La date/heure actuelle est Jeu 2 Mai 2024 - 16:52
125 résultats trouvés pour ffffff
Couleur par défaut de l'éditeur de texte (phpBB3)
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 1 novembre
Lien du forum : http://transportsthomas.creation-forum.com/
Description du problème
Bonsoir
j'ai tout simplement essayé de modifier la couleur par défaut de l'éditeur de texte et je n'y arrive pas il me le laisse en noir.
j'ai pourtant lu plein de sujet à propos de cette commande et aucune ne m'a resolu le probleme :/
code utilisé :
.sceditor-container iframe, .sceditor-container textarea {
color: #FFFFFF;
}
Pouvez vous m'aider ? (Version du forum : phpBB3)
- le Mar 3 Nov 2015 - 22:08
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Couleur par défaut de l'éditeur de texte (phpBB3)
- Réponses: 4
- Vues: 931
Espace entre les blocs
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : aujourd'hui
Lien du forum : http://graphamyris.forumgratuit.org/
Description du problème
Bonjour voilà j'ai mis des images en haut et en bas depuis les templates et css mais je n'arrive pas a avoir un espace entre chaque blocs ils sont collés existe t'il un code pour y remediervoici mon index-box
- Spoiler:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="TitreCategorie">{catrow.tablehead.L_FORUM}</div><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<div class="gensmall NbTopics">{catrow.forumrow.TOPICS} sujets</div>
</td>
<td class="row2" align="center" valign="middle" height="50">
<div class="gensmall NbPosts">{catrow.forumrow.POSTS} messages</div>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<div class="gensmall LastPost">{catrow.forumrow.LAST_POST}</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="0" height="0" width="0" /><div width="100%" class="img_bas"> </div><!-- END tablefoot --><!-- END catrow -->
et mon css
- Spoiler:
- /*PA - Pub City - Libre service*/
@font-face {
font-family: 'AR DARLING';
font-style: normal;
font-weight: 400;
src: local('Nosifer Caps Regular'), local('NosiferCaps-Regular'), url(http://themes.googleusercontent.com/static/fonts/nosifercaps/v2/5Vh3eVJZ2pCbwAqfFmh1F3hCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
table#en_tete {
width: 800px;
height: 450px
font-size: 15px;
background: transparent;
}
table#en_tete td {
border: 2px solid #ff9424;
vertical-align: top;
font-family: ARIAL;
padding: -10px;
text-shadow: 2px 2px 2px #;
color: #ff9424;
}
h1.titrepa {
margin-top: -20px;
font-size: 19px;
color: #ff9424;
text-align: center;
text-transform: uppercase;
text-shadow: 2px 2px 2px #;
font-family: ARIAL;
}
h2.titrepa {
margin-top: -20px;
font-size: 15px;
color: #ff9424;
text-align: center;
text-transform: uppercase;
text-shadow: 2px 2px 2px #;
font-family: ARIAL;
}
.infobulle {
position:relative;
color:Maroon;
font-family:ARIAL;
font-variant:small-caps;}
/*FIN PA - LS - Pub City*/
.bodyline {
border-width : 3px;
border:2px solid #ff9424;
}
.body{
background-position: top center;
background-repeat: no-repeat;
background-attachment: fixed;
}
.mainmenu{
position: absolute center;
top: 0px ;
width: 100%;
border-radius:10px;
font-size:18px;
background-color: #080202;
border: 3px solid #;
color:#ff9424;
text-shadow: 2px 0px 0px 0px ;
font-variant: small-caps;}
a.mainmenu{
text-decoration: none;
color : #ff9424;
text-align: center;
}
a.mainmenu:hover{
text-decoration: underline;
color :#ff9424;
}
/* TITRES DES CATEGORIE */
.forumdescription{
align: center;
border:5px;
font-size:12px;
text-align:center;
-moz-border-radius: 20px 0px 20px 0px; /*pour les arrondis*/
-webkit-border-radius: 20px 0px 20px 0px;
-border-radius: 20px 0px 20px 0px;
margin-left:80px;
margin-right: 80px;
margin-bottom: 6px;
margin-top: 5px;
color:#ffffff;
text-align: center;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 5px;
overflow: auto;
width : 80%;
height: auto;
padding:5px;
background-color : #ff9424;
font-variant: small-caps;
display: block;
line-height: 17px;
-moz-box-shadow: 3px 3px 20px rgb(0, 0, 0);
font-variant: small-caps;
}
a.forumlink:link, a.forumlink:visited {
font-size: 15px;
font-weight: bold;
letter-spacing: 1px;
text-align: center;
margin-left: 100px;
margin-right: 100px;
margin-bottom: 6px;
margin-top: -2px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 5px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-radius: 0px 0px 10px 10px;
border-bottom: 2px solid #fdeeba;
color:#fdeeba;
text-shadow: 2px 2px 2px #;
font-variant: small-caps;
}
a.forumlink:hover {
text-decoration: underline;
color : #fdeeb9;
text-decoration: none !important;
letter-spacing: 2px;
font-variant: small-caps;
font-weight: bold;
}
.row1 over {
background-color: #fdeeb9; /*code couleur*/;
}
td.row1, td.row2, td.row3, td.row4 th {
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius: 10px;
color:#ff9424;
border: 2px solid ;
}
a { text-decoration: none; }
a:link {text-decoration: none;}
a:hover{text-decoration: none !important;}
/*-- Deco des sujets --*/
.titredeco {
width : 700px ;
padding-bottom:3px;
-moz-border-radius-:15px;
border : 2px solid #fdeeb9;
background-color :#ff9424 ;
font-size: 20px;
text-align: center;
letter-spacing: 1px;
margin:auto;
color:#fdeeb9;
}
hr { border: 2px #080202 solid;}
.formu {
font-weight: bold;
color: #fdeeb9;
font-variant: small-caps;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 200px;
height: 320px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 200px;
height: 320px;
}
.profilentour{
background: #;
border: 2px solid #ff9424 ;
padding: 6px;
text-align: center;
-moz-border-radius: 5px; /* les coins en arrondis*/
font-family:Arial;
font-size:14px;
}
.spoiler_closed{ /*lorsque le spoiler est masqué*/
border: 2px solid #ff9424; /*pour la bordure*/
-moz-border-radius: 2px 2px 2px 2px; /*pour les arrondis*/
-webkit-border-radius: 2px 2px 2px 2px;
-border-radius: 2px 2px 2px 2px;
padding : 10px;
height: 2px; /* hauteur du spoiler lorsqu'il est caché*/
}
.spoiler_content{/*lorsque le spoiler est ouvert*/
border: 2px solid #ff9424;
-moz-border-radius: 2px 2px 2px 2px;
-webkit-border-radius: 2px 2px 2px 2px;
-border-radius: 2px 2px 2px 2px;
color: #DEDCE3; /*couleur de la police*/
background: #;/* couleur du fond*/
padding : 5px;
}
.secondarytitle {
color: #fdeeb9 ; /*code couleur*/
font-family: ; /*police1, police2, police3;*/
font-size: 13px; /*taille en px*/
}
.forumline {
border:2px solid #080202;
border-radius: 0px ;0px ;10px ;10px;
-webkit-border-radius:0px ;0px ;10px; 10px;
-moz-border-radius:0px ;0px; 10px; 10px;
}
.bodyline {
-moz-border-radius: 30px; /* Firefox */
-webkit-border-radius: 30px; /* Chrome, Safari, Opera */
border-radius: 30px solid; /* Chrome et format standard */
}
.sousforum {
font-size:13px;
color:#fdeeb9;
padding:1px;
border: 2px solid #080202;
}
body {
background-image:url("https://2img.net/r/hpimg15/pics/872842fondhallowen.png")
background-size: 100% auto;
}
a.info {
position:relative;
