Marge à supprimer dans les catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Marge à supprimer dans les catégories
Marge à supprimer dans les catégories
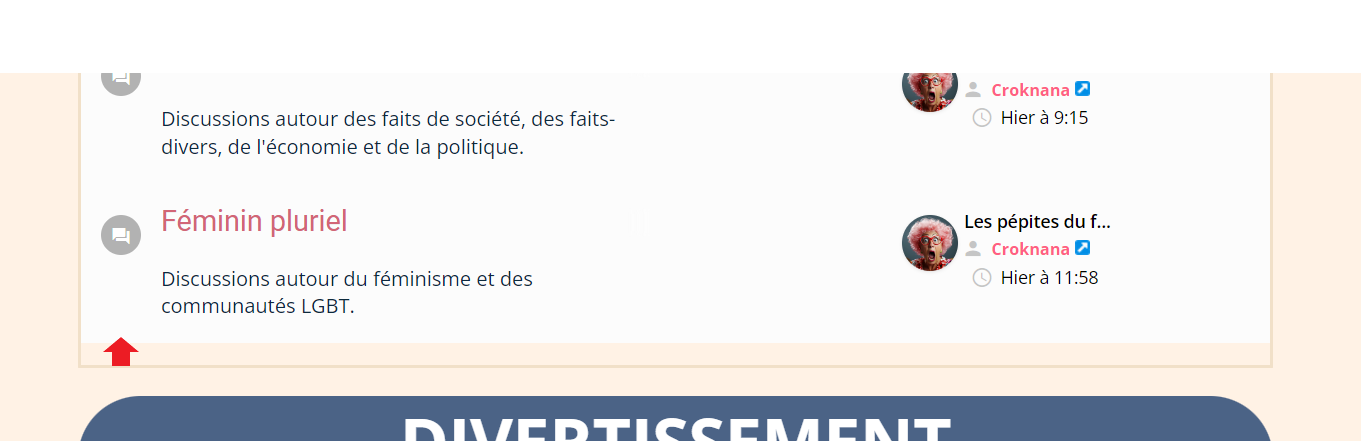
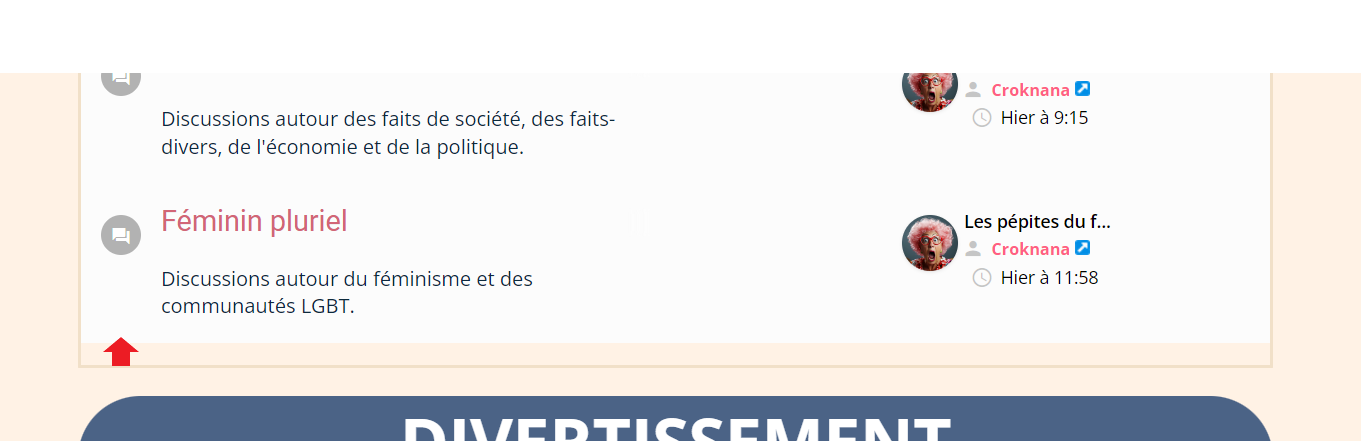
Bonjour, j'ai mis un border de couleur sur le bloc catégorie mais j'ai une marge qui s'affiche. Je n'en n 'ai pas trouvé la cause. Pouvez-vous m'aider à la supprimer ? Merci.

Le code que j'ai mis :

Le code que j'ai mis :
- Code:
.forum-body {
border-right: solid 3px #F1E0C8;
border-left: solid 3px #F1E0C8;
border-bottom: solid 3px #F1E0C8;
}
 Re: Marge à supprimer dans les catégories
Re: Marge à supprimer dans les catégories
Bonjour, il s'agit d'un espace ( ) qui se trouve sans doute dans le template juste avant la fermeture de la div "forum-body".

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Marge à supprimer dans les catégories
Re: Marge à supprimer dans les catégories
Merci Melle Alys, je ne trouve pas. C'est dans le template index box ?
Je mets à partir de ce que vous m'avez indiqué.
Edit : je précise qu'il y avait cette modif sur le template
https://forum.forumactif.com/t409186-mettre-un-radius-autour-des-blocs
Je mets à partir de ce que vous m'avez indiqué.
- Code:
<div class="forum-body">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<div class="forum">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">mms</i>
<span>{switch_forum_images.TITLE}</span>
</div>
</div>
<div class="container-imgs-list" style="max-height: 500px; margin-top: 8px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var curid = '{CUR_ID}';
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.forum').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('forum-hidden')) {
removeFromArray(curid + '.' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push(curid + '.' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray(curid + '.' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.type-classified')
.find('.forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Edit : je précise qu'il y avait cette modif sur le template
https://forum.forumactif.com/t409186-mettre-un-radius-autour-des-blocs
 Re: Marge à supprimer dans les catégories
Re: Marge à supprimer dans les catégories
Si vous avez un doute, vous pouvez compacter les balises en les rapprochant au maximum pour éviter tout caractère parasite entre elles :
- Code:
<div class="forum-body">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div><!-- END forumrow --><!-- BEGIN tablefoot --></div>
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<div class="forum">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">mms</i>
<span>{switch_forum_images.TITLE}</span>
</div>
</div>
<div class="container-imgs-list" style="max-height: 500px; margin-top: 8px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var curid = '{CUR_ID}';
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.forum').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('forum-hidden')) {
removeFromArray(curid + '.' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push(curid + '.' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray(curid + '.' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.type-classified')
.find('.forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Marge à supprimer dans les catégories
Re: Marge à supprimer dans les catégories
Merci beaucoup MelleAlys, sans vous je n'aurai jamais trouvé. Encore merci de l'avoir fait pour moi. 



Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Laférosse Dim 7 Jan 2024 - 16:28
par Laférosse Dim 7 Jan 2024 - 16:28

