ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
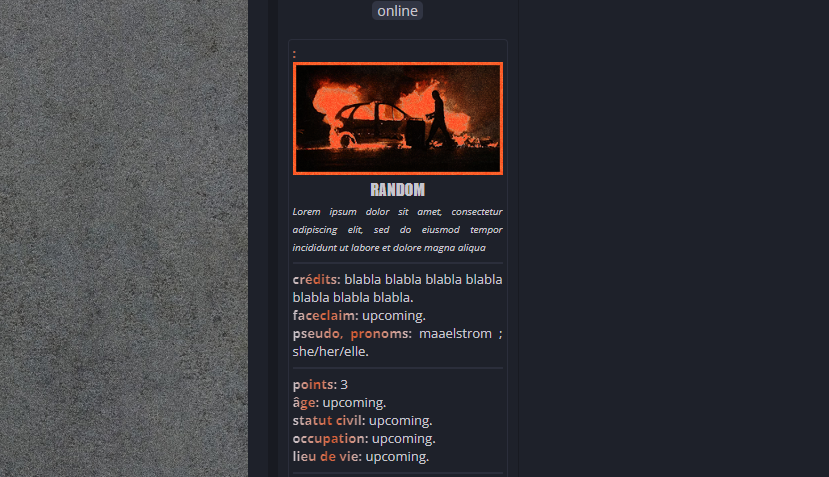
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : au cours de la personnalisation du thème.
Lien du forum : https://paris-brule.forumactif.com/
Description du problème
Bonjour !
Étant sur la construction d'un nouveau forum, je suis en pleine personnalisation de son thème. Après plusieurs recherches, je n'ai malheureusement pas trouvé de solution satisfaisante, mise à part pour la version phpBB2 de Forumactif. Je m'en remets donc à vous pour éclairer mes lanternes.
Merci d'avance à la personne qui prendra le temps de m'aider
Étant sur la construction d'un nouveau forum, je suis en pleine personnalisation de son thème. Après plusieurs recherches, je n'ai malheureusement pas trouvé de solution satisfaisante, mise à part pour la version phpBB2 de Forumactif. Je m'en remets donc à vous pour éclairer mes lanternes.
Merci d'avance à la personne qui prendra le temps de m'aider

Dernière édition par desirae le Sam 8 Juil 2023 - 14:04, édité 1 fois
 Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Bonjour !
Alors, sur votre thème ModernBB avec des Templates très modifiés comme sur votre Forum (+ votre affichage spécial des profil), on va procéder de la manière suivante :
- un script pour la partie champs de profil dans l'affichage d'un sujet
- un peu de CSS pour la partie champs de profil dans l'affichage du profil
1) Partie champs de profil dans l'affichage d'un sujet
Voici un script (à placer "sur les sujets") qui supprime les ":" sur les éléments de la class field_label que vous avez ajoutée :
- Code:
$(function(){
$('.field_label').each(function(){
$(this).html($(this).html().replace(':',''));
});
});
2) Partie champs de profil dans l'affichage du profil
Pas possible de le faire par script à cause de votre affichage spécial (enfin si, ce serait possible, mais plus complexe), mais avec la structure spécifique du HTML de cette zone, on peut quand même faire quelque chose de plutôt simple et propre avec du CSS.
Voici à quoi ressemble la structure de votre HTML :
- Code:
<label><span style="color:#c7c5cd;">statut civil</span> : </label>
Dans ces conditions, ce qu'on peut faire, c'est mettre le font-size de label à 0 pour faire en sorte que les ":" ne soient pas visibles (police d'écriture à 0). Ensuite, on remet le font-size normal sur le span à l'intérieur du label. Ça nous donne donc ce CSS à ajouter dans le CSS personnalisé :
- Code:
.profile_field label {
font-size: 0;
}
.profile_field label span {
font-size: var(--normal-size);
}
Et les ":" ne sont plus visibles non plus !
 Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Bonjour et merci pour la rapidité de votre réponse 
En effet, tout est déjà très personnalisé puisqu'il s'agit d'un thème proposé en libre service.
Du coup, ça fonctionne parfaitement pour la partie champs de profil dans l'affichage du profil. Cela dit, le script n'a pas fonctionné pour la partie champs de profil dans l'affichage d'un sujet. Heureusement, il me semble avoir compris pourquoi. J'avais complètement oublié qu'un script concernant la chose avait déjà été installé au préalable. Toutefois, je ne sais pas où placer le réglage adéquat car je ne m'y connais pas vraiment en Javascript.
Je vous laisse donc le code en question ci-dessous en espérant que vous en sachiez un peu plus que moi :
Si je comprends bien, je dois placer le règlage semicolon "false" quelque part mais je n'ai absolument aucune idée de l'endroit exact... J'imagine que cela doit être dans les parages de ".field_label" et ".label" mais je crains de me tromper si je tente quelque chose
Merci beaucoup pour votre aide et patience !
Je vous souhaite une excellente journée

