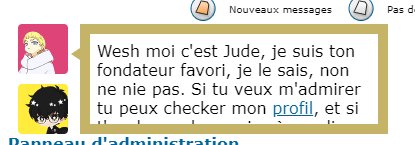
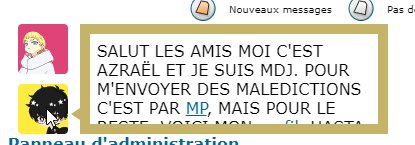
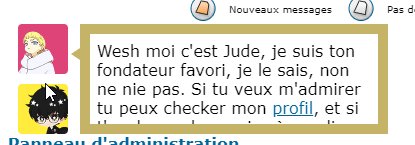
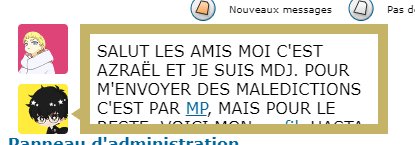
Survol icones avec texte en bloc à côté décalé
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Survol icones avec texte en bloc à côté décalé
Survol icones avec texte en bloc à côté décalé
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 21/07/2023
Lien du forum : https://10-gates.forumactif.com/
Description du problème
Bonjour,Je me retrouve dans une situation un peu compliquée - cela fait plusieurs heures que j'essaye de corriger un code afin qu'il ait un rendu comme ceci (sur l'image) : cliquez
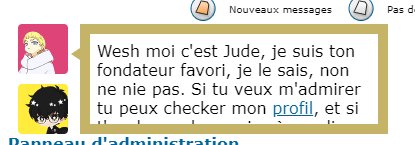
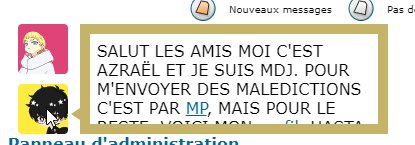
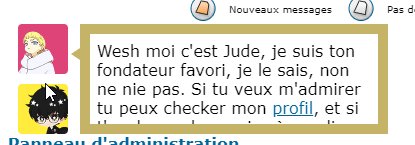
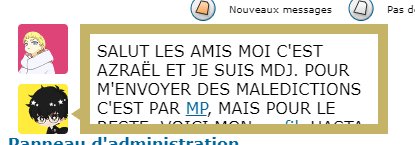
Il s'agit des petits carrés Staff avec flèche/triangle qui au survol révèle la fonction...
J'ai récupéré un ancien code sur un ancien forum à moi et mon amie pour tenter de le façonner afin qu'il corresponde au rendu attendu mais je n'arrive pas ; le code me déforme la PA...
Voici mon CSS :
- Spoiler:
- Code:
.epa_bloc-staff{
margin-top: -200px; margin-left: 10px;
width: 350px; height: 200px; background: red;
}
.epa_img-staff{/*icônes du staff*/
width: 50px; border-radius: 2px 2px 2px 2px;
}
.epa_staff{/* bloc de la description du staff qui changent au survol de l'image correspondante */
background: #DD4479;
width: 220px;
height:50px;
color: white;
padding: 3px;
font: 11px "VT323", sans-serif;
text-transform: uppercase;
text-align: justify;
position: relative;
}
.staff-containt img {/* texte de la description - 4 lignes max !*/
position: absolute;
z-index:10;
top: -10px;
}
#tr1{/* position des pointeurs roses*/
left: 10px;
}
#tr2{
left: 65px;
}
.epa_staff a{
color: black;
text-decoration: none;
font-weight: bold;
}
.epa_staff a:hover{
text-decoration: none;
}
.epa_staff > div{
display:none;
}
.epa_staff > div.active{/* pour afficher chaque onglet au survol (avec un code JS)*/
display:block;
}
Voici le code sur la PA :
- Spoiler:
- Code:
<div class="premierbloc">
<div class="premierblocsstt">
millden, nevada, 1969
</div>
<div class="textepremierbloc">
<br /> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</div>
</div>
<script type="text/javascript">jQuery(document).ready(function(){jQuery(".epa_img-staff").hover(function(){var id=jQuery(this).attr("data-id");jQuery(".staff-containt").removeClass("active");jQuery("#"+id).addClass("active");});});</script>