z-index:24;
color:#000000;
text-decoration:none
}
a.info:hover {
z-index:25;
background-color:#FFFFFF
}
a.info span {
display: none
}
a.info:hover span {
display:block;
position:absolute;
top:2em;
left:2em;
width:15em;
border:1px solid #000000;
background-color:#FFFFFF;
color:#000000;
font-weight:none;
padding:5px;
}
/* --------------------------------- SELECTEUR DE CODE NE PAS TOUCHER --------------------------------- */
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
/* --------------------------------- FIN SELECTEUR DE CODE NE PAS TOUCHER --------------------------------- */
/************** CODE REDIMENSIONNEMENT AVATAR********************/
.avatar_mess img {
min-width: 200px !important;
min-height: 320px !important;
}
**************FIN CODE REDIMENSIONNEMENT AVATAR********************/
.secondarytitle h2 {
text-align: center; /*alignement du texte par rapport au bloc qui le contient */
letter-spacing:2px; /* espacement entre les lettres */
font-variant:small-caps; /* texte en petites majuscules */
color:#000000; /* couleur du texte */
font-family: Geneva, Tahoma, Verdana, sans-serif;
font-size:16px;
}
/* Mise en forme du "bloc" qui contient le titre */
.TitreCategorie {
background: #; /*fond*/
background-image:URL("https://i.servimg.com/u/f21/14/64/77/88/barre11.png");
/* Des coins arrondis */
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
-wekbit-border-radius:50px 50px 0 0;
width: 1000px; /*largeur à modifier selon vos goûts*/
height:45px;
margin:auto; /* on centre le bloc */
padding:2px; /*espace entre la bordure et le texte*/
border:2px solid #000000;
border-bottom:0px;
}
/* mise en forme du titre lui-même */
.TitreCategorie h2 {
margin:0; /* le titre a des marges par défaut, pour éviter de 'casser' nos réglages, on remet à zéro ici */
text-align: center; /*alignement du texte par rapport au bloc qui le contient */
letter-spacing:2px; /* espacement entre les lettres */
font-variant:small-caps; /* texte en petites majuscules */
color:#fdeeb9; /* couleur du texte */
font-family: Geneva, Tahoma, Verdana, sans-serif;
font-size:16px;
}
/* Largeur de la cellule du nombre de sujets */
.NbTopics { width:60px; }
/* Largeur de la cellule du nombre de messages */
.NbPosts { width:80px; }
/* Largeur de la cellule du dernier message posté */
.LastPost { width:100px; }
.titreqeel {
background-image: url("https://i.servimg.com/u/f21/14/64/77/88/barre11.png");
background-repeat: repeat;
background-color: transparent;
height:45px;
width:1000px;
padding:2px; /*espace entre la bordure et le texte*/
border:2px solid #000000;
border-bottom:0px;
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
-wekbit-border-radius:50px 50px 0 0;
text-align: center; /*alignement du texte par rapport au bloc qui le contient */
color:#fdeeb9;
text-align: center;
letter-spacing:2px;
font-family: Geneva, Tahoma, Verdana, sans-serif;
font-size:16px;
}
.qeeltitre
{
margin:0;
color:#fdeeb9;
text-align: center;
letter-spacing:2px;
font-family: Geneva, Tahoma, Verdana, sans-serif;
font-size:16px;
}
.img_bas{background: url("https://i.servimg.com/u/f21/14/64/77/88/barre11.png");
background-repeat: repeat;
background-color: transparent;
height:45px;
width:1000px;
margin:0;
padding:2px;
border:1px solid #000000;
border-radius:0px 0px 50px 50px;
-moz-border-radius:0px 0px 50px 50px;
-wekbit-border-radius:0px 0px 50px 50px;
}
merci de votre aide
- le Ven 30 Oct 2015 - 12:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Espace entre les blocs
- Réponses: 3
- Vues: 1207
Problème avec l'image de fond de forum
Bonjour, Louis C.222004,Si je vous comprends bien, vous désirez que le logo central laisse voir votre image de fond, alors vous allez dans Affichage/images et couleurs/couleurs /les couleurs de fond et vous supprimez le code couleur et enregistrer
Couleur de fond 1 : (Supprimé)
Couleur de fond 2 : ##FFFFFF
Couleur de fond 3 : (supprimé)
Pour avoir l'effet désiré j'ai supprimé les 2.
Maintenant, est-ce normal que votre image de fond du forum soit en mosaïque ?
- le Dim 9 Aoû 2015 - 15:49
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Problème avec l'image de fond de forum
- Réponses: 25
- Vues: 1485
Retouche d'un bouton sur une barre de navigation faite par le FDF
En bref...
Nature de la création : AutreTaille de la création (en pixels) : 90x148
Couleur de fond : N/A
Image(s)
Lien(s) image(s) :N/ATexte
Texte à insérer : SupportPolice à utiliser : N/A
Couleur police : [Vous devez être inscrit et connecté pour voir ce lien]
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) : Bonjour,
Je souhaite faire une retouche d'une barre de navigation qui a été fait par un graphiste de FDF.
Ce n'est pas moi qui était à l'origine de la commande auparavant mais bien Sobekina lors d'une demande de thème complet si jamais vous pouvez rechercher dans les archives, chose que moi je n'ai pas su retrouver.
En effet j'aimerai rajouter un bouton sur la barre de navigation portant le nom de Support avec le même fond et les décorations autour du bouton ainsi que la même police de texte.
Je vous remercie d'avance pour votre aide !
Cordialement !
| .[Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]. | Commande validée Votre commande a été vérifiée par un CréActif ou un ModérActif et est conforme au règlement. Elle peut dès à présent recevoir des propositions venant du Staff CréActif ou des membres. Merci de ne pas modifier votre commande après l'installation de ce message. Merci aussi de bien vouloir patienter mais n'hésitez pas à UPer votre commande une fois par tranche de 24h. |
- le Ven 7 Aoû 2015 - 17:49
- Rechercher dans: Demandes terminées
- Sujet: Retouche d'un bouton sur une barre de navigation faite par le FDF
- Réponses: 10
- Vues: 1654
Bannière de Forum pour Jeu
En bref...
Nature de la création : BannièreTaille de la création (en pixels) : 1200x300
Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien]
Image(s)
Lien(s) image(s) :[Vous devez être inscrit et connecté pour voir ce lien]
- Visualiser:
[Vous devez être inscrit et connecté pour voir ce lien]
- Visualiser:
Texte
Texte à insérer : Wolves Are ComingPolice à utiliser : Cold Night for Alligators
Couleur police : [Vous devez être inscrit et connecté pour voir ce lien]
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) : Bonjour,
Tout d'abord, merci d'avance pour le temps que vous m'accorderez.
Je voudrais une bannière dans le thème de loups dans une ambiance assez sombre voir lugubre respectant les couleurs de la plus grande image que j'ai inséré ( la première ). Si c'était possible de la réutilisé et l'agrandir au dimension donné je vous en serais grès.
L'icone que j'ai inséré, j'aimerais que vous l'intégré dans un coin de la bannière sans quelle y soit collé.
Quand à la police demandé je voudrais qu'elle soit centré.
Je pense avoir tout détaillé, je vous remercie par avance pour le travail que vous effectuerez.
Merci !
