Fixer la barre de navigation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Fixer la barre de navigation
Fixer la barre de navigation
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !Normalement c'est la dernière fois que je poste ici pour ce design (sauf si y a un pb pendant l'installation de la maj *siffle*)
J'aimerais fixer la barre de navigation en haut de l'écran, dans le sens où quand on défile, elle reste visible et on a pas besoin de remonter touuut en haut de la page pour accéder aux boutons.
J'avais déjà réussi avec position:fixed, mais le problème c'est qu'elle se superpose du coup avec la PA et masque la partie supérieure de celle-ci. J'ai tenté de palier cela en mettant un margin-top à la PA, mais c'est le problème inverse : le bas de la PA disparait comme si elle était bloquée dans un cadre. Du coup je sais plus trop quoi tester...
Je mets le template overhall_header, la barre de navigation et la PA sont dedans (c'était pour la PA le seul moyen pour que le dark mode l'atteigne...) :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://www.dropbox.com/scl/fi/fv58j77gu9gm18r7y1apl/20230929_2207-CSS-alongthewayy.forumactif.com.css?rlkey=nisjxrihyn80p31zj93s9y2yi" rel="stylesheet" type="text/css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Edu+TAS+Beginner&family=Josefin+Slab:wght@100&family=Orbit&family=Poiret+One&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=The+Girl+Next+Door&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Mrs+Saint+Delafield&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Sacramento&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Overpass:400,700|Share+Tech+Mono" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Playpen+Sans&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Indie+Flower&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zeyada&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Allura&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Homemade+Apple&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Italianno&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link rel="preconnect" href="https://fonts.gstatic.com"/>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap" rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:wght@400;700&display=swap" rel="stylesheet"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous"/><link href="https://fonts.googleapis.com/css2?family=Noto+Serif:wght@400;700&display=swap" rel="stylesheet"/>
<!-- INITIALISATION DU PLUGIN EDISON -->
<script>
(function () {
const html = document.documentElement;
const theme = localStorage.getItem('theme');
const colorScheme = localStorage.getItem('color-scheme');
html.removeAttribute("data-no-js");
colorScheme && html.setAttribute('data-color-scheme', colorScheme);
theme && html.setAttribute('data-theme', theme);
})();
</script>
</head>
<body id="modernbb">
<ul class="arte-navbar" id="arte-menubar">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<div id="page-accueil-a">
<div class="bann-forum">
<a href="https://dwell-test-forum.forumactif.com/" target="_parent"><img class="banniere" style="object-fit:cover;border-radius:6px;filter: grayscale(40%);" src="https://www.zupimages.net/up/23/44/f5kc.gif" alt="bannière" /></a>
</div>
<div class="contexte-accueil">
<p style=" color:var(--couleur-texte);">
✧ ・・<span> contexte </span><br /> Séoul, capitale de la Corée, peuplée de gens aux <ii> ambitions et rêves </ii> multiples et différents. Vous vous baladez parmi eux, le regard déterminé ou, au contraire, voguant avec hésitation sur les bâtiments qui vous entourent. Jusqu'à ce que vos yeux tombent sur une carte de visite abandonnée au sol, qui représente ce que vous cherchiez, consciemment ou non. Dessus, une inscription : <em>Nous vous offrons une deuxième chance.</em> <br /> Depuis quelques mois, l'entreprise <strong>Second Chance</strong> a installé ses bureaux à Séoul, où elle s'est donnée pour mission d'offrir une deuxième chance à tous ceux qui en ont besoin. Que vous ayez perdu votre travail, vécu une rupture compliquée, ou soyez en demande de réinsertion sociale, les portes de l'agence vous sont ouvertes, peu importe votre histoire ou votre passif.
