Remplacer l'url d'une image casse le code
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Remplacer l'url d'une image casse le code
Remplacer l'url d'une image casse le code
Version du forum : phpBB2
Navigateur(s) concerné(s) : Opera GX
Capture(s) d'écran du problème :
Je rencontre un problème très curieux avec ma page d'accueil. Peu importe l'image que je souhaite, changer, visiblement ça casse toute la PA !
Je fais tout plein d'essai avec la première grande image qui est aux dimensions de 400*150. J'ai bien fait attention, vérifié et re-vérifié, mon image est bien aux dimensions qu'il faut. Même avec les plus petites images de 50*50, ça me casse toute la présentation. Je suis honnêtement vraiment surpris.e par ce problème parce que non seulement je ne sais pas ce qui cause tout ce bazar, mais aussi je ne sais pas du tout comment le résoudre.
J'ai enregistré le code dans la partie Généralités de la Page d'accueil (parce que je ne savais pas vraiment où le mettre et il est indiqué nul part sur le forum de CCrush où est-ce qu'on est censé c/c le code HTML). Ce qui est encore plus surprenant, c'est que quand le problème est survenu je me suis dis "oh bah j'ai qu'à remettre l'image d'origine), mais non ! Même en remettant le lien d'image d'origine, tout reste cassé. Le seul moyen de réparer les dégâts c'est de rec/c le code d'origine.
Donc, voilà le code d'origine:
Et voilà le code modifié avec mon image (uniquement celle de 400*150):
Et si besoin, voilà le code CSS:
Je me demande si créer une page avancée HTML et mettre l'iframe dans la section de la page d'accueil aidera à résoudre le problème ?
Navigateur(s) concerné(s) : Opera GX
Capture(s) d'écran du problème :
- voir l'image:
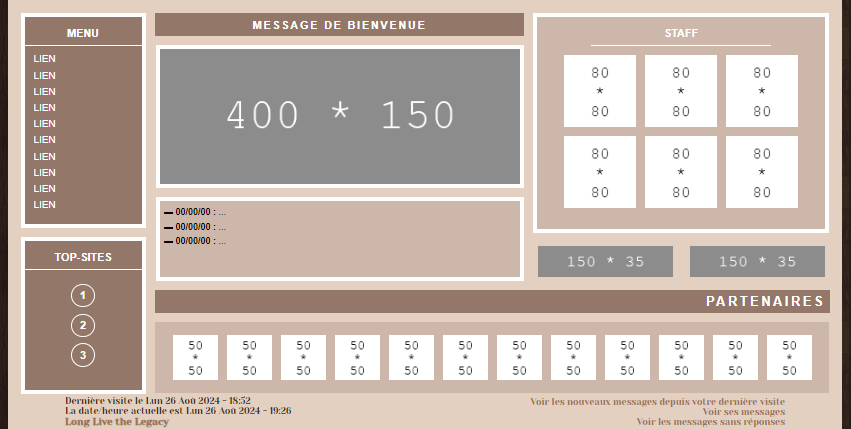
La forme que ça doit prendre:
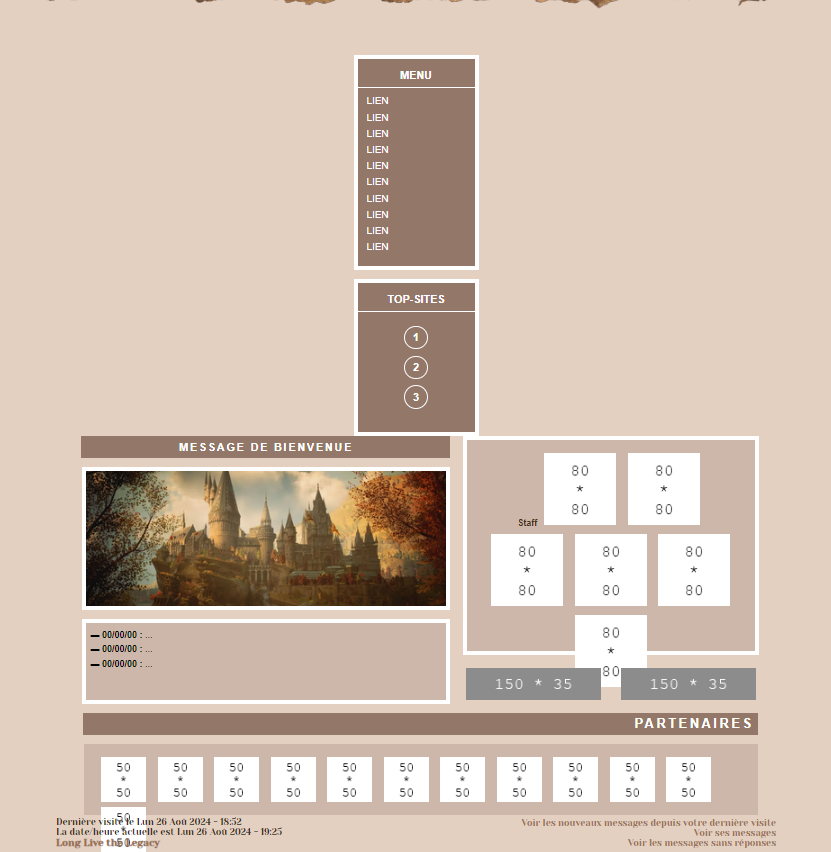
Le résultat que j'obtiens en changeant 1 image:
Je rencontre un problème très curieux avec ma page d'accueil. Peu importe l'image que je souhaite, changer, visiblement ça casse toute la PA !
