Souci d'affichage
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Souci d'affichage
Souci d'affichage
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
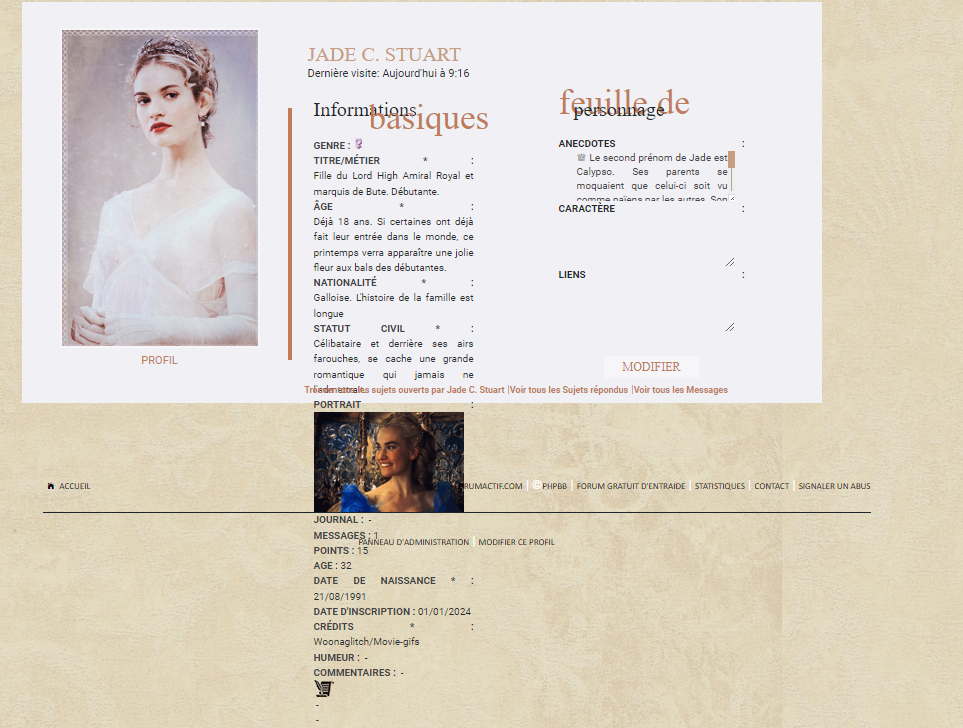
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 08/01/2024
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Et oui c'est encore moi et je m'en excuse. Vous m'avez aidé à comprendre comment gérer un souci d'affichage d'une image voire d'un gif toutefois depuis, j'ai le titre "Informations générales" qui est coupé comme sur l'image. Et pour le coup je n'ai aucune idée de quoi faire. Merci d'avance
Je vous donne le CSS:
- Code:
.infos-profil img {
max-width: 100%;
}
.headerbar { background : none; height:488px; }
#headerbar-top { height:auto; }
#logo img {
max-width: 100%;
margin-top: 72px;
}
/* CATEGORIES - ARTEMIS */
:root
{
--couleur-fond: #bc896f;
--couleur-fond2: #f7e8cd;
}
a:hover
{
text-decoration: none !important;
}
a
{
text-decoration: none !important;
}
a:link
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
}
.title_cate_salva
{
width: 830px;
height: 80px;
margin: 10px auto;
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
outline: 1px solid white;
outline-offset:-10px;
background: url(https://zupimages.net/up/23/45/j78l.jpg);
-webkit-filter: none;
filter: pinkscale(1);
background-size: 100%;
background-position: center top;
background-repeat: no-repeat;
}
.title_cate_salva h2
{
text-align: center;
margin: 0 auto;
color: #68514c;
font: 30px 'Oswald', sans-serif;
text-transform: uppercase;
}
.categories_content
{
width: 830px;
height: 125px;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
background: #f5f5f5;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #C5C5C5;
margin-top: 10px;
padding: 10px;
position: relative;
}
.description_img_block
{
width: 220px;
height: 100px;
background: #fafafa;
border: 1px solid #bc896f;
position: relative;
z-index: 3;
}
.title_and_desc
{
width: 415px;
height: 100px;
}
.title_and_desc > a
{
width: 100%;
text-align: left;
text-decoration: none;
display: block;
background: -webkit-linear-gradient(var(--couleur-fond), var(--couleur-fond2));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font: 25px barlow condensed;
text-transform: uppercase;
font-style: oblique;
height: 35px;
margin-top: -5px;
line-height: 35px;
}
.title_and_desc > a:before
{
content: "||";
margin-right: 5px;
}
.title_and_desc p
{
width: 100%;
margin: 0;
font: 12px calibri;
height: 70px;
overflow: auto;
line-height: 12px;
text-align: justify;
color: #8E8E8E;
}
.title_and_desc > p img
{
width: 199px;
height: 80px;
position: absolute;
top: 20px;
left: 22px;
-o-object-fit: cover;
object-fit: cover;
-webkit-filter: none;
filter: none;
z-index: 99;
}
.title_and_desc > p img:hover
{
-webkit-filter: none;
filter: none;
}
.stats_salva
{
width: 160px;
height: 100px;
background: #fafafa;
border: 1px solid #bc896f;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
padding-top: 15px;
}
.last_message
{
box-sizing: border-box;
width: 100%;
height: 65px;
font: 10px calibri;
color: gray;
text-transform: lowercase;
font-style: oblique;
padding-top: 5px;
}
.last_message a
{
text-transform: uppercase;
text-decoration: none;
font-size: 10px;
color: #bba985;
font-style: normal;
}
.mess_topic
{
width: 100%;
height: 20px;
margin-top: -5px;
text-align: center;
font: 8px calibri;
text-transform: uppercase;
/* font-weight: bold;
*/
line-height: 20px;
border-top: 1px solid #e8e8e8;
color: gray;
}
.img_etat_salva
{
position: absolute;
left: 0px;
top: 0px;
z-index: 2;
}
.subforums_salva
{
width: 830px;
height: 23px;
background: -webkit-gradient(linear, left top, left bottom, from(var(--couleur-fond)), to(var(--couleur-fond2)));
background: -o-linear-gradient(var(--couleur-fond), var(--couleur-fond2));
background: linear-gradient(to left, var(--couleur-fond), var(--couleur-fond2));
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0 5px;
font-size: 0;
}
.subforums_salva a
{
color: #a89c8c;
text-decoration: none;
font: 10px calibri;
text-transform: uppercase;
font-style: oblique;
background: #fafafa;
display: block;
padding: 0 5px;
margin: 0 2px;
}
.descFRM
{
display: none;
}
a{text-decoration:none;}
a:hover{text-decoration:none !important;
}
::-webkit-scrollbar-thumb {
background-color:#c79c82;
}
::-webkit-scrollbar {
width: 7px;
height: 8px;
border: 3px solid #eeeeee;
background-color: #ada695;
}
.panel {
box-shadow: none !important;
}
@font-face {
font-family: ptlight;
src:url('https://files.jcink.net/uploads/noctuary/Skin___Historia/FuturaPTLight.otf');
format("opentype");
}
#s-m-t-tooltip {
max-width:300px;
z-index: 999;
margin:24px 14px 7px 12px;
padding:5px 12px 5px 12px;
background-color: #2e2c29;
letter-spacing:1px;
font:9px arial;
text-transform: uppercase;
color:#eeeeee;
box-shadow: 0px 0px 3px rgba(78, 75, 73, 0.8);
}
#page-footer {
margin: auto;
background: #eee;
width: 830px;
background : none;
}
#page-footer a {
color: black;
font: 9px calibri;
text-transform: uppercase;
}
.memberlist_t {
width: 850px !important;
height: 50px;
background: url(https://zupimages.net/up/23/45/j78l.jpg);
border-radius: 10px;
margin: auto !important;
text-align: center;
color: #68514c;
font: 11px roboto !important;
text-transform: uppercase;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 20px;
margin-bottom: 10px;
}
.panelarte {
-webkit-box-shadow: none;
box-shadow: none;
width: 850px;
margin: auto;
background: none;
}
.panelarte h2 {
border: none;
color: #68514c;
}
.memberlist_arte {
width: 850px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin: auto;
padding: 0;
}
.one_member {
width: 275px;
height: 120px;
background: #95b8d9;
border-radius: 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
margin-bottom: 12px;
overflow: hidden;
}
.one_member a, .one_member a:hover {
text-decoration: none;
color: white !important;
}
.one_member:before {
content: " ";
width: 120px;
height: 180px;
position: absolute;
top: 0;
left: 0;
background: rgba(251,251,251,0.2);
z-index: 0;
-webkit-clip-path: circle(50% at 29% 22%);
clip-path: circle(50% at 29% 22%);
}
.avatar_member_list {
width: 70px;
height: 70px;
z-index: 99;
}
.avatar_member_list img {
width: 70px;
height: 70px;
border-radius: 50%;
border: 5px solid white;
