Cette astuce vous permet de créer de nouvelles balises BBCode personnalisées utilisables dans les messages de votre forum.
Création du scriptPanneau d'administration Modules HTML & JAVASCRIPT - Gestion des codes Javascript
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Balises BBCode personnalisées" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
- Code:
/*
* Application: Create New BBCode Tags - Creation de nouvelles balises BBCode
* Date: 18/05/2018 - Adaptation pour le forum des forums mai 2022
* Version: 1.321052018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it - Code libre. Vous pouvez le redistribuer et/ou le modifier
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
add: [
/*
* Note : N'oubliez pas d'ajouter une virgule après chaque entrée
* '{option}' correspond à l'attribut (optionnel) de la balise elle-même '{content}' correspond au contenu du bloc, entre les deux balises.
*/
{
tag: 'success',
close: true,
defaultOption: 'Félicitations',
replacement: '<div class="notice notice-success"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'warn',
close: true,
defaultOption: 'Attention',
replacement: '<div class="notice notice-warn"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'info',
close: true,
defaultOption: 'Information',
replacement: '<div class="notice notice-info"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'alert',
close: true,
defaultOption: 'Avertissement',
replacement: '<div class="notice notice-alert"><h5>{option}</h5><p>{content}</p></div>'
}
/*Ajoutez ici les balises supplémentaires souhaitées ou vos balises personnalisées - Ne pas oublier de mettre une virgule après l'accolade fermante } de la balise précédente.*/
// Note : Ne pas ajouter de virgule après la dernière entrée
],
// Il est conseillé de ne rien modifier en dessous de cette ligne
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("You added an invalid tag: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var selectors = {
"subsilver": 'div.postbody, .forumline.mod_news .content, div.blog_message',
"prosilver": 'div.postbody div, div.post.search .postbody, div.blog_message, .module.mod_news .content',
"punbb": 'div.post-entry, .module.mod_news .body, div.blog_message',
"invision": 'div.post-entry, .box-content.mod_news .postbody-entry, div.blog_message',
"modernbb": 'div.postbody div, div.post.search .postbody, div.blog_message, .mod_news .content',
"awesomebb": 'div.post-content, div.block-blogrow-content, div.block.block-comment .content, div.block-pm .content, div.mod-news .content',
"mobi_modern" : 'div.post-content, .mod-news-header + .content '
};
if($("#mpage-body-modern").length) {
var postBody = $(selectors["mobi_modern"]);
}
else if(selectors.hasOwnProperty(_userdata["tpl_used"])) {
var postBody = $(selectors[_userdata["tpl_used"]]);
}
else {
var postBody = $(selectors["prosilver"]);
}
for (var i = 0, e;(e = postBody[i++]);) {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validating tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
$(function() {
/*Si vous souhaitez ajouter une ou des balises proposées nécessitant un ou des JS complémentaire-s, ajoutez-le-s ici*/
});
Configuration des balises BBCode ajoutéesLe code fournit ci-dessus ajoute cinq balises (voir point suivant pour le détail). Cependant, l'intérêt est de pouvoir ajouter les balises de votre choix. Voyons donc les options disponibles pour configurer ces dernières.
Ajout d'une baliseDans le code, les balises sont ajoutées dans la variable add. Chaque balise constitue une entrée qui commence par une accolade ouvrante et se termine par une accolade fermante suivie d'une virgule. Il est recommandé de ne pas mettre de virgule après la dernière entrée.
- Code:
{
tag: 'balise',
close: true,
defaultOption: 'Information',
replacement: '<div class="balise-container"><h5>{option}</h5><p>{content}</p></div>'
},
Dans les messages, les balises seront à utiliser sous la forme [balise="option"]Contenu du bloc[/balise]
Options des balisesPour chaque balise vous disposez de plusieurs options. Chaque option s'écrit sous la forme option: valeur, (sans virgule là encore pour la dernière option d'une balise).
Option tagC'est la clé de voute de toute balise ajoutée, il s'agit du nom de la balise. Si vous créez une balise avec tag: 'mabalise', elle sera utilisable dans les messages en tapant [mabalise]Contenu[/mabalise].
Valeurs possibles :
- Une chaine de caractères correspondant au nom de votre choix pour la balise ;
- Utilisez uniquement des lettres dans le tag ;
- Comme toute chaine de caractères, il doit être indiqué entre guillemets simples ou doubles.
