La date/heure actuelle est Sam 27 Avr - 0:17
35 résultats trouvés pour 1
Supprimer : "Poster le sujet en tant que " .....
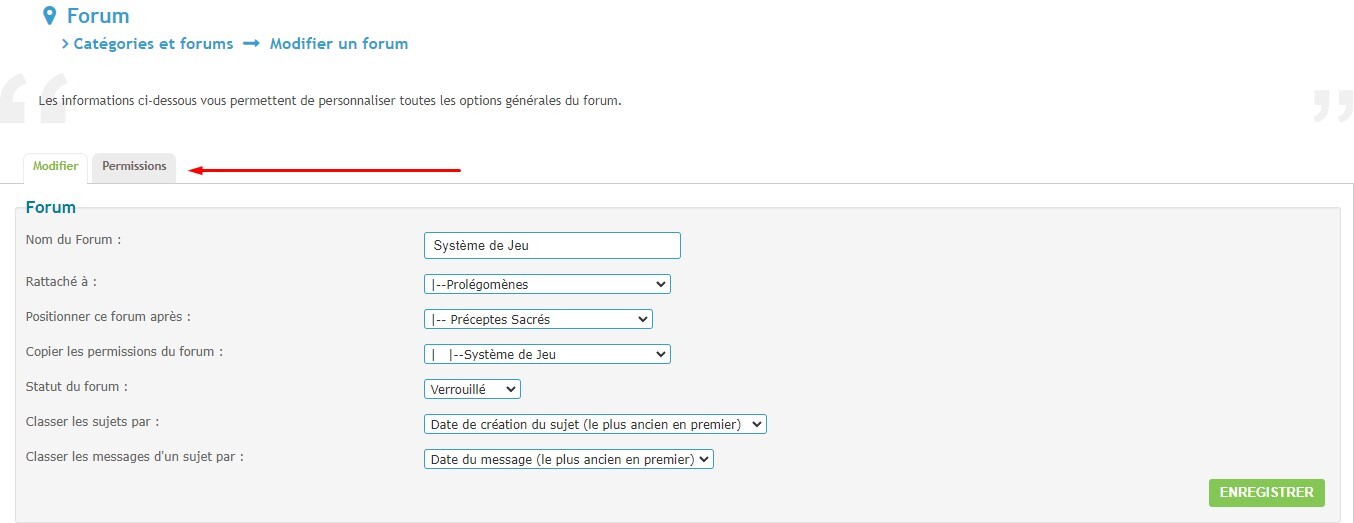
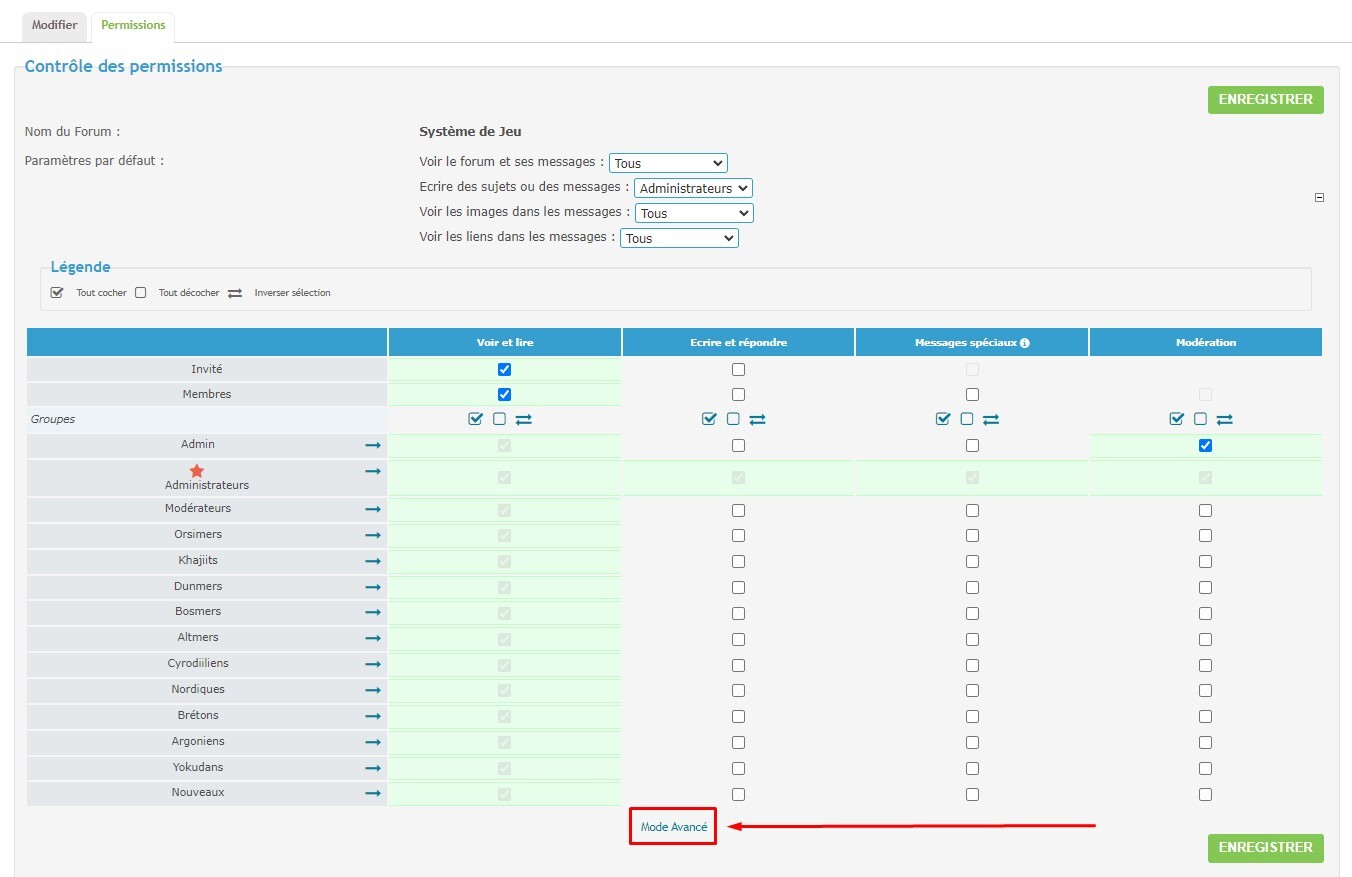
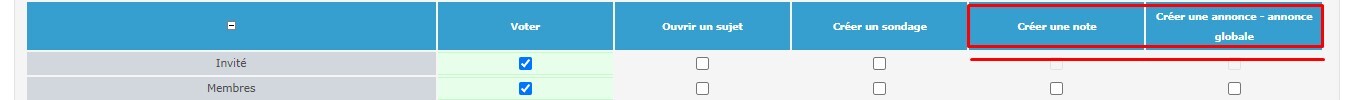
Bonjour JL!Pour faire cela, tu dois aller dans ton Panneau d'Administration > Général > Catégories & Forums et pour chaque forum tu devras paramétrer les permissions. Il semble que les membres ont la permission d'utiliser ces options, alors tu dois t'assurer que dans les permissions des forums seuls les membres autorisés en ont la permission.
Aide visuel #1
Aide visuel #2
Aide visuel #3
- le Jeu 23 Fév - 5:49
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Supprimer : "Poster le sujet en tant que " .....
- Réponses: 3
- Vues: 408
Images inversées
Bonjour Chattigre,On a fait des essais avec mes photos, Le Grand Duc et moi. Il est plus calé que moi pour regarder le format des phtoos, il viendra vous en parler.
On en est arrivés à la conclusion que c'est Google Photos qui a foutu le b...
Entre #1 et #2, j'ai transféré ma photo sur l'ordinateur via Google Photos. Accès à Google Photos sur l'ordinateur, et comme mon Google Photos est synchronisé avec le téléphone, je vois les photos du téléphone qui sont dans Google Photos. Je coche la photo et je sélectionne "Télécharger" pour la sauvegarder sur mon ordinateur. La photo ne fait plus que 300kb sur l'ordi, sans que j'y touche avec un logiciel quelconque! Et quand je l'héberge directement dans Servimg, la photo est couchée dans Servimg, mais redressée quand on clique dessus.
J'ai donc refait un essai en m'envoyant la photo initiale par courriel, sauvegardé la photo --> la photo fait 1300kB environ. Hébergement sur Servimg, et tout est OK.
