Le code de mon profil ne veut plus marcher
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Le code de mon profil ne veut plus marcher
Le code de mon profil ne veut plus marcher
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
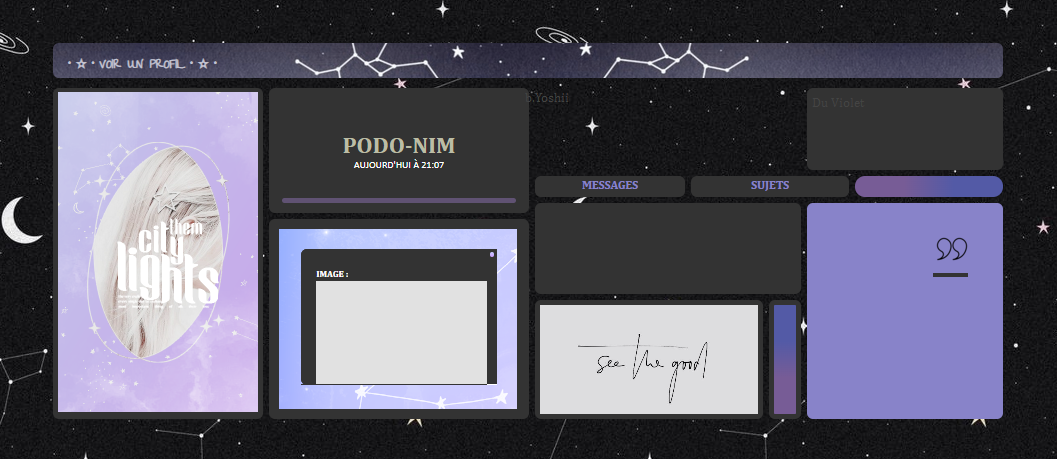
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le transfert des codes du fo test au fo actif
Lien du forum : https://second-chances.forumactif.com/
Description du problème
Bonsoir !En pleine mise à jour de mon forum principal, j'ai entrepris de copier-coller les codes depuis mon forum test pour y appliquer le nouveau design, mais un gros petit bug se fait voir. L'affichage du profil bug énormément, les images ne veulent pas se placer comme il faut, et je ne comprends pas ;;
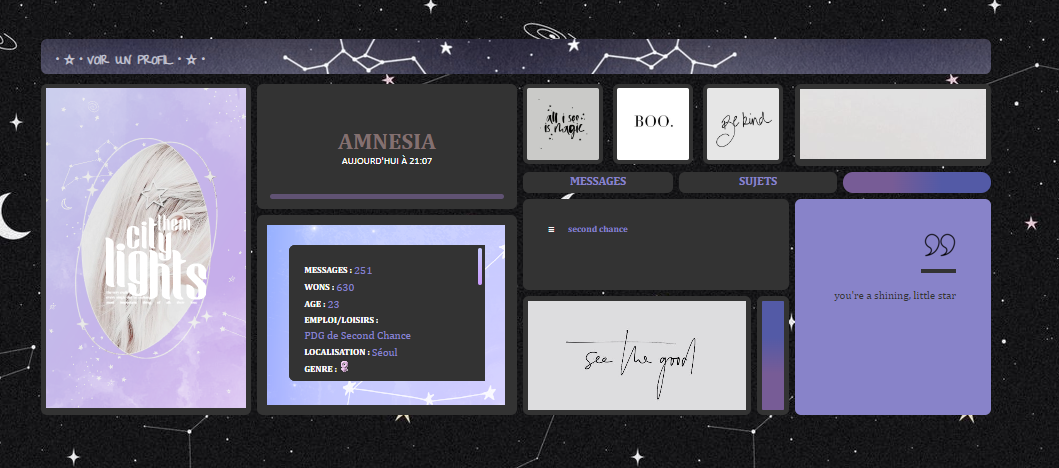
Un exemple de ce à quoi ça devrait ressembler :
- Spoiler:

Evidemment, tous les champs sont bien remplis, mis dans l'exact même ordre, et la feuille de personnage est activée (c'était le bug principal qui bloquait l'affichage sur le forum test).
