Problème de code (de viewforum_body possiblement)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème de code (de viewforum_body possiblement)
Problème de code (de viewforum_body possiblement)
Bonjour/Bonsoir à vous. Je viens vers vous, car je suis complètement dans le néant. Nous avons un soucis niveau code et je ne sais absolument pas où est le problème... J'avoue ne pas comprendre ce qu'il s'est passée sachant que nous avons simplement changé les couleurs du thème.
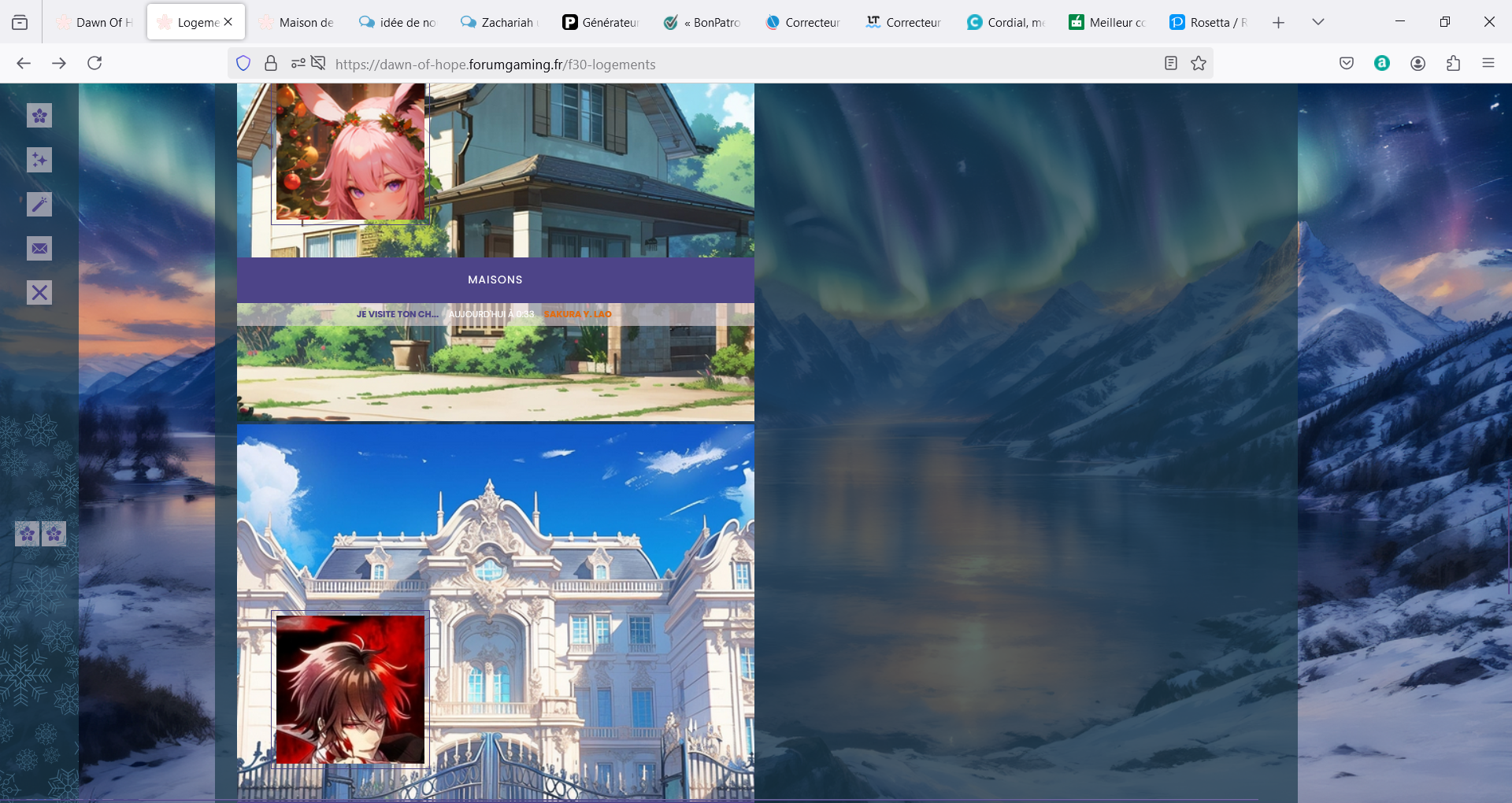
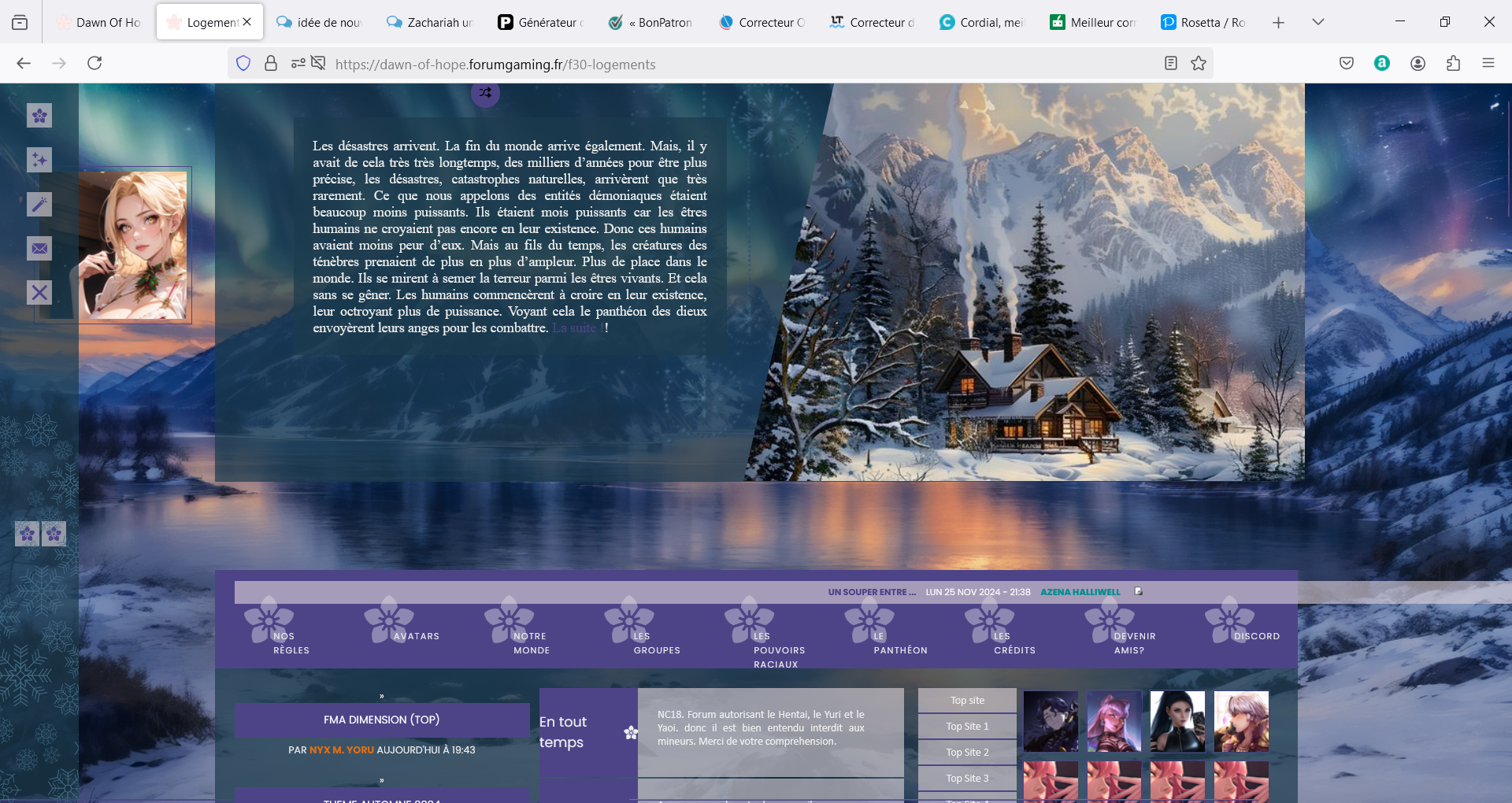
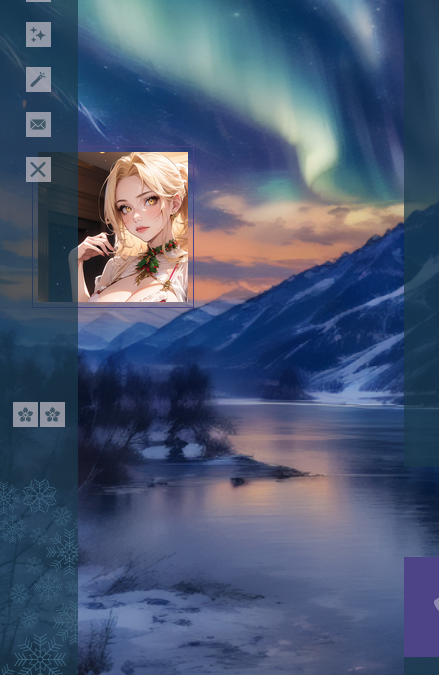
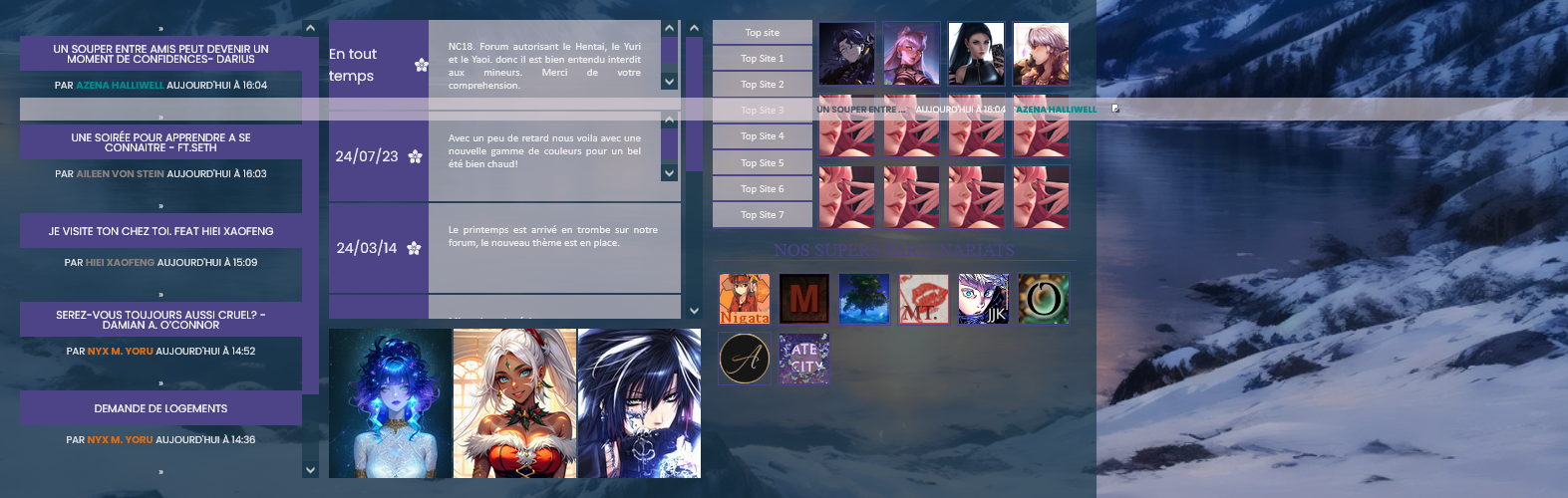
notre souci :
Je vous remercie déjà d,avance pour votre aide car je seche complètement.
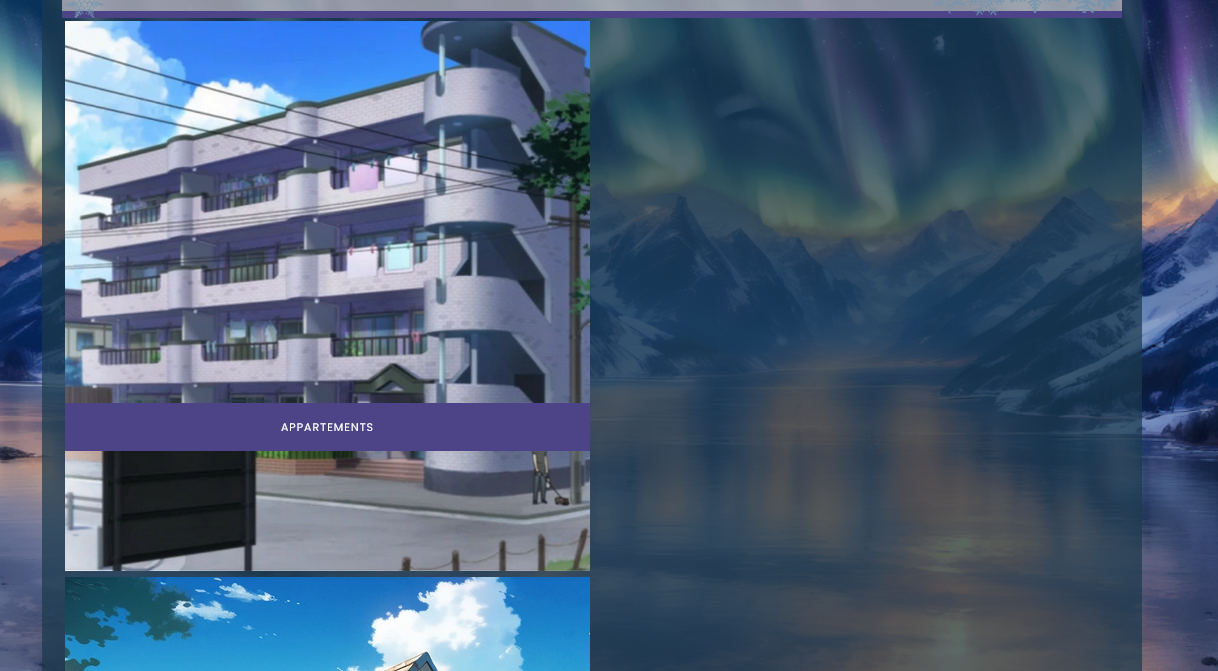
notre souci :
- images:





- Notre css:
- Code:
/*Curseur partout*/
html, html#min-width, body {
cursor: url('https://zupimages.net/up/24/48/whs3.png'), auto;
}
/*Curseur sur les liens*/
a {
cursor: url('https://zupimages.net/up/24/48/grkf.png'), auto;
}
/*Curseur sur le selecteur de texte*/
textarea {
cursor: url('https://zupimages.net/up/24/48/gq4m.png'), auto;
}
.lesliensutiles {
text-align: center;
margin: 0 auto;
padding: 2px;
position: relative;
background: var(--rosita);
height: 30px;
display: flex;
justify-content: center;
align-items: center;
font-family: poppins;
font-size: 10px;
}
.lesliensutiles a {
color:#2d112c;
font-size:11px;
font-family:calibri;
text-transform:uppercase;
margin:5px;
}
.partofooter_fo h1 { color: var(--rosita); text-transform: uppercase; font: 18px Darker Grotesque; border-bottom: 1px solid var(--rosita); margin: 10px 0px; text-align: center; }
.busquedas_parto {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
margin-left: 2px;
margin-top: -2px;
}
.busquedas_parto a {
outline: 1px solid var(--rosita);
border: 1px solid transparent;
width: 50px;
height: 50px;
margin: 4px;
}
:root {
--rosita: #4d4488;
--f2: rgba(226, 214, 220,0.6);
--f1: rgba(27, 58, 76, 0.7);
scrollbar-width: thin;
scrollbar-color: var(--rosita) var(--f1);
}
.perfildelusuario img {
width: 200px;
height: 400px;
}
.mpenlinea img {
margin-right: 20px;
}
.spoiler_content {
display:none;
}
.spoiler_content.hidden {
display: block;
font: 12px calibri;
color: #eee;
padding: 10px;
}
dl.codebox.spoiler {
padding:0;
}
dl.codebox {
background:var(--f2);
padding:20px;
}
dl.codebox dt {
background:var(--rosita);
font-family:poppins;
font-size:11px;
padding:5px 10px;
}
dl.codebox dd {
padding:20px!important;
margin-inline-start:0px
}
dl.codebox code {
font-size:11px;
font-family:calibri;
}
blockquote {
background:var(--f2);
padding:20px;
}
blockquote cite {
display:flex;
font-size:15px;
margin-bottom: 10px;
font-family:poppins;
}
.uwu {
display:flex;
padding: 10px 40px;
background: var(--f1);
border: 1px solid var(--f2);
}
.cosimensajess {
margin-top: 50px;
padding: 50px;
text-align: justify;
}
.mensapip {
background:var(--f2);
padding:30px 50px;
border-bottom: 2px solid var(--rosita);
margin-bottom: -35px;
}
.mensapip a {
font-size:17px;
font-weight:100
}
.mensapip span {
flex:1;
display:flex;
justify-content:flex-end;
}
.mensapip span a {
font-size:11px;
margin:0 10px;
}
.miemdatos {
height: 80px;
background:#b14255;
display: flex;align-items: center;
justify-content: center;
font-family:poppins;
flex-direction: column;
line-height:10px;
}
.miemdatos i {
color:white;
margin: 10px 0;
font-size: 15px;
}
.miemdatos strong {
font-size:15px;
font-weight:100;
display: inline-block;
margin-top: 10px;
}
#contemiem {
margin-right:10px;
}
.miemava {
height:400px;
overflow:hidden;
}
.contetodo {
width:100%;
display:flex;
flex-wrap:wrap;
box-sizing:border-box;
padding: 0 5px;
}
dd.mark {
flex:1;
display:flex;
justify-content:flex-end;
}
.mpenlinea {
align-items: center;
background: var(--f2);
border-bottom: 1px solid #000;
border-top: 1px solid #000;
display: flex;
font-size: 11px;
margin-bottom: 2px;
padding: 20px 50px;
}
.selealgo {
margin-left: 770px;
}
.msarriba {
background: var(--f2);
padding: 20px 20px;
}
.msarriba coss {
margin-right:30px;
}
.postprofileimp {
top:0;
right:0;
position:absolute;
}
#field_id3, #field_id-4, #field_id-11, #field_id-6, #field_id-7, #field_id-5, #field_id-12 {
position:absolute;
}
#field_id3 {
right:100px;
position:absolute;
border: 40px solid var(--pj);
}
.buscus {
padding:30px;
background:var(--f2);
text-transform:uppercase;
font-size:11px;
}
#field_id3 img {
width:100px;
height:100px;
}
#field_id-7:before, #field_id-6:before, #field_id-11:before, #field_id-4:before, #field_id-5:before, #field_id-12:before{
font-family: 'cappuccicons';
background:var(--pj);
position:absolute;
left:0;
width:40px;
height:20px;
display:flex;
align-items:center;
justify-content:center;
font-size:13px;
top:0;
}
.esomp {
margin-top: 25px;
margin-left: 20px;
}
.lik { position: absolute; top: 50px; background: #000000c7; padding: 10px 30px; }
#field_id-7:before {content: "\eb03";}
#field_id-6:before {content: "\ea88";}
#field_id-11:before {content: "\eb68";}
#field_id-4:before {content: "\ebde";}
#field_id-5:before {content: "\e9a5";}
#field_id-12:before {content: "\eb03";}
#field_id-7 dd, #field_id-6 dd, #field_id-11 dd, #field_id-4 dd, #field_id-5 dd, #field_id-12 dd {
background:var(--f1);
margin-left: 40px;
height: 20px;
width: 150px;
display: flex;
align-items: center;
justify-content: center;
font-size:10px;
text-transform:uppercase;
}
#field_id-6 {margin-top: 90px;}
div#field_id-5 {margin-top: 54px;}
div#field_id-4 {margin-top: 32px;}
div#field_id-11 {margin-top: 23px;}
div#left a[href^="/t"] { height: 25px; margin-bottom: -10px; background: var(--rosita); color: white; text-transform: uppercase; font-size: 11px; font-family: 'Poppins'; display: flex; text-align: center; align-items: center; justify-content: center; padding: 5px 20px; line-height: 10px; }
.doribusca {
padding:40px;
margin-top:5px;
}
.grupo img {
position:absolute;
top:0;
left:0;
}
