Créer un bouton de bannissement
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Créer un bouton de bannissement
Créer un bouton de bannissement
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://cotepub.forumactif.fr
Description du problème
Bonjour ou bonsoir à tous,Comment puis-je créer un bouton (au dessus d'un message d'un utilisateur) qui me permettrais de bannir directement celui-ci, sans avoir à me rendre sur son profil, et cliquer sur "bannir l'utilisateur" ?
Dernière édition par Peter 123 le Mer 26 Avr 2023 - 15:34, édité 1 fois
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Hello Peter 123,
je me suis amusé ce matin mais sous réserve de sa fonctionnalité, mais tu arriveras directement via le P.A
en bas de page pour bannir le membre, le script fonctionne ainsi, le bouton ou tu pourras changer l'image dans la variable "image" sera affichée
pour tous les membres sauf le fondateur, sur mon forum de tests, les massages des membres qui sont bannis sont cachés et donc ont cette class:
post-hidden
Dans ce cas le bouton ne sera plus présent .
.
Ensuite au dessus des messages des membres (non bannis ) et dehors du fondateur tu auras une div ayant cette class:
M14_bann qui se trouve dans le script ici:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur Les sujets
Déposes ceci:
Penses a cliquer sur le bouton
Hum, je viens de voir que les modos peuvent aussi bannir et le script serait bien plus simple a réaliser et serait donc en direct sans passer par le PA .
Dans ce cas et seulement avec la possibilité aux modérateurs de bannir les membres, ce script coché sur toutes les pages devrait fonctionner :
:
a++
je me suis amusé ce matin mais sous réserve de sa fonctionnalité, mais tu arriveras directement via le P.A
en bas de page pour bannir le membre, le script fonctionne ainsi, le bouton ou tu pourras changer l'image dans la variable "image" sera affichée
pour tous les membres sauf le fondateur, sur mon forum de tests, les massages des membres qui sont bannis sont cachés et donc ont cette class:
post-hidden
Dans ce cas le bouton ne sera plus présent
Ensuite au dessus des messages des membres (non bannis ) et dehors du fondateur tu auras une div ayant cette class:
M14_bann qui se trouve dans le script ici:
- Code:
message.before('<div class="M14_bann"style="text-align:right;"><a href="'+ban+'"title="Bannir '+speudo+'"><img src="'+image+'"/> </a></div>');
- Code:
<div class="M14_bann"style="text-align:right;"
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur Les sujets
Déposes ceci:
- Code:
$(function(){
var staff=$('p.copyright a[href^="/admin"]').length;
if(staff){
//changer le lien de l image ici
var image="https://2img.net/i/fa/modernbb/icon_post_info.png";
var test= $('p.copyright a[href^="/admin"]').attr('href').substring(23,70);
var a="/admin/?mode=edit&part=users_groups&sub=users&u=";
var tid="&tid=";
var ancre="#page-footer";
$('.post-author-name').each(function(){
var message=$(this).find('a[href]:not([href="/u1"])').closest('div[id^="post-"]');
var speudo=$(this).find('a[href^="/u"]').text();
var b=$(this).find('a[href^="/u"]').attr('href').match(/\d+/);
var ban=a+b+tid+test+ancre;
message.before('<div class="M14_bann"style="text-align:right;"><a href="'+ban+'"title="Bannir '+speudo+'"><img src="'+image+'"/> </a></div>');
$('.post-hidden').find('.M14_bann').remove();
});}});
Penses a cliquer sur le bouton

Hum, je viens de voir que les modos peuvent aussi bannir et le script serait bien plus simple a réaliser et serait donc en direct sans passer par le PA .
Dans ce cas et seulement avec la possibilité aux modérateurs de bannir les membres, ce script coché sur toutes les pages devrait fonctionner
- Code:
$(function(){$(function(){
if(!_userdata["user_level"] ==1||!_userdata["user_level"] ==2)return;
//changer le lien de l image ici
var image="https://2img.net/i/fa/modernbb/icon_post_info.png";
$('.post-author-name').each(function(){
var speudo=$(this).find('a[href^="/u"]').text();
var b=$(this).find('a[href^="/u"]').attr('href');
var $this=$(this).closest('.post-body').find('.post-content');
$.get(b , function(data){
var h= $(data).find('.block-content a[href^="/modcp?mode=ban"]').attr('href');
if(h){$this.before('<div class="M14_bann">Bannir '+speudo+' <a href="'+h+'"><img src="'+image+'"/></a></div>');}
});
$('.post-hidden').find('.M14_bann').remove();
});})});
a++
Dernière édition par Milouze14 le Dim 23 Avr 2023 - 8:47, édité 2 fois (Raison : Mise à jour du deuxième script)
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Salutations,
Merci de ton aide.