Je fais tout plein d'essai avec la première grande image qui est aux dimensions de 400*150. J'ai bien fait attention, vérifié et re-vérifié, mon image est bien aux dimensions qu'il faut. Même avec les plus petites images de 50*50, ça me casse toute la présentation. Je suis honnêtement vraiment surpris.e par ce problème parce que non seulement je ne sais pas ce qui cause tout ce bazar, mais aussi je ne sais pas du tout comment le résoudre.
J'ai enregistré le code dans la partie Généralités de la Page d'accueil (parce que je ne savais pas vraiment où le mettre et il est indiqué nul part sur le forum de CCrush où est-ce qu'on est censé c/c le code HTML). Ce qui est encore plus surprenant, c'est que quand le problème est survenu je me suis dis "oh bah j'ai qu'à remettre l'image d'origine), mais non ! Même en remettant le lien d'image d'origine, tout reste cassé. Le seul moyen de réparer les dégâts c'est de rec/c le code d'origine.
Donc, voilà le code d'origine:
- Code:
<link type="text/css" rel="stylesheet" href="https://www.aht.li/3202282/COOC_PA.css" />
<!-- PAGE D'ACCUEIL -->
<div class="COOC">
<!-- LIENS & TOP-SITES -->
<div class="boxCOOC">
<!-- LIENS - 10 MAXIMUM -->
<div class="lksCOOC">
<!-- TITRE --><span>Menu</span>
<!-- CONTENU - I --><a target="_blank" href="...">Lien</a>
<!-- II --><a target="_blank" href="...">Lien</a>
<!-- III --><a target="_blank" href="...">Lien</a>
<!-- IV --><a target="_blank" href="...">Lien</a>
<!-- V --><a target="_blank" href="...">Lien</a>
<!-- VI --><a target="_blank" href="...">Lien</a>
<!-- VII --><a target="_blank" href="...">Lien</a>
<!-- VIII --><a target="_blank" href="...">Lien</a>
<!-- IX --><a target="_blank" href="...">Lien</a>
<!-- X --><a target="_blank" href="...">Lien</a>
</div>
<!-- 3 TOP-SITES -->
<div class="topCOOC">
<!-- TITRE --><span>Top-sites</span>
<!-- I --><a target="_blank" href="...">1</a>
<!-- II --><a target="_blank" href="...">2</a>
<!-- III --><a target="_blank" href="...">3</a>
</div>
</div>
<!-- CONTEXTE / NOUVELLES / STAFF / MEMBRES A L'HONNEUR / PARTENAIRES -->
<div class="boxCOOC">
<!-- CONTEXTE & NOUVELLES -->
<div class="boxCOOC">
<!-- MESSAGE DE BIENVENUE -->
<div class="welcCOOC">
Message de bienvenue
</div>
<!-- CONTEXTE -->
<div class="ctxtCOOC">
<!-- IMAGE 400*150 --><img src="https://www.aht.li/3191031/400150GREY.png" />
<!-- CONTENU CONTEXTE -->
<p>
Contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte
</p>
</div>
<!-- NOUVELLES -->
<div class="newsCOOC">
<strong>▬ 00/00/00 :</strong> ...<br /><strong>▬ 00/00/00 :</strong> ...<br /><strong>▬ 00/00/00 :</strong> ...