.perinbase dd {margin: 0;}
.perinbase dt {margin-right: 15px;}
.ajax-profil_edit {
margin-left: -35px;
top: 7px;
position: absolute;
}
#field_id2 .ajax-profil_edit,#field_id1 .ajax-profil_edit {
position: relative;
margin: 1px 5px 7px 5px;
top: 0;
}
.perinbase {
width:100%;
height:600px;
display:flex;
flex-wrap:wrap;
position:relative;
}
.perinavatar, .perinavatar img {
width:200px;
height:500px; margin-left: 75px;
}
.perindatos {
background:var(--f2);
position:absolute;
top:0;
right:0;
width: 706px;
height: 500px;
box-sizing:border-box;
padding:100px;
}
.perinusuario {
position:absolute;
bottom:0;
width:100%;
text-align:center;
font-family:poppins;
text-transform:uppercase;
font-size:50px;
color:Var(--pj);
margin-bottom: 10px;
}
#field_id3 dt, #field_id2 dt, #field_id4 dt, #field_id-11 dt, #field_id-6 dt, #field_id-13 dt, #field_id-4 dt, #field_id-5 dt, #field_id-7 dt, #field_id-12 dt { display: none;}
.sakuratablabase {
width:520px;
margin:0 auto;
box-sizing:border-box;
}
.titulosakura {
font-family:poppins;
font-size:30px;
padding:15px 40px;
display:flex;
align-items:center;
background: var(--rosita);
}
.titulosakura span {
flex:1;
display:flex;
justify-content:flex-end;
}
.contesakuratabla {
background:var(--f2);
font-family:calibri;
font-size:12px;
text-align:justify;
padding:50px;
border-bottom:5px solid var(--rosita);}
.contactiwis { margin-left: 192px; height: 111px; margin-top: -13px; }
div#field_id-12 { margin-top: 10px; }
.contactiwis a {
background: var(--pj);
color: #fff;
font-family: poppins;
font-size: 10px;
width: 133px;
height: 22px;
margin-bottom: 2px;
text-transform: uppercase;
display:flex;
align-items:center;
justify-content:center;
}
.contactiwis a:nth-child(2) {display:none;}
.mensajiwis {display:flex;}
.mensajiwis a {
background:var(--pj);
margin-right:2px;
width:161.5px;
height:69px;
display:flex;
align-items:center;
justify-content:center;
color: #fff;
font-family: poppins;
font-size: 10px;
}
.inybau {margin-top: 2px;}
.perinin {
background:var(--f1);
height:120px;
overflow:auto;
margin-bottom:2px;
box-sizing:border-box;
padding:20px;
}
.estadiwi {
position:absolute;
bottom:50px;
font-size:10px;
right: 125px;
}
kiki {margin-left:50px;}
div#left {overflow:auto;
position: absolute;
top: 720px;
width: 300px;
height: 460px;
font-size: 10px;
font-family: 'Poppins';
text-transform: uppercase;
text-align: center;
}
div#left .h3 {display: none;}
.revitem div.h3 {
font-family:poppins;
font-size:35px;
color:var(--rosita)
}
.revitem p.author {
font-family:poppins;
background:var(--rosita);
padding:10px
}
.revitem div.content {
text-align:justify;
padding:40px;
}
.previ {padding:30px;}
.previ .postbody div.h3 {margin-bottom:30px;}
.haber {padding: 20px 0;}
.parte1post {
width:100%;
height:200px;
background:var(--pj);
position:relative;
}
.iconoexterior {
border:40px solid rgba(224, 93, 137, 0.6);
width:120px;
height:120px;
}
.rango {
font-size:155px;
position:absolute;
top:0;
left:220px;
opacity:0.5
}
.contactos {
position:absolute;
top:80px;
left:250px;
z-index:2;
}
.contactos a {
background:rgba(224, 93, 137, 0.6);
width:150px;
height:30px;
display:flex;
align-items:center;
justify-content:center;
margin-bottom:1px;
}
.contac a, .contac2 a {
text-decoration:none;
color:white;
font-family:poppins;
font-size:18px;
}
.usuarioname {
font-weight:100;
font-family:poppins;
font-size:35px;
position:absolute;
right:80px;
top:70px;
}
.usuarioname span strong {color:black!important;}
.parte2post {
background:var(--f1);
text-align:right;
box-sizing:border-box;
padding:5px 20px;
width:859px;
height:30px;
margin-top:2px;
color:white;
font-family:poppins;
font-size:11px;
margin-bottom:2px;
position:absolute;
}
.parte3post {
width:100%;
display:flex;
}
.contenedormensaje {
width:860px;
box-sizing:border-box;
padding:20px;
font-family:calibri;
font-size:12px;
color:black;
border:1px solid var(--f2);
text-align:justify;
padding-top: 45px;
background: rgba(255, 255, 255);
}
.perfildelusuario {
width:350px;
height:500px;
float:left;
}
.parte4post {
background: var(--pj);
width:100%;
height:20px;
box-sizing:border-box;
display:flex;
margin-bottom: 5px;
}
.linperma {
position:absolute;
left:20px;
top:10px;
}
.estatemas {
position:absolute;
left:40px;
top:7px;
}
.utiliti a {
text-transform:uppercase;
font-size:10px;
letter-spacing:1px;
margin-right:10px;
}
.contac a:nth-child(1) {
background: #0e0e0e;
margin-top: -60px;
padding: 5px 47px;
position: absolute;
}
#nombrecontenedor {
width: 200px;
height: 500px;
display: flex;
align-items: center;
justify-content: center;
flex-flow: wrap;
position: relative;
margin-top:5px;
overflow:hidden;
transition:1s ease;
}
#Contenido {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 400px;
background:#000000c7;
opacity:0;
transition:1s ease;
}
.Dato.mini .poste-label, .Dato.messages .poste-label, .Dato.date .poste-label, .Dato.icon .poste-label, .Dato .poste-label, .Dato.localisation .poste-label,
.Dato.pareja .poste-label, .Dato.galeones .poste-label, .Dato.edad .poste-label, .Dato.raza .poste-label, .Dato.parejaimg .poste-label, .Dato.orientación .poste-label
{display: none;}
#nombrecontenedor:hover #Contenido {opacity:1;transition:1s ease;}
#nombrecontenedor:hover barrita {margin-top:0;transition:1s ease;}
#nombrecontenedor:hover .Dato {left:60px;transition:1s ease;transition-delay: 0.5s}
#nombrecontenedor:hover .Dato.localisation {left:60px;transition:1s ease;transition-delay: 1s}
#nombrecontenedor:hover .Dato.raza {left:50px;transition:1s ease;transition-delay: 0.1s}
#nombrecontenedor:hover .parejaimg {transition:1s ease;transition-delay: 1.2s;bottom:50px;}
#nombrecontenedor:hover .pareja {transition:1s ease;transition-delay: 1.5s;bottom:50px;}
barrita {width:100%;height:100px;background:var(--pj);position: absolute;margin-top: -150px;transition:1s ease;}
icointe {margin-left:115px;overflow:hidden;width:100px;height:100px;position: absolute;margin-top: 20px;}
icointe img {width:100px:}