Quand je regarde les codes, j'ai du javascript pour associer les div "corporations", "images" etc... à des fields, mais j'ai l'impression qu'il me manque un code pour associer ces emplacements aux champs de profil ? Ou alors c'est tout autre chose ?
Quoi qu'il en soit, voici mes codes, d'abord le template profile_view_body (avec css dans les balises <style>) :
- Code:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:wght@400;700&display=swap" rel="stylesheet">
<div class="titre-categories"><h2>・✫・Voir un profil・✫・</h2></div>
<div class="profil-forum" style="width: 950px; height: 325px; margin: 10px auto; display: grid; grid-template-columns: 210px 260px 150px 38px 28px 32px 42px 130px; grid-template-rows: 82px 21px 10px 75px 119px; grid-gap: 6px; font-family: var(--police-texte); border-radius: 6px;">
<div class="avatar-m-profil" style="grid-column: 1/2; grid-row: 1/6; background: var(--fond-blocs); text-align: center; padding-top: 4px; border-radius: 6px;">{AVATAR_IMG}</div>
<div class="pseudo-der-vis" style="grid-column: 2/3; grid-row: 1/4; background: var(--fond-blocs); text-align: center; font: 23px var(--police-texte); text-transform:uppercase; font-weight: 700; display: grid; place-content: center; position:relative; border-radius: 6px;">{USERNAME}
<span>{LAST_VISIT_TIME}</span>
</div>
<div class="infos-profil" style="grid-column: 2/3; grid-row: 4/6; background: var(--fond-blocs); padding: 15px; position: relative; border-radius: 6px;"><div class="in-profil">
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details" style="width: 80%;">
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}
</dl>
<!-- END profile_field -->
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields_left -->
<div class="column1">
<dl class="details">
<dt style="color:var(--couleur-texte)!important;">{switch_rpg.rpg_fields_left.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields_left.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<div class="column2">
<dl class="details">
<dt style="color:var(--couleur-texte)!important;">{switch_rpg.rpg_fields.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields -->
<div class="clear"></div>
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
</div></div>
<div class="corporations-profil" style="grid-column: 3/5; grid-row: 1/2;margin-left:-10px;">
</div>
<div class="champ1-image" style="grid-column: 7/10; grid-row:1/2; background: var(--fond-blocs); box-sizing: border-box; padding: 5px; border-radius: 6px;">
</div>
<div class="messages-see" style="grid-column: 3/4; grid-row: 2/3;background: var(--fond-blocs); border-radius: 6px; text-transform:uppercase; text-align: center; line-height: 18px; font-weight: 700;z-index:99;"><a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a></div>
<div class="sujets-see" style="grid-column: 4/8; grid-row: 2/3;background: var(--fond-blocs); border-radius: 6px; text-transform:uppercase; text-align: center; line-height: 18px; font-weight: 700;z-index:99;"><a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a></div>
<div class="deco-see" style="grid-column: 8/10; grid-row: 2/3; background: var(--couleur-degrade2);border-radius:10px;z-index:99;"></div>
<div class="liens-personnage" style="grid-column: 3/7; grid-row: 3/5; background: var(--fond-blocs); border-radius: 6px; margin: 0; padding: 18px 20px 18px; box-sizing: border-box; position: relative; display: flex; flex-wrap: wrap; justify-content: space-between;">
</div>
<div class="image-perso2" style="grid-column: 3/6; grid-row: 5/6; background: var(--fond-blocs); border-radius: 6px; padding: 5px;">{RPG_IMAGE}</div>
<div class="deco-perso" style="grid-column: 6/7; grid-row: 5/6; background: var(--couleur-degrade); border: 5px solid var(--fond-blocs); padding: 3px; border-radius: 6px; outline-offset: -1px;"></div>
<div class="citation-personnage" style="grid-column: 7/10; grid-row: 3/6; background: var(--couleur-tertiaire); font: 10px cambria; color: var(--fond-blocs)!important; text-align: justify; box-sizing: border-box; padding: 90px 35px 20px 20px; position: relative; text-align: right; border-radius: 6px;">
