Un mode sombre pour AwesomeBB
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 Un mode sombre pour AwesomeBB
Un mode sombre pour AwesomeBB
Rappel du premier message :
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://jeuxvideo-club.forumactif.com/
Je souhaite intégrer un mode sombre sur mon forum.
Je n'ai pas trouvé un tutoriel ou des codes déjà "toute faites" pour pouvoir permettre aux membres de choisir entre le mode clair (normal) et le mode sombre. Oui je vais être honnête avec vous, le codage, ce n'est pas vraiment mon truc.
Le thème de forum à part la couleur des catégories que j'ai mis en noir au lieu de bleu, je n'ai rien changé.
Est-ce que c'est possible ? Si oui, comment ?
Merci par avance de votre aide
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://jeuxvideo-club.forumactif.com/
Description du problème
Bonjour,Je souhaite intégrer un mode sombre sur mon forum.
Je n'ai pas trouvé un tutoriel ou des codes déjà "toute faites" pour pouvoir permettre aux membres de choisir entre le mode clair (normal) et le mode sombre. Oui je vais être honnête avec vous, le codage, ce n'est pas vraiment mon truc.
Le thème de forum à part la couleur des catégories que j'ai mis en noir au lieu de bleu, je n'ai rien changé.
Est-ce que c'est possible ? Si oui, comment ?
Merci par avance de votre aide

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
S'il vous arrive d'utiliser des tableau dans les messages, vous pouvez également ajouter, pour la visibilité des bordures :
Pour les couleurs dans les messages, j'ai fait le test dans ce message-ci sur mon forum test :
Avec les codes :
EDIT : Pou les sondages également :
- Code:
.darkmode .rpg-view td, .darkmode .post-content td {
border-color: black;
}
Pour les couleurs dans les messages, j'ai fait le test dans ce message-ci sur mon forum test :
Avec les codes :
- Code:
.darkmode *[style="color: rgb(102, 0, 0);"], .darkmode *[style="color:#660000"], .darkmode *[color="#660000"] {
color: #a00000 !important;
}
.darkmode *[color="#663300"] {
color: #895555 !important;
}
.darkmode *[color="#006600"] {
color: green !important;
}
.darkmode *[color="#666633"] {
color: olive !important;
}
.darkmode *[color="#0000FF"] {
color: #009aff !important;
}
.darkmode *[color="#6600FF"] {
color: #805cee !important;
}
.darkmode *[color="#990099"] {
color: #d259b5 !important;
}
EDIT : Pou les sondages également :
- Code:
.darkmode .radio {
border-color: white;
}
.radio-check:after {
background-color: grey;
}

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys a écrit:S'il vous arrive d'utiliser des tableau dans les messages, vous pouvez également ajouter, pour la visibilité des bordures :
- Code:
.darkmode .rpg-view td, .darkmode .post-content td {
border-color: black;
}
Pour les couleurs dans les messages, j'ai fait le test dans ce message-ci sur mon forum test :
Avec les codes :
- Code:
.darkmode *[style="color: rgb(102, 0, 0);"], .darkmode *[style="color:#660000"], .darkmode *[color="#660000"] {
color: #a00000 !important;
}
.darkmode *[color="#663300"] {
color: #895555 !important;
}
.darkmode *[color="#006600"] {
color: green !important;
}
.darkmode *[color="#666633"] {
color: olive !important;
}
.darkmode *[color="#0000FF"] {
color: #009aff !important;
}
.darkmode *[color="#6600FF"] {
color: #805cee !important;
}
.darkmode *[color="#990099"] {
color: #d259b5 !important;
}
EDIT : Pou les sondages également :
- Code:
.darkmode .radio {
border-color: white;
}
.radio-check:after {
background-color: grey;
}
Je vais commencer la journée par les couleurs. Cela fonctionne
Par contre, je pense qu'il va falloir rajouter un ou deux codes parce que le changement de couleur n'est pas pris en compte dans la description des forums et dans le titre des sujets dans la liste des sujets ? J'ai l'impression que le CSS ne prend en compte que la définition des couleurs en RGB ? Surtout en HTML.



Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Rooooh mais ils sont pénibles à êtres écrits de façon différente partout ! 
Essayez de remplacer ce code :
Essayez de remplacer ce code :
- Code:
.darkmode *[style="color: rgb(102, 0, 0);"], .darkmode *[style="color:#660000"], .darkmode *[color="#660000"] {
color: #a00000 !important;
}
- Code:
.darkmode *[style*="rgb(102, 0, 0);"], .darkmode *[style*="#660000"] {
color: #a00000 !important;
}

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys a écrit:Rooooh mais ils sont pénibles à êtres écrits de façon différente partout !
Essayez de remplacer ce code :Par :
- Code:
.darkmode *[style="color: rgb(102, 0, 0);"], .darkmode *[style="color:#660000"], .darkmode *[color="#660000"] {
color: #a00000 !important;
}
- Code:
.darkmode *[style*="rgb(102, 0, 0);"], .darkmode *[style*="#660000"] {
color: #a00000 !important;
}
Super, ça marche ! Enfin, ça fonctionne partout, merci !
On peut enfin passer à autre chose. La couleur de l'écriture :
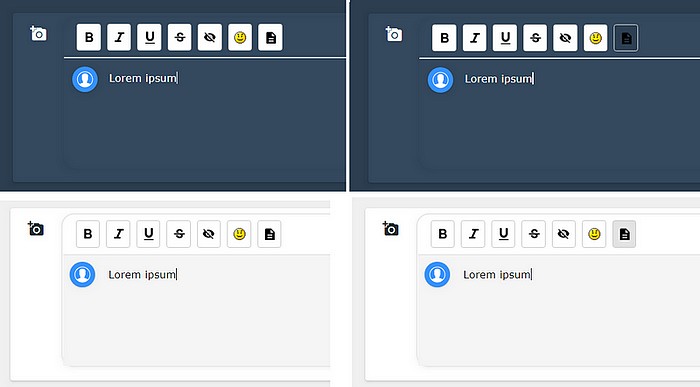
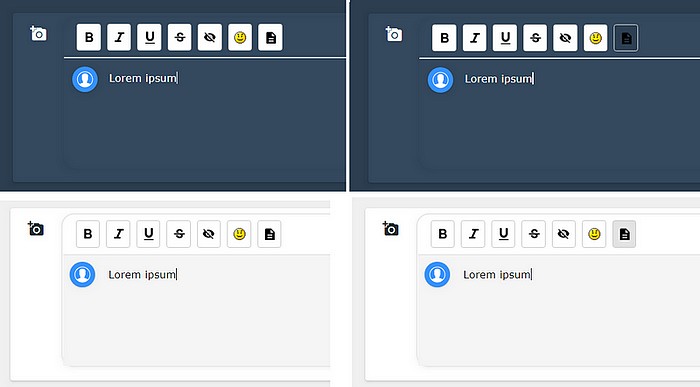
J'ai remarqué une chose. Que ce soit en réponse rapide ou réponse classique, j'écris en noir :

Et j'actionne le dernier bouton en mode édition détaillé, j'écris en blanc :

Il n'y aurait pas un problème avec le CSS par hasard ? Et malheureusement le script que tu m'as donné ne fonctionne pas. Si je le mets, ça écrit bien en blanc en mode sombre mais aussi en mode clair....

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
C'est étrange, la couleur est bien blanche quelque soit le mode d'édition de l'éditeur en mode sombre, et noire quelque soit le mode d'édition en mode clair 
Par contre, le changement de couleur ne s'applique pas instantanément en mode wysiwyg lorsqu'on change le mode sombre/clair, il faut actualiser la page pour que le changement de couleur soit pris en compte par l'éditeur en mode wysiwyg.

Par contre, le changement de couleur ne s'applique pas instantanément en mode wysiwyg lorsqu'on change le mode sombre/clair, il faut actualiser la page pour que le changement de couleur soit pris en compte par l'éditeur en mode wysiwyg.


MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys a écrit:C'est étrange, la couleur est bien blanche quelque soit le mode d'édition de l'éditeur en mode sombre, et noire quelque soit le mode d'édition en mode clair
Par contre, le changement de couleur ne s'applique pas instantanément en mode wysiwyg lorsqu'on change le mode sombre/clair, il faut actualiser la page pour que le changement de couleur soit pris en compte par l'éditeur en mode wysiwyg.
Je n'avais pas remarqué. Effectivement, en actualisant, ça règle le problème
J'ai repéré des bugs et/ou corrections à faire. J'espère ne pas en avoir d'autres parce que j'ai bien abusé de votre temps
Je ne sais pas si ça vient du mode sombre ou du forum en général mais quand je suis en mode mobile, les titres longs touche la case réponses :

Est-il possible de réduire un peu plus la zone profil en mode mobile :

En mode invité, sur la page d’accueil et sur la page des sujets, le dernier posteur ne s'affiche pas en blanc :

Et enfin, les listes déroulantes sont tout en blanc. Pages : édition profil, recherche, liste membre et message privés


Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Zlork a écrit:Je ne sais pas si ça vient du mode sombre ou du forum en général mais quand je suis en mode mobile, les titres longs touche la case réponses
Je ne vois pas tellement comme ça pourrait venir du mode sombre, nous n'avons touché que des couleurs, donc je pense que c'est la version mobile. Peut être que pour les questions concernant celles-ci, il vaudrait mieux ouvrir un nouveau sujet.
En mode invité, sur la page d’accueil et sur la page des sujets, le dernier posteur ne s'affiche pas en blanc
Dans le code suivant :
- Code:
.darkmode #privmsgs-menu li, .darkmode .block-topics .block-topics-posts i, .darkmode .block-topics .block-topics-views i, .darkmode .forum-lastpost-header i, .darkmode .forum-statistics-header i, .darkmode .posts-lastpost-header i, .darkmode .posts-statistics-header i, .darkmode .posts-lastpost i, .darkmode .forum-lastpost-author i, .darkmode .forum-lastpost-location i, .darkmode .forum-lastpost-time i, .darkmode .posts-lastpost-author i, .darkmode .posts-lastpost-time i, .darkmode select, .darkmode .input, .darkmode input, .darkmode .sceditor-container iframe, .darkmode .sceditor-container textarea, .darkmode .inputbox, .darkmode a, .darkmode a:visited, .darkmode .forum-description h3, .darkmode .posts-description h3 {
color: #fff;
}
Ce qui peut donner, ajouté en début de liste (peu importe l'ordre ici) :
- Code:
.darkmode .forum-lastpost-author, .darkmode #privmsgs-menu li, .darkmode .block-topics .block-topics-posts i, .darkmode .block-topics .block-topics-views i, .darkmode .forum-lastpost-header i, .darkmode .forum-statistics-header i, .darkmode .posts-lastpost-header i, .darkmode .posts-statistics-header i, .darkmode .posts-lastpost i, .darkmode .forum-lastpost-author i, .darkmode .forum-lastpost-location i, .darkmode .forum-lastpost-time i, .darkmode .posts-lastpost-author i, .darkmode .posts-lastpost-time i, .darkmode select, .darkmode .input, .darkmode input, .darkmode .sceditor-container iframe, .darkmode .sceditor-container textarea, .darkmode .inputbox, .darkmode a, .darkmode a:visited, .darkmode .forum-description h3, .darkmode .posts-description h3 {
color: #fff;
}
Et enfin, les listes déroulantes sont tout en blanc. Pages : édition profil, recherche, liste membre et message privés
- Code:
.darkmode select option {
background: #2c3e50;
}

