Afichage categorie et forum enlever l'espace du bas
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Afichage categorie et forum enlever l'espace du bas
Afichage categorie et forum enlever l'espace du bas
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
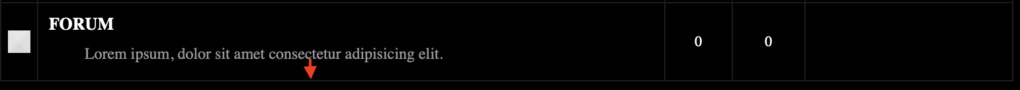
Bonjour,Je cherche un moyen pour supprimer l'espace du bas après la description :

J'ai écrit ce code, ce qui règle en partie le problème
- Code:
td.row1.over {
display: inline-block;
}
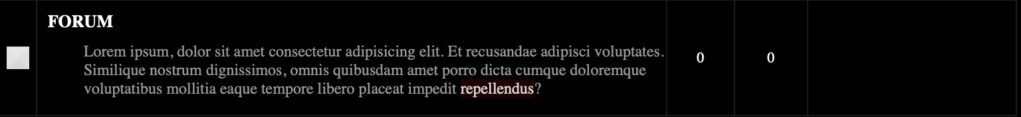
Mais une fois qu'il y a plus de texte :

--

Dernière édition par user123456789 le Mar 24 Jan 2023 - 11:20, édité 1 fois
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
Bonjour,
vous pouvez retirer ce code css, qui vous posera plus de soucis qu'autre chose.
L'espace vient d'un retour à la ligne (<br>) , soit à la fin de votre description, soit dans votre template.
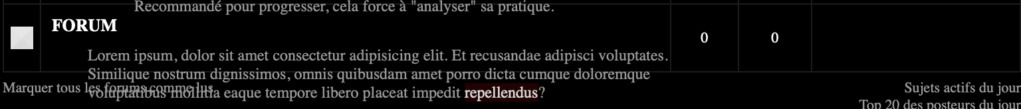
(Vous semblez également avoir un débordement à droite du texte au dessus des statistiques à cause de la translation, mieux vaudrait une marge)
vous pouvez retirer ce code css, qui vous posera plus de soucis qu'autre chose.
L'espace vient d'un retour à la ligne (<br>) , soit à la fin de votre description, soit dans votre template.
(Vous semblez également avoir un débordement à droite du texte au dessus des statistiques à cause de la translation, mieux vaudrait une marge)

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
MlleAlys a écrit:Bonjour,
vous pouvez retirer ce code css, qui vous posera plus de soucis qu'autre chose.
L'espace vient d'un retour à la ligne (<br>) , soit à la fin de votre description, soit dans votre template.
(Vous semblez également avoir un débordement à droite du texte au dessus des statistiques à cause de la translation, mieux vaudrait une marge)
J'ai retiré le code, j'ai supprimé le retour à la ligne <br> à la fin de la description. Sur le template index_box je ne retrouve ce <br>:
- Code:
<span class="gensmall"><div style="margin: 0 0 0 35px;">
<span style="color: rgb(153, 153, 153); font-family: serif, Arial, Tahoma, sans-serif; font-size: 12px;">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </span>
</div><br></span>

En faisant inline-block ça avait espacé l'icône des forums.
Comment l'espacer comme ci-dessus ?
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
user123456789 a écrit:Sur le template index_box je ne retrouve ce <br>:
- Code:
<span class="gensmall"><div style="margin: 0 0 0 35px;">
<span style="color: rgb(153, 153, 153); font-family: serif, Arial, Tahoma, sans-serif; font-size: 12px;">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </span>
</div><br></span>
Ce code est-il celui de la description du forum ou du template ?
Il y a un <br> à la fin, juste avant le dernier span.
Vous pourriez également fusionner les différentes balises pour plus d'efficacité :
- Code:
<div class="genmed forumdesc">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </div>
- Code:
.forumdesc {
margin: 0 0 0 35px;
color: rgb(153, 153, 153);
font-family: serif, Arial, Tahoma, sans-serif;
}
En toute logique, la partie balises <div class="gensmall forumdesc"> devait se trouver dans le template, et la partie texte dans la description du forum.
Je ne comprends pas bien votre question, les icônes me semblent actuellement espacées comme sur votre image.[/quote]
[/quote]

