probleme avec un javascript de décor
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 probleme avec un javascript de décor
probleme avec un javascript de décor
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 18 AVRIL 2022
Lien du forum : http://auxmilleplaisirs.1fr1.net
Description du problème
Bonjourj'ai mis sur la page HTML du panneau d'administration, un javascript pour le décor du mois de mai ; sur toutes les pages
Mais quand j'ouvre le forum le petit bouquet de pluie d'images apparait mais ne s'étend pas sur toute la page , il s'arrete au niveau du menu du forum, sans descendre plus bas et ne se met pas sur toutes les pages
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonjour,
Il faudrait que vous fournissiez le javascript en question pour que l'on puisse vous aider.
Que voulez-vous dire par "la page html du panneau d'administration" ? Vous l'avez mis dans modules > javascripts ?
Ps : Votre forum est extrêmement long à charger, est-ce depuis l'ajout de ce code ? Ou en avez-vous d'autres qui peuvent causer ce ralentissement ?
Il faudrait que vous fournissiez le javascript en question pour que l'on puisse vous aider.
Que voulez-vous dire par "la page html du panneau d'administration" ? Vous l'avez mis dans modules > javascripts ?
Ps : Votre forum est extrêmement long à charger, est-ce depuis l'ajout de ce code ? Ou en avez-vous d'autres qui peuvent causer ce ralentissement ?

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonsoir et merci de votre information
le forum est long depuis assez longtemps mais le javascript n'a pas du l'arranger
non je n'ai pas d'autres javascripts hormis un code de flash sur la page de l'index
je vous joins l'imprim écran fait a partir du panneau d'administration , via module et gestion des codes de javascript

j'espère vous avoir fourni toutes les précisions
cordialement Nathe49
le forum est long depuis assez longtemps mais le javascript n'a pas du l'arranger
non je n'ai pas d'autres javascripts hormis un code de flash sur la page de l'index
je vous joins l'imprim écran fait a partir du panneau d'administration , via module et gestion des codes de javascript