mensas {position:absolute;left:24px;top:30px; text-align: center;line-height: 25px;}
gale {position:absolute;right:25px;text-align: center;line-height: 25px;top:30px;}
.Dato.localisation conts:before, .Dato.edad conts:before {font-family: 'cappuccicons';background:var(--pj);position:absolute;left:0;width:40px;height:25px;display:flex;
align-items:center;justify-content:center;font-size:13px;top:0;}
.Dato.localisation conts:before {content: "\eb68";}
.Dato.edad conts:before {content: "\e064";}
.Dato.edad, .Dato.localisation {position:absolute;text-transform:uppercase;background:var(--f2);width:220px;height:25px;display:flex;align-items:center;justify-content:center;
font-family:poppins;font-size:10px;left:380px;transition:1s ease;}
.Dato {top:170px;}
.Dato.localisation {top:200px;}
.Dato.raza {top:200px;}
mensas:after {content: "messages";}
gale:after {content: "inscription";}
mensas:after, gale:after {font-size:10px;font-family:poppins;text-transform:uppercase;}
.Dato.messages, .Dato.date {font-size:30px;font-family:poppins;}
.Dato.date {font-size: 15px;}
div.sceditor-group, .sceditor-container textarea {background:var(--f2)!important;border-bottom: 1px solid black!important;}
.sceditor-container textarea {color:#eee!important;padding:20px!important;}
.new-message {position: absolute;font-size: 0;}
.new-message:before {align-items: center;color: #f5f33d;content: "\ec9b";display: flex;font-size: 12px;justify-content: center; margin-left: 10px;margin-top:1px;
font-family: 'cappuccicons';}
#wrap {width: 1100px;margin: 1300px auto 0;background:var(--f1);box-sizing:border-box;padding:20px;}
body {box-sizing: border-box;color:#eee;background-image: url(https://images-ng.pixai.art/images/orig/217c7ab9-8ea1-4f72-84be-717b8917a669);font-family:calibri;font-size:11px;
background-size:cover;background-attachment: fixed;}
a {text-decoration:none;color: var(--f1);}
body::-webkit-scrollbar {width:8px;background:#fafafa;}
body::-webkit-scrollbar-track {border:var(--f1) solid 3px;background: var(--f1)}
body::-webkit-scrollbar-thumb {border-radius:3px;background:var(--rosita);}
::-webkit-scrollbar {height:5px;width:5px;background:var(--rosita)}
::-webkit-scrollbar-track {border:var(--f1) solid 2px;background: var(--rosita);}
::-webkit-scrollbar-thumb {border-radius:5px;background: var(--f1);}
*::selection {background:var(--rosita);}
.pagination {padding: 5px 10px;font-family: poppins;font-weight: 100;}
#no-bar, #mv-bar a img {display: none;}
.new-message {position:absolute;font-size: 0px}
#picture_legend {display:none}
#mv-bar {z-index: 999;align-content: center;align-items: center;display: flex;left: 0;position: fixed;right: 0;background:var(--f1);top: 0; height:100%;width: 80px;flex-direction: column;overflow:hidden;
}
#mv-bar a {font-size: 15px;background: var(--f2);display: inline-block;width: 15px;height: 15px; text-align: center;padding: 5px;position: relative;
transition: 1s ease;margin-top:20px;}
#mv-bar a:hover {color:white;transition:1s ease;background:var(--rosita)!important;}
.unamianav {bottom: -10px; background-size: cover;position: absolute; width: 190px;}
.extralinks {margin-top:200px;}.extralinks a {margin-left:2px;}
.imacat1, .imacat2 {position:absolute;width:190px;max-height: 155px;}
.imacat1 {left:0;top:0} .imacat2 {right:0;bottom:-5px}
li.row { display: block;}
.cate {background:var(--f2);border-bottom:7px solid var(--rosita);text-align:center;font-family:poppins;font-size:25px;padding:15px 0;position:relative;}
.ultii {width:100%;background:var(--f2);text-align:center;padding:5px 0;margin-bottom:5px;}
.tite {width:100%;background:var(--rosita);text-align:center;padding:5px;box-sizing: border-box;}
.tite a{color:#eee;font-size:9px;text-transform:uppercase;letter-spacing:1px;transition:1s ease}
.tite a:hover {letter-spacing:2px;transition:1s ease}
.busquedas {
display:flex;
flex-wrap:wrap;
width:260px;
align-content: flex-start;
margin-left:2px;
margin-top:-2px;}
.busquedas a {
outline:1px solid var(--rosita);
border:1px solid transparent;
width:55px;
height:62px;
margin:4px;}
.libres {
width:100px;
}
.cabecerabase {
width:1100px;
background:var(--f1);
margin: 0 auto;
display:flex;
height:500px;
box-sizing:border-box;
position: absolute;
top: 10px;
margin-left:-20px;
}
.logo {
clip-path: polygon(20% 0%, 100% 0%, 100% 100%, 0% 100%);
height:100%;
width:570px;
margin-left:537px;
}
.microambientacion {width:400px;
height:auto;
overflow:auto;
position:absolute;
text-align:justify;
margin-top:130px;
margin-left:80px;z-index:3;
padding:20px;
font-family: Shadows Into Light;
font-size: 14px;
background: var(--f1);
}
.welcome {font-size:9px;font-family:poppins;letter-spacing:1px;text-transform:uppercase;text-align:center;margin-left:200px;margin-top:50px;position:absolute;font-weight:100;}
.linia {height:1px;background:#eee;width:150px;}
.welcome b {font-size:13px;letter-spacing:0px;font-weight:100;}
.imarandom {position:absolute;width:300px;margin-left:400px;z-index: 2;max-height: 500px;}
.linksitos {width:1100px;background:var(--rosita);height:100px;margin:0 auto;margin-top:100px;display:flex;align-items:center;position: absolute;top: 500px;margin-left:-20px;}
.linko {margin-left:30px;position:relative;margin-right:42px;}
.linksitos a {color:#eee;}
.linksitos i {font-size:50px;opacity:0.4}
.linko b {font-family:poppins;text-transform:uppercase;font-weight:100;font-size:9px;letter-spacing:1px;position:absolute;top:35px;left:30px}
.tablon {background:var(--f1);width:1100px;margin:0 auto;height:500px;box-sizing:border-box;padding:20px;position: absolute; top: 700px;margin-left:-20px;}
.utemas {height:100%;width:300px;overflow:auto;}
.noticias {height:300px;width:370px;position:absolute;top:20px;left:330px;overflow:auto;padding-right:5px;}
.noti {background:var(--f2);display:flex;flex-wrap:wrap;margin-bottom:2px;}
fecha {background:var(--rosita);font-family:poppins;font-size:14px;display:flex;align-items:center;justify-content:center;width:100px;height:90px;font-weight:100;}
