Réglage d'une balise BBCODE personnalisée
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Réglage d'une balise BBCODE personnalisée
Réglage d'une balise BBCODE personnalisée
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Opera
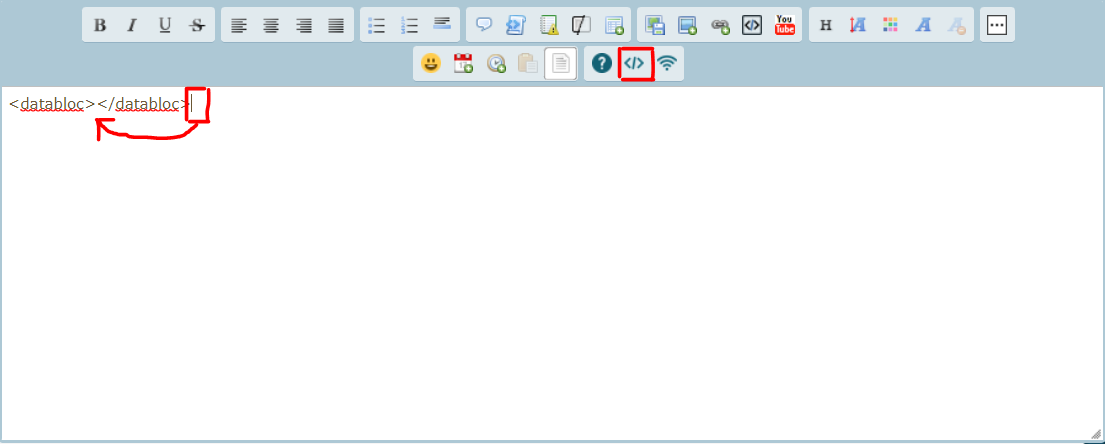
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://orwell.forumactif.com
Description du problème
Bonjour,Mon objectif récent est d'ajouter des boutons à l'éditeur de texte de mon forum. J'ai suivi ce tuto qui me permet de créer des boutons qui, lorsque je clique dessus, font apparaître un texte préformaté. C'est super pratique et c'est pile ce que je voulais. Mes membres n'ont qu'à cliquer dessus et un code est généré, qu'ils peuvent compléter facilement.
Mais j'ai un deuxième objectif, dans la même veine, qui consiste cette fois-ci à programmer un bouton qui ne génère pas de texte, mais le modifie. Exactement comme les balises BBCODE par défaut qui soulignent, barre, mettent en italique ou en gras, etc...
Pour ce faire j'ai utilisé le même tuto (cf. plus haut) et j'ai réussi à obtenir le résultat visible sur ma capture d'écran. En gros, je clique sur mon bouton, et mes balises ouvrante et fermante (intitulées "databloc") apparaissent. Cette balise permet d'ajouter une sorte de surlignage au texte, que j'ai codé et qui fonctionne très bien.
Le problème c'est que, lorsque je clique sur le bouton, la balise se contente d'apparaître, et le curseur de texte se situe à la fin de la balise. Dans l'idée, je voudrais qu'il apparaisse entre la balise ouvrante et fermante, pour qu'on puisse aussitôt y glisser du texte. Dans le meilleur des cas, je voudrais surtout que je puisse surligner un texte que je viens d'écrire, puis cliquer sur le bouton, pour que la balise ouvrante apparaisse en amont du texte surligné, et la balise fermante en aval. Exactement de la façon dont on procède avec les boutons italique et gras. Le problème c'est que, lorsque je le fais, c'est-à-dire lorsque j'écris quelque chose, que je surligne, puis que je clique sur le bouton pour le mettre en forme, mon texte est supprimé et seules mes balises apparaissent, en remplacement, dans l'éditeur (exactement comme sur ma capture d'écran).
J'ai regardé sur les sujets d'ici si je pouvais trouver une solution mais je tombe sur des liens morts ou bien sur des tutos qui ne vont pas dans le sens de mon projet. Je suis à peu près sûr qu'il y a simplement une ligne de JS à ajouter et qui permettrait 1) de ne pas supprimer le texte au profit de l'apparition des balises, et 2) de placer le curseur de frappe entre les balises. Mais je ne le connais pas... Je précise que je me débrouille mais que j'ai bcp de mal avec tout ce qui est JS. C'est déjà un miracle pour mois d'avoir compris et adapté le tuto cité plus haut.
