Problème disposition fil d'ariane
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème disposition fil d'ariane
Problème disposition fil d'ariane
Bonjour,
Après avoir modifié les templates topics_list_box et viewforum_body, je rencontre un soucis de disposition du fil d'ariane, j'aimerai retrouver le fil d'ariane sur une seule ligne.

Merci d'avance!
Après avoir modifié les templates topics_list_box et viewforum_body, je rencontre un soucis de disposition du fil d'ariane, j'aimerai retrouver le fil d'ariane sur une seule ligne.

- topics_list_box:
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="EPSILON_topiclist_titleannouncement">{topics_list_box.row.L_TITLE}</div>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
<div class="EPSILON_topiclist_titleannouncement">{topics_list_box.row.topic.table_sticky.L_TITLE}</div>
<ul class="topiclist topics bg_none">
<!-- END table_sticky -->
<div class="epsi_topic">
<div class="suj_entour">
<!-- BEGIN avatar -->
<div class="topic_ava">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
</div>
<div class="suj_blok_middle">
<div class="topic_title"><a href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> {topics_list_box.row.LAST_POST_IMG}</div>
<div class="topic_desc">
<!-- BEGIN switch_description -->
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
</div>
<div class="topic_suj">
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->
{topics_list_box.row.TOPIC_NAV_TREE_NEW}
<!-- END nav_tree -->
</div>
</div>
<div class="topic_blok_bottom">
<div class="topic_lastp">{L_LASTPOST} <br/>{topics_list_box.row.L_BY} {topics_list_box.row.LAST_POST_AUTHOR}</div>
<br/>
<span>{topics_list_box.row.LAST_POST_TIME}</span>
<div class="nmbr_vie">{topics_list_box.row.VIEWS} vues</div>
</div>
</div>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
<!-- END topic -->
<!-- BEGIN no_topics -->
<li class="row row1">
<dl><dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt></dl></li>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
- viewforum_body:
- Code:
{BOARD_INDEX}
<div class="topic_top"><a href="{U_VIEW_FORUM}">{FORUM_NAME}</a></div>
<div class="nav_bottom"><a href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}</div>
<div class="sub-header">
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<div class="topic-actions">
<div class="pagination">
{PAGINATION}
</div>
</div>
{TOPICS_LIST_BOX}
<div class="topic-actions bottom">
<div class="pagination">
{PAGINATION}
</div>
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
</div>
</div>
<div id="info_open" style="display: block; clear: both;">
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
Merci d'avance!
Dernière édition par Oxtran le Jeu 2 Mar 2023 - 20:56, édité 1 fois
 Re: Problème disposition fil d'ariane
Re: Problème disposition fil d'ariane
Bonjour,
Votre forum est actuellement en maintenance, ce qui nous empêche de constater directement le problème.
Peut-être pourriez-vous débloquer l'accès ?
Bonne journée
Cordialement
Votre forum est actuellement en maintenance, ce qui nous empêche de constater directement le problème.
Peut-être pourriez-vous débloquer l'accès ?
Bonne journée
Cordialement
 Re: Problème disposition fil d'ariane
Re: Problème disposition fil d'ariane
C'est fait 
 Re: Problème disposition fil d'ariane
Re: Problème disposition fil d'ariane
Bonjour,
Ca semble être un souci de classe CSS...
Dans le template viewforum_body, remplacez
N'oubliez pas d' et publier
et publier  le template.
le template.
Bonne journée
Cordialement
Ca semble être un souci de classe CSS...
Dans le template viewforum_body, remplacez
- Code:
<div class="nav_bottom"><a href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}</div>
- Code:
<div class="nav"><a href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}</div>
N'oubliez pas d'
 et publier
et publier  le template.
le template.Bonne journée
Cordialement
 Re: Problème disposition fil d'ariane
Re: Problème disposition fil d'ariane
Merci beaucoup, c'est ce que je cherchais !
Est-ce possible d'empêcher la superposition des blocs lorsqu'il n'y a pas le bouton de nouveau sujet (en tant qu'invité ou sans permission) ?