Option closeCette option permet de choisir si la balise créée doit être fermée ou non. Dans le cas d'une balise fermée, la balise pourra avoir un contenu et une option [balise="option"]Contenu[/balise]. Dans le cas d'une balise non fermée, la balise ne pourra pas avoir de contenu mais uniquement une option : [balise="option"]
Valeurs possibles :
- Un booléen : true ou false ;
- N'utilisez pas d'autre valeur que true ou false ;
- N'utilisez pas de guillemets autour de la valeur. Cela aurait pour effet de casser l'interprétation de l'option ("false" vaut true car peu importe son contenu il s'agit d'une chaine de caractères non vide).
Option defaultOptionCette option permet de définir la valeur par défaut du paramètre (de l'option de la balise). Par exemple, pour une balise configurée telle que defaultOption: 'Information', [balise="Information"]Contenu[/balise] produira le même rendu que [balise]Contenu[/balise].
Valeurs possibles :
- Une chaine de caractères correspondant au contenu par défaut de l'option de votre balise ;
- Vous pouvez utiliser du HTML, cette valeur sera celle rendue directement à l'affichage du message ;
- N'utilisez pas de BBCode (natif ou d'autres balises personnalisées) ;
- Comme toute chaine de caractères, il doit être indiqué entre guillemets simples ou doubles. Pensez à échapper les guillemets contenus au sein de votre HTML en les remplaçant par " ou \' (selon les délimiteurs de votre chaine).
Option replacementC'est la deuxième clef de voute de votre balise personnalisée. Elle contient ce par quoi sera remplacée la balise à l'affichage dans les messages. Pour configurer cette option, vous disposez de deux paramètres :
- {option} : Représente la valeur de l'option (paramètre) de la balise telle que saisie par l'utilisateur ou, à défaut, la remplacée par la valeur de defaultOption
- {content} : Il s'agit du contenu du bloc, tout ce qui se trouve entre l'ouverture et la fermeture de la balise. Ce paramètre est vide si la balise est non-fermante (voir plus haut).
Valeurs possibles :
- Une chaine de caractères correspondant au contenu par défaut de l'option de votre balise ;
- Vous pouvez utiliser du HTML, cette valeur sera celle rendue directement à l'affichage du message ;
- N'utilisez pas de BBCode (natif ou d'autres balises personnalisées) ;
- Comme toute chaine de caractères, il doit être indiqué entre guillemets simples ou doubles. Pensez à échapper les guillemets contenus au sein de votre HTML en les remplaçant par " ou \' (selon les délimiteurs de votre chaine).
Option replaceL'option replace vous permet d'agir sur le contenu lui-même des paramètres {option} et {content} vus plus haut. Un exemple de fonction pour remplacer le contenu par un système de "devinette" d'un mot mystère : Si le mot mystère est présent dans le contenu, on félicite le membre, sinon on lui indique que ce n'est pas la bonne réponse.
- Code:
function(option, content) {
if (content.indexOf("Groumph") !== -1) {
return {
option: 'Alerte mascotte !',
content: 'Groumph a été démasqué !'
};
}
}
Valeurs possibles :
- Une fonction qui doit accepter deux paramètres : option qui représente l'option (paramètre) de la balise et content qui représente le contenu du bloc entre la balise ouvrante et la balise fermante ;
- La fonction doit retourner un objet avec deux propriétés : option et content qui deviendront respectivement les paramètres {option} et {content} utilisables dans l'option de configuration replacement (voir point précédent).
Configuration des balises par défautCe passage n'est utile que si vous décidez de conserver les balises proposées par défaut dans le script installé aux points 1 et 2.
