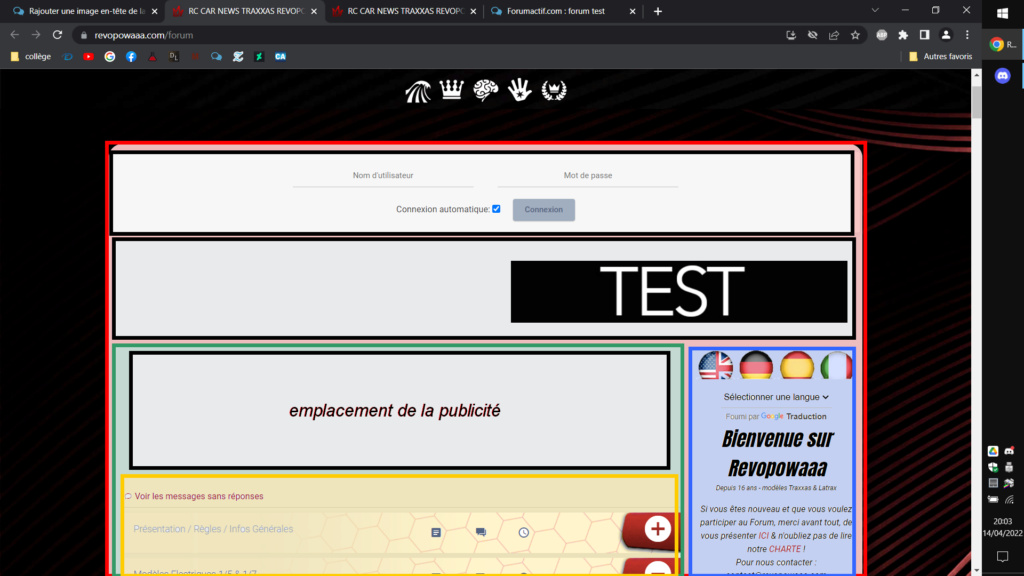
Je ne parle pas des widgets, mais du "message sur la page d'accueil" : Il se place uniquement sur l'index du forum, par défaut comme ceci :

Vous n'êtes pas obligé de mettre un titre, et vous contenter de mettre une image dans le contenu du message. Un simple css permettra de retirer le fond s'il vous embête.
Concernant la modification des templates, vous êtes bien en modernBB ? Vous avez indiqué dans votre profil avoir des templates personnalisés, est-ce le cas de votre template "index_body" (Page d'accueil) ? Si oui, il faudrait le fournir, sinon je me baserai sur le template par défaut.

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Je viens de comprendre...MlleAlys a écrit:....
Vous n'êtes pas obligé de mettre un titre, et vous contenter de mettre une image dans le contenu du message. Un simple css permettra de retirer le fond s'il vous embête.
J'ai essayé, mais ça n'apparait pas, même titré "Test". (J'ai laissé en place mon test)
- Code:
<img src="https://i.servimg.com/u/f78/11/70/59/71/test11.jpg" />
Oui en ModernBB.MlleAlys a écrit:....
Concernant la modification des templates, vous êtes bien en modernBB ? Vous avez indiqué dans votre profil avoir des templates personnalisés, est-ce le cas de votre template "index_body" (Page d'accueil) ? Si oui, il faudrait le fournir, sinon je me baserai sur le template par défaut.
Le template : General / index_body (Page d'accueil) n'a pas était modifié.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Vous semblez avoir ce code dans votre css, c'est lui qui cache votre page d'accueil avec votre test, vous pouvez le supprimer :
Dans le template index_body :
Actualisez votre forum : Pour le moment, rien n'a changé ! (si c'est le cas c'est qu'il y a une erreur à corriger
(si c'est le cas c'est qu'il y a une erreur à corriger  )
)
Mais on va utiliser ces identifiant dans le code javascript.
=> Actualisez l'index de votre forum et vérifiez le nouvel affichage de l'index, ainsi que le reste de la page (toolbar et notifications notamment, en cas de problème javascript ça fait souvent sauter à cet endroit !)
- Code:
.panel.introduction {
visibility: hidden;
}
Dans le template index_body :
- Localisez au tout début le passage suivant :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
- Ajoutez l'identifiant "connexion_rapide" au bloc (ou un autre si vous préférez, mais il faudra adapter alors le javascript ensuite) ; Ce qui donne :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="panel" id="connexion_rapide">
- Localisez ligne 27 le passage suivant :
- Code:
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
- Ajoutez l'identifiant "page_accueil" au bloc (même remarque que pour le précédent) ; Ce qui donne :
- Code:
<!-- BEGIN message_admin_index -->
<div class="panel introduction" id="page_accueil">
- Enregistrez puis publiez le template.
Actualisez votre forum : Pour le moment, rien n'a changé !
Mais on va utiliser ces identifiant dans le code javascript.
- Rendez-vous dans Modules > Gestion des codes javascript
- Vérifiez que l'option "Activer la gestion des codes Javascript :" est cochée sur Oui.
- Créez un nouveau code
- Donnez-lui un nom ("Remonter connexion et accueil" par exemple)
- En placement, sélectionnez "sur l'index"
- Dans la zone de saisie, copiez/collez le code suivant :
- Code:
$(function() {
if( $("#page_accueil").length ) {
$("#wrapper").prepend( $("#page_accueil") );
};
if( $("#connexion_rapide").length ) {
$("#wrapper").prepend( $("#connexion_rapide") );
};
if( $('#main-content div:first-child[style="overflow:visible"]').length ) {
$("#wrapper").prepend( $('#main-content div:first-child[style="overflow:visible"]') );
};
});
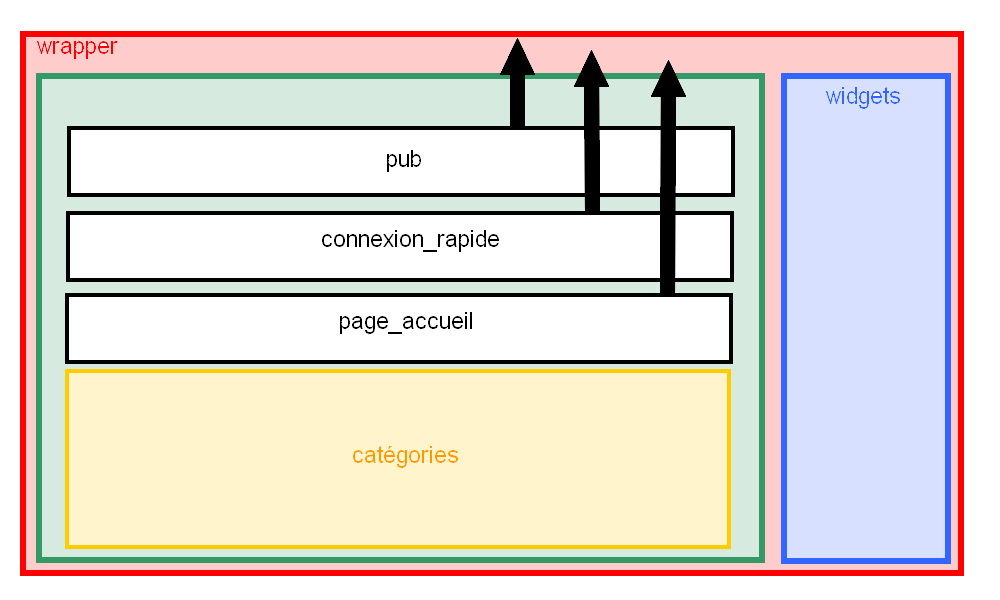
- quelques explications si besoin :
- En gros, pour chaque bloc qu'on souhaite remonter : Le code vérifie son existence sur la page, et dans ce cas le déplace au début (="prepend") d'un précédent nommé "wrapper" : Le bloc se retrouve avant les widgets et non à côté.
(Rien d'exceptionnel, sûrement pas optimal, mais a priori ça fonctionne correctement chez moi !)
- Enregistrez !
=> Actualisez l'index de votre forum et vérifiez le nouvel affichage de l'index, ainsi que le reste de la page (toolbar et notifications notamment, en cas de problème javascript ça fait souvent sauter à cet endroit !)

