Changer une couleur dans un code anniversaire
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changer une couleur dans un code anniversaire
Changer une couleur dans un code anniversaire
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://dangela.forumgratuit.org/
Description du problème
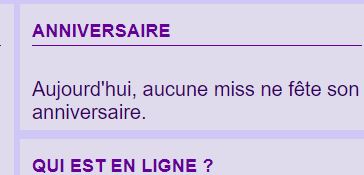
Bonjour j'ai mis un code anniversaire de Milouze 14sur un widget du portail et je souhaiterai changer la
couleur du texte en haut du code
J'ai réussi à changer la couleur de celui du bas
mais je n'ai pas réussi pour le texte du haut

voilà le code que j'ai mis dans le widget
- Code:
<p style="font-size: 26px;">
</p><span style="font-size:26 px;"></span>
<div #330066;"="" color:="" style=":" #<span="">
<br />
<div class="M14_load_anniv">
</div>
<span class="M14_BIRTHDAY"></span>
</div><span style="font-size: 26px;"><span style="color: #330066;"></span></span>
et voilà le code mis dans le CSS
- Code:
img.M14_Resize
{
margin-top:20px;/*on decale de 20px du haut*/
max-width:400px;/*on donne une largeur maximale*/
max-height:400px;/*on donne une hauteur maximale*/
cursor:pointer;
}
/*on donne une apparence au images*/
#M14_Resize img.M14_Resize
{
border:2px solid grey;
}
/*on dépose un texte avant l image*/
#M14_Resize:before
{
content:"Image cliquable";
position: absolute;
margin:2px 0px 2px 20px;
color:PURPLE;
font-style:italic;
}
.M14_BIRTHDAY {
font-size: 24px;
color=#330066;
}
.M14_load_anniv a[href^="/u"] {display:list-item;list-style:none;margin-left: px;}
img.M14_Img_anniv
{
margin-left: -10px;
margin-top: 6px;
position: absolute;
}
#M14_BIRTHDAY
{
font-size:24px;
color:#330066;
}
#login_popup {
J'ai tenté de changé la taille et la couleur du texte mais sans succès ...
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Hello @creange, je ne fais que passer, mais j'ai jeté un coup d'oeil aux sujets que tu as créés et le problème général vient peut-être du fait que tu as écrit ceci dans le bout de CSS que tu nous donnes :
Le code que tu as mis dans ton widget est également tout cassé. Est-ce que tu as l'original sous le coude ?
Je ne sais pas pour le reste, je te conseille d'ouvrir ton forum aux visiteurs pour que des codeurs puissent voir directement sur ton forum ce qui cloche.
- Code:
color=#330066;
- Code:
color:#330066;
Le code que tu as mis dans ton widget est également tout cassé. Est-ce que tu as l'original sous le coude ?
Je ne sais pas pour le reste, je te conseille d'ouvrir ton forum aux visiteurs pour que des codeurs puissent voir directement sur ton forum ce qui cloche.
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Bonjour 'Christa je te remercie pour la réponse
j'ai corrigé l'erreur mais le script souligné en jaune sur ma capture ne change pas de couleur
je t'ouvre le forum test pour que tu puisses voir si c est possible ou pas ?
j'ai corrigé l'erreur mais le script souligné en jaune sur ma capture ne change pas de couleur
je t'ouvre le forum test pour que tu puisses voir si c est possible ou pas ?
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Hello de nouveau !
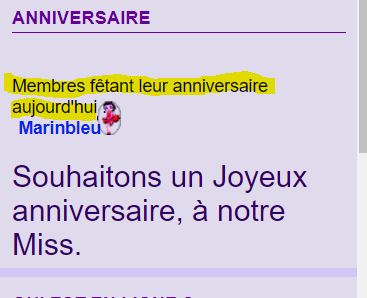
En tant qu'invitée, je ne peux pas voir ce widget malheureusement. J'ai cherché un peu les codes proposés par Milouze14 sur son forum, je suppose que le code d'origine était ceci :
Dans ton code on voit cette partie :
Mais le script de Milouze devrait retirer la phrase Membres fêtant leur anniversaire aujourd'hui : donc en fait si tu remets ton code de widget comme il était à l'origine, il ne devrait plus poser de problème.