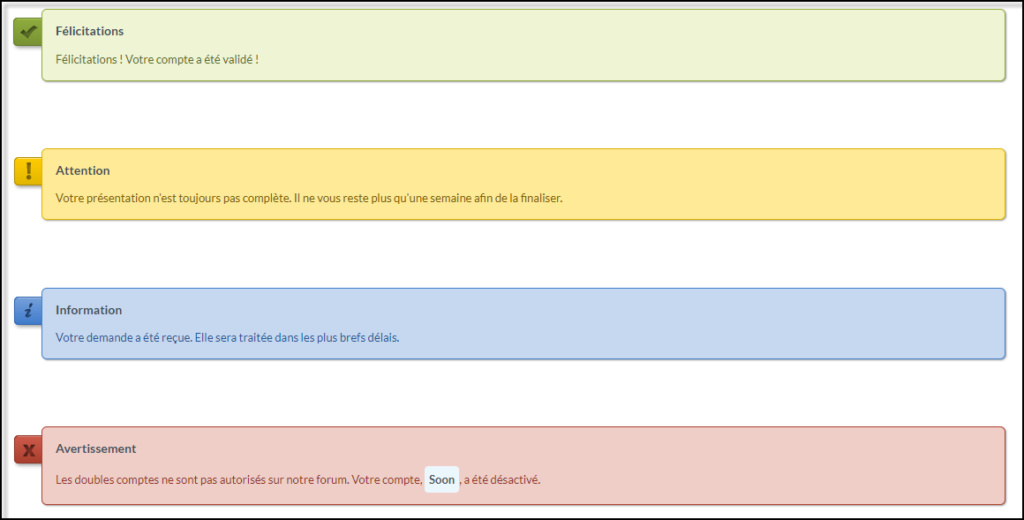
Le script donné au point 1 crée cinq balises : success, warn, info, alert. Toutes sont des balises fermantes. Les quatre premières sont des blocs de couleur qui peuvent posséder un titre personnalisé (une valeur par défaut correspondant au bloc est fournie si l'option de la balise n'est pas renseignée).
- Voir illustration :
Afin d'afficher correctement ces balises, ajoutez ce code à votre feuille de style CSS :
Panneau d'administration Affichage Couleurs - Feuille de style CSS
- Code:
.notice {
background: url(https://i.servimg.com/u/f14/20/04/68/98/vwry0m10.png) repeat-x 0 0;
color: #FFF;
width: 83%;
font-weight: normal;
padding: 13px 15px;
margin-bottom: 2.5em;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
position: relative;
left: 34px;
}
.notice p {
margin-bottom: 1.5em;
}
.notice p:last-child {
margin-bottom: 0;
}
.notice h5 {
font-size: 14px;
font-weight: bold;
margin-bottom: .65em;
}
.notice:before {
content: "";
background: url(https://i.servimg.com/u/f14/20/04/68/98/pclyd510.png) no-repeat 100% 0;
width: 33px;
height: 40px;
position: absolute;
left: -34px;
top: 9px;
}
.notice-success {
background-color: #EEF4D4;
color: #596C26;
border: 1px solid #8FAD3D;
}
.notice-success:before {
background-position: 100% 0;
}
.notice-warn {
background-color: #FFEA97;
color: #796100;
border: 1px solid #E1B500;
}
.notice-warn:before {
background-position: 100% -800px;
}
.notice-alert {
background-color: #EFCEC9;
color: #933628;
border: 1px solid #AE3F2F;
}
.notice-alert:before {
background-position: 100% -400px;
}
.notice-info {
background-color: #C6D8F0;
color: #285797;
border: 1px solid #4381CD;
}
.notice-info:before {
background-position: 100% -1200px;
}
Autres propositions de balises supplémentairesNous vous proposons ici d'autres exemples de balises supplémentaires qu'il est possible de créer. Vous pouvez choisir de les utiliser et/ou de les modifier à votre convenance.
Pour chaque balise vous trouverez la définition de la balise (à ajouter à l'endroit indiqué dans le code : "Ajoutez ici les balises supplémentaires souhaitées ou vos balises personnalisées") ainsi que, dans certains cas, un code Javascript complémentaire pour afficher correctement la balise. Ajoutez-le là encore si nécessaire à l'endroit indiqué dans le code : "Si vous souhaitez ajouter une ou des balises proposées nécessitant un ou des JS complémentaire-s, ajoutez-le-s ici".
Balise guest
- Voir illustration :
La balise guest permet de masquer visuellement un contenu aux invités, les invitant à s'inscrire pour le consulter. Vous pouvez personnaliser le message affiché aux invités en modifiant l'option de la balise :
- Code:
[guest="Ceci est un secret réservé aux utilisateurs assidus de Forumactif !"]Groumph a pris sa retraite à l'âge de... bref, trop tôt ![/guest]
Le contenu doit être un nombre, entier ou décimal. Vous pouvez modifier le message aux invités par défaut en modifiant le paramètre defaultOption.
Remarque : Le Javascript peut être désactivé par un utilisateur dans les paramètres de son navigateur, le contenu réservé aux membres de la balise lui sera alors accessible, de même qu'il peut y avoir une latence avant l'exécution du JS et la suppression du contenu restreint. Utilisez cette balise en connaissance de cause pour encourager les invités à s'inscrire mais jamais pour cacher des informations importantes voire confidentielles.