</div>
</div>
<!-- END switch_rpg -->
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
<script type="text/javascript">
document.getElementsByClassName('profil-forum').innerHTML=document.getElementsByClassName('field_uneditable').innerHTML.replace(/ -/g," ");
</script>
<style>.avatar-m-profil img { width: 200px; height: 320px; object-fit: cover;}
.pseudo-der-vis strong { font: 23px var(--police-texte); text-transform:uppercase; font-weight: 700;}
.pseudo-der-vis > span { display: block; font: 10px calibri; color:var(--couleur-texte);}
.pseudo-der-vis:after { content: " "; width: 90%; height: 5px; background: var(--couleur-secondaire); position: absolute; bottom: 10px; left: 5%; border-radius: 6px;}
.infos-profil:before{ width: 238px; height: 90%; content: " "; background: url(https://www.zupimages.net/up/23/39/88zi.png); position: absolute; top: 10px; left: 10px;}
.in-profil{ position: relative; z-index: 999; background: var(--fond-blocs); width: 85%; height: 80%; margin: 15px auto; padding: 17px 15px; font-size: 11px; box-sizing: border-box; color: var(--couleur-tertiaire); overflow: auto; border-radius: 6px;}
.in-profil dl { display: flex; font-size: 11px; flex-wrap: wrap; border-radius: 6px;}
.in-profil dl span { text-transform: uppercase; font-size: 9px; font-weight: 700; line-height: 15px; margin-right: 2px; border-radius: 6px; color:var(--couleur-texte)!important;}
.corporations-profil img { margin-left:10px;border:4px solid var(--fond-blocs); outline-offset:-1px; border-radius: 6px;height:80px;width:80px; object-fit:cover;}
.champ1-image img { width: 100%; height: 100%; object-fit: cover;}
.messages-see a, .sujets-see a { text-decoration: none; color: var(--couleur-tertiaire);}
.liens-personnage a {display: inline-block; border-radius: 6px; font-family: var(--police-texte); font-size: 9px; height: 25px; width: 110px; line-height: 24px; padding: 0 5px 0 25px; box-sizing: border-box; position: relative; text-decoration: none; color: var(--couleur-tertiaire); font-weight: 700; margin-bottom: 3px;}
.liens-personnage a:before{ content: "≡"; width: 10px; height: 10px; color:var(--couleur-texte);left:5px; position: absolute; background-repeat: no-repeat;}
.image-perso2 br {display:none;}
.image-perso2 img { width: 100%; height: 100%; object-fit: cover;}
.citation-personnage:before { content: " "; width: 32px; height: 32px; background: url(https://www.zupimages.net/up/23/45/wkyj.png); position: absolute; top: 30px; right: 35px;}
.citation-personnage:after { content: " "; width: 35px; height: 4px; background: var(--fond-blocs); position: absolute; top: 70px; right: 35px;}
/*** placement des corporations ***/
#field_id2, #field_id1, #field_id3, #field_id4 {width: 100% !important;}
#field_id2 > span, #field_id1 span, #field_id3 span, #field_id4 span{display:none;}
#field_id2 .field_uneditable{display: flex;}
/*** reglages image de droite ***/
#field_id1 .field_uneditable {height: 70px;}
#field_id1 .field_uneditable img {object-fit:cover;}
/*** reglages citation ***/
#field_id3 .field_uneditable {word-break: break-word;text-align: right;}
.profil-forum .ajax-profil_edit {display:none;}
.field_uneditable::empty {font-size:0;}
.column2 { width: 100% !important; margin-left: 0px !important;}
dl.details dd { margin-left: 0px !important;}
.column1 dl.details dd, .column2 dl.details dd { padding-left: 0px !important;}
dl.details dt { width: 100% !important; text-align: left !important; }</style>
Et le Javascript mentionné plus haut :
- Code:
jQuery(document).ready(function () {
jQuery('#field_id2').appendTo('.corporations-profil');
jQuery('#field_id1').appendTo('.champ1-image');
jQuery('#field_id3').appendTo('.citation-personnage');
jQuery('#field_id4').appendTo('.liens-personnage');
});
Merci d'avance ;;
 Re: Le code de mon profil ne veut plus marcher
Re: Le code de mon profil ne veut plus marcher
Bonjour !
