Intitulé des champs qui ne s'alignent pas à leur contenu
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Intitulé des champs qui ne s'alignent pas à leur contenu
Intitulé des champs qui ne s'alignent pas à leur contenu
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
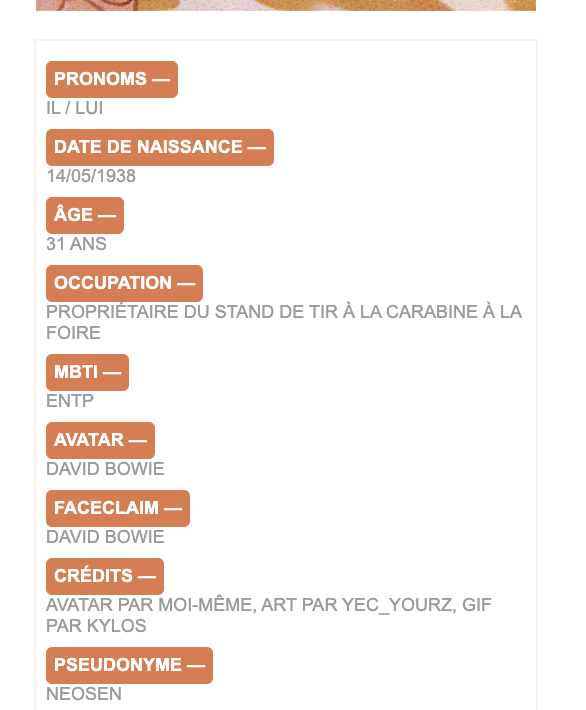
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !Je me permets de vous faire de mon problème rencontré avec ma co-fondatrice. Nous avons fait en sorte que l'intitulé des champs ait en couleur de fond la couleur du pseudo selon le groupe du posteur. Mais depuis, impossible d'aligner les intitulés et leur contenu / réponse. En faisant des recherches nous avons remarqué que cela était dû au fait que les deux parties n'étaient pas comprises à l'intérieur de la même div (mais si nous faisons ça alors même le contenu du champ se retrouve avec un fond color).
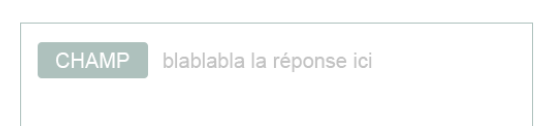
Je vous joins une maquette de ce que nous cherchons comme résultat ainsi que tous les codes !

CSS
- Code:
/********************* PRESENTATION DU SUJET *************************/
/* TITRE SUJET */
#tlePOST {
margin:5px auto; padding:10px 15px;
background:rgba(255,255,255,0.7); color:#f5ded8; /* MODIFIABLE */
text-align:left; text-transform:uppercase; font-size:25px; font-family:Arial; color:#f5ded8;
}
/* NAVIGATION SUJET */
.navPOST {
padding-top:5px; border-top:1px solid;
font-size:10px; text-transform:uppercase; font-family:Arial;
border-top-color:#f5ded8; color:#f5ded8; /* MODIFIABLE */
}
/* LIENS NAVIGATION SUJET */
.navPOST a {
font-size:10px; text-transform:uppercase; font-weight:bold; font-family:Arial;
color:#f5ded8; /* MODIFIABLE */
}
/* BLOC PSEUDONYME & RANG */
.blocnamePOST {
margin:auto; padding:15px;
border-radius:4px;
background:lightgrey; /* MODIFIABLE - COULEUR DES INVITES */
font-size:25px; text-align:left; font-family:Arial;
height:55px;
}
/* COULEUR PSEUDONYME */
.pseudoPOST {
text-shadow: 1px 1px 0 #00000020;
margin: 10px 0 0px 280px;
}
.pseudoPOST span, .pseudoPOST a, .pseudoPOST strong {
color:white;
font-weight: normal !important;
text-decoration: none !important;
}
/* TEXTE RANG */
.rankPOST {
color: #fff;
margin-left: 280px;
font-size: 10px;
text-transform: uppercase;
text-shadow: 1px 1px 0 #00000020;
}
/* BLOC AVATAR & INFORMATIONS JOUEUR */
.boxPOST {
padding:10px; font-family:Arial; text-transform: uppercase; font-size: 11px;
margin-left: 135px;
}
/* TAILLE AVATARS */
.avaPOST img {
min-width:250px !important; /* MODIFIABLE */
margin-top: -70px;
border:4px solid white;
background: white;
border-radius: 4px;
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin: 10px auto 0;
border: 1px solid #f9f3ec;
width: 240px;
padding: 5px;
text-align: left;
font-size: 9px;
margin-right: 5px;
}
/* INFORMATIONS JOUEUR */
.abtPOST div {
margin-top: 5px;
text-transform: uppercase;
font-size: 9px;
padding: 4px;
border-radius: 3px;
width: fit-content;
color: #fff!important;
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST span {
font-weight: 700;
font-size: 9px;
color: #fff!important;
}
/* REDIMENSIONNEMENT IMAGES INFORMATIONS JOUEUR */
.abtPOST img {
margin: auto;
max-width: 240px;
margin-top: -20px;
}
/* BLOC MESSAGE */
.msgPOST {
background:white; /* MODIFIABLE */
}
/* BLOC DATE MESSAGE / OUTILS MODERATION */
.DTPOST {
width:98%; padding:1%;
text-align:right; font-family:Arial;
background:white; /* MODIFIABLE */
}
/* DATE MESSAGE */
.datePOST {
display:inline-block; vertical-align:middle;
font-size:11px; text-transform:uppercase;
color:lightgrey; /* MODIFIABLE */
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block; font-size: 9px; vertical-align:middle; margin-left:15px;
}
/* APPARENCE MESSAGE */
div.postbody {
padding:15px; text-align:justify;
margin-bottom: 15px;/* MODIFIABLE */
}
div.postbody img {
max-width:100%;
}
.signPOST br:nth-of-type(1) {
display:none;
}
/* BLOC IMAGES CONTACT JOUEUR */
.ktactPOST {
padding:5px 0; text-align:right; line-height:0;