Définition de la balise
- Code:
{
tag: 'guest',
close: true,
defaultOption: 'Vous devez être connecté pour voir ce contenu.',
replacement: '<div class="guest">{content}</div>',
replace: function(option, content) {
if (_userdata.session_logged_in < 1) {
return option;
}
else {
return content;
}
}
},
Balise prog
- Voir illustration :
La balise prog permet de créer des barres de progression visuelles dans les messages. Vous pouvez personnaliser la couleur en utilisant l'option de la balise :
- Code:
[prog="blue"]90[/prog]
Définition de la balise
- Code:
{
tag: 'prog',
close: true,
defaultOption: '#Af5f5f',
replacement: '<div class="progression" style="height:20px;width:40%;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;position:relative"><span class="prog-progress" style="border-radius:5px;height:100%;width:12%;background-color:{option};position:absolute;"></span><span class="prog-number" style="float:right;padding-right: 4px;opacity:0.9">{content} %</span></div>',
}
Code Javascript complémentaire
- Code:
/*BBCode prog*/
let progress = document.querySelectorAll('.progression .prog-progress');
let values = document.querySelectorAll('.progression .progression .prog-number');
for (let i = 0; i < progress.length; i++) {
let width = values[i].innerHTML;
width = parseFloat(width.replace(',', '.'));
width = (isNaN(width)) ? 'auto' : width;
// Pour des raisons de lisibilité, si le % est supérieur à 100, le width reste à 100.
width = (width > 100) ? 100 : width;
progress[i].style.width = width +'%';
}
Balise hidemsg
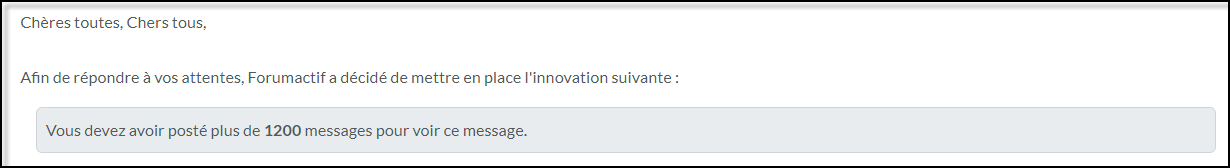
- Voir illustration :
La balise hidemsg permet de cacher un contenu aux membres ayant moins de option messages sur le forum (et aux invités). Les administrateurs et modérateurs ne sont pas concernés par la restriction. Cette balise a pour effet de supprimer par ailleurs le bouton "Citation" et "Multi-citation" (s'il y a lieu) si le membre ne peut pas accéder au contenu caché :
- Code:
[hidemsg="50"]Si vous voyez ceci, vous avez posté plus de 50 messages[/hidemsg]
Remarque : Le Javascript peut être désactivé par un utilisateur dans les paramètres de son navigateur, le contenu restreint de la balise lui sera alors accessible, de même qu'il peut y avoir une latence avant l'exécution du JS et la suppression du contenu restreint. Utilisez cette balise en connaissance de cause pour encourager les membres à poster mais jamais pour cacher des informations importantes voire confidentielles.
Définition de la balise
- Code:
{
tag: 'hidemsg',
close: true,
replacement: '<div class="card hidemsg" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidemsg-option">{option}</span>{content}</div>',
}
Code Javascript complémentaire
- Code:
/*BBCode hidemsg, hidepoints ET hidereput - NE PAS INSERER PLUSIEURS FOIS*/
var Quotelink = (function() {
if($("#mpage-body-modern").length) return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FIN hidemsg, hidepoints ET hidereput*/
/*BBCode hidemsg*/
$(".hidemsg").each(function() {
var lim = parseInt($(this).find(".hidemsg-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["user_posts"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Vous devez avoir posté plus de "+lim+" messages pour voir ce message.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Remarque : Le début du code (se référer aux commentaires) ne doit être inséré qu'une seule fois pour les trois balises hidepoints, hidereput et hidemsg, si vous en utilisez plusieurs.
