Problème barre de naviagtion
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème barre de naviagtion
Problème barre de naviagtion
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
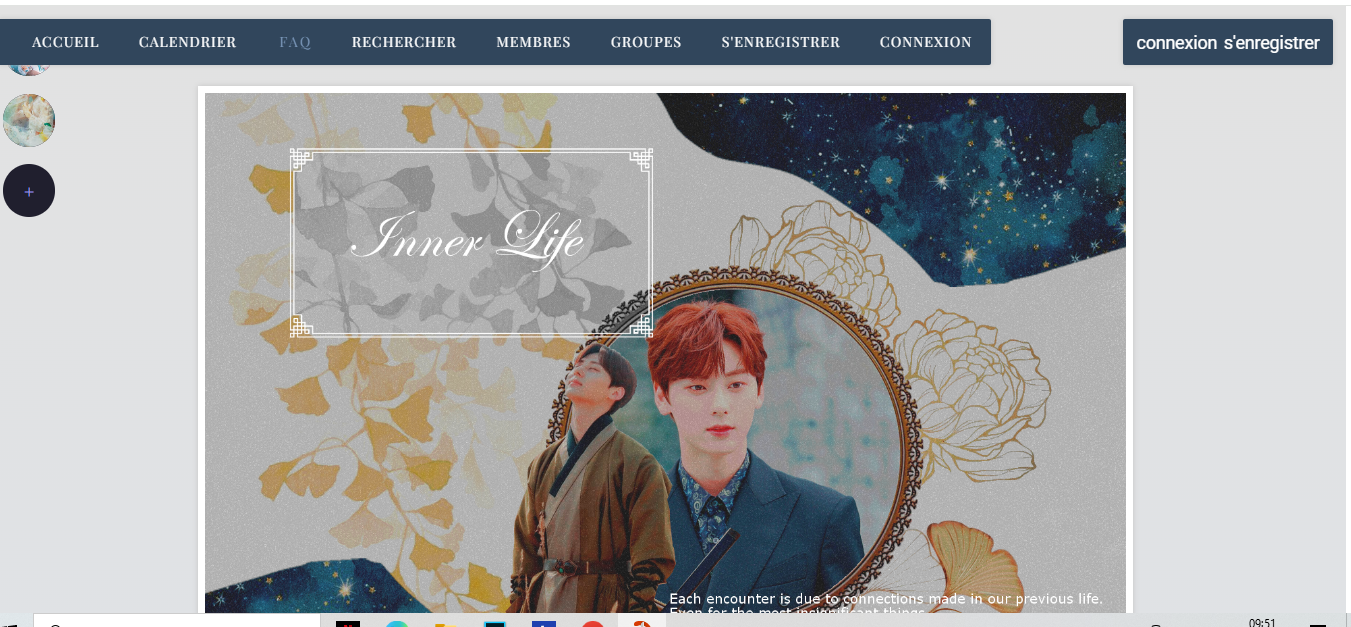
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai supprimé des boutons à la barre de navigation
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,J'ai installé un nouveau thème et lorsque j'ai installé la barre de navigation j'ai observé que lorsque j'enlevais les boutons que je trouvais inutiles un trou se former.
J'aimerais savoir s'il serait possible d'enlever tous les boutons que je trouve inutile et faire en sorte qu'auncun trou se forme lorsque je les retire
Merci beaucoup à vous !
Dernière édition par Robinmc le Mer 20 Mar 2024 - 9:53, édité 4 fois
 Re: Problème barre de naviagtion
Re: Problème barre de naviagtion
Bonjour,
je poste pour voir le lien du forum, et si je peux aider.
EDIT : Essayez en modifiant ainsi ces deux codes de votre css :
je poste pour voir le lien du forum, et si je peux aider.
EDIT : Essayez en modifiant ainsi ces deux codes de votre css :
- Code:
.navbar {
background: var(--d1);
padding: var(--sm);
border-radius: var(--main-border-radius);
box-shadow: var(--main-box-shadow);
position: fixed;
top: var(--margin);
left: var(--margin);
right: var(--margin);
--margin: var(--mo);
padding-right: 12rem;
z-index: 899;
}
- Code:
#fa_right {
padding: var(--margin) var(--mo);
--margin: var(--sm);
position: fixed;
top: var(--mo);
right: var(--mo);
text-transform: lowercase;
font-size: 1rem;
line-height: 1.3rem;
}

MlleAlys- Membre actif
- Messages : 5801
Inscrit(e) le : 12/09/2012
 Re: Problème barre de naviagtion
Re: Problème barre de naviagtion
Ça m'a remis les boutons que j'avais enlevé est ce normal ?

MlleAlys- Membre actif
- Messages : 5801
Inscrit(e) le : 12/09/2012
 Re: Problème barre de naviagtion
Re: Problème barre de naviagtion
Bonjour !
Excusez moi la modification a été faite ultérieurement votre code est parfait et nous a beaucoup aidé, merci beaucoup à vous !
Mais est ce qu'il serait possible de centrer les boutons pour qu'ils soient au milieu ?
Excusez moi la modification a été faite ultérieurement votre code est parfait et nous a beaucoup aidé, merci beaucoup à vous !
Mais est ce qu'il serait possible de centrer les boutons pour qu'ils soient au milieu ?
 Re: Problème barre de naviagtion
Re: Problème barre de naviagtion
Echangez le précédent code sur .navbar par celui-ci :
- Code:
.navbar {
background: var(--d1);
border-radius: var(--main-border-radius);
box-shadow: var(--main-box-shadow);
position: fixed;
z-index: 899;
top: var(--margin);
left: var(--margin);
right: var(--margin);
--margin: var(--mo);
padding: var(--sm) 12rem;
text-align: center;
}

MlleAlys- Membre actif
- Messages : 5801
Inscrit(e) le : 12/09/2012
 Re: Problème barre de naviagtion
Re: Problème barre de naviagtion
Merci beaucoup de votre aide !
Grace à vous le problème est résolu !
Merci beaucoup !
Grace à vous le problème est résolu !
Merci beaucoup !
 Sujets similaires
Sujets similaires» Problème Barre de Police.
» Problème avec une barre sur la barre de naviguation
» Problème Barre de navigation
» problème barre de navigation
» Problème barre de navigation.
» Problème avec une barre sur la barre de naviguation
» Problème Barre de navigation
» problème barre de navigation
» Problème barre de navigation.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Robinmc Lun 18 Mar 2024 - 9:57
par Robinmc Lun 18 Mar 2024 - 9:57