-o-object-fit: cover;
object-fit: cover;
}
.pseudo_memberlist {
margin: 0;
width: 155px;
height: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
z-index: 99;
}
.pseudo_memberlist > h2 {
color: white;
font: 12px roboto;
text-transform: uppercase;
font-weight: 500;
border-left: 2px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-left: 5px;
width: 100%;
}
.pseudo_memberlist div {
color: white;
font: 9px roboto;
font-weight: 400;
margin-top: -40px;
font-style: oblique;
margin-bottom: -5px;
text-transform: lowercase;
}
.pseudo_memberlist > h2 strong {
color: white;
font-weight: 500;
}
.stats_link_members {
width: 155px;
margin-left: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-top: -5px;
}
.stats_link_members span {
display: block;
font: 9px source code pro;
color: white;
text-transform: uppercase;
margin: 0 0px;}
.one_member a[href^="/privmsg"]:before{
content:'MP';
}
.stats_link_members a[href^="/privmsg"] img{
display: none;
}
.stats_link_members span:after {
content: "|";
margin: 0 3px;
}
.stats_link_members span:last-child:after {
content: " ";
}
:root {--color-pink: #bc896f;}
.pa_arte {
width: 800px;
height: 500px;
background: #EFEFEF;
margin: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 10px 5px 10px;
}
.pa_arte > h1 {
width: 100%;
height: 50px;
border-bottom: 2px solid #bc896f;
font: 30px 'Oswald', sans-serif;
text-transform: uppercase;
font-style: oblique;
margin: 0;
color: #c2c2c2;
letter-spacing: -2px;
position: relative;
margin-bottom: 5px;
text-align: left;
}
.pa_arte > h1:after {
width: 100%;
content: " ";
height: 2px;
background: var(--color-pink);
position: absolute;
bottom: -7px;
left: 0;
}
.pa_arte > h1 > span {
color: var(--color-pink);
}
.pa_arte > p:first-of-type {
background: #f4f4f4;
width: 450px;
height: 200px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #bc896f;
padding: 25px;
overflow: auto;
font: 11px roboto;
text-align: justify;
color: #979797;
margin: 0;
overflow: auto;
}
.pa_arte > p:nth-of-type(2) {
background: var(--color-pink);
height: 200px;
width: 280px;
margin: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font: 11px calibri;
color: white;
text-align: justify;
line-height: 11px;
letter-spacing: 0.2px;
}
.pa_arte > p:nth-of-type(2) span {
display: block;
text-align: right;
position: relative;
font-size: 14px;
font-style: oblique;
margin-right: 5px;
text-transform: lowercase;
margin-bottom: 10px;
}
.pa_arte> p:nth-of-type(2) span:before {
width: 120px;
height: 1px;
background: white;
content: " ";
position: absolute;
left: 0;
top: 6px;
opacity: 0.8;
}
.pa_arte> p:nth-of-type(2) a {
text-decoration: none;
color: white;
}
.staff_block {
width: 315px;
height: 116px;
background: #bc896f;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: distribute;
justify-content: space-around;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
.img_staff {
width: 95px;
height: 95px;
background: #cfa88d;
border: 1px solid #caa086;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
position: relative;
}
.img_staff img {
width: 80px;
height: 80px;
display: block;
margin: auto;
}
.img_staff div {
width: 100%;
height: 100%;
background: rgba(251,251,251,0.8);
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
top: 10x;
left: 0;
font: 11px calibri;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
text-transform: uppercase;
font-weight: bold;
opacity: 0;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.img_staff div span {
display: block;
margin: auto;
color: var(--color-pink);
}
.img_staff div span strong {
font-weight: normal;
font: 10px calibri;
color: #858585;
}
.img_staff:hover div {
opacity: 1;
}
.top_sites_liens {
width: 114px;
height: 121px;
display: -webkit-box;
display: -ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: space-between;
}
.top_sites_liens a {
display: block;
width: 55px;
height: 55px;
background: var(--color-pink);
text-align: start;
text-decoration: none;
color: white;
font: 30px arial;
line-height: 55px;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
transition: all 0.5s;
}
.top_sites_liens a:hover {
border-radius: 50%;
}
.nouveautes_block {
height: 116px;
width: 230px;
background: #f4f4f4;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #bc896f;
padding: 15px;
overflow: auto;
font: 11px roboto;
text-align: justify;
color: #979797;
line-height: 10px;
overflow: auto;
}
.nouveautes_block span {
color: var(--color-pink);
float: left;
margin: 0 5px 0 0;
}
.nouveautes_block span:after {
content: "—";
margin-left: 3px;
}
.nouveautes_block hr {
opacity: 0.2;
}
.liens_importants {
width: 155px;
height: 116px;
}
.liens_importants a {
display: block;
width: 100%;
border: 1px solid var(--color-pink);
height: 18px;
margin-bottom: 3.8px;
text-align: center;
text-decoration: none;
font:10px roboto;
text-transform: uppercase;
line-height: 18px;
position: relative;
overflow: hidden;
color: #bc896f;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
.liens_importants a:before {
content: " ";
width: 100%;
height: 18px;
background: var(--color-pink);
position: absolute;
left: -100%;
top: 0;
-webkit-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
z-index: 1;
}
.liens_importants a:hover:before {
left: 0;
}
.liens_importants a:hover {
color: white;
}
.liens_importants a span {
z-index: 3;
position: static;
}
.partos_pa {
width: 100%;
height: 55px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: -5px;
}
/* NAVBAR - ARTEMIS POUR ARTIFICES */
:root
{
--couleur-bleue: #ffffff;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: #b5e5f9;
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 999;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
.bloc_pseudo_search
{
font: 9px montserrat;
width: 240px;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
height: 60px;
vertical-align: top;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 5px;
color: #6f6f6f;
float: left;
text-align: left;
margin-left: 5px;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgray;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 10px montserrat;
text-transform: uppercase;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
/* QEEL PASTEL PAR KOALAVOLANT */
:root{
--maincolor:rgba(227, 227, 227, 1);
--sndcolor:rgba(238, 245, 247, 1);
