Affichage de l'avatar se décalant
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage de l'avatar se décalant
Affichage de l'avatar se décalant
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
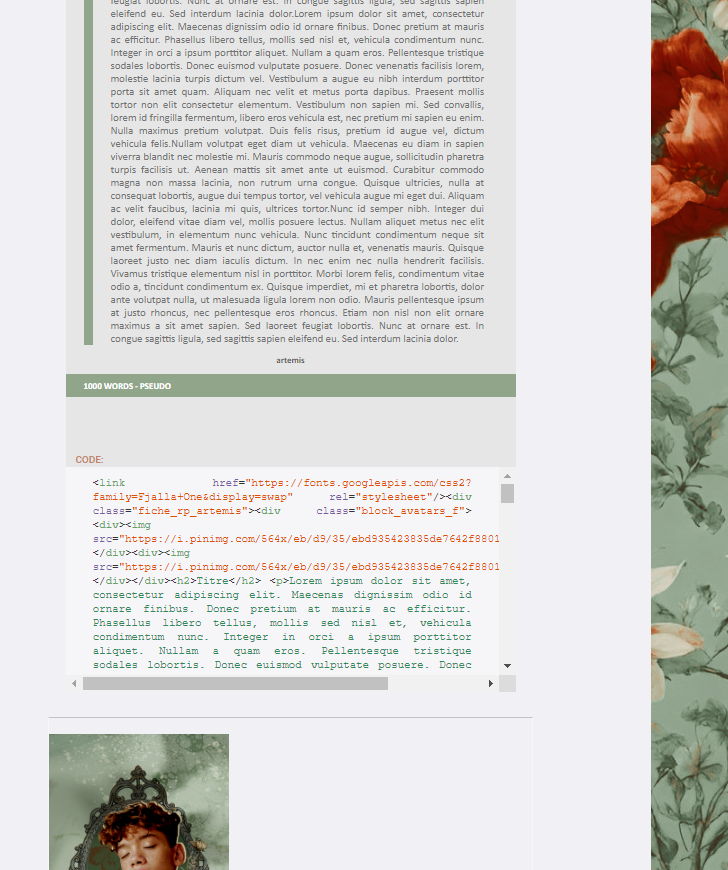
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 25/04/2024
Lien du forum : https://mydearjane.forumactif.com/t133-modeles-fiches-reponses#463
Description du problème
Bonjour,Je suis désolée de revenir sûrement pour une broutille. Comme vous pouvez le voir, quand je poste ce modèle de fiche réponse, l'avatar du membre se décale vers le bas. Je pense que le souci vient d'une balise. J'ai essayé de bidouiller plusieurs choses (mettre des div par exemple) mais rien n'y fait. Pourriez-vous m'aider ? Je vous remercie.
- Code:
<div style="background-color: #8c9f7e;border-radius: 3px;text-align: center;letter-spacing: 2px;font-family: 'Nunito Sans', sans-serif;line-height: 10px;padding: 2px 0px 0px;"><span style="font-size:10px;text-transform:uppercase;">[color=#ffffff]Un peu de vocabulaire[/color]</span></div>
<div class="fiche_rp_artemis"><div class="block_avatars_f"><div><img src="https://i.pinimg.com/564x/eb/d9/35/ebd935423835de7642f88014a5e656d8.jpg"/></div><div><img src="https://i.pinimg.com/564x/eb/d9/35/ebd935423835de7642f88014a5e656d8.jpg"/></div></div><h2>Titre</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dignissim odio id ornare finibus. Donec pretium at mauris ac efficitur. Phasellus libero tellus, mollis sed nisl et, vehicula condimentum nunc. Integer in orci a ipsum porttitor aliquet. Nullam a quam eros. Pellentesque tristique sodales lobortis. Donec euismod vulputate posuere. Donec venenatis facilisis lorem, molestie lacinia turpis dictum vel. Vestibulum a augue eu nibh interdum porttitor porta sit amet quam. Aliquam nec velit et metus porta dapibus. Praesent mollis tortor non elit consectetur elementum. Vestibulum non sapien mi. Sed convallis, lorem id fringilla fermentum, libero eros vehicula est, nec pretium mi sapien eu enim. Nulla maximus pretium volutpat. Duis felis risus, pretium id augue vel, dictum vehicula felis.Nullam volutpat eget diam ut vehicula. Maecenas eu diam in sapien viverra blandit nec molestie mi. Mauris commodo neque augue, sollicitudin pharetra turpis facilisis ut. Aenean mattis sit amet ante ut euismod. Curabitur commodo magna non massa lacinia, non rutrum urna congue. Quisque ultricies, nulla at consequat lobortis, augue dui tempus tortor, vel vehicula augue mi eget dui. Aliquam ac velit faucibus, lacinia mi quis, ultrices tortor.Nunc id semper nibh. Integer dui dolor, eleifend vitae diam vel, mollis posuere lectus. Nullam aliquet metus nec elit vestibulum, in elementum nunc vehicula. Nunc tincidunt condimentum neque sit amet fermentum. Mauris et nunc dictum, auctor nulla et, venenatis mauris. Quisque