Pour la couleur de texte on va voir ce que ça donne quand tu remets l'ancien widget et si ça fonctionne je te dirai ce qu'il faut modifier pour avoir le rendu que tu veux
En tant qu'invitée, je ne peux pas voir ce widget malheureusement. J'ai cherché un peu les codes proposés par Milouze14 sur son forum, je suppose que le code d'origine était ceci :
- Code:
<div id="M14_load_anniv">
<div class="M14_load_anniv">
</div><span id="M14_BIRTHDAY"></span>
</div>
Dans ton code on voit cette partie :
- Code:
<div #330066;"="" color:="" style=":" #<span="">
Mais le script de Milouze devrait retirer la phrase Membres fêtant leur anniversaire aujourd'hui : donc en fait si tu remets ton code de widget comme il était à l'origine, il ne devrait plus poser de problème.
Pour la couleur de texte on va voir ce que ça donne quand tu remets l'ancien widget et si ça fonctionne je te dirai ce qu'il faut modifier pour avoir le rendu que tu veux
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Bonjour 'Christa j'ai remis l'ancien code sur mon forum d'essai et du coup tout a disparu ?
voici le lien
https://creas3d.forumactif.com/portal
dis moi comment faire
merci pour ton aide
bonne journée
voici le lien
https://creas3d.forumactif.com/portal
dis moi comment faire
merci pour ton aide
bonne journée
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Alors je ne peux rien voir parce que le forum est interdit d'accès aux invités donc de ce côté là je ne peux pas aider. Par contre je vois qu'il y a plusieurs erreurs de script sur le forum donc ça vient peut-être de là.
Pour être sûre, c'est bien ce tutoriel de Milouze14 que tu utilises ?
En tant qu'invitée, je peux supposer que le code ne peut pas marcher parce que le script ne trouve pas cette partie à l'adresse https://creas3d.forumactif.com/forum :
Pour être sûre, c'est bien ce tutoriel de Milouze14 que tu utilises ?
En tant qu'invitée, je peux supposer que le code ne peut pas marcher parce que le script ne trouve pas cette partie à l'adresse https://creas3d.forumactif.com/forum :
- Code:
<p id="M14_L_WHOSBIRTHDAY_TODAY" style="display:none;">{L_WHOSBIRTHDAY_TODAY}</p>
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
je ne comprends pas j'avais ouvert le portail aux invités ...
j'avais déjà changé le template index body comme indiqué dans le tuto de Milouze 14
du coup j'ai remis le code que l'on m'avait indiqué quand on m'a aidée pour le rendre actif
car l'autre ne fonctionnait pas et c'est bon j'ai retrouvé mon widget anniversaire donc
je ne sais pas si ça sera possible de modifier le code ?
j'avais déjà changé le template index body comme indiqué dans le tuto de Milouze 14
du coup j'ai remis le code que l'on m'avait indiqué quand on m'a aidée pour le rendre actif
car l'autre ne fonctionnait pas et c'est bon j'ai retrouvé mon widget anniversaire donc
je ne sais pas si ça sera possible de modifier le code ?
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
En tout cas ça me demande de me connecter quand je vais sur le lien https://creas3d.forumactif.com/forum donc forcément le script ne peut pas marcher pour moi.
Du coup j'ai été remettre à zéro mon forum de test pour installer le tutoriel de Milouze14 dont j'ai donné le lien dans mon dernier message. Ça fonctionne comme prévu, et le morceau de texte que tu montres dans ta capture d'écran plus haut est automatiquement caché. Pour le reste, la couleur est gérée à ce niveau-là du code CSS :
Si ton script persiste à fonctionner à moitié et à afficher le texte que tu as surligné dans ta capture d'écran du premier message, alors tu peux modifier la couleur du texte en question en ajoutant cette règle CSS :
Mais je répète : en principe, ce texte doit être caché :<
Du coup j'ai été remettre à zéro mon forum de test pour installer le tutoriel de Milouze14 dont j'ai donné le lien dans mon dernier message. Ça fonctionne comme prévu, et le morceau de texte que tu montres dans ta capture d'écran plus haut est automatiquement caché. Pour le reste, la couleur est gérée à ce niveau-là du code CSS :
- Code:
#M14_BIRTHDAY {
font-size: 11px;
color: green;
}
Si ton script persiste à fonctionner à moitié et à afficher le texte que tu as surligné dans ta capture d'écran du premier message, alors tu peux modifier la couleur du texte en question en ajoutant cette règle CSS :
- Code:
.M14_load_anniv {
color:#330066;
}
Mais je répète : en principe, ce texte doit être caché :<
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Du coup, si tu testes en changeant ton anniversaire, est-ce que ça fonctionne correctement maintenant ?
