Modifier l'infobulle au survol des récompenses
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier l'infobulle au survol des récompenses
Modifier l'infobulle au survol des récompenses
Bonsoir,
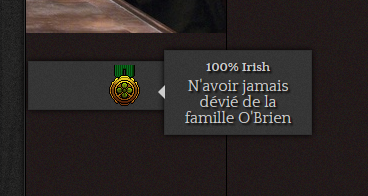
Je voulais savoir s'il était possible de modifier l'apparence de l'infobulle au survol des récompenses.
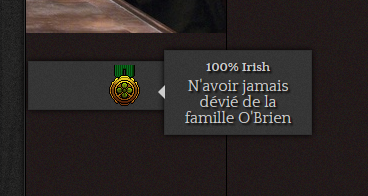
J'y suis parvenu avec un peu de css, mais un carré reste apparent. Une idée ? Merci d'avance.
Le css:
Je voulais savoir s'il était possible de modifier l'apparence de l'infobulle au survol des récompenses.
J'y suis parvenu avec un peu de css, mais un carré reste apparent. Une idée ? Merci d'avance.
- Spoiler:

Le css:
- Code:
.awards_module .row1{
background-image: url(https://zupimages.net/up/23/02/iilr.png);
}
.award_tooltiptext {
background-image: url(https://zupimages.net/up/23/06/sscj.png);
color: #ccc; /* couleur texte infobulles récompenses */
font-family: "Quattrocento";
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
box-shadow: 0 0 5px #000;
border-radius: 0px!important;
text-shadow: 2px 2px 2px #000;
}
Dernière édition par Oxtran le Jeu 6 Avr 2023 - 20:54, édité 1 fois
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Bonjour !
En fait, il s'agit de la petite flèche qui, quand on ne configure pas de couleur, ne s'affiche pas correctement :

Plusieurs solutions pour résoudre le problème, au choix :
- soit on essaye d'ajouter la flèche comme ceci par exemple (j'ai mis la couleur #ccc pour le test, vous pouvez la changer par la couleur désirée)
- soit on peut carrément supprimer ce petit carré :
PS : en tant qu'invité, je ne vois pas les profils. Si ça ne marche pas sur cette page, je veux bien que vous donniez l'accès aux profils pour les invités, histoire que je puisse vérifier en direct !
En fait, il s'agit de la petite flèche qui, quand on ne configure pas de couleur, ne s'affiche pas correctement :

Plusieurs solutions pour résoudre le problème, au choix :
- soit on essaye d'ajouter la flèche comme ceci par exemple (j'ai mis la couleur #ccc pour le test, vous pouvez la changer par la couleur désirée)
- Code:
body > .award_tooltiptext.profile::after, body > .award_tooltiptext.right::after, .dd_award.right .award_tooltiptext::after, .module .award_tooltiptext::after {
border-color: transparent #ccc transparent transparent;
}
- soit on peut carrément supprimer ce petit carré :
- Code:
body > .award_tooltiptext.profile::after, body > .award_tooltiptext.right::after, .dd_award.right .award_tooltiptext::after, .module .award_tooltiptext::after {
display: none;
}
PS : en tant qu'invité, je ne vois pas les profils. Si ça ne marche pas sur cette page, je veux bien que vous donniez l'accès aux profils pour les invités, histoire que je puisse vérifier en direct !
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Ca fonctionne, merci beaucoup ! 
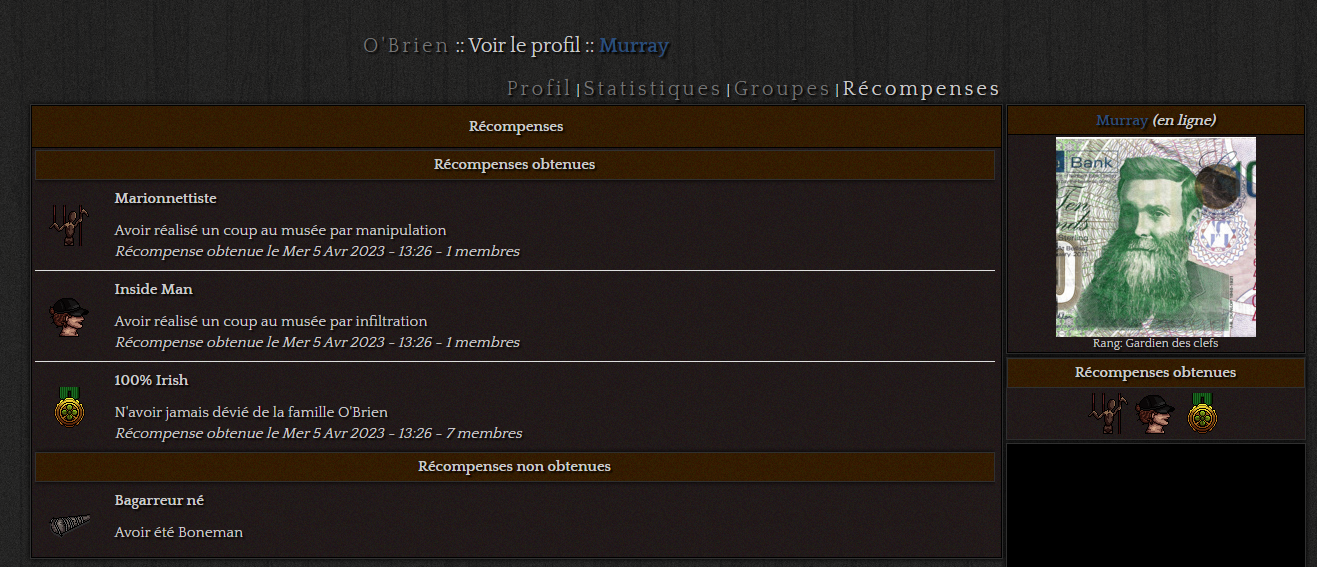
Est-il possible d'ajouter du texte, un titre dans le bloc de récompenses ? Par exemple, "Succès O'Brien" au dessus des badges dans le cadre présent dans les sujets et renommer "Récompenses obtenues/non obtenues" en "Succès O'Brien obtenus/non obtenus" sur les profils.
