Miniatures sur sous forums
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Miniatures sur sous forums
Miniatures sur sous forums
Bonjour,
@Pinguino m'a informé que la variable {topics_list_box.row.U_FB_IMAGE} qui fonctionne avec le template topics_list_box a été créée.
j'en profite pour remercier l'équipe FA qui travaille dans l'ombre pour améliorer nos forums.
Un JS que m'a écrit Milouze, permet dans la liste des sujets (les sous-forums) d'afficher les miniatures des photos postées dans les sujets.
Ce JS fonctionne correctement mais l'accès aux photos est assez long, et parfois les miniatures ne s'affichent pas.
Il me semble que la modification de ce JS en tenant compte de cette nouvelle variable devrait améliorer sensiblement cet affichage.
Le JS:
Je vous remercie pour votre aide.
@Pinguino m'a informé que la variable {topics_list_box.row.U_FB_IMAGE} qui fonctionne avec le template topics_list_box a été créée.
j'en profite pour remercier l'équipe FA qui travaille dans l'ombre pour améliorer nos forums.
Un JS que m'a écrit Milouze, permet dans la liste des sujets (les sous-forums) d'afficher les miniatures des photos postées dans les sujets.
Ce JS fonctionne correctement mais l'accès aux photos est assez long, et parfois les miniatures ne s'affichent pas.
Il me semble que la modification de ce JS en tenant compte de cette nouvelle variable devrait améliorer sensiblement cet affichage.
Le JS:
- Code:
//Aperçu des miniatures sur forums C2 Les photos du clic et photos gagnantes SF
$(function(){
if($('a.nav[href^="/c2-"],a.nav[href^="/f12-"],a.nav[href^="/f16-"]').length) {
$('div.forumbg:not(.M14_Annonc) li:not(.header) dl ').after('<div class="roue"><img src="https://i.servimg.com/u/f62/18/97/96/21/351110.gif"style="padding: 15px 15px 15px 85px;"/><div></div></div>');
$('div.forumbg:not(.M14_Annonc) li:not(.header) dl ').after('<div class="M14_LoaD_ToPiCs"><span class="M14_Open_GetPhotos" title="Afficher la suite..."><img src="https://i.servimg.com/u/f20/20/11/87/27/button13.png"/></span><span class="M14_Close_GetPhotos" title="Fermer"><img src="https://i.servimg.com/u/f20/20/11/87/27/button12.png"/></span><div></div></div>');
$('.M14_LoaD_ToPiCs ').each(function(){
var url = $(this).closest('li').find('a.M14_LoaD_ToPiCsConT').attr('href');
var $this=$(this);
//on supprimes les images non désirées
var a="https://i.servimg.com/u/f58/18/97/96/21/man-wi10.png";
var b="https://photoclic.forum-pro.fr/users/1113/13/79/99/smiles/1883556879.gif";
var c="https://photoclic.forum-pro.fr/users/1113/13/79/99/smiles/1831682977.gif";
var d="https://photoclic.forum-pro.fr/users/1113/13/79/99/smiles/57046.gif";
var e="https://photoclic.forum-pro.fr/users/1113/13/79/99/smiles/862393.gif";
$.get(url, function(data){
var numberpictures=$(data).find('.content div:not(.M14_reception_photos) img:not([src*="twemoji"]):not(.emojione):not([longdesc]):not([src^="https://7img.net"],[src="'+a+'"],[src="'+b+'"],[src="'+c+'"],[src="'+d+'"])').length;
$(data).find('div[class*="post--"] ').find('.content div:not(.M14_reception_photos) img:not([src*="twemoji"]):not(.emojione):not([longdesc]):not([src^="https://7img.net"],[src^="https://2img.net"],[src="'+a+'"],[src="'+b+'"],[src="'+c+'"],[src="'+d+'"],[src="'+e+'"])').each(function(){
$('.roue').remove();
var img=$(this).attr('src');
// var auteur=$(this).closest('.postbody').find('p.author strong').text();
var link=$(this).closest('.postbody').find('h2.topic-title a[href^="/t"]').attr('href');
$this.find('div').append('<a class="M14_PhotOs"href="'+link+'"><img src="'+img+'"/></a>');
if(numberpictures>1)
{
$this.find('.M14_Open_GetPhotos').show();
$this.find('a.M14_PhotOs:eq(0)').addClass('one');
$this.find('.M14_Close_GetPhotos').click(function(){
$(this).hide();$(this).prev().show();
$(this).closest('div').find('a.M14_PhotOs:not(.one)').fadeOut();
});
$this.find('.M14_Open_GetPhotos').click(function(){
$(this).hide();$(this).next().show();
$(this).closest('div').find('.M14_PhotOs:not(.one)').fadeIn();});
}
$this.find('div').find('a:eq(0)').nextAll().hide();
});
if(numberpictures>1)
{
$this.find('a.M14_PhotOs:eq(0)').before('<span class="M14_resultNumber">'+numberpictures+' photos</span>');
}
$this.find('div').find('img[src^="http:"]').attr('src','https://i.servimg.com/u/f20/20/11/87/27/186.png');
});
});
};
});
Je vous remercie pour votre aide.
