Problème affichage de bouton en invité
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème affichage de bouton en invité
Problème affichage de bouton en invité
Bonjour l'équipe FA !
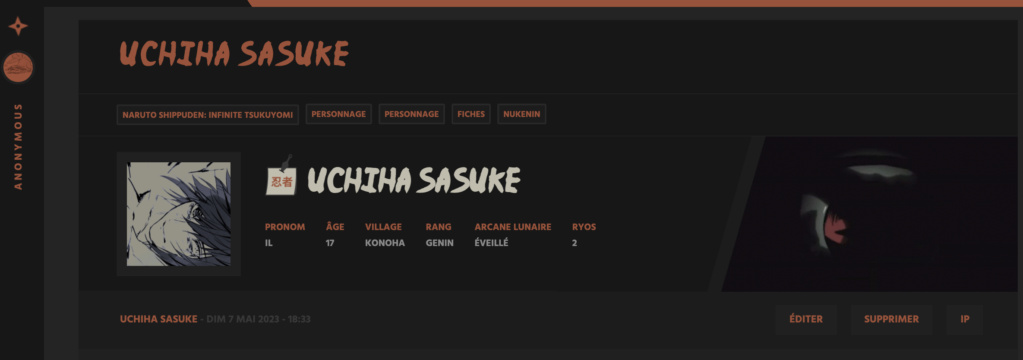
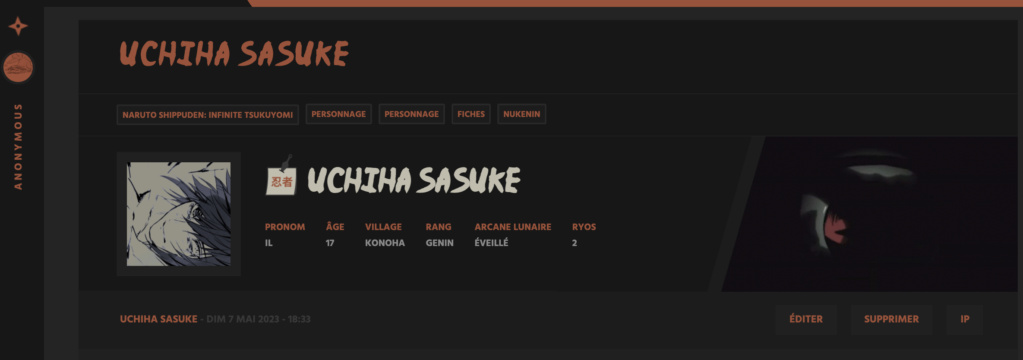
Je rencontre un problème d'affichage pour les boutons Editer, Supprimer, ID que je ne souhaite pas faire apparaître en étant Invité.
Détails techniques
Version du forum : Modern BB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Membres
Problème apparu depuis : 21/05/2023
Lien du forum : http://infinite-tsukuyomi.com/
Invité

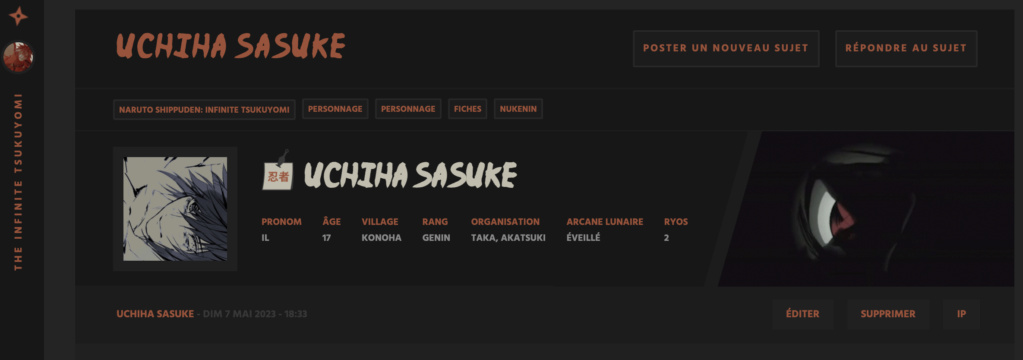
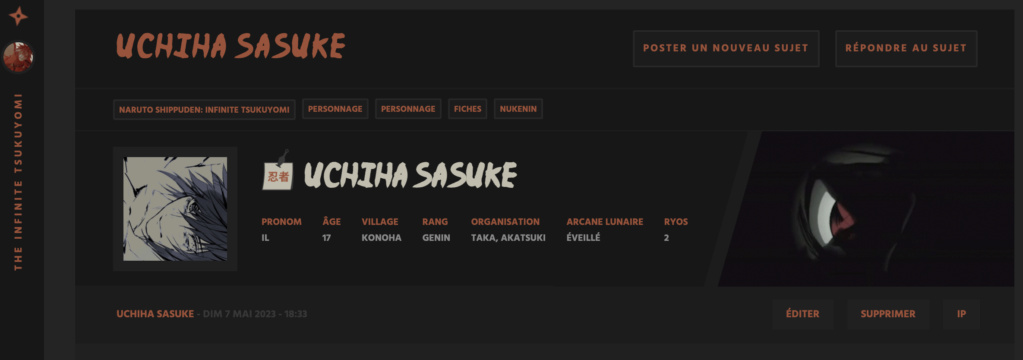
Connecté