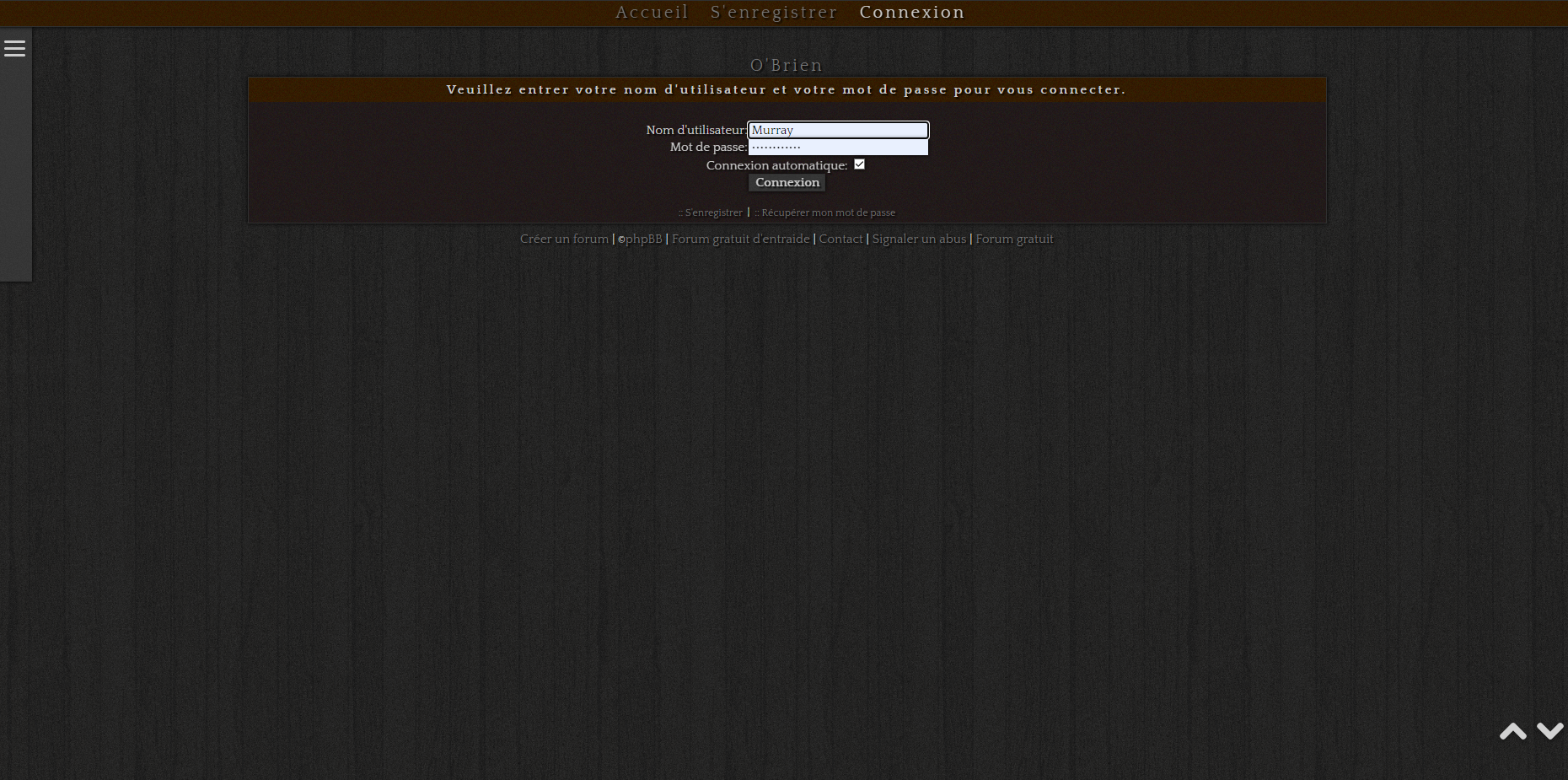
De plus, je rencontre un léger problème avec la sidebar que j'ai installé sur mon forum. Bien que présente sur toutes les pages, elle se voit coupée en hauteur dans certains onglets du forum comme la messagerie ou l'onglet de connexion. Une idée ? Je me contenterai de la résolution du premier problème si vous n'avez pas de réponses supplémentaires à m'apporter.
Merci d'avance!
Code Sidebar inclus dans la template overhall_header:
CSS de la sidebar :
PS : j'ai rendu l'accès au profil possible pour les invités.
Est-il possible d'ajouter du texte, un titre dans le bloc de récompenses ? Par exemple, "Succès O'Brien" au dessus des badges dans le cadre présent dans les sujets et renommer "Récompenses obtenues/non obtenues" en "Succès O'Brien obtenus/non obtenus" sur les profils.
- Spoiler:

- Spoiler:

De plus, je rencontre un léger problème avec la sidebar que j'ai installé sur mon forum. Bien que présente sur toutes les pages, elle se voit coupée en hauteur dans certains onglets du forum comme la messagerie ou l'onglet de connexion. Une idée ? Je me contenterai de la résolution du premier problème si vous n'avez pas de réponses supplémentaires à m'apporter.
- Spoiler:

Merci d'avance!
Code Sidebar inclus dans la template overhall_header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href='https://fonts.googleapis.com/css?family=Montserrat:400,700|Roboto' rel='stylesheet' type='text/css' />
<link href="//solrainha.github.io/honeybee/honeybee.css" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css?family=Roboto|Montserrat:900|Roboto" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
</head>
<!--============== R-max ========================-->
<table id="nav_bar_1" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<!--============== fin R-max =========================-->
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<div id="sidebar">
<a id="sidebar-trigger" href=""><span></span></a>
<h2>
Bienvenue, <strong><span class="userName"></span></strong>
</h2>
<div class="sidebar-txt contexte">
La famille O'Brien est une organisation mafieuse appartenant au Role Play Krapule, un jeu de rôle compétitif où les joueurs incarnent des criminels et réalisent différentes activités pour affirmer leur domination. Elle est présente sur HabboCity depuis plusieurs années et se démarque par le sérieux de son Role Play et le prestige de ses formations.
</div>
<div class="title">
<h2>
Devenir O'Brien
</h2>
</div>
<div class="sidebar-txt contexte">
Nous sommes constamment à la recherche de profils motivés et prêts à découvrir à nos côtés cet univers tant complexe que passionnant. Si tu souhaites tenter ta chance, poste ta <a href="https://o-brien.forumactif.fr/h1-formulaire-de-candidature" ><b>candidature</b></a> dès maintenant en nous décrivant de la manière la plus fidèle possible ta personne. Un membre reviendra vers toi dans les plus brefs délais pour te prendre en charge.