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
oui pas de souci
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Je viens d'ouvrir une rubrique aux invités si tu veux jeter un oeil sur mon forum test 
bonne journée

bonne journée
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Je ne peux pas voir le QEEL ni ton widget en tant qu'invitée, donc ça ne nous avance par trop 
Tu as dit plus haut qu'il n'y avait plus de problème, donc le souci est résolu, ou tu as besoin d'autre chose ?
Tu as dit plus haut qu'il n'y avait plus de problème, donc le souci est résolu, ou tu as besoin d'autre chose ?
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Merci Chirsta désolée j'ai encore une requête mais peut être faut-il que j'ouvre un autre sujet 
je souhaiterai savoir s'il est possible de changer la couleur d'un widget ?
je cherche depuis plusieurs jours mais je n'ai pas trouvé ...
Merci pour ton aide bonne soirée
je souhaiterai savoir s'il est possible de changer la couleur d'un widget ?
je cherche depuis plusieurs jours mais je n'ai pas trouvé ...
Merci pour ton aide bonne soirée
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Alors en principe d'après mes tests c'est la couleur de fond 1 qui gère la couleur des widgets, mais c'est également la couleur des forums et autres éléments du forum. Si tu veux que tes widgets soient d'une couleur différente du reste du forum, il faut passer par le CSS. Et tu ne peux pas leur donner à chacun une couleur différente (enfin, si, tu peux, mais ça serait trop compliqué à expliquer à un débutant).
Je n'ai pas testé sur un portail, mais sur le forum lui même tu peux utiliser ces règles CSS :
Pour ne recolorer que les widgets de gauche :
Pour ne recolorer que les widgets de droite
Pour recolorer les widgets à droite et à gauche
Je n'ai pas testé sur un portail, mais sur le forum lui même tu peux utiliser ces règles CSS :
Pour ne recolorer que les widgets de gauche :
- Code:
/* propriétés qui s'appliquent SEULEMENT aux widgets à gauche */
#left .module {
background-color:#f0f0f0;
}
Pour ne recolorer que les widgets de droite
- Code:
/* propriétés qui s'appliquent SEULEMENT aux widgets à droite */
#right .module {
background-color:#f0f0f0;
}
Pour recolorer les widgets à droite et à gauche
- Code:
/* propriétés qui s'appliquent aux widgets de droite ET de gauche */
#left .module, #right .module {
background-color:#f0f0f0;
}
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
je viens de faire un essai sur les widgets de gauche ça ne fonctionne pas
je te mets mon css
je te mets mon css
- Code:
body {
background-image:url();
background-size: 100% auto;
}
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
.fa_reputation a {
float: none;
}#chatbox_top, #chatbox_bottom {
height: 150px !important;
}
#chatbox_popup, #chatbox_popup a {
font-size: 0px;
}
#quick_reply {
width: 70% !important;
}
.postbody .content {
width: 75%;
}
dt img {
width: 160px;
height: 160px;
}
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
#navMP{
height:16px;
height:1rem;
}
#navMP>a{
display:inline-block;
padding-left:.75em;
padding-right:.75em;
font-size:1.2em;
line-height:1.2em;
color:#000000;
background:#ffffff;
text-decoration:none !important;
border:1px solid #aaa;
}
#navMP>a:hover{
color:#ffffff;
background:#000000;
text-decoration:none !important;
}
#navMP-precedent{
float:left;
border-radius:.6em 0 0 .6em;
}
#navMP-suivant{
float:right;
border-radius:0 1.2em 1.2em 0;
}
#navMP-precedent::before{
content:"Précédent";
}
#navMP-suivant::before{
content:"Suivant";
}
/* AVATAR ARRONDI */
.CAFavatrond img {
-moz-border-radius: 80px;
-webkit-border-radius: 80px;
-ms-border-radius: 80px;
-o-border-radius: 80px;
border-radius: 80px;
/* Bordure */
border-width:4px; /* épaisseur de la bordure */
border-style:solid; /* bordure pleine */
border-color:#6777A6; /* couleur de la bordure */
}
/* FIN AVATAR ARRONDI */
/*on supprime l image en ligne à droite*/
.online {
background-image: none!important;