Cependant, le script que tu m'a donné apparait au dessus du message et non dans LE message, voici une photo : https://goopics.net/i/rhigsj
Cordialement
Merci de ton aide.
Cependant, le script que tu m'a donné apparait au dessus du message et non dans LE message, voici une photo : https://goopics.net/i/rhigsj
Cordialement
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Re,
si je relis ton message initial:
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405204
Quel script as tu déposé sur ton forum ?
Si tu pouvais me donner une capture d'écran (screen) ou tu désirerais avoir ce bouton
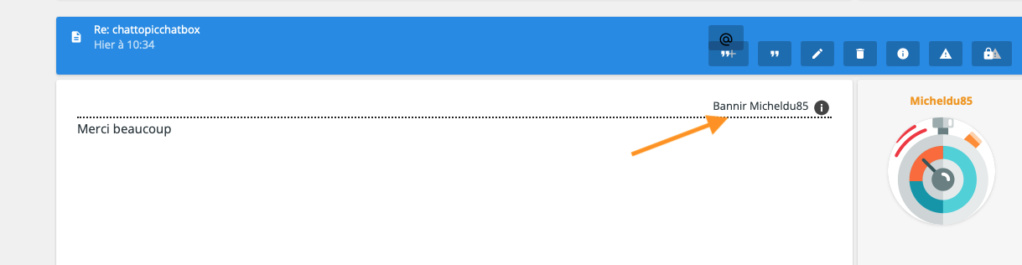
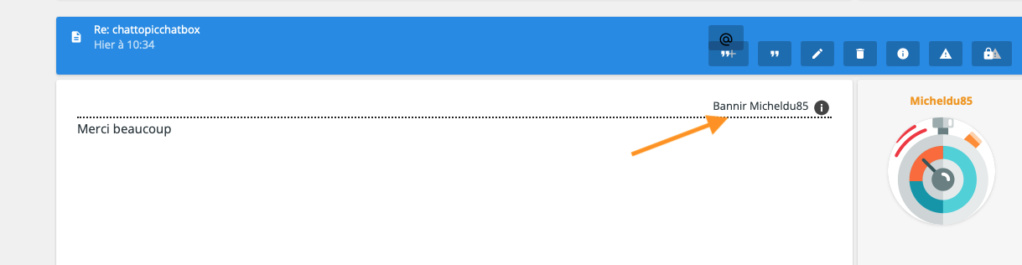
Je viens de mettre à jour le deuxième script (qui est le mieux adapté) et voilà le rendu:

La css associée :
a++
si je relis ton message initial:
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405204
Peter 123 a écrit:Comment puis-je créer un bouton (au dessus d'un message d'un utilisateur)
Quel script as tu déposé sur ton forum ?
Si tu pouvais me donner une capture d'écran (screen) ou tu désirerais avoir ce bouton
Je viens de mettre à jour le deuxième script (qui est le mieux adapté) et voilà le rendu:

La css associée :
- Code:
.M14_bann
{
border-bottom:2px dotted #222;
width:100%;
height:30px;
line-height:30px;
text-align:right;
}
.M14_bann img
{
vertical-align:middle;
}
a++
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Milouze14 a écrit:Re,
si je relis ton message initial:
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405204Peter 123 a écrit:Comment puis-je créer un bouton (au dessus d'un message d'un utilisateur)
Quel script as tu déposé sur ton forum ?
