code pour les notifications
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 code pour les notifications
code pour les notifications
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
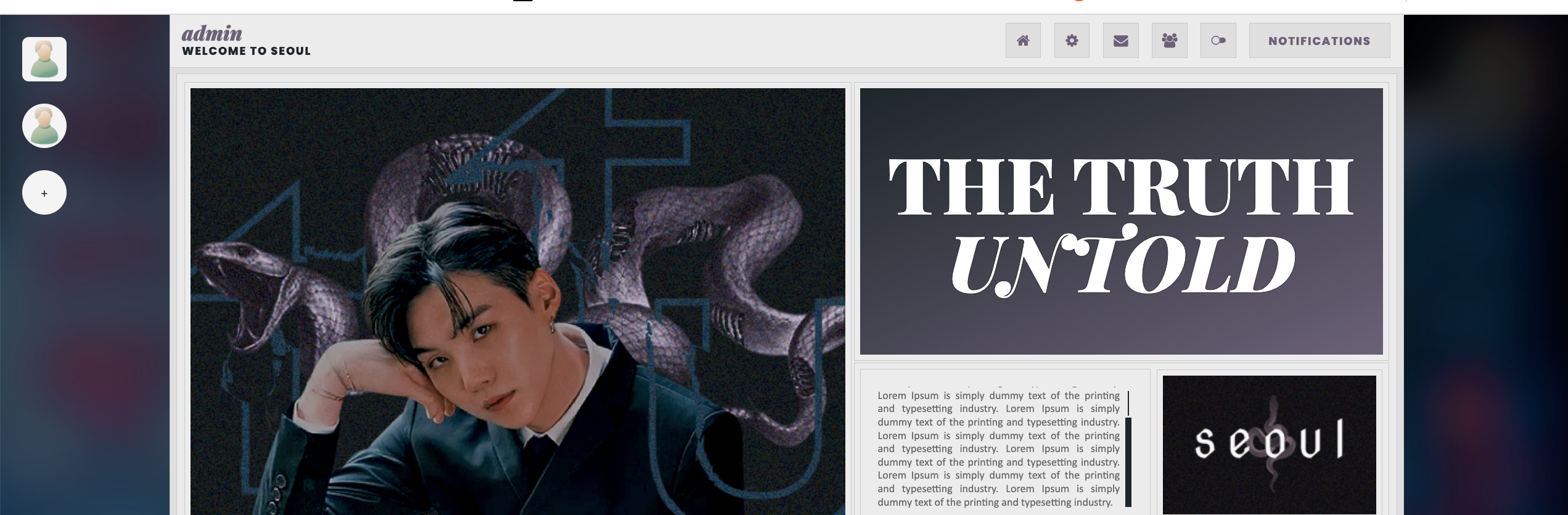
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 11/07
Lien du forum : https://thetruthuntold.forumactif.com/
Description du problème
Bonjour à tous
Je me permets de venir vers vous car nous avons un petit problème avec la barre d'accueil de notre forum, nous aimerions beaucoup placer les notifications avec les autres "icones" de notre barre de navigation mais il y a un truc que l'on doit faire de travers car elle ne se retrouve pas placer au bon endroit et nous ne savons pas comment bien la placer... nous aurions besoin d'un peu d'aide de vos connaissances si c'est possible s'il vous plaît.

en image plus haut, vous pourrez retrouver ce que l'on cherche à faire.. et juste ici, sur notre forum test, ce que l'on a. https://colormeblue.forumactif.com/ (on y est presque juste le placement est défaillant...)
voici nos codes au besoin !