</p>
</div>
<ul class="pls">
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/ba90f7d8fe267c942029c5e87866140b/610615d10902df28-08/s1280x1920/3e860ef413d8a1ac71f2fb3ff583e69c9cec1259.gif" /></a>
</li>
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/342de334d48531b7eafb4763d45b3486/fe7c5571c8a1d125-cb/s250x400/ee8f448017f6f785292435afd62a482f2c8fa67e.gif" /></a>
</li>
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/73e075c3a8baa8fcebaeb28e7494367c/0fe20454e011ecde-ea/s250x400/e9d74db2806fe0a75ac52b16f481a0254b7c5ec7.gif" /></a>
</li>
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/446a4de55e47cbdcfac524ebf9b7fb6b/8b085bc51e59af57-4a/s400x600/016111967507f3fbc7cb4d9366885f7b2e110ed8.gif" /></a>
</li>
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/46a8e5242cce3b262ec3a9c1e7c7a708/8b085bc51e59af57-dd/s400x600/44f8de12a691e12e97ae84a3f2b87b36286949cf.gif" /></a>
</li>
<li>
<a target="_parent" href="#"><img style="height:33px;width:72px;object-fit:cover;border-radius:6px;" src="https://64.media.tumblr.com/55d177fabeee01251c8bc4950369127b/8b085bc51e59af57-3e/s400x600/65ef5c06ca50ccca3fd3957e5804c24e39462cf8.gif" /></a>
</li>
</ul>
<div class="cred-part">
<div class="credit-codage">
<span> Nos copains ♡ Devenir partenaires ? </span>
</div>
<div class="partenariats-icones">
<a href="#" target="_parent"><img style="height:30px;width:57px;" src="https://64.media.tumblr.com/88e6c09ecdb6e94a14f0822553822c70/4881cc55c1a79097-d4/s400x600/f9a807c03ce400963f611ce70cd237793245a447.gif" alt="icone" /></a> <a href="#" target="_parent"><img style="height:30px;width:57px;" src="https://64.media.tumblr.com/279633ebdcd558be989280dee339f330/4881cc55c1a79097-7b/s400x600/dd2b1ad8c4bb331c93127476ead541823b2fa437.gif" alt="icone" /></a> <a href="#" target="_parent"><img style="height:30px;width:57px;" src="https://64.media.tumblr.com/5e0fa11f5c71598907cb398c98f82520/tumblr_pf7aonkrw41u8ky97o6_r1_400.gif" alt="icone" /></a> <a href="#" target="_parent"><img style="height:30px;width:57px;background-size:auto;" src="https://64.media.tumblr.com/7e7379301ecdd949ae748c595975276d/tumblr_p2ru7dTfvx1qifhqeo8_400.gif" alt="icone" /></a>
</div>
</div>
<div class="nouveautes-accueil">
<span><img src="https://www.zupimages.net/up/23/39/wov7.png" style="height:25px;width:25px;" /> N.E.W.S </span>
<p>
<strong> 01/10/23 </strong> - Version 1.1 >> ici << <br /> <strong>01/09/23</strong> - Ouverture du forum >> ici << <br /><strong>17/08/23</strong> - Création du forum <br /> <strong>16/08/23</strong> - Naissance du concept <br />
</p>
<p>
</p>
</div>
<div class="staff-accueil">
<div class="un-staff">
<h2>
Bubulle <span> <a href="#" target="_parent">mp</a> <a href="#" target="_parent">profil</a> </span>
</h2>
</div>
<div class="un-staff">
<h2>
Opiacat <span> <a href="#" target="_parent">mp</a> <a href="#" target="_parent">profil</a> </span>
</h2>
</div>
<div class="un-staff">
<h2>
Yunie <span> <a href="#" target="_parent">mp</a> <a href="#" target="_parent">profil</a> </span>
</h2>
</div>
<div class="un-staff">
<h2>
b.Yoshi <span> <a href="#" target="_parent">mp</a> <a href="#" target="_parent">profil</a> </span>
</h2>
</div>
</div>
<div class="predef-pa">
<div class="credits-pa" style=" color:var(--couleur-texte);">
✧ ・・ <span> crédits</span> <br />les credits du <em> forum blabla </em> bla les credits du forum blabla bla les credits du forum blabla bla les credits du forum blabla bla les credits du forum blabla bla les credits du forum blabla bla les credits du forum blabla bla les credits du forum blabla bla