--color-titre:rgba(204, 227, 234, 1);
--color-titre2:#EACCE7;
--texte:rgba(130, 130, 130, 1);
--border1:1px solid var(--maincolor);
--font1:'Poppins', sans-serif;
--font2:'Oswald', sans-serif;
}
.qeel-total, .qeel-total *{ box-sizing:border-box; }
.qeel-total{ background:white; padding:10px; }
.qeel-total .qeel-titre{
background:url(https://zupimages.net/up/23/45/j78l.jpg);
font-size:35px; text-transform:uppercase;
letter-spacing:1px; border:var(--border1);
font-family:'Oswald', sans-serif;
text-align:center; color:#68514c;
}
.qeel-flex{ margin-top:20px; display:flex; flex-wrap:wrap; justify-content:space-between; }
.qeel-flex .qeel-gauche, .qeel-flex .qeel-lasts{ width:49%; }
.qeel-total .qeel-tit{ font-family:25px barlow condensed;
text-transform:uppercase; color:#68514c; font-size:25px; }
.qeel-total .qeel-co{ padding:10px; display:flex;
border:var(--border1); height:65px; overflow:auto; }
.qeel-total .qeel-co a{ margin:0 3px; }
.qeel-total .qeel-membresmess{ margin:5px 0; display:flex; justify-content:space-between; }
.qeel-total .qeel-membresmess span{ display:block; width:49%; text-align:center;
background:#ede8d8; padding:10px; font-family:var(--font1);
font-size:16px; color:var(--texte);}
.qeel-total #newus{ background:#ede8d8;
position:relative; overflow:hidden; height:55px; }
.qeel-total #newus h2{ color:var(--texte); font-size:16px; margin: 15px 10px; text-align:center; width:70%;
font-family:var(--font1); }
.qeel-total #newus #ib-last-user{ position:absolute; right:0; top:0; }
.qeel-total #newus #ib-last-user img{ height:55px; width:120px; object-fit:cover; object-position:0% 27%; }
.qeel-total .qeel-col{ display:block; border:var(--border1); padding:10px; height:176px; overflow:auto;}
.qeel-total .qeel-col a, .qeel-total .qeel-co a{ font-family:var(--font1); }
.qeel-total .qeel-col a strong, .qeel-total .qeel-co a strong{ font-weight:600; }
.qeel-total .qeel-groupes{ display:flex; justify-content:center; flex-wrap:wrap; margin-top:5px; width:100%; }
.qeel-total .qeel-groupes a{ background:var(--color-titre); font-size:25px; padding:2px 5px; font-weight:700; margin:0 2px;
text-transform:uppercase; font-family:var(--font2); color:white !important; display:block; }
/* COULEURS DES GROUPES */
/* Groupe 1 */ .qeel-total .qeel-groupes a:nth-child(1){ background:#a4a148; }
/* Groupe 2 */ .qeel-total .qeel-groupes a:nth-child(2){ background:#72316c; }
/* Groupe 3 */ .qeel-total .qeel-groupes a:nth-child(3){ background:#3a663e; }
/* Groupe 4 */ .qeel-total .qeel-groupes a:nth-child(4){ background:#3c5078; }
/* Pour en ajouter, copier coller le groupe 4 et remplacer 4 par 5, etc. */
.qeel-total .qeel-groupes a:hover{ background:var(--maincolor); }
/* NAVBAR - ARTEMIS POUR EPICODE */
:root
{
--couleur-bleue: #ffffff;
}
.bodylinewidth
{
margin-top: 72px;
}
.navbar_arte
{
width: 100%;
background: linear-gradient(to left, var(--couleur-fond), var(--couleur-fond2));
height: 70px;
-webkit-box-shadow: 0 2px 1px #e6e6e6;
box-shadow: 0 2px 1px #e6e6e6;
position: fixed;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px 15px 0 5px;
z-index: 999;
}
.avatar_navbar
{
width: 60px;
height: 60px;
border: 1px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 5px;
background: #e9e9e9;
display: inline-block;
float: left;
}
.avatar_navbar img
{
width: 48px;
height: 48px;
-o-object-fit: cover;
object-fit: cover;
}
.bloc_pseudo_search
{
font: 9px montserrat;
width: 240px;
display: inline-block;
text-transform: uppercase;
letter-spacing: 2px;
height: 60px;
vertical-align: top;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 10px 5px;
color: #6f6f6f;
float: left;
text-align: left;
margin-left: 5px;
}
.bloc_pseudo_search li
{
list-style-type: none;
}
.navbar_arte form
{
height: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
background: white;
padding: 0;
margin-top: 8px;
}
.navbar_arte form input[type="submit"]
{
border: none!important;
background: var(--couleur-bleue)!important;
color: white !important;
padding: 0 10px!important;
margin:0!important;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
}
.navbar_arte form input[type="text"]
{
cursor: text;
border: none!important;
width: 100%;
min-width: 150px;
padding: 0 8px!important;
margin:0!important;
background: rgba(255,255,255,0.05)!important;
color: lightgrey;
font-size:11px;
border-radius:0!important;
-webkit-box-shadow:none!important;
box-shadow:none!important;
text-transform: uppercase !important;
font: 10px calibri !important;
letter-spacing: 2px !important;
}
.navbar_arte form input
{
outline: none;
font-size:11px;
}
.link_navbar
{
float: right;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 25px 15px;
font: 15px barlow condensed;
text-transform: uppercase;
font-style: oblique;
}
.link_navbar a
{
text-decoration: none;
margin: 0 5px;
color: var(--couleur-bleue);
font-weight: 600;
}
.link_navbar a img
{
display: none;
}
.link_navbar a:hover
{
text-decoration: none !important;
color: var(--couleur-bleue);
}
.link_navbar a::before,.link_navbar a::after
{
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-webkit-transition: opacity 0.2s, -webkit-transform 0.3s;
transition: opacity 0.2s, -webkit-transform 0.3s;
-o-transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s, -webkit-transform 0.3s}
.link_navbar a::before
{
content: '[';
-webkit-transform: translateX(25px);
-ms-transform: translateX(25px);
transform: translateX(25px);
}
.link_navbar a::after
{
content: ' ]';
-webkit-transform: translateX(-25px);
-ms-transform: translateX(-25px);
transform: translateX(-25px);
}
.link_navbar a:hover::before,.link_navbar a:hover::after
{
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
opacity: 1;
}
.link_navbar a[href^="/search"]
{
display: none;
}
.link_navbar li
{
list-style-type: none;
display: inline-block;
}
/* --------- AFFICHAGE PROFIL (C) SUNHAE --------- */
#wrap-profil {
background-color: #f1f0f4;
width: 800px;
margin: auto;
display: flex;
padding: 26px 77px 26px 38px;
color: #262929;
font-size: 11px;
text-align: justify;
}
#avatar-profil {
text-align: center;
margin-right: 28px;
}
#avatar-profil > div {
width: 200px;
height: 320px;
overflow: hidden;
border: 2px solid #F6F5F8;
margin-bottom: 5px;
}
#avatar-profil > div img {
