La date/heure actuelle est Ven 26 Avr 2024 - 16:46
15 résultats trouvés pour cccccc
Intégration d'un diaporama (slidehow) dans un post.
Merci pour votre accueil !
Je vais vous donner le seul code dont je dispose (à savoir celui généré par le formulaire) :
- Spoiler:
- <style type="text/css">#rotator1518289519841 {height:120px;} #rotator1518289519841 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1518289519841 img { height:110px;width:150px; }</style><div id="rotator1518289519841"><a id="itemActif1518289519841" style="z-index:999" href="#" title="" target="_blank"><img src="https://i.imgur.com/8xHvgHC.jpg" alt="" /></a><a href="#" title="" target="_blank"><img src="https://i.imgur.com/BErt705.jpg" alt="" /></a><a href="#" title="" target="_blank"><img src="https://i.imgur.com/SBgeRSW.jpg" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1518289519841"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1518289519841"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1518289519841";n.style.zIndex = 999})},3500)})();</script>
Donc voilà, ceci forme mon diapo.
Vous me parlez de <head> mais, je crois que, justement, c'est peut-être ça qui doit manquer pour que le diapo soit pris en charge sans que Voulez-vous utiliser le haut et le bas de page de votre forum ? soit coché ! (Enfin je pense.)
Donc voilà ! Je n'ai pas de <head> </ head>, je n'ai que ça, copié dans ma page HTML.
- le Sam 10 Fév 2018 - 20:08
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Intégration d'un diaporama (slidehow) dans un post.
- Réponses: 4
- Vues: 1150
Refaire une mise en page de la PA et du QEEL
Dragon594 a écrit:Maintenant il reste encore une chose que tu n'as pas encore comprise à propos du premier bloc
Si j'ai très bien compris et je vous l'ai expmliqué dans mon dernier post, toutes les variables ne peuvent être appliquées en page d'accueil, d'ailleur je vous laisse un lien avec la liste des variables que vous pouvez utiliser sur le forum mais celles que vous voulez appliquer ni figure pas sauf une ou deux.
1ère étape:
Supprimer le javascript pour le pseudo que vous avez placé dans la gestion des codes javascript, a la place le petit script suivant devra être placé en début de page d'accueil.
- Code:
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
Grace au script ci-dessus vous allez pouvoir utiler les variables qui se trouvent dans le lien que je vous ai donné.
Les variables devront être utilisées de la manière suivante:
Pseudo du membre connecté.
- Code:
<span class="USERNAME"></span>
Date de naissance du membre connecté.
- Code:
<span class="USERBIRTHDAY"></span>
Faite de même pour les variables qui vous intérresse dans la liste du lien.
Vous pouvez jeter un oeil ici pour plus de précision.
Dragon594 a écrit:Ensuite est ce que l'on pourrait n'avoir qu'un seul et unique code Javaspring pour les derniers codes Javaspring que tu m'as donné de mettre pour ce qui est de l'onglet, l'avatar et le pseudo ????
Cela afin de me faire économiser des codes Javasprings qui sont limité à 50 au max.
Bon déjà celui pour le pseudo a été supprimé, reste celui des onglets et celui pour l'avatar ce qui vous fait encore 48 places disponible, vous pensez vraiment les utiliser un jour ?
J'utilise les forums ForumActif depuis déjà pas mal d'années et je n'ai jamais vu ou entendu quelqu'un dire qu'il les avait toutes utilisées.
Dragon594 a écrit:Vient ensuite le problème pour les images du staff, pourrais-tu me dire la marche à suivre en détail afin que je puisse le faire par la suite en cas de changement dans mon équipe.
C'est très simple, dans le code je vous ai indiqué l'emplacement de chaque onglet avec les images de la manière suivante.
- Code:
<!--Image 1-->
<span class="onglet_0 onglet" id="onglet_profile1" onclick="javascript:change_onglet('profile1');" style="">
<img src="https://i58.servimg.com/u/f58/15/55/14/56/popo10.png" alt="" /></span>
<!--Image 2-->
<span class="onglet_0 onglet" id="onglet_profile2" onclick="javascript:change_onglet('profile2');" style="">
<img src="https://i58.servimg.com/u/f58/15/55/14/56/popo10.png" alt="" /></span>
etc...
