image de fond pas prise en compte sur mobile
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 image de fond pas prise en compte sur mobile
image de fond pas prise en compte sur mobile
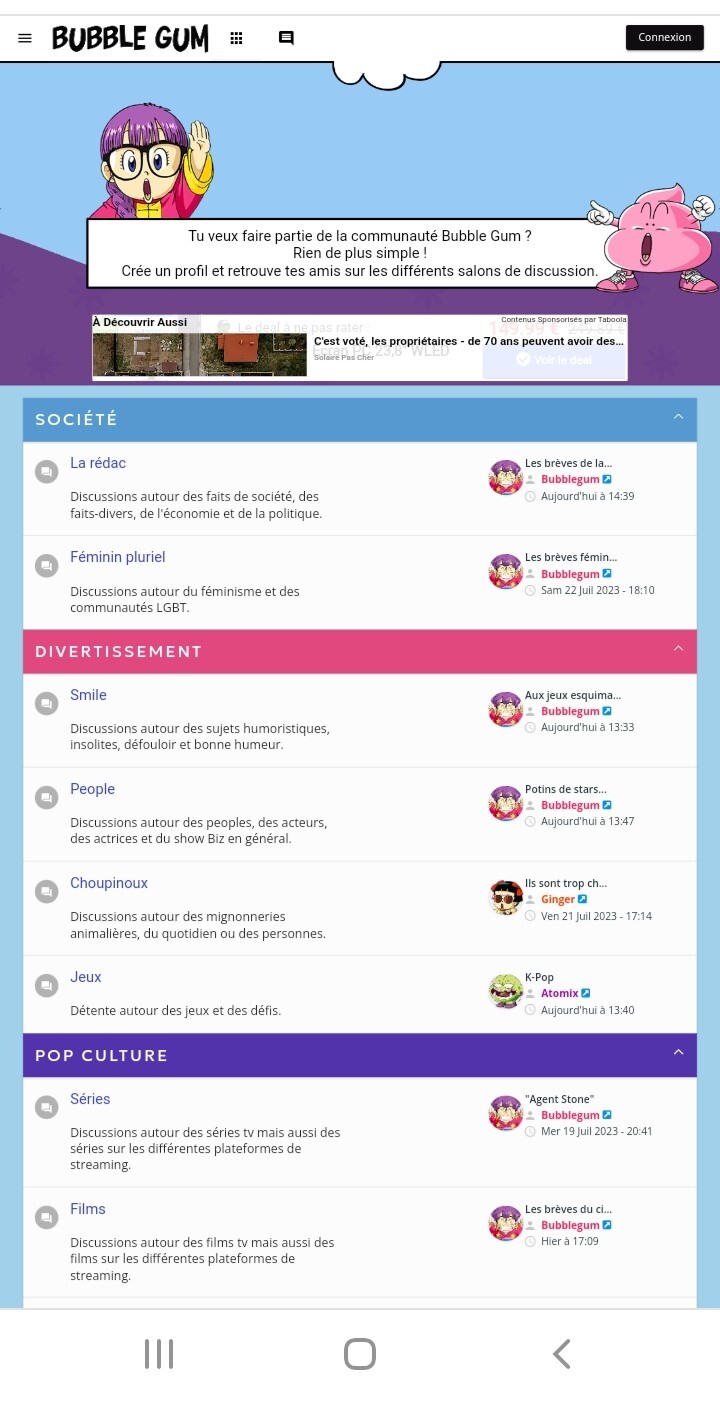
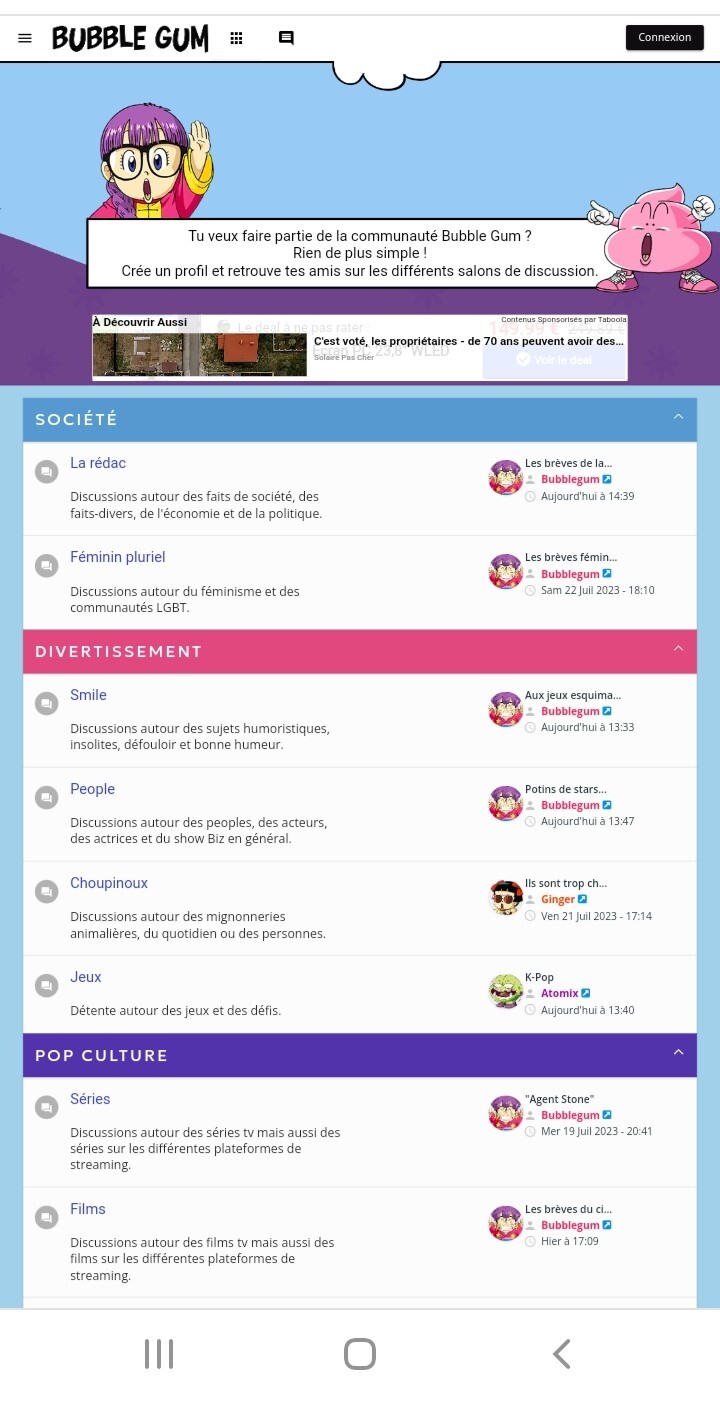
Bonjour. J'ai mis une image de fond avec ce code qui fonctionne sur ordi mais qui n'est pas pris en compte sur mobile.

Comment l'adapter pour que l'image apparaisse également sur mobile ? Merci par avance.

Comment l'adapter pour que l'image apparaisse également sur mobile ? Merci par avance.
- Code:
body{
background-image: url('https://zupimages.net/up/23/30/7jk3.png') !important;
background-repeat:no-repeat;
background-position:top center;
background-size:100% auto;
background-attachment:fixed;
}
 Re: image de fond pas prise en compte sur mobile
Re: image de fond pas prise en compte sur mobile
Bonjour !
Je crois qu'en retirant le background-repeat:no-repeat; ça fonctionne, il est bien visible comme il faut sur PC et sur téléphone.
Je crois qu'en retirant le background-repeat:no-repeat; ça fonctionne, il est bien visible comme il faut sur PC et sur téléphone.
 Re: image de fond pas prise en compte sur mobile
Re: image de fond pas prise en compte sur mobile
Merci Toryudo c'est parfait.  Juste une petite question par rapport à mon code.
Juste une petite question par rapport à mon code.
Est-il mieux de se servir de
 Juste une petite question par rapport à mon code.
Juste une petite question par rapport à mon code. Est-il mieux de se servir de
- Code:
background-size:100% auto;
- Code:
width: 100%;
 Re: image de fond pas prise en compte sur mobile
Re: image de fond pas prise en compte sur mobile
Ce n'est pas exactement la même chose, et c'est bien background-size:100% auto; qu'il faut utiliser dans le cas présent.
"width: 100%;" permet de créer un cadre d'une largeur égale à 100% de la taille de l'élément qui le contient