Je laisse Le Grand Duc vous expliquer un peu plus en détail la cuisine interne
- le Lun 16 Jan - 0:15
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Images inversées
- Réponses: 31
- Vues: 1119
Images inversées
Vous devriez avoir reçu deux courriels, un à partir de mon téléphone pour avoir exactement la photo du test #1, l'autre à partir de l'ordinateur avec la photo du test #3 (et #4 aussi).- le Dim 15 Jan - 1:00
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Images inversées
- Réponses: 31
- Vues: 1119
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Ce n'est peut-être pas possible ce que je demande. Dites-le et je vis avec.
Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:
Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Dim 13 Juin - 23:55
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:
Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Mar 8 Juin - 6:30
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:
Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Ven 28 Mai - 15:57
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:
Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Ven 21 Mai - 6:10
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la largeur des headers sur la page principal et dans la liste des sujets. Sous ModernBB contrairement à PhpBB2, tout est étiré en longueur. Comment puis-je écraser ça un peu plus comme PhpBB2. Exemple en image que j'ai emprunté:
- https://www.zupimages.net/up/20/28/7gl1.png
- https://www.zupimages.net/up/20/27/f3yv.png
• Problème actuel #3:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Jeu 20 Mai - 7:11
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la largeur des headers sur la page principal et dans la liste des sujets. Sous ModernBB contrairement à PhpBB2, tout est étiré en longueur. Comment puis-je écraser ça un peu plus comme PhpBB2. Exemple en image que j'ai emprunté:
- https://www.zupimages.net/up/20/28/7gl1.png
- https://www.zupimages.net/up/20/27/f3yv.png
• Problème actuel #3:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Mer 19 Mai - 8:06
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
UP S.V.P.Rappel de mon soucis actuel, merci d'avance de m'aider a écrit:Bonjour Forumactif et membres du forum
• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la largeur des headers sur la page principal et dans la liste des sujets. Sous ModernBB contrairement à PhpBB2, tout est étiré en longueur. Comment puis-je écraser ça un peu plus comme PhpBB2. Exemple en image que j'ai emprunté:
- https://www.zupimages.net/up/20/28/7gl1.png
- https://www.zupimages.net/up/20/27/f3yv.png
• Problème actuel #3:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
- le Mar 18 Mai - 6:58
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Autre
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum Forum : https://www.transformersfr.com/forum
Lien du forum Forum Test : https://transf.kanak.fr/forum
Description du problème
Bonjour Forumactif et membres du forum• Problème actuel #1:
Quand on divise un sujet sous forum ModernBB... y-a-t-il moyen d'agrandir la fenêtre de division, car quand le sujet est long, l'espace est trop restreint.
Avez-vous svp une solution merci.
• Problème actuel #2:
Comment réduire la hauteur/largeur/longueur des sondages sous ModernBB, c'est tellement énorme au début du message que ça enlève quasiment le goût d'avoir des sondages dans un sujet, avez-vous une solution svp ?
• Ceci on en parle plus #3:
Comment réduire la largeur des headers sur la page principal et dans la liste des sujets. Sous ModernBB contrairement à PhpBB2, tout est étiré en longueur. Comment puis-je écraser ça un peu plus comme PhpBB2. Exemple en image que j'ai emprunté:
- https://www.zupimages.net/up/20/28/7gl1.png | - https://www.zupimages.net/up/20/27/f3yv.png
• Ceci on en parle plus #4:
Avant de l'appliquer à mon forum, j'essais de faire des test avec mon Forum Test https://transf.kanak.fr/forum pour moderniser mon forum sous ModernBB (je veux quitter phpBB2 pour ModernBB). J'utilise le thème "FM21 par trochkevin".
Voilà je remarque des soucis quand on a un fond foncé, que ça soit sur ModernBB, phpBB3, etc.., si je change tel couleur ça affecte énormément l'Éditeur de message et le T-Chat. ModernBB ne semble pas conçu pour avoir un fond foncé et texte blanc (je ne veux pas de fond blanc et texte noir comme le standard).
Exemple, dans le panneau d'admin, avec une couleur du Texte Blanc + Couleur de fond de l'éditeur (Zone de saisie de texte) gris, voici mes soucis avec l'Éditeur de message:
- dans la réponse rapide: fond gris + texte noir => ça peut aller, c'est lisible.
- une fois appuyez sur Prévisualisation: fond gris + texte blanc => C'est illisible, ensuite dans les boutons "Insérer un lien", "embed", etc => le texte blanc sur fond blanc => on ne voit rien, ça ne va pas on s'entend.