- overall header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://dl.dropbox.com/s/dex0xu7v3bxe5c7/cpf.css" rel="stylesheet">
<link href="//solrainha.github.io/saturnicons/saturnicons.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.1/font/bootstrap-icons.css">
<link href="https://use.fontawesome.com/5a4b476401.css" media="all" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Playfair+Display:ital,wght@0,400;0,500;0,600;0,700;0,800;0,900;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<script src="https://static.tumblr.com/zd7jnbb/TDPpnlgj3/jquery.style-my-tooltips.js"></script><link href="https://static.tumblr.com/zd7jnbb/nzwpnlgii/style-my-tooltips.css" /><script>(function($){$(document).ready(function(){$("[title]").style_my_tooltips({tip_follows_cursor:true,tip_delay_time:0,tip_fade_speed:0 });});})(jQuery);</script><script type="text/javascript">function selectCode(e) {var doc = document, text = $(e).closest("dl").find(".cont_code,code").get(0), range, selection;if (doc.body.createTextRange) {range = document.body.createTextRange();range.moveToElementText(text);range.select();} else if (window.getSelection) {selection = window.getSelection(); range = document.createRange();range.selectNodeContents(text);selection.removeAllRanges();selection.addRange(range);}};</script>
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div class="summer_navegacion">
<div class="summer_navbar_one"><div class="usuario">
<a class="SDprofile" href=""><name><script>document.write(_userdata.username);</script></name> </a>
<script>(_userdata.user_id >= 0) ? jQuery('.SDprofile').attr('href', '/u' + _userdata.user_id).attr("target","_blanck"): jQuery('.SDprofile').attr('href', 'javascript:void(0)');</script>
</div>welcome to seoul</div>
<div class="summer_navbar_navlinks">
<a href="/" title="Accueil"><i class="fa fa-home"></i></a>
<!-- BEGIN switch_user_logged_in -->
<a href="/profile?mode=editprofile" title="Profil"><i class="fa fa-cog"></i></a>
<a href="/privmsg?folder=inbox" id="newmp" title="Messagerie"><i class="fa fa-envelope"></i></a>
<!-- END switch_user_logged_in -->
<a href="/memberlist" title="Membres"><i class="fa fa-group"></i></a>
<!-- BEGIN switch_user_logged_in -->
<a href="/login?logout=1" title="Déconnexion"><i class="bi bi-toggle2-off"></i></a>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="/register" title="S'enregistrer"><i class="fa fa-plus"></i></a>
<a href="/login" title="Connexion"><i class="bi bi-toggle2-on"></i></a>
<!-- END switch_user_logged_out -->
<ul class="linklist navlinks{NAVBAR_BORDERLESS}" style="display:none;"><li>{GENERATED_NAV_BAR}</li></ul>
</div></div>
<div class="smd-header">
<div class="smd-hd1"></div>
<div class="smd-hd2">
<div class="smd-name">the truth <i>untold</i></div>
<div class="smd-desc1">
<div class="smd-desc2">
<section>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</section>
</div>
<div class="smd-desc3"></div></div>
</div>
</div>
<div class="smd-frase">I GOT THIS FEELING ON A SUMMER DAY</div>
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
- css barre de navigation:
- Code:
/* --- FONDO DEL FORO --- */
body { background-image: url(https://www.zupimages.net/up/22/27/6k2s.png); background-size: cover; background-attachment: fixed; margin: 0!important; padding: 0!important; text-align: justify; }
/* --- FORMA DEL FORO --- */
#wrap { background: var(--ac-main); border: var(--ac-border); margin: 0 auto; overflow: hidden; width: 1100px; }
/* --- MENU EN DOS PARTES --- */
.summer_navegacion { background: var(--ac-box-1); border: var(--ac-border); border-top: 0; height: 47px; margin-left: -6px; position: fixed; top: 0; width: 1110px; z-index: 99; }
/*primera parte*/
.summer_navbar_one { color: var(--color-1); float: left; font: 800 10px var(--a-sb); letter-spacing: 1px; margin-left: 3px; padding: 7px; text-align: left; text-transform: uppercase; }
.summer_navbar_one name { color: var(--color-2); font: 900 18px var(--a-tt); font-style: italic; letter-spacing: 0; line-height: 100%; text-align: justify; text-transform: lowercase; }
/*segunda parte*/
