La date/heure actuelle est Ven 26 Avr 2024, 19:57
5 résultats trouvés pour d31141
Agrandir : ‘Nom du site’ et ‘Description du site’
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Safari
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : Depuis le 18/02/2020
Lien du forum : https://snorkeling-passion.forumactif.com
Description du problème
BonjourUn membre me propose d’agrandir le ‘Nom du site’ qui est ’Snorkeling Passion’.
Je suis électronicien (retraité) et mes ‘cours d’informatique’ qui datent, ne ‘parlaient’ pas de : Java ,HTML, CSS.
J’ai cherché dans « Voir le CSS de base de votre forum » et mon ‘pif’ m’a guidé vers les détails ci-dessous :
a.forumtitle et a.topictitle
—————————————————————————————————————————
/* Links-----------------------------------------------------*/
a:link{
color: #105289;
text-decoration: none;
}
a:visited{
color: #105289;
text-decoration: none;
}
a:active{
color: #368ad2;
text-decoration: underline;
}
a:hover{
color: #d31141;
text-decoration: none;
}
a.forumtitle {
color: #105289;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
color: #d31141;
text-decoration: underline;
}
a.forumtitle:active {
color: #368ad2;
}
a.topictitle {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 1.1em;
font-weight: bold;
color: #105289;
text-decoration: none;
}
—————————————————————————————————————————
a.forumtitle …avec… font-size: 1.2em;
J’ai essayé de remplacer 1.2em; par 2em;
Mais le CSS n’est accessible qu’en lecture !
Je sais que je joue à l’apprenti sorcier…mais je ne souhaitais que changer ça… pour voir !
- Etait-ce le bon endroit, ai-je fait une erreur? …c’est uniquement pour mon information personnelle ? Simplement un 'oui' ou un 'non'. Merci.
- Pouvez-vous, s’il vous plaît, agrandir comme mon ‘copier-coller’ le montre

Rem.
La balise n’est pas centrée, mais je posterai séparément un autre message pour cela!
- le ‘Nom du site’ (a.forumtitle ?) qui est ’Snorkeling Passion’…
- la ‘Description du site’ (a.topictitle ?) qui est ‘Forum SNORKELING, plongée libre, voyages, photos, vidéos, faune…’
D’avance merci pour votre aide.
Salutations
FADCVF
- le Ven 19 Fév 2021, 08:56
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Agrandir : ‘Nom du site’ et ‘Description du site’
- Réponses: 5
- Vues: 828
suite du problème dans index_box version mobile
nonmême la modif dans le css ne fonctionne pas
voici où je l'ai mis dans la feuille de style du CSS
.forum-content a h3 {
color: blue;
}
.forum-content h3 strong {
color: blue;
}
a.forum-content{
color: blue;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle{
color: #498fe7;
font-family: Arial,Helvetica,sans-serif;
font-size: 1.2em;
font-weight: bold;
text-decoration: none;
}
a.forumtitle:hover {
color: #d31141;
text-decoration: underline;
}
a.forumtitle:active {
color: #498fe7;
}
- le Dim 14 Juin 2020, 06:54
- Rechercher dans: Archives des problèmes avec un code
- Sujet: suite du problème dans index_box version mobile
- Réponses: 19
- Vues: 594
Problème de couleur pour les résultats de recherche
Bonjour à toutes et à tous,
J'ai encore quelques problèmes d'apparence sur mon forum. En l’occurrence, lorsque j'utilise le moteur de recherche intégré, je viens de m'apercevoir que sur la page de résultat, les mots recherchés s'affichent en noir sur noir ce qui vous en conviendrez, n'est pas des plus pratiques...
Voici une petite illustration avec les mots "invisibles" encadrés en rouge :

Aussi si quelqu'un avait un petit code CSS pour remédier à ça - sachant que j'aimerai beaucoup que les mots recherchés apparaissent dans cette couleur : #D31141 - je lui en serais infiniment reconnaissant
En vous remerciant par avance pour votre aide !!!
Arthur
J'ai encore quelques problèmes d'apparence sur mon forum. En l’occurrence, lorsque j'utilise le moteur de recherche intégré, je viens de m'apercevoir que sur la page de résultat, les mots recherchés s'affichent en noir sur noir ce qui vous en conviendrez, n'est pas des plus pratiques...
Voici une petite illustration avec les mots "invisibles" encadrés en rouge :

