Nouveau : La version ModernBB des forums Forumactif est maintenant responsive
Page 1 sur 1 • Partagez
 Nouveau : La version ModernBB des forums Forumactif est maintenant responsive
Nouveau : La version ModernBB des forums Forumactif est maintenant responsive
| Nouveau : La version ModernBB des forums Forumactif est maintenant responsive |
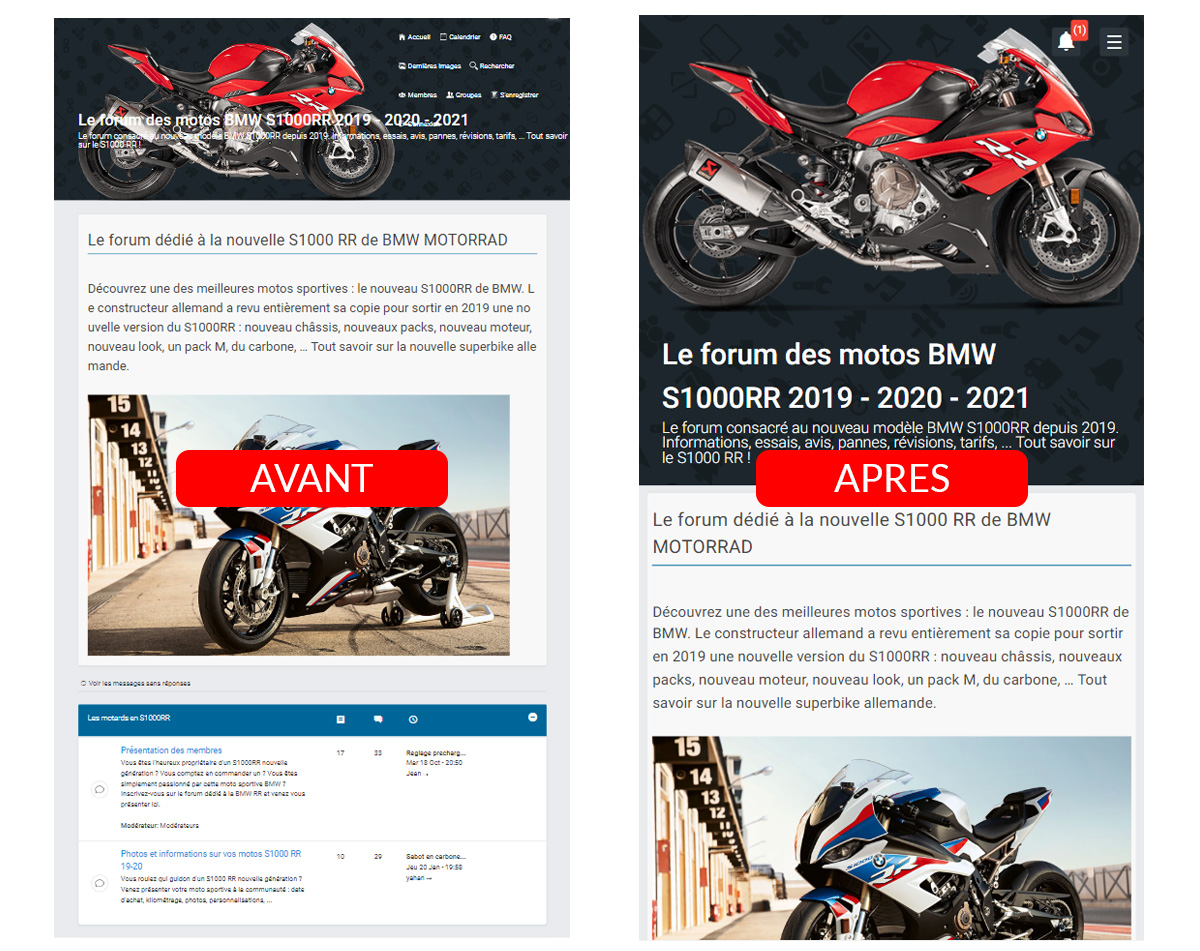
| Chers utilisateurs, La version ModernBB connait un grand succès depuis son lancement en 2017. Ce succès s'explique principalement par son apparence moderne sans pour autant dénaturer les forums. Malheureusement, cette version n'était pas "responsive"… jusqu'à aujourd'hui ! Car oui, vous êtes toujours plus nombreux à naviguer sur les forums Forumactif depuis un smartphone ou une tablette. C'est pourquoi, nous sommes heureux de vous annoncer qu'après un long travail réalisé par l'équipe technique, la version ModernBB des forums est maintenant responsive. C'est-à-dire que l'affichage du forum est maintenant optimisé pour les appareils mobiles, soit une meilleure expérience pour les membres et visiteurs sur ces petits écrans mais aussi possiblement un meilleur référencement sur les moteurs de recherche (surtout si vous forciez l'affichage de la version Web car votre forum n'était alors pas considéré comme "mobile-friendly"). Pour mieux vous illustrer ce changement, voici à quoi ressemblait un forum ModernBB sur mobile avant et à quoi il ressemble après cette mise à jour : Comme toujours, les administrateurs ayant personnalisé certains templates de leur forum sous ModernBB n'obtiendront pas automatiquement l'ensemble des mises à jour. De même, des problèmes d'affichage peuvent être visibles à cause du cache navigateur (pensez à le vider si c'est le cas). Enfin, les personnalisations CSS apportées par les utilisateurs peuvent entraîner des conflits ou des problèmes d'affichage du forum sur mobile. Si vous êtes dans ce cas, une astuce simple et (normalement) efficace consiste à retirer la ligne ci-dessous dans le template overall_header (si le template n'est pas modifié). Le forum devrait alors retrouver son apparence classique.
En espérant que cette petite nouveauté plaise à vos membres ! Nous vous disons à très bientôt pour de prochaines mises à jour. Votre équipe Forumactif. |
Dernière édition par Pinguino le Lun 21 Nov 2022 - 11:10, édité 1 fois