| .[Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]. | Commande validée Votre commande a été vérifiée par un CréActif ou un ModérActif et est conforme au règlement. Elle peut dès à présent recevoir des propositions venant du Staff CréActif ou des membres. Merci de ne pas modifier votre commande après l'installation de ce message. Merci aussi de bien vouloir patienter mais n'hésitez pas à UPer votre commande une fois par tranche de 24h. |
- le Mer 5 Aoû 2015 - 19:35
- Rechercher dans: Demandes terminées
- Sujet: Bannière de Forum pour Jeu
- Réponses: 5
- Vues: 1612
Problème couleur catégorie
Bonjour, j'ai essayé de mettre une couleur sur la ligne surligné mais rien ne marche, j'avais essayé une couleur rouge j'ai donc pris une couleur grisé un peu sombre mais rien ne marche non plus.Merci d'avoir répondu, bonne journée
/* Debut des CATEGORIES */
/*Gère le squelette du titre catégorie*/
.titre_cate
{
text-align: center;
text-shadow: 1px 1px 1px black;
}
/*Gère l'aspect esthétique du titre catégorie*/
.titre_cate h2
{
font-size: 25px;
color: #cccccc;
}
/*Le forum en lui même, le fond, la bordure, l'ombre etc..*/
.forum
{
background-color: #dfdfdf;
border: 2px solid #ffffff;
width: 853px;
height: 150px;
margin: auto;
margin-top: 5px;
margin-bottom: 5px;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
-moz-box-shadow: 1px 1px 10px #594242;
-webkit-box-shadow: 1px 1px 10px #594242;
box-shadow: 1px 1px 10px #dfdfdf;
}
/*Image no new, attention, elle doit faire 150*150 pour un affichage optimisé*/
.icon
{
float: left;
}
a.titre_forum
{
display: block; /*Passe le titre du forum de simple élément en ligne à un block*/
color: #cccccc;
letter-spacing: 1px; /*Laisse un espace de 1px entre chaque lettre*/
font-size: 15px;
text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.description
{
overflow: auto;
float: left;
background-color: #cccccc;
border: 1px solid #ffffff;
border-right: 0px;
height: 107px;
width: 500px;
padding: 5px;
-moz-border-radius: 25px 0 0 25px;
-webkit-border-radius: 25px 0 0 25px;
border-radius: 25px 0 0 25px;
/*Arrondis sur la plupart des navigateurs*/
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
/*Ombre sur la plupart des navigateurs*/
}
.ssforum
{
float: right;
/*Fait flotter sur la droite les sous-forums sur la droite de la description*/
background-color: #cccccc;
border: 1px solid #ffffff;
height: 120px;
width: 120px;
overflow: auto;
-moz-border-radius: 0 25px 25px 0;
-webkit-border-radius: 0 25px 25px 0;
border-radius: 0 25px 25px 0;
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
}
/* Fin des CATEGORIES */
- le Mar 4 Aoû 2015 - 23:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème couleur catégorie
- Réponses: 6
- Vues: 1018
Problème couleur catégorie
Salut à toi,Dans le CSS:
/* Debut des CATEGORIES */
/*Gère le squelette du titre catégorie*/
.titre_cate
{
text-align: center;
text-shadow: 1px 1px 1px black;
}
/*Gère l'aspect esthétique du titre catégorie*/
.titre_cate h2
{
font-size: 25px;
color: #cccccc;
}
/*Le forum en lui même, le fond, la bordure, l'ombre etc..*/
.forum
{
background-color: #dfdfdf;
border: 2px solid #ffffff;
width: 853px;
height: 150px;
margin: auto;
margin-top: 5px;
margin-bottom: 5px;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
-moz-box-shadow: 1px 1px 10px #dfdfdf;
-webkit-box-shadow: 1px 1px 10px #dfdfdf;
box-shadow: 1px 1px 10px #dfdfdf;
}
/*Image no new, attention, elle doit faire 150*150 pour un affichage optimisé*/
.icon
{
float: left;
}
a.titre_forum
{
display: block; /*Passe le titre du forum de simple élément en ligne à un block*/
color: #cccccc;
letter-spacing: 1px; /*Laisse un espace de 1px entre chaque lettre*/
font-size: 15px;
text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.description
{
overflow: auto;
float: left;
background-color: #cccccc;
border: 1px solid #ffffff;
border-right: 0px;
height: 107px;
width: 500px;
padding: 5px;
-moz-border-radius: 25px 0 0 25px;
-webkit-border-radius: 25px 0 0 25px;
border-radius: 25px 0 0 25px;
/*Arrondis sur la plupart des navigateurs*/
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
/*Ombre sur la plupart des navigateurs*/
}
.ssforum
{
float: right;
/*Fait flotter sur la droite les sous-forums sur la droite de la description*/
background-color: #cccccc;
border: 1px solid #ffffff;
height: 120px;
width: 120px;
overflow: auto;
-moz-border-radius: 0 25px 25px 0;
-webkit-border-radius: 0 25px 25px 0;
border-radius: 0 25px 25px 0;
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
}
/* Fin des CATEGORIES */
Il suffit de modifier ce qui est en rouge par une couleur plus sombre.
- le Mar 4 Aoû 2015 - 18:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème couleur catégorie
- Réponses: 6
- Vues: 1018
Probleme de texte dans mon panneau latéral
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Plusieurs utilisateurs
Problème apparu depuis : Aujourd'hui
Lien du forum : http://landofmythmerlinrpg.forumgratuit.org/
Description du problème
Bonjour,alors comme cite le titre j'ai soucis avec la création latéral coulissant
j'ai reprit ce tuto avec quelque modif
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
Texte
</div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>');
});
- Code:
ce qui donne
- Code:
jQuery(document).ready(function () {
jQuery('body').append('<table style="position: fixed; top: 120px; left: 0px;background-color:;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 600px; height: 200px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
<div class="arthur">
<div class="titre1">
Programme du tournoie
</div>
<div align="justify">
</div>TEXTE
</div>
</div></td><td style="vertical-align: bottom;"><img src="http://img11.hostingpics.net/pics/294004joputecopie.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'http://img11.hostingpics.net/pics/294004joputecopie.png\')?\'block\':\'none\';this.src=(this.src==\'http://img11.hostingpics.net/pics/294004joputecopie.png\')?\'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'http://img11.hostingpics.net/pics/294004joputecopie.png\';"/></td></tr></table>');
});
ce qui fonctionne très bien, le soucis est que des que je change le mot TEXTE en contenue désiré, tout mon panneau ne s'affiche plus a la validation et des que je remets "TEXTE" ça fonctionne
merci de votre réponse <3
- le Lun 27 Juil 2015 - 14:04
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Probleme de texte dans mon panneau latéral
- Réponses: 11
- Vues: 797
Commande de kit avatar+signature
En bref...Petite commande de kit (avatar+signature)
Nature de la création :avatar+signature KitTaille de la création (en pixels) : 600x50 = signature avatar = 200×200
Couleur de fond : [Vous devez être inscrit et connecté pour voir ce lien] N/A
Image(s)
Lien(s) image(s) ://N/ATexte
Texte à insérer : Louis - fondateur/administrateurPolice à utiliser : Porky's
Couleur police : [Vous devez être inscrit et connecté pour voir ce lien]
En détails...
Lien de mon forum Forumactif : [Vous devez être inscrit et connecté pour voir ce lien]Commentaire(s) supplémentaire(s) : Bonjour, je voudrais (si possible) un kit avatar+signature.
Le reste est écrit en haut ^^
Cordialement
[Vous devez être inscrit et connecté pour voir ce lien] C.22204
| .[Vous devez être [Vous devez être inscrit et connecté pour voir ce lien] et [Vous devez être inscrit et connecté pour voir ce lien] pour voir cette image]. | Commande validée Votre commande a été vérifiée par un CréActif ou un ModérActif et est conforme au règlement. Elle peut dès à présent recevoir des propositions venant du Staff CréActif ou des membres. Merci de ne pas modifier votre commande après l'installation de ce message. Merci aussi de bien vouloir patienter mais n'hésitez pas à UPer votre commande une fois par tranche de 24h. |
- le Ven 10 Juil 2015 - 23:23
- Rechercher dans: Demandes terminées
- Sujet: Commande de kit avatar+signature
- Réponses: 28
- Vues: 3077
couleur automatique mode édition
Bonjour,Ajoutez le code suivant dans votre feuille de style css :
- Code:
.sceditor-container textarea {
color: #FFFFFF !important
}
Modifiez #FFFFFF (ici blanc) par le code de la couleur souhaitée.
- le Mer 8 Juil 2015 - 21:57
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: couleur automatique mode édition
- Réponses: 6
- Vues: 771
Probléme visuel suite a la modification du CSS.
Pour installer le premier code que je vous ai fourni, celui pour les zones de saisie :- Allez dans affichage > couleurs > onglets feuille de style css
- descendez tout en bas des codes déjà mis
- passez une ou deux lignes pour bien séparer les codes entre eux
- collez le nouveau code :
- Code:
/*fond des zones de saisie connexion*/
input {
background-color: #000000;
}
- remplacez si besoin #000000 (ici noir) par le code de la couleur voulue
- enregistrez
Pour modifier la couleur du texte dans l'éditeur, il faut deux codes :
- Ajoutez de la même façon que précédemment le code css suivant dans votre feuille de style css :
- Code:
/*couleur texte éditeur*/
.sceditor-container textarea {
color: #FFFFFF !important;
}
- Remplacez si besoin #FFFFFF (ici blanc) par le code de la couleur de votre choix.