width: 200px;
height: 320px;
}
#avatar-profil a,
#avatar-profil {
text-transform: uppercase;
color: #c07c59;
font-size: 11px;
}
#warp-infos-profil {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
#warp-infos-profil > span {
padding: 15px 0 25px 20px;
width: 100%;
}
#warp-infos-profil > span span strong {
font: 20px 'DM Serif Display', serif;
text-transform: uppercase;
font-weight: normal;
}
.title-infos {
font: 20px 'DM Serif Display', serif;
margin-top: -10px;
}
.title-infos-sd {
color: #c07c59;
font: 35px 'Hamilton', serif;
margin-top: -25px;
}
.infos-profil {
height: 252px;
width: 186px;
font-size: 10px;
}
.infos-profil {
width: 186px;
font-size: 10px;
}
.infos-profil:first-of-type > div:last-of-type {
height: 188px;
overflow: auto;
line-height: 13px;
}
.infos-profil > div > span,
.infos-profil .label-profil {
text-transform: uppercase;
font-weight: bold;
}
.infos-profil > div > div:not(.invisible) {
display: inline-block;
}
.infos-profil > a > img {
margin-right: 6px;
}
.infos-profil textarea {
font-size: 10px;
text-align: justify;
height: 50px;
max-height: 50px;
max-width: 158px;
margin-left: 18px !important;
padding: 0;
border: none;
}
.infos-profil input[type="submit"] {
font: 12px 'DM Serif Display', serif;
background: #F6F5F8;
width: 95px !important;
height: 22px;
box-shadow: none !important;
border-radius: 0 !important;
color: #c07c59;
text-transform: uppercase;
line-height: 22px;
padding: 0;
}
#warp-infos-profil > span:last-of-type {
text-align: center;
padding: 0;
color: #c07c59;
position: relative;
top: 22px;
}
#warp-infos-profil > span:last-of-type * {
font: 9px 'Roboto', sans-serif;
font-weight: bold;
color: #c07c59;
text-transform: none;
}
/* --------- FIN AFFICHAGE PROFIL --------- */
/* --------- AFFICHAGES MESSAGES (C) SUNHAE --------- */
#wrap-topic {
width: 800px;
margin: auto;
display: flex;
flex-flow: wrap;
}
#header-topic {
background: url(https://zupimages.net/up/23/45/j78l.jpg);
width: 100%;
color: #DFC8A8;
font-size: 11px;
font-style: 'Oswald', sans-serif;
line-height: 27px;
height: 80px;
display: flex;
align-content: center;
flex-flow: wrap;
justify-content: center;
}
#header-topic .sousligne {
font: 11px 'Roboto', sans-serif;
font-style: italic;
padding: 0;
margin: 0;
text-transform: uppercase;
display: inline-block;
}
#header-topic a:not(:first-of-type) {
color: #c07c59;
font-family: 'Roboto', sans-serif;
font-weight: lighter;
text-transform: uppercase;
font-size: 11px;
letter-spacing: -0.5px;
}
#header-topic a:first-of-type {
color: #262929;
font-family: 'DM Serif Display', serif;
font-size: 13px;
text-transform: uppercase;
font-style: normal;
line-height: 30px;
width: 100%;
text-align: center;
}
.new-reply-topic,
.topic-pagination {
display: flex;
align-content: center;
flex-flow: wrap;
}
.topic-pagination,
#pagination_memberlist {
margin-left: auto;
text-transform: uppercase;
font-family: initial;
font: 11px 'Roboto', sans-serif;
letter-spacing: -1px;
color: transparent;
}
.topic-pagination>div,
#pagination_memberlist>div {
margin: 20px 0 5px;
}
.topic-pagination>div a,
#pagination_memberlist>div a {
color: #c07c59;
font-family: 'Roboto', sans-serif;
font-weight: lighter;
text-transform: lowercase;
font-style: italic;
letter-spacing: -0.5px;
}
.new-reply-topic a {
padding: 28px 17px 28px 25px;
}
.topic-pagination span strong,
#pagination_memberlist strong {
padding: 0 0 0 5px;
}
.topic-pagination span,
#pagination_memberlist span {
color: #262929;
}
.topic-pagination strong,
#pagination_memberlist strong {
color: #c07c59;
padding: 0 2px;
}
.topic-pagination .pag-img,
#pagination_memberlist .pag-img {
display: none;
}
.header-message {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
width: 100%;
height: 86px;
display: flex;
flex-flow: wrap;
justify-content: flex-end;
align-content: center;
position: relative;
padding: 0 50px 0 0;
color: #f6f5f8;
font: 10px 'Roboto', sans-serif;
font-weight: lighter;
font-style: italic;
background-color: #262929;
}
.header-message div {
position: absolute;
left: 35px;
bottom: 22px;
}
.header-message span,
.header-message a[href*="/u"] {
width: 100%;
text-align: right;
}
.header-message span {
font: 20px 'DM Serif Display', serif;
font-style: normal;
margin-right: -20px;
}
.header-message span,
.header-message>a {
width: 100%;
}
.header-message strong {
color: #f6f5f8;
font-weight: 100;
}
.header-message>div img {
padding: 0 2px;
}
.wrap-topic-content {
background-color: #F1F0F4;
display: flex;
flex-flow: wrap;
justify-content: space-evenly;
width: 100%;
padding: 19px 0;
}
.topic-content {
width: 538px;
display: flex;
flex-flow: wrap;
justify-content: space-between;
align-content: flex-start;
padding-top: 6px;
}
.topic-content,
.topic-content>a {
color: #C3C3C3;
font: 10px 'Roboto', sans-serif;
font-weight: lighter;
font-style: italic;
}
.topic-content>div a {
font-weight: bold !important;
}
.topic-content>div {
color: #262929;
font-style: normal;
text-align: justify;
font-weight: normal;
font-size: 12px;
border-top: 1px solid #C3C3C3;
padding: 18px 0;
margin-top: 8px;
width: 100%;
}
.topic-content>div img {
max-width: 100%;
}
.topic-avatar {
border: 2px solid #F6F5F8;
overflow: hidden;
width: 200px;
height: 320px;
position: relative;
}
.topic-avatar>div img {
max-width: 100%;
}
.topic-avatar>a img {
width: 200px;
}
.topic-avatar>div {
position: absolute;
top: 396px;
background-color: #ffffffe0;
width: 200px;
height: 320px;
transition: all 1s;
padding: 5px 20px 10px;
font: 11px 'Roboto', sans-serif;
letter-spacing: -0.5px;
overflow-y: auto;
overflow-x: hidden;
}
.topic-avatar:hover>div {
top: 0;
}
.feuille-de-perso a[href*="/u"],
.title-profil {
font: 15px 'Hamilton', cursive;
color: #c07c59;
text-align: right;
display: block;
height: 32px;
text-transform: lowercase;
white-space: nowrap;
}
.topic-avatar .label {
text-transform: uppercase;
font-weight: bold;
line-height: 15px;
color: #262929
}
.topic-avatar>div .label span,
.feuille-de-perso {
color: #262929 !important;
}
.feuille-de-perso textarea {
min-width: 100%;
max-width: 100%;
display: block;
height: 100px;
background-color: #F6F5F8;
padding: 6px;
overflow: auto;
margin-bottom: 10px;
font-size: 10px;
text-align: justify;
line-height: 12px;
}
/*.feuille-de-perso br { display: none; }*/