Mon essai en CSS pour tâché d'y remédier mais sans le résultat désiré:
- Code:
#quick_reply .sceditor-container iframe, .sceditor-container textarea{background-color: #ffffff !important; color: #000000 !important; }
Voici mes soucis avec l'Éditeur de message suite à ce code CSS:
- dans la réponse rapide: fond blanc + texte noir => C'est ça que je veux. Malheureusement les boutons "Insérer un lien" c'est fond blanc + texte blanc, c'est illisible
- par contre soucis aussi en appuyez sur Prévisualisation: Titre du message c'est la Couleur de fond 2 foncé que j'utilise + texte noir, résultat du code CSS ci-haut. C'est illisible hélas. Et malheureusement encore les boutons "Insérer un lien" c'est fond blanc + texte blanc, c'est illisible
Mon 2e essai en CSS pour tâché d'y remédier mais sans le résultat désiré:
- Code:
input[type=text]{color: #000000 !important;}
Voici mes soucis avec l'Éditeur de message suite à ce code CSS:
- dans la réponse rapide: fond blanc + texte noir => C'est ça que je veux, même les boutons "Insérer un lien" c'est fond blanc + texte noir
- par contre soucis une fois appuyez sur Prévisualisation: Titre du message c'est la Couleur de fond 2 foncé que j'utilise + texte noir, résultat du code CSS ci-haut. C'est illisible hélas.
J'essai un 3e code CSS pour tâché d'y remédier mais sans le résultat désiré:
- Code:
input, select{background-color: #4b2a31 !important;}
Ce code CSS affecte les boutons "Prévisualisation" + "Envoyer" (ne change plus de couleur quand le curseur par dessus), ça affecte les champs de réponses un peu partout, aucun moyen de sélectionner que ceux désirés, là c'est tout ou rien.
-> Je veux surtout changer que la couleur de fond du titre du message.
Avez-vous SVP des solutions ? Ça faciliterait si le panneau d'Admin avait plus de champ de couleur que pour l'Éditeur de message sans affecté le reste du forum.
Là je suis obligé de jouer avec du code CSS et je n'y parviens pas à mon grand regret. Je suis fier d'être sur forumactif, un excellent service cordiale, c'est juste un gros bogue qui me gêne à mon grand regret. Que puis-je faire ? Faites le test de votre côté avec le thème que j'utilise.
Je patiente mon tour que vous puissiez m'aider svp, merci d'avance.
- le Mer 5 Mai - 8:20
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: ModernBB - Soucis avec les couleurs, code CSS, panneau d'admin hélas limité, thème foncé, etc.
- Réponses: 25
- Vues: 1639
Impossible d'importer un de mes thèmes
Bonjour voilà je viens de finir de créer un nouveau thème pour l'arrivée de l'automne mais quand je veux le proposer j'ai ceci " Erreurs de récupération de l'image : 1)" target="_blank" rel="nofollow">https://2img.net/r/ihimizer/img187/9215/miniorangeanimeqj7.gif(#1) " merci de m'aider .- le Sam 22 Aoû - 16:21
- Rechercher dans: Support pour le site Hitskin.com
- Sujet: Impossible d'importer un de mes thèmes
- Réponses: 7
- Vues: 5622
Impossible d'accéder au panneau, plus aucun administateur
Bonjour,Ces pages ne semblent pas fonctionner (elles me renvoient sur https://jdr-cheval.superforum.fr/forum)
Edit : Effectivement celle de Neptunia fonctionne. C'est curieux parce que dans la liste des membres Limpika est indiqué #1 donc je ne me suis pas posé plus de question. Mais j'ai compris en regardant plus en détail.
J'ai donc retrouvé un compte Fondateur pour supprimer le forum. Merci de votre aide !