Aussi si quelqu'un avait un petit code CSS pour remédier à ça - sachant que j'aimerai beaucoup que les mots recherchés apparaissent dans cette couleur : #D31141 - je lui en serais infiniment reconnaissant
En vous remerciant par avance pour votre aide !!!
Arthur
- le Lun 09 Jan 2017, 03:32
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Problème de couleur pour les résultats de recherche
- Réponses: 2
- Vues: 496
Modification des liens survolés...
bonjour Marc et merci de pensé a noushum ! arthur ...
dans ton overall_header tu n'a pas ce lien au début ?
- Code:
<link rel="stylesheet" href="/104-ltr.css" type="text/css" />
qui renvoie vers >> http://enpannedinspiration.forumactif.org/104-ltr.css
et dedans il y a tous les liens actif au clic..
- Code:
a:link{color:#4d4d4d;text-decoration:none};
a:visited{color:#4d4d4d;text-decoration:none};
a:active{color:#878482;text-decoration:underline};
a:hover{color:#d31141;text-decoration:none};
a.forumtitle{color:#4d4d4d;font-family:Arial #000;font-size:1.2em;font-weight:700;text-decoration:none};
a.forumtitle:hover{color:#d31141;text-decoration:underline};
a.forumtitle:active{color:#878482};
a.topictitle{color:#4d4d4d;font-family:Arial;font-size:1.1em;font-weight:700;text-decoration:none};
div.topic-title-container{display:inline};
.topic-title{display:inline;font-size:12px;text-align:left};
a.topictitle:hover{color:#d31141;text-decoration:underline};
a.topictitle:active{color:#878482};
et les hovers sont bien en rouge >> {#}d31141{/#}
prends ce code css >>il y a tous ce que tu a besoin a l'avenir pour modifier ..
- Code:
/**code css pour les liens titres des forum**/
a:link{color:#4d4d4d;text-decoration:none};
a:visited{color:#4d4d4d;text-decoration:none};
a:active{color:#878482;text-decoration:none!important};
a:hover{color:#ccc!important;text-decoration:none!important};
a.forumtitle{color:#4d4d4d;font-family:Arial #000;font-size:1.2em;font-weight:700;text-decoration:none};
a.forumtitle:hover{color:#ccc!important;text-decoration:none!important};
a.forumtitle:active{color:#878482};
a.topictitle{color:#4d4d4d;font-family:Arial;font-size:1.1em;font-weight:700;text-decoration:none};
div.topic-title-container{display:inline};
.topic-title{display:inline;font-size:12px;text-align:left};
a.topictitle:hover{color:#ccc!important;text-decoration:none!important};
a.topictitle:active{color:#878482};
j'ai modifier les hovers en {#}ccc{/#} , le soulignement et ajouter : !important , pour passé au dessus du css hébergé.
et supprime celui la de ton css
- Code:
A:hover{text-transform:uppercase;}
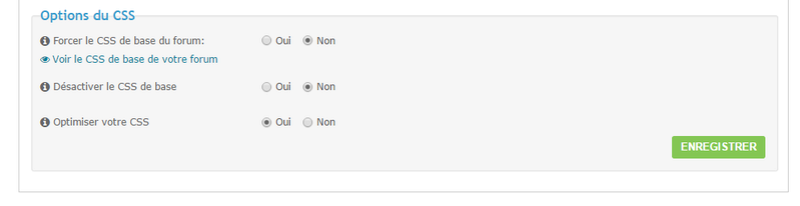
vérifie en bas de ton css l'affichage >>tu remarquera aussi que tu a des option de visualisation de ton css de base .

je croise les doigts pour toi
- le Mer 04 Jan 2017, 16:35
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modification des liens survolés...
- Réponses: 8
- Vues: 805
Couleur de texte incohérente
J'ai regardé de mon côté, n'ayant moi même jamais cherché à changer la couleur du texte du cadre de réponse et je n'ai pas trouvé ce qui permet de changer la couleur de ce texte. Cela dit, il reste possible de changer la couleur à partir du Css grâce à ce codage :- Code:
.sceditor-container iframe, .sceditor-container textarea {
color: #D31141 !important;
}
J'ai mis une couleur au hasard, mais si vous désirez mettre la couleur du texte en blanc vous aurez juste à mettre " #FFFFF " à la place de "#D31141"
Voici le tutoriel de ForumActif qui aide bien : https://forum.forumactif.com/t352754-modifier-l-apparence-de-l-editeur
- le Jeu 08 Oct 2015, 06:09
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Couleur de texte incohérente
- Réponses: 5
- Vues: 955

 Accueil
Accueil Créer un forum
Créer un forum
