QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2 • Partagez
Page 2 sur 2 •  1, 2
1, 2
 QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Rappel du premier message :
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://motos-en-v-honda.superforum.fr/index.htm
Je me suis essayé plusieurs fois à modifié l'appellation des "membres et utilisateurs"
dans le cadre "qui est en ligne", mais sans succès.
Je suis juste parvenu à modifier les noms qui sont juste au dessus du cadre.
Comment s'y prendre ?
Voici tous les champs soulignés en rouge dont j'aimerai changer complètement tous les termes.

Mon "index body" déjà modifié :
Merci de votre aide.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://motos-en-v-honda.superforum.fr/index.htm
Description du problème
Bonjour,Je me suis essayé plusieurs fois à modifié l'appellation des "membres et utilisateurs"
dans le cadre "qui est en ligne", mais sans succès.
Je suis juste parvenu à modifier les noms qui sont juste au dessus du cadre.
Comment s'y prendre ?
Voici tous les champs soulignés en rouge dont j'aimerai changer complètement tous les termes.

Mon "index body" déjà modifié :
- Code:
<meta name="google-site-verification" content="0cIaPJnu0uwXLp_I-KpwiPxwZ6_0xGY-nlQjkPlOk_4" />
{JAVASCRIPT}<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle"><div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div></td>
</tr>
<!-- END message_admin_txt -->
</table><!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td>
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table><!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}"></td>
<td class="row1" width="100%"><span class="gensmall"><br/>
{TOTAL_USERS}<br/>
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br/>
{RECORD_USERS}<br/><br/>
{LOGGED_IN_USER_LIST}
</span>
</td>
</tr>
{L_CONNECTED_MEMBERS}
<div class="stsQEEL"><span id="totalpost">{TOTAL_USERS}</span></div>
<script type="text/javascript">
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/membres/,"motards ");
</script>
<div class="QEEL">
<div class="newonQEEL"><a><span id="newuser">{NEWEST_USER}</span></a></div><script type="text/javascript">
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,"Bienvenue à ");
</script>
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<tr><td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td></tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all">
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td></td>
<td> </td>
</tr>
</table>
<!-- END switch_legend -->