Pinguino- Adminactif

-

Messages : 13967
Inscrit(e) le : 02/05/2004
 Re: Nouveau : La version ModernBB des forums Forumactif est maintenant responsive
Re: Nouveau : La version ModernBB des forums Forumactif est maintenant responsive
| | Les administrateurs ayant personnalisé les templates suivants doivent prendre en considération les modifications ci-dessous : album_moderate_body, groupcp_info_body, groupcp_pending_info, index_box, memberlist_body, overall_header, topics_list_box, viewcomments_body et viewtopic_body. (Les administrateurs n’ayant pas personnalisé ce template ne sont pas concernés par ces modifications incluses nativement dans le template de base du forum) |
Pour la version ModernBB uniquement :
- album_moderate_body:
Remplacer :- Code:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td><a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a></td>
<td class="posts">{picrow.POSTER}</td>
<td>{picrow.TIME}</td>
<td>{picrow.CAT}</td>
<td class="posts">{picrow.LOCK}</td>
<td class="posts">{picrow.APPROVAL}</td>
<td class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
Par :- Code:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td>
<a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a>
<div class="mobile-visible">
<div><b>{L_POSTER} : </b>{picrow.POSTER}</div>
<div><b>{L_TIME} : </b>{picrow.TIME}</div>
<div><b>{L_CAT} : </b>{picrow.CAT}</div>
<div><b>{L_STATUS} : </b>{picrow.APPROVAL} {picrow.LOCK}</div>
<div class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></div>
</div>
</td>
<td class="posts mobile-hidden">{picrow.POSTER}</td>
<td class="mobile-hidden">{picrow.TIME}</td>
<td class="mobile-hidden">{picrow.CAT}</td>
<td class="posts mobile-hidden">{picrow.LOCK}</td>
<td class="posts mobile-hidden">{picrow.APPROVAL}</td>
<td class="posts mobile-hidden"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
- groupcp_info_body:
Remplacer- Code:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a></td>
<td>{MOD_POSTS}</td>
<td>{MOD_FROM}</td>
<td>{MOD_EMAIL_IMG}</td>
<td>{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a></td>
<td>{member_row.POSTS}</td>
<td>{member_row.FROM}</td>
<td>{member_row.EMAIL_IMG}</td>
<td>{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
Par- Code:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {MOD_POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {MOD_FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {MOD_EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {MOD_WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{MOD_POSTS}</td>
<td class="mobile-hidden">{MOD_FROM}</td>
<td class="mobile-hidden">{MOD_EMAIL_IMG}</td>
<td class="mobile-hidden">{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {memberrow.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{member_row.POSTS}</td>
<td class="mobile-hidden">{member_row.FROM}</td>
<td class="mobile-hidden">{member_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
- groupcp_pending_info:
Remplacer :- Code:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a></td>
<td>{pending_members_row.POSTS}</td>
<td>{pending_members_row.FROM}</td>
<td>{pending_members_row.EMAIL_IMG}</td>
<td>{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
Par :- Code:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {pending_members_row.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {pending_members_row.FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {pending_members_row.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {pending_members_row.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{pending_members_row.POSTS}</td>
<td class="mobile-hidden">{pending_members_row.FROM}</td>
<td class="mobile-hidden">{pending_members_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
- index_box:
Remplacer :- Code:
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
Par :- Code:
<span class="lastpost-infos">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
- memberlist_body:
Remplacer :- Code:
<table class="table1" cellspacing="1" id="memberlist">
<thead>
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a></td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td>{memberrow.INTERESTS}</td>
<td>{memberrow.JOINED}</td>