Dernière édition par photoclic le Lun 2 Oct 2023 - 16:58, édité 1 fois
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour,
cette nouvelle variable ne pourrait-elle pas se substituer aux requêtes?
cette nouvelle variable ne pourrait-elle pas se substituer aux requêtes?
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Petit up.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Hello Serge,
le script par lui même est assez lourd a charger et comme tu as énormément de photos a afficher, cela peut sembler normal sur le fond.
De mon côté je ne ressens pas trop de latence sur la liste des forums (connexion fibre) .
Par contre tu parles de cette variable:
J'ai beau chercher, je ne trouve rien sur le template (vierge) mentionné .
a++
le script par lui même est assez lourd a charger et comme tu as énormément de photos a afficher, cela peut sembler normal sur le fond.
De mon côté je ne ressens pas trop de latence sur la liste des forums (connexion fibre) .
Par contre tu parles de cette variable:
- Code:
{topics_list_box.row.U_FB_IMAGE}
J'ai beau chercher, je ne trouve rien sur le template (vierge) mentionné .
a++
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour Philippe,
Un grand merci de passer par là.
En fait @Pinguino m'avait informé que "Maintenant que nous remplissons automatiquement la balise og:image des sujets créés par les admins et membres (plusieurs conditions s'appliquent dans le cas de ces derniers dont l'hébergeur de l'image, …), nous avons créé la variable {topics_list_box.row.U_FB_IMAGE} qui fonctionne avec le template topics_list_box.
Cette variable retourne l'URL de l'image rattachée à chaque sujet (si existante) dans la liste des sujets."
C'était ici: https://forum.forumactif.com/t409083-problemes-ergonomie-mobile#3409304
C'est suite à cela que j'ai fait cette demande.
Un grand merci de passer par là.
En fait @Pinguino m'avait informé que "Maintenant que nous remplissons automatiquement la balise og:image des sujets créés par les admins et membres (plusieurs conditions s'appliquent dans le cas de ces derniers dont l'hébergeur de l'image, …), nous avons créé la variable {topics_list_box.row.U_FB_IMAGE} qui fonctionne avec le template topics_list_box.
Cette variable retourne l'URL de l'image rattachée à chaque sujet (si existante) dans la liste des sujets."
C'était ici: https://forum.forumactif.com/t409083-problemes-ergonomie-mobile#3409304
C'est suite à cela que j'ai fait cette demande.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Hello Serge,
merci pour ta remontée concernant cette variable, je l'ignorais .
.
Alors je viens de regarder le lien donné par pinguino et en utlisant ce dernier et en allant un peu plus loin j'ai trois erreurs de console:
https://search.google.com/test/mobile-friendly/result?id=Tr00jeuqo3N1bkYXMS-yiw&hl=fr
Afficher la page testée ==> plus d'infos ==> Messages de la Console JavaScript
https://photoclic.forum-pro.fr/25608.js
https://photoclic.forum-pro.fr/99351.js
Sur ce dernier JS et de mémoire tu as le script d'ange tuteur concernant "Post Cards":
https://fmdesign.forumotion.com/t515-post-cards#7069
La console remonte que ton forum n'est pas compatible ( donc a supprimer) :
Sur ton forum le script est celui-ci:
a++
merci pour ta remontée concernant cette variable, je l'ignorais
Alors je viens de regarder le lien donné par pinguino et en utlisant ce dernier et en allant un peu plus loin j'ai trois erreurs de console:
https://search.google.com/test/mobile-friendly/result?id=Tr00jeuqo3N1bkYXMS-yiw&hl=fr
Afficher la page testée ==> plus d'infos ==> Messages de la Console JavaScript
https://photoclic.forum-pro.fr/25608.js
https://photoclic.forum-pro.fr/99351.js
Sur ce dernier JS et de mémoire tu as le script d'ange tuteur concernant "Post Cards":
https://fmdesign.forumotion.com/t515-post-cards#7069
La console remonte que ton forum n'est pas compatible ( donc a supprimer) :
- Code:
The plugin "fa_post_card" could not be executed because : Your forum version is not supported.