</div>
<div class="topsites-pa">
<li>
<a href="#" target="_parent"><img style="height:20px;width:20px;" src="https://www.zupimages.net/up/23/39/qorc.png" /></a> <a href="#" target="_parent"><img style="height:20px;width:20px;" src="https://www.zupimages.net/up/23/39/qorc.png" /></a>
</li>
<li>
<a href="#" target="_parent"><img style="height:20px;width:20px;" src="https://www.zupimages.net/up/23/39/qorc.png" /></a> <a href="#" target="_parent"><img style="height:20px;width:20px;" src="https://www.zupimages.net/up/23/39/qorc.png" /></a>
</li>
</div>
</div>
<ul class="liens-importants">
<li>
<a href="#" target="_parent">Contexte</a>
</li>
<li>
<a href="#" target="_parent">Règlement</a>
</li>
<li>
<a href="#" target="_parent">Bottin</a>
</li>
<li>
<a href="#" target="_parent">Partos & Invités</a>
</li>
<li>
<a href="#" target="_parent">Les liens utiles</a>
</li>
<li>
<a href="#" target="_parent">PLS & Scénarios</a>
</li>
</ul>
</div><script>$("#iframepa").contents().find("html").attr('data-color-scheme', $('html').attr('data-color-scheme'))</script>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
<style>.arte-navbar { width: 950px; margin: auto; height: 50px; display: flex; background: var(--fond-blocs); border: 0px solid var(--gris-clair); font-family: var(--police-texte); font-size: 10px; text-align: center; margin-bottom: 10px; justify-content: center; box-sizing: border-box; padding-top: 18px; border-radius: 10px;}
.arte-navbar a { color: var(--couleur-texte); opacity: 0.7;}
.arte-navbar li { display: block; height: 30px; align-items: center; font-weight: 700; text-transform: uppercase; color: var(--couleur-tertiaire); margin: 0 5px;}
.arte-navbar li img { display: none;}
#page-accueil-a{ width: 950px; height: 403px; display: grid; grid-template-columns: 400px 270px 266px; grid-template-rows: 64px 108px 123px 83px; box-sizing: border-box; grid-gap: 8px 7px; margin: auto;}
#page-accueil *{ box-sizing: border-box;}
.bann-forum{ grid-column: 1 / 2; grid-row: 1 / 5; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); padding: 10px; border-radius: 6px;}
.contexte-accueil{ grid-column: 2 / 3; grid-row: 1 / 3; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); padding: 15px; position: relative; border-radius: 6px;}
.contexte-accueil:before{ width: 248px; height: 90%; content: " "; background: url(https://www.zupimages.net/up/23/39/88zi.png); border-radius: 6px; position: absolute; top: 10px; left: 10px; background-size: 100% auto; filter: grayscale(40%);}
.contexte-accueil > p{ position: relative; z-index: 999; background: var(--fond-blocs); overflow:auto; width: 85%; height: 80%; margin: 15px auto; text-align: justify; padding: 10px 25px; font-size: 11px; box-sizing: border-box; color: var(--couleur-secondaire); font-family: Gill Sans MT; border-radius: 6px;}
.contexte-accueil span{font-family: 'Sacramento', cursive;color:#C7B2FF;font-size:27px;}
.pls{ grid-column: 2 / 3; grid-row: 3/ 4; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); margin: 0; padding: 15px 20px 18px; box-sizing: border-box; position: relative; display: flex; flex-wrap: wrap; justify-content: space-between; border-radius: 6px;}