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys a écrit:Je ne vois pas tellement comme ça pourrait venir du mode sombre, nous n'avons touché que des couleurs, donc je pense que c'est la version mobile. Peut être que pour les questions concernant celles-ci, il vaudrait mieux ouvrir un nouveau sujet.
Je viens de vérifier (j'ai parlé trop vite) et ça touche le mode clair aussi. j'ouvrirai sans doute un autre topic.
Sinon tout fonctionne, merci infiniment. Vraiment !
J'aimerais laisser le topic ouvert quelques petits jours si possible, le temps de bien vérifier que tout est OK

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Oui, je pense que c'est possible.
Quelqu'un aura peut être au passage une astuce pour un affichage plus rapide du mode sombre sans le "flash" blanc au départ, ou bien pourra compléter le script pour une modification automatique des couleurs dans l'éditeur wysiwyg en cas de changement de mode clair/sombre ?
Quelqu'un aura peut être au passage une astuce pour un affichage plus rapide du mode sombre sans le "flash" blanc au départ, ou bien pourra compléter le script pour une modification automatique des couleurs dans l'éditeur wysiwyg en cas de changement de mode clair/sombre ?


MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys,
Je crois que je ne vais jamais te laisser tranquille
J'ai repéré des problèmes/améliorations :
* En mode mobile, dans "Voir Profil", "Édition Profil" et "Message privé", le menu est tout blanc :
Si on met un fond bleu, ne pas oublier de mettre l'écriture surligné en blanc

La page de connexion :

J'aimerais le bouton enregistrer en rouge avec écriture en blanc de préférence, si possible.
Ensuite, sur la page membre:

Je trouve que le tableau pique les yeux. Y-a-t-il moyen les lignes blanches d'une autre couleur ? J'ai le même problème avec le tableau des notifications :

Je crois que je ne vais jamais te laisser tranquille

J'ai repéré des problèmes/améliorations :
* En mode mobile, dans "Voir Profil", "Édition Profil" et "Message privé", le menu est tout blanc :
Si on met un fond bleu, ne pas oublier de mettre l'écriture surligné en blanc

La page de connexion :

J'aimerais le bouton enregistrer en rouge avec écriture en blanc de préférence, si possible.
Ensuite, sur la page membre:

Je trouve que le tableau pique les yeux. Y-a-t-il moyen les lignes blanches d'une autre couleur ? J'ai le même problème avec le tableau des notifications :


Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Pas de souci 
(je l'ai mis en gras également, ça me parait plus lisible)
Zlork a écrit:En mode mobile, dans "Voir Profil", "Édition Profil" et "Message privé", le menu est tout blanc :
Si on met un fond bleu, ne pas oublier de mettre l'écriture surligné en blanc
- Code:
.darkmode .dropdown-box {
background: #34495e;
}
.darkmode .dropdown-box .activetab a {
color: white;
}
J'aimerais le bouton enregistrer en rouge avec écriture en blanc de préférence, si possible.
- Code:
.darkmode a.btn.btn-flat[href*="/register"] {
background: red;
color: white !important;
font-weight: bold;
}
(je l'ai mis en gras également, ça me parait plus lisible)
Je trouve que le tableau pique les yeux. Y-a-t-il moyen les lignes blanches d'une autre couleur ? J'ai le même problème avec le tableau des notifications
- Code:
.darkmode .forumline th, .darkmode .forumline td, .darkmode .table1 th, .darkmode .table1 td {
border-color: black;
}

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
MlleAlys a écrit:Pas de souci
Presque !
Finalement pour ces petits menus là, j'aimerais un fond blanc et le texte en noir.
Après, c'est tout bon, je pourrais passer en résolu
Dernière édition par Zlork le Mer 16 Nov 2022 - 7:49, édité 1 fois

