Bande défilante
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bande défilante
Bande défilante
Bonjour j'aimerai faire une bande défilante avec un fond fixe et "Bubblegum" en défilant. J'aimerai aussi qu'il n'y ai pas de vide ni à gauche ni à droite et que le défilant et le fond soient sur toute la largeur du forum. Et enfin si possible, j'aimerai que la bande défilante se ralentisse quelques secondes (5) pour ensuite redéfiler à l'allure précedente.. (Cette bande défilante se trouvera dans la page d'accueil.)

Merci par avance.

Merci par avance.
 Re: Bande défilante
Re: Bande défilante
Bonjour !
Avec du texte, ce sera compliqué, mais avec une image en background, ce sera faisable.
Le principe devrait être le suivant :
- un div qui prend toute la largeur du forum donc
- une image en background de ce div, avec un repeat-x pour répéter l'image à l'infini horizontalement
- une animation pour bouger le background-position, ajouter un délai, etc.
Est-ce que vous pourriez fournir l'image suivante avec la qualité/taille souhaitée ?

Ce sera elle qui sera répétée.
Avec du texte, ce sera compliqué, mais avec une image en background, ce sera faisable.
Le principe devrait être le suivant :
- un div qui prend toute la largeur du forum donc
- une image en background de ce div, avec un repeat-x pour répéter l'image à l'infini horizontalement
- une animation pour bouger le background-position, ajouter un délai, etc.
Est-ce que vous pourriez fournir l'image suivante avec la qualité/taille souhaitée ?