Template Général > viewtopic_body
Morceau concerné
Template entier
Merci par avance pour l'aide !
Je rencontre un problème d'affichage pour les boutons Editer, Supprimer, ID que je ne souhaite pas faire apparaître en étant Invité.
Détails techniques
Version du forum : Modern BB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Membres
Problème apparu depuis : 21/05/2023
Lien du forum : http://infinite-tsukuyomi.com/
Invité

Connecté

Template Général > viewtopic_body
Morceau concerné
- Code:
<div class="suj_top_info">
<div class="titre_suj"><a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> - {postrow.displayed.POST_DATE_NEW}</div>
<div class="suj_btn_edit"><a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<a href="{postrow.displayed.IP_URL}">ip</a>
</div>
</div>
Template entier
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="total_header">
<div class="sujet_nat"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></div>
<div class="btn_sujets">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="bottom_nav">
<a href="{U_INDEX}">{L_INDEX}</a>
<span id="arianne">{NAV_CAT_DESC}</span>
<script type="text/javascript">
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
document.getElementById('arianne').innerHTML=document.getElementById('arianne').innerHTML.replace(/\::/," ");
</script>
</div>
<div class="pagin_suj">
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}"></div>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="suj_g">
<div class="suj_ava">{postrow.displayed.POSTER_AVATAR}</div>
<div class="suj_blok_infos">
<div class="suj_name">{postrow.displayed.POSTER_NAME}</div>
<div class="profilAllFields">
<!-- BEGIN profile_field -->
<div class="profilFields">
<div class="suj_contentrpg">{postrow.displayed.profile_field.CONTENT}</div>
<div class="labelProfilChamps">{postrow.displayed.profile_field.LABEL}</div>
</div>
<!-- END profile_field -->
</div>
</div>
</div>
<div class="suj_top_info">
<div class="titre_suj"><a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> - {postrow.displayed.POST_DATE_NEW}</div>
<div class="suj_btn_edit"><a href="{postrow.displayed.EDIT_URL}">éditer</a>
<a href="{postrow.displayed.DELETE_URL}">supprimer</a>
<a href="{postrow.displayed.IP_URL}">ip</a>
</div>
</div>
<div class="suj_epsi">
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<div class="survsujet">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<div class="total_header">
<div class="sujet_nat"><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></div>
<div class="btn_sujets">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<a name="bottomtitle"></a>
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Merci par avance pour l'aide !
 Re: Problème affichage de bouton en invité
Re: Problème affichage de bouton en invité
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Bonjour !
De base, le fonctionnement est le suivant : il y a des variables {postrow.displayed.EDIT_URL}, {postrow.displayed.DELETE_URL} et {postrow.displayed.IP_URL} qui se transforment en lien quand on a les bons droits, et qui se transforment en une chaine vide "" quand on n'a pas les droits. Le code est accompagné de ce CSS qui permet de ne pas afficher les boutons qui n'ont pas de lien (chaine vide donc) :
- Code:
.profile-icons a[href=""], .profile-icons a[onclick=""], .profile-icons span[href=""], .profile-icons span[onclick=""] {
display: none;
}
On peut reprendre le même principe sur votre forum, on n'est juste plus sur .profile-icons mais sur .suj_top_info à la place puisque vous avez modifié le Template. Je vous propose donc la solution suivante :
- Code:
.suj_top_info a[href=""]{
display: none;
}
 Re: Problème affichage de bouton en invité
Re: Problème affichage de bouton en invité
Bonjour Toryudo,
Merci à toi d'avoir pris le temps de regarder mon problème et de m'avoir expliqué la solution. Tout fonctionne !
Je marque ce sujet comme résolu.
Belle journée !
Merci à toi d'avoir pris le temps de regarder mon problème et de m'avoir expliqué la solution. Tout fonctionne !
Je marque ce sujet comme résolu.
Belle journée !
 Sujets similaires
Sujets similaires» Problème d'affichage bouton personnalisé
» Problème d'affichage sous compte invité
» Probleme Affichage bouton
» Problème affichage bouton en ligne sur message
» Problème d'affichage d'un bouton Facebook
» Problème d'affichage sous compte invité
» Probleme Affichage bouton
» Problème affichage bouton en ligne sur message
» Problème d'affichage d'un bouton Facebook
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Shusuke Dim 21 Mai 2023 - 14:08
par Shusuke Dim 21 Mai 2023 - 14:08