.pls > li{ list-style-type: none; display: block; border: 0px solid rgba(0,0,0,0.2); font-family: var(--police-texte); text-transform: uppercase; font-size: 9px; height: 37px; width: 72px; line-height: 25px; padding: 0 5px; box-sizing: border-box; position:relative; left:-20px;}
.pls li a{ text-decoration: none; color: var(--couleur-tertiaire); font-weight: 700; margin-left: 15px; background-size: 140% auto; filter: grayscale(20%); }
.pls:after{ content: " "; width: 90%; height: 5px; background: var(--couleur-degrade2); position: absolute; bottom: 7%; border-radius: 10px;left:15px;}
.cred-part{ grid-column: 2 / 3; grid-row: 4/5;}
.credit-codage{ width: 268px; height: 36px; background: url(https://www.zupimages.net/up/23/39/88zi.png); border: 6px solid var(--fond-blocs); outline: 0px solid rgba(0,0,0,0.2); box-sizing: border-box; margin-left:1px; text-align: center; padding-top:5px; border-radius: 8px;}
.credit-codage > span{ text-align: center; background: var(-- ); font-family: var(--police-texte); font-size: 10px; text-align: center; text-transform: uppercase; font-weight: 700; padding: 0 20px; color: var(--couleur-texte); border-radius: 6px;}
.credit-codage a { text-decoration: none; color: var(--couleur-texte);}
.partenariats-icones{ width: 100%; position: relative; display: flex; margin-top: 6px; border-radius: 6px; background-size: auto;}
.partenariats-icones:after{ width: 0px; height: 100%; background: var(--couleur-degrade); content: " "; position: absolute; right: 0; border-radius: 6px;}
.partenariats-icones a{ background: var(--fond-blocs); padding: 4px 4px; display: block; border: 0px solid rgba(0,0,0,0.2); text-align: center; box-sizing: border-box; margin-right: 3px; border-radius: 6px; background-size: 100% auto;}
.partenariats-icones a img{ padding-top: 2px; background-size: 100% auto; filter: grayscale(10%); border-radius: 8px;}
.nouveautes-accueil{ -ms-grid-column: 3; -ms-grid-column-span: 1; grid-column: 3 / 4; -ms-grid-row: 1; -ms-grid-row-span: 1; grid-row: 1 / 2; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); font-family: cambria; font-size: 10px; box-sizing: border-box; padding: 20px 30px; overflow: auto; color: var(--couleur-tertiaire); border-radius: 6px;}
.nouveautes-accueil > span{ display: block; position: relative; font-size: 11px; font-weight: 700; font-family: Sacramento; color:#C7B2FF;}
.nouveautes-accueil > span:before{ content: " "; width: 35px; height: 0px; background: var(--couleur-degrade2); position: absolute; top: -10px; left: -5px;}
.nouveautes-accueil p{ margin: 0 0 25px 0;}
.nouveautes-accueil p:last-child{ margin: 0;}
.staff-accueil{ -ms-grid-column: 3; -ms-grid-column-span: 1; grid-column: 3/4; -ms-grid-row: 2; -ms-grid-row-span: 1; grid-row: 2/ 3; display: flex; gap: 5px;}
.un-staff h2{ font-family: var(--police-texte); color: #fff; font-size: 10px; text-align: left; box-sizing: border-box; padding: 20px 5px; text-transform: uppercase; margin: 0;}
.un-staff h2 span{ display: block; color: #fff; text-transform: uppercase; margin-top: -1px;}
.un-staff h2 span a{ color: #fff; text-decoration: none; font-size: 8px; opacity: 0.8; margin-right: 4px; transition:all 0.5s;}
.un-staff span a:hover{ opacity: 1; margin-left: 2px;}
.predef-pa{ -ms-grid-column: 3; -ms-grid-column-span: 1; grid-column: 3 / 4; -ms-grid-row: 3; -ms-grid-row-span: 1; grid-row: 3 / 4; box-sizing: border-box; padding-top: 5px; display: flex; flex-wrap: wrap; justify-content: space-between; position:relative; margin-top:5px; border-radius: 6px; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); margin: 0; }