En attendant, le JS correspondant est celui-ci :
- Code:
$(function(){
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, modernbb, awesomebb
var versionForum = 'phpbb2';
// Permissions :
// - 1 = tous (membres + invités)
// 0 = membres
// 1 = groupe "Administrateurs"
// 2 = groupe "Modérateurs"
// 3 = groupe "Gestion éléments forums"
// 4 = groupe "Animateur"
// On prépare nos boutons
var nouveauxBoutons = [
{
classCss : 'new-user',
texteSurvolBouton: 'Poser question',
msgTexte: 'https://orwell.forumactif.com/t21-pnj-du-forum#82',
imageDuBtn: 'https://zupimages.net/up/22/20/0qgp.png',
permission: ['-1'],
},
{
classCss : 'mea-pub',
texteSurvolBouton: 'Faire suggestion',
msgTexte: 'https://orwell.forumactif.com/t22-boutons-bbcode-elements-cibles#91',
imageDuBtn: 'https://zupimages.net/up/22/20/kxbk.png',
permission: ['-1']
},
{
classCss : 'msg-staff',
texteSurvolBouton: 'Staff',
msgTexte: 'https://orwell.forumactif.com/t22-boutons-bbcode-elements-cibles#108',
imageDuBtn: 'https://zupimages.net/up/22/21/wmf2.png',
permission: ['-1']
}
];
// On teste si l'éditeur existe
if( $('.sceditor-toolbar').length){
var num_profil = _userdata["user_id"],
recup_info = document.createElement('div'),
mbPermission = [];
recup_info.setAttribute('id', 'div-temp');
recup_info.style.display = "none";
var contentBody = document.querySelector('body');
contentBody.appendChild(recup_info);
var cible,
contentMsg;
switch (versionForum) {
case 'phpbb2':
cible = "span.gen a";
contentMsg = ".postbody > div:first-child";
cibleIdMsg ='#p';
break;
case 'phpbb3':
cible = ".noList > li > a";
contentMsg = ".postbody > .content > div";
cibleIdMsg ='#p';
break;
case 'punbb':
cible = ".noList > li > a";
contentMsg = "+ .postbody > .post-entry > .entry-content > div > div:first-child";
cibleIdMsg ='#p';
break;
case 'invision':
cible = ".noList > li > a";
contentMsg = ".postbody > .post-entry > div:first-child";
cibleIdMsg ='#p';
break;
case 'awesomebb':
cible = ".noList > li > a";
contentMsg = "+ .post-body > .post > .post-content";
cibleIdMsg ='#';
break;
/* modernbb */
default:
cible = ".noList > li > a";
contentMsg = ".postbody > .content > .content-msg";
cibleIdMsg ='#p';
break;
}
// Par défaut, tout le monde a les permissions "visiteurs"
mbPermission.push('-1');
// On vérifie si la personne est connectée ou non
if( $('#i_icon_mini_profile').length || $('header > #header-user').length){
// On lui donne les permissions "connecté"
mbPermission.push('0');
// On récupére la liste des groupes du membre
$('#div-temp').load('/groups '+ cible +'', function(){
// Pour chaque groupe, on regarde le lien
$.each( $(this).find('a'), function(){
var lien = $(this).attr('href'),
groupe = lien.split('/g')[1].split('-')[0];
// On ajoute l'id du groupe dans le tableau des permissions du membres
mbPermission.push(groupe);
});
// On supprime la div temporaire
$('#div-temp').remove();
});
}
setTimeout( function(){
// On crée un nouveau groupe de bouton
var mea = document.createElement('div');
mea.setAttribute('class', 'sceditor-group txt-mea');
var i = 0;
// Pour chaque bouton
while( i < nouveauxBoutons.length){
var afficherBouton = false ;
// On vérifie les permissions du membre
for( var j = 0 ; j < mbPermission.length ; j ++){
// Et on les compare à celles du bouton
for(var k = 0 ; k < nouveauxBoutons[i].permission.length ; k ++ ){
// Si on trouve les permissions
if(nouveauxBoutons[i].permission[k].indexOf(mbPermission[j]) > -1){
// On crée le bouton
var btnNew = document.createElement('a');
btnNew.setAttribute('class', 'sceditor-button sceditor-button-'+ nouveauxBoutons[i].classCss +'');
btnNew.setAttribute('data-sceditor-command', ''+ nouveauxBoutons[i].classCss +'');
btnNew.setAttribute('unselectable', 'on');
btnNew.setAttribute('title', ''+ nouveauxBoutons[i].texteSurvolBouton +'');
var btnNewIcon = document.createElement('div');
btnNewIcon.setAttribute('unselectable', 'on');
btnNewIcon.textContent = nouveauxBoutons[i].texteSurvolBouton;
btnNewIcon.style.backgroundImage = 'url('+ nouveauxBoutons[i].imageDuBtn +')';
mea.appendChild(btnNew).appendChild(btnNewIcon);
afficherBouton = true;
}
// si on a affiché le bouton
if(afficherBouton){
// On sort de la boucle
break;
}
}
// si on a affiché le bouton
if(afficherBouton){
// On sort de la boucle
break;
}
}
i++;
};
// Ajout de la liste dans l'éditeur de texte
var btnWysiwyg = document.querySelector('.sceditor-toolbar') ;
btnWysiwyg.appendChild(mea);
}, 500);
//Quand on clique que un bouton
$('body').on('click', '.sceditor-group.txt-mea a', function(){