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
En effet, viré ! Top !MlleAlys a écrit:Vous semblez avoir ce code dans votre css, c'est lui qui cache votre page d'accueil avec votre test, vous pouvez le supprimer :.....
- Code:
.panel.introduction {
visibility: hidden;
}
Est-il possible de rendre le fond transparent, retire la couleur du fond ?
En effet, sur la page d'accueil du forum, la toolbar et les menus qui sont logiquement fixes sautent lorsqu'on descend.MlleAlys a écrit:....
=> Actualisez l'index de votre forum et vérifiez le nouvel affichage de l'index, ainsi que le reste de la page (toolbar et notifications notamment, en cas de problème javascript ça fait souvent sauter à cet endroit !)
Ainsi que les boutons qui permettent d'afficher/Cacher les catégories.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Pour le fond de la page d'accueil, vous pouvez ajouter ce code à votre feuille de style css :
Pour la toolbar et les boutons des catégories, c'est étrange, je les vois toujours de mon côté

AH si j'ai réussi à reproduire le problème sur votre forum en jouant avec mon extension adblock ; donc le problème viendrait de la publicité je suppose...
Pourtant, cela fonctionne normalement sur mon forum test.
Avez-vous d'autres javascripts installés sur votre forum ? Le problème disparait et apparait lorsqu'on désactive ou active notre javascript ?
Essayez sinon de remplacer notre javascript par celui-ci pour voir si cela change quelque chose :
- Code:
div#page_accueil {
background: none;
box-shadow: none;
}
Pour la toolbar et les boutons des catégories, c'est étrange, je les vois toujours de mon côté

AH si j'ai réussi à reproduire le problème sur votre forum en jouant avec mon extension adblock ; donc le problème viendrait de la publicité je suppose...
Pourtant, cela fonctionne normalement sur mon forum test.
Avez-vous d'autres javascripts installés sur votre forum ? Le problème disparait et apparait lorsqu'on désactive ou active notre javascript ?
Essayez sinon de remplacer notre javascript par celui-ci pour voir si cela change quelque chose :
- Code:
$(function() {
if( $("#page_accueil").length ) {
$("#wrapper").prepend( $("#page_accueil") );
};
if( $("#connexion_rapide").length ) {
$("#wrapper").prepend( $("#connexion_rapide") );
};
});