background-position: right 0;
background-repeat: no-repeat;
}
div[class*="post--"].online:before
{
content:"";
background-image:url(https://i.servimg.com/u/f58/12/27/40/27/coeur_10.gif);
background-position: right 0;
background-repeat: no-repeat;
width: 13px;
height: 11px;
display: flex;
}
div[class*="post--"]:not(.online):before
{
content:"";
background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_c16.png);
background-position: right 0;
background-repeat: no-repeat;
width: 13px;
height: 11px;
display: flex;
}
.M14_load_anniv a[href^="/u"] {display:list-item;list-style:none;margin-left: 5px;}
img.M14_Img_anniv
{
margin-left: -8px;
margin-top: 2px;
position: absolute;
}
#M14_BIRTHDAY
{
font-size:16px;
color:#33066;
}
#login_popup {
background-color: #purple ;
}body {
cursor: url(https://i.servimg.com/u/f47/12/27/40/27/curseu12.png), auto;
}
img.M14_Resize
{
margin-top:20px;/*on decale de 20px du haut*/
max-width:400px;/*on donne une largeur maximale*/
max-height:400px;/*on donne une hauteur maximale*/
cursor:pointer;
}
/*on donne une apparence au images*/
#M14_Resize img.M14_Resize
{
border:2px solid grey;
}
/*on dépose un texte avant l image*/
#M14_Resize:before
{
content:"Image cliquable";
position: absolute;
margin:2px 0px 2px 20px;
color:green;
font-style:italic;
}
.M14_BIRTHDAY {
font-size:24px;
color:#330066;
}
a.sceditor-button.sceditor-button-quote {
display: none;
}
a.sceditor-button.sceditor-button-faspoiler {
display: none;
}
a.sceditor-button.sceditor-button-time {
display: none;
}
a.sceditor-button.sceditor-button-removeformat {
display: none;
}
a.sceditor-button.sceditor-button-date {
display: none;
}
a.sceditor-button.sceditor-button-fahide{
display: none;
}
.sceditor-toolbar
{
background: #330099 !important;
border-bottom: 1px solid #330099 !important;
}
.sceditor-container
{
width: 98% !important;
margin:10px auto !important;
background: #ffffff !important;
border: 4px solid #330099 !important;
}
.sceditor-container textarea, .sceditor-container iframe
{
padding: 5px !important;
background: #ffffff !important;
border: 1px solid #330099 !important;
}
/* image du bouton bold */
.sceditor-button-bold div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b33.png)!important}
.sceditor-button-bold div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b33.png);
}
/* image du bouton italic */
.sceditor-button-italic div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b34.png)!important}
.sceditor-button-italic div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b34.png);
}
/* image du bouton underline */
.sceditor-button-underline div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b37.png)!important}
.sceditor-button-underline div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b37.png);
}
/* image du bouton strike */
.sceditor-button-strike div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b36.png)!important}
.sceditor-button-strike div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b36.png);
}
/* image du bouton left */
.sceditor-button-left div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png)!important}
.sceditor-button-left div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png);
}
/* image du bouton right */
.sceditor-button-right div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png)!important}
.sceditor-button-right div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png);
}
/* image du bouton center */
.sceditor-button-center div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png)!important}
.sceditor-button-center div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b38.png);
}
/* image du bouton justify */
.sceditor-button-justify div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b39.png)!important}
.sceditor-button-justify div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b39.png);
}
/* image du bouton code */
.sceditor-button-code div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/bouton57.png)!important}