.credits-pa{ width: 150px; height:85px; margin:auto; overflow:auto; font-size: 11px; color:#30283E; margin: 15px 22px;}
.credits-pa span{font-family: 'Sacramento', cursive;color:#C7B2FF;font-size:25px;}
.topsites-pa{ width: 70px; height:70px; margin:auto; overflow:auto; font-size: 11px; color:#C2C0BE;}
.topsites-pa li{ list-style-type:none; margin-top:6px;}
.predef-pa a{ width: 20px; height: 20px; border: 0px solid rgba(0,0,0,0.2); border-radius: 6px;}
.predef-pa > a img{ border: 4px solid var(--fond-blocs);}
.liens-importants{ -ms-grid-column: 3; -ms-grid-column-span: 1; grid-column: 3 / 4; -ms-grid-row: 4; -ms-grid-row-span: 1; grid-row: 4 /5; background: var(--fond-blocs); border: 0px solid rgba(0,0,0,0.2); margin: 0; padding: 5px 20px 18px; box-sizing: border-box; position: relative; display: flex; flex-wrap: wrap; justify-content: space-between; border-radius: 6px;}
.liens-importants > li{ list-style-type: none; display: block; border: 0px solid rgba(0,0,0,0.2); font-family: var(--police-texte); text-transform: uppercase; font-size: 9px; height: 22px; width: 110px; line-height: 25px; padding: 0 5px; box-sizing: border-box; position:relative;}
.liens-importants li a{ text-decoration: none; color: var(--couleur-texte); font-weight: 700; margin-left: 15px;}
.liens-importants li:before{ content: " "; width: 10px; height: 9px; background: url(https://www.zupimages.net/up/23/40/na3u.png); background-size: 100% auto; background-position: center; margin-right: 20px; position: absolute; top: 9px; background-repeat: no-repeat;}
</style>
Merci d'avance
 Re: Fixer la barre de navigation
Re: Fixer la barre de navigation
Bonjour !
Personnellement, j'aurais fait la même chose que vous : un position fixed sur la barre (avec une valeur de z-index élevée au passage, et un top à 0px) et un margin-top sur le body.
De mon côté, quand j'essaye de faire ça, je n'ai pas de problème en bas de la page d'accueil ; ça donne quel résultat de votre côté ? Vous pourriez remettre en place ce CSS et faire une capture d'écran ?
Personnellement, j'aurais fait la même chose que vous : un position fixed sur la barre (avec une valeur de z-index élevée au passage, et un top à 0px) et un margin-top sur le body.
De mon côté, quand j'essaye de faire ça, je n'ai pas de problème en bas de la page d'accueil ; ça donne quel résultat de votre côté ? Vous pourriez remettre en place ce CSS et faire une capture d'écran ?
 Re: Fixer la barre de navigation
Re: Fixer la barre de navigation
Bonjour !
Du coup on est en pleine mise à jour là donc je suis passée sur le forum "actif", si je peux l'appeler comme ça (https://second-chances.forumactif.com/) - dont vous verrez pas grand chose du coup ^^'
J'ai réussi à fixer la barre de navigation de nouveau, ça ça marche, mais pour le margin-top je n'y arrive pas, j'ai mis 50px et ça ne bouge pas d'un poil... Peut-être est-ce moi qui ne mets pas les bonnes valeurs ?
J'ai mis "body {margin-top:50px;}" (en testant #body et .body au cas où)
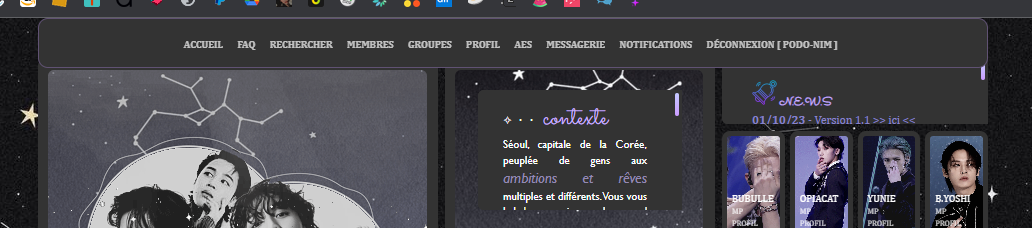
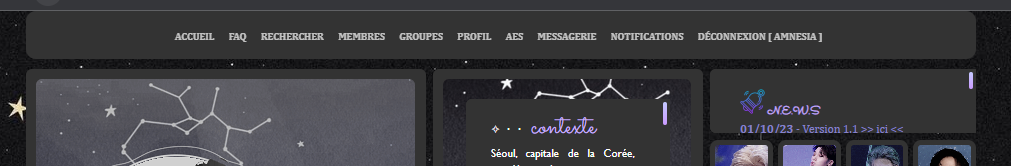
Voilà la capture d'écran : (j'ai mis une border pour mieux différencier)
Et je vise donc ceci :
Pour le z-index, j'ai mis 999 mais j'ai quand même des éléments qui passent par-dessus quand je scrolle, est-ce qu'il y a une valeur supérieure ou bien je vais devoir identifier chaque élément et mettre un z-index moins élevé ?
