Couleur des groupes dans champs profil.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Couleur des groupes dans champs profil.
Couleur des groupes dans champs profil.
Détails techniques
Version du forum : modernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Tous les navigateurs.
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : La création du forum.
Description du problème
Bonjour.
Comme le titre l'indique, j'aimerais récupérer la couleur des groupes afin de les utiliser sur divers éléments du forum (entre autre, je fais ici le test sur les label des champs du profil).
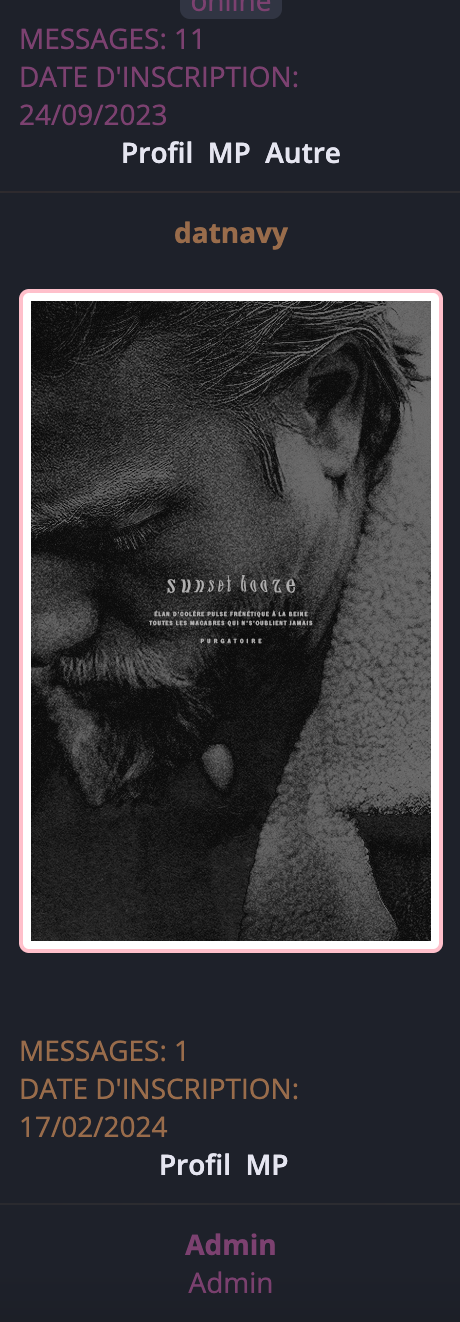
Je me suis donc servie d'un JS partagé ICI (il est de Milouze14 si je ne dis pas de bêtises ?). Le script fonctionne très bien, mais je pense que c'est moi qui doit mal le configurer puisque, après avoir récupéré la couleur du .post_pseudo, il l'affecte à tout le texte du .post_profile< alors qu'il me semble pourtant avoir ciblé le .user_field .field_label. Je vous mets ci-dessous un c/c du JS ainsi qu'une capture d'écran :
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('div[class*="postprofile"]').each(function(){
var a=$(this).find('.post_pseudo a[href^="/u"] span').css('color');
if(a)
{
$(this).find('.post_profile .post_userinfo .user_field .field_label').css('color',a);
$(this).css('color',a);
}
//Si pas de couleur on donne la couleur grey
else
{
$(this).css('color','black');
}
});});
- capture d'écran:

Est-ce que quelqu'un pourrait m'expliquer quelle est mon erreur et comment la réparer ?
Je ne suis pas très familière du JS alors je suis carrément preneuse d'explications.
Merci pour votre attention, belle journée.

Dernière édition par datnavy le Lun 19 Fév 2024 - 10:47, édité 1 fois
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Hello datnavy,
il est bien de moi .
.
Tu peux remplacer le script par celui-ci (template non modifié) :
a++
il est bien de moi
Tu peux remplacer le script par celui-ci (template non modifié) :
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('div[class*="postprofile"]').each(function(){
var a=$(this).find('.postprofile-name a[href^="/u"] span').css('color');
console.log(a);
if(a)
{
$(this).find('.postprofile-info,.postprofile-info span').css('color',a);
$(this).css('color',a);
}
//Si pas de couleur on donne la couleur grey
else
{
$(this).css('color','black');
}
});});
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Eh bonsoir ! 
Cool, je ne me suis pas trompée de créateur.
Merci de prendre le temps de regarder mon petit soucis.