.summer_navbar_navlinks { float: right; display: flex; align-items: center; height: 46px; padding-right: 10px; }
.summer_navbar_navlinks a { background: var(--ac-main); margin-left: 12px; font-size: 13px; border: var(--ac-border); height: 20px; width: 20px; padding: 5px; text-align: center; display: flex; align-items: center; justify-content: center; }
.new-message { background: var(--color-2)!important; color: var(--ac-box-1)!important; }
- css de notification:
- Code:
#fa_left, #fa_left_hidden {display: none!important;}
#fa_search, #fa_search_hidden {display: none!important;}
#fa_share, #fa_share_hidden {display: none!important;}
#fa_menu, #fa_menu_hidden {display: none!important;}
#fa_hide, #fa_hide_hidden {display: none!important;}
#fa_toolbar {left: 0;background: transparent;z-index: 999;padding: 1px 18px;}
#fa_welcome, #fa_right #fa_notifications {line-height: 30px;padding: 0 5px;font: 800 10px var(--a-sb);letter-spacing: 1px;color: #725d7b;text-transform: uppercase;background: var(--ac-main);margin-left: 12px;border: var(--ac-border);height: 17px;width: 115px;padding: 5px;padding-top: 8px;text-align: center;display: flex;align-items: center;}
#fa_right {position: absolute;top: 30px;right: 80px;text-transform: lowercase;}
#fa_toolbar #fa_right #notif_list li.see_all {
color: #000;
background-color: #e0e0e0;
padding: 0.7em!important;
text-align: right;
text-transform: uppercase;
font: 800 8px var(--a-sb);
letter-spacing: 1px;
border: var(--ac-border);
}
#fa_toolbar #fa_right #notif_list li.see_all a {
color: #000;
width: 100%;
}
merci d'avance

 Re: code pour les notifications
Re: code pour les notifications
Un petit up s’il vous plaît 

 Re: code pour les notifications
Re: code pour les notifications
Bonjour,
Voici un sujet qui devrait vous aider : Mettre les notification (toolbar) dans barre de navigation
Mettre les notification (toolbar) dans barre de navigation
Dans votre cas, on adapterait le script pour écrire un chemin différent, puisque vous souhaitez un emplacement différent.
(comme le lien ne fait pas que contenir /login, j'utilise un sélecteur *= qui cible tout lien contenant "/login")
https://www.w3schools.com/cssref/css_selectors.asp
https://api.jquery.com/after/
Bon ici il y a une petite particularité en plus chez vous, qui a complexifié considérablement la chose, au niveau de votre barre de navigation. Je vous passe les détails mais en gros, cela a créé un souci dans le calcul de la position (réalisé par le script de la Toolbar de FA) de la bulle de notifications "notif_list", qui a fait qu'il a fallu trouver une solution un peu plus technique. En gros, sans le passage ajouté de la ligne 5 à la ligne 20, la bulle se placerait au milieu de la page, ce qui fait qu'elle aurait eu un affichage décalé par rapport au bouton notifications.
La technique utilisée https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver/observe
Pour cette partie-là, pensez à envoyer des pastilles pour la gorge à @Toryudo, puisque c'est lui qui a passé +30 minutes à potasser dessus.
Une fois le script installé, et si vous avez suivi la procédure indiquée dans l'autre sujet, les notifications sont à la place prévue. Il ne reste donc plus que les personnalisations css :
On ajoute un width 100% sur le fa_notifications pour qu'elle puisse occuper l'espace qu'il faut.
On corrige la couleur de fond de la fa_toolbar, qui est chargée puisqu'on exploite son "notifications", mais on n'a pas besoin de la voir dans le cas présent.
Puis on ajuste la position de la bulle de notif en hauteur (ce qui est faisable en css, ouf ! le left et le right aussi normalement mais ce n'est pas aussi simple avec le script...).
Voilà, pour le reste, ce sera du fignolage.
Une dernière chose, dans votre template overall_header, ligne 288, vous avez la ligne
Voici un sujet qui devrait vous aider :
 Mettre les notification (toolbar) dans barre de navigation
Mettre les notification (toolbar) dans barre de navigationDans votre cas, on adapterait le script pour écrire un chemin différent, puisque vous souhaitez un emplacement différent.