laoreet justo nec diam iaculis dictum. In nec enim nec nulla hendrerit facilisis. Vivamus tristique elementum nisl in porttitor. Morbi lorem felis, condimentum vitae odio a, tincidunt condimentum ex. Quisque imperdiet, mi et pharetra lobortis, dolor ante volutpat nulla, ut malesuada ligula lorem non odio. Mauris pellentesque ipsum at justo rhoncus, nec pellentesque eros rhoncus. Etiam non nisl non elit ornare maximus a sit amet sapien. Sed laoreet feugiat lobortis. Nunc at ornare est. In congue sagittis ligula, sed sagittis sapien eleifend eu. Sed interdum lacinia dolor.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dignissim odio id ornare finibus. Donec pretium at mauris ac efficitur. Phasellus libero tellus, mollis sed nisl et, vehicula condimentum nunc. Integer in orci a ipsum porttitor aliquet. Nullam a quam eros. Pellentesque tristique sodales lobortis. Donec euismod vulputate posuere. Donec venenatis facilisis lorem, molestie lacinia turpis dictum vel. Vestibulum a augue eu nibh interdum porttitor porta sit amet quam. Aliquam nec velit et metus porta dapibus. Praesent mollis tortor non elit consectetur elementum. Vestibulum non sapien mi. Sed convallis, lorem id fringilla fermentum, libero eros vehicula est, nec pretium mi sapien eu enim. Nulla maximus pretium volutpat. Duis felis risus, pretium id augue vel, dictum vehicula felis.Nullam volutpat eget diam ut vehicula. Maecenas eu diam in sapien viverra blandit nec molestie mi. Mauris commodo neque augue, sollicitudin pharetra turpis facilisis ut. Aenean mattis sit amet ante ut euismod. Curabitur commodo magna non massa lacinia, non rutrum urna congue. Quisque ultricies, nulla at consequat lobortis, augue dui tempus tortor, vel vehicula augue mi eget dui. Aliquam ac velit faucibus, lacinia mi quis, ultrices tortor.Nunc id semper nibh. Integer dui dolor, eleifend vitae diam vel, mollis posuere lectus. Nullam aliquet metus nec elit vestibulum, in elementum nunc vehicula. Nunc tincidunt condimentum neque sit amet fermentum. Mauris et nunc dictum, auctor nulla et, venenatis mauris. Quisque laoreet justo nec diam iaculis dictum. In nec enim nec nulla hendrerit facilisis. Vivamus tristique elementum nisl in porttitor. Morbi lorem felis, condimentum vitae odio a, tincidunt condimentum ex. Quisque imperdiet, mi et pharetra lobortis, dolor ante volutpat nulla, ut malesuada ligula lorem non odio. Mauris pellentesque ipsum at justo rhoncus, nec pellentesque eros rhoncus. Etiam non nisl non elit ornare maximus a sit amet sapien. Sed laoreet feugiat lobortis. Nunc at ornare est. In congue sagittis ligula, sed sagittis sapien eleifend eu. Sed interdum lacinia dolor.</p><div class="artemis_credits"><a href="https://artifices.forumactif.com/">artemis</a> <div class="block_words">1000 words - pseudo</div>