J'ai donc utilisé le script que tu m'as fourni (en changeant le nom des class concernées, je travaille sur la base du blank theme de GeniusPanda donc elles ne sont pas tout à fait identiques au template de base FA) et le résultat est le même.
Alors soit je ne sais pas identifier mes class adéquates, soit quelque chose rentre en conflit avec le script ? J'ajoute ci-dessous une partie de mon template viewtopic_body :
Ainsi que ce que j'ai modifié sur le script que tu m'as donné :
(Si besoin je peux fournir également le css qui va avec, évidemment)
Cool, je ne me suis pas trompée de créateur.
Merci de prendre le temps de regarder mon petit soucis.
J'ai donc utilisé le script que tu m'as fourni (en changeant le nom des class concernées, je travaille sur la base du blank theme de GeniusPanda donc elles ne sont pas tout à fait identiques au template de base FA) et le résultat est le même.
Alors soit je ne sais pas identifier mes class adéquates, soit quelque chose rentre en conflit avec le script ? J'ajoute ci-dessous une partie de mon template viewtopic_body :
Ainsi que ce que j'ai modifié sur le script que tu m'as donné :
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('div[class*="postprofile"]').each(function(){
var a=$(this).find('.post_pseudo a[href^="/u"] span').css('color');
console.log(a);
if(a)
{
$(this).find('post_userinfo,.user_field,.field_label span').css('color',a);
$(this).css('color',a);
}
//Si pas de couleur on donne la couleur grey
else
{
$(this).css('color','black');
}
});});
(Si besoin je peux fournir également le css qui va avec, évidemment)
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
tu peux me donner la totalité de ton template car une partie me gênes un peu .
.
je verrais tout cela demain matin désormais
a++
tu peux me donner la totalité de ton template car une partie me gênes un peu
je verrais tout cela demain matin désormais
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Oui, voici la totalité du template en question :
Oui pas de soucis, rien ne presse.
Bonne soirée/nuit.
Oui pas de soucis, rien ne presse.
Bonne soirée/nuit.
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Merci. 
Non, je n'ai actuellement aucun autre script, je les ai tous supprimés au cas où l'un d'eux serait conflictuel.
Je pense que les 2 class que tu mentionnes ont été ajoutées par la créatrice du Blank Theme pour pouvoir personnaliser séparément les différentes parties des profile_fields.
Ha oui oui, ton script fonctionne dans le sens où la couleur du groupe est effectivement récupérée et appliquée sur l'ensemble du profil : rang + label + content du profil (cf la capture d'écran de mon premier message). Mon problème est donc d'uniquement cibler le label du profil ("Messages, points, réputation, date d'inscription") mais sans colorer le content ("235, 378, 40, 27/02/2023" sur ta capture) : est-ce que c'est possible ou je suis obligée de tout colorer et de bidouiller ensuite avec du css ? (par exemple forcer la couleur de .field-content avec un color:#000!important; ?)
Je t'embête pas plus pour ce soir aha.
Non, je n'ai actuellement aucun autre script, je les ai tous supprimés au cas où l'un d'eux serait conflictuel.
Je pense que les 2 class que tu mentionnes ont été ajoutées par la créatrice du Blank Theme pour pouvoir personnaliser séparément les différentes parties des profile_fields.
Ha oui oui, ton script fonctionne dans le sens où la couleur du groupe est effectivement récupérée et appliquée sur l'ensemble du profil : rang + label + content du profil (cf la capture d'écran de mon premier message). Mon problème est donc d'uniquement cibler le label du profil ("Messages, points, réputation, date d'inscription") mais sans colorer le content ("235, 378, 40, 27/02/2023" sur ta capture) : est-ce que c'est possible ou je suis obligée de tout colorer et de bidouiller ensuite avec du css ? (par exemple forcer la couleur de .field-content avec un color:#000!important; ?)
Je t'embête pas plus pour ce soir aha.
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
tu peux me donner le lien du thème de la créatrice stp car cette class n 'existe pas de base sur Forumactif du moins sur le profil des messages .
.
a++
tu peux me donner le lien du thème de la créatrice stp car cette class n 'existe pas de base sur Forumactif du moins sur le profil des messages
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Hello datnavy,
merci, je ne connaissais pas cette structure .
.
alors, j'ai revu le script et ce dernier devrait fonctionner:
Pour les membres n'ayant pas de groupe, il faudra modifier la couleur orange car je voulais que ce soit bien démarqué pour mes essais .
.