<center>------ Toute reproduction meme partielle de nos articles ou photos personnelles est interdite sans autorisation -------</center>
<center>(du webmaster ou de ses auteurs)</center>
Merci de votre aide.
Dernière édition par Manu34 le Mar 27 Fév 2024 - 16:19, édité 1 fois
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Mig a écrit:Ah ben je ne sais pas..parce que moi j'ai essayé sur cette commande et ça marche ..
Au début de ce topic il y a eu créange qui t'avais conseillé une modification sur le Mod_whoisonline..regarde voir là si ce n'est pas fait
En espérant que d'autres plus calés viennent t'aider
Bonjour Mig tu as réussi comme moi mais en ce qui concerne le mot Membres
comme toi je n'ai pas réussi à le changer ...
Manu34 a écrit:Merci bien, mais toutes ces pistes ont déjà été exploité.
Bonjour Manu34
comme toi j'ai tout essayé
Il semble que ce soit impossible ce que je comprends puisce que dès qu'un utilisateur
non enregistré s'inscrit sur le forum il devient Membre du forum du coup on peut changer
l'intutilé de l'utilisateur dans le Qeel mais il reste membre du forum !
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Bonsoir,
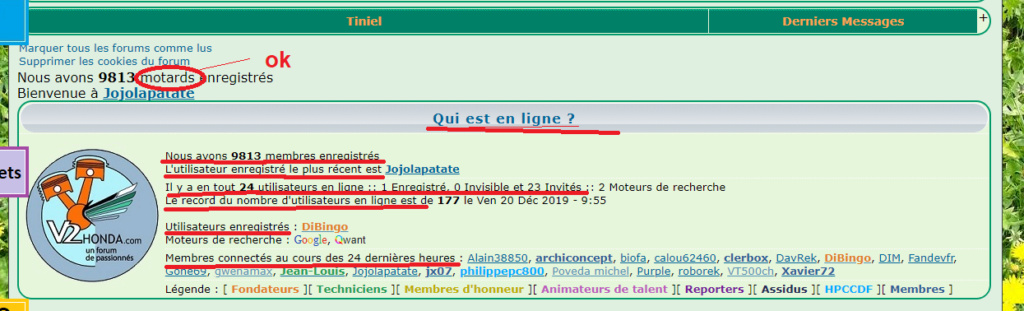
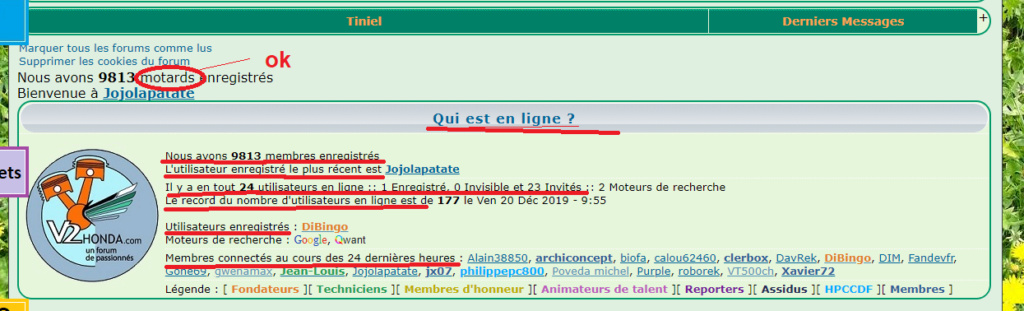
De ce que je vois, vous avez déjà réussi à changer quelques phrases, puisque je peux lire sur votre forum :
Du coup, il reste à modifier :
C'est bien ça ?
Qu'avez-vous désormais dans votre template index_body ?
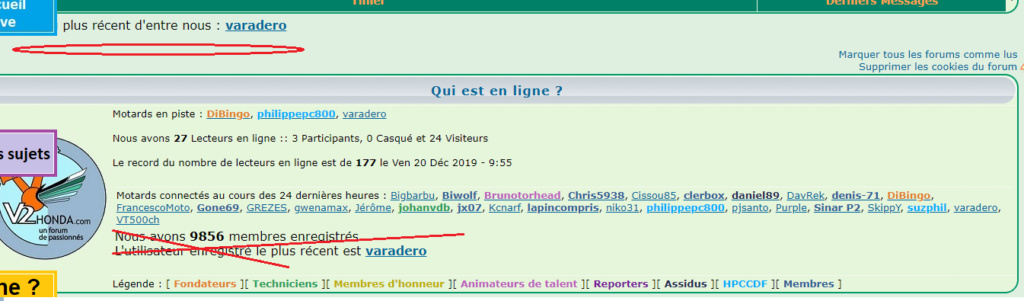
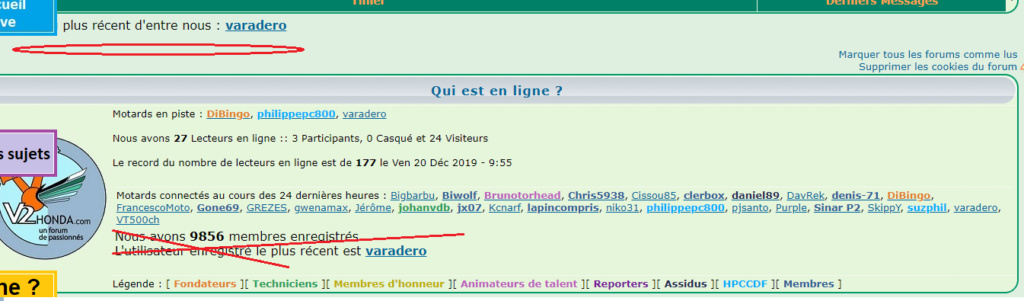
De ce que je vois, vous avez déjà réussi à changer quelques phrases, puisque je peux lire sur votre forum :
Motards en piste : DiBingo
Nous avons 11 Lecteurs en ligne :: 1 Participant, 0 Casqué et 10 Visiteurs
Le record du nombre de lecteurs en ligne est de 177 le Ven 20 Déc 2019 - 9:55
Du coup, il reste à modifier :
Membres connectés au cours des 24 dernières heures : Alain38850, Bigbarbu, Brunotorhead, Chris5938, Cissou85, clerbox, daniel89, denis-71, DiBingo, Dide, FrancescoMoto, GREZES, gwenamax, Jeremy22190, Jérôme, johanvdb, jx07, Kcnarf, lapincompris, Nibor, niko31, nouveauV2, philippepc800, pjsanto, Purple, Sinar P2, suzphil, VT500ch
C'est bien ça ?
Qu'avez-vous désormais dans votre template index_body ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Bonjour Lixyr, merci de me venir en aide.
En effet, j'ai pu changer la plupart des lignes mais la méthode ne fonctionne pas
pour "membres" des 24H en visant {L_CONNECTED_MEMBERS}
Voici ou j'en suis actuellement et ou je bloque :