<div class="epa_bloc-staff">
<img data-id="staff1" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153369-icon1bis.png" /> <br /> <img data-id="staff2" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153405-icon2.png" />
<div class="epa_staff">
<div id="staff1" class="staff-containt active">
<img id="tr1" src="https://i.imgur.com/nAsEB4w.png" />Wesh moi c'est <ab>Jude</ab>, je suis ton <span>fondateur</span> favori, je le sais, non ne nie pas. Si tu veux m'admirer tu peux checker mon <a href="https://freaksinthecity.forumgaming.fr/u2">profil</a>, et si t'as des cochonneries à me dire, go <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=2">MP</a> !
</div>
<div id="staff2" class="staff-containt">
<img id="tr2" src="https://i.imgur.com/nAsEB4w.png" />SALUT LES AMIS MOI C'EST <ab>AZRAËL</ab> ET JE SUIS <span>MDJ</span>. POUR M'ENVOYER DES MALEDICTIONS C'EST PAR <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=4">MP</a>, MAIS POUR LE RESTE, VOICI MON <a href="https://freaksinthecity.forumgaming.fr/u4">profil</a>. HASTA LA VISTA ET COMPAGNIE
</div>
</div>
<div class="newsbloc">
<div class="textenewsbloc">
<div class="titrenewsbloc">
25/07 -
</div>
ouverture du forum !
</div>
</div>
<div class="topsitebloc">
<div class="textetopsitebloc">
<a href="http://en.root-top.com/toplist/sytuki/in.php?ID=2027"><img src="https://2img.net/image.noelshack.com/fichiers/2019/30/4/1564054308-topsites.png" /></a> <a href="http://www.root-top.com/topsite/chenshen/in.php?ID=1493"><img src="https://2img.net/image.noelshack.com/fichiers/2019/30/4/1564054308-topsites.png" /></a><br /> <img src="https://2img.net/image.noelshack.com/fichiers/2019/30/4/1564054308-topsites.png" /> <img src="https://2img.net/image.noelshack.com/fichiers/2019/30/4/1564054308-topsites.png" />
</div>
</div>
<div class="yellowbloc">
<div class="texteyellowbloc">
<img src="https://www.pixenli.com/image/8gM6fzPj" style="padding:5px; border:1px solid #fff;width:170px; height:140px;margin-left: -16px;
margin-top: -15px;" /> <br /><br /><br /><br /><br /><br /><br />
</div>
</div>
</div>
En espérant ne pas en demander de trop...
Merci pour vos futurs conseils et votre aide !!
Bonne journée,
M
 Re: Survol icones avec texte en bloc à côté décalé
Re: Survol icones avec texte en bloc à côté décalé
Bonjour,
Petite proposition de solution :