- Enregistrez.
- Puis allez dans modules > html & javascript > gestion des codes javascripts
- vérifiez que la gestion des codes est cochée sur OUI
- créez un nouveau code en cliquant sur le bouton
 en bas à droite (et non pas éditer le code que vous avez déjà)
en bas à droite (et non pas éditer le code que vous avez déjà) - donnez lui un nom ("couleur texte éditeur wysiwyg" par exemple)
- placez-le sur toutes les pages
- dans la zone de saisie collez le code suivant :
- Code:
$(function() {
var a = $("#text_editor_textarea");
0 != a.length && $(function() {
a.sceditor && a.sceditor("instance") && a.sceditor("instance").css("body,p{color:#FFFFFF}");
});
});
- Remplacez si besoin #FFFFFF (ici blanc) par le code de la couleur souhaitée.
- Enregistrez.
Pour mieux comprendre :
 Le css comment ça marche ?
Le css comment ça marche ? Gestion des codes javascript
Gestion des codes javascript Nomination et couleurs
Nomination et couleurs- le Dim 21 Juin 2015 - 15:17
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Probléme visuel suite a la modification du CSS.
- Réponses: 8
- Vues: 1365
Probléme visuel suite a la modification du CSS.
Avez vous essayé le premier code que je vous ai fourni ? Il devrait régler votre premier problème.Pour la couleur du texte dans la zone de saisie de l'éditeur de texte, ajoutez le code css suivant dans votre feuille de style css :
- Code:
.sceditor-container textarea {
color: #FFFFFF !important;
}
Remplacez #FFFFFF (blanc) par le code de la couleur de votre choix.
Ce code modifie la couleur du texte quand l'éditeur est en mode source.
Pour le mode wysiwyg, allez dans modules > html & javascript > gestion des codes javascripts
- vérifiez que la gestion des codes est cochée sur OUI
- créez un nouveau code

- donnez lui un nom ("couleur texte éditeur wysiwyg" par exemple)
- placez-le sur toutes les pages
- dans la zone de saisie collez le code suivant :
- Code:
$(function() {
var a = $("#text_editor_textarea");
0 != a.length && $(function() {
a.sceditor && a.sceditor("instance") && a.sceditor("instance").css("body,p{color:#FFFFFF}");
});
});
- Remplacez #FFFFFF (blanc) par le code de la couleur souhaitée.
- Enregistrez.
- le Dim 21 Juin 2015 - 14:32
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Probléme visuel suite a la modification du CSS.
- Réponses: 8
- Vues: 1365
Changement de couleur de texte dans la barre citer en Invision
Détails techniques
Version du forum : Invision
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 11/06/2014
Lien du forum : http://www.audittpassion.com/forum
Description du problème
Bonjour A tousdans le cas de la modification des visuels de notre forum
je suis confronté a un probleme de couleur de texte qui est noir
sur une barre noir dans la fonction citer
j'ai modifier cette couleur dans la case Couleur Police Citation : sans effet
j'ai essayer en CSS de rajouter font-color #FFFFFF
mais cela ne fonctionne pas non plus
Une idée ?
Merci a tous pour votre aide
- le Jeu 11 Juin 2015 - 8:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Changement de couleur de texte dans la barre citer en Invision
- Réponses: 2
- Vues: 966
Spoilers, citations et codes : Modifier l'apparence
le code hexadécimal pour le noir est #000000 et pour le blanc #FFFFFF, ce qui donnerait :- Code:
/*citations codes et spoilers*/
dl.codebox, .content blockquote {
background-color: #000000;
color: #FFFFFF;
border: 1px solid #FFFFFF;
}
dl.codebox code {
color: #FFFFFF;
}
/*fin citations codes et spoilers*/
Attention peut être à bien garder les points virgules à la fin de chaque ligne ^^
- le Mar 19 Mai 2015 - 22:56
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Spoilers, citations et codes : Modifier l'apparence
- Réponses: 12
- Vues: 1896
Fond aléatoire
no_way a écrit:Bonjour, le script fonctionne pourtant: voir.
puis-je avoir le code CSS que vous utilisez pour le moment ?
Effectivement, c'est bizarre, les images me paraissent plus petite?
Bien sûr, voici ma css:
.table-title, .table-title h2 {
color: #FFFFFF;
display: inline;
font-size: 1.1em;
font-weight : bold;
}.postprofile {width:17%}
.postbody {width:80%}
#search-box {display: none;}
.forabg {
box-shadow: 2px 2px 5px #727272;
border: none;
margin-bottom: 10px;
}
.forumbg {
box-shadow: 2px 2px 5px #727272;
border: none;
margin-bottom: 10px;
}
.module {
box-shadow: 2px 2px 5px #727272;
border: none;
margin-bottom: 0px;
}
.portal .module {
margin-bottom: 10px;
}
div.panel.introduction {
background: #f5f5f5;
}
.h3 {color:#6A3CB9;}
.module .h3 {
border: none;
}
.navbar ul{
border-bottom:none;
}
ul.forums dd {
border: none;
}
.forabg {
margin-bottom: 25px;
}
.forumbg {
margin-bottom: 25px;
}
.signature_div img {
max-height:100px;
max-width:400px;
}
body {
background-image: url("https://nsm08.casimages.com/img/2015/05/17//15051711214811954313274993.jpg"), url("https://nsm08.casimages.com/img/2015/05/03//15050301022311954313230469.png");
background-position: top center, center;
background-repeat: no-repeat, repeat-y;
}
J'ai supprimé les dernières lignes de code body/background,pour le remplacer par votre code, mais peut être à tord
- le Lun 18 Mai 2015 - 18:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Fond aléatoire
- Réponses: 11
- Vues: 1634
Problème codage QEEL
Bonjour, Déjà pour les groupes,
Déjà pour les groupes, Il y a une erreur dans le CSS, ça se passe tout à la fin de votre QEEL :
.groupes{
border: dotted 1px;
background-color:#FFFFFF;
height:40px;
padding-right:12px;
padding-left:14px;
padding-bottom:3px;
margin-left:12px;
font-size:15px;
font-weight: bold;
font-variant: small-caps;
text-align:center;
text-decoration: none !important;
}]
Enlevez le crochet, qui n'est pas sensé se trouver dans une page de type CSS.
Votre CSS fonctionne chez moi. Mais sur votre forum, il n'apparait pas dans le code source. Vérifiez que vous avez bien mis le CSS au bon endroit, sur le forum donné plus haut :
panneau
 affichage
affichage  couleurs
couleurs  feuille de style CSS
feuille de style CSS  mettre le code CSS
mettre le code CSS 

- le Mer 6 Mai 2015 - 11:40
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème codage QEEL
- Réponses: 12
- Vues: 1403
pb pour intégrer le html diaporama sur mon site
Bonsoir j'ai réussi à mettre un diaporama avec kizoa mais j'aurais aimer utiliser votre solution que vous proposez sur ce site dans derniers tutoriels créer un diaporama (image défilantes)
<style type="text/css">#rotator1430745713605 {height:120px;} #rotator1430745713605 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430745713605 img { height:110px;width:150px; }</style><div id="rotator1430745713605"><a id="itemActif1430745713605" style="z-index:999" href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150312.jpg" alt="" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/dscf2010.gif" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430745713605"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430745713605"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430745713605";n.style.zIndex = 999})},3500)})();</script>
- le Ven 1 Mai 2015 - 17:01
- Rechercher dans: Archives des problèmes avec un code
- Sujet: pb pour intégrer le html diaporama sur mon site
- Réponses: 4
- Vues: 1446
pb pour intégrer le html diaporama sur mon site
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : aujourd'hui
Lien du forum : http://bb514x4.forumactif.org
Description du problème
Bonjourje donne les informations pour le diaporama ensuite je le test sur votre forum et cela fonctionne ensuite je genère le coding et effectue un copier/coller du coding pour le mettre dans une page de mon forum et cela ne fonctionne pas le résultat une photo s'affiche et la partie javascript s'inscrit sous la photo comme un refus du javascript
j'ai autorisé au niveau général le html et dans mes messages
le coding obtenu est
<style type="text/css">#rotator1430473624378 {height:120px;} #rotator1430473624378 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430473624378 img { height:110px;width:150px; }</style><div id="rotator1430473624378"><a id="itemActif1430473624378" style="z-index:999" href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="bjhb" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150410.jpg" alt="bjhb" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="bkbhkjb" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150415.jpg" alt="bkbhkjb" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://2img.net/i/fa/empty.gif" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430473624378"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430473624378"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430473624378";n.style.zIndex = 999})},3500)})();</script>
- le Ven 1 Mai 2015 - 11:58
- Rechercher dans: Archives des problèmes avec un code
- Sujet: pb pour intégrer le html diaporama sur mon site
- Réponses: 4
- Vues: 1446
Centrer un diaporama
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.fsx-france.com/
Description du problème
Bonjour à tous,J'ai un souci avec le code pour créer un diaporama (images défilantes) proposé sur le site par Vivi en mars dernier.
https://forum.forumactif.com/t377148-creer-un-diaporama-images-defilantes
Le code fonctionne bien, mais je n'arrive pas à "centrer l'image" dans un Widgets.