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Bonsoir à tous !
Cette histoire de monde sombre m'intéresse beaucoup également mais compte tenu du nombre de codes/modifications qu'il y a eu au fur et à mesure de la discussion, j'aurais simplement aimé savoir s'il serait possible d'avoir un topo de ce qu'il faut faire pour en ajouter un également sur mon forum ? (pas celui sur mon profil, j'en ai un autre qui tourne sous AwesomeBB).
Si besoin, j'ouvrirai un sujet par la suite pour les éventuelles correctifs dont j'aurais besoin.
Désolé de m'incruster de la sorte dans la discussion
Cette histoire de monde sombre m'intéresse beaucoup également mais compte tenu du nombre de codes/modifications qu'il y a eu au fur et à mesure de la discussion, j'aurais simplement aimé savoir s'il serait possible d'avoir un topo de ce qu'il faut faire pour en ajouter un également sur mon forum ? (pas celui sur mon profil, j'en ai un autre qui tourne sous AwesomeBB).
Si besoin, j'ouvrirai un sujet par la suite pour les éventuelles correctifs dont j'aurais besoin.
Désolé de m'incruster de la sorte dans la discussion
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
orpheus a écrit:Bonsoir à tous !
Cette histoire de monde sombre m'intéresse beaucoup également mais compte tenu du nombre de codes/modifications qu'il y a eu au fur et à mesure de la discussion, j'aurais simplement aimé savoir s'il serait possible d'avoir un topo de ce qu'il faut faire pour en ajouter un également sur mon forum ? (pas celui sur mon profil, j'en ai un autre qui tourne sous AwesomeBB).
Si besoin, j'ouvrirai un sujet par la suite pour les éventuelles correctifs dont j'aurais besoin.
Désolé de m'incruster de la sorte dans la discussion
Pour récapituler :
Je rappelle que c'est grâce à MlleAlys.
Pour le bouton :
Clair / Sombre :
Javascript sur toutes les pages :
- Code:
$(function() {
if (my_getcookie("cookiemode")) {
$('body').addClass('darkmode');
}
});
$(function() {
$('body #main-menu').append('<div id="modeselect"> ☼ <label class="switch"><input type="checkbox"><span class="slider"></span></label> ☽ </div>');
if (my_getcookie("cookiemode")) {
$('#modeselect input').prop("checked", true );
}
});
$(function() {
$('#modeselect input').on('change', function() {
$('body').toggleClass('darkmode');
my_setcookie('cookiemode', $('body').attr('class') , { expires : 100 } );
});
});
CSS :
- Code:
/***************************** DEBUT INTERRUPTEUR DARKMODE **************/
#modeselect {
color: white;
font-size: 20px;
text-align: center;
margin-bottom: 20px;
}
/* The switch - the box around the slider */
.switch {
position: relative;
display: inline-block;
width: 50px;
height: 20px;
vertical-align: middle;
margin: 0 5px;
}
/* Hide default HTML checkbox */
.switch input {
opacity: 0;
width: 0;
height: 0;
}
/* The slider */
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
border-radius: 34px;
}
.slider:before {
position: absolute;
content: "";
height: 16px;
width: 16px;
left: 4px;
bottom: 2px;
background-color: #c7c7c7;
-webkit-transition: .4s;
transition: .4s;
border-radius: 50%;
}
input:checked + .slider {
background-color: #3a474e;
outline: 1pt solid white;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
background:white;
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}
/************************************* FIN INTERRUPTEUR DARKMODE *************************/
Le CSS du forum en monde sombre (personnel) :
- Code:
/*************************** CSS DARKMODE *************************/
body.darkmode {
background-color: #2c3e50;
color: #f5f7fa;
}
.darkmode .forum-section, .darkmode .posts-section, .darkmode .notification-row {
background-color: #34495E;
}
.darkmode .forum-header, .darkmode .posts-header {
background-color: #172329;
}
.darkmode #privmsgs-menu li, .darkmode .forum-lastpost-author, .darkmode .posts-lastpost-author, .darkmode .block-topics .block-topics-posts i, .darkmode .block-topics .block-topics-views i, .darkmode .forum-lastpost-header i, .darkmode .forum-statistics-header i, .darkmode .posts-lastpost-header i, .darkmode .posts-statistics-header i, .darkmode .posts-lastpost i, .darkmode .forum-lastpost-author i, .darkmode .forum-lastpost-location i, .darkmode .forum-lastpost-time i, .darkmode .posts-lastpost-author i, .darkmode .posts-lastpost-time i, .darkmode select, .darkmode .input, .darkmode input, .darkmode .sceditor-container iframe, .darkmode .sceditor-container textarea, .darkmode .inputbox, .darkmode a, .darkmode a:visited, .darkmode .forum-description h3, .darkmode .posts-description h3 {