Alors, ce que vous avez fait dans le Template est un peu... "dangereux" on va dire.
Si on n'entre pas dans le <!-- BEGIN switch_rpg -->, alors il va manquer des </div> et ça va arriver dans plusieurs cas :
- si la personne n'a pas sa fiche personnage activée
- si on est connecté en tant qu'invité et qu'on regarde un profil
Le fait qu'il manque des </div>, ça fait aussi apparaitre les pubs à l'intérieur du bloc .infos-profil plutôt qu'en dessous, donc ça pose vraiment des problèmes visuellement. Parce que vous avez un bon CSS, je pense qu'on peut se permettre de modifier le Template comme ceci :
J'ouvre deux fois <!-- BEGIN switch_rpg --> à deux endroits différents, et je le ferme à deux endroits différents aussi, pour que les </div> se ferment bien dans tous les cas, qu'il y ait une fiche personnage ou non. Je vous conseille aussi de faire en sorte que le "Statut minimum pour voir la feuille de personnage dans le profil" soit sur "invité", que les invités puissent aussi apprécier le design de ces belles fiches.
Je retire également ce morceau de code qui ne semble pas servir/fonctionner :
C'est tout ce que je vois dans un premier temps, vous pouvez déjà tenter avec ça ?
J'espère que j'ai bien fait et que ça ne casse pas davantage, vous pouvez comparer avec votre versions pour vérifier tout ça !
Alors, ce que vous avez fait dans le Template est un peu... "dangereux" on va dire.
Si on n'entre pas dans le <!-- BEGIN switch_rpg -->, alors il va manquer des </div> et ça va arriver dans plusieurs cas :
- si la personne n'a pas sa fiche personnage activée
- si on est connecté en tant qu'invité et qu'on regarde un profil
Le fait qu'il manque des </div>, ça fait aussi apparaitre les pubs à l'intérieur du bloc .infos-profil plutôt qu'en dessous, donc ça pose vraiment des problèmes visuellement. Parce que vous avez un bon CSS, je pense qu'on peut se permettre de modifier le Template comme ceci :
- Code:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" integrity="sha384-SZXxX4whJ79/gErwcOYf+zWLeJdY/qpuqC4cAa9rOGUstPomtqpuNWT9wdPEn2fk" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif:wght@400;700&display=swap" rel="stylesheet">
<div class="titre-categories"><h2>・✫・Voir un profil・✫・</h2></div>
<div class="profil-forum" style="width: 950px; height: 325px; margin: 10px auto; display: grid; grid-template-columns: 210px 260px 150px 38px 28px 32px 42px 130px; grid-template-rows: 82px 21px 10px 75px 119px; grid-gap: 6px; font-family: var(--police-texte); border-radius: 6px;">
<div class="avatar-m-profil" style="grid-column: 1/2; grid-row: 1/6; background: var(--fond-blocs); text-align: center; padding-top: 4px; border-radius: 6px;">{AVATAR_IMG}</div>
<div class="pseudo-der-vis" style="grid-column: 2/3; grid-row: 1/4; background: var(--fond-blocs); text-align: center; font: 23px var(--police-texte); text-transform:uppercase; font-weight: 700; display: grid; place-content: center; position:relative; border-radius: 6px;">{USERNAME}
<span>{LAST_VISIT_TIME}</span>
</div>
<div class="infos-profil" style="grid-column: 2/3; grid-row: 4/6; background: var(--fond-blocs); padding: 15px; position: relative; border-radius: 6px;">
<div class="in-profil">
<!-- BEGIN profile_field -->
<dl id="field_id{profile_field.ID}" class="left-box details" style="width: 80%;">
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}
</dl>
<!-- END profile_field -->
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields_left -->
<div class="column1">
<dl class="details">
<dt style="color:var(--couleur-texte)!important;">{switch_rpg.rpg_fields_left.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields_left.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<div class="column2">
<dl class="details">