Le code:
- Spoiler:
- <style type="text/css">#rotator1430396454288 {height:275px;} #rotator1430396454288 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430396454288 img { height:265px;width:500px; }</style><div id="rotator1430396454288"><a id="itemActif1430396454288" style="z-index:999" href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/147702127.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/858065439.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/2822774612.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/135326carte10.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/7408737811.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/601461crash10.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/480524310432201429175411938.jpg" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430396454288"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430396454288"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430396454288";n.style.zIndex = 999})},3500)})();</script>
Merci de votre aide.
Cordialement.
Shag
PS: Oups ::betise:: J'ai posté au mauvaise endroit .. Désolé
- le Jeu 30 Avr 2015 - 15:27
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Centrer un diaporama
- Réponses: 10
- Vues: 1403
Problème : Barre de navigation en haut mais sans fond
- CSS:
- font-family: 'Lobster Two', cursive;
.navig {
position: absolute;
top: 0px;
width: 100%;
background-color: #ffffff;
}
.mainmenu img{
display: none;
}
a.mainmenu {
margin: 5px;
font-family: Lobster Two;
font-size: 20px;
}
Le voici, comme je l'ai préciser il n'y a rien. :3
- le Lun 30 Mar 2015 - 18:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Problème : Barre de navigation en haut mais sans fond
- Réponses: 8
- Vues: 1450
Problème de code de couleurs dans le profil
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari
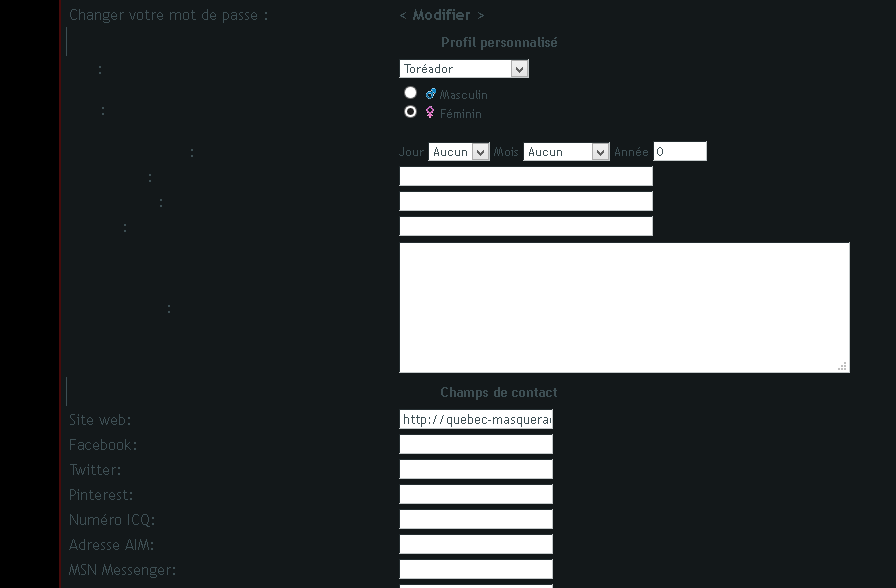
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://quebec-masquerade.forumofficiel.com
Description du problème
Bonjour!J'ai récemment composé un forum en utilisant un code CSS que j'ai trouvé et je n'avais aucun problème avec ce dernier jusqu'à hier (je crois). Certaines personnes se sont plaintes qu'elles ne voyaient pas bien la couleur de la police sur le fond. J'ai donc opéré quelques changements de couleurs pour rendre le tout plus confortable à l'oeil, mais voilà que certains titres de champ dans les profils ne s'affichent plus ni en cliquant sur profil ni dans les messages.
Je me demande bien où j'aurais m*rdé. J'ai cherché partout, mais mes connaissances ne doivent pas être assez grande pour que je puisse déceler le problème toute seul ^^'
Je vous mets donc ici le code CSS ainsi que quelques captures d'écran pour expliciter le problème :
- Spoiler:
- body
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13030710.png\') repeat-y center, url(\'http://images3.alphacoders.com/278/278957.jpg\') no-repeat left top;
background-attachment: fixed, fixed;
background-color: #000000;
}
.bodylinewidth
{
width: 900px;
margin-left: auto;
margin-right: auto;
margin-top: -9px;
margin-bottom: -9px;
}
.bodyline
{
width: 900px;
padding: 0;
}
.mbodyline
{
width: 900px:
}
#navigation
{
position: fixed;
z-index: 999;
height: 30px;
width: 980px;
margin-left: -490px;
left: 50%;
}
#navig
{
width: 980px;
margin: auto;
text-align: center;
background: #000000;
border-bottom: 2px solid #470B0B;
border-right: 2px solid #470B0B;
border-left: 2px solid #470B0B;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-bottom: 3px;
padding-top: 10px;
box-shadow: 2px 2px 5px black;
}
#navig a
{
font-weight: bold;
color: #000000 !important;
text-shadow: 1px 1px 0px #060808;
font-size: 13px;
}
#navig a:hover
{
color: #000000 !important;
font-variant: small-caps;
font-size: 13px;
font-style: normal;
}
#i_logo
{
margin-top: 30px
}
table
{
width: 98%;
margin: auto;
}
.forumline
{
width: 100%;
border-bottom: 8px solid #470B0B;
border-top: 8px solid #470B0B;
border-left: 2px solid #470B0B;
border-right: 2px solid #470B0B;
margin-right: auto;
margin-left: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 4px;
background-color: #13181A;
-moz-border-radius: 40px 0px 40px 0px;
-webkit-border-radius: 40px 0px 40px 0px;
-o-border-radius: 40px 0px 40px 0px;
border-radius: 40px 0px 40px 0px;
}
a.forumlink
{
display: block;
width: 100%;
border-bottom: 2px dotted #470B0B;
padding: 4px;
font-size: 16px;
font-weight: bold;
font-variant: small-caps;
text-shadow: 0px 0px 2px #000000;
letter-spacing: 2px;
}
a:hover
{
text-decoration: none !important;
}
#page-footer a
{
font-size: 10px;
}
.quote
{ background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050110.png\') no-repeat right bottom, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050111.png\') no-repeat left top;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
}
.code
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13050112.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13050113.png\') no-repeat right bottom;
padding-left: 30px;
padding-right: 30px;
height: px;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
border-color: #470B0B;
color: #3E4F54;
}
.spoiler_closed
{
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.spoiler_content
{
background: url(\'https://i.servimg.com/u/f39/19/03/50/36/13051910.png\') no-repeat left top, url(\'https://i.servimg.com/u/f39/19/03/50/36/13051911.png\') no-repeat right bottom;
border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
-webkit-border-radius: 0px 0px 20px 20px;
-khtml-border-radius: 0px 0px 20px 20px;
padding-left: 30px;
padding-right: 30px;
height: px;
border-color: #470B0B;
border-top: 3px solid #470B0B;
border-left: 3px solid #470B0B;
}
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
.mainoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.liteoption
{
-moz-border-radius: 10px 0px 10px 0px;
-webkit-border-radius: 10px 0px 10px 0px;
-o-border-radius: 10px 0px 10px 0px;
border-radius: 10px 0px 10px 0px;
}
.opacite
{
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
filter: alpha(opacity=50);
transition: opacity 1s;
-moz-transition: opacity 1s;
-o-transition: opacity 1s;
-webkit-transition: opacity 1s;
-htm-transition: opacity 1s;
}
.opacite:hover
{
opacity: 1;
-moz-opacity: 1;
-khtml-opacity: 1;
filter: alpha(opacity=1);
transition: opacity 2s;
-moz-transition: opacity 2s;
-o-transition: opacity 2s;
-webkit-transition: opacity 2s;
-htm-transition: opacity 2s;
}
#slide_avatar {
width:200px; /* largeur avatar */
height:320px; /* hauteur avatar */
border: 1px solid #470B0B; /* couleur bordure avatar */
overflow:hidden; /* ne pas toucher */
position:relative; /* ne pas toucher */
}
.glisse_avatar {
-webkit-transition:all 0.5s; /* fait glisser l avatar */
-moz-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-o-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
-ms-transition:all 0.5s; /* fait glisser l avatar autre navigateur */