</div>
</div>
<!-- STAFF & MEMBRES A L'HONNEUR -->
<div class="boxCOOC">
<!-- STAFF - IMAGES EN 80*80 -->
<div class="staffCOOC">
<!-- TITRE --><strong>Staff</strong>
<!-- I -->
<div>
<!-- IMAGE I --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU I -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE I --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL I --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- II -->
<div>
<!-- IMAGE II --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU II -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE II --><span class="offCOOC">Fonction</span>
<!-- LIEN PROFIL II --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- III -->
<div>
<!-- IMAGE III --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU III -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE III --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL III --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- IV -->
<div>
<!-- IMAGE IV --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU IV -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE IV --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL IV --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- V -->
<div>
<!-- IMAGE V --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU V -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE V --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL V --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- VI -->
<div>
<!-- IMAGE VI --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU VI -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE VI --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL VI --><a target="_blank" href="...">Profil</a>
</p>
</div>
</div>
<!-- 2 MEMBRES A L'HONNEUR -->
<div class="mdmCOOC">
<!-- I -->
<div>
<!-- IMAGE I 150*35 --><img src="https://www.aht.li/3201296/15035GREY.png" />
<!-- LIEN PROFIL I --><a target="_blank" href="...">Pseudonyme</a>
</div>
<!-- II -->
<div>
<!-- IMAGE II 150*35 --><img src="https://www.aht.li/3201296/15035GREY.png" />
<!-- LIEN PROFIL II --><a target="_blank" href="...">Pseudonyme</a>
</div>
</div>
</div>
<!-- TITRE PARTENAIRES -->
<div class="tleCOOC">
Partenaires
</div>
<!-- 12 PARTENAIRES EN 50*50 -->
<div class="partCOOC">
<!-- I --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- II --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- III --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- IV --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- V --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VI --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VIII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- IX --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- X --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- XI --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- XII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
</div>
</div>
</div>
Et voilà le code modifié avec mon image (uniquement celle de 400*150):
- Code:
<link type="text/css" rel="stylesheet" href="https://www.aht.li/3202282/COOC_PA.css" />
<!-- PAGE D'ACCUEIL -->
<div class="COOC">
<!-- LIENS & TOP-SITES -->
<div class="boxCOOC">
<!-- LIENS - 10 MAXIMUM -->
<div class="lksCOOC">
<!-- TITRE --><span>Menu</span>
<!-- CONTENU - I --><a target="_blank" href="...">Lien</a>
<!-- II --><a target="_blank" href="...">Lien</a>
<!-- III --><a target="_blank" href="...">Lien</a>
<!-- IV --><a target="_blank" href="...">Lien</a>
<!-- V --><a target="_blank" href="...">Lien</a>
<!-- VI --><a target="_blank" href="...">Lien</a>
<!-- VII --><a target="_blank" href="...">Lien</a>
<!-- VIII --><a target="_blank" href="...">Lien</a>
<!-- IX --><a target="_blank" href="...">Lien</a>
<!-- X --><a target="_blank" href="...">Lien</a>
</div>
<!-- 3 TOP-SITES -->
<div class="topCOOC">
<!-- TITRE --><span>Top-sites</span>
<!-- I --><a target="_blank" href="...">1</a>
<!-- II --><a target="_blank" href="...">2</a>
<!-- III --><a target="_blank" href="...">3</a>
</div>
</div>
<!-- CONTEXTE / NOUVELLES / STAFF / MEMBRES A L'HONNEUR / PARTENAIRES -->
<div class="boxCOOC">
<!-- CONTEXTE & NOUVELLES -->
<div class="boxCOOC">
<!-- MESSAGE DE BIENVENUE -->
<div class="welcCOOC">
Message de bienvenue
</div>
<!-- CONTEXTE -->
<div class="ctxtCOOC">
<!-- IMAGE 400*150 --><img src="https://zupimages.net/up/24/35/r7eo.png" />
<!-- CONTENU CONTEXTE -->
<p>
Contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte contexte
</p>
</div>
<!-- NOUVELLES -->
<div class="newsCOOC">
<strong>▬ 00/00/00 :</strong> ...<br /><strong>▬ 00/00/00 :</strong> ...<br /><strong>▬ 00/00/00 :</strong> ...