.topic-avatar .contact_link_p {
position: sticky;
bottom: 5px;
margin: 10px -10px 0 0;
font-size: 0;
text-align: right;
}
.topic-avatar .contact_link_p a:first-child {
padding-right: 7px;
}
.separation {
width: 555px;
margin: auto;
height: 1px;
background-color: #C3C3C3;
margin: 15px 0 2px;
}
.signature-topic {
width: 100%;
max-height: 280px;
padding: 5px;
overflow: auto;
}
.signature-topic img {
max-width: 100%;
}
#wrap-topic a[name="quickreply"]+.h3 {
display: none;
}
#wrap-topic form#quick_reply {
width: 100%;
}
#wrap-topic .sceditor-container,
#wrap-topic .sceditor-container iframe,
#wrap-topic .sceditor-container textarea,
#wrap-topic .sceditor-toolbar {
background-color: #F1F0F4 !important;
width: 100% !important;
font-family: 'Roboto', sans-serif;
}
#wrap-topic #quick_reply #textarea_content {
box-shadow: none;
}
#wrap-topic #quick_reply #textarea_content+div input {
background-color: #ECEBF0;
box-shadow: none;
border-radius: 0;
font: 15px 'DM Serif Display', serif;
color: #c07c59;
text-transform: uppercase;
margin: 0px 10px 10px 10px;
height: 35px;
padding: 0 15px;
}
#topic-form label {
font-size: 0;
}
#topic-form select {
background-color: #F1F0F4;
border: none;
font-size: 10px;
padding: 3px 5px;
}
#topic-form fieldset {
margin: 55px 0 28px;
}
#topic-form input {
background-color: #ECEBF0;
box-shadow: none;
border-radius: 0;
font: 12px 'DM Serif Display', serif;
color: #c07c59;
text-transform: uppercase;
margin: 0 5px;
height: 21px;
padding: 0 5px;
}
/* Affichage du bloc des permissions */
.permissions {
width: 100%;
background-color: #F1F0F4;
padding: 20px 25px;
font: 11px 'Roboto', sans-serif;
}
.permissions a {
color: #c07c59;
}
.permissions .h3 {
border: none;
font: 13px 'DM Serif Display', serif;
text-transform: uppercase;
margin-bottom: 5px;
}
/** CITATION CODE SPOILER **/
blockquote,
dl.codebox {
margin: 0 0 20px;
background: none;
font: 12px 'Roboto', sans-serif;
padding: 0;
border: none;
}
blockquote {
padding: 10px 30px;
}
dl.codebox code,
.spoiler dd,
.hidecode {
background-color: #F6F5F8 !important;
padding: 10px 30px !important;
}
.hidecode dt,
dl.codebox::before,
blockquote::before {
display: none !important;
}
dl.codebox dt,
cite {
border: none;
color: #C38567;
font: 11px 'Roboto', sans-serif;
text-transform: uppercase;
margin: 5px 0 8px 11px;
font-weight: 500;
}
.spoiler dt {
margin-bottom: 3px !important;
}
dl.codebox code {
font-size: 12px;
}
/* --------- FIN AFFICHAGE MESSAGES --------- */
/* --------- AFFICHAGES TOPIC LIST (C) SUNHAE --------- */
#wrap-topic.lshg-topiclist {
width: 778px; /* largeur de la liste des sujets */
margin:auto;
}
.lshg-topiclist > #header-topic {
margin-top: 45px;
}
#wrap-topic .forumbg {
all: unset;
width: 100%;
}
#wrap-topic .announcement {
margin-bottom: 17px;
}
/* Bloc conteneur d'un sujet */
.topiclisty {
align-items: center;
display: flex;
flex-wrap: nowrap;
justify-content: space-between;
background: #f1f0f4;
padding: 14px 30px 14px 12px;
margin-bottom: 10px;
height: 63px;
box-sizing: initial;
font-family: 'Roboto', sans-serif;
}
/* Affichage du titre d'un sujet */
.titletopiclist {
width: 265px;
padding-left: 5px;
}
.titletopiclist a {
font: 13px 'DM Serif Display', serif;
color: #252929;
line-height: 15px;
}
/* Affichage de la description d'un sujet */
.topic-description {
font: 10px 'Roboto', sans-serif;
width: 253px;
padding-left: 17px;
display: block;
text-align: justify;
max-height: 22px;
min-height: 12px;
overflow: auto;
margin-top: 5px;
line-height: 11px;
}
/* Affichage de l'auteur du sujet */
.author_topic {
width: 125px;
text-align: center;
font-size: 11px;
font-style: italic;
}
.author_topic strong, .infos_topiclist strong {
font-weight: 300;
}
/* Affichage de la pagination (sous l'auteur du topic) */
.author_topic .pagination {
float: none;
font-size: 11px;
}
.author_topic .pagination span.page-sep {
display: inline-block;
}
.author_topic .pagination a {
background: none !important;
color: #252929 !important;
display: inline !important;
line-height: 9px !important;
font-size: 11px !important;
font-style: initial;
margin: 0 !important;
}
/* affichage des statistiques */
.stat_topiclist {
font: 40px 'DM Serif display', sans-serif;
letter-spacing: -2px;
line-height: 19px;
color: #c07c59;
width: 110px;
text-align: center;
}
.stat_topiclist > div {
margin-left: 18px;
color: #252929;
}
/* Affichage dernier message posté */
.infos_topiclist {
font: 10px 'Roboto', sans-serif;
letter-spacing: -0.5px;
width: 115px;
text-align: center;
line-height: 10px;
}
.infos_topiclist a {
font-size: 11px;
}
/* Affichage de l'avatar */
.topiclisty > .lastpostvava {
margin:0;
}
.lastpostvava {
width: 59px;
height: 71px;
overflow: hidden;
border: solid 2px #f6f5f8;
box-shadow: 1px 1px 10px #f1f1f1;
}
.lastpostvava img {
width:100%;
height:100%;
object-fit: cover;
-o-object-fit: cover;
}
/* --------- FIN AFFICHAGES TOPIC LIST --------- */
/*********** FICHE DE PREDEFINIS - ARTEMIS - POUR EPICODE ET ARTIFICES ***********/
.presentation-artemis {
--police-texte: "Roboto", sans-serif;
--couleur-foncee-a: #090402;
--couleur-pastel: #ccaf9b;
--fond-fiche: #f2f2f2;
--fond-avatar: #fbfafa;
width: 85%;
height: auto;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 45px 285px 210px 180px 1fr;
gap: 10px;
margin: 0 auto 15px;
background: var(--fond-fiche);
border: 1px solid rgba(0, 0, 0, 0.2);
box-sizing: border-box;
padding: 10px;
font: 13px var(--police-texte);
position: relative;
}
.avatar-infos {
grid-column: 1/2;
grid-row: 1/3;
background: var(--fond-avatar);
padding: 10px;
box-sizing: border-box;
border: 1px solid rgba(0, 0, 0, 0.1);
margin: 0;
position: relative;
overflow: hidden;
}
.presentation-artemis > .avatar-infos img,
.icone-lien img {
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-webkit-filter: grayscale(1);
filter: grayscale(1);
transition: ease-in-out 0.8s;
}
.avatar-infos:after {
content: " ";
background: linear-gradient(to bottom, transparent, 70%, var(--couleur-pastel));
width: calc(100% - 20px);
height: calc(100% - 20px);
position: absolute;
bottom: 10px;
right: 10px;
mix-blend-mode: multiply;
transition: all 0.8s;
}
.presentation-artemis > .avatar-infos:hover:after {
opacity: 0;
transition: all 0.8s;
}
.presentation-artemis > .avatar-infos:hover img {
