La date/heure actuelle est Sam 11 Mai 2024 - 10:59
2 résultats trouvés pour switcheroo
Mettre de l'overflow dans le switcheroo
Bonjour !Merci beaucoup, je n'avais pas pensé à le faire sur le #switcheroo et ça fonctionne.
J'ai un peu galéré parce que la barre de défilement s'affichait en décalé par rapport au bouton de changement de mode du coup (et overflow:hidden ne voulait pas prendre comme je voulais...), mais j'ai finalement réussi à avoir le rendu que je voulais xD
Encore merci et d'avance de bonnes fêtes !
- le Jeu 21 Déc 2023 - 16:46
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Mettre de l'overflow dans le switcheroo
- Réponses: 3
- Vues: 279
Mettre de l'overflow dans le switcheroo
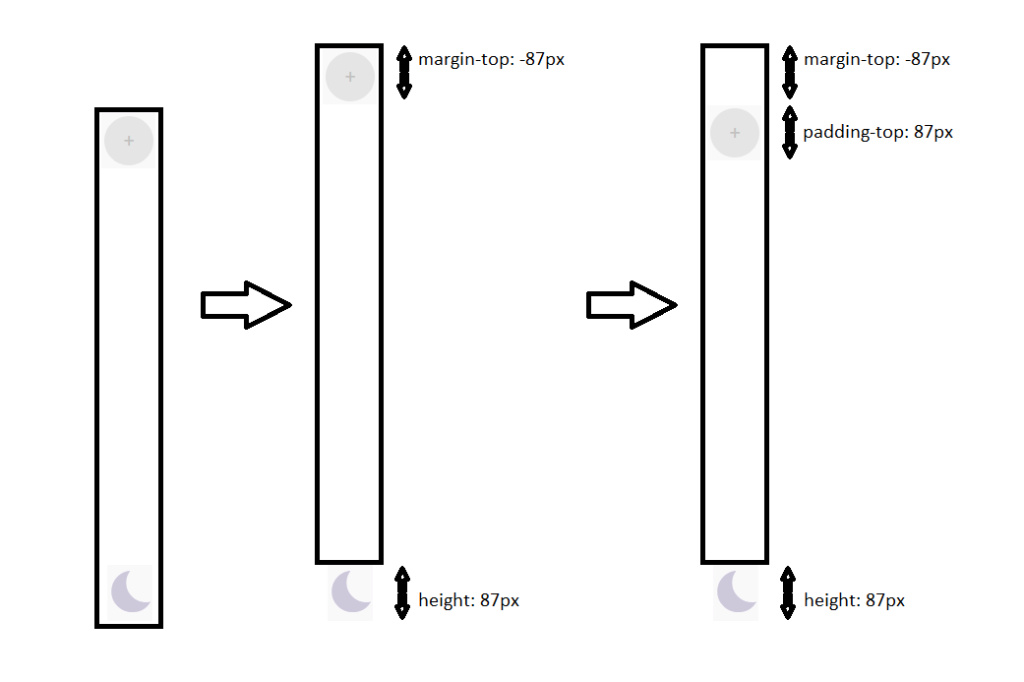
Bonjour !Je n'ai pas de moyen de tester, je vais tenter d’expliquer la théorie pour ce genre de manipulation à l'aide d'une image :

Pour que la barre verticale du #switcheroo s'arrête avant le changement de thème, sachant que la barre fait 100% de hauteur, il faut :
- remonter verticalement la barre de la même hauteur que le height du changement de thème (87px chez vous, donc -87px de margin-top), comme ça, elle ne la superpose plus
- comme on a remonté la barre de 87px, il faut descendre le contenu de la barre d'autant, soit 87px de padding-top pour que la liste des personnages soit toujours à l'écran
- si par overflow, vous attendez "afficher l'ascenseur quand le contenu est plus grand que le contenant", alors il ne reste normalement plus qu'à mettre l'overflow: auto sur l'élément #switcheroo
Je pense que ça marche comme ça, j'ai des doutes parce que je ne peux pas tester, mais je le visualise comme ça en tout cas !
- le Jeu 21 Déc 2023 - 15:39
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Mettre de l'overflow dans le switcheroo
- Réponses: 3
- Vues: 279

 Accueil
Accueil Créer un forum
Créer un forum