<dt style="color:var(--couleur-texte)!important;">{switch_rpg.rpg_fields.F_NAME} :</dt>
<dd>{switch_rpg.rpg_fields.F_VALUE_NEW}</dd>
</dl>
</div>
<!-- END rpg_fields -->
<div class="clear"></div>
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
<!-- END switch_rpg -->
</div>
</div>
<div class="messages-see" style="grid-column: 3/4; grid-row: 2/3; background: var(--fond-blocs); border-radius: 6px; text-transform:uppercase; text-align: center; line-height: 18px; font-weight: 700;z-index:99;"><a rel="nofollow" href="/spa/{PUSERNAME}">{L_POSTS}</a></div>
<div class="sujets-see" style="grid-column: 4/8; grid-row: 2/3; background: var(--fond-blocs); border-radius: 6px; text-transform:uppercase; text-align: center; line-height: 18px; font-weight: 700;z-index:99;"><a rel="nofollow" href="/sta/{PUSERNAME}">{L_TOPICS}</a></div>
<div class="deco-see" style="grid-column: 8/10; grid-row: 2/3; background: var(--couleur-degrade2);border-radius:10px;z-index:99;"></div>
<div class="deco-perso" style="grid-column: 6/7; grid-row: 5/6; background: var(--couleur-degrade); border: 5px solid var(--fond-blocs); padding: 3px; border-radius: 6px; outline-offset: -1px;"></div>
<!-- BEGIN switch_rpg -->
<div class="corporations-profil" style="grid-column: 3/5; grid-row: 1/2;margin-left:-10px;"></div>
<div class="champ1-image" style="grid-column: 7/10; grid-row:1/2; background: var(--fond-blocs); box-sizing: border-box; padding: 5px; border-radius: 6px;"></div>
<div class="liens-personnage" style="grid-column: 3/7; grid-row: 3/5; background: var(--fond-blocs); border-radius: 6px; margin: 0; padding: 18px 20px 18px; box-sizing: border-box; position: relative; display: flex; flex-wrap: wrap; justify-content: space-between;"></div>
<div class="image-perso2" style="grid-column: 3/6; grid-row: 5/6; background: var(--fond-blocs); border-radius: 6px; padding: 5px;">{RPG_IMAGE}</div>
<div class="citation-personnage" style="grid-column: 7/10; grid-row: 3/6; background: var(--couleur-tertiaire); font: 10px cambria; color: var(--fond-blocs)!important; text-align: justify; box-sizing: border-box; padding: 90px 35px 20px 20px; position: relative; text-align: right; border-radius: 6px;"></div>
<!-- END switch_rpg -->
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
<style>.avatar-m-profil img { width: 200px; height: 320px; object-fit: cover;}
.pseudo-der-vis strong { font: 23px var(--police-texte); text-transform:uppercase; font-weight: 700;}
.pseudo-der-vis > span { display: block; font: 10px calibri; color:var(--couleur-texte);}
.pseudo-der-vis:after { content: " "; width: 90%; height: 5px; background: var(--couleur-secondaire); position: absolute; bottom: 10px; left: 5%; border-radius: 6px;}
.infos-profil:before{ width: 238px; height: 90%; content: " "; background: url(https://www.zupimages.net/up/23/39/88zi.png); position: absolute; top: 10px; left: 10px;}
.in-profil{ position: relative; z-index: 999; background: var(--fond-blocs); width: 85%; height: 80%; margin: 15px auto; padding: 17px 15px; font-size: 11px; box-sizing: border-box; color: var(--couleur-tertiaire); overflow: auto; border-radius: 6px;}
.in-profil dl { display: flex; font-size: 11px; flex-wrap: wrap; border-radius: 6px;}
.in-profil dl span { text-transform: uppercase; font-size: 9px; font-weight: 700; line-height: 15px; margin-right: 2px; border-radius: 6px; color:var(--couleur-texte)!important;}
.corporations-profil img { margin-left:10px;border:4px solid var(--fond-blocs); outline-offset:-1px; border-radius: 6px;height:80px;width:80px; object-fit:cover;}
.champ1-image img { width: 100%; height: 100%; object-fit: cover;}
.messages-see a, .sujets-see a { text-decoration: none; color: var(--couleur-tertiaire);}