j'espère vous avoir fourni toutes les précisions
cordialement Nathe49
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonjour !
J'interviens juste pour le chargement très long de toutes les pages, c'est à cause de ce script :
En fait, le script n'existant plus, cette ligne oblige le navigateur à attendre pendant 30 secondes environ avant de passer à la suite de l'affichage de la page. Il doit se trouver quelque part dans votre Template overall_header si je ne dis pas de bêtise... donc si vous retirez ce code de votre template, toutes les pages chargeront déjà plus vite !
J'interviens juste pour le chargement très long de toutes les pages, c'est à cause de ce script :
- Code:
<script language=javascript src=http://astuforum.free.fr/js/et_cur_blanc.js /></script>
En fait, le script n'existant plus, cette ligne oblige le navigateur à attendre pendant 30 secondes environ avant de passer à la suite de l'affichage de la page. Il doit se trouver quelque part dans votre Template overall_header si je ne dis pas de bêtise... donc si vous retirez ce code de votre template, toutes les pages chargeront déjà plus vite !
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonjour,
Il va impérativement falloir faire quelque chose pour que votre forum aille plus vite.
Les domaines qalitygigant.com, cache-check.net, cdn-javascript.net et site-prerender.com envoie au total près de 1947 requêtes pour charger la page d'index !!!
28 requêtes suffisent sur ce forum !
Il va vraiment falloir regarder du côté
1 - Des JS personnalisés
2 - Des templates personnalisés
Parce que votre forum ne peut pas fonctionner correctement dans ces conditions
Il semble que le domaine qalitygigant.com soit très peu recommandable, il génère à lui seul 1460 des requêtes.
Cordialement
Il va impérativement falloir faire quelque chose pour que votre forum aille plus vite.
Les domaines qalitygigant.com, cache-check.net, cdn-javascript.net et site-prerender.com envoie au total près de 1947 requêtes pour charger la page d'index !!!
28 requêtes suffisent sur ce forum !
Il va vraiment falloir regarder du côté
1 - Des JS personnalisés
2 - Des templates personnalisés
Parce que votre forum ne peut pas fonctionner correctement dans ces conditions
Il semble que le domaine qalitygigant.com soit très peu recommandable, il génère à lui seul 1460 des requêtes.
Cordialement
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonsoir toryudo -
Merci pour cette information du chargement trop long, j'ai supprimé le script qui n'existait plus mais sur la page
de configuration du forum car il y a plusieurs templates et je ne sais lequel utilisé n'ayant pas vu celui que vous citiez
il s'avere effectivement que le chargement devient moins long
pour répondre à Chattigre
je suis néophyte en ce qui concerne les JS et templates personnalisés
il n'y aurait d'apres ce que j'ai pu constaté qu'un seul js celui que j'ai cité tout en haut de ma demande concernant le décor de mai
pour ce qui est du qualitygigant je ne vois pas de quoi il s'agit
mais j'ai toujours le souci du décor comme je l'expliquai sur ma demande
Merci d'avoir pris la peine de lire ma demande
cordialement Nathe
Merci pour cette information du chargement trop long, j'ai supprimé le script qui n'existait plus mais sur la page
de configuration du forum car il y a plusieurs templates et je ne sais lequel utilisé n'ayant pas vu celui que vous citiez
il s'avere effectivement que le chargement devient moins long
pour répondre à Chattigre
je suis néophyte en ce qui concerne les JS et templates personnalisés
il n'y aurait d'apres ce que j'ai pu constaté qu'un seul js celui que j'ai cité tout en haut de ma demande concernant le décor de mai
pour ce qui est du qualitygigant je ne vois pas de quoi il s'agit
mais j'ai toujours le souci du décor comme je l'expliquai sur ma demande
Merci d'avoir pris la peine de lire ma demande
cordialement Nathe
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonjour !
Les scripts dont parle chattigre ont l'air de se trouver dans votre Message en page d'accueil, vous pouvez tous les enlever : ils ralentissent l'affichage de la page et ne servent à rien du tout (il faut basculer le mode édition si vous ne les voyez pas tout de suite, ils sont tout à la fin du message à priori).
Pour le script de décoration, je vois qu'il ne fonctionne pas correctement sur les versions qui ont le CSS suivant :
C'est le cas de phpBB3, ModernBB et AwesomeBB. A cause de ça, la taille d'une page n'est pas égale à la taille de la page, mais à 100% de la taille de la fenêtre... et comme la décoration s'appuie là-dessus, les feuilles s'arrêtent trop tôt, puisque la taille de la fenêtre est plus petite que la taille de la page.
Bref, du coup, je vais vous proposer cette correction en remplacement. Elle n'a l'air de fonctionner que sur phpBB3, je ne l'ai testée que sur cette version sachant que votre forum est également en version phpBB3. Vous remplacez tout votre script par ceci et ça devrait marcher :
Les scripts dont parle chattigre ont l'air de se trouver dans votre Message en page d'accueil, vous pouvez tous les enlever : ils ralentissent l'affichage de la page et ne servent à rien du tout (il faut basculer le mode édition si vous ne les voyez pas tout de suite, ils sont tout à la fin du message à priori).
Pour le script de décoration, je vois qu'il ne fonctionne pas correctement sur les versions qui ont le CSS suivant :
- Code:
html {
height: 100%;
}
C'est le cas de phpBB3, ModernBB et AwesomeBB. A cause de ça, la taille d'une page n'est pas égale à la taille de la page, mais à 100% de la taille de la fenêtre... et comme la décoration s'appuie là-dessus, les feuilles s'arrêtent trop tôt, puisque la taille de la fenêtre est plus petite que la taille de la page.
Bref, du coup, je vais vous proposer cette correction en remplacement. Elle n'a l'air de fonctionner que sur phpBB3, je ne l'ai testée que sur cette version sachant que votre forum est également en version phpBB3. Vous remplacez tout votre script par ceci et ça devrait marcher :
- Code:
var snowsrc = "https://i.goopics.net/x7vu4s.gif";
var no = 10;
var hidesnowtime = 0;
var snowdistance = "pageheight";
var ie4up = document.all ? 1 : 0;
var ns6up = document.getElementById && !document.all ? 1 : 0;
var dx, xp, yp;
var am, stx, sty;
var i, doc_width = 800,
doc_height = 600;
function snowIE_NS6() {
for (i = 0; i < no; ++i) {
yp[i] += sty[i];
if (yp[i] > doc_height - 50) {
xp[i] = Math.random() * (doc_width - am[i] - 30);
yp[i] = 0;
stx[i] = 0.02 + Math.random() / 10;
sty[i] = 0.7 + Math.random()
}
dx[i] += stx[i];
document.getElementById("dot" + i).style.top = yp[i] + "px";
document.getElementById("dot" + i).style.left = xp[i] + am[i] * Math.sin(dx[i]) + "px"
}
snowtimer = setTimeout("snowIE_NS6()", 10)
}
function hidesnow() {
if (window.snowtimer) {
clearTimeout(snowtimer)
}
for (i = 0; i < no; i++) {
document.getElementById("dot" + i).style.visibility = "hidden"
}
}
$(function(){
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight
} else {
if (ie4up) {
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight
}
}
dx = new Array;
xp = new Array;
yp = new Array;
am = new Array;
stx = new Array;
sty = new Array;
snowsrc = snowsrc.indexOf("forum.forumactif.com") != -1 ? "http://png.findicons.com/files/icons/404/helloween/48/pumpkin.png" : snowsrc;
for (i = 0; i < no; ++i) {
dx[i] = 0;
xp[i] = Math.random() * (doc_width - 50);
yp[i] = Math.random() * doc_height;
am[i] = Math.random() * 20;
stx[i] = 0.02 + Math.random() / 10;
sty[i] = 0.7 + Math.random();
if (ie4up || ns6up) {
if (i == 0) {
$("body").append('<div id="dot' + i + '" style="position: absolute; z-index: ' + i + '; visibility: visible; top: 15px; left: 15px;"><a href="https://forum.forumactif.com"><img src=\'' + snowsrc + '\' border="0"></a></div>')
} else {
$("body").append('<div id="dot' + i + '" style="position: absolute; z-index: ' + i + "; visibility: visible; top: 15px; left: 15px;\"><img src='" + snowsrc + '\' border="0"></div>')
}
}
}
doc_width = ns6up ? window.innerWidth - 10 : document.body.clientWidth - 10;
doc_height = window.innerHeight && snowdistance == "windowheight" ? window.innerHeight : ie4up && snowdistance == "windowheight" ? document.body.clientHeight : ie4up && !window.opera && snowdistance == "pageheight" ? document.body.scrollHeight : document.body.offsetHeight;
if (ie4up || ns6up) {
snowIE_NS6();
if (hidesnowtime > 0) {
setTimeout("hidesnow()", hidesnowtime * 1E3)
}
};
});
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Vous pourriez fournir le code exact que vous avez en Message d'accueil ?
Ça nous permettra de le corriger au besoin !
Ça nous permettra de le corriger au besoin !
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Toryudo
je ne vois pas ce que vous voulez dire en message d'acceuil ???
bon c'étaient les catégories et les sous forums qui étaient décalés comme cela peut se voir
sur l'imprim écran que j'avais fait mis
A TOUT SUR TOI
presentation
le reste était bon
là tout est rentré dans l'ordre grace a mon administratrice qui m'épaule en cas de soucis
je ne vois pas ce que vous voulez dire en message d'acceuil ???
bon c'étaient les catégories et les sous forums qui étaient décalés comme cela peut se voir
sur l'imprim écran que j'avais fait mis
A TOUT SUR TOI
presentation
le reste était bon
là tout est rentré dans l'ordre grace a mon administratrice qui m'épaule en cas de soucis
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
re-bonjour,
Vous avez effectivement encore énormément de javascripts sur votre forum, qui a priori ne vous servent à rien si ce n'est ralentir le forum et provoquer de potentielles erreurs...
Concernant la demande de Toryudo, le message d'accueil se trouve dans le panneau d'administration :
- dans affichage > page d'accueil > généralité > Message sur la page d'accueil > Contenu du message
- Dans l'éditeur de la zone de saisie, faites basculer le mode d'édition (dernier bouton) pour passer en mode source et afficher entièrement le code html :

