Code parasite (margin/padding) sur l'affichage des sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Code parasite (margin/padding) sur l'affichage des sujets
Code parasite (margin/padding) sur l'affichage des sujets
Rappel du premier message :
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer, Autre
Capture d'écran du problème :
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la reprise du forum
Lien du forum : (lien masqué, vous devez poster pour le voir)
Depuis la reprise de mon forum, je n'avais pas remarqué les erreurs.
Une est quelque peu gênante et ne s'affiche que lors de l'affichage des sujets dans un forum.
Une sorte de code que je ne trouve nul part, pas même dans mon CSS, rajoute une sorte de "padding/marging" de 10px et déforme le header.
Voici le coupable :
Voici le code du header :
Suis-je aveuglée ou est-ce un code parasite ?
Cordialement
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer, Autre
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la reprise du forum
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Depuis la reprise de mon forum, je n'avais pas remarqué les erreurs.
Une est quelque peu gênante et ne s'affiche que lors de l'affichage des sujets dans un forum.
Une sorte de code que je ne trouve nul part, pas même dans mon CSS, rajoute une sorte de "padding/marging" de 10px et déforme le header.
Voici le coupable :
- Code:
<td valign="top" width="0"><div id="emptyidright"></div></td>
Voici le code du header :
- Code:
/*************************************************Cadre header + footer *****************************************************
********************* *********************************************************************************************/
/* Pour l'adaptrivité du design par rapport à l'écran. */
.bodylinewidth {
width: 100%;
}
/* Permet que l'intérieur du corps de page soit plus petit que le cadre */
#page-body .three-col {
margin: auto;
width: 770px;
}
/* Permettra de placer la bannière et le footer correctement. */
.bodyline {
position: relative;
z-index: 2;
padding: 0px;
}
/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:before {
content: "";
display: block;
height: 726px;
width: 100%;
margin: auto;
z-index: 999;
background-image: url("https://i.servimg.com/u/f55/16/14/86/50/backgr14.png");
background-position: center;
background-repeat: no-repeat;
margin-bottom: -162px;
margin-top: -162px;
}
/* Met en place le footer. Le width: 100% permet de rendre ça adaptif à a taille de l'écran .bodyline:after
{
content: "";
display: block;
height: 442px;
width: 100%;
margin: auto;
background-position: center;
background-repeat: no-repeat;
margin-top: -500px;
}
*/
/* Le cadre du corps de page. */
#page-body {
margin: auto;
width: 100%;
background-image: url('https://i.servimg.com/u/f55/16/14/86/50/14312510.jpg');
background-repeat: repeat-y;
background-position: top center;
}
Suis-je aveuglée ou est-ce un code parasite ?
Cordialement
Dernière édition par Kaehlyth le Jeu 28 Avr 2022 - 23:13, édité 1 fois
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
MlleAlys a écrit:Il me semble que non, mais peut être que quelqu'un d'autre me détrompera.... ^^" J'avoue que je ne pourrai pas vous aider sur ce point ><"pensez vous que j'arriverai à mettre dedans un aperçu de "feuille de personnage"
Je sais par contre qu'il est possible de mettre le pseudo du membre !
Alors, si c'était avec mes connaissances, je ferais des <br /> avec le rajout de la balise mais on va me traiter de barbare... Si jamais quelqu'un sait comment faire pour le RPG, j'ai ouvert un sujet pour cela, bien que l'arrivée de la boite rapide est vraiment superbe pour ça aussi.
________________
MlleAlys a écrit:(elle commence à vraiment vieillir la version phpbb2 ! =P )
Oui en effet, j'ai vu les nouvelles versions de forum mais... j'ai peur que de passer mon forum en quelque chose de plus moderne déforme totalement le forum et que le codage, en soit, ne soit plus le même.
J'ai vu de magnifiques choses avec les forums de style moderneBB mais encore une fois, je ne saute pas le pas à cause du code.
Pour en revenir au travail accompli, un grand merci.
J'ai des tonnes de questions mais les modérateurs vont finir par me taper sur les doigts car comprendre, c'est très important pour moi.
J'aurai juste une remarque : lorsque je suis en invitée, l'image dans le fond de post est parfaitement bien mise MAIS connectée, il y a un espacement.