- le Sam 18 Avr - 18:28
- Rechercher dans: Archives des problèmes divers
- Sujet: Impossible d'accéder au panneau, plus aucun administateur
- Réponses: 5
- Vues: 617
demande de suppression d'un thème
bonjour pas moyen de mettre un autre théme j'ai ce messageErreurs de récupération de l'image : [url=https://i.servimg.com/view/19844188/364][img]1)" target="_blank" rel="nofollow">https://i.servimg.com/u/f46/19/84/41/88/(#1)
- le Lun 23 Mar - 9:15
- Rechercher dans: Support pour le site Hitskin.com
- Sujet: demande de suppression d'un thème
- Réponses: 18
- Vues: 2389
problème avec thème proposé
cela marqueErreurs de récupération de l'image : 1)" target="_blank" rel="nofollow">fhttps://i.servimg.com/u/f94/19/98/12/07/i_fold11.png(#1)
je vois bien qu'il y a le f a ôter
mais comment faire?
*J'ai été ôter le F dans les images
- le Mar 1 Oct - 0:11
- Rechercher dans: Corbeille & Titres non explicites
- Sujet: problème avec thème proposé
- Réponses: 0
- Vues: 2622
Champ validation mot de passe dans un sujet ?
Bonjour,Tout d'abord, je tiens à dire que je ne sais pas si je poste dans la bonne section. Si jamais ça ne l'est pas... Libre à vous de déplacer ce sujet au bon endroit !
Avec des amis nous aimerions mettre en place un forum de jeu de rôle via forumactif. Nous avons pratiquement tous les détails de notre forum, histoire, etc...
Notre forum sera à base d'énigme. Le but étant pour le ou les personnes pratiquant le RP, de trouver un mot de passe en se basant sur une situation donnée au départ. Nous aimerions savoir s'il existait un module de " validation d'énigme via mot de passe " ?
Je m'explique :
L'idée serait de créer un " Lobby " avec plusieurs missions disponibles. Ces missions doivent être validées par un RP et doit se terminer par l'obtention d'un mot de passe, soit trouvé par le/les participants au RP grâce aux quelques informations données dès le début, soit via l'aide d'un maître du jeu.
Pour l'exemple du mot de passe, il existe, pour ceux qui connaissent, la plateforme NewbieContest, qui est une plateforme de challenge informatique. Lorsque l'on clique sur un challenge, voilà comme se présente le site :

- Le nom de l'épreuve
- La description de l'épreuve avec les éléments du challenge
- La champ pour entrer le mot de passe et valider le challenge
Est-il possible d'intégrer un système de la sorte sur forumactif ? Dès qu'une personne lancerait une mission, ce serait comme pour un sujet classique de forum, mais avec en post {#}1{/#}, le même type de présentation que sur l'image ( description + champs de texte pour le mot de passe ) et en-dessous, la zone dédiée au RP.
Je ne sais pas si ça existe, si c'est possible ou s'il y a déjà quelque chose se rapprochant de ça...
Merci d'avance à ceux qui m'aideront !
- le Sam 17 Aoû - 20:18
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Champ validation mot de passe dans un sujet ?
- Réponses: 3
- Vues: 865
problème de texte sur messages
Bonjour ^^Sur l'index du forum j'ai ce lien -> produits-france.kanak.fr/t1-ccccccccccccccccccc#1
Et rien que le lien nous en apprend beaucoup :
Il a été posté le 25 avril c'est à dire hier.
Le #1 (en fin d'URL) nous indique qu'il s'agit du premier message posté sur le forum, chose étonnante pour un forum crée il y a 11 ans.
Le t1- (en bleu) nous indique aussi qu'il s'agit de son premier sujet, chose étonnante quand on sait qu'un forum est toujours crée avec un premier sujet.
J'en déduis que tous les messages et sujets de ce forum ont été supprimés et que le forum compte en tout et pour tout un seul message.
claudine1 a écrit:je peux pas car on ne voit juste un message mais pas l'autre
Comment voudriez vous voir plusieurs messages en même temps sur un même sujet alors que sur l'ensemble du forum il n'y a qu'un seul message ?
claudine1 a écrit:il faut que je tourne la molette de ma sourie pour déscendre la fenêtre
Félicitations, vous avez compris à quoi sert cette molette !
- le Ven 26 Avr - 2:04
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: problème de texte sur messages
- Réponses: 16
- Vues: 900
Pluriel Singulier (S ou pas de S) dans colonne des Stats
Ahh je voisAlors note #1, il peut y avoir 10 000 span dans un site, comme 10 000 div, etc.
Note #2, on utilise class dans un élément (div, span, a, p, etc.) lorsque qu'on va utiliser ses styles a plusieurs endroits dans un même site. Un id en revanche c'est lorsque c'est unique. Par exemple, comme nous avons plusieurs fois le nombre de messages dans une meme page, j'ai mit class="message" au lieu de id="message".