- copiez le code qui se trouve dans la zone de saisie, pour le coller ici dans votre prochain message entre balises code :

Pour ma part, j'avais l'impression que les javascripts étaient dans vos templates, et/ou peut-être dans toutes les descriptions de vos forums....
- Dans affichage > templates > général, vérifiez si le template "index_box" (page d'accueil - affichage des catégories) a été modifié ?
=> S'il a été modifié, pourriez-vous coper/coller son contenu dans votre prochain message, pour que l'on puisse le vérifier ?
- Toujours dans les templates, le template "overall_header" a-t-il été modifié ?
=> Si c'est le cas, il faudrait également que vous puissiez le fournir.
=> L'apparence de votre forum ne semble pas personnalisé dans sa structure, dans quel but aviez-vous modifié ce(s) template(s) ?
- Si le template index_box n'a pas été modifié, pouvez-vous vous rendre dans Général > Forum > Catégories et forums ; et afficher la description d'un forum comme par exemple "Charte du Forum" : Basculez le mode d'édition en cliquant sur le dernier bouton de l'éditeur pour afficher entièrement le code, puis copiez/collez ce code dans votre prochain message.

Vous avez effectivement encore énormément de javascripts sur votre forum, qui a priori ne vous servent à rien si ce n'est ralentir le forum et provoquer de potentielles erreurs...
Concernant la demande de Toryudo, le message d'accueil se trouve dans le panneau d'administration :
- dans affichage > page d'accueil > généralité > Message sur la page d'accueil > Contenu du message
- Dans l'éditeur de la zone de saisie, faites basculer le mode d'édition (dernier bouton) pour passer en mode source et afficher entièrement le code html :

- copiez le code qui se trouve dans la zone de saisie, pour le coller ici dans votre prochain message entre balises code :

Pour ma part, j'avais l'impression que les javascripts étaient dans vos templates, et/ou peut-être dans toutes les descriptions de vos forums....
- Dans affichage > templates > général, vérifiez si le template "index_box" (page d'accueil - affichage des catégories) a été modifié ?
=> S'il a été modifié, pourriez-vous coper/coller son contenu dans votre prochain message, pour que l'on puisse le vérifier ?
- Toujours dans les templates, le template "overall_header" a-t-il été modifié ?
=> Si c'est le cas, il faudrait également que vous puissiez le fournir.
=> L'apparence de votre forum ne semble pas personnalisé dans sa structure, dans quel but aviez-vous modifié ce(s) template(s) ?
- Si le template index_box n'a pas été modifié, pouvez-vous vous rendre dans Général > Forum > Catégories et forums ; et afficher la description d'un forum comme par exemple "Charte du Forum" : Basculez le mode d'édition en cliquant sur le dernier bouton de l'éditeur pour afficher entièrement le code, puis copiez/collez ce code dans votre prochain message.


MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
re bonjour
pour vous répondre Mlle Alys
j'ai fait un copier coller des codes HTML de la page d'accueil les voici :
<div align="center">
<embed style="width: 750px; height: 706px;" wmode="transparent" src="https://ahp.li/393dd9a677f73eabef38.html" /> <br />
</div>
<div align="center">
<br />
</div>
<div style="" align="center">
<embed src="https://ahp.li/875770d75a17577b5a99.html" wmode="transparent" style="width: 650px; height: 650px;" />
</div>
-
<div style="" align="center">
<br />
</div><a style="width: 830px; height: 710px;" <object="" class="postlink" target="_blank" rel="nofollow"></a>
<div align="center">
<span style="font-family: Verdana; font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 16px;"><strong><span style="">N'oublier pas de poster<br /></span></strong></span></span> </span> </span>
</div>
<div align="center">
<span style="font-family: Verdana;"> </span><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 16px;"><strong><span style=""><span style="font-family: Verdana;">et de signer LA CHARTE svp</span><br /></span></strong></span></span></span></span>
</div>
<div align="center">
<span style="font-size: 24px;"><span style="font-size: 24px;"> </span> </span>
</div>
<div align="center">
<span style="font-size: 24px;"> <span style="font-size: 24px;"> <strong>-</strong></span></span>
</div>
<div style="" align="center">
<a rel="nofollow" target="_blank" class="postlink" href="https://goopics.net/i/mAdJP"><img alt="" src="https://i.goopics.net/800/mAdJP.gif" border="0" /></a><br /><span style="font-size: 24px;"><strong></strong></span>
</div><a style="width: 830px; height: 710px;" <object="" class="postlink" target="_blank" rel="nofollow"></a>
<div align="center">
<br />
</div>
Je peux vous assurer que AUCUN des templates apres vérification a été changé
pour ce qui est forum catégories charte voici ce qui est indiqué " sa description "
je constate effectivement beaucoup de qualitygigant voici les codes de catégorie charte
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div align="center">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><a rel="nofollow" target="_blank" class="postlink" href="https://postimages.org/"><img alt="" border="0" src="https://i.postimg.cc/W1KWF8MH/74774671.gif" /></a><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong>Venez me signer obligatoirement</strong> </span><span style="color: rgb(204, 102, 0);"><span style="color: red;"><strong>avant de poster</strong></span>,</span><br /></span></span></span>
</div><span style="font-size: 18px;"></span>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;">et vous saurez tout me concernant</span></span></span>
</div><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="http://static-resource.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="http://cdn-javascript.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1582326661820"></script><script type="text/javascript" src="http://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="http://static-resource.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="http://cdn-javascript.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1582326937100"></script><script type="text/javascript" src="http://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="https://siteprerender.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="https://cache-check.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1587994693942"></script><script type="text/javascript" src="https://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script>
MERCI POUR CES POSSIBLES AMELIORATIONS DE MON FORUM
CORDIALEMENT Nathe
pour vous répondre Mlle Alys
j'ai fait un copier coller des codes HTML de la page d'accueil les voici :
<div align="center">
<embed style="width: 750px; height: 706px;" wmode="transparent" src="https://ahp.li/393dd9a677f73eabef38.html" /> <br />
</div>
<div align="center">
<br />
</div>
<div style="" align="center">
<embed src="https://ahp.li/875770d75a17577b5a99.html" wmode="transparent" style="width: 650px; height: 650px;" />
</div>
-
<div style="" align="center">
<br />
</div><a style="width: 830px; height: 710px;" <object="" class="postlink" target="_blank" rel="nofollow"></a>
<div align="center">
<span style="font-family: Verdana; font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 16px;"><strong><span style="">N'oublier pas de poster<br /></span></strong></span></span> </span> </span>
</div>
<div align="center">
<span style="font-family: Verdana;"> </span><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 24px;"><span style="font-size: 16px;"><strong><span style=""><span style="font-family: Verdana;">et de signer LA CHARTE svp</span><br /></span></strong></span></span></span></span>
</div>
<div align="center">
<span style="font-size: 24px;"><span style="font-size: 24px;"> </span> </span>
</div>
<div align="center">
<span style="font-size: 24px;"> <span style="font-size: 24px;"> <strong>-</strong></span></span>
</div>
<div style="" align="center">
<a rel="nofollow" target="_blank" class="postlink" href="https://goopics.net/i/mAdJP"><img alt="" src="https://i.goopics.net/800/mAdJP.gif" border="0" /></a><br /><span style="font-size: 24px;"><strong></strong></span>
</div><a style="width: 830px; height: 710px;" <object="" class="postlink" target="_blank" rel="nofollow"></a>
<div align="center">
<br />
</div>
Je peux vous assurer que AUCUN des templates apres vérification a été changé
pour ce qui est forum catégories charte voici ce qui est indiqué " sa description "
je constate effectivement beaucoup de qualitygigant voici les codes de catégorie charte
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div align="center">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><a rel="nofollow" target="_blank" class="postlink" href="https://postimages.org/"><img alt="" border="0" src="https://i.postimg.cc/W1KWF8MH/74774671.gif" /></a><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong>Venez me signer obligatoirement</strong> </span><span style="color: rgb(204, 102, 0);"><span style="color: red;"><strong>avant de poster</strong></span>,</span><br /></span></span></span>
</div><span style="font-size: 18px;"></span>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;">et vous saurez tout me concernant</span></span></span>
</div><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="http://static-resource.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="http://cdn-javascript.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1582326661820"></script><script type="text/javascript" src="http://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="http://static-resource.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="http://cdn-javascript.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1582326937100"></script><script type="text/javascript" src="http://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script><script src="//qalitygigant.com/227ee61cbd084e801b.js"></script><script type="text/javascript" src="https://siteprerender.com/js/int.js?key=5f688b18da187d591a1d8d3ae7ae8fd008cd7871&uid=8830x"></script><script type="text/javascript" src="https://cache-check.net/api?key=a1ce18e5e2b4b1b1895a38130270d6d344d031c0&uid=8830x&format=arrjs&r=1587994693942"></script><script type="text/javascript" src="https://qalitygigant.com/ext/227ee61cbd084e801b.js?sid=52666_8830_&title=asas&blocks[]=31af2"></script>
MERCI POUR CES POSSIBLES AMELIORATIONS DE MON FORUM
CORDIALEMENT Nathe
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Pour la page d'accueil, pas de script problématique, mais pas mal de balises inutiles (à cause du mode wysiwyg de l'éditeur qui fait du zèle) ; vous pouvez la remplacer par cette version simplifiée :
(<img correspond à une image, <br/> correspond à un retour à la ligne)
Et effectivement la description des forums on retrouve les scripts en trop ! (ainsi que comme pour la page d'accueil pas mal de balises en trop)
Vous pouvez déjà facilement supprimer tous les scripts qui sont le gros bloc à la fin, ce qui donne déjà ça :
Et on peut également simplifier le code en retirant les balises inutiles, ce qui donne finalement ça :
Les scripts semblent être là dans les descriptions de tous vos forums ! Le mieux serait donc d'aller modifier les descriptions de tous vos forums pour au moins retirer les scripts (et encore mieux simplifier le code en retirant les balises en trop si vous savez le faire, mais c'est peut-être plus compliqué lorsqu'on a pas l'habitude de manipuler des balises)
(et encore mieux simplifier le code en retirant les balises en trop si vous savez le faire, mais c'est peut-être plus compliqué lorsqu'on a pas l'habitude de manipuler des balises)
De façon générale, pour la page d'accueil ou les descriptions, il vaut toujours mieux passer par le mode "source" de l'éditeur, pour voir proprement les codes