<style>:root{--couleur-bleue: #91a58a; --fond-right: #7b8b75;}.fiche_rp_artemis{width: 500px; -webkit-box-sizing: border-box; box-sizing: border-box; margin: auto; background: #e6e6e6;}.block_avatars_f{width: 500px; height: 125px; background: var(--couleur-bleue); display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 124px; position: relative; overflow: hidden;}.block_avatars_f div{margin: auto; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); -webkit-box-sizing: border-box; box-sizing: border-box; padding: 10px; border:1px solid white; width: 90px; height: 90px; overflow: hidden; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; position: relative; z-index: 9; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s;}.block_avatars_f div img{width: 70px; height: 70px; margin: auto; -o-object-fit: cover; object-fit: cover;}.block_avatars_f:after{content: " "; width: 688px; height: 1500px; position: absolute; background: var(--fond-right); -webkit-clip-path: polygon(73% 0%, 100% 0%, 100% 100%, 0% 100%); clip-path: polygon(73% 0%, 100% 0%, 100% 100%, 0% 100%); z-index: 1; top: 0; right: 0;}.block_avatars_f div:hover{border: none; border:1px dashed white;}.block_avatars_f div:nth-of-type(1):hover{background: var(--fond-right);}.block_avatars_f div:nth-of-type(2):hover{background: var(--couleur-bleue);}.fiche_rp_artemis > h2{margin: 0; font: 35px fjalla one; color: var(--couleur-bleue); text-transform: uppercase; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 20px; font-style: oblique;}.fiche_rp_artemis > p{width: 93%; margin: 0px 0 10px 20px; -webkit-box-sizing: border-box; box-sizing: border-box; font: 12px calibri; padding: 0 20px; border-left: 10px solid var(--couleur-bleue); text-align: justify; color: #737373;}.artemis_credits{width: 100%; text-align: center; font: 10px calibri; margin: 5px 0;}.artemis_credits a{text-decoration: none; color: #5c5c5c;}.block_words{width: 100%; height: 25px; background: var(--couleur-bleue); margin-top: 10px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 20px; color: white; text-transform: uppercase; font-weight: bold;}</style>
Dernière édition par Argimpasa le Jeu 25 Avr 2024 - 16:40, édité 1 fois
 Re: Affichage de l'avatar se décalant
Re: Affichage de l'avatar se décalant
Bonjour,
Il manque effectivement deux fermetures de balises div, d'où la perte de la structure.
N'hésitez pas à vérifier votre code avec une indentation à chaque balise pour mieux voir ce genre de problèmes, actuellement votre structure ressemble à cela, on voit bien les balises non fermées :

Voici une version corrigée (j'ai également ajouté des "display:inline-block" dans le css afin de pouvoir utiliser davantage de sauts de ligne dans l'éditeur, et rendre l'utilisation du code plus simple) :
Il manque effectivement deux fermetures de balises div, d'où la perte de la structure.