</div>
</div>
<!-- STAFF & MEMBRES A L'HONNEUR -->
<div class="boxCOOC">
<!-- STAFF - IMAGES EN 80*80 -->
<div class="staffCOOC">
<!-- TITRE --><strong>Staff</strong>
<!-- I -->
<div>
<!-- IMAGE I --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU I -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE I --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL I --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- II -->
<div>
<!-- IMAGE II --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU II -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE II --><span class="offCOOC">Fonction</span>
<!-- LIEN PROFIL II --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- III -->
<div>
<!-- IMAGE III --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU III -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE III --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL III --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- IV -->
<div>
<!-- IMAGE IV --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU IV -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE IV --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL IV --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- V -->
<div>
<!-- IMAGE V --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU V -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE V --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL V --><a target="_blank" href="...">Profil</a>
</p>
</div>
<!-- VI -->
<div>
<!-- IMAGE VI --><img src="https://www.aht.li/3146081/8080.png" />
<!-- CONTENU VI -->
<p>
Pseudonyme
<!-- FONCTION & DISPONIBILITE VI --><span class="onCOOC">Fonction</span>
<!-- LIEN PROFIL VI --><a target="_blank" href="...">Profil</a>
</p>
</div>
</div>
<!-- 2 MEMBRES A L'HONNEUR -->
<div class="mdmCOOC">
<!-- I -->
<div>
<!-- IMAGE I 150*35 --><img src="https://www.aht.li/3201296/15035GREY.png" />
<!-- LIEN PROFIL I --><a target="_blank" href="...">Pseudonyme</a>
</div>
<!-- II -->
<div>
<!-- IMAGE II 150*35 --><img src="https://www.aht.li/3201296/15035GREY.png" />
<!-- LIEN PROFIL II --><a target="_blank" href="...">Pseudonyme</a>
</div>
</div>
</div>
<!-- TITRE PARTENAIRES -->
<div class="tleCOOC">
Partenaires
</div>
<!-- 12 PARTENAIRES EN 50*50 -->
<div class="partCOOC">
<!-- I --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- II --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- III --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- IV --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- V --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VI --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- VIII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- IX --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- X --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- XI --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
<!-- XII --><a target="_blank" href="..."><img src="http://www.aht.li/2776947/5050.png" /></a>
</div>
</div>
</div>
Et si besoin, voilà le code CSS:
- Code:
/* MENU PA */
.lksCOOC {
border-color:white !important; background:#212121; /* MODIFIABLE */
}
/* TITRE MENU PA */
.lksCOOC span {
border-bottom-color:white !important; color:white; /* MODIFIABLE */
}
/* LIENS MENU PA */
.lksCOOC a {
color:white; /* MODIFIABLE */
}
/* BLOC TOP-SITES PA */
.topCOOC {
border-color:white !important; background:#212121; /* MODIFIABLE */
}
/* TITRE TOP-SITES PA */
.topCOOC span {
border-bottom-color:white !important; color:white; /* MODIFIABLE */
}
/* TOP-SITES PA */
.topCOOC a {
border-color:white !important; color:white; /* MODIFIABLE */
}
/* MESSAGE DE BIENVENUE PA */
.welcCOOC {
background:#212121; color:white; /* MODIFIABLE */
}
/* BLOC CONTEXTE PA */
.ctxtCOOC {
border-color:white !important; /* MODIFIABLE */
}
/* CONTENU CONTEXTE PA */
.ctxtCOOC p {
background:rgba(0,0,0,0.8); color:white; /* MODIFIABLE */
}
/* NOUVELLES PA */
.newsCOOC {
border-color:white !important; background:lightgrey; color:black; /* MODIFIABLE */
}
/* BLOC STAFF PA */
.staffCOOC {
border-color:white !important; background:#C0C0C0; /* MODIFIABLE */
}
/* TITRE STAFF PA */
.staffCOOC b:nth-of-type(1) {
border-bottom-color:white !important; color:white; /* MODIFIABLE */
}
/* CONTENUS STAFF PA */
.staffCOOC div p {
background:rgba(0,0,0,0.9); color:white; /* MODIFIABLE */
}
/* DISPONIBLE PA */
.onCOOC {
background:lightgreen; color:black; /* MODIFIABLE */
}
/* INDISPONIBLE PA */
.offCOOC {
background:crimson; color:black; /* MODIFIABLE */
}
/* LIENS PROFILS STAFF PA */
.staffCOOC div p a {
color:white; /* MODIFIABLE */
}
/* BLOCS MEMBRES DU MOIS PA */
.mdmCOOC div {
border-color:white !important; /* MODIFIABLE */
}
/* CONTENUS MEMBRES DU MOIS PA */
.mdmCOOC div a {
background:rgba(0,0,0,0.8); color:white; /* MODIFIABLE */
}
/* TITRE PARTENAIRES PA */
.tleCOOC {
background:#212121; color:white; /* MODIFIABLE */
}
/* BLOC PARTENAIRES PA */
.partCOOC {
border-color:white !important; background:#C0C0C0; /* MODIFIABLE */
}
Je me demande si créer une page avancée HTML et mettre l'iframe dans la section de la page d'accueil aidera à résoudre le problème ?