En espérant que ça aide ou que ça donne au moins quelques pistes pour avancer
Petite proposition de solution :

- HTML + JS:
Je n'ai modifié que le bloc epa_bloc-staff et le bout de code jQuery- Code:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(".staff_item.active .staff-containt").clone().appendTo('#staff_content');
jQuery(".epa_img-staff").hover(function() {
var id = jQuery(this).attr("data-id");
jQuery(".staff_item").removeClass("active");
jQuery("#staff_content").html("");
jQuery("#" + id).clone().appendTo('#staff_content');
jQuery("#" + id).parent().addClass("active");
});
});
</script>
<div class="epa_bloc-staff">
<div class="staff_item" style="position: relative;">
<img data-id="staff1" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153369-icon1bis.png">
<div id="staff1" class="staff-containt">
Wesh moi c'est <ab>Jude</ab>, je suis ton <span>fondateur</span> favori, je le sais, non ne nie pas. Si tu veux m'admirer tu peux checker mon <a href="https://freaksinthecity.forumgaming.fr/u2">profil</a>, et si t'as des cochonneries à me dire, go <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=2">MP</a> !
</div>
</div>
<div class="staff_item active" style="position: relative;">
<img data-id="staff2" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153405-icon2.png">
<div id="staff2" class="staff-containt">
SALUT LES AMIS MOI C'EST <ab>AZRAËL</ab> ET JE SUIS <span>MDJ</span>. POUR M'ENVOYER DES MALEDICTIONS C'EST PAR <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=4">MP</a>, MAIS POUR LE RESTE, VOICI MON <a href="https://freaksinthecity.forumgaming.fr/u4">profil</a>. HASTA LA VISTA ET COMPAGNIE
</div>
</div>
<div id="staff_content"></div>
</div>
- CSS:
CSS pour le nouveau bloc de code (tout n'est pas forcemment à garder, j'ai fait ça rapidement )
)- Code:
.epa_bloc-staff {
/*margin-top: -200px*/;
margin-left: 10px;
width: 350px;
height: 110px;
position: relative;
}
.epa_img-staff {
/*icônes du staff*/
width: 50px;
margin-bottom: 10px;
position: relative;
border-radius: 4px;
}
.epa_staff {
/* bloc de la description du staff qui changent au survol de l'image correspondante */
background: #DD4479;
width: 220px;
height: 50px;
color: white;
padding: 3px;
font: 11px "VT323", sans-serif;
text-transform: uppercase;
text-align: justify;
position: relative;
}
.staff_item {
position: relative;
}
.staff_item:after { /* Flèche qui pointe vers l'image de profil */
display: none;
content: '';
position: absolute;
transform: translateY(-50%);
top: 50%;
left: 43px;
width: 0;
height: 0;
border-top: solid 6px transparent;
border-bottom: solid 6px transparent;
border-left: solid 10px transparent;
border-right: solid 9px #c5b366;
}
.staff_item.active:after {
display: block;
}
#staff_content { /* nouveau bloc pour le contenu */
display: block;
height: -webkit-fill-available;
width: calc(100% - 76px);
position: absolute;
top: 0;
border: 10px solid #c5b366;
left: 62px;
overflow: hidden;
padding: 7px;
}
.staff-containt {
display: none;
}
#staff_content .staff-containt {
display: block;
}
.staff-containt img {
/* texte de la description - 4 lignes max !*/
position: absolute;
z-index: 10;
top: -10px;
}
.epa_staff a {
color: black;
text-decoration: none;
font-weight: bold;
}
.epa_staff a:hover {
text-decoration: none;
}
.epa_staff>div {
display: none;
}
.epa_staff>div.active {
/* pour afficher chaque onglet au survol (avec un code JS)*/
display: block;
}
En espérant que ça aide ou que ça donne au moins quelques pistes pour avancer

