modifications sur la chatbox
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 modifications sur la chatbox
modifications sur la chatbox
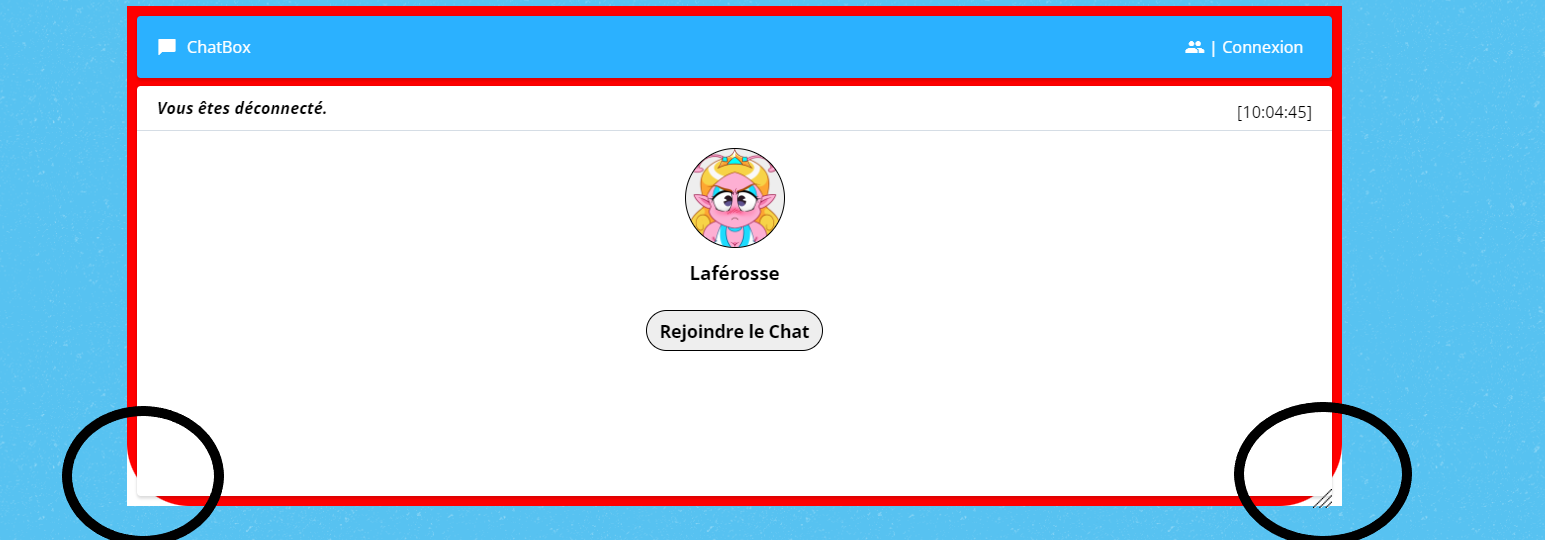
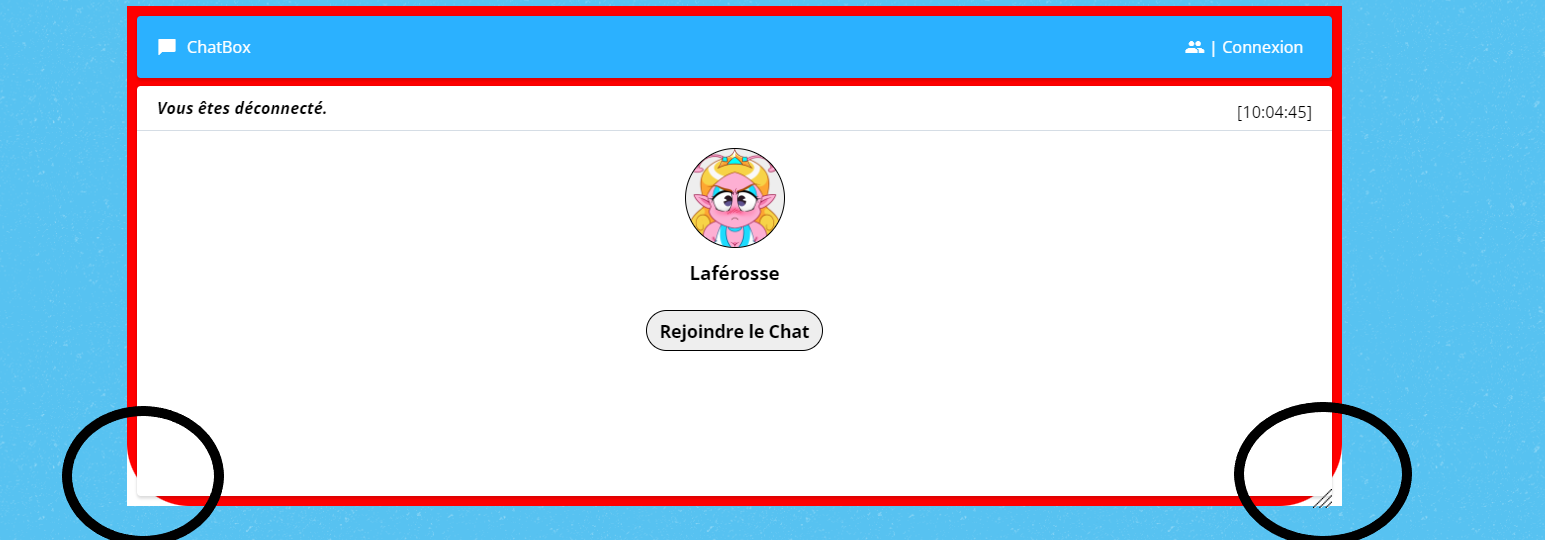
Bonjour, j'aimerai mettre un radius en bas gauche et droite de 50px.
J'ai tenté ce code :
Comme vous pouvez le constater cela ne va pas du tout. (j'ai mis un fond rouge pour bien visualiser).