transition:all 0.5s; /* fait glisser l avatar autre navigateur */
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
position:absolute; /* ne pas toucher */
z-index:1;
}
#slide_avatar:hover > .glisse_avatar {
margin-left:200px; /* fait glisser l avatar a droite */
}
.infos_avatar {
background-color:#000000 !important; /* fond infos */
padding: 7px;
top:0; /* ne pas toucher */
left:0; /* ne pas toucher */
width:100%; /* ne pas toucher */
height:100%; /* ne pas toucher */
z-index:0;
}
body.chatbox {
background-color: #000000
}
.onglet {
display: inline-block;
margin: 0px 5px -4px 10px;
font-family : Verdana;
height : 20px;
width : 120px;
text-align: center;
font-family: georgia;
background-color: #transparant;
color: #FFFFFF;
border-radius: 10px;
}
.onglet_0 {
color: #999999;
position: relative;
font-family: georgia;
}
.onglet_1 {
font-family: georgia;
color: #999999;
position: relative;
font-variant: small-caps;
}
.contenu_onglet {
background-image: url(\'http://1.bp.blogspot.com/_DuJbw1RP8kI/SwceA2MkERI/AAAAAAAAAC4/SBszKEg7YBc/s1600/transparant.gif\');
padding:5px;
display:none;
text-align:center;
border-radius: 20px;
height: 300px;
width: 600px;
overflow : auto;
box-shadow: 0px 0px 10px grey;
background-repeat:no-repeat;
text-align: center;
color: #999999;
}
::-webkit-scrollbar {
height: 5px;
width: 10px;
background-color: #adb2bc; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 8px; /* largeur de la barre */
}
::-webkit-scrollbar-thumb {
background: #4a576f; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #000000; /* couleur de fond */
}
#top_sites {
background:#adb2bc; /* couleur de fond */
border:2px solid #4a576f; /* couleur de la bordure */
position:absolute; /* élément flottant */
left:-90px; /* position par rapport à la gauche */
top:50px; /* position par rapport au haut */
height:260px; /* hauteur du cadre */
width:110px; /* largeur du cadre */
}
#top_sites:hover {
transition:all 0.5s;
-moz-transition:all 0.5s;
-webkit-transition:all 0.5s;
-o-transition:all 0.5s;
left:0px; /* position par rapport à la gauche */}
https://i.gyazo.com/e26727585f93394352cdd5a4f9647199.png
https://i.gyazo.com/87989c2e6d9cb1ccbcae55f410f47bec.png
https://i.gyazo.com/7dcc26e2acdc4da088c8fc59d3ef2314.png
Aidez-moi, pitié!
Merci!
- le Jeu 26 Mar 2015 - 16:29
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème de code de couleurs dans le profil
- Réponses: 5
- Vues: 2354
Arrondire Cadre d'un Tableau
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://mvps.forumactif.org/
Description du problème
Alors voila j'ai fait un tableau en html sur mon portail et je voudrais arrondire les 4 angles de ce tableau là. Ci joint le script en question.- Script du Tableau:
- <br /><br /><br />
<div align="center">
<table border="5" cellpadding="5">
<tbody>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>Heure du<br />départ</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>LUNDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>MARDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>MERCREDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>JEUDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>VENDREDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>SAMEDI</strong></span></span>
</div>
</td>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>DIMANCHE</strong></span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>15H00 (Non imposé)</strong></span></span>
</div>
</td>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<th>
</th>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de<br />Guilde</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>21H00</strong></span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de Guilde</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#e88eff">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Mission de Guilde</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%<br />Bonus Karma +15%</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%</span></span>
</div>
</td>
<td bgcolor="#fff2cc">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Bonus MF +10%<br />Bonus Karma +15%</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>21H15 (Obligatoire)</strong></span></span>
</div>
</td>
<td bgcolor="#e06666">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvP<br />Match</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvE<br />Nouveau Contenus</span></span>
</div>
</td>
<td bgcolor="#e06666">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvP<br />Match</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">PvE<br />Fractales/Donjons</span></span>
</div>
</td>
<td bgcolor="#6d9eeb">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">McM<br />Lisière ou Fronta</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
<td bgcolor="#6d9eeb">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">McM<br />CBE ou Fronta</span></span>
</div>
</td>
</tr>
<tr>
<td bgcolor="#000000">
<div align="center">
<span style="font-size: 12px;"><span style="color: #ffffff;"><strong>22H30 (Non Imposé)</strong></span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#93c47d">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Fractales<br />Donjons</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
<td bgcolor="#f1c232">
<div align="center">
<span style="font-size: 12px;"><span style="color: #000000;">Thème Libre</span></span>
</div>
</td>
</tr>
</tbody>
</table>
</div><br /><br /><br />
Cordialement Kozey O²
- le Mer 25 Mar 2015 - 19:52
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Arrondire Cadre d'un Tableau
- Réponses: 2
- Vues: 1340
Page d'accueil alignement d'élèment
Coucou, merci de ta réponse !
Voilà le code complet de notre PA;
Le passage en particulier est celui-ci;
Merci d'avance à celui qui saura nous expliquer

- le Dim 15 Mar 2015 - 14:45
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Page d'accueil alignement d'élèment
- Réponses: 5
- Vues: 1147
Changer cette couleur de fond
Détails techniques
Version du forum : PunBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://rough.forum-gratuit.net/
Description du problème
Salut à vous, internautes !Je voudrais savoir comment faire que la couleur pointée par ces 2 flèches rouges soit blanche #FFFFFF
Merci d'avance, j'ai toujours eu des réponses ici.
A+ dans l'bus
- le Ven 6 Mar 2015 - 19:02
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Changer cette couleur de fond
- Réponses: 2
- Vues: 891
Besoin de code
Il s'agit d'un effet d'ombre que l'on peut appliquer avec du code css :- Code:
a[href="/u1"] span strong {
text-shadow: 0px 0px 10px #FFFFFF;
}
Ce code appliquera l'ombre blanche au premier membre du forum (u1, cf l'adresse du profil du membre)
Ou encore :
- Code:
a span[style="color:#F00808"] strong {
text-shadow: 0px 0px 10px #FFFFFF;
}
Ce code appliquera l'ombre blanche à tous les pseudos de couleur #F00808 (ici du rouge, à remplacer par la couleur du groupe voulu).