- Code:
<div align="center">
<embed style="width: 750px; height: 706px;" wmode="transparent" src="https://ahp.li/393dd9a677f73eabef38.html" />
<br />
<br />
<embed src="https://ahp.li/875770d75a17577b5a99.html" wmode="transparent" style="width: 650px; height: 650px;" />
<br />
<br />
<span style="font-family: Verdana; font-size: 16px; font-weight:bold;">N'oubliez pas de poster
<br />et de signer LA CHARTE svp
<br />-
</span>
<br />
<img src="https://i.goopics.net/800/mAdJP.gif" border="0" />
<br />
</div>
(<img correspond à une image, <br/> correspond à un retour à la ligne)
Et effectivement la description des forums on retrouve les scripts en trop ! (ainsi que comme pour la page d'accueil pas mal de balises en trop)
Vous pouvez déjà facilement supprimer tous les scripts qui sont le gros bloc à la fin, ce qui donne déjà ça :
- Code:
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div align="center">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><a rel="nofollow" target="_blank" class="postlink" href="https://postimages.org/"><img alt="" border="0" src="https://i.postimg.cc/W1KWF8MH/74774671.gif" /></a><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong><br /></strong></span></span></span>
</div>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;"><span style="color: red;"><strong>Venez me signer obligatoirement</strong> </span><span style="color: rgb(204, 102, 0);"><span style="color: red;"><strong>avant de poster</strong></span>,</span><br /></span></span></span>
</div><span style="font-size: 18px;"></span>
<div style="text-align: center;" align="justify">
<span style="font-size: 18px;"><span style="font-size: 18px;"><span style="font-size: 18px;">et vous saurez tout me concernant</span></span></span>
</div>
Et on peut également simplifier le code en retirant les balises inutiles, ce qui donne finalement ça :
- Code:
<div align="center">
<img src="https://i.postimg.cc/W1KWF8MH/74774671.gif" border="0" alt="" />
<br />
<br />
<br />
<span style="font-size:18px; color:red; font-weight:bold;">Venez me signer obligatoirement</span>
<br />
<span style="font-size:18px;">et vous saurez tout me concernant</span>
</div>
Les scripts semblent être là dans les descriptions de tous vos forums ! Le mieux serait donc d'aller modifier les descriptions de tous vos forums pour au moins retirer les scripts
 (et encore mieux simplifier le code en retirant les balises en trop si vous savez le faire, mais c'est peut-être plus compliqué lorsqu'on a pas l'habitude de manipuler des balises)
(et encore mieux simplifier le code en retirant les balises en trop si vous savez le faire, mais c'est peut-être plus compliqué lorsqu'on a pas l'habitude de manipuler des balises)De façon générale, pour la page d'accueil ou les descriptions, il vaut toujours mieux passer par le mode "source" de l'éditeur, pour voir proprement les codes


MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Bonjour Mlle Alys
bon merci pour toutes ces modifications
je l'ai fait sur la page d'accueil, avec un copier coller
mais des que j'ai enregistré cela m'a mis comme cela (difficile de s'y retrouver )
<div align="center">
<embed src="https://ahp.li/393dd9a677f73eabef38.html" wmode="transparent" style="width: 750px; height: 706px;" /> <br /> <br /> <embed style="width: 650px; height: 650px;" wmode="transparent" src="https://ahp.li/875770d75a17577b5a99.html" /> <br /> <br /> <span style="font-family: Verdana; font-size: 16px; font-weight:bold;">N'oubliez pas de poster <br />et de signer LA CHARTE svp <br />- </span> <br /> <img border="0" src="https://i.goopics.net/800/mAdJP.gif" /> <br />
</div>
et comme vous le dites je n'ai pas l'habitude de manier les balises pas si simple pour qui ne connait pas
pour modifier les descriptions connaissez vous un moyen de le faire simplement, vous me parlez du code source
j'ignore dont il s'agit
merci et cordialement
bon merci pour toutes ces modifications
je l'ai fait sur la page d'accueil, avec un copier coller
mais des que j'ai enregistré cela m'a mis comme cela (difficile de s'y retrouver )
<div align="center">
<embed src="https://ahp.li/393dd9a677f73eabef38.html" wmode="transparent" style="width: 750px; height: 706px;" /> <br /> <br /> <embed style="width: 650px; height: 650px;" wmode="transparent" src="https://ahp.li/875770d75a17577b5a99.html" /> <br /> <br /> <span style="font-family: Verdana; font-size: 16px; font-weight:bold;">N'oubliez pas de poster <br />et de signer LA CHARTE svp <br />- </span> <br /> <img border="0" src="https://i.goopics.net/800/mAdJP.gif" /> <br />
</div>
et comme vous le dites je n'ai pas l'habitude de manier les balises pas si simple pour qui ne connait pas
pour modifier les descriptions connaissez vous un moyen de le faire simplement, vous me parlez du code source
j'ignore dont il s'agit
merci et cordialement
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Pour la page d'accueil, oui, j'ai mis des retours à la ligne pour que vous puissiez mieux visualiser le code, mais effectivement l'éditeur compacte tout en les retirant ; Cependant cela ne change rien ici à son affichage, donc ce n'est pas grave.
Le mode de l'éditeur, c'est lorsque vous cliquez sur le dernier bouton :

- En mode wysiwyg, l'éditeur affiche directement un aperçu du rendu final.
- En mode source, l'éditeur affiche le code avec les balises.
L'inconvénient du mode wysiwyg ("What You See Is What You Get" = "Ce que tu vois est ce que tu auras") est que du coup c'est l'éditeur qui gère les balises.... et que souvent il en met bien trop, et en rajoute encore !
Vous pouvez passer de l'un à l'autre facilement en appuyant sur le dernier bouton de l'éditeur.
Pour ce qui est des descriptions, Je n'ai pas tellement d'astuce à vous fournir malheureusement... Pour retirer les scripts, vous devez dans le dernier gros paragraphe retirer toute la partie qui commence au premier <script.... et finit tout à la fin par </script>
Simplifier le code en retirant ensuite les balises inutile est effectivement plus compliqué, mais c'est moins grave de laisser comme ça au pire. Vous pouvez sinon essayer en prenant modèle sur celui que je vous ai donné au dessus (voire copier/coller puis remplacer le lien de l'image par le bon et modifier les textes).
Ou alors, trouver quelqu'un qui s'y connait et qui veut bien le faire pour vous ! (Mais vous n'en profitez pas pour apprendre
(Mais vous n'en profitez pas pour apprendre  )
)
Le mode de l'éditeur, c'est lorsque vous cliquez sur le dernier bouton :

- En mode wysiwyg, l'éditeur affiche directement un aperçu du rendu final.
- En mode source, l'éditeur affiche le code avec les balises.
L'inconvénient du mode wysiwyg ("What You See Is What You Get" = "Ce que tu vois est ce que tu auras") est que du coup c'est l'éditeur qui gère les balises.... et que souvent il en met bien trop, et en rajoute encore !

Vous pouvez passer de l'un à l'autre facilement en appuyant sur le dernier bouton de l'éditeur.
Pour ce qui est des descriptions, Je n'ai pas tellement d'astuce à vous fournir malheureusement... Pour retirer les scripts, vous devez dans le dernier gros paragraphe retirer toute la partie qui commence au premier <script.... et finit tout à la fin par </script>
Simplifier le code en retirant ensuite les balises inutile est effectivement plus compliqué, mais c'est moins grave de laisser comme ça au pire. Vous pouvez sinon essayer en prenant modèle sur celui que je vous ai donné au dessus (voire copier/coller puis remplacer le lien de l'image par le bon et modifier les textes).
Ou alors, trouver quelqu'un qui s'y connait et qui veut bien le faire pour vous !