"background-size: 100% auto;" permet d'ajouter un background qui va prendre 100% de la taille du cadre dans lequel il se trouve
Si je mets "background-size: 100% auto;" sur un petit cadre qui fait 200px de large, alors mon background prendra 100% de la taille du cadre, soit 200px. Puisque dans votre exemple, on fait un "background-size: 100% auto;" sur l'élément body, un cadre qui, techniquement, fait 100% de la taille du navigateur (ou, dit autrement, a un width: 100% par défaut), alors le background prend 100% de la taille du navigateur automatiquement.
"width: 100%;" permet de créer un cadre d'une largeur égale à 100% de la taille de l'élément qui le contient
"background-size: 100% auto;" permet d'ajouter un background qui va prendre 100% de la taille du cadre dans lequel il se trouve
Si je mets "background-size: 100% auto;" sur un petit cadre qui fait 200px de large, alors mon background prendra 100% de la taille du cadre, soit 200px. Puisque dans votre exemple, on fait un "background-size: 100% auto;" sur l'élément body, un cadre qui, techniquement, fait 100% de la taille du navigateur (ou, dit autrement, a un width: 100% par défaut), alors le background prend 100% de la taille du navigateur automatiquement.
 Re: image de fond pas prise en compte sur mobile
Re: image de fond pas prise en compte sur mobile
Merci beaucoup pour vos explications.  Une bonne journée à vous.
Une bonne journée à vous.
 Une bonne journée à vous.
Une bonne journée à vous.  Sujets similaires
Sujets similaires» Class qui n'est pas prise en compte pour une image
» Nouvelle image avatar non prise en compte
» (#3980) Problèmes de redimensionnement d'image
» CSS non prise en compte
» Prise d'un compte, légal ?
» Nouvelle image avatar non prise en compte
» (#3980) Problèmes de redimensionnement d'image
» CSS non prise en compte
» Prise d'un compte, légal ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Laférosse Lun 24 Juil 2023 - 19:12
par Laférosse Lun 24 Juil 2023 - 19:12