Balise hidepoints
- Voir illustration :
La balise hidepoints permet de cacher un contenu aux membres ayant moins de option points sur le forum (et aux invités). Les administrateurs et modérateurs ne sont pas concernés par la restriction. Cette balise a pour effet de supprimer par ailleurs le bouton "Citation" et "Multi-citation" (s'il y a lieu) si le membre ne peut pas accéder au contenu caché :
- Code:
[hidepoints="50"]Si vous voyez ceci, vous avez plus de 50 points.[/hidepoints]
Remarque : Le Javascript peut être désactivé par un utilisateur dans les paramètres de son navigateur, le contenu restreint de la balise lui sera alors accessible, de même qu'il peut y avoir une latence avant l'exécution du JS et la suppression du contenu restreint. Utilisez cette balise en connaissance de cause pour encourager les membres à poster mais jamais pour cacher des informations importantes voire confidentielles.
Définition de la balise
- Code:
{
tag: 'hidepoints',
close: true,
replacement: '<div class="card hidepoints" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidepoints-option">{option}</span>{content}</div>',
}
Code Javascript complémentaire
- Code:
/*BBCode hidepoints, hidereput ET hidemsg - NE PAS INSERER PLUSIEURS FOIS*/
var Quotelink = (function() {
if($("#mpage-body-modern").length) return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FIN hidepoints, hidereput ET hidemsg*/
/*BBCode hidepoints*/
$(".hidepoints").each(function() {
var lim = parseInt($(this).find(".hidepoints-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["user_points"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Vous devez avoir plus de "+lim+" points pour voir ce message.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Remarque : Le début du code (se référer aux commentaires) ne doit être inséré qu'une seule fois pour les trois balises hidepoints, hidereput et hidemsg, si vous en utilisez plusieurs.
Balise hidereput
- Voir illustration :
La balise hidereput permet de cacher un contenu aux membres ayant moins de option points de réputation sur le forum (et aux invités). Les administrateurs et modérateurs ne sont pas concernés par la restriction. Cette balise a pour effet de supprimer par ailleurs le bouton "Citation" et "Multi-citation" (s'il y a lieu) si le membre ne peut pas accéder au contenu caché :
- Code:
[hidereput="50"]Si vous voyez ceci, vous avez plus de 50 points de réputation.[/hidereput]
Remarque : Le Javascript peut être désactivé par un utilisateur dans les paramètres de son navigateur, le contenu restreint de la balise lui sera alors accessible, de même qu'il peut y avoir une latence avant l'exécution du JS et la suppression du contenu restreint. Utilisez cette balise en connaissance de cause pour encourager les membres à poster mais jamais pour cacher des informations importantes voire confidentielles.
Définition de la balise
- Code:
{
tag: 'hidereput',
close: true,
replacement: '<div class="card hidereput" style="min-width:50%;padding:.5em;margin: 1em;border-radius:5px;border:1px solid #ced4da;background-color:#e9ecef;"><span style="display:none" class="hidereput-option">{option}</span>{content}</div>',
}
Code Javascript complémentaire
- Code:
/*BBCode hidereput, hidepoints ET hidemsg - NE PAS INSERER PLUSIEURS FOIS*/
var Quotelink = (function() {
if($("#mpage-body-modern").length) return '.post-quote';
if (_userdata["tpl_used"]=='subsilver') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='prosilver') return '.i_icon_quote, .profile-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='punbb') return '.i_icon_quote, .post-options img[id^="postmq"]';
if (_userdata["tpl_used"]=='invision') return '.i_icon_quote, .posting-icons img[id^="postmq"]';
if (_userdata["tpl_used"]=='modernbb') return '.ion-quote, .btn-quote-multi';
if (_userdata["tpl_used"]=='awesomebb') return '.btn-quote, .btn-quote-multi';
})();
/*FIN hidereput, hidepoints ET hidemsg*/
/*BBCode hidereput*/
$(".hidereput").each(function() {
var lim = parseInt($(this).find(".hidereput-option").text(),10);
if ( ((_userdata.session_logged_in < 1 ) || (_userdata["point_reputation"] < lim)) && (_userdata.user_level != 1) && (_userdata.user_level != 2) ) {
$(this).html("Vous devez avoir plus de "+lim+" points de réputation pour voir ce message.");
if($(this).closest(".post-wrap").length) { /*AwesomeBB*/
$(this).closest(".post-wrap").find(Quotelink).remove();
}
else if($(this).closest(".post").length) { /*Autres*/
$(this).closest(".post").find(Quotelink).remove();
}
}
});
Remarque : Le début du code (se référer aux commentaires) ne doit être inséré qu'une seule fois pour les trois balises hidereput, hidepoints et hidemsg, si vous en utilisez plusieurs.