Mon Index body :
En effet, j'ai pu changer la plupart des lignes mais la méthode ne fonctionne pas
pour "membres" des 24H en visant {L_CONNECTED_MEMBERS}
Voici ou j'en suis actuellement et ou je bloque :

Mon Index body :
- Code:
<meta name="google-site-verification" content="0cIaPJnu0uwXLp_I-KpwiPxwZ6_0xGY-nlQjkPlOk_4" />
{JAVASCRIPT}<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle"><div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div></td>
</tr>
<!-- END message_admin_txt -->
</table><!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td><td width="50%" valign="right" align="right">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table><!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}"></td>
<td class="row1" width="100%"><span class="gensmall"><br/>
</tr>
<tr>
<td class="row1"><span class="gensmall"><div id="list">{LOGGED_IN_USER_LIST}</div><br /><div id="ligne">{TOTAL_USERS_ONLINE}</div><br/>
<div id="record">{RECORD_USERS}</div><br/>
<script>
document.getElementById('list').innerHTML= document.getElementById('list').innerHTML.replace(/Utilisateurs enregistrés/,'Motards en piste');
</script>
<script>
document.getElementById('record').innerHTML= document.getElementById('record').innerHTML.replace(/d'utilisateurs/,'de lecteurs');
</script>
<script>
document.getElementById('ligne').innerHTML= document.getElementById('ligne').innerHTML.replace(/utilisateur/,'Lecteur');
</script>
<script>
document.getElementById('ligne').innerHTML= document.getElementById('ligne').innerHTML.replace(/Il y a en tout/,'Nous avons');
</script>
<script>
document.getElementById('ligne').innerHTML= document.getElementById('ligne').innerHTML.replace(/Invité/,'Visiteur');
</script>
<script>
document.getElementById('ligne').innerHTML= document.getElementById('ligne').innerHTML.replace(/Invisible/,'Casqué');
</script>
<script>
document.getElementById('ligne').innerHTML= document.getElementById('ligne').innerHTML.replace(/Enregistré/,'Participant');
</script>
</span>
</td>
</tr>
<div id="last">{L_CONNECTED_MEMBERS}</div>
<script>
document.getElementById('last').innerHTML= document.getElementById('last').innerHTML.replace(/Membres/,'Motards');
</script>
<div class="stsQEEL"><span id="totalpost">{TOTAL_USERS}</span></div>
<div class="QEEL">
<script type="text/javascript">
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/membres/,"motards ");
</script>
<div class="newonQEEL"><a><span id="newuser">{NEWEST_USER}</span></a></div><script type="text/javascript">
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,"Bienvenue au plus récent d'entre nous : ");
</script><Br/>
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<tr><td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td></tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all">
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td></td>
<td> </td>
</tr>
</table>
<!-- END switch_legend -->
<center>------ Toute reproduction meme partielle de nos articles ou photos personnelles est interdite sans autorisation -------</center>
<center>(du webmaster ou de ses auteurs)</center>
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Bonjour,
Alors, le problème c'est que comme vous avez conservé la structure en table du template, il faut l'utiliser pour la variable L_CONNECTED_MEMBERS. Sans compter toutes les erreurs de balise qu'il y a dans votre code, ça ne pouvait pas fonctionner.
J'ai donc entouré la balise par une table, comme ceci :
Et ensuite, j'ai utilisé le code JavaScript suivant :