Si tu pouvais me donner une capture d'écran (screen) ou tu désirerais avoir ce bouton
Je viens de mettre à jour le deuxième script (qui est le mieux adapté) et voilà le rendu:
La css associée :
- Code:
.M14_bann
{
border-bottom:2px dotted #222;
width:100%;
height:30px;
line-height:30px;
text-align:right;
}
.M14_bann img
{
vertical-align:middle;
}
a++
Salut,
Le code que j'ai mis est le premier que tu m'avais donné, et quand je disais un bouton au dessus des utilisateurs, je m'excuse, je me suis mal exprimé, je souhaitais dire un bouton comme ceux-ci : https://goopics.net/i/wtuc5b
Le bouton de bannissement devrait ressembler à ces boutons et devrait être exactement la ou ils sont, si tu sais le faire
Merci à toi !
++
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Re,
le deuxième script est bien plus simple comme expliqué,
tu as des modérateurs ?
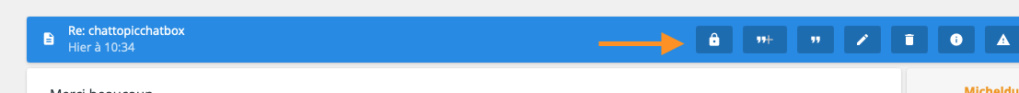
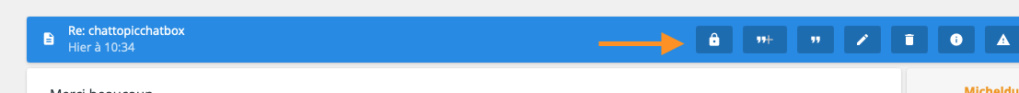
Exemple avec ton souhait et avec le script mentionné:
Le visuel:

Edit: il faudra supprimer le style dans la css, vu que je passe par le html du conteneur .
.
a++
le deuxième script est bien plus simple comme expliqué,
tu as des modérateurs ?
Exemple avec ton souhait et avec le script mentionné:
Le visuel:

- Code:
$(function(){$(function(){
if(!_userdata["user_level"] ==1||!_userdata["user_level"] ==2)return;
$('.post-author-name').each(function(){
var speudo=$(this).find('a[href^="/u"]').text();
var b=$(this).find('a[href^="/u"]').attr('href');
var $this=$(this).closest('.post-wrap').find('.mobile-hide.post-buttons ul li:first');
$.get(b , function(data){
var h= $(data).find('.block-content a[href^="/modcp?mode=ban"]').attr('href');
if(h){$this.before('<li class="btn-report-lock M14_bann"><a href="'+h+'"title="Bannir '+speudo+'""><i class="material-icons">lock</i></a></li>');}
});
$('.post-hidden').find('.M14_bann').remove();
});})});
Edit: il faudra supprimer le style dans la css, vu que je passe par le html du conteneur
a++
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Coucou Milouze,
Le truc, c'est que là, si je comprends bien ton script, tu effectues une requête pour chaque message pour définir le lien de bannissement, donc potentiellement 50 requêtes (50 messages) par page ?...
On pourrait peut-être, à partir de ton script, récupérer plutôt l'id du membre et le tid directement pour générer le lien de ban sans requête ?
Lien type : /modcp?mode=ban&user_id=XXX&tid=YYY
A partir de ton script :
Le défaut que je reconnais à cette version, c'est qu'elle ne détecte pas si le membre est modérateur / admin -et ne peut être banni-, et ne détecte les utilisateurs déjà bannis que si l'option "cacher les messages des utilisateurs bannis" est activée. Toutefois si on clique sur le bouton de ban, on vérifie que l'utilisateur peut être banni, sinon on affiche une erreur. Ainsi, on a un bouton qui s'affiche peut-être inutilement parfois, mais on évite jusqu'à 50 requêtes par page pour savoir si oui on non on affiche le bouton....
Bonne journée
Cordialement
Le truc, c'est que là, si je comprends bien ton script, tu effectues une requête pour chaque message pour définir le lien de bannissement, donc potentiellement 50 requêtes (50 messages) par page ?...

On pourrait peut-être, à partir de ton script, récupérer plutôt l'id du membre et le tid directement pour générer le lien de ban sans requête ?