- Code:
$(function () {
var checkExist = setInterval(function () {
$(".summer_navbar_navlinks a[href*='/login']").after($("#fa_notifications"));
const targetNode = document.getElementById('notif_list');
const config = {
attributes: true
};
const callback = function (mutationList, observer) {
var calcul = $('#fa_notifications').offset().left + $('#fa_notifications').width() - $('#wrap').width() + 10;
for (const mutation of mutationList) {
if (mutation.type === 'attributes') {
$('#notif_list').css('margin-left', calcul);
}
}
};
const observer = new MutationObserver(callback);
observer.observe(targetNode, config);
clearInterval(checkExist);
}, 100);
});
(comme le lien ne fait pas que contenir /login, j'utilise un sélecteur *= qui cible tout lien contenant "/login")
https://www.w3schools.com/cssref/css_selectors.asp
https://api.jquery.com/after/
Bon ici il y a une petite particularité en plus chez vous, qui a complexifié considérablement la chose, au niveau de votre barre de navigation. Je vous passe les détails mais en gros, cela a créé un souci dans le calcul de la position (réalisé par le script de la Toolbar de FA) de la bulle de notifications "notif_list", qui a fait qu'il a fallu trouver une solution un peu plus technique. En gros, sans le passage ajouté de la ligne 5 à la ligne 20, la bulle se placerait au milieu de la page, ce qui fait qu'elle aurait eu un affichage décalé par rapport au bouton notifications.
La technique utilisée https://developer.mozilla.org/en-US/docs/Web/API/MutationObserver/observe
Pour cette partie-là, pensez à envoyer des pastilles pour la gorge à @Toryudo, puisque c'est lui qui a passé +30 minutes à potasser dessus.
Une fois le script installé, et si vous avez suivi la procédure indiquée dans l'autre sujet, les notifications sont à la place prévue. Il ne reste donc plus que les personnalisations css :
On ajoute un width 100% sur le fa_notifications pour qu'elle puisse occuper l'espace qu'il faut.
On corrige la couleur de fond de la fa_toolbar, qui est chargée puisqu'on exploite son "notifications", mais on n'a pas besoin de la voir dans le cas présent.
Puis on ajuste la position de la bulle de notif en hauteur (ce qui est faisable en css, ouf ! le left et le right aussi normalement mais ce n'est pas aussi simple avec le script...).
- Code:
#fa_left, #fa_search, #fa_share, #fa_welcome, #fa_hide {
display: none !important;
}
#fa_notifications {
width: 100%;
font-weight: bold;
}
#fa_toolbar {
background-color: transparent;
}
#notif_list {
top: 40px;
position: fixed !important;
}
Voilà, pour le reste, ce sera du fignolage.
Une dernière chose, dans votre template overall_header, ligne 288, vous avez la ligne
- Code:
<ul class="linklist navlinks{NAVBAR_BORDERLESS}" style="display:none;"><li>{GENERATED_NAV_BAR}</li></ul>
- Code:
<!-- <ul class="linklist navlinks{NAVBAR_BORDERLESS}"><li>{GENERATED_NAV_BAR}</li></ul> -->

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: code pour les notifications
Re: code pour les notifications
C'est parfait, merci énormément à vous deux.
c'est tout beau maintenant et fonctionnel.
c'est tout beau maintenant et fonctionnel.

 Sujets similaires
Sujets similaires» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Code qui ne fonctionne pas ni quand on l'intègre dans le corps des messages pour avoir une apparence différente pour le dit message, ni pour les généralités de la page d'acceuil
» Code html pour intégration de vidéos pour la page d'accueil.
» Le code de personnalisation du titre des notifications dans la barre d'outil n'est plus actif
» Notifications pour rien
» Code qui ne fonctionne pas ni quand on l'intègre dans le corps des messages pour avoir une apparence différente pour le dit message, ni pour les généralités de la page d'acceuil
» Code html pour intégration de vidéos pour la page d'accueil.
» Le code de personnalisation du titre des notifications dans la barre d'outil n'est plus actif
» Notifications pour rien
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par truthuntold Lun 11 Juil 2022 - 12:20
par truthuntold Lun 11 Juil 2022 - 12:20