.sceditor-button-code div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/bouton57.png);
}
/* image du bouton mention */
.sceditor-toolbar .sceditor-button-mention div {
background: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b41.png) !important;
background-position: 0!important;
}
/* image du bouton servimg */
.sceditor-button-servimg div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b40.png)!important}
.sceditor-button-servimg div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b40.png);
}
/* image du bouton image */
.sceditor-button-image div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b27.png)!important}
.sceditor-button-image div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b27.png);
}
/* image du bouton link */
.sceditor-button-link div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b31.png)!important}
.sceditor-button-link div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/mini_b31.png);
}
/* image du bouton youtube */
.sceditor-button-youtube div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/mini_b30.png)!important}
.sceditor-button-youtube div {
background-position: 0!important;
background-image: url(
https://i.servimg.com/u/f47/12/27/40/27/mini_b30.png);
}
.sceditor-button-size div {
background-image: url(https://i.servimg.com/u/f92/14/77/07/89/mini_b29.png) !important;
background-position: 0 !important;
}
.sceditor-button-color div {
background-image: url(https://i.servimg.com/u/f92/14/77/07/89/mini_b31.png) !important;
background-position: 0 !important;
}
.sceditor-button-font div {
background-image: url(https://i.Servimg.com/u/f47/12/27/40/27/mini_b44.png) !important;
background-position: 0 !important;
}
.sceditor-button-headers div {
background-image: url(https://i.servimg.com/u/f92/14/77/07/89/mini_b30.png) !important;
background-position: 0 !important;
}
/* image du bouton smiley */
.sceditor-button-emoticon div { background-image:url(https://i.servimg.com/u/f92/14/77/07/89/mini_b25.png)!important}
.sceditor-button-emoticon div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f92/14/77/07/89/mini_b25.png);
}
/* image du bouton source */
.sceditor-button-source div { background-image:url(https://i.servimg.com/u/f47/12/27/40/27/icone_10.png)!important}
.sceditor-button-source div {
background-position: 0!important;
background-image: url(https://i.servimg.com/u/f47/12/27/40/27/icone_10.png);
}
#chatbox.option-connect afer {
font-family: "trebuchet ms", serif;
font-size: 1.5em; line-height:1.5em; font-weight: bold; color: #000000;
box-shadow:0 0 5px #AED581; display:block; background: #F1F8E9; margin:auto;
width:80%; margin:1.5% auto; padding:1%; white-space: pre;
content: "Envie de Papoter .";
}
#chatbox.recently-connected:after {
font-family: "trebuchet ms", serif;
font-size: 1.5em; line-height:1.5em; font-weight: bold; color: #purple;
box-shadow:0 0 5px #AED581; display:block; background: #blue; margin:auto;
width:80%; margin:1.5% auto; padding:1%; white-space: pre;
content: "Bienvenue dans le Salon de thé \a prends un thé et installes toi , on arrive .";
}
#fa_chat_container {
background:#FFF;
border:1px solid #556682;
border-radius:3px;
position:fixed;
right:3px;
z-index:999;
overflow:hidden;
min-width:500px;
min-height:250px;
transition:300ms;
}
#fa_chat {
border:none;
width:100%;
height:100%;
}
#fa_chat_button {
color:#FFF;
line-height:30px;
margin-left:10px;
padding:0 5px;
cursor:pointer;
}
#fa_chat_button.fa_chat_active {
color:#333;
background:#FFF;
}
ul#privmsgs-menu {
font-size: 0px;
}
.bandef{
display: none;
white-space: nowrap;
overflow: hidden;
-webkit-animation: marquee 30s linear infinite; /* Chrome, Safari, Opera */
animation: marquee 30s linear infinite; /* Vitesse de défilement */
}
/* Arrêt du défilement au survol */
.bandef:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused
}
img.M14_Resize
{
margin-top:20px;/*on decale de 20px du haut*/
max-width:500px;/*on donne une largeur maximale*/
max-height:500px;/*on donne une hauteur maximale*/
cursor:pointer;