</div>
<div class="title">
Liens utiles
</div>
<div id="liens" class="sidebar-block">
<a href="https://o-brien.forumactif.fr/t1-hierarchie">Hiérarchie</a>
<a href="https://o-brien.forumactif.fr/f67-territoires">Territoires</a>
<a href="https://o-brien.forumactif.fr/f2-annonces">Annonces</a>
<a href="https://o-brien.forumactif.fr/t101-codex-de-la-famille">Codex</a>
<a href="https://o-brien.forumactif.fr/f8-activites-criminelles">Activités</a>
</div>
<div class="title">
Formulaires
</div>
<div id="liens" class="sidebar-block">
<a href="https://o-brien.forumactif.fr/h1-formulaire-de-candidature">Candidature</a>
<a href="https://o-brien.forumactif.fr/h13-formulaire-d-approche">Approche</a>
<a href="https://o-brien.forumactif.fr/t120-l-autopsie">Autopsie</a>
<a href="https://o-brien.forumactif.fr/h3-formulaire-de-saccage">Saccage</a>
<a href="https://o-brien.forumactif.fr/h10-formulaire-de-bombing">Bombing</a>
<a href="https://o-brien.forumactif.fr/h11-formulaire-de-descente">Descente</a>
<a href="https://o-brien.forumactif.fr/h12-formulaire-de-protectorat">Protectorat</a>
<a href="https://o-brien.forumactif.fr/h4-formulaire-de-block-parties">Block Parties</a>
<a href="https://o-brien.forumactif.fr/h2-formulaire-d-intimidation">Intimidation</a>
<a href="https://o-brien.forumactif.fr/h6-formulaire-de-vendetta">Vendetta</a>
<a href="https://o-brien.forumactif.fr/h7-formulaire-de-proposition-d-affiliation">Proposition d'affiliation</a>
<a href="https://o-brien.forumactif.fr/h9-formulaire-de-destruction-d-affiliation">Destruction d'affiliation</a>
</div>
</div>
</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<table class="forumline" style="padding: 0px; width: 480px;" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{inactive_users_modal.L_MODAL_TITLE}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<span class="genmed">{inactive_users_modal.L_MODAL_BODY}</span>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="mainoption" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button" value="{inactive_users_modal.L_CLOSE}" />
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
<!-- BEGIN switch_quick_login -->
<tr>
<td class="row1" align="left" valign="top">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</td>
</tr>
<!-- END switch_quick_login -->
</table>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LIKE_POPUP_WIDTH}" height="{LIKE_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LIKE_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button" value="{L_LIKE_CLOSE}"/>
</form>
</div>
<span class="genmed">{LIKE_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_like_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
CSS de la sidebar :
- Code:
#sidebar {
text-shadow: 2px 2px 2px #000;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
position: absolute;
top: 0;
left: -260;
height: 100%;
width: 300px;
font-family: "Quattrocento";
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
border-width: 1px 0;
box-shadow: 0 0 5px #000;
box-sizing: border-box;
padding: 40px;
z-index: 999;
margin-top: 32px;
}
#sidebar.medium {
width: 250px;
padding: 30px;
}
#sidebar.right {
right: 0;
left: initial !important;
}
#sidebar.right #sidebar-trigger {
left: 10px;
right: initial !important;
}
#sidebar.right.medium {
padding: 30px 10px 30px 40px;
}
#sidebar a, #sidebar a:hover, #sidebar a:active {
text-decoration: none!important;
}
#sidebar a,#sidebar a:hover,#sidebar a:active {
text-decoration: none;
}
#sidebar a {
color: #ccc;
outline: none;
transition: color 0.3s ease-in;
}
#sidebar a:hover {
color: #757575 !important;
}
#sidebar-trigger {
position: absolute;
right: 8px;
top: 15px;
display: block;
height: 21px;
width: 25px;
}
#sidebar-trigger span {
display: block;
width: 25px;
height: 3px;
border-radius: 8px;
background: #ccc;
position: relative;
margin-top: 8px;
}
#sidebar-trigger span:after,#sidebar-trigger span:before {
content:"";
width: 25px;
height: 3px;
border-radius: 8px;
background: #ccc;
position: absolute;
transition: all 0.2s;
}
#sidebar-trigger span:after {
margin-top: 8px;
}
#sidebar-trigger.active span:after {
transform: rotate(-45deg);
margin-top: 0px;
}
#sidebar-trigger span:before {
margin-top: -8px;
}
#sidebar-trigger.active span:before {
transform: rotate(45deg);
margin-top: 0px;
}
#sidebar-trigger.active span {
background-color: transparent;
transition: all 0.2s;
}
#sidebar h2 {
color: #ccc;
text-transform: uppercase;
margin: 0 0 20px;
font-weight: normal;
font-size: 14px;
letter-spacing: 3px;
position: relative;
}
#sidebar h2:after {
content: "";
height: 2px;
width: 20px;
position: absolute;
left: 0;
bottom: -7px;
background: #f2f2f2;
}
#sidebar .sidebar-txt {
color: #ccc;
font-size: 12px;
position: relative;
}
#sidebar .sidebar-txt.contexte {
margin-bottom: 40px;
}
#sidebar .sidebar-txt.contexte:after {
content: "";
height: 1px;
width: 100px;
position: absolute;
left: 0;
bottom: -20px;
background: #808080;
}
#sidebar.medium .sidebar-txt.contexte {
margin-right: 10px;
}
#sidebar .title {
text-transform: uppercase;
letter-spacing: 3px;
color: #ccc;
margin-bottom: 15px;
font-size: 11px;
}
#sidebar .sidebar-block {
margin-bottom: 20px;
}
#sidebar ul {
padding: 0;
list-style-type: none;
}
#sidebar #liens a {
color: #ccc;
font-size: 12px;
outline: none;
line-height: 1.9;
transition: color 0.3s ease-in;
display: list-item;
padding: 0 10px;
text-transform: uppercase;
font-size: 10px;
letter-spacing: 1px;
margin-right: 4px;
margin-bottom: 4px;
}
#sidebar ul li a:hover {
color: #808080 !important;
}
#sidebar #partenaires a {
display: inline-block;
padding: 3px;
height: 50px;
border: 1px solid #ccc;
margin: 0 5px 7px 0;
}
#sidebar.medium #partenaires a {
margin: 0 2px 5px 0;
}
#sidebar #staff .staff-info {
position: relative;
overflow: hidden;
height: 50px;
margin-bottom: 6px;
}
#sidebar.medium #staff .staff-info {
height: 50px;
width: 190px;
}
#sidebar #staff .staff-info img {
height: 50px;
width: 220px;
}
#sidebar.medium #staff .staff-info img {
height: 50px;
width: 190px;
}
#sidebar #staff .staff-info .staff-tooltip {
background: #a8a8a8;
color: #4d4d4d;
height: 100%;
width: 100%;
position: absolute;
top: 100%;
left: 0;
text-align: center;
font-size: 10px;
visibility: hidden;
opacity: 0;
transition: all 0.2s ease-in-out;
}
#sidebar #staff .staff-info:hover .staff-tooltip {
top: 0;
opacity: 1;
visibility: visible;
}
#sidebar #staff .staff-tooltip h3 {
text-transform: uppercase;
margin: 10px 0 0;
font-size: 12px;
letter-spacing: 1px;
}
#sidebar #top-site div {
width: 20%;
display: inline-block;
text-align: center;
}
#sidebar #top-site div a:before {
content: "";
background: #424242;
height: 20px;
width: 20px;
position: absolute;
transform: rotate(45deg);
transition: all 0.4s;
}
#sidebar #top-site div a:hover:before {
background: #ccc;
}
PS : j'ai rendu l'accès au profil possible pour les invités.
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Alors, pour ajouter "Succès O'Brien" dans les profils des sujets (je n'ai pas spécialement mis de style, juste fait en sorte que ce soit propre) et pour remplacer "Récompenses" par "Succès O'Brien" et "obtenues" par "obtenus" sans e dans les profils, voilà un script qui devrait faire l'affaire. A placer sur toutes les pages :
Et pour la barre, un petit ajout dans le CSS au niveau de la #sidebar pour lui demander d'être au minimum haute de 1000px :
Je pense que ce sera suffisamment propre comme ça !