Ce sera elle qui sera répétée.
 Re: Bande défilante
Re: Bande défilante
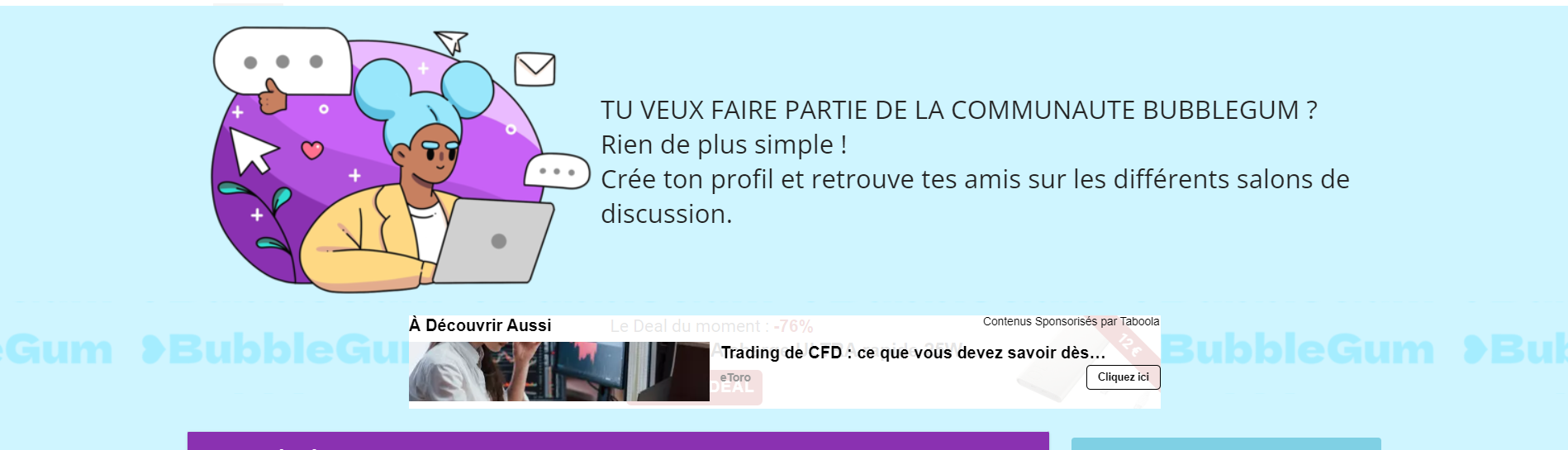
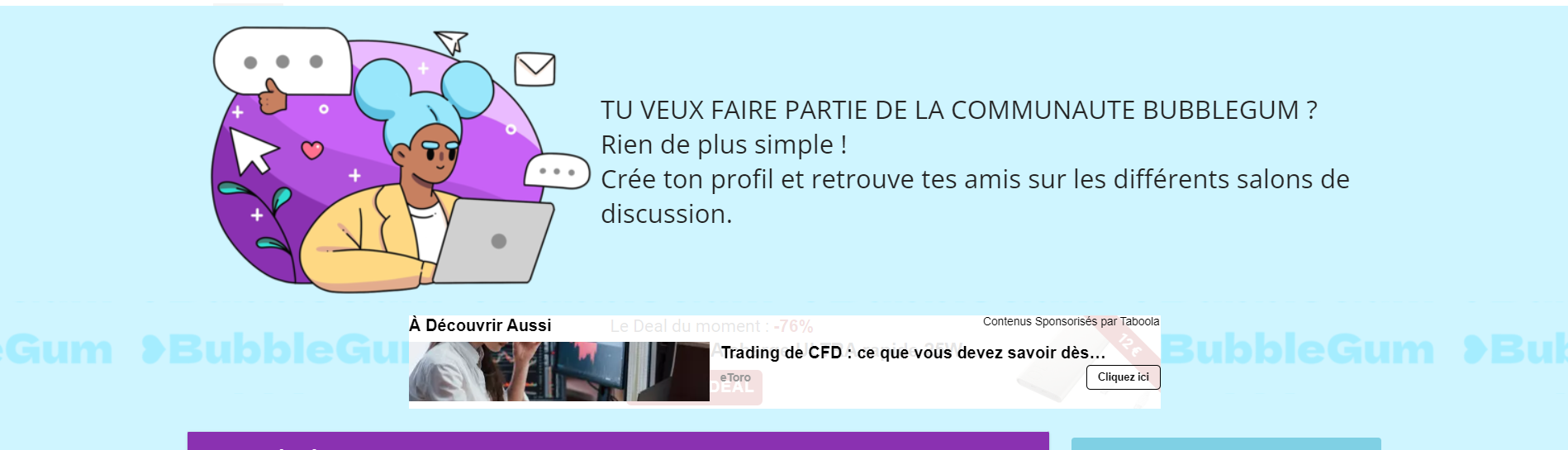
Bonsoir Toryudo merci beaucoup. Voici l'image. En hauteur elle fait 138px.
https://zupimages.net/up/23/36/qp88.png
https://zupimages.net/up/23/36/qp88.png
 Re: Bande défilante
Re: Bande défilante
Bonjour !
Alors, dans votre Template overall_header, vous allez ajouter le code <div id="defilback"></div> juste en dessous de la partie du <div id="header-banner">, comme ceci :
Plus qu'à ajouter le code CSS suivant qui permet d'afficher votre image et de la faire défiler.
Pour traiter le ralentissement et la reprise du défilement, j'ai opté pour un défilement "ease-in-out", j'espère que ça ressemble à ce que vous imaginiez !
Alors, dans votre Template overall_header, vous allez ajouter le code <div id="defilback"></div> juste en dessous de la partie du <div id="header-banner">, comme ceci :
- Code:
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
<div id="defilback"></div>
Plus qu'à ajouter le code CSS suivant qui permet d'afficher votre image et de la faire défiler.
Pour traiter le ralentissement et la reprise du défilement, j'ai opté pour un défilement "ease-in-out", j'espère que ça ressemble à ce que vous imaginiez !
- Code:
#defilback {
height: 138px;
border: 1px solid black;
background-image: url(https://www.zupimages.net/up/23/36/qp88.png);
background-position: 0;
animation: defilbackmove ease-in-out 20s infinite;
}
@keyframes defilbackmove {
0% {background-position: 0;}
100% {background-position: 1608px;}
}
 Re: Bande défilante
Re: Bande défilante
Bonjour Toryudo, merci beaucoup c'est très bien.  J'aimerai juste que la bande défilante se place en dessous de l'image et du texte svp (avec un espace afin que cela ne soit trop collé).
J'aimerai juste que la bande défilante se place en dessous de l'image et du texte svp (avec un espace afin que cela ne soit trop collé).