fecha i {margin-left:10px;}
.not {width:250px;height:70px;overflow:auto;text-align:justify;box-sizing:border-box;padding:20px;}
.staff {width:375px;height:150px;display:flex;position:absolute;bottom:20px;left:330px;}
.member {overflow:hidden;margin-right:2px;position:relative; width: 123px;}
.member:hover .cosasadmin {opacity:1;transition:1s ease;}
.cosasadmin {position:absolute;height:150px;width:123px;background:#000000c7;top:0;display:flex;align-items:center;justify-content:center;transition:1s ease;opacity:0}
.cosasadmin i {font-size:100px;opacity:0.2;color:var(--rosita);}
nombresito {position:absolute;font-family:poppins;font-weight:100;font-size:20px;}
.cosasadmin a {position:absolute;color:#eee;background:var(--rosita);margin-top:50px;padding:5px 15px;z-index:2;text-transform:uppercase;font-size:7px;letter-spacing:1px;}
.bqtmeventos {width:365px;height:460px;position:absolute;top:20px;right:20px;align-content: flex-start;}
.evento {width:100%;height:120px;position:relative;}
.trian {clip-path: polygon(100% 0%, 0% 50%, 100% 100%);background:var(--rosita);height:120px;width:150px;position:absolute;right:15px;top:0;z-index:2;display:flex;align-items:center;justify-content:center;
padding-left:50px;box-sizing:border-box;}
.trian2 {clip-path: polygon(100% 50%, 0% 0%, 0% 100%);background:var(--rosita);height:120px;width:150px;position:absolute;left:0;top:0;display:flex;align-items:center;justify-content:center;
padding-right:50px;box-sizing:border-box;z-index:2;}
.infoevento {position:absolute;top:0;width:365px;height:120px;background:var(--f2);overflow:auto;padding: 20px 150px 20px 20px;text-align:justify;box-sizing:border-box;opacity:0;transition:1s ease;}
.evento:hover .infoevento {opacity:1;transition:1s ease;}
.busquedasytemaslibres {display:flex;flex-wrap:wrap;height:210px;margin-bottom:10px;}
.libres a {background:var(--f2);border-bottom:2px solid var(--rosita);color:#eee;width: 100px;display: inline-block;text-align: center;padding: 5.6px 0;transition:1s ease;}
.libres a:hover {background:var(--rosita);color:black;transition:1s ease;}
#chatbox .user + .msg span {color: #eee !important;}
hr {border-color: black!important;}
ul.topiclist.forums {display:flex; flex-wrap: wrap;}
.subf1 {
width:525px;
height:550px;
position:relative;
overflow:hidden;
margin-left:3px;
margin-top:3px;
margin-bottom:3px;
}
.subna {
width:100%;
background:var(--rosita);
text-align:center;
padding:15px 0;
position:absolute;
font-family:poppins;
font-size:11px;
text-transform:uppercase;
letter-spacing:1px;
bottom:120px;
}
.subna a {color:white;}
.ute {
background:var(--f2);
color:white;
width:100%;
text-align:center;
position:absolute;
font-family:poppins;
font-size:9px;
text-transform:uppercase;
bottom:97px;
height:23px;
display:flex;
align-items:center;
justify-content: center;
}
.avaus img {width:200px;}
.avaus {
width:150px;
height:150px;
outline:1px solid var(--rosita);
border:5px solid transparent;
position:absolute;
left:35px;
top:190px;
overflow:hidden;
}
.dsc {
background:var(--f2);
color:white;
position:absolute;
font-family:calibri;
font-size:11px;
text-align:justify;
box-sizing:border-box;
overflow:auto;
width:270px;
height:315px;
right:35px;
top:560px;
padding:35px;
transition:1s ease;
z-index:2}
.subf1:hover .dsc {top:36px;transition:1s ease;}
.ute br {display: none;}
.ute strong {margin-left:5px;}
.ute a {margin-right:10px;}
.fororol .subf1 {width: 1055px;height:350px;}
.fororol .subna {font-size: 15px;bottom: 23px;}
.fororol .avaus {top:60px;left:100px;}
.fororol .ute {bottom:0;}
.fororol .dsc {
height: 200px;
width: 600px;
}
.fororol ul.topiclist {
display: flex;
flex-flow: wrap;
}
.estadis {
width:1055px;
display:flex;
height:580px;
position:relative;
margin-top:50px;}
.imagenestadisticas {
width:250px;
height:100%;
background: url(https://zupimages.net/up/24/48/ntuv.png);
min-width: 401px;
background-repeat: no-repeat;
background-size: contain;}
.conectados {
width:810px;
height:250px;
display:flex;
position:relative;
margin-left: -155px;
}
.tituloconectados {
width:400px;
background:var(--rosita);
text-align:center;
height:30px;
color:white;
font-family:poppins;
font-size:11px;
justify-content:center;
display:flex;
align-items:center;
margin-left:5px;
}
.onlineahora {background:rgba(226, 214, 220,0.8);;
width:398px;
height:220px;
position:absolute;
bottom:0;
box-sizing:border-box;
padding:20px;
overflow:auto;
margin-left:5px;
}
.estadischiquis {
width:805px;
background:var(--rosita);
height:30px;
display:flex;
justify-content:center;
align-items:center;
position:absolute;
top:255px;
right:0;
font-family: poppins;
font-size: 10px;
}
.estadischiquis span {
left:10px;
position:absolute;
}
.estadischiquis b a {
position: absolute;
width: 400px;
}
.estadischiquis b {
right:10px;
position:absolute;
width:385px;
}
.grupitos {
width:810px;
height:290px;
position:absolute;
bottom:0;
right:0;
box-sizing:border-box;
padding:20px;
display:flex;
flex-wrap:wrap;
align-content: flex-start;
}
.grupo {width:250px;height:60px;margin-left:2px;margin-bottom:2px;position:relative;}
.nombregrupo {width:100px;margin-top:20px;box-sizing:border-box;padding-left:10px;}
.nombregrupo a {color:white;font-size:10px;font-family:poppins;font-weight:100;text-transform:uppercase;letter-spacing:1px;text-decoration:none;z-index:3}
.grupo span {font-size:20px;position:absolute;top:20px;right:20px;display:inline-block;z-index:3}
.postimp {display:flex;position:relative; margin-bottom: 20px;}
.contenidopostimp {width: 700px;min-height: 500px;position: relative;background: var(--f2);top: 0;left: 0;box-sizing: border-box;padding: 50px;font-family: calibri;font-size: 12px;text-align: justify;}
.recuento {width:1100px;margin-left:-20px;background:var(--rosita);margin-top:40px;font-family:poppins;display:flex;height:50px;align-items:center;box-sizing:border-box;
font-weight:100;padding-left:30px;}