Ainsi, le fait qu'il y est déjà un span class ne change rien. Faites les étapes que je vous ai dit:
Trouvez ce code dans votre template
- Code:
{catrow.forumrow.POSTS} messages
Puis remplacez le par ceci:
- Code:
<span class="message">{catrow.forumrow.POSTS}</span>
Enregistrez. Une fois fait, ajoutez ce JavaScript sur l'index de votre forum:
- Code:
$(document).ready(function (){
/*** Afficher / Cacher "s" pour les stats ***/
$( ".message" ).each(function() {
var infos_stat = $(this).text();
if(infos_stat < 2){
$(this).append(' message');
} else {
$(this).append(' messages');
}
});
});
Voilà
- le Mer 24 Oct - 15:09
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Pluriel Singulier (S ou pas de S) dans colonne des Stats
- Réponses: 14
- Vues: 1158
Diaporama pour visualiser les images dans les messages (fancybox ou lightbox)
Bonjour ForumactifJ'aurais besoin d'aide SVP car j'aimerais pouvoir installer un code de Fancybox ou Lightbox pour visualiser les images que je partage sur mon Forum.
Exemple de Fancybox ou Lightbox:
#1 http://www.transformers-fans.world/dna-design-dk-09-ss-megatron-upgrade-kit/
#2 http://news.tfw2005.com/2018/08/12/transformers-power-of-the-primes-wave-4-deluxe-novastar-spotted-at-us-retail-370017
J'ai pu le faire pour mon html (exemple), mais j'aimerais l'appliquer dans les messages sur le forum à l'aide de "Feuille de style CSS" + "Gestion des codes Javascript".
Y aurait-il quelqu'un qui pourrait m'aider?
Si oui, quel code HTML à ajouter dans les messages du forum que je ferai pour que la galerie Fancybox ou Lightbox fonctionne.
Merci d'avance.
Mon forum: http://www.transformersfr.com/forum
P.S.: J'ai essayé ce code: https://help.forumotion.com/t115826-add-a-lightbox-effect-to-the-images-of-the-forum
Mais malheureusement je n'ai pas le code HTML à ajouter dans ses messages du forum pour que la galerie marche.
- le Lun 13 Aoû - 18:08
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Diaporama pour visualiser les images dans les messages (fancybox ou lightbox)
- Réponses: 47
- Vues: 3475
Newsletters "Contenus populaires" limitées aux sujets vu par les invités ?
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://www.biblio3d.com
Description du problème
bonjourj'ai souscrit au package prémium , qui permet de pouvoir personnaliser la Newsletters "Contenus populaires"
mais lorsque je veux mettre le lien d'un sujet que je souhaite faire apparaitre dans la news letter j'ai un message :
L'URL contenue dans le champ sujet #1 n'est pas celle d'un sujet valide
je me suis aperçu également de cet avertissement :
Notez également que ces champs doivent contenir obligatoirement des URL de sujets accessibles aux invités.
donc il y a un truc qui m'échappe ??
on ne peut pas mettre de sujets autre que ceux qui sont accessibles à tout le monde ? sur mon forum seul la section présentation des nouveaux membres est accessible à tous ....ca veut dire que la newletter va se limiter aux présentations ? quel interet ?
et je comprend pas comment la newsletter est envoyées aux invités ??
merci d'avance à ceux qui pourrons m'éclairer sur le sujet
a plus
Jack
- le Mer 18 Avr - 10:19
- Rechercher dans: Archives des problèmes avec le panneau d'administration
- Sujet: Newsletters "Contenus populaires" limitées aux sujets vu par les invités ?
- Réponses: 2
- Vues: 989
sujets non lu & sujets actifs du jour
Cloo a écrit:Oui, c'est sûr, mais ça n'a pas l'air d'avoir été retenu, comme suggestion.
Quelqu'un de FA peut nous dire leur position à ce sujet?
Bonjour,
• La suggestion existe en effet : [Sujet] Garder l'indication des sujets "non lus" tant qu'ils ne sont pas réellement lus, elle se trouve dans la Liste des suggestions à l'étude, vous pourrez y lire, indiqué en haut de page :
Aucune information relative à la faisabilité ou au délai quant à la mise en place de ses suggestions ne peut être donnée !