J'aimerai également arrondir l'entête 50px (haut gauche/droite) et supprimer l'espace en dessous de celle-ci.

Merci.
J'ai tenté ce code :
- Code:
body.chatbox {
background-color: red!important;
border-bottom-right-radius: 50px;
border-bottom-left-radius: 50px;
}
Comme vous pouvez le constater cela ne va pas du tout. (j'ai mis un fond rouge pour bien visualiser).

J'aimerai également arrondir l'entête 50px (haut gauche/droite) et supprimer l'espace en dessous de celle-ci.

Merci.
 Re: modifications sur la chatbox
Re: modifications sur la chatbox
Bonjour,
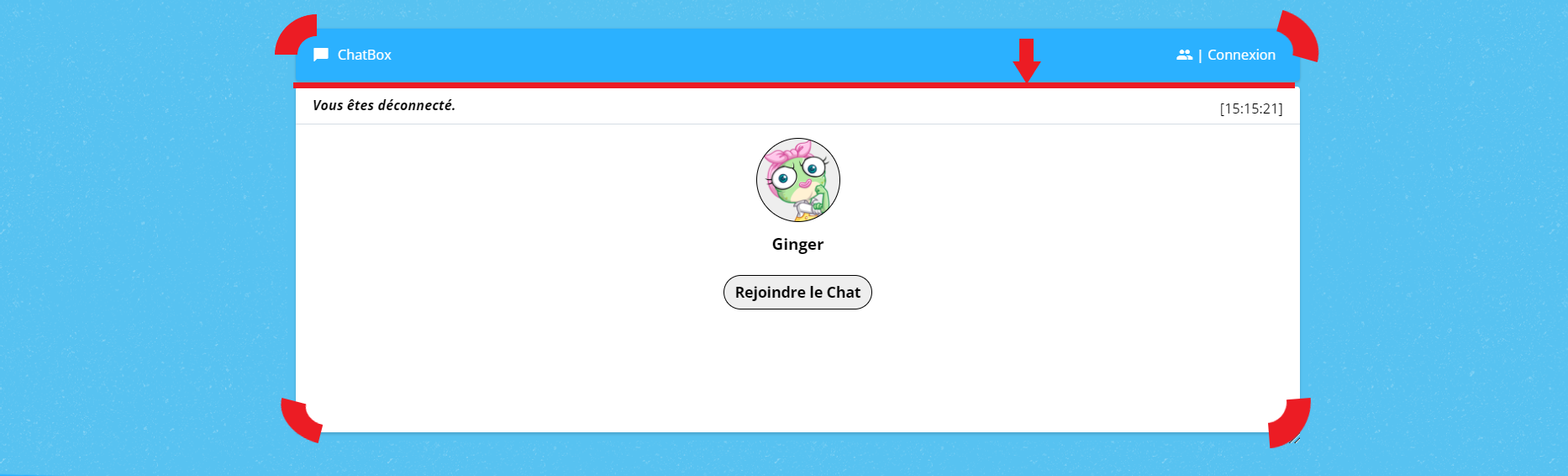
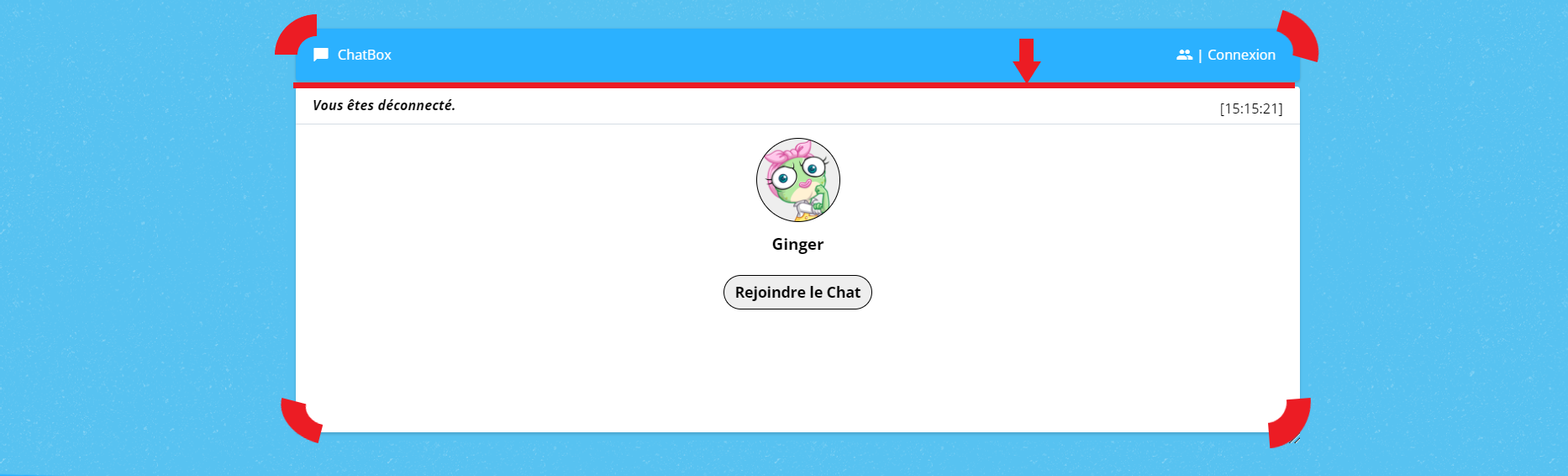
Vous pouvez essayer ceci :
Vous pouvez essayer ceci :
- Code:
#chatbox {
margin-top: 0;
}
.chatbox-resize {
margin-top: -37px;
}
#chatbox_header {
border-radius: 50px 50px 0 0;
}
#chatbox {
border-radius: 0 0 50px 50px;
}

MlleAlys- Membre actif
- Messages : 5800
Inscrit(e) le : 12/09/2012
 Re: modifications sur la chatbox
Re: modifications sur la chatbox
C'est parfait ! Vous êtes incroyable !  Merci beaucoup.
Merci beaucoup.

 Merci beaucoup.
Merci beaucoup. 
 Sujets similaires
Sujets similaires» Modifications Chatbox
» modifications sur ChatBox/ abandon
» modifications de templates qui après modifications ne sont pas pris en compte
» [Chatbox] Permettre aux admins et aux modos de lire sur la ChatBox sans y être connecté
» [Chatbox] Chatbox qui ouvre automatiquement le lien dans une autre fenêtre
» modifications sur ChatBox/ abandon
» modifications de templates qui après modifications ne sont pas pris en compte
» [Chatbox] Permettre aux admins et aux modos de lire sur la ChatBox sans y être connecté
» [Chatbox] Chatbox qui ouvre automatiquement le lien dans une autre fenêtre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Laférosse Jeu 18 Jan 2024 - 10:16
par Laférosse Jeu 18 Jan 2024 - 10:16