.afiliadosbase {width:1100px;margin:0 auto; background:var(--f1);margin-left: -20px;margin-bottom:20px;}
.elites {margin-top: 25px;margin-left: 35px;}
.elites a{width:88px;height:31px;margin:5px 5px;outline:1px solid var(--rosita);border:2px solid transparent;display:inline-block;}
.elites img {width:88px;height:31px;}
.afis {font-size:20px;}
.cositafinal {background: #000000c7;font-size: 9px;letter-spacing: 1px;margin: 0 auto;padding: 5px 15px 5px 0;text-align: right;text-transform: uppercase; width: 1000px;}
.cositafinal2 a {color:white;font-size:10px;text-transform: uppercase;letter-spacing: 1px;font-family:poppins;margin-left: 850px;}
.nininav {display: flex;align-items: center;margin-left: 30px;}
.creditos {width: 1100px;background: var(--f1);margin-left: -20px;margin-top: 100px;position: absolute;display: flex;flex-wrap: wrap;margin-bottom: 50px;}
.elkiwi {background:var(--rosita);width:200px;height:200px;display:flex;align-items:center;justify-content:center; text-align: center;}
.elkiwi a {color:white;} .elkiwi i {font-size:45px;} .elkiwi span {font-size:9px;font-family:poppins;letter-spacing:1px;text-transform:uppercase;margin-top:10px;display: inline-block;}
.eltexto {background:var(--f2);width:880px;height:180px;margin-top: 10px;margin-left: 10px;box-sizing:border-box;padding:40px;text-align:justify;}
.sepaa {font-family:poppins;font-size:25px;letter-spacing:1px;text-transform:uppercase;color:var(--rosita);padding: 50px;}
input, select, textarea {border: 1px solid black;background:var(--f1);color:#eee;font-family:poppins;font-weight:100;border-color:black;font-size:11px;}
div.sceditor-toolbar, #message-box textarea {background:var(--f2)!important;border-color:black!important;border: 1px solid var(--f1)!important;color:#eee!important;font-family:calibri!important;
font-size:12px!important;box-sizing:border-box;padding:30px;}
#message-box textarea {height:300px!important;width:820!important;text-align:justify!important;}
.sceditor-container {background-color:black!important;border: 1px solid var(--f1)!important;}
input[name="preview"], input[name="post"]{padding:5px 20px;cursor:pointer;}
.cajitavis {position:absolute;right:135px;top:10px;}
.cosisabajis {box-sizing: border-box;padding-left: 20px; align-items: center;width:100%;height:60px;display:flex;flex-wrap:wrap;background:var(--f2);font-family:poppins;text-transform:uppercase;font-size:10px;position:relative;}
.nuevote {background:var(--rosita);font-size:11px;text-align:center;padding:20px 50px;letter-spacing:1px;font-weight:100;}
.otracosi {font-weight:normal;padding: 22px;position:absolute;margin-left:200px;}
.jewe {right:30px;}
.eletem {width:100%;background:var(--f2);border-bottom:2px solid var(--rosita);height:120px;position:relative;font-family:poppins;color:#eee;margin-bottom:5px;}
.aviusi {height:100px;width:100px;position:absolute;overflow: hidden;right: 0;border: 10px solid var(--rosita);}
.aviusi img {width:115px;}
.temiwi {font-size:20px;position:absolute;margin-top:30px;margin-left:50px;font-weight:100}
.poruss {font-size:9px;margin-top:60px;margin-left:50px;position:absolute;text-transform:uppercase;}
.temul {font-size:9px;position:absolute;margin-top:85px;margin-left:50px;background:var(--f1);color:#eee;padding:5px 10px;font-weight:100;text-transform:uppercase;letter-spacing:1px;}
.temisyvistos {font-size:12px;position:absolute;margin-top:50px;right:50px;}
.nuevote a {color:white;}
.respuestas, .visitas {text-align:center;background:var(--f1);font-size:15px;width:100px;margin-bottom: 2px;height: 48px; box-sizing: border-box;padding-top: 9px;line-height: 15px;}
.respuestas span, .visitas span {font-size:10px;text-transform:uppercase;letter-spacing:1px;}
#chatbox_top {min-height: 350px!important;}
#cp-main .panel {display: block;margin: 5px 40px;}
body.chatbox {background: #eee;}
#chatbox_header {background: var(--rosita);margin: 0;padding: 25px;display: flex;}
h2.chatbox-title {width: 68%; color:white;font-family: poppins;}
h2.chatbox-title a {font-family: poppins!important;color: white; text-decoration: none;text-transform: uppercase;font-size: 20px;}
ul#chatbox_main_options a {text-decoration: none; text-transform:uppercase;color: #eee; font-family: poppins;}
ul#chatbox_main_options {display: flex;list-style: none;font-size: 11px;line-height: 23px;text-align: right; font-family: poppins;justify-content: flex-end;align-items: center;}
#nb-users-connected {padding: 2px 4px!important;border-radius: 10px!important;margin: 3px 12px!important;font-size: 10px; position: absolute;}
#chatbox {padding: 8px;font-size: 12px; font-family: calibri; color: #eee;bottom: 30px; left: 181px;line-height: 10px;overflow: auto;position: absolute;right: 0;top: 73px;
word-break: break-word;background: #222;}
#chatbox_members { border-right: 1px dotted var(--rosita); bottom: 30px;color: #eee; overflow: auto;position: absolute; margin-top: 42px;width: 180px;background:#222}
h4.member-title {font-size: 10px;text-align: center; padding: 6px;text-transform: uppercase;font-family: poppins;letter-spacing: 2px;background: var(--rosita);color: #eee; margin-top: 7px;}
.online-users, .away-users {margin: 5px 8px; font-size: 13px;font-family: poppins;}
.away {background: #939393!important;margin-top: -5px;}
#chatbox_footer {bottom: 0;left: 0;padding: 5px;position: absolute;right: 0;margin: 0; display: flex!important; background: #151515; color: #eee;text-transform: uppercase;
text-align: right;justify-content: flex-end;font-family: poppins;}
#chatbox_footer form {width: 1010px;}
.right-box {float: right; text-align: right; display: flex;justify-content: space-evenly; width: 170px;}
.style-buttons{width: 70%!important;}
.left-box { float: left;text-align: left; width: auto;}
#message {height: 16px; width: 250px;margin: 0 5px;font-size: 11px;color: #eee!important;padding: 0px 3px;border-color: transparent;border-radius: 3px;background:#000}