// On crée une div temporaire
var recupMsg = document.createElement('div');
recupMsg.setAttribute('id', 'div-temp-msg');
recupMsg.style.display = "none";
contentBody.appendChild(recupMsg);
// On récupére la classe du bouton qui correspond à son nom
var btnClique = $(this).attr('data-sceditor-command');
// On parcourt le tableau pour trouver le bon texte
for( var i = 0 ; i < nouveauxBoutons.length ; i++){
if(nouveauxBoutons[i].classCss == btnClique){
var msg = nouveauxBoutons[i].msgTexte,
lienMsg = msg.split('#')[0],
idMsg = msg.split('#')[1];
$('#div-temp-msg').load(''+ lienMsg +' '+ cibleIdMsg +''+ idMsg +' '+ contentMsg +'');
setTimeout( function(){
nouveauxBoutons[i].txt = $('#div-temp-msg > div:first-child').html();
// On supprime la div temporaire
$('#div-temp-msg').remove();
// on injecte le code dans l'éditeur de texte
$('#text_editor_textarea').sceditor("instance").insertText( nouveauxBoutons[i].txt );
}, 500);
break;
}
}
});
}
});
En gros, chaque bouton est lié à un sujet de mon forum dans lequel un texte est encadré par une id. Il cible cette idée et fait apparaître le texte qu'elle encadre. Dans mon forum, j'ai donc un sujet qui à cette forme et que cible le bouton correspondant :
- Code:
<div id="databloc"><databloc></databloc></div>
Dans le JS, c'est le bouton "MSG-staff" (le troisième). J'ai laissé les éléments de consigne du tuto pour que ce soit plus facile de s'y repérer.
Une idée de la façon de procéder pour déplacer le curseur ?
Merci beaucoup !
Dernière édition par Têted'ampoule le Ven 3 Juin 2022 - 2:47, édité 1 fois
 Re: Réglage d'une balise BBCODE personnalisée
Re: Réglage d'une balise BBCODE personnalisée
Bonjour !
Alors je vois que vous utilisez la fonction insertText() pour insérer du texte.
De cette façon, vous insérez du texte au niveau du curseur ou à la place du texte sélectionné.
Quand on regarde la documentation de SCEditor, on peut voir que insertText() peut prendre un ou deux arguments : le "start" et le "end" (qui est optionnel) comme ils l'appellent : https://www.sceditor.com/api/sceditor/inserttext/
En fait, très simplement, si vous voulez que vos balises soit au début et à la fin du texte sélectionné, il faut renseigner les deux arguments comme ceci :
Le premier argument correspondra à ce qu'il y a avant le texte sélectionné (balise ouvrante), et le deuxième correspondra à ce qu'il y a après (balise fermante) ! Est-ce que cette piste vous suffit pour adapter votre code ?
Alors je vois que vous utilisez la fonction insertText() pour insérer du texte.
- Code:
$('#text_editor_textarea').sceditor("instance").insertText( nouveauxBoutons[i].txt );
De cette façon, vous insérez du texte au niveau du curseur ou à la place du texte sélectionné.
Quand on regarde la documentation de SCEditor, on peut voir que insertText() peut prendre un ou deux arguments : le "start" et le "end" (qui est optionnel) comme ils l'appellent : https://www.sceditor.com/api/sceditor/inserttext/
En fait, très simplement, si vous voulez que vos balises soit au début et à la fin du texte sélectionné, il faut renseigner les deux arguments comme ceci :
- Code:
$('#text_editor_textarea').sceditor('instance').insertText('<databloc>', '</databloc>');
Le premier argument correspondra à ce qu'il y a avant le texte sélectionné (balise ouvrante), et le deuxième correspondra à ce qu'il y a après (balise fermante) ! Est-ce que cette piste vous suffit pour adapter votre code ?
 Re: Réglage d'une balise BBCODE personnalisée
Re: Réglage d'une balise BBCODE personnalisée
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Réglage d'une balise BBCODE personnalisée
Re: Réglage d'une balise BBCODE personnalisée
Bonjour Toryudo, et merci beaucoup pour l'astuce !
EDIT : après avoir échoué une première fois à adapter le code, j'ai complété ton astuce avec celle-ci et ça fonctionne parfaitement.
Un grand merci =) !
EDIT : après avoir échoué une première fois à adapter le code, j'ai complété ton astuce avec celle-ci et ça fonctionne parfaitement.
Un grand merci =) !
 Sujets similaires
Sujets similaires» créer une Balise BBCode pdf
» [Résolu] Balise blink. Réglage possible ?
» Bug d'une balise personnalisée
» Template et ajout de balise BBcode
» [BBcode] Balise Wikipédia
» [Résolu] Balise blink. Réglage possible ?
» Bug d'une balise personnalisée
» Template et ajout de balise BBcode
» [BBcode] Balise Wikipédia
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Têted'ampoule Lun 23 Mai 2022 - 10:37
par Têted'ampoule Lun 23 Mai 2022 - 10:37