Lien type : /modcp?mode=ban&user_id=XXX&tid=YYY
A partir de ton script :
- Code:
$(function(){$(function(){
if(!_userdata["user_level"] ==1||!_userdata["user_level"] ==2)return;
$('.post-author-name').each(function(){
if($(this).parents('.post-hidden:contains(est actuellement banni du forum)').length) return;
var speudo=$(this).find('a[href^="/u"]').text();
var tid = $("a[href*='&tid=']:first").attr("href").replace(/^.*&tid=([a-z0-9]*)?.*$/,"$1");
var b=$(this).find('a[href^="/u"]').attr('href').replace(/^\/u([0-9]*)?.*$/,"$1");
var $this=$(this).closest('.post-wrap').find('.mobile-hide.post-buttons ul li:first');
var h = '/modcp?mode=ban&user_id='+b+'&tid='+tid;
$this.before('<li class="btn-report-lock M14_bann"><a href="'+h+'"title="Bannir '+speudo+'" data-uid="'+b+'"><i class="material-icons">lock</i></a></li>');
});
$('.M14_bann a').click(function(e) {
e.preventDefault();
e.stopPropagation();
btn = $(this);
uid = $(this).attr('data-uid');
$.get('/u'+uid, function(data){
if($(data).find('.block-content a[href^="/modcp?mode=ban"]').length == 0) {
alert("Impossible de bannir ce membre car il est déjà banni ou est modérateur ou administrateur !");
btn.parent('li').remove();
}
else {
window.location = btn.attr('href');
}
});
});
});});
Le défaut que je reconnais à cette version, c'est qu'elle ne détecte pas si le membre est modérateur / admin -et ne peut être banni-, et ne détecte les utilisateurs déjà bannis que si l'option "cacher les messages des utilisateurs bannis" est activée. Toutefois si on clique sur le bouton de ban, on vérifie que l'utilisateur peut être banni, sinon on affiche une erreur. Ainsi, on a un bouton qui s'affiche peut-être inutilement parfois, mais on évite jusqu'à 50 requêtes par page pour savoir si oui on non on affiche le bouton....
Bonne journée
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Re,
J'ai en effet des modérateurs, mais du coup, dois-je prendre le script de chattigre ou de Milouze ? Je suis un peu perdu (PS : que dois-je supprimer dans le CSS ?)
Cordialement
Post-scriptum : Si je souhaite changer l'icone du bouton, comment puis-je faire avec vos deux scripts ?
J'ai en effet des modérateurs, mais du coup, dois-je prendre le script de chattigre ou de Milouze ? Je suis un peu perdu (PS : que dois-je supprimer dans le CSS ?)
Cordialement
Post-scriptum : Si je souhaite changer l'icone du bouton, comment puis-je faire avec vos deux scripts ?
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Bonjour,
Message par Peter 123 Aujourd'hui à 15:43
Message par Peter 123 Aujourd'hui à 15:46
Merci d'utiliser la fonction Éditer si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
Le mien qui est fait à partir de celui de Milouze14 mais est moins gourmand en requêtes, quitte à avoir un petit défaut -que j'ai mentionné dans mon message-. Autrement dit le chargement de la page devrait être plus rapide puisqu'on évite un très grand nombre de requêtes parallèles à chaque chargement de page et consommer moins de données (en 4G mobile...), mais la base et le fonctionnement sont les mêmes.
Pour l'icône, dans le code, cherchez
Bonne journée
Cordialement
Message par Peter 123 Aujourd'hui à 15:43
Message par Peter 123 Aujourd'hui à 15:46
Merci d'utiliser la fonction Éditer
 si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.Le mien qui est fait à partir de celui de Milouze14 mais est moins gourmand en requêtes, quitte à avoir un petit défaut -que j'ai mentionné dans mon message-. Autrement dit le chargement de la page devrait être plus rapide puisqu'on évite un très grand nombre de requêtes parallèles à chaque chargement de page et consommer moins de données (en 4G mobile...), mais la base et le fonctionnement sont les mêmes.
Pour l'icône, dans le code, cherchez
- Code:
<i class="material-icons">lock</i>
Bonne journée
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Hello chattigre,
effectivement je n'avais pas pensé aux nombre de requêtes, merci pour ton script que je viens de tester,
le petit hic et que tous les membres y compris les admins et modos
ont le bouton pour être bannis, c'est pas l'idéal non plus .
.