Sur ton forum le script est celui-ci:
- Code:
$(function(){'DEVELOPED BY ANGE TUTEUR';'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';'ORIGIN : https://fmdesign.forumotion.com/t515-post-cards#7069';var a=$('.postbody > div a'),version=$('.bodylinewidth')[0]?0:document.getElementById('wrap')?1:$('div.pun')[0]?2:document.getElementById('ipbwrapper')?3:document.getElementById('fa_edge')?4:'badapple';if(version=='badapple'||!window.JSON||!window.localStorage){var errString='The plugin "fa_post_card" could not be executed because : ';if(version=='badapple')errString+='\nYour forum version is not supported.';if(!window.JSON)errString+='\nJSON is not supported by your browser';if(!window.localStorage)errString+='\nThe Storage API is not supported by your browser.';window.console&&console.error?console.error(errString):alert(errString);return}window.fa_post_card={summary_length:250,cache_time:1*60*60*1000,lang:{error:{name:'Erreur',title:'Sujet non trouvÃ:copyright:',summary:'Le sujet que vous essayer de voir n\'a pas Ã:copyright:tÃ:copyright: trouvÃ:copyright: ou vous n\'êtes pas autorisÃ:copyright: à voir ce sujet.'},no_name:'Cliqueur',no_avatar:'https://2img.net/i/fa/invision/pp-blank-thumb-38px.png',no_title:'Titre non disponible',no_summary:'Contenu indisponible',no_origin:'Pas de source disponible',tooltip:'Cliquer pour accÃ:copyright:der au sujet'},a:a,index:-1,quota:a.length,version:version,select:{content:['.postbody > div','.content > div','.entry-content > div:first > div','.post-entry > div:first','.content > div'],title:['.postdetails:has(.sprite-icon_miniposted)','.topic-title','.posthead a','.postbody-head a','.topic-title'],avatar:['.poster-profile a img','.postprofile dt img','.user-basic-info img:first','.postprofile dt img','.postprofile .user-avatar img'],username:['.name','.postprofile .M14_member','.username','.postprofile dt > strong']},sanitize:function(str){if(str){return str.replace(/<|>/gm,function(M){switch(M){case'<':return'<';case'>':return'>'}})}else{return''}},createCard:function(anchor,post,ver){var o={username:post?$(fa_post_card.select.username[ver],post).text():fa_post_card.lang.error.name,avatar:post?$(fa_post_card.select.avatar[ver],post).attr('src'):fa_post_card.lang.no_avatar,title:post?$(fa_post_card.select.title[ver],post).text():fa_post_card.lang.error.title,summary:post?$(fa_post_card.select.content[ver],post).text():fa_post_card.lang.error.summary,origin:anchor.innerHTML},id=o.origin.replace(/.*?#(\d+)$/,'$1'),cards=localStorage.fa_post_cards?JSON.parse(localStorage.fa_post_cards):{},i;for(i in o){o[i]=fa_post_card.sanitize(o[i])}anchor.className+=' fa_post_card';anchor.title=fa_post_card.lang.tooltip;anchor.innerHTML='<div class="fa_card_inner">'+'<div class="fa_card_left">'+'<img class="fa_card_avatar" src="'+(o.avatar?o.avatar:fa_post_card.lang.no_avatar)+'"/>'+'<div class="fa_card_username">'+(o.username?o.username:fa_post_card.lang.no_name)+'</div>'+'</div>'+'<div class="fa_card_right">'+'<div class="fa_card_title"><h2>'+(o.title?o.title:fa_post_card.lang.no_title)+'</h2></div>'+'<div class="fa_card_summary"><p>'+(o.summary?(o.summary.length>fa_post_card.summary_length?o.summary.slice(0,fa_post_card.summary_length)+'...':o.summary):fa_post_card.lang.no_summary)+'</p></div>'+'<div class="fa_card_origin">'+(o.origin?o.origin.replace(/http:\/\//,''):fa_post_card.lang.no_origin)+'</div>'+'</div>'+'<div class="fa_card_clear"></div>'+'</div>';if(!cards[anchor.host]){cards[anchor.host]={}}cards[anchor.host]['card'+id]={data:anchor.innerHTML,expires:+new Date};localStorage.fa_post_cards=JSON.stringify(cards)},get:function(){var a=fa_post_card.a[++fa_post_card.index],cards=localStorage.fa_post_cards?JSON.parse(localStorage.fa_post_cards):{},reg=/#\d+$/,id,post;if(a&®.test(a.innerHTML)&®.test(a.href)){id=a.href.replace(/.