- Code:
$(function(){
$('.profil_posteur .dd_award').before(`<span class="genmed module-title">Succès O'Brien</span>`);
$('h1.profile-title, #profile_awards_full .module-title, .awards_module .module-title').each(function(){
$(this).text($(this).text().replace("Récompenses", "Succès O'Brien").replace("obtenues", "obtenus"));
});
});
Et pour la barre, un petit ajout dans le CSS au niveau de la #sidebar pour lui demander d'être au minimum haute de 1000px :
- Code:
#sidebar {
text-shadow: 2px 2px 2px #000;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
position: absolute;
top: 0;
left: -260;
height: 100%;
width: 300px;
font-family: "Quattrocento";
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
border-width: 1px 0;
box-shadow: 0 0 5px #000;
box-sizing: border-box;
padding: 40px;
z-index: 999;
margin-top: 32px;
min-height: 1000px;
}
Je pense que ce sera suffisamment propre comme ça !
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
C'est parfait !
Je remarque que l'onglet "Récompenses" du profil n'a pas changé de nom.
Est-il possible de faire en sorte que le script suivant ne s'applique qu'aux membres qui disposent de récompenses ?
Je remarque aussi que les liens de bas de page sont légèrement surélevé depuis l'installation de la sidebar, une idée ?
Par ailleurs, je suis à la recherche d'un script me permettant d'ajouter un effet de défilement à mes boutons haut/bas mais je ne parviens pas à en trouver de fonctionnel ou de compatible.
Si vous pourriez aussi m'éclairer concernant le bug que je recontre depuis peu qui n'affiche pas les avatars correctement dans les sujets sauf après survol du curseur :
(Désolé pour les nombreuses demandes, les idées fusent de mon côté grâce à votre aide précieuse )
)
Merci encore !
Je remarque que l'onglet "Récompenses" du profil n'a pas changé de nom.
- Spoiler:
Est-il possible de faire en sorte que le script suivant ne s'applique qu'aux membres qui disposent de récompenses ?
- Code:
$('.profil_posteur .dd_award').before(`<span class="genmed module-title">Succès O'Brien</span>`);
Je remarque aussi que les liens de bas de page sont légèrement surélevé depuis l'installation de la sidebar, une idée ?
- Spoiler:
Par ailleurs, je suis à la recherche d'un script me permettant d'ajouter un effet de défilement à mes boutons haut/bas mais je ne parviens pas à en trouver de fonctionnel ou de compatible.
Si vous pourriez aussi m'éclairer concernant le bug que je recontre depuis peu qui n'affiche pas les avatars correctement dans les sujets sauf après survol du curseur :
- Spoiler:
(Désolé pour les nombreuses demandes, les idées fusent de mon côté grâce à votre aide précieuse
Merci encore !
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Bonjour !
Zut, l'onglet, en effet... Voilà le code mis à jour pour le prendre en compte, ainsi que la modification pour ne pas ajouter de titre si la personne n'a pas reçu de récompenses et le défilement pour les boutons haut et bas :
Pour les liens de bas de page, c'est le margin-top du #sidebar qui est responsable : à cause de lui, la barre fait 100% de la hauteur de la page + 32 pixels. Le margin ajoute de la hauteur, donc les liens "remontent" (ou plutôt, la barre descend plus bas).
On peut retirer le margin-top du #sidebar et redescendre les éléments à la place (ajouter 32px au padding-top du #sidebar et ajouter 32px au top du #sidebar-trigger), comme ceci :
Par contre, malheureusement, je ne constate pas le problème de mauvais affichage des avatars, ils s'affichent tous proprement de mon côté. Je ne sais pas si je vais pouvoir faire quelque chose là-dessus (en tout cas, pour l'instant non)...
Zut, l'onglet, en effet... Voilà le code mis à jour pour le prendre en compte, ainsi que la modification pour ne pas ajouter de titre si la personne n'a pas reçu de récompenses et le défilement pour les boutons haut et bas :
- Code:
$(function(){
/* Ajout de Succès O'Brien dans les sujets */
$('.profil_posteur .dd_award').each(function(){
if ($(this).text() != ''){
$(this).before(`<span class="genmed module-title">Succès O'Brien</span>`);
}
});
/* Remplacement de Récompenses par Succès O'Brien dans les profils */
$('h1.profile-title, #profile_awards_full .module-title, .awards_module .module-title, #page-body span.gen a, #page-body span.gen strong').each(function(){
$(this).text($(this).text().replace("Récompenses", "Succès O'Brien").replace("obtenues", "obtenus"));
});
/* Effet défilement pour les boutons haut et bas */
$('.boutonhautbas a[href="#top"]').on('click', function(e) {
e.preventDefault();
$('html, body').animate( {
scrollTop: 0
}, 800);
});
$('.boutonhautbas a[href="#bottom"]').on('click', function(e) {
e.preventDefault();
$('html, body').animate( {
scrollTop: $(document).height() - $(window).height()
}, 800);
});
});
Pour les liens de bas de page, c'est le margin-top du #sidebar qui est responsable : à cause de lui, la barre fait 100% de la hauteur de la page + 32 pixels. Le margin ajoute de la hauteur, donc les liens "remontent" (ou plutôt, la barre descend plus bas).
On peut retirer le margin-top du #sidebar et redescendre les éléments à la place (ajouter 32px au padding-top du #sidebar et ajouter 32px au top du #sidebar-trigger), comme ceci :
- Code:
#sidebar {
text-shadow: 2px 2px 2px #000;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
position: absolute;
top: 0;
left: -260;
height: 100%;
width: 300px;
font-family: "Quattrocento";
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
border-width: 1px 0;
box-shadow: 0 0 5px #000;
box-sizing: border-box;
padding: 72px 40px 40px 40px;
z-index: 999;
min-height: 1000px;
}
#sidebar-trigger {
position: absolute;
right: 8px;
top: 47px;
display: block;
height: 21px;
width: 25px;
}
Par contre, malheureusement, je ne constate pas le problème de mauvais affichage des avatars, ils s'affichent tous proprement de mon côté. Je ne sais pas si je vais pouvoir faire quelque chose là-dessus (en tout cas, pour l'instant non)...
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Un énorme merci !
Avant de passer en résolu, j'aimerais vous demander une dernière petite chose.
J'ai réalisé des formulaires qui contiennent un script permettant d'ajouter un champ supplémentaire lorsque l'on clique sur le bouton "+". De ce que j'ai compris, le script copie le champ pour le duppliquer, cependant il copie aussi le bouton "+" qui est contenu dans la div correspondante au champ. J'aimerais que seul le champ soit copié et non le champ + le bouton, cependant en placant la div du bouton "+" à l'extérieur de celle du champ, cela fait tout buguer et c'est le formulaire entier qui se retrouve copié lors du clique.
Voici le code correspondant au formulaire.
Le formulaire est d'ailleurs étiré en bas de page (après le bouton envoyer) lorsque nous consultons la page du formulaire en tant qu'invité mais pas en tant que membre. Une idée ?