.liens-personnage a {display: inline-block; border-radius: 6px; font-family: var(--police-texte); font-size: 9px; height: 25px; width: 110px; line-height: 24px; padding: 0 5px 0 25px; box-sizing: border-box; position: relative; text-decoration: none; color: var(--couleur-tertiaire); font-weight: 700; margin-bottom: 3px;}
.liens-personnage a:before{ content: "≡"; width: 10px; height: 10px; color:var(--couleur-texte);left:5px; position: absolute; background-repeat: no-repeat;}
.image-perso2 br {display:none;}
.image-perso2 img { width: 100%; height: 100%; object-fit: cover;}
.citation-personnage:before { content: " "; width: 32px; height: 32px; background: url(https://www.zupimages.net/up/23/45/wkyj.png); position: absolute; top: 30px; right: 35px;}
.citation-personnage:after { content: " "; width: 35px; height: 4px; background: var(--fond-blocs); position: absolute; top: 70px; right: 35px;}
/*** placement des corporations ***/
#field_id2, #field_id1, #field_id3, #field_id4 {width: 100% !important;}
#field_id2 > span, #field_id1 span, #field_id3 span, #field_id4 span{display:none;}
#field_id2 .field_uneditable{display: flex;}
/*** reglages image de droite ***/
#field_id1 .field_uneditable {height: 70px;}
#field_id1 .field_uneditable img {object-fit:cover;}
/*** reglages citation ***/
#field_id3 .field_uneditable {word-break: break-word;text-align: right;}
.profil-forum .ajax-profil_edit {display:none;}
.field_uneditable::empty {font-size:0;}
.column2 { width: 100% !important; margin-left: 0px !important;}
dl.details dd { margin-left: 0px !important;}
.column1 dl.details dd, .column2 dl.details dd { padding-left: 0px !important;}
dl.details dt { width: 100% !important; text-align: left !important; }</style>
J'ouvre deux fois <!-- BEGIN switch_rpg --> à deux endroits différents, et je le ferme à deux endroits différents aussi, pour que les </div> se ferment bien dans tous les cas, qu'il y ait une fiche personnage ou non. Je vous conseille aussi de faire en sorte que le "Statut minimum pour voir la feuille de personnage dans le profil" soit sur "invité", que les invités puissent aussi apprécier le design de ces belles fiches.
Je retire également ce morceau de code qui ne semble pas servir/fonctionner :
- Code:
<script type="text/javascript">
document.getElementsByClassName('profil-forum').innerHTML=document.getElementsByClassName('field_uneditable').innerHTML.replace(/ -/g," ");
</script>
C'est tout ce que je vois dans un premier temps, vous pouvez déjà tenter avec ça ?
J'espère que j'ai bien fait et que ça ne casse pas davantage, vous pouvez comparer avec votre versions pour vérifier tout ça !
 Re: Le code de mon profil ne veut plus marcher
Re: Le code de mon profil ne veut plus marcher
Bonjour !
Honnêtement le profil c'est le code que quelqu'un d'autre (Artemis) avait fait et je n'y ai pas beaucoup touché, donc je vous fait confiance xD
J'ai remplacé le template par votre code et ça ne change pas l'affichage du profil, ça reste comme sur la capture d'écran
Pour le fait de mettre visible pour les invités, j'ai mis tous les champs en visibles par eux, mais j'ai l'impression que ça ne suffit pas. Je vais continuer de fouiller le panneau d'admin, là comme ça je ne trouve pas l'option pour qu'ils puissent voir...
Honnêtement le profil c'est le code que quelqu'un d'autre (Artemis) avait fait et je n'y ai pas beaucoup touché, donc je vous fait confiance xD
J'ai remplacé le template par votre code et ça ne change pas l'affichage du profil, ça reste comme sur la capture d'écran
Pour le fait de mettre visible pour les invités, j'ai mis tous les champs en visibles par eux, mais j'ai l'impression que ça ne suffit pas. Je vais continuer de fouiller le panneau d'admin, là comme ça je ne trouve pas l'option pour qu'ils puissent voir...