*?#(\d+)$/,'$1');post=$('.post--'+id)[0];if(cards[a.host]&&cards[a.host]['card'+id]&&cards[a.host]['card'+id].data&&cards[a.host]['card'+id].expires>+new Date-fa_post_card.cache_time){a.className+=' fa_post_card';a.title=fa_post_card.lang.tooltip;a.innerHTML=cards[a.host]['card'+id].data}else{if(post){fa_post_card.createCard(a,post,fa_post_card.version)}else{$.get(a.href.replace(reg,'')+'?change_version=prosilver',function(d){var post=$('.post--'+id,d)[0];fa_post_card.createCard(a,post,new RegExp(window.location.host).test(a.href)?fa_post_card.version:1)}).error(function(){fa_post_card.createCard(a)})}}}if(fa_post_card.index<fa_post_card.quota){fa_post_card.get()}}};fa_post_card.get()});document.write('<style type="text/css">a.fa_post_card{font-size:13px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;background:#2e2e2e;border:1px solid #B2B5C0;border-radius:10px;display:block;width:660px;min-height:100px;overflow:hidden;position:relative;margin:10px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#454444;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:auto;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#27AAB8!important;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
a++
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Hello @Milouze14
Il s'agit d'un nouvel ajout fait en début du mois, nous allons communiquer dessus un peu plus tard (je pense faire un sujet dans "Astuces" dès qu'on aura quelques exemples d'utilisation) car elle pourrait intéresser quelques admins souhaitant mettre en avant les images dans la liste des sujets.
Merci à vous.
Il s'agit d'un nouvel ajout fait en début du mois, nous allons communiquer dessus un peu plus tard (je pense faire un sujet dans "Astuces" dès qu'on aura quelques exemples d'utilisation) car elle pourrait intéresser quelques admins souhaitant mettre en avant les images dans la liste des sujets.
Merci à vous.

Pinguino- Adminactif

-

Messages : 13964
Inscrit(e) le : 02/05/2004
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour tout le monde.
@Milouze14 Un grand merci Philippe pour ces retours. J'ai retiré le script "Post Cards" qui posait problème.
Je ne sais pas s'il faut retirer d'autres choses qui posent problème.
@Pinguino Je voulais vous demander justement si vous alliez communiquer sur le sujet, mais mon sujet était en résolu quand l'info a été donnée donc pas de message possible.
Désolé si j'ai été trop vite pour ma demande.
@Milouze14 Un grand merci Philippe pour ces retours. J'ai retiré le script "Post Cards" qui posait problème.
Je ne sais pas s'il faut retirer d'autres choses qui posent problème.
@Pinguino Je voulais vous demander justement si vous alliez communiquer sur le sujet, mais mon sujet était en résolu quand l'info a été donnée donc pas de message possible.
Désolé si j'ai été trop vite pour ma demande.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
En plus de l'amélioration de l'affichage, cela me permettrait peut-être aussi de remettre la colonne "Vues" que j'avais retiré suite à ce script car chaque requête incrémentait le compteur de vues.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Hello Pinguino,
J'ai beau chercher dans le dit template(non modifié phpbb3) et je ne trouve pas cette variable:
Hello serge,
De rien cher ami, et non à priori il n'y a pas d'autres soucis sur ton forum. .
.
a++
Pinguino a écrit:Hello @Milouze14
Il s'agit d'un nouvel ajout fait en début du mois, nous allons communiquer dessus un peu plus tard (je pense faire un sujet dans "Astuces" dès qu'on aura quelques exemples d'utilisation) car elle pourrait intéresser quelques admins souhaitant mettre en avant les images dans la liste des sujets.
Merci à vous.