Pour palier,
il faudrait ajouter les IDS du staff dans la variable staff :
Et on filtre ensuite pour l'affichage du bouton ici:
On devrait arriver à nos fins :
:
a++
effectivement je n'avais pas pensé aux nombre de requêtes, merci pour ton script que je viens de tester,
le petit hic et que tous les membres y compris les admins et modos
ont le bouton pour être bannis, c'est pas l'idéal non plus
Pour palier,
il faudrait ajouter les IDS du staff dans la variable staff :
- Code:
var staff="a[href='/u1'],a[href='/u2']";
Et on filtre ensuite pour l'affichage du bouton ici:
- Code:
var $this=$(this).find('a[href]:not('+staff+')').closest('.post-wrap').find('.mobile-hide.post-buttons ul li:first');
On devrait arriver à nos fins
- Code:
$(function(){$(function(){
if(!_userdata["user_level"] ==1||!_userdata["user_level"] ==2)return;
//ON AJOUTE LES IDS DES MEMBRES DU STAFF ICI séparés par une virgule
var staff="a[href='/u1'],a[href='/u2']";
$('.post-author-name').each(function(){
if($(this).parents('.post-hidden:contains(est actuellement banni du forum)').length) return;
var speudo=$(this).find('a[href^="/u"]').text();
var tid = $("a[href*='&tid=']:first").attr("href").replace(/^.*&tid=([a-z0-9]*)?.*$/,"$1");
var b=$(this).find('a[href^="/u"]').attr('href').replace(/^\/u([0-9]*)?.*$/,"$1");
var $this=$(this).find('a[href]:not('+staff+')').closest('.post-wrap').find('.mobile-hide.post-buttons ul li:first');
var h = '/modcp?mode=ban&user_id='+b+'&tid='+tid;
$this.before('<li class="btn-report-lock M14_bann"><a href="'+h+'"title="Bannir '+speudo+'" data-uid="'+b+'"><i class="material-icons">lock</i></a></li>');
});
$('.M14_bann a').click(function(e) {
e.preventDefault();
e.stopPropagation();
btn = $(this);
uid = $(this).attr('data-uid');
$.get('/u'+uid, function(data){
if($(data).find('.block-content a[href^="/modcp?mode=ban"]').length == 0) {
alert("Impossible de bannir ce membre car il est déjà banni ou est modérateur ou administrateur !");
btn.parent('li').remove();
}
else {
window.location = btn.attr('href');
}
});
});
});});
a++
Dernière édition par Milouze14 le Lun 24 Avr 2023 - 19:56, édité 1 fois (Raison : arriver)
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Coucou,
Oui c'était bien le souci de ce script que j'avais mentionné, (même si j'avais prévu une vérification avec une requête au clic qui bloque le bannissement j'admets que ce n'était pas optimal)... je n'avais pas pensé à des exclusions "manuelles" via les id... Bonne id(ée) !
(Tant que j'y pense, on pourrait aussi exclure sur la base de la couleur du pseudo ou sur la base du rang, puisqu'on boucle sur chaque post...)
A voir ce qui convient le mieux à @Peter 123
Vous avez donc votre réponse d'ailleurs : Prendre le dernier script fourni Aujourd'hui à 19:09 par Milouze14, et supprimer tout CSS associé (devenu inutile par rapport à la v1).
Merci donc de nous dire également si la méthode "manuelle" d'indiquer les id du staff vous convient (selon le nombre de modérateurs / admins que vous avez...)
Bonne journée
Cordialement
Oui c'était bien le souci de ce script que j'avais mentionné, (même si j'avais prévu une vérification avec une requête au clic qui bloque le bannissement j'admets que ce n'était pas optimal)... je n'avais pas pensé à des exclusions "manuelles" via les id... Bonne id(ée) !
(Tant que j'y pense, on pourrait aussi exclure sur la base de la couleur du pseudo ou sur la base du rang, puisqu'on boucle sur chaque post...)
A voir ce qui convient le mieux à @Peter 123
Vous avez donc votre réponse d'ailleurs : Prendre le dernier script fourni Aujourd'hui à 19:09 par Milouze14, et supprimer tout CSS associé (devenu inutile par rapport à la v1).
Merci donc de nous dire également si la méthode "manuelle" d'indiquer les id du staff vous convient (selon le nombre de modérateurs / admins que vous avez...)
Bonne journée
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
chattigre a écrit:Coucou,
Oui c'était bien le souci de ce script que j'avais mentionné, (même si j'avais prévu une vérification avec une requête au clic qui bloque le bannissement j'admets que ce n'était pas optimal)... je n'avais pas pensé à des exclusions "manuelles" via les id... Bonne id(ée) !