En effet, tout est déjà très personnalisé puisqu'il s'agit d'un thème proposé en libre service.
Du coup, ça fonctionne parfaitement pour la partie champs de profil dans l'affichage du profil. Cela dit, le script n'a pas fonctionné pour la partie champs de profil dans l'affichage d'un sujet. Heureusement, il me semble avoir compris pourquoi. J'avais complètement oublié qu'un script concernant la chose avait déjà été installé au préalable. Toutefois, je ne sais pas où placer le réglage adéquat car je ne m'y connais pas vraiment en Javascript.
Je vous laisse donc le code en question ci-dessous en espérant que vous en sachiez un peu plus que moi :
- Code:
// PLACEMENT : Sur les sujets
// [SPANISH] by Flerex
// https://flerex.dev/entradas/clases-unicas-a-los-campos-del-miniperfil
// Options, by Monomer
// Possibilité de déplacer un champs dans un autre élément
!function() {
const settings = {
semicolon: true, // false = retire les (:) après un nom de champs
cleanUp: true,
// Option pour déplacer un champs dans un autre élément, laissez vide pour désactiver
move: ['champ', 'champ'], // Nom du champs en MINISCULE et SANS ACCENT (exemple : 'message') et séparer les champs à deux mots par un tiret (exemple : 'etat-civil')
moveTo: '.class' // élément dans lequel les champs seront déplacés
},
slugify = str => {
const from = 'àáäâãåăæçèéëêǵḧìíïîḿńǹñòóöôœøṕŕßśșțùúüûǘẃẍÿź·/_,:;',
to = 'aaaaaaaaceeeeghiiiimnnnooooooprssstuuuuuwxyz------',
reg = new RegExp(from.split('').join('|'), 'g');
return str.trim().toLowerCase()
.replace(/\s+/g, '-')
.replace(reg, c => to.charAt(from.indexOf(c)))
.replace(/&/g, '-and-')
.replace(/[^\w\-]+/g, '')
.replace(/\-\-+/g, '-')
.replace(/^-+/, '')
.replace(/-+$/, '');
},
hideSemicolon = (label, name) => {
if (label.firstElementChild)
label.lastChild.remove();
else
label.textContent = name;
},
main = _ => {
document.querySelectorAll('.user_field').forEach(p => {
const labelcontainer = p.querySelector('.field_label'),
label = labelcontainer.querySelector('.label'),
name = label.textContent.replace(/ *: *$/, ''),
slug = slugify(name);
p.classList.add('field-' + slug);
if(settings.move.includes(slug)) {
p.closest('.post_profile').querySelector(settings.moveTo).appendChild(p);
}
if (settings.cleanUp) {
labelcontainer.textContent = settings.semicolon ? name + ': ' : name;
} else if (!settings.semicolon) {
hideSemicolon(label, name)
}
});
};
document.addEventListener('DOMContentLoaded', main);
}();
Si je comprends bien, je dois placer le règlage semicolon "false" quelque part mais je n'ai absolument aucune idée de l'endroit exact... J'imagine que cela doit être dans les parages de ".field_label" et ".label" mais je crains de me tromper si je tente quelque chose
Merci beaucoup pour votre aide et patience !
Je vous souhaite une excellente journée
 Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
A priori, c'est sur la ligne même, il faut donc remplacer :
Je vous laisse tenter !
- Code:
semicolon: true, // false = retire les (:) après un nom de champs
- Code:
semicolon: false, // false = retire les (:) après un nom de champs
Je vous laisse tenter !
 Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Re: ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
Effectivement, c'était bien ça !
J'ai exactement le rendu que je souhaitais donc c'est parfait
Encore merci pour le partage de vos connaissances !
Je vais donc mettre ce sujet en résolu
Bonne fin de journée à vous
J'ai exactement le rendu que je souhaitais donc c'est parfait
Encore merci pour le partage de vos connaissances !
Je vais donc mettre ce sujet en résolu

Bonne fin de journée à vous
 Sujets similaires
Sujets similaires» Retirer les deux points des champs profil
» Retirer les deux points dans le profil
» Retirer les deux points dans la navigation des forums
» Masques les "deux-points" dans profil
» Couleurs des Labels et Champs de profil
» Retirer les deux points dans le profil
» Retirer les deux points dans la navigation des forums
» Masques les "deux-points" dans profil
» Couleurs des Labels et Champs de profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par desirae Ven 7 Juil 2023 - 13:15
par desirae Ven 7 Juil 2023 - 13:15