Encore merci pour le travail que vous m'apportez !
Effectivement, le problème semble être présent lorsque nous sommes connecté. Cela vient sûrement d'Opera puisque je ne rencontre pas ce problème non plus sur Chrome même connecté.Par contre, malheureusement, je ne constate pas le problème de mauvais affichage des avatars, ils s'affichent tous proprement de mon côté. Je ne sais pas si je vais pouvoir faire quelque chose là-dessus (en tout cas, pour l'instant non)...
Avant de passer en résolu, j'aimerais vous demander une dernière petite chose.
J'ai réalisé des formulaires qui contiennent un script permettant d'ajouter un champ supplémentaire lorsque l'on clique sur le bouton "+". De ce que j'ai compris, le script copie le champ pour le duppliquer, cependant il copie aussi le bouton "+" qui est contenu dans la div correspondante au champ. J'aimerais que seul le champ soit copié et non le champ + le bouton, cependant en placant la div du bouton "+" à l'extérieur de celle du champ, cela fait tout buguer et c'est le formulaire entier qui se retrouve copié lors du clique.
- Spoiler:
Voici le code correspondant au formulaire.
- Code:
<!DOCTYPE html>
<html>
<head>
<script>
jQuery(function(){
jQuery('#right,#left').show();
});
</script>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Josefin+Sans&subset=latin,latin-ext" />
<style type="text/css">
/*Corps*/
body {
margin: 0px;
color: #757575;
font-family: 'Quattrocento';
font-size: 12px;
}
textarea {
min-width: 430px;
max-width: 430px;
min-height: 50px;
}
/*Formulaire*/
#formulaire_saccage {
width:500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
margin: 0 auto;
color:#ccc;
padding: 8px;
padding:25px;
text-align:center;
text-shadow: 2px 2px 2px #000000;
overflow-wrap: break-word;
max-height: none;
font-size: 12px;
}
/*Champs text, number, password, textarea et select*/
input[type="text"], input[type="number"], input[type="password"], textarea, select {
display: inline-bloc;
margin-top: 3px;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #ccc;
padding: 5px;
font-size: 12px;
font-family: 'Quattrocento';
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
width:430px;
}
/*Champs radio*/
input[type="radio"] {
display: inline-bloc;
margin-top: 3px;
vertical-align: bottom;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
font-size: 13px;
}
.screen_plus {
background-image: url(https://zupimages.net/up/23/13/oaik.png);
background-repeat: no-repeat;
background-position: center center;
height: 28px;
padding: 10px;
cursor: pointer;
transition: .5s all;
margin-left: auto; margin-right: auto; width: 6em;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
/*Champs submit et reset au survol*/
input[type="submit"]:hover, input[type="reset"]:hover {
cursor: pointer;
color: #cccccc;
transition: color 0.3s ease-in-out;
}
/*Champs reset et prévisualiser*/
input[type="reset"], input[name="preview"] {
margin-right: 10px;
font-weight: 700;
}
.ricwaimg{
width:470px;
height:100px;
background-position:center;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
opacity:0.7;
border:1px solid #333;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
margin-top: 5px;
}
.ricwanin{
position:relative;
font-family: Quattrocento; color:#fff;
margin-top:-70px;
text-transform:uppercase;
border-bottom:1px solid #aaa;
width:400px;
text-shadow: 2px 2px 2px #000000;
letter-spacing:3px;
font-size: 15px;
}
.ricwanam{
position:relative;
font-family:Quattrocento;
text-transform:uppercase;
font-size:9px; color:#ccc;
letter-spacing:3px;
text-shadow: 2px 2px 2px #000000;
}
.riwade{
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border-left:1px #303030 solid;
border-right:1px #303030 solid;
border-top:1px #303030 solid;
border-bottom:1px #303030 solid;
margin-top:35px; color:#ccc;
text-align:justify;
padding:10px;
font-family:'Quattrocento';
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
text-shadow: 2px 2px 2px #000000;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
margin-bottom: 10px;
font-size: 12px;
width:430px;
}
.prez {
width: 500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
box-shadow: 0 0 5px #000;
margin: 0 auto;
color: #ccc;
padding: 8px;
padding: 25px;
text-align: center;
text-shadow: 2px 2px 2px #000;
overflow-wrap: break-word;
max-height: none;</style>
<script src="http://tinyurl.com/var-fa" type="text/javascript"></script>
<script type="text/javascript">
$(document).on('click','.screen_plus', function(){
var copy = $(this).parent().html();
var all_copy = '<div class="refonte_label_input">' + copy + '</div>';
$(this).parent().after(all_copy);
$(this).parent().next().find('input').val('');
});
function envoiMessage(form){
var screenshot_url_avant = '';
$('.screenshot_url_avant').each(function(index){
screenshot_url_avant += $(this).val() + '\n';
});
screenshot_url_avant = '[spoiler]' + screenshot_url_avant + '[/spoiler]';
var screenshot_url_apres = '';
$('.screenshot_url_apres').each(function(index){
screenshot_url_apres += $(this).val() + '\n';
});
screenshot_url_apres = '[spoiler]' + screenshot_url_apres + '[/spoiler]';
form.titre.value = "[" + _userdata["username"] + "] " + form.nom_org.value;
var corp_message = '';
corp_message += "<div><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b><br /> " + '\n' + form.nom_org.value + '</div>' + '\n';
corp_message += "<div><b><u>Participant(s) :</u></b><br /> " + '\n' + form.participants.value + '</div>' + '\n';
corp_message += "<div><b><u>Technique utilisée :</u></b><br /> " + '\n' + form.technique.value + '</div>' + '\n';
corp_message += "<div><b><u>Profil du propriétaire :</u></b><br /> " + '\n' + "[spoiler]" + form.profil.value + "[/spoiler]" + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) avant :</u></b><br /> " + '\n' + screenshot_url_avant + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) après :</u></b><br /> " + '\n' + screenshot_url_apres + '</div>' + '\n';
corp_message += "<div><b><u>Commentaire(s) (facultatif):</u></b><br /> " + '\n' + form.question.value + '</div>' + '\n';
// Créer un message à partir des informations fournies
var txt_message = "[center]<div class=prez>";
txt_message += "<hr class="ligne_blanche_titre">"
txt_message += corp_message;
txt_message += "</div>[/center]";
// Insére le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
</head>
<body>
<form class="formdc" id="formulaire_saccage" target="_parent" onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="https://o-brien.forumactif.fr/post">
<input value="0" name="lt" type="hidden" />
<input value="newtopic" name="mode" type="hidden" />
<!-- Un nouveau topic sera créé -->
<input checked="checked" value="0" name="topictype" type="hidden" />
<!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input value="" name="message" type="hidden" />
<!-- Contiendra le texte du message -->
<input value="9" name="f" type="hidden" />
<!-- ID du forum dans lequel le message sera posté -->
<input class="" value="" id="titre" name="subject" type="hidden" />
<center><div class="ricwaimg" style="background-image:url(https://zupimages.net/up/23/09/q7d6.png);"></div>