Balise mark
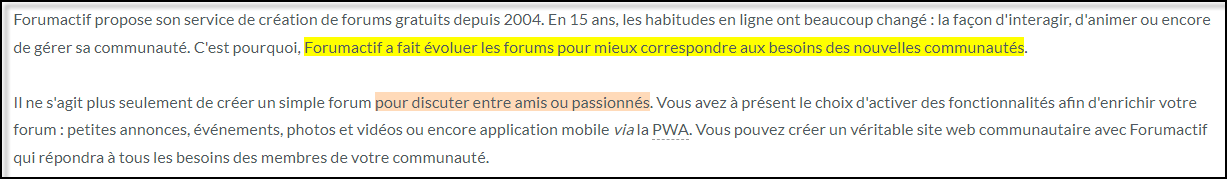
- Voir illustration :
Cette balise aura pour effet de surligner son contenu de la couleur option (jaune par défaut). Vous pouvez modifier la couleur par défaut de surlignage en modifiant le paramètre defaultOption. :
- Code:
[mark="red"]Texte surligné en rouge[/mark]
Définition de la balise
- Code:
{
tag: 'mark',
close: true,
replacement: '<span style="background-color: {option};">{content}</span>',
}
Balise spoilerinline
- Voir illustration :
La balise spoilerinline vous permettra de créer des spoilers "en ligne", par floutage du contenu de la balise. Au survol du contenu le floutage sera supprimé, permettant la lecture.
Définition de la balise
- Code:
{
tag: 'spoilerinline',
close: true,
replacement: '<span class="spoilerinline">{content}</span>',
}
Code CSS complémentaireCette balise ne nécessite pas un code JS mais un code CSS supplémentaire pour le floutage des contenus.
Panneau d'administration Affichage Couleurs - Feuille de style CSS
Ajoutez ce code :
- Code:
.spoilerinline{
-webkit-filter: blur(6px);
-o-filter: blur(6px);
-moz-filter: blur(6px);
-ms-filter: blur(6px);
filter: blur(6px);
}
.spoilerinline:hover, .spoilerinline:focus, .spoilerinline:active {
-webkit-filter: blur(0px);
-o-filter: blur(0px);
-moz-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
Balise infobulle
- Voir illustration :
La balise infobulle vous permet de créer une infobulle avec le texte que vous souhaitez en option de la balise.
- Code:
[infobulle="HyperText Markup Language"]HTML[/infobulle] est un des langages de programmation indispensables à l'affichage de contenus.
Définition de la balise
- Code:
{
tag: 'infobulle',
close: true,
replacement: '<span class="tooltippy" title="{option}">{content}</span>',
}
Codes Javascripts ET CSS complémentaires
Insertion du script :
- Code:
/* BBcode infobulle */
// Sélectionner tous les liens ayant l'attribut rel valant tooltip
$('.tooltippy').mouseover(function(e) {
// Récupérer la valeur de l'attribut title et l'assigner à une variable
var tip = $(this).attr('title');
// Supprimer la valeur de l'attribut title pour éviter l'infobulle native
$(this).removeAttr('title');
// Insérer notre infobulle avec son texte dans la page
$(this).append('<div id="tooltip">' + tip + '</div>');
// Ajuster les coordonnées de l'infobulle
$('#tooltip').css('top', e.pageY + 10 );
$('#tooltip').css('left', e.pageX + 20 );
// Faire apparaitre l'infobulle avec un effet fadeIn
$('#tooltip').fadeIn('500');
$('#tooltip').fadeTo('10',0.8);
}).mousemove(function(e) {
// Ajuster la position de l'infobulle au déplacement de la souris
$('#tooltip').css('top', e.pageY + 10 );
$('#tooltip').css('left', e.pageX + 20 );
}).mouseout(function() {
// Récupérer la valeur stockée
var tip = $('div#tooltip');
// Réaffecter la valeur de l'attribut title
$(this).attr('title',$(tip).html());
// Supprimer notre infobulle
$(this).children('div#tooltip').remove();
});
Insertion du CSS :
Cette balise nécessite également un code CSS pour l'apparence de l'infobulle personnalisée.