Explications des valeurs après text-shadow :
- la première correspond au décalage horizontal de l'ombre par rapport au texte
- la deuxième au décalage vertical de l'ombre par rapport au texte
- la troisième à l'étendue de l'ombre (floutage)
- la dernière est la couleur de l'ombre, ici #FFFFFF pour blanc
Pour installer un code css, il faut le copier/coller dans affichage > couleurs > onglet feuille de style css
- le Jeu 5 Mar 2015 - 19:15
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Besoin de code
- Réponses: 12
- Vues: 1140
Régler l'opacité de la toolbar
Bonjour,si le fond de votre toolbar est une couleur, vous pouvez coder celle ci en rgba (red,green,blue,alpa)
par exemple :
background: #FFFFFF;
code pour un fond blanc
background: rgb(255,255,255);
code pour le même fond blanc
background: rgba(255,255,255,0);
code pour un fond blanc d'opacité 0 (complètement transparent)
background: rgba(255,255,255,1);
code pour un fond blanc d'opacité 1 (complètement opaque)
background: rgba(255,255,255,0.5);
code pour un fond blanc d'opacité 0.5 (translucide)
background: rgba(255,255,255,0.9);
code pour un fond blanc d'opacité 0.9 (très légèrement translucide)
etc
vous pouvez régler l'opacité entre 0 et 1 à la valeur qui vous convient,
le code css donnerait donc par exemple :
- Code:
div#fa_toolbar {
background: rgba(255,255,255,0.6);
}
Si par contre le fond est une image... Le plus simple est encore je pense de réduire directement l'opacité de l'image avec un logiciel graphique ^^"
- le Mar 3 Mar 2015 - 23:55
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Régler l'opacité de la toolbar
- Réponses: 2
- Vues: 720
Nettoyage de feuille de style CSS
R'soirJ'ai corrigé au mieux les trucs inutiles, en enlevant ce qui semblait servir à rien, les préfixes qui ne servent plus, et les propriétés un peu étrange qui n'ont pas de grande utilité comme ça pour les réduire. (Du genre : "background: none repeat scroll 0 0 rgba(0, 0, 0, 0.4) !important;" où j'ai pas trop compris l'intérêt). Par contre, il y a peut-être des class/id ou des propriétés qui te servent à rien, pour ça je ne peux pas vraiment savoir, il faudrait que je vérifie les balises et tout une par une, ce serait vachement long, mais théoriquement, tu peux tenter de supprimer les trucs un par un et de voir si ça change quelque chose sur ton forum, si ça change rien ça peut être retiré je pense ^^ Mais vérifie bien partout, c'est ça le soucis, parfois les codes influencent sur des tout petit trucs et on s'en rencontre que longtemps après l'avoir retiré XD
J'ai aussi rangé un maximum de chose dans un ordre plus compréhensible, bien que chaque code à son propre style et son propre ordre, il faudra faire le tiens de préférence
- Code:
/****** GENERAL ******/
#wrap {
border:0;
}
body {
background-position:top center;
background-attachment:scroll;
background-repeat:no-repeat;
}
.inputbox {
background:#3c3c3c;
color:#ffffff;
padding:2px;
border:1px solid #BCBCBC;
border-radius:10px;
cursor:text;
}
dl.codebox {
background:#1E1D1B;
font-size:1em;
padding:3px;
border:1px solid #878787;
border-radius:10px;
}
.forabg {
background:url(http://imageshack.com/a/img838/9827/fsga.png) #262627;
margin-bottom:4px;
padding:0px 5px;
border-radius:10px;
border:1px solid #101010;
box-shadow:0 0 9px #000000;
clear:both;
}
.forabg .lastpost {
width:25%;
}
div.forabg ul.topiclist dd.dterm {
width: 70%;
}
.panel {
background:#000000;
padding:0px 10px;
margin-bottom:4px;
border-radius:10px;
border:1px solid #101010;
box-shadow:0 0 9px #000000;
}
#search-box input,#search-box input.button1,input.search,#smiley-box {
display:none;
}
.slidesmile {
position:relative;
top:39px;
left:705px;
z-index:4;
}
/****** NAVIGATION *******/
.navig {
position:fixed;
background:#000;
width:100%; /*couleur de fond de la barre de navigation*/
top:0;
box-shadow:0 2px 10px #000; /*effet d'ombre sous la barre de navigation*/
}
.navig a {
font-family:'Alegreya SC'; /*police des liens*/
font-size:14px; /*taille police des liens*/
color:#6F7D7D; /*couleur des liens*/
}
.navig a:hover {
color:#4D7999; /*couleur des liens au survol*/
letter-spacing:1px;/*espacement des lettres au survol (0=normal)*/
}
.navig li {
display:inline-block;
padding:12px; /*marge autour des liens*/
}
/****** PAGE DES SUJETS ******/
.post {
background:#262627;
padding:0 10px;
margin-bottom:4px;
border-radius:10px;
box-shadow:0 0 9px #000000;
}
.postbody /*justification automatique des posts*/ {
display:block;
text-align:justify;
padding:10px;
}
.postprofile {
position:relative;
min-height:80px;
width:17%;
background:rgba(0,0,0,0.4);
margin:5px 0 0;
padding:5px;
color:#999;
text-align:center;
word-wrap:break-word;
border:1px solid rgba(0,0,0,0.25);
border-radius:5px;
box-shadow:0 1px 3px rgba(0,0,0,0.6) inset,0 0 0 1px rgba(255,255,255,0.05),0 1px 0 rgba(255,255,255,0.1);
}
ul.profile-icons {
margin-top:10px;
list-style:none;
border-radius:10px;
}
.module {
background:url(http://i60.servimg.com/u/f60/14/70/09/25/gradie22.png) repeat-x #262627;
border:1px solid #101010;
border-radius:10px;
box-shadow:0 0 9px #000000;
}
.signature {
border-radius:10px;
}
/****** CASE DES TABLEAUX DE FORUMACTIF ******/
.row2,.row1 {
background:url(http://imageshack.com/a/img690/452/q962.png) center top repeat-x #0D0C0B;
}
/***** BALISE BLOCKQUOTE ******/
blockquote {
background:url(http://imageshack.com/a/img809/2250/voys.png) no-repeat scroll 0 0 #C1A780;
border:0;
border-radius:10px;
padding-right:25px;
}
/****** BUTTON ET INPUT *******/
a.button1,a.button2,button.button2,input.button1,input.button2 {
background:url(http://imageshack.com/a/img849/7503/zow4.png) #1E1D1B;
border:0;
color:#B89E7D;
}
/****** CATEGORIE ******/
.gauche {
float:left;
}
.linklist {
text-align:center; /*pour centrer les liens au dessus des catégories*/
}
.linklist a {
color: #222325; /*couleur des liens au dessus des catégories*/
}
- Sans Espace:
- Et parce que sous FA j'aime pas avoir des espaces en début de code CSS parce que FA fait pas la même taille d'espace quand on fait tabulation, voici une version sans les espaces :
- Code:
/****** GENERAL ******/
#wrap {
border:0;
}
body {
background-position:top center;
background-attachment:scroll;
background-repeat:no-repeat;
}
.inputbox {
background:#3c3c3c;
color:#ffffff;
padding:2px;
border:1px solid #BCBCBC;
border-radius:10px;
cursor:text;
}
dl.codebox {
background:#1E1D1B;
font-size:1em;
padding:3px;
border:1px solid #878787;
border-radius:10px;
}
.forabg {
background:url(http://imageshack.com/a/img838/9827/fsga.png) #262627;
margin-bottom:4px;
padding:0px 5px;
border-radius:10px;
border:1px solid #101010;
box-shadow:0 0 9px #000000;
clear:both;
}
.forabg .lastpost {
width:25%;
}
div.forabg ul.topiclist dd.dterm {
width: 70%;
}
.panel {
background:#000000;
padding:0px 10px;
margin-bottom:4px;
border-radius:10px;
border:1px solid #101010;
box-shadow:0 0 9px #000000;
}
#search-box input,#search-box input.button1,input.search,#smiley-box {
display:none;
}
.slidesmile {
position:relative;
top:39px;
left:705px;
z-index:4;
}
/****** NAVIGATION *******/
.navig {
position:fixed;
background:#000;
width:100%; /*couleur de fond de la barre de navigation*/
top:0;
box-shadow:0 2px 10px #000; /*effet d'ombre sous la barre de navigation*/
}
.navig a {
font-family:'Alegreya SC'; /*police des liens*/
font-size:14px; /*taille police des liens*/
color:#6F7D7D; /*couleur des liens*/
}
.navig a:hover {
color:#4D7999; /*couleur des liens au survol*/
letter-spacing:1px;/*espacement des lettres au survol (0=normal)*/
}
.navig li {
display:inline-block;
padding:12px; /*marge autour des liens*/
}
/****** PAGE DES SUJETS ******/
.post {
background:#262627;
padding:0 10px;
margin-bottom:4px;