(Tant que j'y pense, on pourrait aussi exclure sur la base de la couleur du pseudo ou sur la base du rang, puisqu'on boucle sur chaque post...)
A voir ce qui convient le mieux à @"Peter 123"
Vous avez donc votre réponse d'ailleurs : Prendre le dernier script fourni Aujourd'hui à 19:09 par Milouze14, et supprimer tout CSS associé (devenu inutile par rapport à la v1).
Merci donc de nous dire également si la méthode "manuelle" d'indiquer les id du staff vous convient (selon le nombre de modérateurs / admins que vous avez...)
Bonne journée
Cordialement
Bonsoir,
J'ai mal saisi le concept, les modérateurs (car j'ai pris votre plugin) ont bien accès a ce bouton c'est cela ? et les non modérateurs ne le voient pas ce bouton ?
Et comment puis-je changer l'icone de ce bouton du coup ?
Cordialement
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Bonjour,
Les modérateurs ont bien l'autorisation de bannir des membres sur votre forum d'ailleurs ? (PA / Général / Forum - Sécurité : Interdire aux modérateurs de bannir les membres : Non.)
 https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405333
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405333 
Bonne journée
Cordialement
Je vous invite à bien prendre le script présent dans ce message -juste une confirmation pour être sûr- : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338car j'ai pris votre plugin
Oui, c'est bien cela.J'ai mal saisi le concept, les modérateurs (car j'ai pris votre plugin) ont bien accès a ce bouton c'est cela ? et les non modérateurs ne le voient pas ce bouton ?
Les modérateurs ont bien l'autorisation de bannir des membres sur votre forum d'ailleurs ? (PA / Général / Forum - Sécurité : Interdire aux modérateurs de bannir les membres : Non.)
Cela n'a pas changé, comme je vous l'ai expliqué ici :Et comment puis-je changer l'icone de ce bouton du coup ?
 https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405333
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405333 Bonne journée
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
chattigre a écrit:Bonjour,Je vous invite à bien prendre le script présent dans ce message -juste une confirmation pour être sûr- : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338car j'ai pris votre pluginOui, c'est bien cela.J'ai mal saisi le concept, les modérateurs (car j'ai pris votre plugin) ont bien accès a ce bouton c'est cela ? et les non modérateurs ne le voient pas ce bouton ?
Les modérateurs ont bien l'autorisation de bannir des membres sur votre forum d'ailleurs ? (PA / Général / Forum - Sécurité : Interdire aux modérateurs de bannir les membres : Non.)Cela n'a pas changé, comme je vous l'ai expliqué ici :Et comment puis-je changer l'icone de ce bouton du coup ?
https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405333

Bonne journée
Cordialement
Bonjour,
Je vous invite à bien prendre le script présent dans ce message -juste une confirmation pour être sûr- : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Le script marqué dans votre message après celui de Milouze marche très bien, je ne comprends pas exactement pourquoi je devrais prendre le sien ? Ai-je raté quelque chose ?
Merci pour l'icône, j'avais zappé le message.
Cordialement
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Bonjour,
Il marche bien, mais il affiche également le bouton de ban sur les messages d'admins et modérateurs qui ne peuvent par définition pas être bannis.
Je vous invite à bien lire en entier le message de Milouze14 qui explique bien comment faire pour indiquer quels sont les comptes à exclure du système... (et donc à prendre son script, le mien ne prenant pas cela en compte) : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Bonne journée
Cordialement
Il marche bien, mais il affiche également le bouton de ban sur les messages d'admins et modérateurs qui ne peuvent par définition pas être bannis.
Je vous invite à bien lire en entier le message de Milouze14 qui explique bien comment faire pour indiquer quels sont les comptes à exclure du système... (et donc à prendre son script, le mien ne prenant pas cela en compte) : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Bonne journée
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
chattigre a écrit:Bonjour,
Il marche bien, mais il affiche également le bouton de ban sur les messages d'admins et modérateurs qui ne peuvent par définition pas être bannis.
Je vous invite à bien lire en entier le message de Milouze14 qui explique bien comment faire pour indiquer quels sont les comptes à exclure du système... (et donc à prendre son script, le mien ne prenant pas cela en compte) : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Bonne journée
Cordialement
Ok, et je dois mettre sur toutes les pages ou seulement les sujets ?