background:grey; /* MODIFIABLE - COULEUR DES INVITES */
border-radius: 4px;
}
.ktactPOST img {
filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* BLOC PAGINATION & NAVIGATION BAS SUJET */
.btmPOST {
margin-top:5px; padding:0 7px 5px;
background:rgba(255,255,255,0.7); color:black; /* MODIFIABLE */
}
viewtopic_body
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" class="nveBT" rel="nofollow">NOUVEAU</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="rpBT">RÉPONDRE</a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" valign="middle">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="gensmall">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<tr>
<td colspan="2">
<div id="tlePOST">
{TOPIC_TITLE}
<div class="navPOST" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url">
<span itemprop="title">{L_INDEX}</span>
</a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
</div>
</td>
</tr>
</table>
<table align="center" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN topicpagination -->
<tr>
<td colspan="2" align="right" valign="top">
<span class="gensmall">{PAGINATION}</span>
</td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">
{postrow.hidden.MESSAGE}
</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN switch_vote_active -->
<tr class="post--{postrow.displayed.U_POST_ID}">
<td colspan="2">
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
</td>
</tr>
<!-- END switch_vote_active -->
<tr class="post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td colspan="2">
<a name="{postrow.displayed.U_POST_ID}" style="position:relative; top:30px; width:1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="blocnamePOST grpcolor">
<img src="https://i.ibb.co/stFncnh/essay.png" style="margin-top: 8px; width:40px;float: right;"/>
<div class="pseudoPOST">{postrow.displayed.POSTER_NAME}</div>
<div class="rankPOST">{postrow.displayed.POSTER_RANK}</div>
<div style="clear:both;"></div>
</div>
</td>
</tr>
<tr class="post post--{postrow.displayed.U_POST_ID}">
<td valign="top" class="boxPOST">
<div class="avaPOST">{postrow.displayed.POSTER_AVATAR}</div> <div class="abtPOST">
<!-- BEGIN profile_field -->
<div class="grpcolor"><span class="gen ChangeSeparator">{postrow.displayed.profile_field.LABEL} </span></div> {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
<img src="https://i.ibb.co/195bLjg/essayyee.png" style="margin-top: 10px; width: 260px;"/>
<div class="imgrankPOST">{postrow.displayed.RANK_IMAGE}</div>
</td>
<td valign="top" width="100%" class="msgPOST">
<div class="DTPOST">
<div class="datePOST">
<img src="{postrow.displayed.MINI_TIME_IMG}" border="0" /> {postrow.displayed.POST_DATE}
</div>
<div class="toolsPOST">
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG}
</div>
</div>
<div class="postbody">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signPOST">{postrow.displayed.SIGNATURE}</div>
<!-- END switch_signature -->
</div>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}">
<td colspan="2">
<div class="ktactPOST grpcolor">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG} <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" colspan="2">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table align="center" border="0" cellspacing="0" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="btmPOST" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> <span class="gensmall">{PAGE_NUMBER}</span>
</td>
<!-- BEGIN topicpagination -->
<td align="right" >
<span class="gensmall">{PAGINATION}</span>
</td>
<!-- END topicpagination -->
</tr>
<tr>
<td colspan="2">
<div style="height:5px;"></div>
</td>
</tr>
<tr>
<td colspan="2" class="navPOST" width="100%">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}
</td>
</tr>
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td valign="top" colspan="2"><div class="cattitle">{L_FORUM_RULES}</div></td></tr>
<tr>