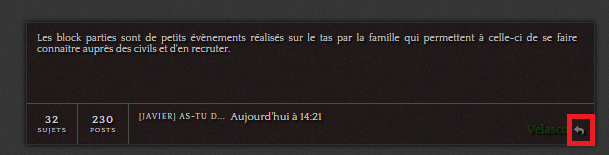
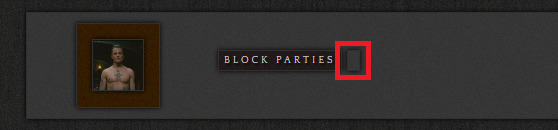
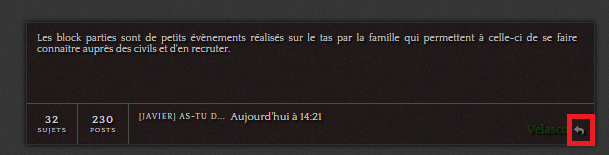
De plus, auriez-vous une idée pour rendre visible la même flèche (qui permet d'accéder au dernier message d'un sujet dans les catégories)

à cet endroit précis pour chaque sujet :

Je n'ai pas réussi, même en bidouillant.
Voici le CSS correspondant à la flèche visible sur les blocs des catégories :
Et le CSS correspondant aux blocs des sujets:
Est-ce possible d'empêcher la superposition des blocs lorsqu'il n'y a pas le bouton de nouveau sujet (en tant qu'invité ou sans permission) ?

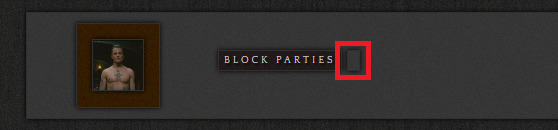
De plus, auriez-vous une idée pour rendre visible la même flèche (qui permet d'accéder au dernier message d'un sujet dans les catégories)

à cet endroit précis pour chaque sujet :

Je n'ai pas réussi, même en bidouillant.
Voici le CSS correspondant à la flèche visible sur les blocs des catégories :
- CSS:
- Code:
.forum-last-top a[href^="/t"] {
margin-right: 5px;
position: relative;
}
.forum-last-top a[href^="/t"] {
margin-right: 5px;
position: relative;
}
.forum-last a[href^="/t"]:last-child img {
display: none;
}
.forum-last a[href^="/t"]:last-child:after {
color: var(--accent-color);
content: "\f3e5";
font-family: "Font Awesome 5 Free";
font-size: 10px;
font-style: normal;
font-weight: 900;
line-height: 14px;
margin-left: 3px;
transition: color 0.3s ease-in-out;
-webkit-transition: all 0.3s;
}
Et le CSS correspondant aux blocs des sujets:
- CSS Sujets:
- Code:
.epsi_topic {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
padding: 10px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
margin: 15px 0px 15px 0px;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
}
.suj_entour {
padding: 15px;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
background-image: url(https://2img.net/zupimages.net/up/23/02/mt6w.png);
}
.topic_ava {
width: 50px;
height: 50px;
overflow: hidden;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
}
.topic_ava img {
width:100%;
}
.suj_blok_middle {
color: #ccc;
font: 10px Quattrocento;
text-transform: uppercase;
letter-spacing: 3px;
width: 650px;
padding-left: 20px;
}
.topic_title a {
background-image: url("https://zupimages.net/up/23/02/iilr.png");
padding: 4px 5px;
color: #ccc;
letter-spacing: 3px;
text-transform: uppercase;
line-height: 75px;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
text-shadow: 2px 2px 2px #000000;
}
.topic_title a:last-child {
background:none;
}
.topic_desc {
margin-bottom: 10px;
}
.topic_blok_bottom {
width: 310px;
text-align: center;
padding: 10px 0px;
color: #ccc;
text-transform: uppercase;
letter-spacing: 2px;
line-height:11px;
font: 8px Quattrocento;
text-shadow: 2px 2px 2px #000000;
}
.topic_blok_bottom span {
color: #ccc;
}
.nmbr_vie {
border-top: solid 1px #ccc;
}
.pagination span a:active, .pagination span a:link, .pagination span a:visited {
background-color: transparent !important;
border-radius: 0px !important;
color: #ccc !important;
margin: 0 -4px 0 0 !important;
font: 9px Quattrocento !important;
text-shadow: 2px 2px 2px #000000;
}
 Sujets similaires
Sujets similaires» Problème de disposition icone titre
» Problème avec la disposition dimage
» Disposition du Qui est en ligne
» Disposition bas du forum.
» Disposition des catégories
» Problème avec la disposition dimage
» Disposition du Qui est en ligne
» Disposition bas du forum.
» Disposition des catégories
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oxtran Mar 28 Fév 2023 - 17:59
par Oxtran Mar 28 Fév 2023 - 17:59