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
C'est parfait !MlleAlys a écrit:Pour le fond de la page d'accueil, vous pouvez ajouter ce code à votre feuille de style css :...
- Code:
div#page_accueil {
background: none;
box-shadow: none;
}
Oui, c'est notre script qui créer le problème.MlleAlys a écrit:...
AH si j'ai réussi à reproduire le problème sur votre forum en jouant avec mon extension adblock ; donc le problème viendrait de la publicité je suppose...
Pourtant, cela fonctionne normalement sur mon forum test.
Avez-vous d'autres javascripts installés sur votre forum ? Le problème disparait et apparait lorsqu'on désactive ou active notre javascript ?
...
Voici les autres scripts activés :
Virer les Widgets sur les sujets
- Code:
$(function() {
$('#content-container #right').remove();
$('#content-container #container').css('width', '100%');
$('#content-container #content-main').attr('style', 'width: 97% !important');
});
Dailymotion Correction
- Code:
$(document).ready(function() {
$('.postbody embed[src^="https://www.dailymotion.com/swf/"]').each(function() {
var url = $(this).attr('src').split('/')[4];
$(this).replaceWith('<iframe frameborder="0" width="480" height="270" src="https://www.dailymotion.com/embed/video/'+url+'" allowfullscreen></iframe>');
});
});
Recent Topics dans un sujet
- Code:
jQuery.get('/portal',function(data){jQuery('#recent_topics').html(jQuery(data).find('#comments_scroll_div .marquee').html());});
Il est actuellement en place, par contre ça a tout bougé.MlleAlys a écrit:...
Essayez sinon de remplacer notre javascript par celui-ci pour voir si cela change quelque chose :
- Code:
$(function() {
if( $("#page_accueil").length ) {
$("#wrapper").prepend( $("#page_accueil") );
};
if( $("#connexion_rapide").length ) {
$("#wrapper").prepend( $("#connexion_rapide") );
};
});
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Vos codes javascript ne provoquent pas non plus le problème sur mon forum test, donc a priori ça ne vient effectivement pas de ceux là...
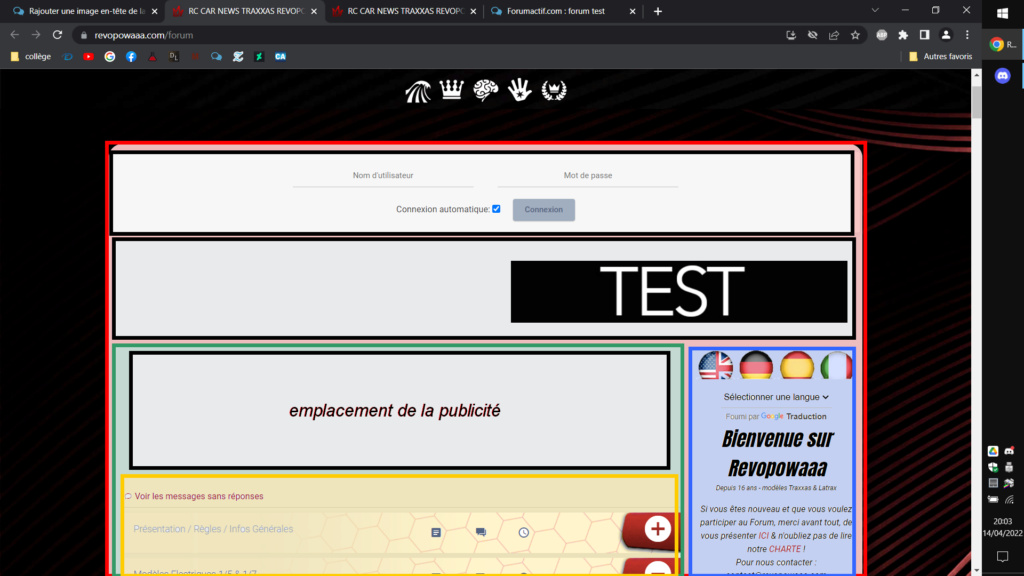
L'affichage actuel est normal, puisque l'hypothèse était que le problème vient de la pub, donc dans le nouveau code javascript, j'ai retiré la partie du javascript qui déplace le bloc pub : Si je reprends mon schéma d'explication du javascript, vous avez actuellement un affichage qui correspond à ceci : Le bloc connexion et le bloc accueil ont été déplacés, mais pas le bloc pub :

Le problème vient donc bien du déplacement du bloc pub, mais ce qui est étrange c'est le fait qu'il reste vide, la pub ne s'affiche pas : Est-ce un problème d'affichage spécifiquement en ce moment, ou bien avez vous utilisé des crédits pour les retirer, ou bien une autre astuce pour les cacher ? Si c'est une autre astuce, elle pourrait être le fauteur de trouble ici...
Je suis désolée, comme dit plus haut, je ne suis pas une pro en javascripts, je tâtonne beaucoup, mais sur mon forum test la pub s'affiche correctement, et je n'ai aucun souci... Donc je me dis que ça doit être lié !
(Sinon, peut être que quelqu'un d'autre passant par là corrigera mon javascript, ou bien trouvera l'origine du problème plus rapidement ^^")
L'affichage actuel est normal, puisque l'hypothèse était que le problème vient de la pub, donc dans le nouveau code javascript, j'ai retiré la partie du javascript qui déplace le bloc pub : Si je reprends mon schéma d'explication du javascript, vous avez actuellement un affichage qui correspond à ceci : Le bloc connexion et le bloc accueil ont été déplacés, mais pas le bloc pub :

Le problème vient donc bien du déplacement du bloc pub, mais ce qui est étrange c'est le fait qu'il reste vide, la pub ne s'affiche pas : Est-ce un problème d'affichage spécifiquement en ce moment, ou bien avez vous utilisé des crédits pour les retirer, ou bien une autre astuce pour les cacher ? Si c'est une autre astuce, elle pourrait être le fauteur de trouble ici...
Je suis désolée, comme dit plus haut, je ne suis pas une pro en javascripts, je tâtonne beaucoup, mais sur mon forum test la pub s'affiche correctement, et je n'ai aucun souci... Donc je me dis que ça doit être lié !
(Sinon, peut être que quelqu'un d'autre passant par là corrigera mon javascript, ou bien trouvera l'origine du problème plus rapidement ^^")