J'ai beau chercher dans le dit template(non modifié phpbb3) et je ne trouve pas cette variable:
- Code:
{topics_list_box.row.U_FB_IMAGE}
Hello serge,
photoclic a écrit:Bonjour tout le monde.
Un grand merci Philippe pour ces retours. J'ai retiré le script "Post Cards" qui posait problème.
Je ne sais pas s'il faut retirer d'autres choses qui posent problème.
De rien cher ami, et non à priori il n'y a pas d'autres soucis sur ton forum.
a++
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Merci Philippe.
Ravi qu'il n'y ait pas d'autres souci sur mon fofo.
Concernant la variable
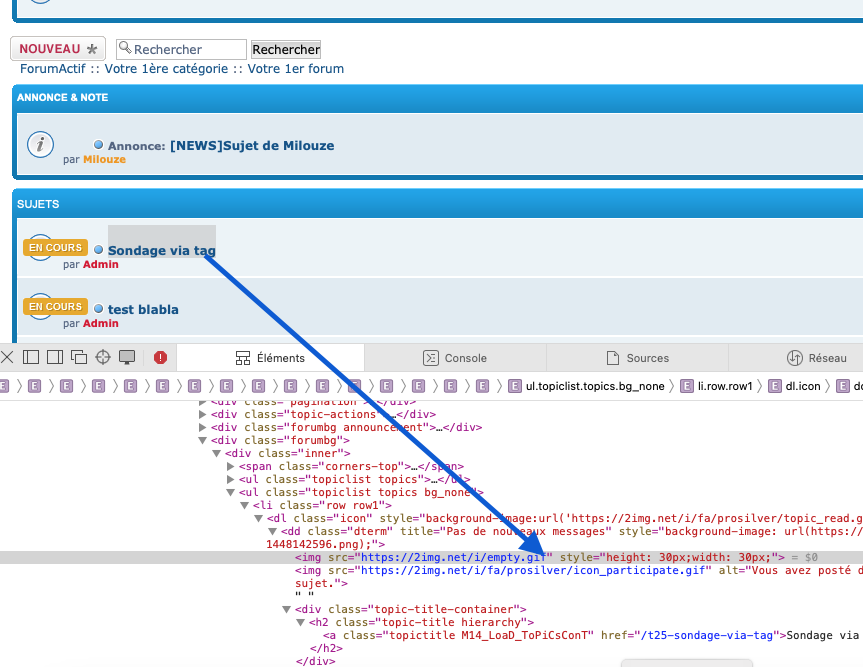
Dans le template topics_list_box, si j'ajoute par exemple ce code, j'ai bien l'image postée dans le sujet:
Je ne sais pas si cette variable est utilisable par ailleurs par exemple pour les derniers messages.
Ravi qu'il n'y ait pas d'autres souci sur mon fofo.
Concernant la variable
- Code:
{topics_list_box.row.U_FB_IMAGE}
Dans le template topics_list_box, si j'ajoute par exemple ce code, j'ai bien l'image postée dans le sujet:
- Code:
<img src="{topics_list_box.row.U_FB_IMAGE}" style="height: 30px;width: 30px;"/>
Je ne sais pas si cette variable est utilisable par ailleurs par exemple pour les derniers messages.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Salut Serge,
alors, merci pour ces explications, je viens de placer cette variable et elle ne trouve pas la première image dans le premier message !!!!!
Ca commence mal .
.
Quoiqu'il en soit et vu que cette variable se trouve dans le template topics_list_box,
ce n'est pas cette variable qui var gêner l'exécution du script Serge car on recherche dans le template: "viewtopic_body" .
a++
alors, merci pour ces explications, je viens de placer cette variable et elle ne trouve pas la première image dans le premier message !!!!!
Ca commence mal
Quoiqu'il en soit et vu que cette variable se trouve dans le template topics_list_box,
ce n'est pas cette variable qui var gêner l'exécution du script Serge car on recherche dans le template: "viewtopic_body" .
a++
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour Philippe,
En plaçant dans le template topics_list_box, juste après ça:
Cette ligne:
J'ai bien à gauche du titre de chaque sujet la première photo du sujet.
Bon ben si cette variable ne permet pas de substituer au code actuel un script qui fait la même chose plus directement, bin tant pis.