<td>{memberrow.LASTVISIT}</td>
<td>{memberrow.POSTS}</td>
<td> {memberrow.PM_IMG} </td>
<td> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
Par :- Code:
<table class="table1" cellspacing="1" id="memberlist">
<thead class="mobile-hidden">
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_INTERESTS}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_JOINED}:</b> {memberrow.JOINED}</div>
<div class="memberlist-info"><b>{L_VISITED}:</b> {memberrow.LASTVISIT}</div>
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_PM}:</b> {memberrow.PM_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td class="mobile-hidden">{memberrow.INTERESTS}</td>
<td class="mobile-hidden">{memberrow.JOINED}</td>
<td class="mobile-hidden">{memberrow.LASTVISIT}</td>
<td class="mobile-hidden">{memberrow.POSTS}</td>
<td class="mobile-hidden"> {memberrow.PM_IMG} </td>
<td class="mobile-hidden"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
- overall_header:
Ajouter aprés :- Code:
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
La ligne :- Code:
<meta name="viewport" content="width=device-width, initial-scale=1">
------------------------
Puis remplacer- Code:
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
Par- Code:
<!-- BEGIN switch_ticker -->
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
<!-- END switch_ticker -->
document.onclick = function(e){
if (!e.target.classList.contains('navicon')) {
if ($(e.target).parents('.responsive-headerbar').length == 0 && e.target.id != "menu-btn") {
document.getElementById('menu-btn').checked = false;
}
}
};
-----------------
Puis remplacer :- Code:
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
Par :- Code:
<div id="headerbar-top" class="responsive-headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul id="modernbb-nav-menu" class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
-------------
Enfin, remplacer :- Code:
<div class="conteneur_minwidth_IE">
Par :- Code:
<div class="conteneur_minwidth_IE modern-resp">
- topics_list_box:
Remplacer :- Code:
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
Par :- Code:
<span class="lastpost-infos">
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
- viewcomments_body:
Aprés :- Code:
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
Ajouter :- Code:
$(document).ready(function() {
let post_menus = document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus, function (post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')) {
e.target.innerHTML = '+';
e.target.classList.remove('expanded');
} else {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML = '-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function (e) {
if ($(e.target).parents('.menu-wrap').length == 0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
}
};
});
------------------------
Puis remplacer :- Code:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
Par :- Code:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
------------------------
Enfin, remplacer :- Code:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
Par :- Code:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
</div>
- viewtopic_body:
Remplacer :- Code:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
Par :- Code:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
------------------------
Puis aprés :- Code:
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
Ajouter :- Code:
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};

Pinguino- Adminactif

-

Messages : 13967
Inscrit(e) le : 02/05/2004
 Sujets similaires
Sujets similaires» ModernBB : Une nouvelle version de forums Forumactif pour une meilleure expérience utilisateur.
» Nouveau thème mobile pour les forums Forumactif
» Le suivi entre membres est maintenant disponible sur les forums Forumactif
» AwesomeBB : La nouvelle version des forums Forumactif
» Optimisation de la version mobile des forums Forumactif
» Nouveau thème mobile pour les forums Forumactif
» Le suivi entre membres est maintenant disponible sur les forums Forumactif
» AwesomeBB : La nouvelle version des forums Forumactif
» Optimisation de la version mobile des forums Forumactif
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par