Pour précision, l'image (femme) est placée dans le template overall_header , comme ceci :
 J'aimerai juste que la bande défilante se place en dessous de l'image et du texte svp (avec un espace afin que cela ne soit trop collé).
J'aimerai juste que la bande défilante se place en dessous de l'image et du texte svp (avec un espace afin que cela ne soit trop collé).
Pour précision, l'image (femme) est placée dans le template overall_header , comme ceci :
- Code:
<div id="emplacementAccueil">
</div>
<!-- BEGIN html_validation -->
 Re: Bande défilante
Re: Bande défilante
Dans ce cas, il faut repositionner l'élément via CSS, parce qu'on ne pourra pas déplacer directement le <div> dans le Template (sinon, il ne sera plus sur 100% de la largeur de la page). On peut s'en sortir avec cette modification sur l'élément #defilback, ça semble convenir niveau positionnement et espacement :
- Code:
#defilback {
position: absolute;
top: 550px;
width: 100%;
height: 138px;
border: 0 solid #000;
background-image: url(https://www.zupimages.net/up/23/36/qp88.png);
background-position: 0;
animation: defilbackmove ease-in-out 20s infinite;
}
 Re: Bande défilante
Re: Bande défilante
Désolée, j'ai mis résolu trop vite, peut-on remettre mon sujet en cours, svp ? Merci.
Il reste 2 ajustements.
Il faudrait que la bande défilante passe au dessus de la pub (sinon on la voit à peine).

J'aimerai que la bande défilante ne soit visible que sur la page d'accueil.

Merci.
Il reste 2 ajustements.
Il faudrait que la bande défilante passe au dessus de la pub (sinon on la voit à peine).

J'aimerai que la bande défilante ne soit visible que sur la page d'accueil.

Merci.
 Re: Bande défilante
Re: Bande défilante
Bonjour !
Pourriez-vous indiquer comment vous faites pour que l'image et le texte (qui se trouvent au-dessus de la pub) ne soient visibles qu'en page d'accueil ? Comme ça, on fait la même chose pour la barre qui défile.
Edit : j'ai bien reçu votre MP.
Ce que vous allez faire, c'est :
- dans votre Template overall_header, supprimez la partie <div id="defilback"></div> et déplacer la partie <div id="emplacementAccueil"></div> juste au-dessus de <div id="wrap">, comme ceci :
- dans votre page /h3-, ajoutez <div id="defilback"></div> juste avant le </body>
- enfin, dans le CSS précédent, vous pouvez supprimer les propriétés position: absolute; et top: 550px;, vous n'en aurez plus besoin
Au final, on charge la barre défilante en même temps que le contenu de emplacementAccueil (qui ne s'affiche que sur l'accueil) et on fait en sorte que la barre ne passe plus derrière la pub.
Pourriez-vous indiquer comment vous faites pour que l'image et le texte (qui se trouvent au-dessus de la pub) ne soient visibles qu'en page d'accueil ? Comme ça, on fait la même chose pour la barre qui défile.
Edit : j'ai bien reçu votre MP.
Ce que vous allez faire, c'est :
- dans votre Template overall_header, supprimez la partie <div id="defilback"></div> et déplacer la partie <div id="emplacementAccueil"></div> juste au-dessus de <div id="wrap">, comme ceci :
- Code:
<div id="emplacementAccueil"></div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
- dans votre page /h3-, ajoutez <div id="defilback"></div> juste avant le </body>
- enfin, dans le CSS précédent, vous pouvez supprimer les propriétés position: absolute; et top: 550px;, vous n'en aurez plus besoin
Au final, on charge la barre défilante en même temps que le contenu de emplacementAccueil (qui ne s'affiche que sur l'accueil) et on fait en sorte que la barre ne passe plus derrière la pub.
 Re: Bande défilante
Re: Bande défilante
Bonjour Toryudo, Je pense avoir bien suivi les étapes. Malheureusement la bande défilante se trouve au dessus de l'image+texte. J'aimerai quelle soit en dessous svp.
 Re: Bande défilante
Re: Bande défilante
Bonjour !
Il faut vraiment que le <div id="defilback"></div> soit à la fin de votre page /h3- ; pour l'instant, je le vois au début, juste après le <meta charset="utf-8" />. C'est pour ça qu'il est au-dessus de l'image et du texte.
Il faut vraiment que le <div id="defilback"></div> soit à la fin de votre page /h3- ; pour l'instant, je le vois au début, juste après le <meta charset="utf-8" />. C'est pour ça qu'il est au-dessus de l'image et du texte.
 Re: Bande défilante
Re: Bande défilante
J'ai vu mon erreur. Merci infiniment pour votre aide. 

Avec l'aimable participation de Mäven sur La Tambouille des râleuses.


Avec l'aimable participation de Mäven sur La Tambouille des râleuses.
 Sujets similaires
Sujets similaires» Bande défilante
» ma bande defilante
» Mettre une bande défilante.
» Bande défilante annonce
» bande defilante apparente
» ma bande defilante
» Mettre une bande défilante.
» Bande défilante annonce
» bande defilante apparente
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Laférosse Jeu 7 Sep 2023 - 10:57
par Laférosse Jeu 7 Sep 2023 - 10:57