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
user123456789 a écrit:Sur le template index_box je ne retrouve ce <br>:
- Code:
<span class="gensmall"><div style="margin: 0 0 0 35px;">
<span style="color: rgb(153, 153, 153); font-family: serif, Arial, Tahoma, sans-serif; font-size: 12px;">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </span>
</div><br></span>
Ce code est-il celui de la description du forum ou du template ?
Il y a un <br> à la fin, juste avant le dernier span.
Vous pourriez également fusionner les différentes balises pour plus d'efficacité :
- Code:
<div class="genmed forumdesc">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </div>
- Code:
.forumdesc {
margin: 0 0 0 35px;
color: rgb(153, 153, 153);
font-family: serif, Arial, Tahoma, sans-serif;
}
En toute logique, la partie balises <div class="gensmall forumdesc"> devait se trouver dans le template, et la partie texte dans la description du forum.
Le code, c'est quand je fais inspecter l'élément à partir du navigateur.
Voici le code du template
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline2" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" style="padding: 5px;" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="gensmall">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" loading="lazy" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<table class="forumline2" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catHead">
<span class="cattitle">{switch_forum_images.TITLE}</span>
</td>
</tr>
<tr>
<td class="row1">
<div class="container-imgs-list" style="max-height: 500px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</td>
</tr>
</table>
<!-- END switch_forum_images -->
Avec inline-block

Sans

C'était pour savoir comment faire pour avoir le même espace sans utiliser inline-block[/quote]
Dernière édition par user123456789 le Lun 23 Jan 2023 - 20:01, édité 2 fois
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
ligne 57 du template :
Puis publiez le template.
Dans général > catégories et forums > modifiez la description du forum concerné :
- Vérifiez que l'éditeur est en MODE SOURCE (et non wysiwyg) à l'aide du dernier bouton de la barre d'outils : "basculer le mode d'édition", afin d'afficher le code : Vous avez certainement un code ainsi :
Dans affichage > couleurs & css > onglet feuille de style css, ajoutez le code suivant :
Le problème de l'espace entre les icones, c'est que l'icone est positionnée au milieu de la ligne, et que la hauteur de celle-ci dépend du nombre de la hauteur de votre description :
Si toutes les descriptions font la même longueur, les lignes feront la même hauteur, et les icones seront également espacées.
Si on fixe la hauteur de la ligne (comme cela s'est produit avec le inline-bloc), on risque :
- soit d'avoir les descriptions plus longues qui "débordent" sur la ligne d'en dessous (comme le problème que vous aviez observé),
- soit, si du coup on fixe une hauteur plus grande pour éviter les débordements, de retrouver un espace sous les descriptions qui seraient plus courtes que les autres (ou ailleurs si vous préférez ailleurs)
Donc à vous de voir ce qui serait le "moins pire".
- Code:
<span class="gensmall">{catrow.forumrow.FORUM_DESC}</span>
- Code:
<div class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</div>
Puis publiez le template.
Dans général > catégories et forums > modifiez la description du forum concerné :
- Vérifiez que l'éditeur est en MODE SOURCE (et non wysiwyg) à l'aide du dernier bouton de la barre d'outils : "basculer le mode d'édition", afin d'afficher le code : Vous avez certainement un code ainsi :
- Code:
<div style="margin: 0 0 0 35px;"><span style="color: rgb(153, 153, 153); font-family: serif, Arial, Tahoma, sans-serif; font-size: 12px;">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque </span>
</div><br>
- Code:
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et recusandae adipisci voluptates. Similique nostrum dignissimos, oamnis quibusdam amet porro dicta cumque doloremque
Dans affichage > couleurs & css > onglet feuille de style css, ajoutez le code suivant :
- Code:
/*mise en forme des descriptions des forums*/
.forumdesc {
margin: 0 0 0 35px;
color: rgb(153, 153, 153);
font-family: serif, Arial, Tahoma, sans-serif;
}
Le problème de l'espace entre les icones, c'est que l'icone est positionnée au milieu de la ligne, et que la hauteur de celle-ci dépend du nombre de la hauteur de votre description :
Si toutes les descriptions font la même longueur, les lignes feront la même hauteur, et les icones seront également espacées.
Si on fixe la hauteur de la ligne (comme cela s'est produit avec le inline-bloc), on risque :
- soit d'avoir les descriptions plus longues qui "débordent" sur la ligne d'en dessous (comme le problème que vous aviez observé),
- soit, si du coup on fixe une hauteur plus grande pour éviter les débordements, de retrouver un espace sous les descriptions qui seraient plus courtes que les autres (ou ailleurs si vous préférez ailleurs)
Donc à vous de voir ce qui serait le "moins pire".
Dernière édition par MlleAlys le Lun 23 Jan 2023 - 19:02, édité 1 fois