En plaçant dans le template topics_list_box, juste après ça:
- Code:
<dl class="icon" style="background-image:url('{topics_list_box.row.TOPIC_FOLDER_IMG}');">
<dd class="dterm" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" {topics_list_box.row.ICON}>
Cette ligne:
- Code:
<img src="{topics_list_box.row.U_FB_IMAGE}" style="height: 30px;width: 30px;"/>
J'ai bien à gauche du titre de chaque sujet la première photo du sujet.
Bon ben si cette variable ne permet pas de substituer au code actuel un script qui fait la même chose plus directement, bin tant pis.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bin mince alors. Chez moi c'est ok.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Hello,
Attention : la variable retourne l'image du tag OG:image du sujet. Si ce tag est vide pour un sujet donné, nous retournons alors une image vide.
Pour informations, la balise OG:image est remplie de plusieurs manières :
1/ Manuellement par un admin ou modo dans l'édition SEO en bas du sujet.
2/ Si le sujet a été créé par un admin depuis plusieurs mois, nous reprenons automatiquement la première image du sujet si le champ a été laissé vide.
3/ Si le sujet a été créé par un membre, nous reprenons automatiquement la première image sous condition (liste restreinte d'hébergeurs, mots clés bannis type "smiley" ...). Une rétroactivité a été appliquée.
En espérant que ces explications puissent vous aider.
Attention : la variable retourne l'image du tag OG:image du sujet. Si ce tag est vide pour un sujet donné, nous retournons alors une image vide.
Pour informations, la balise OG:image est remplie de plusieurs manières :
1/ Manuellement par un admin ou modo dans l'édition SEO en bas du sujet.
2/ Si le sujet a été créé par un admin depuis plusieurs mois, nous reprenons automatiquement la première image du sujet si le champ a été laissé vide.
3/ Si le sujet a été créé par un membre, nous reprenons automatiquement la première image sous condition (liste restreinte d'hébergeurs, mots clés bannis type "smiley" ...). Une rétroactivité a été appliquée.
En espérant que ces explications puissent vous aider.

Pinguino- Adminactif

-

Messages : 13964
Inscrit(e) le : 02/05/2004
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour et merci Pinguino pour ces compléments d'infos. Comme dit plus haut, chez moi ça fonctionne sur mon forum test.
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Re bonjour à tous.
Cette variable dans le template topics_list_box est malgré tout très intéressante pour avoir l'image dans la liste des sujets, je l'ai d'ailleurs mise en place sur un autre forum que je gère et ça plait beaucoup.
Pour revenir au script la haut, si j'ai bien compris, il faudrait aussi une variable similaire dans le topic viewtopic_body pour pouvoir optimiser le script tout en haut et éviter les requêtes?
Milouze14 a écrit:...
Quoiqu'il en soit et vu que cette variable se trouve dans le template topics_list_box,
ce n'est pas cette variable qui var gêner l'exécution du script Serge car on recherche dans le template: "viewtopic_body" .
Cette variable dans le template topics_list_box est malgré tout très intéressante pour avoir l'image dans la liste des sujets, je l'ai d'ailleurs mise en place sur un autre forum que je gère et ça plait beaucoup.
Pour revenir au script la haut, si j'ai bien compris, il faudrait aussi une variable similaire dans le topic viewtopic_body pour pouvoir optimiser le script tout en haut et éviter les requêtes?
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Miniatures sur sous forums
Re: Miniatures sur sous forums
Bonjour Chacha,
S'il n'y a pas d'alternative au script donné la haut, le sujet est donc à classer
Merci
S'il n'y a pas d'alternative au script donné la haut, le sujet est donc à classer
Merci
 Sujets similaires
Sujets similaires» Mettre des sous forums sous les forums sur la mème ligne
» Faire qu'un lien de sous-forums redirigent vers un sujet et pas ce sous-forum
» Disparition de la description des forum et les sous-forums sous firefox
» Mettre sous-forums sous forme de liens dans mon cadre
» RÉSOLU Espace immense entre les sous forums et les sujets hors sous forum
» Faire qu'un lien de sous-forums redirigent vers un sujet et pas ce sous-forum
» Disparition de la description des forum et les sous-forums sous firefox
» Mettre sous-forums sous forme de liens dans mon cadre
» RÉSOLU Espace immense entre les sous forums et les sujets hors sous forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par photoclic Jeu 14 Sep 2023 - 12:03
par photoclic Jeu 14 Sep 2023 - 12:03