 Re: Remplacer l'url d'une image casse le code
Re: Remplacer l'url d'une image casse le code
Bonjour !
Au niveau du Message sur la page d'accueil, quand vous l'éditez, vous voyez normalement que l'éditeur reformate un peu votre code. Il ajoute du décalage avant les balises, il ajoute des retours à la ligne, il espace un peu, etc. Si vous le validez ainsi, ça a pour effet de rajouter des caractères espaces " " un peu partout, et quand vous êtes sur des dimensions au pixel près, ajouter un espace, ça ajoute quelques pixels et ça décale tout.
Dans votre cas, on peut corriger la chose assez facilement. Il suffit d'ajouter ce CSS à votre code :
Au niveau du Message sur la page d'accueil, quand vous l'éditez, vous voyez normalement que l'éditeur reformate un peu votre code. Il ajoute du décalage avant les balises, il ajoute des retours à la ligne, il espace un peu, etc. Si vous le validez ainsi, ça a pour effet de rajouter des caractères espaces " " un peu partout, et quand vous êtes sur des dimensions au pixel près, ajouter un espace, ça ajoute quelques pixels et ça décale tout.
Dans votre cas, on peut corriger la chose assez facilement. Il suffit d'ajouter ce CSS à votre code :
- Code:
.COOC {
font-size: 0;
}
 Re: Remplacer l'url d'une image casse le code
Re: Remplacer l'url d'une image casse le code
Hello,
Vu que j'ai répondu à sa question sur un autre forum d'entraide, j'en profite pour remonter un problème plus "sérieux" à mes yeux : Il y a un titre dans ce code qui est formaté à l'aide de balises b <b>Staff</b> (on le voit en allant vérifier le code d'origine sur CCCrush) qui, après le "nettoyage" de Forumactif, sont converties en balises strong <strong>Staff</strong> (edit : en vrai il n'y a pas que le titre, mais les autres éléments sont moins cassés à la suite de ce changement)
Comme la feuille de styles est hébergée ailleurs, même s'il est possible de corriger ça en réécrivant les styles (et en mettant des !important partout), je trouve ça un peu dommage que l'éditeur de code de la PA fasse autant de zèle en nettoyant un code qui reste parfaitement correct (la balise b n'est plus obsolète, elle a juste changé de sens sémantique XD)
Je ne sais pas si ça fait partie des choses que les Devactifs peuvent corriger d'un coup de baguette magique, mais est-ce que ça serait possible de leur faire remonter cet excès de zèle s'il vous plait ?
Vu que j'ai répondu à sa question sur un autre forum d'entraide, j'en profite pour remonter un problème plus "sérieux" à mes yeux : Il y a un titre dans ce code qui est formaté à l'aide de balises b <b>Staff</b> (on le voit en allant vérifier le code d'origine sur CCCrush) qui, après le "nettoyage" de Forumactif, sont converties en balises strong <strong>Staff</strong> (edit : en vrai il n'y a pas que le titre, mais les autres éléments sont moins cassés à la suite de ce changement)
Comme la feuille de styles est hébergée ailleurs, même s'il est possible de corriger ça en réécrivant les styles (et en mettant des !important partout), je trouve ça un peu dommage que l'éditeur de code de la PA fasse autant de zèle en nettoyant un code qui reste parfaitement correct (la balise b n'est plus obsolète, elle a juste changé de sens sémantique XD)
Je ne sais pas si ça fait partie des choses que les Devactifs peuvent corriger d'un coup de baguette magique, mais est-ce que ça serait possible de leur faire remonter cet excès de zèle s'il vous plait ?
 Re: Remplacer l'url d'une image casse le code
Re: Remplacer l'url d'une image casse le code
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Remplacer l'url d'une image casse le code
Re: Remplacer l'url d'une image casse le code
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Remplacer code ":)" par une emoji (image BBCode)
» Code pour remplacer une image par du texte dans un carrousel flash
» Code de fiche qui se "casse" quand on le copie
» Page d'Accueil : Indentation automatique et code cassé.
» CSS Grid - Code HTML de page d'accueil cassé
» Code pour remplacer une image par du texte dans un carrousel flash
» Code de fiche qui se "casse" quand on le copie
» Page d'Accueil : Indentation automatique et code cassé.
» CSS Grid - Code HTML de page d'accueil cassé
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MaxC Lun 26 Aoû 2024 - 19:59
par MaxC Lun 26 Aoû 2024 - 19:59