Il faudra surement supprimer des class dans le script ,
comme le rang:
a++
merci, je ne connaissais pas cette structure
alors, j'ai revu le script et ce dernier devrait fonctionner:
Pour les membres n'ayant pas de groupe, il faudra modifier la couleur orange car je voulais que ce soit bien démarqué pour mes essais
Il faudra surement supprimer des class dans le script ,
comme le rang:
- Code:
.post_rank
- Code:
.block
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('div[class="postprofile"]').each(function(){
var a=$(this).find('.post_pseudo a[href^="/u"] span[style]').css('color');
if(a)
{
$(this).find('.post_rank,.block,.user_field,.user_field span[style],.field_label,.field_content').css('color',a);
}
//Si pas de couleur on donne la couleur orange
else
{
$(this).find('.post_rank,.block,.user_field,.user_field span[style],.field_label,.field_content').css('color','orange');
}
});});
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Bonjour bonjour ! 
C'est un thème personnalisable bien pratique pour les gens comme moi qui découvrent le ModernBB après beaucoup trop longtemps sur phpBB2-3.
Pas de soucis pour le orange aha, je fais pareil quand je fais des tests je mets des couleurs très vives pour voir où je travaille, mon forum c'est un arc-en-ciel !
Alors avec ce script modifié y'a beaucoup de mieux !
Le rang, la feuille de personnage, le bouton "online" en texte ne se colorent plus.
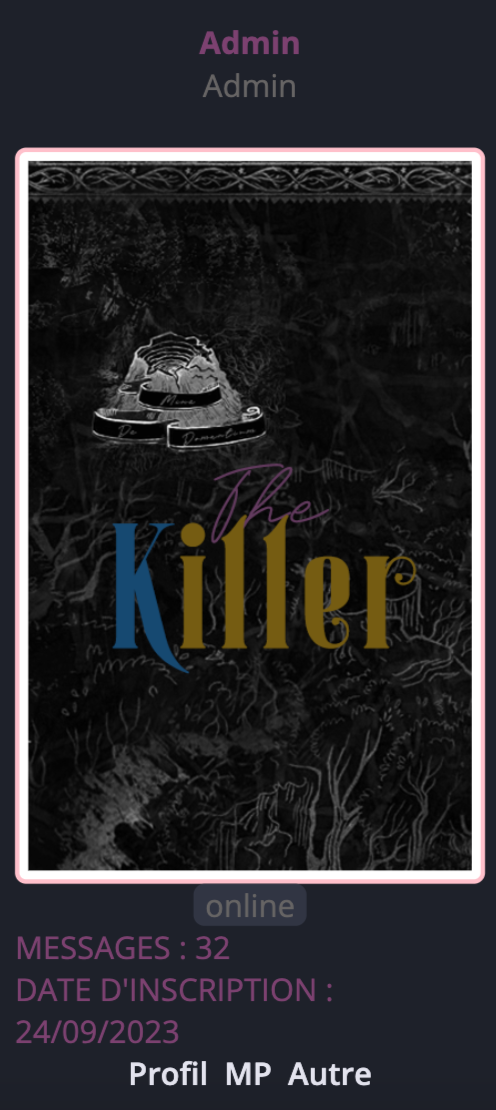
Le content des champs de profil récupère toujours la couleur en revanche (j'ai pourtant enlevé le .field_content dans le script). Voilà une capture d'écran :
C'est un thème personnalisable bien pratique pour les gens comme moi qui découvrent le ModernBB après beaucoup trop longtemps sur phpBB2-3.
Pas de soucis pour le orange aha, je fais pareil quand je fais des tests je mets des couleurs très vives pour voir où je travaille, mon forum c'est un arc-en-ciel !
Alors avec ce script modifié y'a beaucoup de mieux !
Le rang, la feuille de personnage, le bouton "online" en texte ne se colorent plus.
Le content des champs de profil récupère toujours la couleur en revanche (j'ai pourtant enlevé le .field_content dans le script). Voilà une capture d'écran :
- capture écran:

 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
pour le texte online, il faut ajouter dans le script cette class:
 .
.
a++
pour le texte online, il faut ajouter dans le script cette class:
- Code:
.online
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Ça marche, je garde cette info dans un coin si jamais je veux que le texte "online" se colore aussi.
Voici le lien :
Et du coup je me rends compte que le script ne fonctionne pas lorsqu'on est en invité sur le forum.
(Faut pas faire attention à la tronche de l'accueil, je suis en train de bidouiller l'index_box en parallèle)
Voici le lien :
Et du coup je me rends compte que le script ne fonctionne pas lorsqu'on est en invité sur le forum.