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
bonsoir MlleAlys
Suivant vos indications j'ai éliminer tous les scripts qualitigigant comme précisez sur dans la partie
Administration et catégorie du forum
toutefois apres en voulant supprimer les scripts a répétition j'ai fait une erreur et je me
retrouve sur la page d'acceuil du forum avec a l'endroit "Entre admin " tout le texte qui est
complètement décalé sur la page
voici l'imprim écran de visu que j'ai pu en faire :

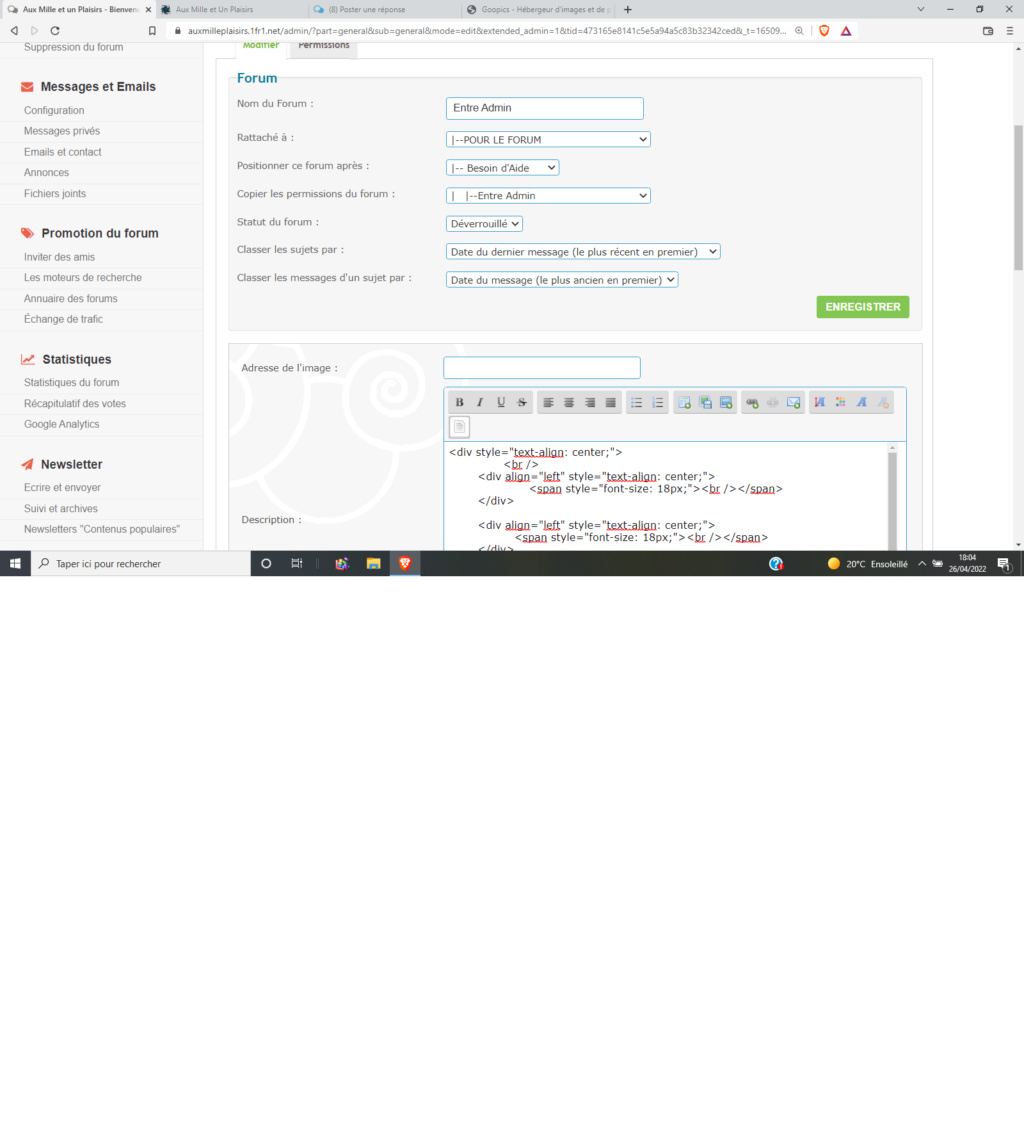
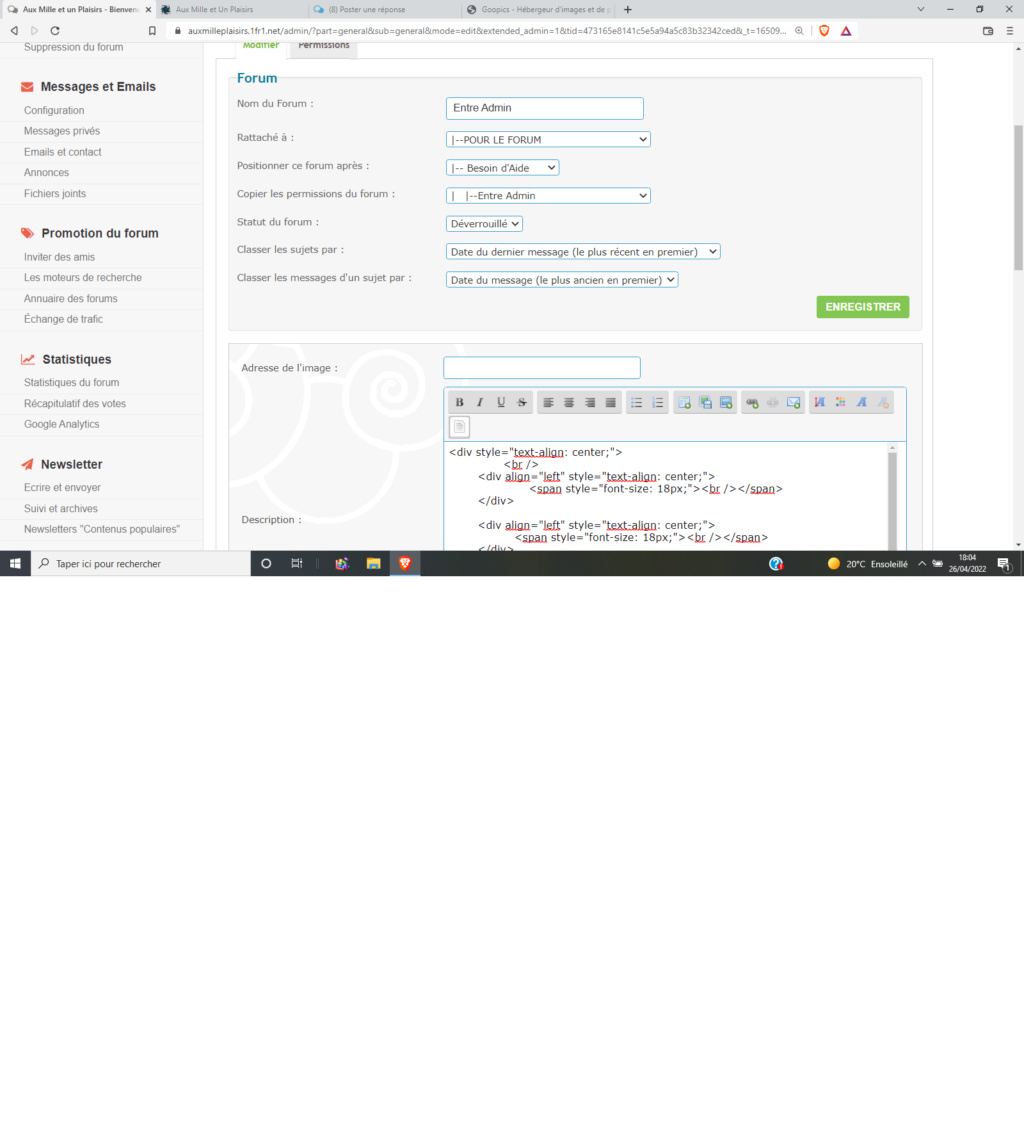
et là en imprim écran également le haut sur la page d'Administration le résultat