<div class="ricwanin">Formulaire de saccage</div><div class="ricwanam">O'Brien</div>
<br />
<br />
<br />
<br />
<br />
<br />
<label for="pseudo"><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b></label>
<input required="required" size="51" id="nom_org" name="nom_org" type="text" />
<br />
<br />
<label for="infraction"><b><u>Participant(s) :</u></b></label>
<textarea cols="50" required="required" size="30" id="participants" name="participants"></textarea>
<br />
<br />
<label for="infraction"><b><u>Technique utilisée :</u></b></label>
<input required="required" size="30" id="technique" name="technique" type="text" />
<br />
<br />
<center><script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script></center><br />
<label for="homepage">
<b><u>Profil du propriétaire (BBCode (pour forum) :</u></b>
</label>
<div class="refonte_label_input">
<input type="text" required="required" style="" name="profil" id="profil" class="upload_input_text homepage" />
</div>
<br />
<br />
<label for="avant_sac">
<b><u>Screen(s) avant (BBCode (pour forum) :</u></b>
</label>
<div class="refonte_label_input">
<input required="required" type="text" style="" class="upload_input_text screenshot_url_avant" />
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
</div>
<br />
<br />
<label for="apres_sac">
<b><u>Screen(s) après (BBCode (pour forum) :</u></b>
</label>
<div class="refonte_label_input">
<input required="required" type="text" style="" class="upload_input_text screenshot_url_apres" />
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
</div>
<br />
<br />
<div style=""><b><u>Commentaire(s) (facultatif) :</u></b></div>
<textarea cols="50" style="" size="30" id="question" name="question"></textarea>
<br />
<br />
<center>
<input type="reset" name="reseta" value="Rénitialiser le formulaire" />
<input type="submit" name="preview" value="Prévisualiser le formulaire" />
<input type="submit" name="post" value="Envoyer le formulaire" />
</center>
</form>
</body>
</html>
Le formulaire est d'ailleurs étiré en bas de page (après le bouton envoyer) lorsque nous consultons la page du formulaire en tant qu'invité mais pas en tant que membre. Une idée ?
- Spoiler:
Encore merci pour le travail que vous m'apportez !
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Pour remettre au propre, j'ai modifié pas mal de petites choses :
- plus de <html>, <head>, <body>, ni <meta>, parce que vous avez coché "Voulez-vous utiliser le haut et le bas de page de votre forum ?" (ces éléments sont donc déjà présents dans la page, il ne faut pas les remettre),
- j'ai rassemblé les scripts histoire de,
- petit nettoyage de code.
Et avec la correction des boutons +, voilà ce que ça peut donner :
Pour l'espace sous les boutons, c'est une pub qui s'affiche ici (uniquement pour les invités donc). Avec le nettoyage que j'ai fait, elle s'affichera peut-être plutôt sous le cadre, j'avoue ne pas pouvoir tester ce rendu ! Mais si elle choisit de se mettre ici, on ne pourra pas la retirer.
- plus de <html>, <head>, <body>, ni <meta>, parce que vous avez coché "Voulez-vous utiliser le haut et le bas de page de votre forum ?" (ces éléments sont donc déjà présents dans la page, il ne faut pas les remettre),
- j'ai rassemblé les scripts histoire de,
- petit nettoyage de code.
Et avec la correction des boutons +, voilà ce que ça peut donner :
- Code:
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Josefin+Sans&subset=latin,latin-ext" />
<style type="text/css">
/*Corps*/
body {
margin: 0px;
color: #757575;
font-family: 'Quattrocento';
font-size: 12px;
}
textarea {
min-width: 430px;
max-width: 430px;
min-height: 50px;
}
/*Formulaire*/
#formulaire_saccage {
width:500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
margin: 0 auto;
color:#ccc;
padding: 8px;
padding:25px;
text-align:center;
text-shadow: 2px 2px 2px #000000;
overflow-wrap: break-word;
max-height: none;
font-size: 12px;
}
/*Champs text, number, password, textarea et select*/
input[type="text"], input[type="number"], input[type="password"], textarea, select {
display: inline-bloc;
margin-top: 3px;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #ccc;
padding: 5px;
font-size: 12px;
font-family: 'Quattrocento';
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
width:430px;
}
/*Champs radio*/
input[type="radio"] {
display: inline-bloc;
margin-top: 3px;
vertical-align: bottom;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
font-size: 13px;
}
.screen_plus {
background-image: url(https://zupimages.net/up/23/13/oaik.png);
background-repeat: no-repeat;
background-position: center center;
height: 28px;
padding: 10px;
cursor: pointer;
transition: .5s all;
margin-left: auto; margin-right: auto; width: 6em;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
/*Champs submit et reset au survol*/
input[type="submit"]:hover, input[type="reset"]:hover {
cursor: pointer;
color: #cccccc;
transition: color 0.3s ease-in-out;
}
/*Champs reset et prévisualiser*/
input[type="reset"], input[name="preview"] {
margin-right: 10px;
font-weight: 700;
}
.ricwaimg{
width:470px;
height:100px;
background-position:center;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
opacity:0.7;
border:1px solid #333;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
margin-top: 5px;
}
.ricwanin{
position:relative;
font-family: Quattrocento; color:#fff;
margin-top:-70px;
text-transform:uppercase;
border-bottom:1px solid #aaa;
width:400px;
text-shadow: 2px 2px 2px #000000;
letter-spacing:3px;
font-size: 15px;
}
.ricwanam{
position:relative;
font-family:Quattrocento;
text-transform:uppercase;
font-size:9px; color:#ccc;
letter-spacing:3px;
text-shadow: 2px 2px 2px #000000;
}
.riwade{
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border-left:1px #303030 solid;
border-right:1px #303030 solid;
border-top:1px #303030 solid;
border-bottom:1px #303030 solid;
margin-top:35px; color:#ccc;
text-align:justify;
padding:10px;
font-family:'Quattrocento';
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
text-shadow: 2px 2px 2px #000000;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
margin-bottom: 10px;
font-size: 12px;
width:430px;
}
.prez {
width: 500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
box-shadow: 0 0 5px #000;
margin: 0 auto;
color: #ccc;
padding: 8px;
padding: 25px;
text-align: center;
text-shadow: 2px 2px 2px #000;
overflow-wrap: break-word;
max-height: none;
}
</style>
<script src="http://tinyurl.com/var-fa" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#right,#left').show();
});
$(document).on('click','.screen_plus', function(){
var copy = $(this).prev('.refonte_label_input').html();
var all_copy = $('<div class="refonte_label_input">' + copy + '</div>');
$(this).prev('.refonte_label_input').after(all_copy);
all_copy.find('input').val('');
});
function envoiMessage(form){
var screenshot_url_avant = '';
$('.screenshot_url_avant').each(function(index){
screenshot_url_avant += $(this).val() + '\n';
});
screenshot_url_avant = '[spoiler]' + screenshot_url_avant + '[/spoiler]';
var screenshot_url_apres = '';
$('.screenshot_url_apres').each(function(index){
screenshot_url_apres += $(this).val() + '\n';
});