border-radius:10px;
box-shadow:0 0 9px #000000;
}
.postbody /*justification automatique des posts*/ {
display:block;
text-align:justify;
padding:10px;
}
.postprofile {
position:relative;
min-height:80px;
width:17%;
background:rgba(0,0,0,0.4);
margin:5px 0 0;
padding:5px;
color:#999;
text-align:center;
word-wrap:break-word;
border:1px solid rgba(0,0,0,0.25);
border-radius:5px;
box-shadow:0 1px 3px rgba(0,0,0,0.6) inset,0 0 0 1px rgba(255,255,255,0.05),0 1px 0 rgba(255,255,255,0.1);
}
ul.profile-icons {
margin-top:10px;
list-style:none;
border-radius:10px;
}
.module {
background:url(http://i60.servimg.com/u/f60/14/70/09/25/gradie22.png) repeat-x #262627;
border:1px solid #101010;
border-radius:10px;
box-shadow:0 0 9px #000000;
}
.signature {
border-radius:10px;
}
/****** CASE DES TABLEAUX DE FORUMACTIF ******/
.row2,.row1 {
background:url(http://imageshack.com/a/img690/452/q962.png) center top repeat-x #0D0C0B;
}
/***** BALISE BLOCKQUOTE ******/
blockquote {
background:url(http://imageshack.com/a/img809/2250/voys.png) no-repeat scroll 0 0 #C1A780;
border:0;
border-radius:10px;
padding-right:25px;
}
/****** BUTTON ET INPUT *******/
a.button1,a.button2,button.button2,input.button1,input.button2 {
background:url(http://imageshack.com/a/img849/7503/zow4.png) #1E1D1B;
border:0;
color:#B89E7D;
}
/****** CATEGORIE ******/
.gauche {
float:left;
}
.linklist {
text-align:center; /*pour centrer les liens au dessus des catégories*/
}
.linklist a {
color: #222325; /*couleur des liens au dessus des catégories*/
}
Edit : MlleAlys a été plus rapide que moi, mais elle n'a pas enlevée les préfixes inutiles, ni même les propriétés inutiles tel que "border: 0 solid #FFFFFF" inutile de lui attribuer la propriété "solid" et la couleur, si la bordure n'existe pas (0). Et sinon, pour être complémentaire à jsfiddle pour trier le code correctement il y a : http://tools.arantius.com/tabifier qui marche aussi avec le HTML et le JS
- le Dim 1 Mar 2015 - 23:25
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Nettoyage de feuille de style CSS
- Réponses: 9
- Vues: 1107
Barre de vote étoilée
Après de longues recherches : j'ai enfin trouvé un utilitaire simple, gratuit et rapide pour éditer des barres de votes étoilées pour les intégrer à nos forums. Je vous propose donc un petit TutoDans cet exemple, nous voulons intégrer une barre de vote sous une vidéo qui se situe dans un post.
1) Commencez par aller sur votre post :
Exemple : www.nomduforum.forumactif/t00000-betisier-forum-des-forum
t00 = numéro de la page
betisier-forum-des-forum = nom du sujet
2) Maintenant ouvrez ce site dans un nouvel onglet. http://www.votxo.com/register.php?lang=french
3) Cliquez sur "Créer un vote"
4) Remplissez les champs suivants :
- Afficher le vote dans la langue : Choisissez un drapeau
Choisissez le drapeau correspondant à la langue de votre forum. Cela permettra aux membres de lire une phrase de prise en compte du vote dans leur langue.
- Fréquence d'un nouveau vote pour l'utilisateur :
Vous avez le choix entre 1 heure, 1 jour, 1 semaine, 1 mois ou 1 année
- La référence du vote correspond au titre que vous voulez donner à votre vote :
Bêtisier du Forum des Forum
- Votre adresse mail, elle vous permettra de recevoir votre code :
...@gmail.com
- Le site où sera installé votre part de vote. Faites un copier-coller de l'adresse de votre post, pour nous ici c'est :
www.nomduforum.forumactif/t00000-betisier-forum-des-forum
- Vos nom et prénom. Je vous conseil d'utiliser le pseudo de votre nom de membre sur vos forum :
1baptiste
- Votre pays :
FRANCE
5) Cliquez sur suivant
6) Un nouveau bloc en bas de la page de commande apparait : elle vous confirme les données que vous avez entrées précédemment. Une fois qu'elles sont vérifiées, cliquez sur le bouton "Envoyez-moi le code !"
7) Une fois le code envoyé, allez sur votre boite mail. Si aucun mail apparait, vérifiez tout d'abord vos spams puis, si dans les 24 Heures vous n'avez toujours rien, contactez le support du site. Un lien vous est affiché quand vous avez généré votre barre de vote.
Cool Faites un copier/coller du code (bleu) fournit dans le mail et intégrez le à votre message. Vérifiez bien que les cases "Désactiver le HTML" et "Désactiver le BBCODE" sont décochées. Dans notre exemple, intégré le code en dessous du lien de la vidéo.
9) :enreg: votre message et constater : vous obtenez une barre de vote étoilée en dessous de votre vidéo.
Toutefois, vous pourrez me dire qu'elle est trop petit ? Vous-voulez l'agrandir ? Pour cela, rien de plus simple : reprenez l'étape numéro 8.
8.1) Editer le code fournit :
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="120" height="50" id="vote" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="http://www.votxo.com/votes/french-m.swf?id=YOUR" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFFFFF" />
<param name="wmode" value="transparent" />
<embed src="http://www.votxo.com/votes/french-m.swf?id=YOUR" quality="high" bgcolor="#FFFFFF" width="120" height="50" name="vote" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" />
</object>
Les dimensions de la barre de vote sont par défaut 120 x 50. Pour changer cette dimension, modifier les valeurs en rouge (aux deux endroits). Maintenant :enreg:
Vous vous êtes trompez pour la fréquence de vote et souhaitez la changer après la génération du code. Pour cela, rien de plus simple : reprenez l'étape numéro 8.
8.1.1) Editer le code fournit :
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="120" height="50" id="vote" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="http://www.votxo.com/votes/french-m.swf?id=YOUR" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFFFFF" />
<param name="wmode" value="transparent" />
<embed src="http://www.votxo.com/votes/french-m.swf?id=YOUR" quality="high" bgcolor="#FFFFFF" width="120" height="50" name="vote" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" />
</object>
Vous devez modifier les paramètres indiqués en rouge aux 2 endroits dans le code. Vous pouvez utiliser 7 paramètres différents : u (illimité), h (heure), d (jour), w (semaine), m (mois), y (année) ou n (un seul vote par personne). Maintenant :enreg:
J'espère que cela vous a aidé. Smile Pour ceux, comme moi qui souhaitez une option différente de vote dans leurs forum. Si vous trouvez ce message utile, vous pouvez le signaler par l'icône Vu !
Tutoriel créé par 1baptiste
- le Ven 27 Fév 2015 - 22:34
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Barre de vote étoilée
- Réponses: 8
- Vues: 1561
problème d'alignement des sous forums
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://liloumalei.forumactif.org/
Description du problème
BonjourJ'aurais besoin de votre aide car j'ai beau triffouiller à gauche à droite depuis des heures, impossible de positionner correctement mes sous forums. En fait j'aimerais qu'ils soient parfaitement alignés avec la première ligne de la description de mes forums.
Merci d'avance à tous ceux qui tenteront de m'aider.
Voici mon template index box (sous hide)
Et voici mon code css (sous hide également)
- le Ven 27 Fév 2015 - 12:11
- Rechercher dans: Archives des problèmes avec un code
- Sujet: problème d'alignement des sous forums
- Réponses: 5
- Vues: 1083
Soucis fond de page
Vous voulez un fond blanc ?Comme ça:

Si oui, modifier votre .forumline et mettez le background en blanc, soit #ffffff.
- Code:
.forumline {
background-color: #fff;
border: 2px # solid;
padding: 5px;
}
- le Ven 27 Fév 2015 - 9:53
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Soucis fond de page
- Réponses: 8
- Vues: 998
Page 4 sur 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 

 Accueil
Accueil Créer un forum
Créer un forum