(Faut pas faire attention à la tronche de l'accueil, je suis en train de bidouiller l'index_box en parallèle)
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
merci, je vais regarder et éviter l'accueil .
.
C'est à cause de cette ligne dans le script, tu peux la supprimer si tu veux:
Et effectivement, ce serait un plus pour moi en tant qu'invité , si tu as un pseudo de disponible , ce serait encore mieux pour voir (en mp si tu veux)
, si tu as un pseudo de disponible , ce serait encore mieux pour voir (en mp si tu veux)
Elle veut dire que le script doit fonctionner que pour les membres connectés .
.
Edit, tu peux ajouter dans le scripts ces lignes à la fin
Comme ceci avec le script ci dessus:
Edit,
je vois dans ton script que tu as laissé les virgules à la fin:
Sur les deux lignes il faut supprimer la dernière virgule
Le script corrigé et dans sa totalité:
a++
merci, je vais regarder et éviter l'accueil
datnavy a écrit:
Ça marche, je garde cette info dans un coin si jamais je veux que le texte "online" se colore aussi.
Et du coup je me rends compte que le script ne fonctionne pas lorsqu'on est en invité sur le forum.
C'est à cause de cette ligne dans le script, tu peux la supprimer si tu veux:
- Code:
if(!_userdata["session_logged_in"])return;
Et effectivement, ce serait un plus pour moi en tant qu'invité
Elle veut dire que le script doit fonctionner que pour les membres connectés
Edit, tu peux ajouter dans le scripts ces lignes à la fin
- Code:
,.block,.block span.gen,.block textarea
Comme ceci avec le script ci dessus:
- Code:
if(a)
{
$(this).find('.post_rank,.block,.user_field,.user_field span[style],.field_label,.field_content,.block,.block span.gen,.block textarea').css('color',a);
}
//Si pas de couleur on donne la couleur orange
else
{
$(this).find('.post_rank,.block,.user_field,.user_field span[style],.field_label,.field_content,.block,.block span.gen,.block textarea').css('color','orange');
}
Edit,
je vois dans ton script que tu as laissé les virgules à la fin:
- Code:
$(function() {
$('div[class="postprofile"]').each(function() {
var a = $(this).find('.post_pseudo a[href^="/u"] span[style]').css('color');
if (a) {
$(this).find('.user_field,.user_field span[style],.field_label,').css('color', a)
} else {
$(this).find('.user_field,.user_field span[style],.field_label,').css('color', 'orange')
}
})
});
- Code:
if (a) {
$(this).find('.user_field,.user_field span[style],.field_label,').css('color', a)
} else {
$(this).find('.user_field,.user_field span[style],.field_label,').css('color', 'orange')
}
Sur les deux lignes il faut supprimer la dernière virgule
- Code:
.field_label,
Le script corrigé et dans sa totalité:
- Code:
$(function() {
$('div[class="postprofile"]').each(function() {
var a = $(this).find('.post_pseudo a[href^="/u"] span[style]').css('color');
if (a) {
$(this).find('.user_field,.user_field span[style],.field_label,.block,.block span.gen,.block textarea').css('color', a)
} else {
$(this).find('.user_field,.user_field span[style],.field_label,.block,.block span.gen,.block textarea').css('color', 'orange')
}
})
});
a++
Dernière édition par Milouze14 le Lun 19 Fév 2024 - 9:50, édité 1 fois
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
D'accord, j'ai donc enlevé cette ligne car je veux que le script fonctionne pour tout le monde y compris invités. 
Du coup, pour les invités maintenant il affiche en orange, comme si le script n'avait pas trouvé de couleur de groupe. Je pensais (peut-être à tord, dis moi si je me trompe) que cette partie là :
servait dans le cas où un membre n'aurait pas de groupe attribué et donc pas de couleur (un nouvel inscrit par exemple) ?
Est-ce que ça viendrait du fait que dans les conditions on met :
avec la partie a[href^="/u"] - est-ce que c'est parce que les invités ne "voient pas" le lien du pseudo, donc par défaut le script ne trouve pas la couleur affectée à ce lien de pseudo ? (oulala je sais pas si ma pseudo théorie est claire)
Je t'envoie par mp un compte que tu peux utiliser pour te connecter et constater par toi-même la différence entre invités/inscrits.