screenshot_url_apres = '[spoiler]' + screenshot_url_apres + '[/spoiler]';
form.titre.value = "[" + _userdata["username"] + "] " + form.nom_org.value;
var corp_message = '';
corp_message += "<div><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b><br /> " + '\n' + form.nom_org.value + '</div>' + '\n';
corp_message += "<div><b><u>Participant(s) :</u></b><br /> " + '\n' + form.participants.value + '</div>' + '\n';
corp_message += "<div><b><u>Technique utilisée :</u></b><br /> " + '\n' + form.technique.value + '</div>' + '\n';
corp_message += "<div><b><u>Profil du propriétaire :</u></b><br /> " + '\n' + "[spoiler]" + form.profil.value + "[/spoiler]" + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) avant :</u></b><br /> " + '\n' + screenshot_url_avant + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) après :</u></b><br /> " + '\n' + screenshot_url_apres + '</div>' + '\n';
corp_message += "<div><b><u>Commentaire(s) (facultatif):</u></b><br /> " + '\n' + form.question.value + '</div>' + '\n';
// Créer un message à partir des informations fournies
var txt_message = "[center]<div class=prez>";
txt_message += "<hr class="ligne_blanche_titre">"
txt_message += corp_message;
txt_message += "</div>[/center]";
// Insére le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form class="formdc" id="formulaire_saccage" target="_parent" onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="https://o-brien.forumactif.fr/post">
<input value="0" name="lt" type="hidden" />
<input value="newtopic" name="mode" type="hidden" />
<!-- Un nouveau topic sera créé -->
<input checked="checked" value="0" name="topictype" type="hidden" />
<!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input value="" name="message" type="hidden" />
<!-- Contiendra le texte du message -->
<input value="9" name="f" type="hidden" />
<!-- ID du forum dans lequel le message sera posté -->
<input value="" id="titre" name="subject" type="hidden" />
<center><div class="ricwaimg" style="background-image:url(https://zupimages.net/up/23/09/q7d6.png);"></div>
<div class="ricwanin">Formulaire de saccage</div><div class="ricwanam">O'Brien</div>
<br /><br /><br /><br /><br /><br />
<label for="pseudo"><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b></label>
<input required="required" size="51" id="nom_org" name="nom_org" type="text" />
<br /><br />
<label for="infraction"><b><u>Participant(s) :</u></b></label>
<textarea cols="50" required="required" size="30" id="participants" name="participants"></textarea>
<br /><br />
<label for="infraction"><b><u>Technique utilisée :</u></b></label>
<input required="required" size="30" id="technique" name="technique" type="text" />
<br /><br />
<center><script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script></center>
<br />
<label for="homepage"><b><u>Profil du propriétaire (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input"><input type="text" required="required" name="profil" id="profil" class="upload_input_text homepage" /></div>
<br /><br />
<label for="avant_sac"><b><u>Screen(s) avant (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input">
<input required="required" type="text" class="upload_input_text screenshot_url_avant" />
</div>
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
<br /><br />
<label for="apres_sac"><b><u>Screen(s) après (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input">
<input required="required" type="text" class="upload_input_text screenshot_url_apres" />
</div>
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
<br /><br />
<div><b><u>Commentaire(s) (facultatif) :</u></b></div>
<textarea cols="50" size="30" id="question" name="question"></textarea>
<br /><br />
<center>
<input type="reset" name="reseta" value="Rénitialiser le formulaire" />
<input type="submit" name="preview" value="Prévisualiser le formulaire" />
<input type="submit" name="post" value="Envoyer le formulaire" />
</center>
</form>
Pour l'espace sous les boutons, c'est une pub qui s'affiche ici (uniquement pour les invités donc). Avec le nettoyage que j'ai fait, elle s'affichera peut-être plutôt sous le cadre, j'avoue ne pas pouvoir tester ce rendu ! Mais si elle choisit de se mettre ici, on ne pourra pas la retirer.
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Merci !
Mais rien ne se passe lorsque je clique sur le bouton "+" et les informations saisies ne semblent pas non plus être récupérées lorsque je prévisualise le formulaire. Etrange...
Mais rien ne se passe lorsque je clique sur le bouton "+" et les informations saisies ne semblent pas non plus être récupérées lorsque je prévisualise le formulaire. Etrange...
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
Zut, effectivement, il restait une petite faute dans le js (je n'avais pas testé les boutons pour valider), voilà la correction :
- Code:
<link type="text/css" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Josefin+Sans&subset=latin,latin-ext" />
<style type="text/css">
/*Corps*/
body {
margin: 0px;
color: #757575;
font-family: 'Quattrocento';
font-size: 12px;
}
textarea {
min-width: 430px;
max-width: 430px;
min-height: 50px;
}
/*Formulaire*/
#formulaire_saccage {
width:500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
margin: 0 auto;
color:#ccc;
padding: 8px;
padding:25px;
text-align:center;
text-shadow: 2px 2px 2px #000000;
overflow-wrap: break-word;
max-height: none;
font-size: 12px;
}
/*Champs text, number, password, textarea et select*/
input[type="text"], input[type="number"], input[type="password"], textarea, select {
display: inline-bloc;
margin-top: 3px;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #ccc;
padding: 5px;
font-size: 12px;
font-family: 'Quattrocento';
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
width:430px;
}
/*Champs radio*/
input[type="radio"] {
display: inline-bloc;
margin-top: 3px;
vertical-align: bottom;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
font-size: 13px;
}
.screen_plus {
background-image: url(https://zupimages.net/up/23/13/oaik.png);
background-repeat: no-repeat;
background-position: center center;
height: 28px;
padding: 10px;
cursor: pointer;
transition: .5s all;
margin-left: auto; margin-right: auto; width: 6em;
}
/*Champs submit et reset*/
input[type="submit"], input[type="reset"] {
margin-top: 10px;
text-align: center;
display: inline-block;
font-weight: 700;
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border: 1px solid #000000;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
border: 1px #303030 solid;
box-shadow: 0 0 5px black;
color: #757575;
padding: 8px;
padding-top: 8px;
padding-bottom: 8px;
font-family: 'Quattrocento';
text-shadow: 2px 2px 2px #000000;
transition: color 0.3s ease-in-out;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
/*Champs submit et reset au survol*/
input[type="submit"]:hover, input[type="reset"]:hover {
cursor: pointer;
color: #cccccc;
transition: color 0.3s ease-in-out;
}
/*Champs reset et prévisualiser*/
input[type="reset"], input[name="preview"] {
margin-right: 10px;
font-weight: 700;
}
.ricwaimg{
width:470px;
height:100px;