En invitée :

Quand au cadre dont je parlais plus haut et que vous n'aviez pas compris, c'est le fond de forum, encadrement/background ! Que l'on voit à présent même s'il n'est pas bien centré !
Dernière édition par Kaehlyth le Ven 29 Avr 2022 - 22:59, édité 2 fois
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Les <br/> servent à faire des retours à la ligne au sein d'un texte, c'est effectivement un peu barbare de les utiliser pour placer des blocs, mieux vaut utiliser dans ces cas là des marges dans le cssKaehlyth a écrit:Alors, si c'était avec mes connaissances, je ferais des <br /> avec le rajout de la balise mais on va me traiter de barbare...
La difficulté du profil à côté de la réponse rapide, c'est qu'il doit contenir les informations du membre actuellement connecté, ce qui n'est pas du tout le même système que l'affichage du profil associé à un message plus haut dans le template ^^" C'est pour ça qu'on est obligés d'utiliser un javascript pour intégrer les informations sur la page, plutôt que faire avec des variables dans le template...
C'est un peu technique, mais je viens de trouver un sujet sur Never Utopia qui parle de ces informations :
Never Utopia : Astuce Forumactif Javascript - Informations membres
(ce forum est très riche d'astuces et de codes - Même si de façon générale il faut toujours se méfier les "libre service"
Je comprends parfaitement, j'ai commencé à bidouiller les templates sur phpbb2, et j'avoue que je les connais relativement bien maintenant, alors que sur les nouvelles versions je suis bien moins à l'aise ! Le phpbb2 est dépassé, mais il est rassurant !J'ai vu de magnifiques choses avec les forums de style moderneBB mais encore une fois, je ne saute pas le pas à cause du code.
Alors plus que poser des questions pour comprendre les codes, je pense que c'est plutôt le fait que nous nous soyons pas mal éloignées du problème d'origine pour lequel le sujet a été ouvert !J'ai des tonnes de questions mais les modérateurs vont finir par me taper sur les doigts
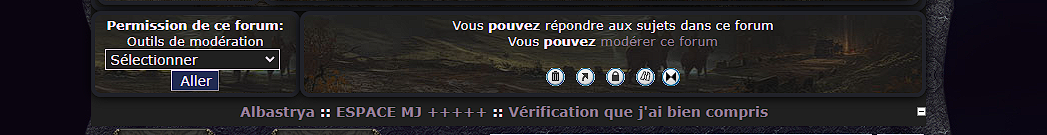
à nouveau, le forum a été élargi et l'image ne couvre plus tout la zone ; Elargi certainement à cause d'un élément qui n'apparait que pour les membres connectés, et qui prend trop de place : Peut être les boutons "éditer", "supprimer", etc qui sont trop gros, ou bien l'éditeur de réponse rapide, ou bien autre chose... J'avoue que sans pouvoir tester directement c'est compliqué de dire, je n'ai en tout cas pas le problème sur mon forum test.J'aurai juste une remarque : lorsque je suis en invitée, l'image dans le fond de post est parfaitement bien mise MAIS connectée, il y a un espacement.
- solution n°1, la meilleure : trouver le ou les éléments qui élargissent le forum pour régler le problème à la racine, en diminuant leur taille ou en le(s) déplaçant. Vous pouvez essayer de diminuer la taille des boutons de gestion du message pour voir si cela viendrait de là.
- "solution"/astuce n°2 : Pour contourner le problème (en traitant le symptome plutôt que la cause

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» Possible de récupérer un code des "derniers sujets"?
» Code qui se répète (affichage des sujets) modernBB
» Problème de code HTML pour les sujets
» Code : derniers sujets d'un sous-forum
» Code des derniers sujets qui ne fonctionne plus
» Code qui se répète (affichage des sujets) modernBB
» Problème de code HTML pour les sujets
» Code : derniers sujets d'un sous-forum
» Code des derniers sujets qui ne fonctionne plus
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Kaehlyth Jeu 28 Avr 2022 - 17:24
par Kaehlyth Jeu 28 Avr 2022 - 17:24