}
/*on donne une apparence au images*/
#M14_Resize img.M14_Resize
{
border:2px solid red;
}
/*on dépose un texte avant l image*/
#M14_Resize:before
{
content:"Image cliquable";
position: absolute;
margin:2px 0px 2px 20px;
color:green;
font-style:italic;
}
/***DEBUT du code faire AGRANDIR L'IMAGE***/
.postbody .content img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
.postbody .content img:hover {
-webkit-transform:scale(1.6);
-moz-transform:scale(1.6);
-ms-transform:scale(1.6);
-o-transform:scale(1.6);
transform:scale(1.6);
}
/***FIN du code faire AGRANDIR L'IMAGE***/
/* propriétés qui s'appliquent SEULEMENT aux widgets à gauche */
#left .module {
background-color:#EACFFC;
}
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Alors, comme je dis occasionnellement sur le forum d'entraide sur lequel je sévis habituellement, "ça ne fonctionne pas" ça peut vouloir dire n'importe quoi entre "le texte est écrit trop gros je ne sais pas comment faire" et "ce code a fait exploser mon forum, il n'y a plus que des cendres fumantes" 
Si tu veux qu'on t'aide, il va falloir nous aider également. Pourrait-on avoir une capture d'écran de ce que tu vois ? As-tu réglé le problème d'accès aux invités pour permettre à de tierces personnes de voir ce qu'il en est ? (pour tester, déconnecte-toi de ton forum, si tu ne vois pas le widget des anniversaires, alors nous non plus). Pourrais-tu nous partager ton code CSS et le code HTML des templates potentiellement impactés ? Quels sont les réglages exacts que tu as mis en place pour ton widget ? Et ainsi de suite. Plus on a d'informations, plus vite tes soucis seront résolus. Pour le moment, je suis limitée à faire mes propres essais sur mon forum de test en version PhpBB3, mais ça ne semble pas pouvoir s'appliquer à ton cas à cause des modifications existantes que tu as pu faire.
Edit : Merci pour le CSS, je vois que tu as fait une petite erreur au niveau de la règle #M14_BIRTHDAY dont on parlait plus haut :
Il y a également quelques gaffes ici et là (un "afer" à la place de ":after"), et beaucoup de #purple et #blue qui ne devraient pas avoir de symbole dièse # devant.
Mais bon, pour ce qui est du code que je t'ai donné, il a été proprement mis donc l'erreur doit venir de la structure HTML de ton forum
Si tu veux qu'on t'aide, il va falloir nous aider également. Pourrait-on avoir une capture d'écran de ce que tu vois ? As-tu réglé le problème d'accès aux invités pour permettre à de tierces personnes de voir ce qu'il en est ? (pour tester, déconnecte-toi de ton forum, si tu ne vois pas le widget des anniversaires, alors nous non plus). Pourrais-tu nous partager ton code CSS et le code HTML des templates potentiellement impactés ? Quels sont les réglages exacts que tu as mis en place pour ton widget ? Et ainsi de suite. Plus on a d'informations, plus vite tes soucis seront résolus. Pour le moment, je suis limitée à faire mes propres essais sur mon forum de test en version PhpBB3, mais ça ne semble pas pouvoir s'appliquer à ton cas à cause des modifications existantes que tu as pu faire.
Edit : Merci pour le CSS, je vois que tu as fait une petite erreur au niveau de la règle #M14_BIRTHDAY dont on parlait plus haut :
- Code:
#M14_BIRTHDAY
{
font-size:16px;
color:#33066;
}
Il y a également quelques gaffes ici et là (un "afer" à la place de ":after"), et beaucoup de #purple et #blue qui ne devraient pas avoir de symbole dièse # devant.
Mais bon, pour ce qui est du code que je t'ai donné, il a été proprement mis donc l'erreur doit venir de la structure HTML de ton forum
Dernière édition par 'Christa le Jeu 29 Sep 2022 - 22:09, édité 1 fois
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Pour l'accès au forum c est bon
désolée je ne me souvenais plus comment donner accès aux invités pour le portail
désolée je ne me souvenais plus comment donner accès aux invités pour le portail

 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
J'ai édité mon précédent message pour mes remarques CSS.