et le texte en HTML complet dont j'ai fait un copier coller directement :
<div style="text-align: center;">
<br />
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;">Section spéciale entre modos.</span><br />
</div><br />
<div align="left" style="text-align: center;">
<a class="postlink" href="https://servimg.com/view/10009844/698" target="_blank"><img border="0" src="https://i.servimg.com/u/f18/09/00/98/44/th/think10.gif" /></a><br />
</div>
Voilà Merci si vous pouvez m'aider ma Co Admin travaillant jusque tard le soir
Cordialement Nathe
Suivant vos indications j'ai éliminer tous les scripts qualitigigant comme précisez sur dans la partie
Administration et catégorie du forum
toutefois apres en voulant supprimer les scripts a répétition j'ai fait une erreur et je me
retrouve sur la page d'acceuil du forum avec a l'endroit "Entre admin " tout le texte qui est
complètement décalé sur la page
voici l'imprim écran de visu que j'ai pu en faire :

et là en imprim écran également le haut sur la page d'Administration le résultat

et le texte en HTML complet dont j'ai fait un copier coller directement :
<div style="text-align: center;">
<br />
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;"><br /></span>
</div>
</div>
<div align="left" style="text-align: center;">
<span style="font-size: 18px;">Section spéciale entre modos.</span><br />
</div><br />
<div align="left" style="text-align: center;">
<a class="postlink" href="https://servimg.com/view/10009844/698" target="_blank"><img border="0" src="https://i.servimg.com/u/f18/09/00/98/44/th/think10.gif" /></a><br />
</div>
Voilà Merci si vous pouvez m'aider ma Co Admin travaillant jusque tard le soir
Cordialement Nathe
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
Sûrement une erreur de balise en trop ou manquante, mais le code est tellement chargé que l'on a du mal à s'y retrouver... 
Remplacez le code de la description par celui-ci, et voyez si cela résout le problème ? ^^

Remplacez le code de la description par celui-ci, et voyez si cela résout le problème ? ^^
- Code:
<div style="text-align:center;">
<br/>
<br/>
<br/>
<br/>
<br/>
<span style="font-size:18px;">Section spéciale entre modos.</span>
<br/>
<br/>
<img border="0" src="https://i.servimg.com/u/f18/09/00/98/44/th/think10.gif" />
<br/>
</div>

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: probleme avec un javascript de décor
Re: probleme avec un javascript de décor
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Problème avec JavaScript
» Problème avec le SDK Javascript
» problème avec mes codes javascript
» Problème avec javascript et css
» Problème avec un code javascript
» Problème avec le SDK Javascript
» problème avec mes codes javascript
» Problème avec javascript et css
» Problème avec un code javascript
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par nathe Mer 20 Avr 2022 - 17:38
par nathe Mer 20 Avr 2022 - 17:38