déformation d'un code dans la liste des membres selon le navigateur.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 déformation d'un code dans la liste des membres selon le navigateur.
déformation d'un code dans la liste des membres selon le navigateur.
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
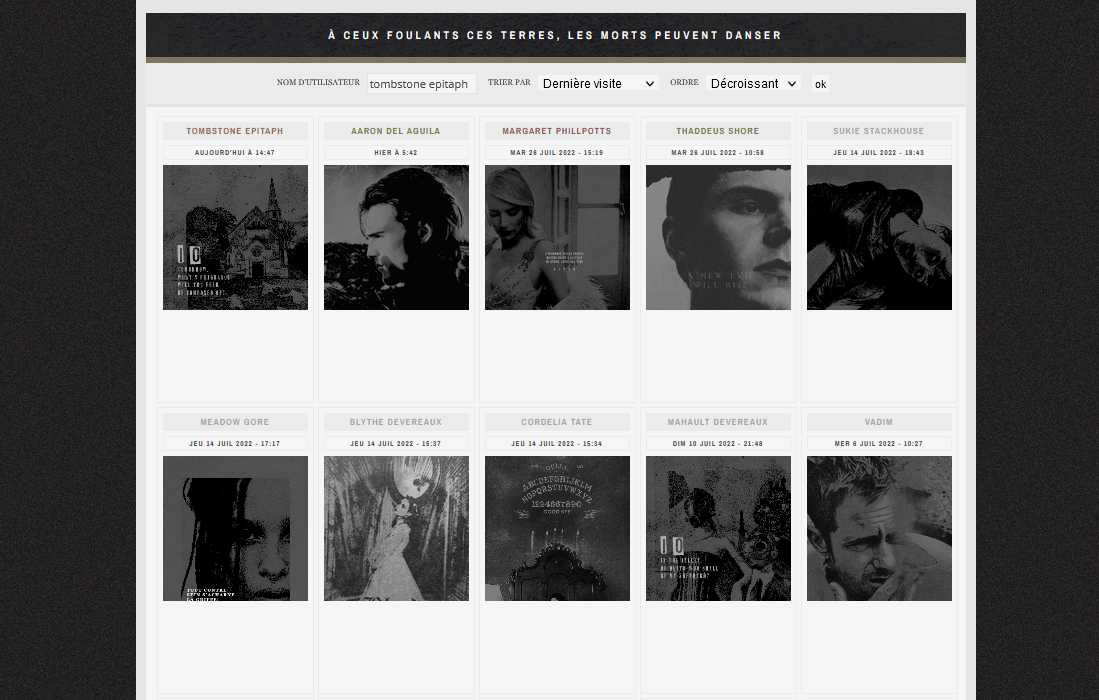
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis l'installation d'un effet coulissant du bas vers le haut dans la liste des membres.
Lien du forum : https://inexorableoath-test.forumactif.com/
Description du problème
bonjour,je me permets de poster aujourd'hui, car j'ai un petit soucis de code déformé au niveau de la liste des membres mais qui n'apparait que sur mozilla firefox. personnellement j'utilise google chrome et pas de problème de ce côté-ci, le code dans la liste des membres s'affiche correctement. mais j'ai beau chercher, le problème persiste et je ne parviens pas à le régler seule. celui-ci est apparu après l'installation d'un effet coulissant allant du bas vers le haut sur les avatars des membres; et je ne sais malheureusement pas comment m'y prendre pour l'optimiser sur mozilla sans casser le code ou que les avatars perdent de leur qualité graphique.
si une âme charitable a la réponse à ce petit soucis, je lui en serais infiniment reconnaissante.
merci d'avance, et bonne journée à vous.

 Re: déformation d'un code dans la liste des membres selon le navigateur.
Re: déformation d'un code dans la liste des membres selon le navigateur.
Bonjour,
J'ai l'impression que ça viendrait des display table, table-row et table-cell.
Quel effet recherchiez vous en affichant vos div comme des éléments d'un tableau ?
En fonction de votre réponse à cette question :
Première possibilité : se passer de ces display complexes et ainsi simplifier le code et donc éviter les bugs d'affichage.
Deuxième possibilité, en gardant la table : ajouter les propriétés css "object-fit" et "object-position" pour redimensionner les avatars à 145px de hauteur dans les déformer :
J'ai l'impression que ça viendrait des display table, table-row et table-cell.
Quel effet recherchiez vous en affichant vos div comme des éléments d'un tableau ?
En fonction de votre réponse à cette question :
Première possibilité : se passer de ces display complexes et ainsi simplifier le code et donc éviter les bugs d'affichage.
Deuxième possibilité, en gardant la table : ajouter les propriétés css "object-fit" et "object-position" pour redimensionner les avatars à 145px de hauteur dans les déformer :
- Code:
.io_list_mem img {
width: 100%;
height: 145px;
object-fit: cover;
object-position: top;
filter: grayscale(100%) !important;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: déformation d'un code dans la liste des membres selon le navigateur.
Re: déformation d'un code dans la liste des membres selon le navigateur.
omg merci beaucoup ça fonctionne en effet, c'est super blblbl. 
et j'avoue avoir calqué sur un tuto sans trop savoir maîtriser complètement ces fameuses div, c'est le seul que j'avais trouvé pour pouvoir mettre en place ce fameux effet coulissant bas/haut; mais je craignais de trop y toucher de crainte que tout ne casse.
en tout cas c'est très gentil d'avoir pris le temps de me répondre et me permettre de régler ce petit soucis,
bonne fin de journée à toi, et encore merci.


et j'avoue avoir calqué sur un tuto sans trop savoir maîtriser complètement ces fameuses div, c'est le seul que j'avais trouvé pour pouvoir mettre en place ce fameux effet coulissant bas/haut; mais je craignais de trop y toucher de crainte que tout ne casse.
en tout cas c'est très gentil d'avoir pris le temps de me répondre et me permettre de régler ce petit soucis,
bonne fin de journée à toi, et encore merci.

 Sujets similaires
Sujets similaires» Cacher les membres inactifs dans la liste des membres du forum.
» Changer couleur des nouveaux membres dans la liste des membres...
» des membres supprimés du forum de nouveau dans la liste des membres
» Changer le lien des membres dans la liste des membres
» Enlever le style des membres dans la liste des membres
» Changer couleur des nouveaux membres dans la liste des membres...
» des membres supprimés du forum de nouveau dans la liste des membres
» Changer le lien des membres dans la liste des membres
» Enlever le style des membres dans la liste des membres
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par d-elirium Lun 8 Aoû - 15:04
par d-elirium Lun 8 Aoû - 15:04