Panneau d'administration Affichage Couleurs - Feuille de style CSS
Ajoutez ce code :
- Code:
/* Infobulle BBCode personnalisé */
/* Permet de définir la mise en forme de l'infobulle */
#tooltip {
background-color: #222;
border-radius: 3px;
color: #FFF ;
font-size: 0.815em;
max-width: 400px;
padding: 3px 10px;
position: absolute;
}
/* Permet de souligner le lien contenant l'infobulle */
.tooltippy{
border-bottom:1px dashed #999
}
Balise latex
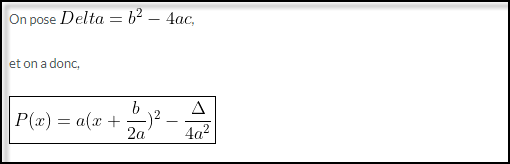
- Voir illustration :
La balise latex vous permet d'insérer des formules mathématiques en LaTeX sur votre forum.
- Code:
[latex]P(x)=a(x+\dfrac{b}{2a})^2 - \dfrac{\Delta}{4a^2}[/latex]
Remarque : [latex="latexresult"][/latex] permet d'obtenir la formule encadrée, par exemple pour un résultat final.
Définition de la balise
- Code:
{
tag: 'latex',
close: true,
defaultOption: 'latex',
replacement: '<span class="{option}">{content}</span>',
}
Code Javascript complémentaire
- Code:
/*
* jsLaTeX v1.2.2 - A jQuery plugin to directly embed LaTeX into your website or blog
*
* Copyright (c) 2009 Andreas Grech
*
* Licensed under the WTFPL license:
* http://www.wtfpl.net/about/
*
* http://dreasgrech.com
*/
(function ($) {
var attachToImage = function () {
return $("<img/>").attr({
src: this.src
});
},
formats = {
'gif': attachToImage,
'png': attachToImage,
},
sections = {
'{f}': 'format',
'{e}': 'equation'
},
escapes = {
'+': '2B',
'=': '3D'
};
$.fn.latex = function (opts) {
opts = $.extend({},
$.fn.latex.defaults, opts);
opts.format = formats[opts.format] ? opts.format : 'gif';
return this.each(function () {
var $this = $(this),
format, s, element, url = opts.url;
opts.equation = $.trim($this.text());
for (s in sections) {
if (sections.hasOwnProperty(s) && (format = url.indexOf(s)) >= 0) {
url = url.replace(s, opts[sections[s]]);
}
}
for (s in escapes) {
if (escapes.hasOwnProperty(s) && (format = url.indexOf(s)) >= 0) {
url = url.replace(s, '%' + escapes[s]);
}
}
opts.src = url;
element = formats[opts.format].call(opts);
$this.html('').append(element);
if (opts.callback) {
opts.callback.call(element);
}
});
};
$.fn.latex.defaults = {
format: 'gif',
url: 'https://latex.codecogs.com/{f}.latex?{e}'
};
}(jQuery));
$(function() {
$(".latex").latex();
$(".latexresult").latex({
callback: function() {
this.css({
'border': '1px solid black',
'padding': '4px'
});
}
});
});
Ajout de boutons dans l'éditeur pour ces balises personnaliséesUne fois vos balises ajoutées, vous pouvez souhaitez ajouter des boutons à l'éditeur de messages pour vos balises personnalisées. Cela peut être fait avec le JavaScript suivant, à ajouter à la fin du Javascript installé précédemment.
- Code:
$(function(){$(function(){
/*Ajout d'un bouton */ $('<a class="sceditor-button" unselectable="on" title="Texte au survol"><div unselectable="on" style="background-image:url(urlimage)">Titre du bouton</div></a>').insertAfter('.sceditor-button-youtube').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("ouverture","fermeture");
}); /*Fin ajout d'un bouton*/
})});
Il vous suffit de remplacer les éléments suivants :
- Texte au survol par le texte que vous voulez voir au survol du bouton (exemple : Avertissement) ;
- urlimage par l'adresse de l'image du bouton, par exemple https://2img.net/i/fa/icon_twemoji.png ;
- Titre du bouton... par le titre du bouton (il est conseillé que ce soit le même que le texte au survol) ;
- ouverture par la balise ouvrante, par exemple [success] ou encore [success=""] ;
- fermeture par la balise fermante, par exemple [/success] ou par une chaine vide si la balise est non-fermante.
Pour ajouter plusieurs boutons, il suffit de copier-coller le bloc encadré par les commentaires /*Ajout d'un bouton*/
|
 Création de balises BBCode personnalisées
Création de balises BBCode personnalisées

 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par
par