<td class="clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo"><img src="{RULE_IMG_URL}" /></td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">{RULE_MSG}</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_forum_rules -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" style="margin-top:5px;" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td align="left" valign="middle" {WIDTH_GALLERY}><span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" class="nveBT" rel="nofollow">NOUVEAU</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="rpBT">RÉPONDRE</a>
<!-- END switch_user_authreply -->
</span></td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center"><span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span></td>
<td align="center" width="250"><span class="gensmall"> </span></td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr><td colspan="2" align="right" valign="top" nowrap="nowrap"><span style="display:inline-block; vertical-align:middle;">{S_TOPIC_ADMIN}</span>
<form name="action" method="get" action="{S_FORM_MOD_ACTION}" style="display:inline-block; vertical-align:middle;">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td></tr>
</table>
<!-- END viewtopic_bottom -->
<table class="forumline noprint" align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td colspan="2" align="center" style="padding:0px;">
<!-- BEGIN switch_user_logged_in --><a name="quickreply"></a>{QUICK_REPLY_FORM}<!-- END switch_user_logged_in -->
</td></tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
javascript (si jamais)
- Code:
$(function(){
$('tr[class^="post--"][id]').each(function(){
var post = $(this).attr('class');
var pseudo = $(this).find('.pseudoPOST span[style]');
var color = pseudo.css('color');
$(pseudo).css('color','white');
$('.'+ post).find('.grpcolor').css('background-color', color);
});
});
 Re: Intitulé des champs qui ne s'alignent pas à leur contenu
Re: Intitulé des champs qui ne s'alignent pas à leur contenu
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Bonjour !
C'est une question de propriété CSS "display".
Par défaut, une balise <div> est un élément avec un CSS "display: block". Pour simplifier la compréhension (même si ce n'est pas totalement exact), vous pouvez traduire ça par "un bloc de données après lequel il y a un retour à la ligne". C'est donc votre <div class="grpcolor"> qui entraine le retour à la ligne.
Deux possibilités :
- soit vous remplacez <div class="grpcolor"></div> par <span class="grpcolor"></span>, parce qu'un <span> est par défaut un élément avec un CSS "display: inline", ce qui permet de ne pas aller à la ligne
- soit vous ajoutez un display: inline; dans votre CSS pour l'élément .grpcolor, ce qui va changer le comportement par défaut du <div> pour ne mettre les éléments inline qui le suivent à la ligne
Les deux possibilités vont un peu "casser" votre rendu visuel dans un premier temps, il faudra le corriger légèrement, mais au moins, vous aurez les éléments sur une même ligne. Si vous avez besoin d'autres corrections, n'hésitez pas !
 Re: Intitulé des champs qui ne s'alignent pas à leur contenu
Re: Intitulé des champs qui ne s'alignent pas à leur contenu
Haaa mais tout s'explique ! Merci beaucoup pour cette réponse, ça a effectivement tout corrigé !! 
Tout est bon pour moi !

Tout est bon pour moi !
 Sujets similaires
Sujets similaires» Champs du profil traités un par un et non dans leur globalité
» [Rechercher] Recherche dans tous les messages et leur contenu
» Cherche un script pour pré-remplir le champs "titre" et le contenu du message selon le forum
» Profils des utilisateurs - Suppression de champs - Activation de champs
» Intitulé "feuille de personnage"
» [Rechercher] Recherche dans tous les messages et leur contenu
» Cherche un script pour pré-remplir le champs "titre" et le contenu du message selon le forum
» Profils des utilisateurs - Suppression de champs - Activation de champs
» Intitulé "feuille de personnage"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par neosen Ven 8 Sep 2023 - 20:01
par neosen Ven 8 Sep 2023 - 20:01