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Chez moi les blocs pub apparaissent, l'un au-dessus de l'autre.MlleAlys a écrit:...
Le problème vient donc bien du déplacement du bloc pub, mais ce qui est étrange c'est le fait qu'il reste vide, la pub ne s'affiche pas : Est-ce un problème d'affichage spécifiquement en ce moment, ou bien avez vous utilisé des crédits pour les retirer, ou bien une autre astuce pour les cacher ? Si c'est une autre astuce, elle pourrait être le fauteur de trouble ici...
(J'ai remis votre première code, en attendant le recheck
MlleAlys a écrit:...
Je suis désolée, comme dit plus haut, je ne suis pas une pro en javascripts, je tâtonne beaucoup, mais sur mon forum test la pub s'affiche correctement, et je n'ai aucun souci... Donc je me dis que ça doit être lié !
(Sinon, peut être que quelqu'un d'autre passant par là corrigera mon javascript, ou bien trouvera l'origine du problème plus rapidement ^^")
En tout cas merci, c'est déjà bien !
Ps. Vous ne sauriez pas, par tout grand hasard, comment placer deux blocs image; un, en-tête du portail et un deuxième, en accueil du forum ?
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Chezoit a écrit:
Chez moi les blocs pub apparaissent, l'un au-dessus de l'autre.
Voilà qui est encore plus bizarre pour moi !

Je passe la main pour ce sujet en tout cas, je n'ai pour l'instant pas d'idée d'où vient le problème et de comment faire mieux ^^" Désolée !
Je continue de suivre en tout cas, la réponse m'intéressera !

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
En tout cas, merci pour votre aide !
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Up
Je cherche toujours un peu d'aider pour remettre l'option qui permet de cacher/montrer les catégories, qui a sauté lors de l'insertion des lignes.
Merci !
Je cherche toujours un peu d'aider pour remettre l'option qui permet de cacher/montrer les catégories, qui a sauté lors de l'insertion des lignes.
Merci !
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonsoir Chezoit,
Pouvez-vous me faire une capture écran du problème soulevé que MlleAlys a essayé de corriger, pour que je comprenne bien ce qui ne va pas ?
S'il s'agit de la barre de navigation qui est au départ à côté d'une couronne, et qui monte en haut du forum de façon fixe une fois qu'on descend, il ne s'agit pas d'un bug.
Pouvez-vous me faire une capture écran du problème soulevé que MlleAlys a essayé de corriger, pour que je comprenne bien ce qui ne va pas ?
S'il s'agit de la barre de navigation qui est au départ à côté d'une couronne, et qui monte en haut du forum de façon fixe une fois qu'on descend, il ne s'agit pas d'un bug.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour Lixyr ^^
(je me permets de répondre, si ça dérange pardon, dites le moi je ne recommencerai pas ! )
)
La barre de navigation est sensée passer en position fixe lorsque l'on fait défiler la page. Avec le javascript que j'ai tenté d'écrire pour Chezoit et qui est actif sur l'index, elle ne passe justement plus en position fixe.
De même, les "+" et "-" qui sont sensés permettre de développer ou rétracter une catégorie ont disparu.
Je vois bien ces deux bugs sur l'index du forum de Chezoit lorsque je suis sur Chrome.
PAs de problème a priori avec Firefox.
La partie du code qui provoque le bug semble être celle qui déplace le bloc pub ^^"
Alors que sur mon forum test, le javascript n'a posé aucun de ces deux problèmes : La barre de navigation passait correctement en position fixe lors du défilement, et les +/- des catégories étaient bien visibles et fonctionnaient toujours...
EDIT : problème visible avec Chrome sur le forum de Chezoit, a priori pas de problème avec Firefox.
Pas de problème sur mon forum test ni avec Firefox ni avec Chrome.
(je me permets de répondre, si ça dérange pardon, dites le moi je ne recommencerai pas !
La barre de navigation est sensée passer en position fixe lorsque l'on fait défiler la page. Avec le javascript que j'ai tenté d'écrire pour Chezoit et qui est actif sur l'index, elle ne passe justement plus en position fixe.
De même, les "+" et "-" qui sont sensés permettre de développer ou rétracter une catégorie ont disparu.
Je vois bien ces deux bugs sur l'index du forum de Chezoit lorsque je suis sur Chrome.
PAs de problème a priori avec Firefox.
La partie du code qui provoque le bug semble être celle qui déplace le bloc pub ^^"
Alors que sur mon forum test, le javascript n'a posé aucun de ces deux problèmes : La barre de navigation passait correctement en position fixe lors du défilement, et les +/- des catégories étaient bien visibles et fonctionnaient toujours...
EDIT : problème visible avec Chrome sur le forum de Chezoit, a priori pas de problème avec Firefox.
Pas de problème sur mon forum test ni avec Firefox ni avec Chrome.

MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonsoir,
@MlleAlys, merci d’avoir parfaitement résumé le problème.
Même chose sur Safari.
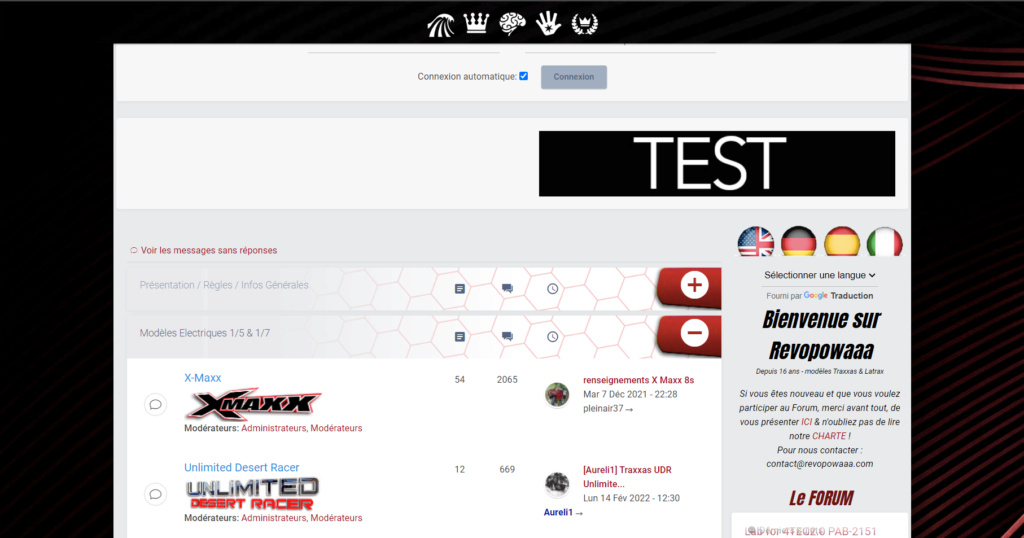
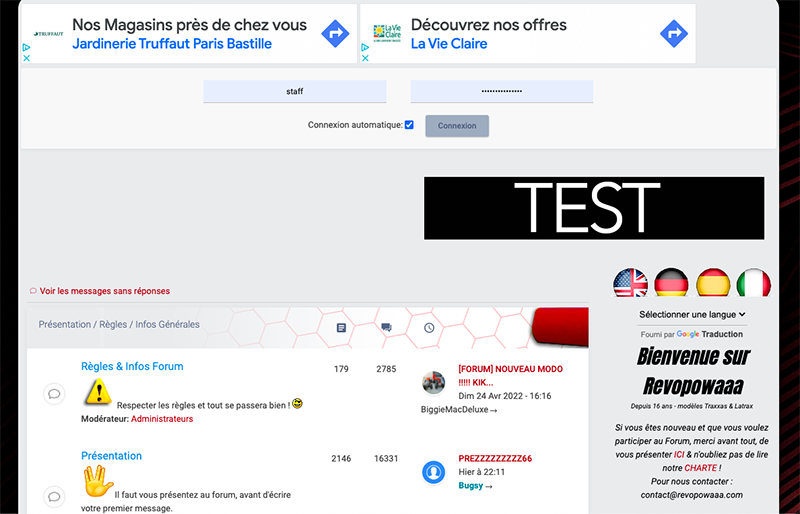
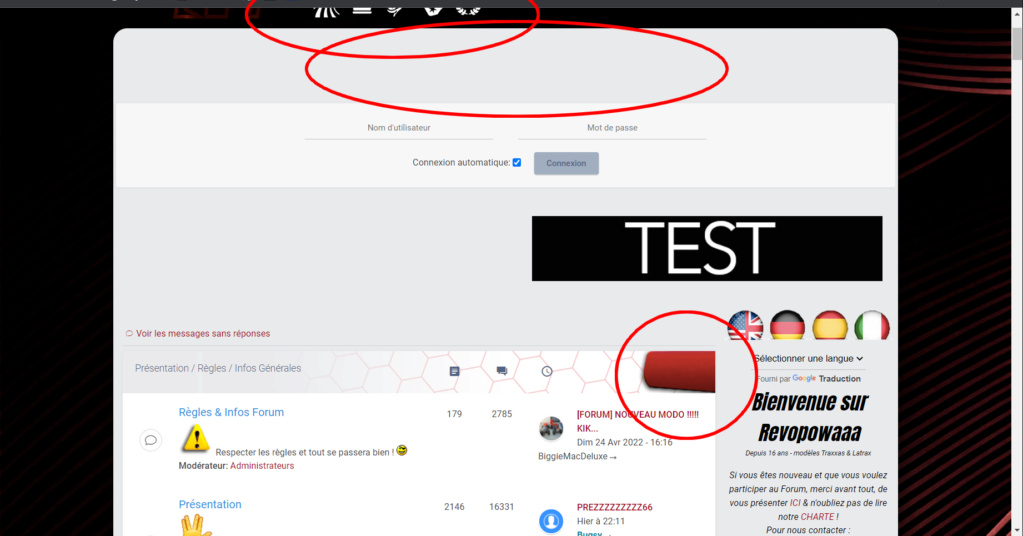
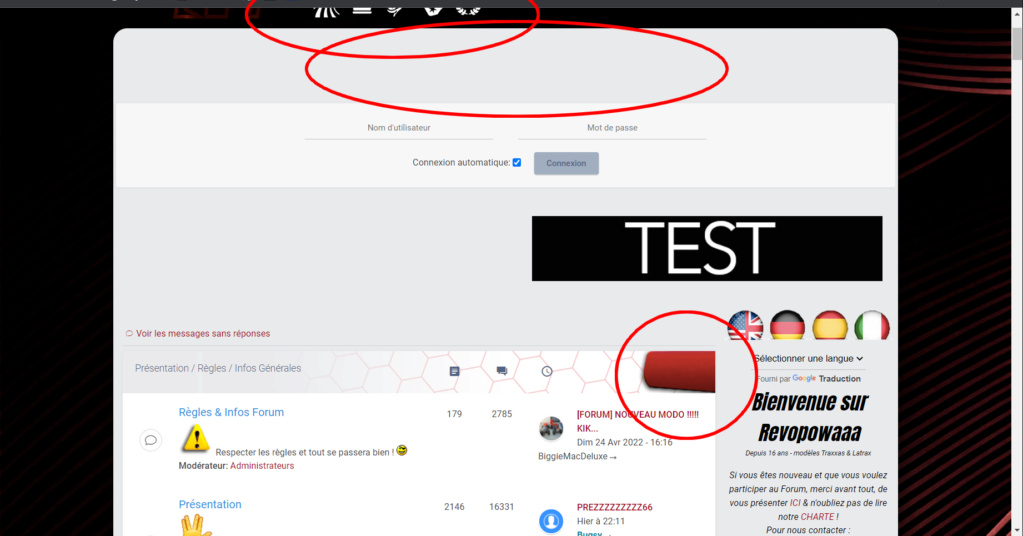
@Lixyr, voici deux captures d'écran; la première montre les boutons + & - qui ont sauté, sur Chrome & Safari. Et la deuxième capture montre le menu qui ne reste pas fixe lorsqu'on scroll vers le bas.