color: white;
}
.darkmode .forum-description p, .darkmode .posts-description p, .darkmode .forum-statistics-posts span, .darkmode .forum-statistics-topics span, .darkmode .posts-statistics-replies span, .darkmode .posts-statistics-views span, .darkmode .profile-advanced-stats dt span[style*="536482"] {
color: white;
}
.darkmode #tabs ul, .darkmode .tabs ul, .darkmode .box-body, .darkmode .block .block-content, .darkmode .block-subtle, .darkmode .post, .darkmode .post-aside, .darkmode .panel, .darkmode .post-section, .darkmode .fb-or-text, .darkmode .mod-news, .darkmode .mod-news-footer, .darkmode .social_login_group .fb-or-text, .darkmode #chatbox_contextmenu, .darkmode #help-button, .darkmode .fontbutton, .darkmode #header-user img, .darkmode .avatar-big img, .darkmode .avatar-default img, .darkmode .avatar-mini img, .darkmode .cb-avatar img, .darkmode .mod-login-avatar img, .darkmode input, .darkmode .forumline tbody tr, .darkmode .table1 tbody tr, .darkmode .calendar-cell {
background-color: #34495E;
}
.darkmode .select-wrap select:hover, .darkmode .jumpbox-wrap select:hover, .darkmode .quickmod-wrap select:hover {
border-color: white !important;
}
.darkmode .block-market .market-item-price, .darkmode .block .block-secondary-content, .darkmode .block .sub-head, .darkmode .block .block-footer, .darkmode .post-aside, .darkmode .attachbox, .darkmode .box-foot, .darkmode .post-footer, .darkmode .quick-reply .textarea, .darkmode .jumpbox-wrap select, .darkmode .quickmod-wrap select, .darkmode .select-wrap select, .darkmode #divcolor, .darkmode #divsmilies, .darkmode #help-button, .darkmode #submit_button, .darkmode .format-message+label, .darkmode #tabs li:hover, .darkmode .tabs li:hover {
background-color: #2c3e50!important;
border-color: #2c3e50;
color: #fff;
}
.darkmode .fa_like_list, .darkmode .fa_dislike_list, .darkmode .option_voters_list, .darkmode blockquote cite {
color: rgba(255,255,255,0.6);
}
.darkmode dl.post-author-details span.label span, .darkmode #block-online .headline a, .darkmode .cp-sidebar a:not(.btn) {
color: white !important;
}
.darkmode blockquote {
background: #2c3e50;
}
.darkmode .btn, .darkmode input[type="submit"], .darkmode input[type="button"] {
background: white;
color: black !important;
}
.darkmode .quick-reply .quick-reply-btn {
background: none;
color: white !important;
}
.darkmode .sceditor-container textarea {
color: white !important;
}
.darkmode .quick-reply-textarea-wrap .sceditor-container {
border: none !important;
}
.darkmode .quick-reply .sceditor-button {
background: white;
}
.darkmode .quick-reply-textarea-wrap .sceditor-container iframe, .darkmode .quick-reply-textarea-wrap .sceditor-container textarea {
background-color: unset !important;
color: white;
}
.darkmode #profile-tab-field-profil dt span, .darkmode #profile-menu a, .darkmode .profile-field label span {
color: white !important;
}
.darkmode .EV_List .EV_Item {
background: #34495E;
}
.darkmode .date-block {
color: #172329;
}
.darkmode .block-faq .faq-answer {
background: #2c3e50;
border: none;
}
.darkmode select option {
background: #2c3e50;
}
.darkmode .forumline th, .darkmode .forumline td, .darkmode .table1 th, .darkmode .table1 td {
border-color: #172329;
}
.darkmode a.btn.btn-flat[href*="/register"] {
background: #DC143C;
color: white !important;
}
@media (max-width: 750px) {
.darkmode .forum-lastpost, .darkmode .posts-lastpost {
background: #2c3e50;
border : none ;
}
}
.darkmode .dropdown-box {
background: #34495e;
}
.darkmode .dropdown-box .activetab a {
color: white;
}
/***************************** FIN CSS DARKMODE ******************/
Les couleurs.
Pour l'écriture blanc (sombre) et noir (clair)
Javascript sur toutes les pages :
- Code:
$(function(){ $(function(){ $(".darkmode .sceditor-container iframe").contents().find("head").append("<style>body,html,code:before,p,table{color:#fff!important;} blockquote,code{color:black;}</style>"); });});
Pour les couleurs selon le mode choisi, il faut utiliser ce code CSS pour chaque couleur et le mettre dans le CSS du mode sombre :
Exemple avec le rouge foncé :
- Code:
.darkmode *[style*="rgb(102, 0, 0);"], .darkmode *[style*="#660000"] { /***couleur origine***/
color: #dc1219 !important; /***Nouvelle couleur***/
}
Il pourrait avoir un script mais pour le moment on a que ça.