transform: scale(1.7) rotate(10deg);
-webkit-filter: none;
filter: none;
transition: ease-in-out 0.8s;
}
.avatar-infos span {
background: var(--couleur-pastel);
color: var(--couleur-foncee-a);
display: inline-block;
padding: 3px 10px;
position: absolute;
top: 20px;
left: 20px;
text-transform: uppercase;
font-size: 9px;
font-weight: 700;
}
.presentation-artemis > h1 {
margin: 0;
padding: 0;
grid-column: 2/3;
grid-row: 1/2;
background: var(--couleur-foncee-a);
border-top: 2px solid var(--couleur-pastel);
border-bottom: 2px solid var(--couleur-pastel);
color: var(--couleur-pastel);
text-align: center;
display: grid;
place-content: center;
font-family: "Yeseva One", serif;
font-weight: normal;
font-size: 18px;
}
.presentation-artemis > dl {
grid-column: 2/3;
grid-row: 2/3;
margin: -10px 0 0 0;
display: flex;
flex-wrap: wrap;
}
.presentation-artemis > dl > dd {
border: 1px solid var(--couleur-pastel);
margin: 0;
padding: 15px 5px 10px 10px;
height: 44px;
width: 100%;
overflow: auto;
font-size: 11px;
text-align: justify;
box-sizing: border-box;
}
.presentation-artemis > dl dt {
background: var(--fond-fiche);
position: relative;
top: 7px;
left: 5px;
padding: 0 5px;
font-size: 11px;
font-weight: 700;
text-transform: uppercase;
}
.caractere-arte {
grid-column: 1/2;
grid-row: 3/4;
background: var(--couleur-pastel);
padding: 10px;
}
.caractere-arte h2,
.infos-arte h2 {
text-align: right;
font-weight: bold;
margin: 0;
padding: 0;
font-size: 13px;
text-transform: uppercase;
position: relative;
border: none;
}
.caractere-arte h2 {
color: var(--couleur-foncee-a);
}
.infos-arte h2 {
color: var(--couleur-pastel);
}
.caractere-arte h2:after,
.infos-arte h2:after {
content: " ";
width: 70px;
height: 3px;
position: absolute;
right: 0;
bottom: -5px;
}
.caractere-arte h2:after {
background: var(--couleur-foncee-a);
}
.infos-arte h2:after {
background: var(--couleur-pastel);
}
.caractere-arte p,
.infos-arte p {
font-family: var(--police-texte);
font-weight: 100;
text-align: justify;
height: 80%;
overflow: auto;
margin: 20px auto;
font-size: 12px;
line-height: 16px;
padding: 0 5px;
}
.caractere-arte p {
color: var(--couleur-foncee-a);
}
.infos-arte p {
color: var(--couleur-pastel);
}
.infos-arte {
grid-column: 2/3;
grid-row: 3/4;
background: var(--couleur-foncee-a);
padding: 10px;
}
.histoire-arte {
grid-column: 1/3;
grid-row: 4/5;
border: 1px solid var(--couleur-pastel);
padding: 15px 15px;
text-align: justify;
font-weight: 100;
font-size: 12px;
line-height: 16px;
color: rgba(0, 0, 0, 0.9);
max-height: 180px;
overflow: auto;
}
.histoire-arte span {
background: var(--couleur-pastel);
padding: 2px 5px;
text-transform: uppercase;
font-weight: 700;
color: var(--couleur-foncee-a);
}
.liens-predefinis {
display: grid;
gap: 10px;
grid-column: 1/3;
grid-template-columns: 30px 1fr;
grid-template-rows: 1fr;
}
.liens-predefinis > h3 {
all: unset;
grid-column: 1/2;
grid-row: 1/2;
background: var(--couleur-pastel);
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
display: grid;
place-content: center;
text-transform: uppercase;
}
.un-lien-arte {
width: 100%;
display: flex;
gap: 0px 10px;
justify-content: space-between;
overflow: hidden;
grid-column: 2/3;
margin-bottom: 10px;
}
.un-lien-arte:last-child {
margin: 0;
}
.icone-lien {
width: 120px;
height: 120px;
margin: 0;
border: 1px solid rgba(0, 0, 0, 0.2);
background: var(--fond-avatar);
padding: 10px;
box-sizing: border-box;
overflow: hidden;
}
.bloc-droite {
width: calc(100% - 120px);
}
.pseudo-lien {
margin: 0;
border-bottom: 4px solid var(--couleur-pastel);
width: 100%;
font-size: 18px;
text-transform: uppercase;
color: #bc896f;
font-weight: 700;
}
.bloc-droite p {
height: 58px;
overflow: auto;
font-size: 11px;
margin: 8px 0;
text-align: justify;
}
.bloc-d2 p {
height: 158px;
overflow: auto;
font-size: 11px;
margin: 8px 0;
text-align: justify;
}
.bloc-droite > span {
background: var(--couleur-foncee-a);
color: var(--fond-fiche);
font-size: 10px;
text-transform: uppercase;
height: 20px;
display: grid;
place-content: center;
}
.credit-artemis {
position: absolute;
text-align: center;
bottom: -15px;
font-size: 10px;
}
.credit-artemis a {
text-decoration: none;
color: rgba(0, 0, 0, 0.8);
}
/*Fiche générale*/
:root{
--main-color:#555;
--snd-color:#fff;
--third-color:#888;
--four-color:#FCC5A0;
--five-color:#F28977;
--five-v-color:#FAC0B6;
--six-color:#B9919A;
--six-v-color:#DAC5CA;
--font1: 'Source Sans Pro', sans-serif;
--font2: "Yeseva One", serif;
--fontjournal:'Alfa Slab One', cursive;
}
.degr, .fondgen h3, .fondgen.bottin strong{ background: var(--five-color);
background: -webkit-gradient(left top, right top, color-stop(0%, var(--five-color)), color-stop(100%, var(--six-color)));
background: -webkit-linear-gradient(left, var(--five-color) 0%, var(--six-color) 100%);
background: linear-gradient(to left, var(--couleur-fond), var(--couleur-fond2));
position:relative; z-index:20;
}
/* Fiche Générale du forum par KoalaVolant */
.gengen{ width:100%; margin:0 auto; padding:5px; }
.gengen *{ box-sizing:border-box; }
/* Image de la fiche + Titre */
.entgen{ position:relative; width:100%; height:200px; }
.entgen img{ width:100%; height:200px; object-fit:cover; border:double 7px var(--snd-color); }
.entgen h1{ font-family:var(--font2); font-size:22px; text-align:center; line-height:25px; padding:13px; color:#090402;
width:80%; text-align:center; padding:5px; background-color:#ccaf9b; position:absolute; top:50%; left:50%; transform:translateX(-50%) translateY(-50%); }
.entgen h1 strong{ font-size:12px; line-height:13px; font-family:var(--font1); letter-spacing:1px; color:var(--six-color); }
/* Reste */
.fondgen{ background-color:#fff;text-align:justify; color:var(--main-color); padding:20px; font-size:12px; line-height:1.4em; }
.fondgen h3{ text-align:center; padding:5px; font-family:"Roboto", sans-serif; color:var(--snd-color); width:85%; position:relative; left:50%; transform:translateX(-50%); margin:5px 0px;
font-size:15px; letter-spacing:2px; font-weight:normal; line-height:18px; }
.fondgen img{ width:100%; max-height:100%; object-fit:cover; border:3px solid var(--six-color); padding:2px; position:relative; left:50%; transform:translateX(-50%); }
/* Liste */
.gengen ul{ margin:0px; padding:0px; }