.right-box label[for=message] {font-size: 10px;letter-spacing: 1px;margin-top: 2px;}
#submit_button{background: #eee!important;color: var(--color-bnp)!important;padding: 2px 10px;cursor: pointer;line-height: 15px!important;height: auto!important;font-family: var(--letra);
outline:1px solid #353535;font-size:11px;text-transform:uppercase;}
#divcolor, #divsmilies, #help-button, .format-message+label{border: 1px solid #353535!important;background: #eee!important;color: var(--color-bnp)!important;padding: 5px 4px 1px;cursor: pointer;
line-height: 13px!important; height: 17px!important; margin: 0px 1px;}
#divsmilies {height: 19px!important; padding: 2px;width: 22px!important;}
#help-button {display: block; float: left;position: absolute;left: 0;}
.format-message:checked+label {background: #89cac6!important;border: 1px solid #01aa9e!important;box-shadow: none;}
span.user-msg {align-items: center;justify-content: start;margin-right: 60px;}
#chatbox .msg {line-height: 20px;margin-top: 5px!important;text-align: justify;color:#eee!important;font-size: 14px;}
#chatbox .user { padding: 2px; line-height: 12px; font-size: 12px;font-family:poppins;}
img.sprite-icon_topic_latest {
background: url(https://2img.net/i/fa/prosilver/icon_topic_latest.gif);
display: inline-flex;
height: 9px;
width: 10px;
}
/*Tooltip*/
#s-m-t-tooltip{display:block;position:absolute;max-width:300px;z-index: 999;padding:5px 15px;background:var(--f2);margin:20px 20px 7px 14px;
border:1px solid black;font-family:poppins;font-size:7px!important;letter-spacing:1px;text-transform:uppercase;color:#eee;}
ul.topiclist {
margin: 0;
padding: 0;
}
li.row {
display: block;
}
fieldset {
border: none;
}
input#username_reg,input#email,input#password_reg,input.post {
color: var(--rr1);
border: 1px solid var(--rr7);
padding: 4px;
margin: auto;
border-radius: 3px;
}
#pwd_bad {background: url(https://2img.net/i/fa/p_strength/pwd_bad.png);}
#pwd_middle { background: url(https://2img.net/i/fa/p_strength/pwd_middle.png);}
#pwd_good {background: url(https://2img.net/i/fa/p_strength/pwd_good.png);}
.pwd_img {
padding : 4px 0 3px 0;
width : 150px;
height : 14px;
line-height : 14px;
font-size : 11px;
font-weight : bold;
text-align : center;
color : #000;
display : none;
}
.user_login_form.center {
display: flex;
flex-flow: wrap;
align-items: center;
align-content: center;
justify-content: center;
padding: 15px;
text-align:center;
}
.social_btn {
width: 100%;
margin-top: 10px;
}
fieldset dl {padding: 4px 0;}
fieldset dt {
float: left;
width: 40%;
text-align: left;
display: block;
}
fieldset dd {
margin-left: 41%;
vertical-align: top;
margin-bottom: 3px;
}
dt label {
text-align: left;
}
dd label {white-space: nowrap;}
dd input, dd textarea {margin-right: 3px;}
dd select {width: auto;}
dd textarea {width: 85%;}
fieldset.fields1 dt {
width: 10em;
border-right-width: 0;
}
fieldset.fields1 dd {
margin-left: 10em;
border-left-width: 0;
}
fieldset.fields1 {background-color: transparent;}
fieldset.fields1 div {margin-bottom: 3px;}
fieldset.fields2 dt {
width: 15em;
border-right-width: 0;
}
fieldset.fields2 dd {
margin-left: 16em;
border-left-width: 0;
}
fieldset.submit-buttons {
text-align: center;
vertical-align: middle;
margin: 5px 0;
}
fieldset.submit-buttons input {
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px;
}
fieldset.polls {
background: rgba(var(--rr8),0.9);
}
fieldset.polls dl {
margin-top: 5px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
border-top: 1px solid var(--rr7);
padding: 5px 0 0 0;
line-height: 120%;
}
fieldset.polls dt {
text-align: left;
float: left;
display: block;
width: 30%;
border-right: none;
padding: 0;
margin: 0;
font-size: 1.1em;
}
fieldset.polls dd {
float: left;
width: 20%;
border-left: none;
padding: 0 5px;
margin-left: 0;
font-size: 1.1em;
}
.woest {
display: flex;
padding: 15px;
font-family: var(--rr10);
margin-top: 15px;
font-size: 20px;
font-weight: 400;
align-items: center;
align-content: center;
}
.woest h {flex: 1;}
#smiley-box, .smile-status-box {
float: right;
margin-top: 25px;
width: 18%;
}
#smiley-box.sig, .smile-status-box.sig{margin-top: 15px;}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
}
* html #smiley-box-wysiwyg {margin: 25px 3px 0px 0px;}
*+html #smiley-box-wysiwyg {margin: 25px 3px 0px 0px;}
#smiley-box iframe, .smile-status-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
}
.smiley-element img {margin: 0px 15px 10px 0px;}
#message-box textarea{width: 80%;}
#textarea_content{margin-top: 2px;}
#textarea_content textarea#text_editor_textarea{
width: 100% !important;
height: 250px;
}
#textarea_content iframe#text_editor_iframe{
width: 100%;
height: 100%;
}
form#quick_reply #textarea_content textarea#text_editor_textarea {
width: 100% !important;
height: 150px;
}
form#quick_reply #textarea_content iframe#text_editor_iframe {
width: 100%;
height: 100%;
}
.editor-message-box textarea {width: 80%;}
.editor-textarea_content {margin-top: 2px;}
.editor-textarea_content textarea#text_editor_textarea{
width: 100% !important;
height: 250px;
}
#quick_reply .editor-textarea_content textarea#text_editor_textarea{
width: 100% !important;
height: 150px;
}
#add_username {
background: url(https://2img.net/i/fa/tabs_more.gif);
width: 9px;
height: 9px;
}
.jqmWindow {
display: none;
position: fixed;
left: 50%;
width: 420px;
padding:15px;
margin-left: -225px;
top: 50%;
margin-top: -125px;
background-color: rgba(var(--rr8),0.9);
}
.jqmOverlay {
background-color: #000;
}
#search_form h1 {
margin: 0.1em 0 0.3em;
}
#jqmHide {
margin: 0.4em 0;
}
.jqDrag {
cursor: move;
}
.invisible{
display:none;
visibility:hidden;
}
.visible{
display:block;
visibility:visible;
}
.ajax-profil_parent {
position: relative; display: inline;
zoom: 1;
}
.ajax-profil_valid {
cursor: pointer;
margin-left: 4px;
vertical-align: middle;
}
.ajax-profil_edit, .ajax-profil_edit img {
width: 10px!important;
height: 12px!important;
cursor:pointer;
}
a.last-post-icon {