• Comme indiqué dans les Règles des suggestions :
L'équipe Forumactif n'est astreinte à aucun délai quant au traitement, acceptation ou réalisation des suggestions : par conséquent, aucune date d'étude de la suggestion ne peut être communiquée, pas plus qu'une date de développement d'une suggestion acceptée. Il est donc inutile de contacter l'équipe à ce sujet.
Cloo a écrit:Il va quand même rester le problème de la recherche, qui ne se fait actuellement que sur les titres, et pas dans le contenu des messages. Après, ce sera #1!!!
Là aussi des suggestions ont été émises et se trouvent également dans celles à l'étude :

Cordialement.
- le Mer 22 Fév - 21:10
- Rechercher dans: Archives des problèmes divers
- Sujet: sujets non lu & sujets actifs du jour
- Réponses: 14
- Vues: 1550
sujets non lu & sujets actifs du jour
Il va quand même rester le problème de la recherche, qui ne se fait actuellement que sur les titres, et pas dans le contenu des messages. Après, ce sera #1!!!
- le Mer 22 Fév - 20:25
- Rechercher dans: Archives des problèmes divers
- Sujet: sujets non lu & sujets actifs du jour
- Réponses: 14
- Vues: 1550
Message d'erreur pour proposer un thème...
Cela ne fonctionne toujours pas, voici ce que ça m'affiche :Erreurs de récupération de l'image : 1)" target="_blank" rel="nofollow">https://2img.net/s/t/21/24/67/i_icon_gender_female.gif(#1)
- le Lun 13 Fév - 17:11
- Rechercher dans: Support pour le site Hitskin.com
- Sujet: Message d'erreur pour proposer un thème...
- Réponses: 10
- Vues: 6088
Message d'erreur pour proposer un thème...
Bonjour,Voilà, j'ai un soucis pour proposer un thème, ça me met le message d'erreur suivant :
Erreurs de récupération de l'image : 1)" target="_blank" rel="nofollow">https://i.servimg.com/u/f37/19/52/81/12/12022015.jpg(#1)
Que dois-je faire?
Voici le lien du forum sur lequel j'ai fais le thème que je veux proposer :
http://themesdechristaline.forumactif.org/
Merci pour votre aide.
Cordialement.
- le Lun 13 Fév - 15:31
- Rechercher dans: Support pour le site Hitskin.com
- Sujet: Message d'erreur pour proposer un thème...
- Réponses: 10
- Vues: 6088
(#2432) : Mauvaise actualisation de la chatbox
Bonjour !Non, c'est justement l'inverse, au lieu de descendre pour afficher le dernier message envoyé comme elle devrait, elle remonte à 5-6 messages plus tôt, et on doit forcément scroller pour redescendre et suivre le fil de la conversation.
J'ai remarqué que ca arrivait surtout quand nous avons un nombre de connectés sur la chatbox un peu plus conséquent, cela dit. Lorsque la chatbox est relativement calme avec juste 3-4 connectés ne parlant pas beaucoup, son comportement est moins capricieux :')
Je n'ai pas de screen à disposition et ca ne serait pas bien parlant je crois...
Merci beaucoup pour votre aide en tous cas, et joyeuses fêtes !
Edit : je viens d'essayer de reproduire le bug avec les membres du forum, mais il semblerait que la chatbox soit de bonne humeur aujourd'hui... je vous joins des screens dès que le bug revient !
Edit #2 : je serais incapable de dire ce qui a causé le bug, mais c'est revenu ! voici des screens, le premier avec le dernier message en date, et le second l'effet que ca a quand le message suivant a été posté (notez l'heure des messages pour constater le bug :'D) - j'espère que ca vous aide !
#1 - https://2img.net/r/hpimg11/pics/695227ScreenShot20161227at192043.png
#2 - https://2img.net/r/hpimg11/pics/908511ScreenShot20161227at192107.png
- le Mar 27 Déc - 11:49
- Rechercher dans: Archives: les corrections apportées
- Sujet: (#2432) : Mauvaise actualisation de la chatbox
- Réponses: 61
- Vues: 8174
message d'erreur pour proposer mon thème
j'ai proposé 2 thèmes récemment qui sont bien passés . Depuis hier mes 2 nouveaux thèmes rencontrent la même erreur lorsque je les proposeErreurs de récupération de l'image : 1)" target="_blank" rel="nofollow">https://2img.net/s/t/20/91/41/i_icon_aim.png(#1)
j'ai réduit la taille de ma bannière , inférieure à 800 px mais je ne sais pas quelle icône pose problème
mon pseudo est grafismepassion. Merci d'avance de m'aider
- le Dim 4 Déc - 11:18
- Rechercher dans: Support pour le site Hitskin.com
- Sujet: message d'erreur pour proposer mon thème
- Réponses: 5
- Vues: 6289
Liens vers une ancre contenu dans un iframe
Bonsoir,Merci pour votre réponse.