Merci de votre aide.
@MlleAlys, merci d’avoir parfaitement résumé le problème.
Même chose sur Safari.
@Lixyr, voici deux captures d'écran; la première montre les boutons + & - qui ont sauté, sur Chrome & Safari. Et la deuxième capture montre le menu qui ne reste pas fixe lorsqu'on scroll vers le bas.


Merci de votre aide.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour MlleAlys et Chezoit.
Merci pour ces informations. Chezoit, pouvez-vous me confirmer que les codes de MlleAlys sont toujours installés ? Je viens de tester sur Chrome et sur Safari, et je n'ai pas de soucis de bug. Tout fonctionne très bien. Les catégories se rétractent au clic sur les (-) et la navigation est fixe lorsqu'on descend.
A tout hasard, avant d'aller plus loin, avez-vous nettoyé les navigateurs ?
 Vider le cache Internet
Vider le cache Internet
Merci pour ces informations. Chezoit, pouvez-vous me confirmer que les codes de MlleAlys sont toujours installés ? Je viens de tester sur Chrome et sur Safari, et je n'ai pas de soucis de bug. Tout fonctionne très bien. Les catégories se rétractent au clic sur les (-) et la navigation est fixe lorsqu'on descend.
A tout hasard, avant d'aller plus loin, avez-vous nettoyé les navigateurs ?
 Vider le cache Internet
Vider le cache Internet
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Alors j'ai (re)vidé mon cache, et j'ai remarqué au passage ceci :
- lorsque j'actualise complètement l'index avec ctrl+f5, pas de problème (et le premier coup je me dis "ah bah chouette, je pensais l'avoir fait, mais apparemment non, et c'était juste ça !" ).
).
- mais lorsque j'actualise normalement ou que je reviens sur l'index après avoir navigué sur le forum, le problème est de nouveau là...
avec ctrl+f5 : menu fixe, +/- des catégories (la pub par contre ne s'affiche toujours pas, adblock pourtant bien désactivé)

Puis à nouveau :

- lorsque j'actualise complètement l'index avec ctrl+f5, pas de problème (et le premier coup je me dis "ah bah chouette, je pensais l'avoir fait, mais apparemment non, et c'était juste ça !"
- mais lorsque j'actualise normalement ou que je reviens sur l'index après avoir navigué sur le forum, le problème est de nouveau là...
avec ctrl+f5 : menu fixe, +/- des catégories (la pub par contre ne s'affiche toujours pas, adblock pourtant bien désactivé)

Puis à nouveau :


MlleAlys- Membre actif
- Messages : 5981
Inscrit(e) le : 12/09/2012
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Alors, effectivement, je viens de désactiver Adblock, pour voir, et lorsque je le fais, le menu disparait et les catégories ne sont plus rétractables.
@Chezoit pourrais-je avoir le contenu de vos templates modifiés ? Je pense que vous devez aussi avoir du JavaScript autre que ce que vous avez donné ? Il faudrait tout nous donner pour qu'on puisse voir, car lorsque je désactive AdBlock, il y a une erreur JS qui bloque tous vos scripts. Il faut voir si ça vient de vos modifications et d'autre part.
@Chezoit pourrais-je avoir le contenu de vos templates modifiés ? Je pense que vous devez aussi avoir du JavaScript autre que ce que vous avez donné ? Il faudrait tout nous donner pour qu'on puisse voir, car lorsque je désactive AdBlock, il y a une erreur JS qui bloque tous vos scripts. Il faut voir si ça vient de vos modifications et d'autre part.
T
{message: 'adsbygoogle.push() error: All ins elements in the … with class=adsbygoogle already have ads in them.', name: 'TagError', pbr: true, stack: 'TagError: adsbygoogle.push() error: All ins elemen….com/ajax/libs/jquery/1.7.2/jquery.min.js:2:11369'}
message: "adsbygoogle.push() error: All ins elements in the DOM with class=adsbygoogle already have ads in them."
name: "TagError"

