Inclure des animations en CSS (Animate.css)
Page 1 sur 1 • Partagez
 Inclure des animations en CSS (Animate.css)
Inclure des animations en CSS (Animate.css)
| Inclure des animations en CSS (Animate.css) |
Animate.css (développé par Daniel Eden, Elton Mesquita et Waren Gonzada) propose un ensemble d'animations amusantes et multi-navigateurs en CSS que vous pouvez utiliser afin de personnaliser vos forums Forumactif.Installation d'Animate.cssL'installation d'Animate.css est possible par deux méthodes. La première requiert l'accès aux templates et donc d'être le fondateur du forum, la deuxième se fait par ajout d'un code javascript et est accessible à tous les administrateurs.Méthode 1 : Installation par les templates
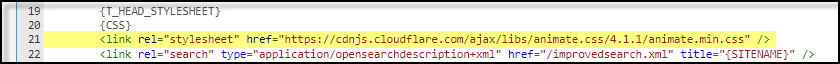
Editez le template overall_header en cliquant sur l'icône  face au template correspondant. face au template correspondant.
N’oubliez pas de publier le template en cliquant sur  . .Méthode 2 : Installation par javascriptAssurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Animate.css" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Application d'effets sur les éléments du forumAnimate.css propose pas loin de 100 animations que vous pouvez appliquer sur votre forum. Vous pouvez visionner un aperçu des animations directement sur la page ci-dessous :
DémonstrationN'étant pas possible de faire une liste exhaustive de toutes les possibilités, nous vous proposons quelques exemples que vous pourriez appliquer à vos forums Forumactif.Ajouter une animation à partir de la classe d'un élémentIl est possible d'ajouter une animation à partir de la classe d'un élément :
Pour montrer ce fonctionnement, nous vous proposons d'ajouter un effet de transition au chargement d'une page sur votre forum. Editez le template overall_header en cliquant sur l'icône  face au template correspondant. face au template correspondant.
N’oubliez pas de publier le template en cliquant sur  . .
Ajouter une animation à partir de la feuille de style CSSIl est possible d'ajouter une animation à un élément comportant une classe existante, depuis la feuille de style CSS de votre forum.
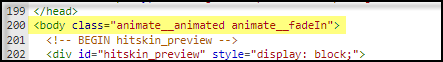
Conseils et documentation techniqueLe but des animationsVous devez éviter d'animer un élément pour le simple plaisir de le faire. Gardez à l'esprit que les animations doivent exprimer clairement une intention. Les animations telles que celles qui attirent l'attention (rebond, flash, impulsion, etc.) doivent être utilisées pour attirer l'attention de l'utilisateur sur quelque chose de spécial dans votre interface et pas seulement pour lui donner un aspect "tape-à-l'œil". Les animations doivent être utilisées pour orienter l'utilisateur sur les différents fonctions présentes sur une page. Cela ne signifie pas qu'il faille éviter d'ajouter un aspect ludique à la page, mais il faut veiller à ce que les animations ne gênent pas l'utilisateur et que les performances de la page ne soient pas affectées par une utilisation exagérée des animations.Les erreurs à ne pas commettreNe pas animer les éléments racinesAnimer l'élément </html> et </body> est possible, mais vous devriez l'éviter. Certains rapports indiquent que cela pourrait déclencher des bugs étranges dans les navigateurs. En outre, faire rebondir toute la page n'apporterait pas grand-chose à l'interface utilisateur. Si vous avez besoin de ce type d'effet, intégrez votre page dans un élément et animez-la, comme ceci :
Ne pas animer un élément de manière infinieMême si Animate.css fournit des classes utilitaires pour répéter des animations, y compris une animation infinie, vous devriez éviter les animations sans fin. Elles ne feront que distraire vos utilisateurs et risquent d'en ennuyer une bonne partie. Utilisez-les donc avec discernement.Ne pas désactiver l'option "prefers-reduced-motion"Depuis la version 3.7.0, Animate.css prend en charge prefers-reduced-motion, la requête média qui désactive les animations en fonction de la préférence du système d'exploitation pour les navigateurs (la plupart des navigateurs actuels la prennent en charge). Il s'agit d'une fonctionnalité d'accessibilité essentielle qui ne doit jamais être désactivée ! Elle est intégrée aux navigateurs pour aider les personnes souffrant de troubles vestibulaires et de crises d'épilepsie. Pour en savoir plus, cliquez ici. Si votre site web a besoin d'animations pour fonctionner, prévenez les utilisateurs, mais ne désactivez pas la fonction.La documentation techniquePour une personnalisation plus complète à destination des utilisateurs les plus expérimentés, vous pouvez consulter la documentation technique. |
| Cette astuce a été proposée par Shek (membre sur le support portugais) et mise en place pour le support français par Bipo. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Bipo- Rédactif

- Messages : 3908
Inscrit(e) le : 23/09/2010
 Sujets similaires
Sujets similaires» Les animations
» animation en page d'accueil
» Animations des catégories
» World of Animations
» Probléme animations
» animation en page d'accueil
» Animations des catégories
» World of Animations
» Probléme animations
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par