La seule solution que je vois est de créer une page HTML pour chaque inscrit avec un iframe qui descend sur l'ancre #1 sur la première page HTML, l'ancre #2 sur la deuxième page HTML, et ainsi de suite.
Une question : on peut créer jusqu'à combien de page HTML ?
- le Jeu 12 Nov - 21:14
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Liens vers une ancre contenu dans un iframe
- Réponses: 19
- Vues: 2723
Liens vers une ancre contenu dans un iframe
Bonjour,J'ai déjà essayé, mais ça ne marche pas.
Même si votre idée marchait, je ne peux pas mettre directement dans le code "#1" parce qu'un membre voudra que l'ancre descende sur son forum, donc ça peut être "#2", "#3"...
Il faudrait que le lien soit personnalisable pour chaque membre, donc que l'ancre soit dans le lien, et non dans le code de l'iframe. Du style :
- Code:
<a href="/#1">lien</a>
mais ça ne marche pas non plus.
- le Dim 8 Nov - 11:12
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Liens vers une ancre contenu dans un iframe
- Réponses: 19
- Vues: 2723
Liens vers une ancre contenu dans un iframe
alv a écrit:Bonsoir,
J'ai fait plusieurs recherches mais je n'ai pas trouvé ce que je souhaitais.
Je souhaiterais qu'en cliquant sur un lien du type "<a href='/h1-'>" ça aille sur la page à l'adresse indiquée (page qui comporte un iframe (code ci-dessous)) et que l'iframe descende sur l'ancre "#1" (ancre contenu dans l'iframe).
Page "h1-" qui comporte un iframe :
- Code:
<style type="text/css">
*{margin: 0px;padding: 0px;}
html, body{height: 100%;overflow: hidden;background-color: #000000;}
iframe.TL{width: 100%;height: 100%;z-index: 111;}
</style>
<iframe class="TL" src="/h1-" frameborder="0" style="position: absolute; top: 0px; left: 0px"></iframe>
Comment faire ?
Merci d'avance pour votre aide.
Bonsoir,
J'essaie de comprendre votre souci ...
Pourquoi ne pas simplement mettre l'ancre à la suite du lien ?
- Code:
<style type="text/css">
*{margin: 0px;padding: 0px;}
html, body{height: 100%;overflow: hidden;background-color: #000000;}
iframe.TL{width: 100%;height: 100%;z-index: 111;}
</style>
<iframe class="TL" src="/h1-#1" frameborder="0" style="position: absolute; top: 0px; left: 0px"></iframe>
- le Dim 8 Nov - 0:50
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Liens vers une ancre contenu dans un iframe
- Réponses: 19
- Vues: 2723
Pseudos invisibles et pseudos "copiés"
Les autres caractères ne sont pas tous à censurer, certains correspondent à des lettres, à des chiffres, seuls quelques uns posent problème.Par exemple, si j'écris & # 3 3 ; sans espace, ça donne: !
si j'écris & # 4 8 ; sans espace, ça donne: 0
si j'écris & # 9 7 ; sans espace, ça donne: a
Je vais tester, mais je pense que ça poserait quelques problèmes de tout censurer
edit: ah, même pas de soucis - vu que si on écrit on clavier, c'est interprété différemment (logique, du coup).
Et il suffit d'interdire le début de la suite pour que le reste devienne invalide. Donc, si on veut tout interdire  à 	 ça doit suffire
Bon, après il y a encore d'autres possibilités pour obtenir de l'invisible.
- le Dim 1 Nov - 21:28
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Pseudos invisibles et pseudos "copiés"
- Réponses: 17
- Vues: 6655
Page 1 sur 2 • 1, 2 

 Accueil
Accueil Créer un forum
Créer un forum