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour,
Oui pas mal de choses modifiées pour avoir un portail plus axé News, qui emmène sur le forum. (merci @Oka.mi)
J'ai testé en vidant le cache sur Safari & Chrome, le problème est toujours là.
Voici les templates (vous desirez aussi ceux pour la version Mobile ?) :
Général / index_body / Page d'accueil
Général / overall_header / Haut de page
Voici les JavaScripts :
VERSION MOBILE - TEMPLATE REVU / Sur le portail
VERSION MOBILE - Ancre des réponses sur la date / Sur les sujets
Page d'accueil du forum - Descendre les Widgets / Sur l'index
Dailymotion Correction / Sur les sujets
"Recent Topics" dans un sujet / Sur les sujets
Virer les Widgets sur les sujets / Sur les sujets
Oui pas mal de choses modifiées pour avoir un portail plus axé News, qui emmène sur le forum. (merci @Oka.mi)
J'ai testé en vidant le cache sur Safari & Chrome, le problème est toujours là.
Voici les templates (vous desirez aussi ceux pour la version Mobile ?) :
Général / index_body / Page d'accueil
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel" id="connexion_rapide">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction" id="page_accueil">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="block">
<!-- BEGIN switch_viewonline_link -->
<div class="h3"><a href="{U_VIEWONLINE}" rel="nofollow"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="h3"><i class="ion-stats-bars"></i>{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<div class="block-footer"><strong>{LEGEND}:</strong> {GROUP_LEGEND}</div>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div class="block">
<div class="h3">
<a href="{S_JOIN_CHAT}" target="ChatBox"><i class="ion-ios-chatboxes-outline"></i>{CHATBOX_NAME}</a>
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
{TOTAL_CHATTERS_ONLINE}: {CHATTERS_LIST}
</div>
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Général / overall_header / Haut de page
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Anton&family=Architects+Daughter&display=swap" rel="stylesheet">
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Voici les JavaScripts :
VERSION MOBILE - TEMPLATE REVU / Sur le portail
- Code:
$(function () {
if (document.getElementById('mpage-body-modern')) {
$('main .module:first').before('<div id="portal_menu"><span data-nummenu="4" class="portal_ong"><i class="material-icons">local_offer</i>Derniers sujets</span><span data-nummenu="3" class="portal_ong"><i class="material-icons">tag</i>Qui est en ligne ?</span><span data-nummenu="2" class="portal_ong"><i class="material-icons">search</i>Rechercher</span><span data-nummenu="1" class="portal_ong"><i class="material-icons">equalizer</i>Mots-clés</span><span data-nummenu="0" class="portal_ong"><i class="material-icons">access_time</i>Membres les plus tagués</span></div>');
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module .h3 i').remove();
$('.portal_ong').click(function () {
if ($('.module').get($(this).data('nummenu')).style.display == 'block') {
$('.module').get($(this).data('nummenu')).style.display = 'none';
} else {
$('.module').get(0).style.display = 'none';
$('.module').get(1).style.display = 'none';
$('.module').get(2).style.display = 'none';
$('.module').get(3).style.display = 'none';
$('.module').get(4).style.display = 'none';
$('.module').get($(this).data('nummenu')).style.display = 'block';
}
});
$('.module').slice(5).each(function () {
var getUrl = window.location;
var baseUrl = getUrl.protocol + "//" + getUrl.host;
var lienPost = baseUrl + $(this).find('.mod-news-footer a').attr('href');
var nomPost = $(this).find('.h3').text();
$(this).find('.h3').html(`<a href="` + lienPost + `">` + nomPost + `</a>`);
$(this).find('.mod-news-header').prepend($(this).find('.mod-news-info'));
if ($(this).find('.content').text().length > 100) {
$(this).find('.mod-news-footer a').html(`<span class="portal_more">Lire plus</span>`);
} else {
$(this).find('.mod-news-footer a').remove();
}
$(this).find('.mod-news-footer').append(`<span class="fb_share"><a href="https://facebook.com/sharer/sharer.php?u=` + lienPost + `" target="_blank">Facebook</a></span><span class="twit_share"><a href="https://twitter.com/intent/tweet?text=` + lienPost + `" target="_blank">Twitter</a></span>`);
});
}
});
VERSION MOBILE - Ancre des réponses sur la date / Sur les sujets
- Code:
$(function() {
if(!($("#mpage-body-modern").length)) return;
if(!($(".post-section").length)) return;
$(".post-section").each(function() {
var pid = $(this).closest(".topic").attr('id');
$(this).find(".post-info .h3").wrapInner('<a href="#'+pid+'"></a>');
});
});
Page d'accueil du forum - Descendre les Widgets / Sur l'index
- Code:
$(function() {
if( $("#page_accueil").length ) {
$("#wrapper").prepend( $("#page_accueil") );
};
if( $("#connexion_rapide").length ) {
$("#wrapper").prepend( $("#connexion_rapide") );
};
if( $('#main-content div:first-child[style="overflow:visible"]').length ) {
$("#wrapper").prepend( $('#main-content div:first-child[style="overflow:visible"]') );
};
});
Dailymotion Correction / Sur les sujets
- Code:
$(document).ready(function() {
$('.postbody embed[src^="https://www.dailymotion.com/swf/"]').each(function() {
var url = $(this).attr('src').split('/')[4];
$(this).replaceWith('<iframe frameborder="0" width="480" height="270" src="https://www.dailymotion.com/embed/video/'+url+'" allowfullscreen></iframe>');
});
});
"Recent Topics" dans un sujet / Sur les sujets
- Code:
jQuery.get('/portal',function(data){jQuery('#recent_topics').html(jQuery(data).find('#comments_scroll_div .marquee').html());});
Virer les Widgets sur les sujets / Sur les sujets
- Code:
$(function() {
$('#content-container #right').remove();
$('#content-container #container').css('width', '100%');
$('#content-container #content-main').attr('style', 'width: 97% !important');
});
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonsoir,
Alors après essai, je confirme que votre soucis ne vient pas de vos scripts. Il y a un soucis par rapport aux pubs. Lorsque Adblock est activé, il n'y a pas de bug sur le forum. Par contre dès qu'on le désactive, il y a ce message d'erreur JS qui casse tout le JS du forum.
J'avais lu quelque part un sujet parlant de soucis d'affichage suite à l'activation ou la désactivation d'Adblock, mais je ne le retrouve pas dans mes archives...
Par contre, pouvez-vous confirmer que vous avez un nom de domaine personnalisé ? Avec vos crédits, avez-vous demandé la suppression des pubs sur le forum ?
Ou alors, avez-vous installé quelque chose sur votre forum ayant un quelconque rapport avec les pubs ? N'importe quoi par rapport à ces pubs ? (J'essaie de reproduire sur mon forum test.)
Alors après essai, je confirme que votre soucis ne vient pas de vos scripts. Il y a un soucis par rapport aux pubs. Lorsque Adblock est activé, il n'y a pas de bug sur le forum. Par contre dès qu'on le désactive, il y a ce message d'erreur JS qui casse tout le JS du forum.
J'avais lu quelque part un sujet parlant de soucis d'affichage suite à l'activation ou la désactivation d'Adblock, mais je ne le retrouve pas dans mes archives...