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
Ligne 57 du template :
Puis publiez le template.
Bonjour, merci pour la mise en forme des descriptions c'est parfait.
Pour les icônes, j'aimerais juste rajouter de la largeur et changer la taille de l'icône.
Mais je n'arrive pas à le retrouver sur le template pour pouvoir changer la class.
- Code:
<span class="gensmall">{catrow.forumrow.FORUM_DESC}</span>
- Code:
<div class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}
Puis publiez le template.
Bonjour, merci pour la mise en forme des descriptions c'est parfait.
Pour les icônes, j'aimerais juste rajouter de la largeur et changer la taille de l'icône.
- Code:
td.row1{
padding: 0 5px 0 5px;
}
td.row1 img{
width: 20px;
height: 20px;
}
Mais je n'arrive pas à le retrouver sur le template pour pouvoir changer la class.
Dernière édition par user123456789 le Lun 23 Jan 2023 - 20:00, édité 2 fois
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
(inutile de citer à chaque fois mon message précédent en entier)
Attention, pardon j'avais oublié une balise </div> dans le template ligne 57, j'avais corrigé mon message précédent :
L'image se trouve ligne 49 dans le template :
Vous pouvez lui ajouter une class pour la modifier ensuite dans le css :
Puis en css, à personnaliser comme vous le souhaitez :
Attention, pardon j'avais oublié une balise </div> dans le template ligne 57, j'avais corrigé mon message précédent :
- Code:
<div class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</div>
L'image se trouve ligne 49 dans le template :
- Code:
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" style="padding: 5px;" />
Vous pouvez lui ajouter une class pour la modifier ensuite dans le css :
- Code:
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" loading="lazy" class="forumicone" />
Puis en css, à personnaliser comme vous le souhaitez :
- Code:
img.forumicone {
padding: 5px;
width: 30Px;
}

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Afichage categorie et forum enlever l'espace du bas
Re: Afichage categorie et forum enlever l'espace du bas
MlleAlys a écrit:(inutile de citer à chaque fois mon message précédent en entier)
Attention, pardon j'avais oublié une balise </div> dans le template ligne 57, j'avais corrigé mon message précédent :
- Code:
<div class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</div>
C'est parfait, je vous remercie
 Sujets similaires
Sujets similaires» Enlever le "forum" au dessus du nom de la catégorie
» Comment enlever la catégorie d'une structure d'un forum ?
» Comment enlever la categorie, sans effacer le forum ?
» Enlever des liens de la catégorie et du forum dans la liste des sujets
» Problème d'afichage avec les sous-forum
» Comment enlever la catégorie d'une structure d'un forum ?
» Comment enlever la categorie, sans effacer le forum ?
» Enlever des liens de la catégorie et du forum dans la liste des sujets
» Problème d'afichage avec les sous-forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par user123456789 Dim 22 Jan 2023 - 16:12
par user123456789 Dim 22 Jan 2023 - 16:12