 Re: Le code de mon profil ne veut plus marcher
Re: Le code de mon profil ne veut plus marcher
Bonjour !
Pour l'afficher pour tout le monde, c'est le point 1 du tuto (le petit 2 sur l'image) : https://forum.forumactif.com/t220576-creer-une-feuille-de-personnage
Je viens de voir autre chose sur ce script :
Il sélectionne des id pour les repositionner à d'autres endroits ; le problème, c'est que les id ne sont pas les mêmes sur le forum test et sur le vrai forum. Tout dépend de l'ordre dans lequel ils ont été créés dans le panneau d'administration. En tout cas, actuellement :
- corporation, ça doit être l'id #field_id16 (à la place de #field_id2)
- image, ça doit correspondre à l'id #field_id9 (à la place de #field_id1)
- la citation, c'est l'id #field_id14 (à la place de #field_id3)
- lien personnage, je ne sais pas exactement quel champ ce devrait être, peut-être lien importants, l'id #field_id15 (à la place de #field_id4)
Pour l'afficher pour tout le monde, c'est le point 1 du tuto (le petit 2 sur l'image) : https://forum.forumactif.com/t220576-creer-une-feuille-de-personnage
Je viens de voir autre chose sur ce script :
- Code:
jQuery(document).ready(function () {
jQuery('#field_id2').appendTo('.corporations-profil');
jQuery('#field_id1').appendTo('.champ1-image');
jQuery('#field_id3').appendTo('.citation-personnage');
jQuery('#field_id4').appendTo('.liens-personnage');
});
Il sélectionne des id pour les repositionner à d'autres endroits ; le problème, c'est que les id ne sont pas les mêmes sur le forum test et sur le vrai forum. Tout dépend de l'ordre dans lequel ils ont été créés dans le panneau d'administration. En tout cas, actuellement :
- corporation, ça doit être l'id #field_id16 (à la place de #field_id2)
- image, ça doit correspondre à l'id #field_id9 (à la place de #field_id1)
- la citation, c'est l'id #field_id14 (à la place de #field_id3)
- lien personnage, je ne sais pas exactement quel champ ce devrait être, peut-être lien importants, l'id #field_id15 (à la place de #field_id4)
 Re: Le code de mon profil ne veut plus marcher
Re: Le code de mon profil ne veut plus marcher
Ah merci j'ai pas pensé à regarder par là !
Oh wow ça fonctionne ! Pourtant les champs sont dans le même ordre que sur le forum-test, j'avais bien veillé à tout faire exactement pareil, c'est ce que je ne comprenais pas ^^'
Mais du coup je comprends mieux l'utilité du Javascript, je me disais bien qu'il manquait un code pour relier les champs du profil au CSS, c'est plus logique comme ça...
Merci beaucoup, tout est magnifique maintenant **
Oh wow ça fonctionne ! Pourtant les champs sont dans le même ordre que sur le forum-test, j'avais bien veillé à tout faire exactement pareil, c'est ce que je ne comprenais pas ^^'
Mais du coup je comprends mieux l'utilité du Javascript, je me disais bien qu'il manquait un code pour relier les champs du profil au CSS, c'est plus logique comme ça...
Merci beaucoup, tout est magnifique maintenant **
 Sujets similaires
Sujets similaires» Code cadre de profil
» Mon code HTML ne veut pas fonctionner sur mon gestionnaire de pages HTML
» Comment optimiser le fonctionnement d'un forum ?
» Code de profil déficient ~
» Modifier mon code Profil
» Mon code HTML ne veut pas fonctionner sur mon gestionnaire de pages HTML
» Comment optimiser le fonctionnement d'un forum ?
» Code de profil déficient ~
» Modifier mon code Profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yunie16 Jeu 30 Nov 2023 - 21:15
par Yunie16 Jeu 30 Nov 2023 - 21:15