.gengen ul li{ list-style-type : none !important; margin:5px 0px;}
.gengen li:before{ content:'•'; padding-right:5px; color:var(--five-color) !important; }
/* Presentation Staff */
.debstaff{ display:flex; justify-content:space-between; align-items:center; }
.fondgen.staff h2{ font-family:var(--font2); font-size:18px; text-transform:uppercase; margin:0px;}
.fondgen.staff h3{ width:100%; font-size:13px; position:initial; transform:none; margin:0px; }
.debstaff img{ width:100%; height:100px; position:initial; transform:none;}
.sta-left{ width:59%; }
.sta-right{ width:40%; }
.debstaff.reverse{ flex-direction:row-reverse; }
.debstaff.reverse h2{ text-align:right; }
/* Bottins */
.fondgen.bottin strong{ -webkit-background-clip: text;
-webkit-text-fill-color: transparent; }
.fondgen.bottin strong:before{ content:':spades:'; background:none !important; padding-right:5px; }
/*MP*/
ul.topiclist.bg_none {
background: #e2e2e2;
}
#privmsgs-menu {
float: none !important;
padding: 0 9px;
}
#picture_legend, #privmsgs-menu {
border-radius: 3px;
box-shadow: none !important;
font-size: 1.3rem;
margin-bottom: 24px;
overflow: hidden;
}
#privmsgs-menu a {
color:black;
text-transform:uppercase;
font:11px calibri;
letter-spacing:1px;
}
.mp_bouton{
background: #BC896F;
width: 49%;
margin: 0px 5px 0px 0px;
outline: 1px solid #9e8b3e;
outline-offset: -4px;
padding: 4px;
box-shadow: 0 5px 10px -8px rgba(0, 0, 0, 0.8);
border-bottom: 1px solid #e8e8e8;
font: 11px calibri;
text-transform: uppercase;
text-align: center;
}
.mp_bouton a {
color: #1e1e1e;
display: block;
}
.total_liste_mp {
background: #e8e8e8;
padding: 10px;
height: 69px;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.title_mp {
width: 451px;
height: 18px;
border-bottom: solid 1px #BC896F;
padding: 10px 0px 15px 0px;
}
.title_mp a {
color:black;
font:10px calibri;
text-transform:uppercase;
}
.blok_mp {
width: 240px;
padding: 10px 30px 0px 30px;
font: 10px calibri;
text-transform: uppercase;
height: 30px;
}
.icon_mp {
position: center;
width: 100px;
margin-top: -1px;
}
.title_total_mp {
width: 100%;
background-image: url(https://zupimages.net/up/23/45/j78l.jpg);
background-position: top center;
background-size: 100% auto;
background-repeat: no-repeat;
padding: 10px;
color: #68514c;
text-shadow: 1px 1px 2px black;
text-align: center;
text-transform: uppercase;
font: 12px calibri;
font-weight: bold;
margin-bottom: 20px;
}
.postprofile-avatar {
margin-bottom: 6px;
border: solid 5px #cecece;
text-align: center;
width: 200px;
height: 320px;
overflow: hidden;
}
.postprofile-avatar img {
border: none !important;
border-radius: 0px !important;
box-shadow: none !important;
height: 320px !important;
width: 200px;
}
.titre_du_mp{
padding-bottom: 10px;
margin-bottom: 16px;
border-bottom: 1px solid #BC896F;
font: 10px calibri;
text-transform: uppercase;
}
.titre_du_mp span {
color:#cdb65c;
}
.signature_div{
border-top: solid 1px #BC896F;
}
.postbody .content {
font: 13px calibri !important;
text-align: justify;
}
.title_revue {
background-image: url(https://zupimages.net/up/23/45/j78l.jpg);
background-position: top center;
background-size: 100% auto;
background-repeat: no-repeat;
padding: 20px;
color: #68514c;
text-align: center;
font: 12px calibri;
text-transform: uppercase;
letter-spacing: 2px;
}
.fond_revue_mp {
padding: 10px;
background: #e8e8e8;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
}
.firstblok {
width: 120px;
text-align: center;
}
.avatar_revue {
overflow: hidden;
width: 100px;
height: 100px;
border: solid 5px #cecece;
}
.avatar_revue img {
width:100%;
}
.blok_revue {
width: 688px;
}
.revue_title_mp {
text-align: right;
font: 10px calibri;
text-transform: uppercase;
color: black;
padding-bottom: 10px;
border-bottom: solid 1px #b7b7b7;
margin-bottom: 5px;
}
.revue_title_mp span {
color: #cdb65c;
}
.style {
text-decoration-line: underline overline;
text-decoration-style: double;
text-decoration-color: #a4a148;
font: 15px 'Oswald', sans-serif;
}
.style2 {
text-decoration-line: underline overline;
text-decoration-style: double;
text-decoration-color: #72316c;
font: 15px 'Oswald', sans-serif;
}
.style3 {
text-decoration-line: underline overline;
text-decoration-style: double;
text-decoration-color: #3a663e;
font: 15px 'Oswald', sans-serif;
}
.style4 {
text-decoration-line: underline overline;
text-decoration-style: double;
text-decoration-color: #3c5078;
font: 15px 'Oswald', sans-serif;
}
.style5 {
font-size: 18px;
text-decoration-line: underline overline;
text-decoration-style: double;
text-decoration-color: #9f6d56;
font-family: 'Dancing Script', cursive;
text-underline-position: under;
}
.wrap-topic-content{margin-bottom: 10px;}
.infos-profil:first-of-type {
padding-left: 22px;
overflow: auto;
overflow-x: hidden;
border-left: 4px solid #c07c59;
}
 Re: Souci d'affichage
Re: Souci d'affichage
Bonjour !
MlleAlys avait déjà donné une partie de la réponse, je vais la reformuler ici.
Au niveau du code suivant :
MlleAlys avait déjà donné une partie de la réponse, je vais la reformuler ici.
Au niveau du code suivant :
- Code:
.infos-profil:first-of-type {
padding-left: 22px;
overflow: auto;
overflow-x: hidden;
border-left: 4px solid #c07c59;
}
- Code:
overflow: auto;
overflow-x: hidden;
 Re: Souci d'affichage
Re: Souci d'affichage
Bonjour,
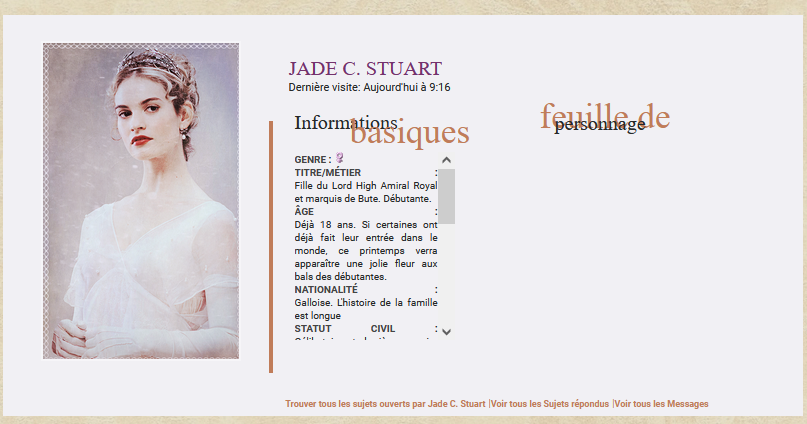
Si je supprime ces deux lignes je retombe du coup sur ça :
Si je supprime ces deux lignes je retombe du coup sur ça :
- Spoiler:

 Re: Souci d'affichage
Re: Souci d'affichage
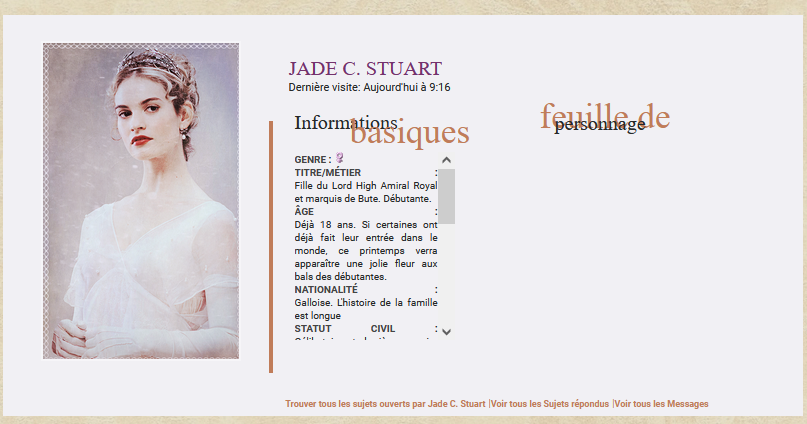
Hm, d'accord, quand on regarde en tant qu'invité, c'est bon :

Je pense que c'est à cause du CSS suivant, un peu hasardeux :
Le nombre de div doit être différent entre les invités et les personnes connectées, c'est pour ça que le overflow: auto; se retrouve tantôt bien placé pour les invités, tantôt mal placé pour les gens connectés. Il faudrait faire une modification dans le Template pour ajouter une class au div qui contient tous les champs (celui juste après le div qui contient le texte "basiques"), et faire en sorte que le CSS que j'ai cité ci-dessus cible directement cette class plutôt que ".infos-profil:first-of-type > div:last-of-type"
Ce sera plus simple et plus sûr !