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Merci pour le récap Zlork et un grand merci à MlleAlys pour toute l'aide qu'elle apporte sur le forum (que ce soit ici ou ailleurs). 
Par contre chez moi, le bouton du mode sombre ne marche pas, il s'affiche sous forme d'une coche, je suppose que c'est pas normal ?

Adresse de mon forum : https://anima-news.superforum.fr
Encore désolé de mêler mes soucis à ce sujet
Par contre chez moi, le bouton du mode sombre ne marche pas, il s'affiche sous forme d'une coche, je suppose que c'est pas normal ?

Adresse de mon forum : https://anima-news.superforum.fr
Encore désolé de mêler mes soucis à ce sujet
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
En effet, ce n'est pas normal.orpheus a écrit:Merci pour le récap Zlork et un grand merci à MlleAlys pour toute l'aide qu'elle apporte sur le forum (que ce soit ici ou ailleurs).
Par contre chez moi, le bouton du mode sombre ne marche pas, il s'affiche sous forme d'une coche, je suppose que c'est pas normal ?
Adresse de mon forum : https://anima-news.superforum.fr
Encore désolé de mêler mes soucis à ce sujet
Mais tu devrais créer un autre topic si ce n'est déjà fait. Parce qu'un fois MlleAlys ait résolu mon dernier problème, je vais passer le sujet en résolu

Invité- Invité
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Oui pas de soucis, je vais ouvrir un autre sujet pour en parler. Merci pour ton aide en tout cas 
 Re: Un mode sombre pour AwesomeBB
Re: Un mode sombre pour AwesomeBB
Je ne sais pas comment mais j'ai résolu le petit problème. Je passe enfin le sujet en résolu.
Mille mercis à MlleAlys pour son aide et sa patience.
Pour les deux petits bugs que j'ai rencontré mais qui n'a rien à voir avec le mode sombre, j'ai créé un topic : https://forum.forumactif.com/t407757-demande-ajustements-awesomebb-en-format-mobile .
Mille mercis à MlleAlys pour son aide et sa patience.
Pour les deux petits bugs que j'ai rencontré mais qui n'a rien à voir avec le mode sombre, j'ai créé un topic : https://forum.forumactif.com/t407757-demande-ajustements-awesomebb-en-format-mobile .

Invité- Invité
Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» [AwesomeBB] Mode sombre pour le chatbox
» [AwesomeBB] Problème avec l'intégration d'un bouton mode sombre
» Mode nuit-sombre
» Adapter le mode sombre du PA sur nos forums
» dark mode / mode sombre
» [AwesomeBB] Problème avec l'intégration d'un bouton mode sombre
» Mode nuit-sombre
» Adapter le mode sombre du PA sur nos forums
» dark mode / mode sombre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Invité Ven 4 Nov 2022 - 16:05
par Invité Ven 4 Nov 2022 - 16:05