N'hésitez pas à vérifier votre code avec une indentation à chaque balise pour mieux voir ce genre de problèmes, actuellement votre structure ressemble à cela, on voit bien les balises non fermées :

Voici une version corrigée (j'ai également ajouté des "display:inline-block" dans le css afin de pouvoir utiliser davantage de sauts de ligne dans l'éditeur, et rendre l'utilisation du code plus simple) :
- Code:
<span style="background-color: #8c9f7e;border-radius: 3px;text-align: center;letter-spacing: 2px;font-family: 'Nunito Sans', sans-serif;line-height: 10px;padding: 2px 0px 0px;font-size:10px;text-transform:uppercase;color:white;display: inline-block;width: 100%;">Un peu de vocabulaire</span>
<div class="fiche_rp_artemis">
<div class="block_avatars_f">
<div><img src="https://i.pinimg.com/564x/eb/d9/35/ebd935423835de7642f88014a5e656d8.jpg"/></div><div><img src="https://i.pinimg.com/564x/eb/d9/35/ebd935423835de7642f88014a5e656d8.jpg"/></div>
</div>
<h2>Titre</h2>
<p>Texte </p>
<div class="artemis_credits">
<a href="https://artifices.forumactif.com/">artemis</a>
<div class="block_words">1000 words - pseudo</div>
</div>
</div>
<style>:root{--couleur-bleue: #91a58a; --fond-right: #7b8b75;}.fiche_rp_artemis{width: 500px; -webkit-box-sizing: border-box; box-sizing: border-box; margin: auto; background: #e6e6e6;}.block_avatars_f{display: inline-block;width: 500px; height: 125px; background: var(--couleur-bleue); display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 124px; position: relative; overflow: hidden;}.block_avatars_f div{margin: auto; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); -webkit-box-sizing: border-box; box-sizing: border-box; padding: 10px; border:1px solid white; width: 90px; height: 90px; overflow: hidden; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; position: relative; z-index: 9; -webkit-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s;}.block_avatars_f div img{width: 70px; height: 70px; margin: auto; -o-object-fit: cover; object-fit: cover;}.block_avatars_f:after{content: " "; width: 688px; height: 1500px; position: absolute; background: var(--fond-right); -webkit-clip-path: polygon(73% 0%, 100% 0%, 100% 100%, 0% 100%); clip-path: polygon(73% 0%, 100% 0%, 100% 100%, 0% 100%); z-index: 1; top: 0; right: 0;}.block_avatars_f div:hover{border: none; border:1px dashed white;}.block_avatars_f div:nth-of-type(1):hover{background: var(--fond-right);}.block_avatars_f div:nth-of-type(2):hover{background: var(--couleur-bleue);}.fiche_rp_artemis > h2{display: inline-block;margin: 0; padding:0 20px;font: 35px fjalla one; color: var(--couleur-bleue); text-transform: uppercase; -webkit-box-sizing: border-box; box-sizing: border-box; font-style: oblique;}.fiche_rp_artemis > p{display: inline-block;width: 93%; margin: 0px 0 0px 20px; -webkit-box-sizing: border-box; box-sizing: border-box; font: 12px calibri; padding: 0 20px; border-left: 10px solid var(--couleur-bleue); text-align: justify; color: #737373;}.artemis_credits{display: inline-block;width: 100%; text-align: center; font: 10px calibri;}.artemis_credits a{text-decoration: none; color: #5c5c5c;}.block_words{display: inline-block;width: 100%; height: 25px; background: var(--couleur-bleue); margin-top: 10px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 20px; color: white; text-transform: uppercase; font-weight: bold;}</style>

MlleAlys- Membre actif
- Messages : 5808
Inscrit(e) le : 12/09/2012
 Re: Affichage de l'avatar se décalant
Re: Affichage de l'avatar se décalant
Bonjour,
Merci pour l'aide. Je n'avais effectivement pas songé à passer par une feuille HTML ou autre pour voir les div.
Merci pour l'aide. Je n'avais effectivement pas songé à passer par une feuille HTML ou autre pour voir les div.
 Sujets similaires
Sujets similaires» Affichage du forum impossible (+ différents problèmes d'affichage) Topic unique
» Problème d'affichage du contenu des onglets contenant les infos de profil dans la page d'affichage des sujets
» Soucis sur le compte d'un membre : affichage d'une mention javascript sur les smileys et pb d'affichage des urls des images de l'album
» Problème d'affichage - PA (Affichage, Page d'Accueil, Généralités).
» Affichage mauvaise couleur / Affichage defaillant
» Problème d'affichage du contenu des onglets contenant les infos de profil dans la page d'affichage des sujets
» Soucis sur le compte d'un membre : affichage d'une mention javascript sur les smileys et pb d'affichage des urls des images de l'album
» Problème d'affichage - PA (Affichage, Page d'Accueil, Généralités).
» Affichage mauvaise couleur / Affichage defaillant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Argimpasa Jeu 25 Avr 2024 - 1:59
par Argimpasa Jeu 25 Avr 2024 - 1:59