 Re: Survol icones avec texte en bloc à côté décalé
Re: Survol icones avec texte en bloc à côté décalé
Hello !!! 
Merci beaucoup pour ton aide ! C'est trop gentil !!
Alors, je viens de passer le code et je pense que quelque chose cloche mais je ne sais pas quoi parce que le survol ne marche pas :/
Tu peux le voir directement via le forum : https://10-gates.forumactif.com/
Je remets les codes modifiés au cas où :
Le CSS (au complet) de la PA
Sur la page Généralités :
Encore merci !!
Merci beaucoup pour ton aide ! C'est trop gentil !!
Alors, je viens de passer le code et je pense que quelque chose cloche mais je ne sais pas quoi parce que le survol ne marche pas :/
Tu peux le voir directement via le forum : https://10-gates.forumactif.com/
Je remets les codes modifiés au cas où :
Le CSS (au complet) de la PA
- Spoiler:
- Code:
/*********** Page d'Accueil ***********/
.premierbloc {
background: #fff;
border: 2px solid #f5ded8;
height: 165px;
padding: 20px;
margin-left: -480px;
margin-top: 0;
position: relative;
width: 280px;
}
.premierblocsstt {
background: linear-gradient(180deg, rgba(191,208,202,1) 0%, rgba(221,229,226,1) 100%);
color: white; font-weight: bold; border-radius: 5px 5px 5px 5px; margin-left:-80px;
width: 200px; height: 25px; padding-top:10px;
text-transform: uppercase; font-size: 12px;
}
.textepremierbloc {
font-family: verdana; color: #c9c9c9; line-height: 11px;
text-align: justify; overflow: auto;
}
.epa_bloc-staff {
/*margin-top: -200px*/;
margin-left: 10px;
width: 350px;
height: 110px;
position: relative;
}
.epa_img-staff {
/*icônes du staff*/
width: 50px;
margin-bottom: 10px;
position: relative;
border-radius: 4px;
}
.epa_staff {
/* bloc de la description du staff qui changent au survol de l'image correspondante */
background: #DD4479;
width: 220px;
height: 50px;
color: white;
padding: 3px;
font: 11px "VT323", sans-serif;
text-transform: uppercase;
text-align: justify;
position: relative;
}
.staff_item {
position: relative;
}
.staff_item:after { /* Flèche qui pointe vers l'image de profil */
display: none;
content: '';
position: absolute;
transform: translateY(-50%);
top: 50%;
left: 43px;
width: 0;
height: 0;
border-top: solid 6px transparent;
border-bottom: solid 6px transparent;
border-left: solid 10px transparent;
border-right: solid 9px #c5b366;
}
.staff_item.active:after {
display: block;
}
#staff_content { /* nouveau bloc pour le contenu */
display: block;
height: -webkit-fill-available;
width: calc(100% - 76px);
position: absolute;
top: 0;
border: 10px solid #c5b366;
left: 62px;
overflow: hidden;
padding: 7px;
}
.staff-containt {
display: none;
}
#staff_content .staff-containt {
display: block;
}
.staff-containt img {
/* texte de la description - 4 lignes max !*/
position: absolute;
z-index: 10;
top: -10px;
}
.epa_staff a {
color: black;
text-decoration: none;
font-weight: bold;
}
.epa_staff a:hover {
text-decoration: none;
}
.epa_staff>div {
display: none;
}
.epa_staff>div.active {
/* pour afficher chaque onglet au survol (avec un code JS)*/
display: block;
}
/* FIN PAAAA */
Sur la page Généralités :
- Spoiler:
- Code:
<div class="premierbloc">
<div class="premierblocsstt">
millden, nevada, 1969
</div>
<div class="textepremierbloc">
<br /> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(".staff_item.active .staff-containt").clone().appendTo('#staff_content');
jQuery(".epa_img-staff").hover(function() {
var id = jQuery(this).attr("data-id");
jQuery(".staff_item").removeClass("active");
jQuery("#staff_content").html("");
jQuery("#" + id).clone().appendTo('#staff_content');
jQuery("#" + id).parent().addClass("active");
});
});
</script>
<div class="epa_bloc-staff">
<div class="staff_item" style="position: relative;">
<img data-id="staff1" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153369-icon1bis.png" />
<div id="staff1" class="staff-containt">
Wesh moi c'est <ab>Jude</ab>, je suis ton <span>fondateur</span> favori, je le sais, non ne nie pas. Si tu veux m'admirer tu peux checker mon <a href="https://freaksinthecity.forumgaming.fr/u2">profil</a>, et si t'as des cochonneries à me dire, go <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=2">MP</a> !
</div>
</div>
<div class="staff_item active" style="position: relative;">
<img data-id="staff2" class="epa_img-staff" src="https://2img.net/image.noelshack.com/fichiers/2018/08/2/1519153405-icon2.png" />
<div id="staff2" class="staff-containt">
SALUT LES AMIS MOI C'EST <ab>AZRAËL</ab> ET JE SUIS <span>MDJ</span>. POUR M'ENVOYER DES MALEDICTIONS C'EST PAR <a href="https://freaksinthecity.forumgaming.fr/privmsg?mode=post&u=4">MP</a>, MAIS POUR LE RESTE, VOICI MON <a href="https://freaksinthecity.forumgaming.fr/u4">profil</a>. HASTA LA VISTA ET COMPAGNIE
</div>
</div>
<div id="staff_content">
</div>
</div>
Encore merci !!

 Re: Survol icones avec texte en bloc à côté décalé
Re: Survol icones avec texte en bloc à côté décalé
Je pense qu'un text-align: left; sur .staff_item devrait résoudre ce problème 


 Re: Survol icones avec texte en bloc à côté décalé
Re: Survol icones avec texte en bloc à côté décalé
AAAAH OUI !! Youuuupi ! Merciiii hehehehe ! Ca marche !! 
Merci beaucoup !! Bonne journée à toi !!

Merci beaucoup !! Bonne journée à toi !!

 Sujets similaires
Sujets similaires» couleur du texte au survol a coté des champs de saisie
» Cadre message décalé au survol de la souris.
» boite à smileys qui se décale sous le bloc de prévisualisation
» Déplacer bloc à côté d'un autre
» Photo à côté du bloc LES CONNECTES
» Cadre message décalé au survol de la souris.
» boite à smileys qui se décale sous le bloc de prévisualisation
» Déplacer bloc à côté d'un autre
» Photo à côté du bloc LES CONNECTES
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melodiam Ven 21 Juil 2023 - 10:18
par Melodiam Ven 21 Juil 2023 - 10:18