Par contre, pouvez-vous confirmer que vous avez un nom de domaine personnalisé ? Avec vos crédits, avez-vous demandé la suppression des pubs sur le forum ?
Ou alors, avez-vous installé quelque chose sur votre forum ayant un quelconque rapport avec les pubs ? N'importe quoi par rapport à ces pubs ? (J'essaie de reproduire sur mon forum test.)

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonsoir,
Pour répondre à vos questions :
-Oui, j'ai un pack premium, avec nom de domaine personnalisé.
-Non, je n'ai pas rajouté de crédit.
-Oui, j'ai demandé la suppression des pubs, mais j'ai rajouté mes bandeaux ADS.
-Sur les bandeaux ADS : j'ai sélectionné le mode automatique, avec une modération au niveau des emplacements (10 supprimés) et j'ai un suivi Analytics.
Pour répondre à vos questions :
-Oui, j'ai un pack premium, avec nom de domaine personnalisé.
-Non, je n'ai pas rajouté de crédit.
-Oui, j'ai demandé la suppression des pubs, mais j'ai rajouté mes bandeaux ADS.
-Sur les bandeaux ADS : j'ai sélectionné le mode automatique, avec une modération au niveau des emplacements (10 supprimés) et j'ai un suivi Analytics.
Je vais aussi faire des recherches dans cette direction.Lixyr a écrit:...
J'avais lu quelque part un sujet parlant de soucis d'affichage suite à l'activation ou la désactivation d'Adblock, mais je ne le retrouve pas dans mes archives...
...
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour Chezoit,
Je pense que votre soucis vient de votre publicité ADS. Dans panneau d'administration > divers > Fichier Ads.txt
Avez-vous rajouté des Publicité personnalisée ? Je pense que ça vient de là. Si possible, il faudrait les désactiver (je ne sais pas si c'est possible car je n'en ai pas personnellement, je ne sais pas comment ça fonctionne). Ou alors, me fournir les informations concernant ces vendeurs pour que je les rajoute sur mon forum et tester si le bug vient de là (par MP s'il y a des informations que nous ne pouvons pas fournir publiquement).
Je pense que votre soucis vient de votre publicité ADS. Dans panneau d'administration > divers > Fichier Ads.txt
Avez-vous rajouté des Publicité personnalisée ? Je pense que ça vient de là. Si possible, il faudrait les désactiver (je ne sais pas si c'est possible car je n'en ai pas personnellement, je ne sais pas comment ça fonctionne). Ou alors, me fournir les informations concernant ces vendeurs pour que je les rajoute sur mon forum et tester si le bug vient de là (par MP s'il y a des informations que nous ne pouvons pas fournir publiquement).

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour @Lixyr,
J'ai entré mes informations vendeurs autorisés dans Ads.txt
Oui, j'ai ajouté de la publicité via Général / Monétisation du forum / MONÉTISATION MANUELLE (VIA VOS CODES)
Ces lignes ont été automatiquement générées par la console forumactif.
Je vous les transfère par MP.
EDIT.
Je le re-note.
Quand je retire les lignes ci-dessous, tout redevient à la normale, mais tout est déplacé bien sûr. (les ADS passe en dessous)
J'ai entré mes informations vendeurs autorisés dans Ads.txt
Oui, j'ai ajouté de la publicité via Général / Monétisation du forum / MONÉTISATION MANUELLE (VIA VOS CODES)
Ces lignes ont été automatiquement générées par la console forumactif.
Je vous les transfère par MP.
EDIT.
Je le re-note.
Quand je retire les lignes ci-dessous, tout redevient à la normale, mais tout est déplacé bien sûr. (les ADS passe en dessous)
- Code:
if( $('#main-content div:first-child[style="overflow:visible"]').length ) {
$("#wrapper").prepend( $('#main-content div:first-child[style="overflow:visible"]') );
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonsoir Chezoit,
J'ai tenté de reproduire sur mon forum, mais j'ai beau installé tout ce que vous avez, je n'ai pas de soucis sur mon forum test. J'ai remonté au staff pro. J'espère qu'ils trouveront d'où vient le problème.
J'ai tenté de reproduire sur mon forum, mais j'ai beau installé tout ce que vous avez, je n'ai pas de soucis sur mon forum test. J'ai remonté au staff pro. J'espère qu'ils trouveront d'où vient le problème.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Bonjour Lixyr,
Merci de votre aide et pour votre remontée.
@StaffPro
Je reste à votre disposition pour toutes informations supplémentaires.
Merci de votre aide et pour votre remontée.
@StaffPro
Je reste à votre disposition pour toutes informations supplémentaires.
 Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
Re: Rajouter une image en-tête de la page d'accueil du forum & réorganiser cette page
 | Où en-est votre problème ?
|
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Image de la tête du forum qui prend toute la page.
» Rajouter des liens dans le module : Partagez cette page
» VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
» Affichage des visiteurs sur la page daccueil.
» image en-tête du forum
» Rajouter des liens dans le module : Partagez cette page
» VERSION MOBILE - Rajouter une image en-tête sur toutes les pages
» Affichage des visiteurs sur la page daccueil.
» image en-tête du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Chezoit Lun 11 Avr 2022 - 13:37
par Chezoit Lun 11 Avr 2022 - 13:37