Cordialement
Re,
De même, je viens de mettre son code mais il m'a donné un deuxième bouton bannir comme le votre, car je n'ai pas mis son code avec le votre, que dois-je faire exactement avec son code ?
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Bonjour @Peter 123,
Message par Peter 123 Aujourd'hui à 1:35
Message par Peter 123 Aujourd'hui à 2:24
Merci d'utiliser la fonction Éditer  si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
---
Sur les sujets, cela suffit normalement.
Supprimez tous les codes proposés dans ce sujet que vous avez installé, et installez celui-là : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Un code = Un bouton. Si vous en installez plusieurs, forcément vous aurez des doublons...
Cordialement
Message par Peter 123 Aujourd'hui à 1:35
Message par Peter 123 Aujourd'hui à 2:24
 | Je vous rappelle qu'il est autorisé un seul UP ou double post par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : |
 si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.
si vous souhaitez apporter des informations complémentaires à votre message. Vos messages ont été fusionnés.---
Sur les sujets, cela suffit normalement.
Il ne faut mettre qu'un seul code !!De même, je viens de mettre son code mais il m'a donné un deuxième bouton bannir comme le votre, car je n'ai pas mis son code avec le votre, que dois-je faire exactement avec son code ?
Supprimez tous les codes proposés dans ce sujet que vous avez installé, et installez celui-là : https://forum.forumactif.com/t408620-creer-un-bouton-de-bannissement#3405338
Un code = Un bouton. Si vous en installez plusieurs, forcément vous aurez des doublons...
Cordialement

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Hello chattigre  et Peter 123,
et Peter 123,
en fait à cet endroit :
Il faut voir que les chiffres ou nombre des membres du staff , donc dans l'exemple donné, retenir que le chiffre 1 et 2:
Cela correspond à l'identifiant des membres:
C'est à dire comme ton profil sur ce forum :
https://forum.forumactif.com/u178304
Le mien:
https://forum.forumactif.com/u178050
Il faut retenir :
178304 et 178050
La variable sera lors:
Bien sûr ce n'est qu'un exemple pour bien t'expliquer comment trouver les IDS des membres,
le fondateur aura toujours le chiffre 1
Fonctionnement de la variable pour un seul membre
si on désires ajouter un autre membre, on sépare par une virgule comme ceci:
et ainsi de suite:
a++
en fait à cet endroit :
- Code:
var staff="a[href='/u1'],a[href='/u2']";
Il faut voir que les chiffres ou nombre des membres du staff , donc dans l'exemple donné, retenir que le chiffre 1 et 2:
Cela correspond à l'identifiant des membres:
C'est à dire comme ton profil sur ce forum :
https://forum.forumactif.com/u178304
Le mien:
https://forum.forumactif.com/u178050
Il faut retenir :
178304 et 178050
La variable sera lors:
- Code:
var staff="a[href='/u178304'],a[href='/u178050']";
Bien sûr ce n'est qu'un exemple pour bien t'expliquer comment trouver les IDS des membres,
le fondateur aura toujours le chiffre 1
Fonctionnement de la variable pour un seul membre
- Code:
var staff="a[href='/u178304']";
si on désires ajouter un autre membre, on sépare par une virgule comme ceci:
- Code:
var staff="a[href='/u178304'] , a[href='/u178050'] ";
et ainsi de suite:
- Code:
var staff="a[href='/u178304'] , a[href='/u178050'] , a[href='/u1] ";
a++
 Re: Créer un bouton de bannissement
Re: Créer un bouton de bannissement
Parfait, ça marche, je vous remercie !
 Sujets similaires
Sujets similaires» Créer un bouton pour messages automatiques
» créer un bouton de redirection
» Comment créer un bouton partenaire?
» Créer un bouton allant sur le panneau admin
» Créer une ancre d'un message et le mettre en bouton
» créer un bouton de redirection
» Comment créer un bouton partenaire?
» Créer un bouton allant sur le panneau admin
» Créer une ancre d'un message et le mettre en bouton
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Peter 123 Jeu 20 Avr 2023 - 1:22
par Peter 123 Jeu 20 Avr 2023 - 1:22