Avec un bon nettoyage dans votre code, le rajout de balises qu'il manquait, notamment des <tr> et des <td>, il va forcément y avoir une modification de l'apparence. Après, à vous de remettre ça comme vous voulez, mais en tout cas maintenant c'est propre. Voici votre template :
Alors, le problème c'est que comme vous avez conservé la structure en table du template, il faut l'utiliser pour la variable L_CONNECTED_MEMBERS. Sans compter toutes les erreurs de balise qu'il y a dans votre code, ça ne pouvait pas fonctionner.
J'ai donc entouré la balise par une table, comme ceci :
- Code:
<table id="last_connected">
{L_CONNECTED_MEMBERS}
</table>
Et ensuite, j'ai utilisé le code JavaScript suivant :
- Code:
document.getElementById('last_connected').innerHTML=document.getElementById('last_connected').innerHTML.replace(/Membres/,'Motards');
Avec un bon nettoyage dans votre code, le rajout de balises qu'il manquait, notamment des <tr> et des <td>, il va forcément y avoir une modification de l'apparence. Après, à vous de remettre ça comme vous voulez, mais en tout cas maintenant c'est propre. Voici votre template :
- Code:
<meta name="google-site-verification" content="0cIaPJnu0uwXLp_I-KpwiPxwZ6_0xGY-nlQjkPlOk_4" />
{JAVASCRIPT}<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle"><div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div></td>
</tr>
<!-- END message_admin_txt -->
</table><!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td width="50%" valign="right" align="right">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table><!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall">
<div id="list">{LOGGED_IN_USER_LIST}</div><br />
<div id="ligne">{TOTAL_USERS_ONLINE}</div><br />
<div id="record">{RECORD_USERS}</div><br />
</span>
</td>
</tr>
<tr>
<td>
<table id="last_connected">
{L_CONNECTED_MEMBERS}
</table>
<div class="stsQEEL"><span id="totalpost">{TOTAL_USERS}</span></div>
<div class="QEEL">
<div class="newonQEEL">
<a><span id="newuser">{NEWEST_USER}</span></a>
</div><br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
</td>
</tr>
<tr>
<td class="row1">
<span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span>
</td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<script type="text/javascript">
document.getElementById('list').innerHTML= document.getElementById('list').innerHTML.replace(/Utilisateurs enregistrés/,'Motards en piste');
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/d'utilisateurs/,'de lecteurs');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/utilisateur/,'Lecteur');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Il y a en tout/,'Nous avons');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Invité/,'Visiteur');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Invisible/,'Casqué');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Enregistré/,'Participant');
document.getElementById('last_connected').innerHTML=document.getElementById('last_connected').innerHTML.replace(/Membres/,'Motards');
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/membres/,"motards ");
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,"Bienvenue au plus récent d'entre nous : ");
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td></td>
<td></td>
</tr>
</table>
<!-- END switch_legend -->
<center>------ Toute reproduction meme partielle de nos articles ou photos personnelles est interdite sans autorisation -------</center>
<center>(du webmaster ou de ses auteurs)</center>