background: url(https://2img.net/i/fa/prosilver/icon_topic_latest.gif);
width: 10px;
height: 9px;
display: inline-flex;
}
/*Cambio de cuenta*/
:root {
--color-text: blackk;
--color-bg: #dddddd;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #b14255;
--color-button: #aaa2f2;
--color-pill: #ffffff;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56);
}
.show {display: block;}
.switcheroo {
font-size: 16px;
}
.switcheroo[position="static"] {
position: relative;
}
.switcheroo[position="top"] {
position: fixed;
top: 65px;
left: 0;
z-index: 100;
}
.switcheroo[position="bottom"] {
position: fixed;
bottom: 0;
left: 80px;
z-index: 999;
}
.switcheroo[direction="horizontal"] {
width: 97%;
}
.switcheroo[direction="vertical"] {
height: 92%;
overflow: auto;
overflow-x: scroll;
}
.switcheroo__squircles {
display: flex;
margin: 0;z-index:999;
padding: 0;
list-style: none;
padding: var(--gap-size);overflow:hidden;
gap: var(--gap-size);
scrollbar-width: thin;
scrollbar-color: var(--rosita);
overflow-x: scroll;
}
.switcheroo[direction="horizontal"] .switcheroo__squircles {
flex-flow: row wrap;
}
.switcheroo[direction="vertical"] .switcheroo__squircles {
flex-direction: column-reverse;
}
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--rosita);
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 48px;
height: 48px;
border-radius: 50%;
cursor: pointer;
transition: border-radius 128ms var(--ease);
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:before {
content: "";
width: 10px;
height: 100%;
display: block;
background-color: var(--rosita);
position: absolute;
border-radius: 4px;
top: 50%;
transform: translate(-100%, -50%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:before {
content: "";
width: 100%;
height: 100%;
display: block;
background-color: var(--color-pill);
position: absolute;
border-radius: 4px;
left: 50%;
transform: translate(-50%, -100%) scale(0);
transition: transform 128ms, opacity 64ms;
pointer-events: none;
opacity: 0;
}
.switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-320%, -50%) scale(0.5);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-50%, -100%) scale(0.5);
}
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-85%, -50%) scale(0.2);
border-radius: 50%;
width:100%;
color:Var(--rosita);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__squircle.active:before {
opacity: 1;
transform: translate(-50%, -85%) scale(0.2);
border-radius: 50%;
color:Var(--rosita);
}
/* tooltip */
.switcheroo__popper {
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: #fff;
}
.switcheroo[direction="vertical"] .switcheroo__popper {
left: 155%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
}
.switcheroo[direction="horizontal"] .switcheroo__popper {
top: 155%;
left: 50%;
transform-origin: top;
transform: translateX(-50%) scale(0.98);
}
.switcheroo__popper:before {
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
z-index: -1;
}
.switcheroo[direction="vertical"] .switcheroo__popper:before {
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
}
.switcheroo[direction="horizontal"] .switcheroo__popper:before {
left: 50%;
top: -2px;
transform: translateX(-50%) rotate(-45deg);
}
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateY(-50%) scale(1);
}
.switcheroo[direction="horizontal"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateX(-50%) scale(1);
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
.switcheroo[theme="discord"][direction="horizontal"] .switcheroo__divider {
width: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
justify-content: center;
position: absolute;
width: 16px;
line-height: 14px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
font-size: 13px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--rosita);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: white;
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: #d73a52;
}
/* modal */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--rosita) !important;
background-color: #111 !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: var(--rosita);
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: #080808;
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
- Index_box:
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<div class="cate"><img src="https://zupimages.net/up/24/48/eovh.png" class="imacat1"/>{catrow.tablehead.L_FORUM}<img src="https://zupimages.net/up/24/48/hr1w.png" class="imacat2"/></div>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<div class="subf1">
<div class="subna"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="desi">{catrow.forumrow.FORUM_DESC}</div>
<!-- BEGIN avatar -->
<div class="avaus">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<div class="ute"> <b><!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title --></b>
<span>{catrow.forumrow.USER_LAST_POST}</span>
</div>
</div>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
- Viewforum_body:
- Code:
{BOARD_INDEX}
<div class="pagination">
{PAGINATION}
<br /><br />
</div>
<div class="topic-actions">
<!-- BEGIN switch_user_authpost -->
<div class="cosisabajis">
<div class="nuevote"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">Nouveau Sujet</a></div>
<div class="otracosi">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
<div class="otracosi jewe"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> •
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script></div>
</div>
<!-- END switch_user_authpost -->
</div>
{TOPICS_LIST_BOX}
<div class="topic-actions">
<!-- BEGIN switch_user_authpost -->
<div class="cosisabajis">
<div class="nuevote"><a href="{U_POST_NEW_TOPIC}" accesskey="n" rel="nofollow">Nouveau</a></div>
<div class="otracosi jewe"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a> • {S_WATCH_FORUM}</div>
</div>
<!-- END switch_user_authpost -->
<div class="pagination">
{PAGINATION}
</div>
</div>
Je vous remercie déjà d,avance pour votre aide car je seche complètement.