Je pense que c'est à cause du CSS suivant, un peu hasardeux :
- Code:
.infos-profil:first-of-type > div:last-of-type {
height: 188px;
overflow: auto;
line-height: 13px;
}
Le nombre de div doit être différent entre les invités et les personnes connectées, c'est pour ça que le overflow: auto; se retrouve tantôt bien placé pour les invités, tantôt mal placé pour les gens connectés. Il faudrait faire une modification dans le Template pour ajouter une class au div qui contient tous les champs (celui juste après le div qui contient le texte "basiques"), et faire en sorte que le CSS que j'ai cité ci-dessus cible directement cette class plutôt que ".infos-profil:first-of-type > div:last-of-type"
Ce sera plus simple et plus sûr !
 Re: Souci d'affichage
Re: Souci d'affichage
D'accord,
comment je peux créer cette div? Je peux vous le donner?
comment je peux créer cette div? Je peux vous le donner?
 Re: Souci d'affichage
Re: Souci d'affichage
Vous pouvez fournir le contenu de votre Template, et je vous dirais où ajouter la class si vous voulez, oui !
 Re: Souci d'affichage
Re: Souci d'affichage
Merci ^^
Le voici :
Le voici :
- Code:
<div id="wrap-profil">
<div id="avatar-profil">
<div>{AVATAR_IMG}</div>
<!-- BEGIN switch_auth_user -->
{ADMINISTRATE_USER}{BAN_USER}
<!-- END switch_auth_user -->
<script type="text/javascript">
//<![CDATA[
$('#avatar-profil').html($('#avatar-profil').html().replace(/-/g,'|'));
//]]>
</script>
</div>
<div id="warp-infos-profil">
<span>
{USERNAME}<br />
{L_LAST_VISITED}: {LAST_VISIT_TIME}
</span>
<div class="infos-profil">
<div class="title-infos">Informations</div>
<div class="title-infos-sd" style="margin: -23px 0 0 55px;">basiques</div>
<div>
<!-- BEGIN profile_field -->
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}<br />
<!-- END profile_field -->
</div>
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="infos-profil">
<div class="title-infos-sd">feuille de</div>
<div class="title-infos" style="margin: -25px 0 0 15px;">personnage</div><br />
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields -->
<span class="label-profil">{switch_rpg.rpg_fields.F_NAME} :</span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br />
<!-- END rpg_fields -->
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
<!-- END switch_rpg -->
</div>
<span>
<a rel="nofollow" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS}</a> |
<a rel="nofollow" href="/sta/{PUSERNAME}">Voir tous les {L_TOPICS} répondus</a> |
<a rel="nofollow" href="/spa/{PUSERNAME}">Voir tous les {L_POSTS}</a>
</span>
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
 Re: Souci d'affichage
Re: Souci d'affichage
Bonjour !
Dans le Template, il s'agit donc de cette zone, ce div :
Ensuite, vous pouvez remplacer ce CSS :
Grâce à ça, on est sûr qu'on modifie le bon élément à tous les coups.
Et avec ce que j'avais proposé à mon premier post https://forum.forumactif.com/t409699-souci-d-affichage#3412603 cette fois, tout devrait être propre pour les membres connectés et pour les invités.
Dans le Template, il s'agit donc de cette zone, ce div :
- Code:
<div>
<!-- BEGIN profile_field -->
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}<br />
<!-- END profile_field -->
</div>
- Code:
<div class="title-infos-sd-frame">
<!-- BEGIN profile_field -->
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}<br />
<!-- END profile_field -->
</div>
Ensuite, vous pouvez remplacer ce CSS :
- Code:
.infos-profil:first-of-type > div:last-of-type {
height: 188px;
overflow: auto;
line-height: 13px;
}
- Code:
.infos-profil .title-infos-sd-frame {
height: 188px;
overflow: auto;
line-height: 13px;
}
Grâce à ça, on est sûr qu'on modifie le bon élément à tous les coups.
Et avec ce que j'avais proposé à mon premier post https://forum.forumactif.com/t409699-souci-d-affichage#3412603 cette fois, tout devrait être propre pour les membres connectés et pour les invités.
 Re: Souci d'affichage
Re: Souci d'affichage
Je vous remercie mais cela n'a rien changé...
J'ai fait ainsi le template
J'ai fait ainsi le template
- Code:
<div id="wrap-profil">
<div id="avatar-profil">
<div>{AVATAR_IMG}</div>
<!-- BEGIN switch_auth_user -->
{ADMINISTRATE_USER}{BAN_USER}
<!-- END switch_auth_user -->
<script type="text/javascript">
//<![CDATA[
$('#avatar-profil').html($('#avatar-profil').html().replace(/-/g,'|'));
//]]>
</script>
</div>
<div id="warp-infos-profil">
<span>
{USERNAME}<br />
{L_LAST_VISITED}: {LAST_VISIT_TIME}
</span>
<div class="infos-profil">
<div class="title-infos">Informations</div>
<div class="title-infos-sd" style="margin: -23px 0 0 55px;">basiques</div>
<div class="title-infos-sd-frame">
<!-- BEGIN profile_field -->
<span>{profile_field.LABEL}</span> {profile_field.CONTENT}<br />
<!-- END profile_field -->
</div>
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="infos-profil">
<div class="title-infos-sd">feuille de</div>
<div class="title-infos" style="margin: -25px 0 0 15px;">personnage</div><br />
<!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields -->
<span class="label-profil">{switch_rpg.rpg_fields.F_NAME} :</span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br />
<!-- END rpg_fields -->
<fieldset class="submit-buttons">
{U_ADMIN_RPG_NEW}
</fieldset>
<!-- END switch_rpg -->
</div>
<span>
<a rel="nofollow" href="/st/{PUSERNAME}">{L_SEARCH_USER_POSTS}</a> |
<a rel="nofollow" href="/sta/{PUSERNAME}">Voir tous les {L_TOPICS} répondus</a> |
<a rel="nofollow" href="/spa/{PUSERNAME}">Voir tous les {L_POSTS}</a>
</span>
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
 Re: Souci d'affichage
Re: Souci d'affichage
Bonjour !
Je vois que vous avez retiré ce que j'avais proposé dans mon premier post : https://forum.forumactif.com/t409699-souci-d-affichage#3412603
Il faut vraiment faire cette modification, sinon effectivement, ça ne change rien !
Ce sont ces overflow qui masquent une partie du texte "Informations basiques".
Je vois que vous avez retiré ce que j'avais proposé dans mon premier post : https://forum.forumactif.com/t409699-souci-d-affichage#3412603
Il faut vraiment faire cette modification, sinon effectivement, ça ne change rien !
Ce sont ces overflow qui masquent une partie du texte "Informations basiques".
 Re: Souci d'affichage
Re: Souci d'affichage
Je n'ai rien retiré. J'ai simplement remplacé le morceau de template par celui donné ^^
 Re: Souci d'affichage
Re: Souci d'affichage
Désolé, je ne suis pas clair.
Dans votre code CSS, vous avez actuellement ceci :
Il faut supprimer ces deux lignes :
Dans votre code CSS, vous avez actuellement ceci :
- Code:
.infos-profil:first-of-type {
padding-left: 22px;
border-left: 4px solid #c07c59;
overflow: auto;
overflow-x: auto;
overflow-x: hidden;
}
Il faut supprimer ces deux lignes :
- Code:
overflow: auto;
overflow-x: hidden;
 Re: Souci d'affichage
Re: Souci d'affichage
Du coup tout est bon, merci infiniment ^^
Je comprend les liens entre les templates et la fiche CSS, malheureusement je ne sais pas encore comment modifier les données d'un template.
Je comprend les liens entre les templates et la fiche CSS, malheureusement je ne sais pas encore comment modifier les données d'un template.
 Re: Souci d'affichage
Re: Souci d'affichage
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Souci d'affichage
Re: Souci d'affichage
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Argimpasa Mer 10 Jan 2024 - 2:09
par Argimpasa Mer 10 Jan 2024 - 2:09