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Merci, on peut donc changer la ligne "membres 24h".
Je me doutais d'un nettoyage à faire et d'une histoire de Table (j'en parlais plus haut).
Par contre, j'ai essayé de replacer mes deux lignes en dehors du Qeel à partir de votre index box,
mais sans succès.
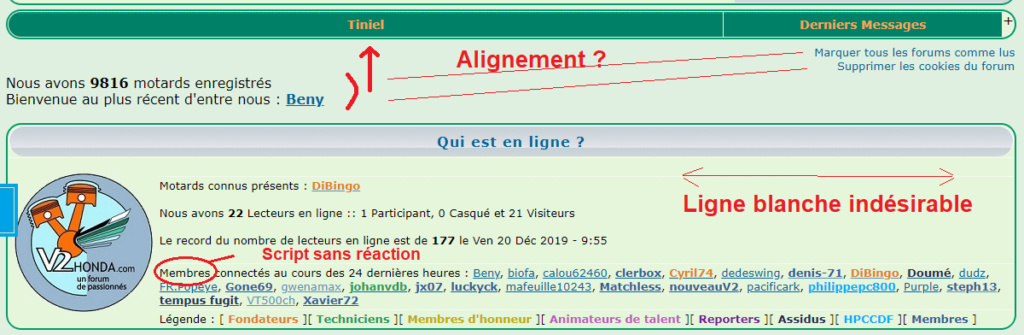
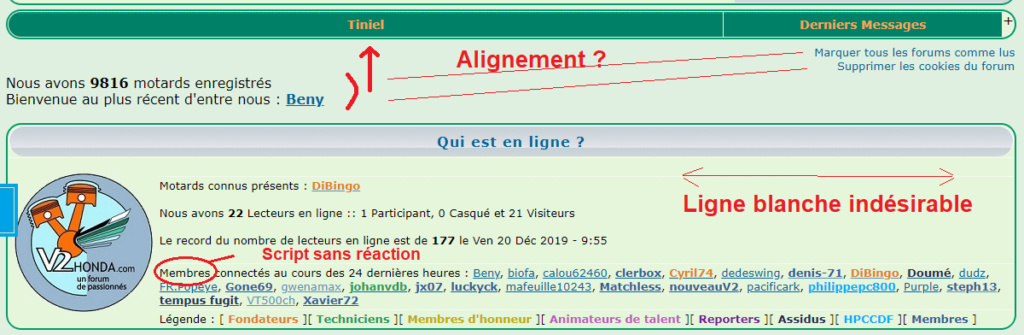
Ce que ça donne :

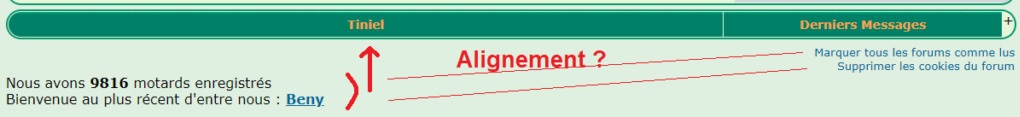
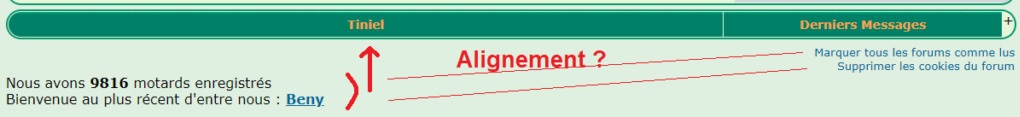
Ce que j'aimerais :

Merci de m'aider sinon je vais encore y passer des heures !
Autre chose, peut-on changer le nom de l'appellation du cadre du Qeel ? "qui est en ligne" ne me convient pas.
Un gros MERCi !
Je me doutais d'un nettoyage à faire et d'une histoire de Table (j'en parlais plus haut).
Par contre, j'ai essayé de replacer mes deux lignes en dehors du Qeel à partir de votre index box,
mais sans succès.
Ce que ça donne :

Ce que j'aimerais :

Merci de m'aider sinon je vais encore y passer des heures !
Autre chose, peut-on changer le nom de l'appellation du cadre du Qeel ? "qui est en ligne" ne me convient pas.
Un gros MERCi !