Dernière édition par deedee le Lun 2 Déc 2024 - 22:27, édité 1 fois
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
Bonjour,
Tout semble à sa place lorsque je visite le lien sur votre profil...
Tous les membres sont-ils concernés ?
Avez-vous essayé de vider le cache de votre navigateur ?
Le problème se produit-il sur un navigateur en particulier ?
Le problème se produit-il uniquement lorsque vous êtes connecté ?
Tout semble à sa place lorsque je visite le lien sur votre profil...
Tous les membres sont-ils concernés ?
Avez-vous essayé de vider le cache de votre navigateur ?
Le problème se produit-il sur un navigateur en particulier ?
Le problème se produit-il uniquement lorsque vous êtes connecté ?

MlleAlys- Membre actif
- Messages : 6084
Inscrit(e) le : 12/09/2012
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
Le problème ne se voit que lorsque nous sommes connectés vu que le forum est accessible que pour les membres dû au contenu qui peut être 16 et plus.
le problème ne survient que sur la partie logements de notre section Humanity
le bug est là pour tous les membres, que ce soit sur Firefox, opéra ou chrome. Je peux vous donner les accès admin si vous en avez besoin pour voir ou simplement vos permettre de voir en étant un membre déjà inscrit
le problème ne survient que sur la partie logements de notre section Humanity
le bug est là pour tous les membres, que ce soit sur Firefox, opéra ou chrome. Je peux vous donner les accès admin si vous en avez besoin pour voir ou simplement vos permettre de voir en étant un membre déjà inscrit
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
On va tenter quelques modifications css d'abord, qui permettrons plus de souplesse dans la largeur à l'affichage :
- localisez le code suivant :
Ajoutez le code suivant :
Localisez le code suivant :
A priori, ces changements suffisent à bon affichage sur mon forum test, peu importe sa largeur.
Cependant, si le problème ne se pose que dans ce forum "logements", vérifiez peut être aussi les codes des descriptions des sous-forums, ou d'autres éléments potentiels, qui ne s'affichent que sur cette page.
- localisez le code suivant :
- Code:
.subf1 {
width: 525px;
height: 550px;
position: relative;
overflow: hidden;
margin-left: 3px;
margin-top: 3px;
margin-bottom: 3px;
}
- Code:
.subf1 {
height: 550px;
position: relative;
overflow: hidden;
}
Ajoutez le code suivant :
- Code:
ul.topiclist.forums>li {
width: 49.7%;
box-sizing: border-box;
}
Localisez le code suivant :
- Code:
ul.topiclist.forums {
display: flex;
flex-wrap: wrap;
}
- Code:
ul.topiclist.forums {
display: flex
;
flex-wrap: wrap;
gap: 3px 0;
justify-content: space-around;
}
A priori, ces changements suffisent à bon affichage sur mon forum test, peu importe sa largeur.
Cependant, si le problème ne se pose que dans ce forum "logements", vérifiez peut être aussi les codes des descriptions des sous-forums, ou d'autres éléments potentiels, qui ne s'affichent que sur cette page.

MlleAlys- Membre actif
- Messages : 6084
Inscrit(e) le : 12/09/2012
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
Merci, mais le bug est toujours là et c'est même pire qu'avant.
Il n'y a vraiment que cette partie qui bugue, mais rien ne semble le faire buguer.
J'ai regardé tous les codes et rien ne parais faire outrage au CSS ou aux template du forum.
Je peux vous donner les identifiants du forum, vous allez pouvoir mieux voir.
Il n'y a vraiment que cette partie qui bugue, mais rien ne semble le faire buguer.
J'ai regardé tous les codes et rien ne parais faire outrage au CSS ou aux template du forum.
Je peux vous donner les identifiants du forum, vous allez pouvoir mieux voir.
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
ok, vous pouvez me les envoyer en mp

MlleAlys- Membre actif
- Messages : 6084
Inscrit(e) le : 12/09/2012
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
Message privé envoyé 
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
Bien reçu.
J'ai pu visualiser le problème, et il semble à présent résolu chez moi : vous pouvez confirmer que c'est revenu à la normale ?
ça semblait bien venir de la description du premier sous-forum, mais je ne saurais pas dire en quoi exactement... Je l'ai retirée, l'affichage est redevenu normal. Je l'ai remise en deux fois, mais la même qu'au départ, et l'affichage est resté normal...
Peut être un problème de l'éditeur ? Oo
J'ai pu visualiser le problème, et il semble à présent résolu chez moi : vous pouvez confirmer que c'est revenu à la normale ?
ça semblait bien venir de la description du premier sous-forum, mais je ne saurais pas dire en quoi exactement... Je l'ai retirée, l'affichage est redevenu normal. Je l'ai remise en deux fois, mais la même qu'au départ, et l'affichage est resté normal...
Peut être un problème de l'éditeur ? Oo
Dernière édition par MlleAlys le Lun 2 Déc 2024 - 22:25, édité 1 fois

MlleAlys- Membre actif
- Messages : 6084
Inscrit(e) le : 12/09/2012
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
o.0 Tout est de retour à la normale. Je vous remercie beaucoup.
Je séchais vraiment pour une réponse pour ce bug, je ne savais plus quoi faire.
Merci beaucoup de votre aide
Je séchais vraiment pour une réponse pour ce bug, je ne savais plus quoi faire.
Merci beaucoup de votre aide

 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
de rien ^^
(pensez à mettre votre sujet en "résolu" )
)
(pensez à mettre votre sujet en "résolu"

MlleAlys- Membre actif
- Messages : 6084
Inscrit(e) le : 12/09/2012
 Re: Problème de code (de viewforum_body possiblement)
Re: Problème de code (de viewforum_body possiblement)
oui je fais ça tout de suite
 Sujets similaires
Sujets similaires» Problème de code CSS
» Problème avec le code [Sélectionner un code]
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Problème apparence forum & problème code Javascript
» Problème avec mon code de formulaire de problème.
» Problème avec le code [Sélectionner un code]
» Problème avec le code Javascript pour le feu d'artifice (code pour les fêtes)
» Problème apparence forum & problème code Javascript
» Problème avec mon code de formulaire de problème.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par deedee Dim 1 Déc 2024 - 22:24
par deedee Dim 1 Déc 2024 - 22:24