J'ai été prise de doutes avec ton "c'est bon" du coup j'ai lancé un autre navigateur, je peux donc voir le widget du "joyeux anniversaire" sur le portail.
Pour le coup, la structure d'un portail est différente du reste du forum, d'où mon "erreur" quand je t'ai donné le code précédent, je pensais que tu utilisais un widget sur l'index.
Mais du coup on ne peut pas faire de distinction entre les différents widgets à première vue (je laisse quelqu'un de plus familier des portails FA et des widgets prendre la main sur la question, on sort de mon domaine d'expertise). Tu peux changer la couleur de TOUS les widgets latéraux en écrivant une règle CSS sous cette forme :
Une version plus compliquée consisterait à écrire ceci :
Avec l'équivalent de gauche
Mon précédent message est toujours valide si tu as besoin de plus de détails, j'ai du mal à savoir comment te répondre faute d'éléments précis
J'ai été prise de doutes avec ton "c'est bon" du coup j'ai lancé un autre navigateur, je peux donc voir le widget du "joyeux anniversaire" sur le portail.
Pour le coup, la structure d'un portail est différente du reste du forum, d'où mon "erreur" quand je t'ai donné le code précédent, je pensais que tu utilisais un widget sur l'index.
Mais du coup on ne peut pas faire de distinction entre les différents widgets à première vue (je laisse quelqu'un de plus familier des portails FA et des widgets prendre la main sur la question, on sort de mon domaine d'expertise). Tu peux changer la couleur de TOUS les widgets latéraux en écrivant une règle CSS sous cette forme :
- Code:
.column .module {
background-color:#EACFFC;
}
Une version plus compliquée consisterait à écrire ceci :
- Code:
/* troisième colonne du tableau du portail = widgets de droite */
.column:nth-of-type(3) .module {
background-color:#EACFFC;
}
Avec l'équivalent de gauche
- Code:
/* première colonne du tableau du portail = widgets de gauche */
.column:nth-of-type(1) .module {
background-color:#EACFFC;
}
Mon précédent message est toujours valide si tu as besoin de plus de détails, j'ai du mal à savoir comment te répondre faute d'éléments précis
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
merci de ton aide Christa pour les erreurs dans le css je n'ai fait que recopier les codes
en changeant les tailles et les couleurs des écritures et les urls des liens
pour les couleurs j'ai noté !!
sinon le dernier code que tu m'as donné fonctionne parfaitement
je voulais simplement mettre en avant le widget anniversaire d'une autre couleur pour que mes
utilisateurs le voient bien
je te souhaite une bonne nuit et encore merci
encore une fois merci pour ton aide je vais rajouter tes codes dans ma liste
en changeant les tailles et les couleurs des écritures et les urls des liens
pour les couleurs j'ai noté !!
sinon le dernier code que tu m'as donné fonctionne parfaitement
je voulais simplement mettre en avant le widget anniversaire d'une autre couleur pour que mes
utilisateurs le voient bien
je te souhaite une bonne nuit et encore merci

encore une fois merci pour ton aide je vais rajouter tes codes dans ma liste
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Bonsoir,
 | Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Changer une couleur dans un code anniversaire
Re: Changer une couleur dans un code anniversaire
Bonjour merci pour l'aide apportée je clos le sujet
 Sujets similaires
Sujets similaires» Changer le fond de couleur figurant dans le message d'anniversaire
» Changer la couleur du "code"
» Code de catégorie qui ne veux pas changer la couleur des dernier message (mr docteur)
» changer la couleur d'écriture dans une balise de code ?
» code pour changer la couleur au niveau de la barre de navigation
» Changer la couleur du "code"
» Code de catégorie qui ne veux pas changer la couleur des dernier message (mr docteur)
» changer la couleur d'écriture dans une balise de code ?
» code pour changer la couleur au niveau de la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par creange Sam 24 Sep 2022 - 23:08
par creange Sam 24 Sep 2022 - 23:08