Du coup, pour les invités maintenant il affiche en orange, comme si le script n'avait pas trouvé de couleur de groupe. Je pensais (peut-être à tord, dis moi si je me trompe) que cette partie là :
- Code:
//Si pas de couleur on donne la couleur orange
else
{
$(this).find('.post_rank,.block,.user_field,.user_field span[style],.field_label,.field_content').css('color','orange');
}
servait dans le cas où un membre n'aurait pas de groupe attribué et donc pas de couleur (un nouvel inscrit par exemple) ?
Est-ce que ça viendrait du fait que dans les conditions on met :
- Code:
var a=$(this).find('.post_pseudo a[href^="/u"] span[style]').css('color');
avec la partie a[href^="/u"] - est-ce que c'est parce que les invités ne "voient pas" le lien du pseudo, donc par défaut le script ne trouve pas la couleur affectée à ce lien de pseudo ? (oulala je sais pas si ma pseudo théorie est claire)
Je t'envoie par mp un compte que tu peux utiliser pour te connecter et constater par toi-même la différence entre invités/inscrits.
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
effectivement les invités ne voient pas le lien des membres,`
remplaces le script par:
a++
effectivement les invités ne voient pas le lien des membres,`
remplaces le script par:
- Code:
$(function() {
$('div[class="postprofile"]').each(function() {
var $this=$(this);
var a = $(this).find('.post_pseudo span[style]').css('color');
if (a) {
$this.find('.online,.user_field,.user_field span[style],.field_label,.block,.block span.gen,.block textarea').css('color', a)
} else {
$this.find('.online,.user_field,.user_field span[style],.field_label,.block,.block span.gen,.block textarea').css('color', 'orange')
}
})
});
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Cool, j'ai donc compris où ça coinçait, merci !
La partie invités/inscrits c'est donc fonctionnel.
Ne reste plus que la partie label+content qui se colore alors que je voudrais que ce soit seulement label (content garde la couleur de texte du forum). Si ce n'est pas possible te casse pas trop la tête, je forcerait la couleur de la class content avec du css.
La partie invités/inscrits c'est donc fonctionnel.
Ne reste plus que la partie label+content qui se colore alors que je voudrais que ce soit seulement label (content garde la couleur de texte du forum). Si ce n'est pas possible te casse pas trop la tête, je forcerait la couleur de la class content avec du css.
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Re,
j'ai aussi corriger le script et avec tes nouvelles demandes cela donne ceci:
a++
j'ai aussi corriger le script et avec tes nouvelles demandes cela donne ceci:
- Code:
$(function() {
$('div[class="postprofile"]').each(function() {
var $this=$(this);
var a = $(this).find('.post_pseudo span[style]').css('color');
if (a) {
$this.find('.online,.field_label,.field_label span[style],.block,.block span.gen,.block textarea').css('color', a)
} else {
$this.find('.online,.field_label,.field_label span[style],.block,.block span.gen,.block textarea').css('color', 'orange')
}
})
});
a++
 Re: Couleur des groupes dans champs profil.
Re: Couleur des groupes dans champs profil.
Olala, c'est parfait, ça marche du tonnerre !
Si je comprends bien il ne faut donc pas appeler la class parent (ici .user_field) sinon le script s'applique aussi à celle-ci. J'ai cru à tord que ça fonctionnait comme une navigation du genre "tu cherches class parent > class enfant et tu appliques le css ('color', a)" mais en réalité ça applique à tous les éléments listés.
Merci mille fois pour ton temps et ta patience, tes indications ont donc résolu mon problème.
Je te souhaite une excellente journée, à tantôt.
Si je comprends bien il ne faut donc pas appeler la class parent (ici .user_field) sinon le script s'applique aussi à celle-ci. J'ai cru à tord que ça fonctionnait comme une navigation du genre "tu cherches class parent > class enfant et tu appliques le css ('color', a)" mais en réalité ça applique à tous les éléments listés.
Merci mille fois pour ton temps et ta patience, tes indications ont donc résolu mon problème.
Je te souhaite une excellente journée, à tantôt.
 Sujets similaires
Sujets similaires» Mettre les champs du profil de la même couleur que les groupes
» Isoler les champs de profil dans la page du profil
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
» Couleur champs du profil
» Couleur des champs du profil
» Isoler les champs de profil dans la page du profil
» ModernBB : retirer les deux points des labels de champs de profil dans l'affichage d'un sujet et dans l'affichage du profil.
» Couleur champs du profil
» Couleur des champs du profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par datnavy Dim 18 Fév 2024 - 15:36
par datnavy Dim 18 Fév 2024 - 15:36