background-position:center;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
opacity:0.7;
border:1px solid #333;
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
margin-top: 5px;
}
.ricwanin{
position:relative;
font-family: Quattrocento; color:#fff;
margin-top:-70px;
text-transform:uppercase;
border-bottom:1px solid #aaa;
width:400px;
text-shadow: 2px 2px 2px #000000;
letter-spacing:3px;
font-size: 15px;
}
.ricwanam{
position:relative;
font-family:Quattrocento;
text-transform:uppercase;
font-size:9px; color:#ccc;
letter-spacing:3px;
text-shadow: 2px 2px 2px #000000;
}
.riwade{
background-image: url(https://zupimages.net/up/23/02/iilr.png);
border-left:1px #303030 solid;
border-right:1px #303030 solid;
border-top:1px #303030 solid;
border-bottom:1px #303030 solid;
margin-top:35px; color:#ccc;
text-align:justify;
padding:10px;
font-family:'Quattrocento';
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px black;
box-shadow: 0 0 5px black;
text-shadow: 2px 2px 2px #000000;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
margin-bottom: 10px;
font-size: 12px;
width:430px;
}
.prez {
width: 500px;
background-image: url(https://zupimages.net/up/23/06/sscj.png);
-moz-box-shadow: 150 0 150px #000;
-webkit-box-shadow: 150 0 150px #000;
border: 1px #303030 solid;
box-shadow: 0 0 5px #000;
margin: 0 auto;
color: #ccc;
padding: 8px;
padding: 25px;
text-align: center;
text-shadow: 2px 2px 2px #000;
overflow-wrap: break-word;
max-height: none;
}
</style>
<script src="http://tinyurl.com/var-fa" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#right,#left').show();
});
$(document).on('click','.screen_plus', function(){
var copy = $(this).prev('.refonte_label_input').html();
var all_copy = $('<div class="refonte_label_input">' + copy + '</div>');
$(this).prev('.refonte_label_input').after(all_copy);
all_copy.find('input').val('');
});
function envoiMessage(form){
var screenshot_url_avant = '';
$('.screenshot_url_avant').each(function(index){
screenshot_url_avant += $(this).val() + '\n';
});
screenshot_url_avant = '[spoiler]' + screenshot_url_avant + '[/spoiler]';
var screenshot_url_apres = '';
$('.screenshot_url_apres').each(function(index){
screenshot_url_apres += $(this).val() + '\n';
});
screenshot_url_apres = '[spoiler]' + screenshot_url_apres + '[/spoiler]';
form.titre.value = "[" + _userdata["username"] + "] " + form.nom_org.value;
var corp_message = '';
corp_message += "<div><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b><br /> " + '\n' + form.nom_org.value + '</div>' + '\n';
corp_message += "<div><b><u>Participant(s) :</u></b><br /> " + '\n' + form.participants.value + '</div>' + '\n';
corp_message += "<div><b><u>Technique utilisée :</u></b><br /> " + '\n' + form.technique.value + '</div>' + '\n';
corp_message += "<div><b><u>Profil du propriétaire :</u></b><br /> " + '\n' + "[spoiler]" + form.profil.value + "[/spoiler]" + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) avant :</u></b><br /> " + '\n' + screenshot_url_avant + '</div>' + '\n';
corp_message += "<div><b><u>Screen(s) après :</u></b><br /> " + '\n' + screenshot_url_apres + '</div>' + '\n';
corp_message += "<div><b><u>Commentaire(s) (facultatif):</u></b><br /> " + '\n' + form.question.value + '</div>' + '\n';
// Créer un message à partir des informations fournies
var txt_message = '[center]<div class=prez>';
txt_message += '<hr class="ligne_blanche_titre">';
txt_message += corp_message;
txt_message += '</div>[/center]';
// Insére le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<form class="formdc" id="formulaire_saccage" target="_parent" onsubmit="envoiMessage(this)" enctype="multipart/form-data" name="post" method="post" action="/post">
<input value="0" name="lt" type="hidden" />
<input value="newtopic" name="mode" type="hidden" />
<!-- Un nouveau topic sera créé -->
<input checked="checked" value="0" name="topictype" type="hidden" />
<!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input value="" name="message" type="hidden" />
<!-- Contiendra le texte du message -->
<input value="9" name="f" type="hidden" />
<!-- ID du forum dans lequel le message sera posté -->
<input value="" id="titre" name="subject" type="hidden" />
<center><div class="ricwaimg" style="background-image:url(https://zupimages.net/up/23/09/q7d6.png);"></div>
<div class="ricwanin">Formulaire de saccage</div><div class="ricwanam">O'Brien</div>
<br /><br /><br /><br /><br /><br />
<label for="pseudo"><b><u>Nom de l'organisation saccagée [Taille] [Date] :</u></b></label>
<input required="required" size="51" id="nom_org" name="nom_org" type="text" />
<br /><br />
<label for="infraction"><b><u>Participant(s) :</u></b></label>
<textarea cols="50" required="required" size="30" id="participants" name="participants"></textarea>
<br /><br />
<label for="infraction"><b><u>Technique utilisée :</u></b></label>
<input required="required" size="30" id="technique" name="technique" type="text" />
<br /><br />
<center><script type="text/javascript" src="https://www.zupimages.net/api/embed.php?background=transparent&color=000000&header=true&lastimage=true"></script></center>
<br />
<label for="homepage"><b><u>Profil du propriétaire (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input"><input type="text" required="required" name="profil" id="profil" class="upload_input_text homepage" /></div>
<br /><br />
<label for="avant_sac"><b><u>Screen(s) avant (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input">
<input required="required" type="text" class="upload_input_text screenshot_url_avant" />
</div>
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
<br /><br />
<label for="apres_sac"><b><u>Screen(s) après (BBCode (pour forum) :</u></b></label>
<div class="refonte_label_input">
<input required="required" type="text" class="upload_input_text screenshot_url_apres" />
</div>
<div class="screen_plus" title="Ajouter un screen supplémentaire"></div>
<br /><br />
<div><b><u>Commentaire(s) (facultatif) :</u></b></div>
<textarea cols="50" size="30" id="question" name="question"></textarea>
<br /><br />
<center>
<input type="reset" name="reseta" value="Rénitialiser le formulaire" />
<input type="submit" name="preview" value="Prévisualiser le formulaire" />
<input type="submit" name="post" value="Envoyer le formulaire" />
</center>
</form>
 Re: Modifier l'infobulle au survol des récompenses
Re: Modifier l'infobulle au survol des récompenses
C'est parfait ! Je passe (enfin haha) en résolu. Merci beaucoup pour votre aide.
Bonne soirée.
Bonne soirée.
 Sujets similaires
Sujets similaires» Modifier le survol d'un onglet créé
» Icônes pour les récompenses
» Nombre de récompenses erronées sur nouveau système de récompenses
» Comment modifier la couleur des liens actifs et au survol dans un widget personalisé ?
» Organisation des "Récompenses"
» Icônes pour les récompenses
» Nombre de récompenses erronées sur nouveau système de récompenses
» Comment modifier la couleur des liens actifs et au survol dans un widget personalisé ?
» Organisation des "Récompenses"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oxtran Lun 3 Avr 2023 - 22:47
par Oxtran Lun 3 Avr 2023 - 22:47