 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Pour le titre, je vous conseille de modifier cette ligne, tout simplement :
Vous mettez ce que vous voulez, par exemple :
Voici le template avec les modifications demandées.
Pour la mise en page, etc, je vous conseille d"ouvrir un nouveau sujet pour qu'on puisse trier les demande correctement.
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
Vous mettez ce que vous voulez, par exemple :
- Code:
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">Motards en ligne</a></span></td>
Voici le template avec les modifications demandées.
- Code:
<meta name="google-site-verification" content="0cIaPJnu0uwXLp_I-KpwiPxwZ6_0xGY-nlQjkPlOk_4" />
{JAVASCRIPT}<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle"><div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div></td>
</tr>
<!-- END message_admin_txt -->
</table><!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td width="50%" valign="right" align="right">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table><!-- BEGIN disable_viewonline -->
<div class="stsQEEL">
<span id="totalpost">{TOTAL_USERS}</span>
</div>
<div class="QEEL">
<div class="newonQEEL">
<a><span id="newuser">{NEWEST_USER}</span></a>
</div><br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">Motards en ligne</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall">
<div id="list">{LOGGED_IN_USER_LIST}</div><br />
<div id="ligne">{TOTAL_USERS_ONLINE}</div><br />
<div id="record">{RECORD_USERS}</div><br />
</span>
</td>
</tr>
<tr>
<td>
<table id="last_connected">
{L_CONNECTED_MEMBERS}
</table>
</td>
</tr>
<tr>
<td class="row1">
<span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span>
</td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<script type="text/javascript">
document.getElementById('list').innerHTML= document.getElementById('list').innerHTML.replace(/Utilisateurs enregistrés/,'Motards en piste');
document.getElementById('record').innerHTML=document.getElementById('record').innerHTML.replace(/d'utilisateurs/,'de lecteurs');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/utilisateur/,'Lecteur');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Il y a en tout/,'Nous avons');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Invité/,'Visiteur');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Invisible/,'Casqué');
document.getElementById('ligne').innerHTML=document.getElementById('ligne').innerHTML.replace(/Enregistré/,'Participant');
document.getElementById('last_connected').innerHTML=document.getElementById('last_connected').innerHTML.replace(/Membres/,'Motards');
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/membres/,"motards ");
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,"Bienvenue au plus récent d'entre nous : ");
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td></td>
<td></td>
</tr>
</table>
<!-- END switch_legend -->
<center>------ Toute reproduction meme partielle de nos articles ou photos personnelles est interdite sans autorisation -------</center>
<center>(du webmaster ou de ses auteurs)</center>
Pour la mise en page, etc, je vous conseille d"ouvrir un nouveau sujet pour qu'on puisse trier les demande correctement.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Oui, pour tout ce qui est alignement, ouvrez un nouveau sujet, dans la partie "Gérer l'apparence de son forum".

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Re: QEEL Personnaliser les mots "utilisateurs enregistrés" et "membres"
Merci encore, vous avez été formidable Lixyr ! 

Page 2 sur 2 •  1, 2
1, 2
 Sujets similaires
Sujets similaires» QEEL et Utilisateurs enregistrés
» Comment enlever: "utilisateurs enregistrés" uniquement.
» Personnaliser les derniers membres co QEEL
» Utilisateurs enregistrés
» Changer nom : utilisateurs enregistrés !
» Comment enlever: "utilisateurs enregistrés" uniquement.
» Personnaliser les derniers membres co QEEL
» Utilisateurs enregistrés
» Changer nom : utilisateurs enregistrés !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 2 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Manu34 Dim 4 Fév 2024 - 13:16
par Manu34 Dim 4 Fév 2024 - 13:16