Du coup on est en pleine mise à jour là donc je suis passée sur le forum "actif", si je peux l'appeler comme ça (https://second-chances.forumactif.com/) - dont vous verrez pas grand chose du coup ^^'
J'ai réussi à fixer la barre de navigation de nouveau, ça ça marche, mais pour le margin-top je n'y arrive pas, j'ai mis 50px et ça ne bouge pas d'un poil... Peut-être est-ce moi qui ne mets pas les bonnes valeurs ?
J'ai mis "body {margin-top:50px;}" (en testant #body et .body au cas où)
Voilà la capture d'écran : (j'ai mis une border pour mieux différencier)
- Spoiler:

Et je vise donc ceci :
- Spoiler:

Pour le z-index, j'ai mis 999 mais j'ai quand même des éléments qui passent par-dessus quand je scrolle, est-ce qu'il y a une valeur supérieure ou bien je vais devoir identifier chaque élément et mettre un z-index moins élevé ?
 Re: Fixer la barre de navigation
Re: Fixer la barre de navigation
Avec un margin-top: 60px; ça semble plutôt pas mal !
Petite remarque sur la .arte-navbar : elle n'est pas centrée sur toutes les résolutions. Quand vous mettez left: 320px; vous centrez visuellement pour vous et ce que vous voyez, mais si quelqu'un a un écran plus grand ou plus petit, ces 320px ne permettent plus de centrer, juste de décaler la barre de 320px :

Pour être sûr de centrer cet élément, à la place de left: 320px, vous devriez plutôt mettre :
Petite remarque sur la .arte-navbar : elle n'est pas centrée sur toutes les résolutions. Quand vous mettez left: 320px; vous centrez visuellement pour vous et ce que vous voyez, mais si quelqu'un a un écran plus grand ou plus petit, ces 320px ne permettent plus de centrer, juste de décaler la barre de 320px :

Pour être sûr de centrer cet élément, à la place de left: 320px, vous devriez plutôt mettre :
- Code:
left: 50%;
transform: translate(-50%, 0);
 Re: Fixer la barre de navigation
Re: Fixer la barre de navigation
Ah je savais pas pour le centrage ! Merci pour l'astuce 
Par contre le margin-top ne bouge absolument rien ^^' Là j'ai carrément mis 100px pour voir si ça descendait un mini peu mais le bord supérieur reste caché, je ne comprends pas...
MAIS, je viens de tester en mettant le margin sur la PA et finalement ça marche, peut-être que ça la cassait parce qu'elle était localisée ailleurs avant...
Du coup mon problème est réglé, je mets résolu !
Par contre le margin-top ne bouge absolument rien ^^' Là j'ai carrément mis 100px pour voir si ça descendait un mini peu mais le bord supérieur reste caché, je ne comprends pas...
MAIS, je viens de tester en mettant le margin sur la PA et finalement ça marche, peut-être que ça la cassait parce qu'elle était localisée ailleurs avant...
Du coup mon problème est réglé, je mets résolu !
 Sujets similaires
Sujets similaires» fixer barre navigation
» Fixer header et barre de navigation
» Fixer la barre de navigation à un endroit précis
» Fixer ma barre de navigation sur une seule ligne
» Fixer une barre de navigation fusionnée avec la toolbar
» Fixer header et barre de navigation
» Fixer la barre de navigation à un endroit précis
» Fixer ma barre de navigation sur une seule ligne
» Fixer une barre de navigation fusionnée avec la toolbar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Mar 28 Nov 2023 - 14:36
par Yunie16 Mar 28 Nov 2023 - 14:36