Scroll du contenu 6:
Remplacer le contenu 6 du code par celui la.
- Contenu 6:
Remplacer votre css au complet par celui la.
- css:
- [hide]/******* retire le soulignement des liens *******/
a { text-decoration:none; }
a:hover { text-decoration: none!important; }
/******** avatar membre connecté ********/
.useravatar{
margin-left: 5px;
margin-right: 5px;
margin-top: -10px;
width: 35px;
height: 90px;
float:left;
}
/******** Les onglets des profils ********/
.contenu_onglet {
display:none;
background-color:#cccccc;
color:#000;
width:100px;
height:82px;
padding:5px;
font-size:10px !important;
text-align:center;
}
/* lien profil */
.contenu_onglet a { color:#435466; font-size:10px !important;}
/* petites images des profils */
.onglet {
margin: auto;;
padding: 0px;
display:inline-block;
cursor: pointer;
}
/******* Fin onglets profils ********/
/******** début page d'accueil ********/
/* titre de chaque contenu */
.titre_du_haut{
background-color: #cccccc;
width: auto;
color:#435466;
padding: 3px 0px 3px 0px;
font-size: 10px !important;
}
/* Titre du bas de chaque contenu */
.titre_du_bas{
background-color: #cccccc;
border-bottom-left-radius: 15px; /* arrondi dordure bas gauche */
border-bottom-right-radius: 15px; /* arrondi dordure bas droit */
width: auto; /* largeur auto du titre */
color:#435466;
padding: 2px;
position: absolute; bottom: 0; right: 0; left: 0; /* position du titre en bas de chaque contenu */
font-size: 10px !important;
text-decoration: none !important;
}
/* couleur lien titre du bas */
.titre_du_bas a{
color:#000000;
font-size: 10px !important;
}
/* couleur de fond et bordure des contenus */
#contenu_1, #contenu_2, #contenu_3, #contenu_4, #contenu_5, #contenu_6, #contenu_7, #contenu_8{
border:3px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background-color: #F3F3F3;
font-size: 10px !important;
font: 1em sans-serif, Helvetica, sans-serif !important;
}
/* Contenu au centre de chaque contenu */
#contenu_1 p, #contenu_2 p, #contenu_3 p, #contenu_4 p, #contenu_5 p, #contenu_6 p, #contenu_7 p, #contenu_8 p{
font-size: 10px !important;
}
/* taille et positionnement de chaque contenu */
#contenu_1 {
height: 150px; width: 400px;
float:left;
position: relative;
}
#contenu_2 {
height: 150px; width: 215px;
float:left; /* le contenu 2 se place a droite du 1 */
margin-left: 15px; /* marge gauche */
position: relative;
}
#contenu_3{
height: 150px; width: 215px;
float:left; /* le contenu 3 se place a droite du 2 */
margin-left: 15px;
position: relative;
}
#contenu_4{
height: 150px; width: 400px;
float:left;
margin-top: 10px;
position: relative;
}
/* Contenu avec scroll bar */
#contenu_4 p{
height: 120px; width: 385px;
margin-top: 0px;
overflow: hidden;
padding: 5px;
display:block;
font-size:10px !important;
}
/* Contenu scroll au survol */
#contenu_4 p:hover{
height: 100px; width: 380px;
padding: 5px;
overflow-x:hidden;
overflow-y:scroll;
}
#contenu_5 {
height: 150px; width: 450px;
float:left;
margin-left: 15px;
margin-top: 10px;
position: relative;
}
#contenu_6{
height: 150px; width: 400px;
float:left;
margin-top: 10px;
position: relative;
}
/* Contenu avec scroll bar */
#contenu_6 p{
height: 110px; width: 385px;
margin-top: 0px;
overflow: hidden;
padding: 5px;
display:block;
font-size:10px !important;
}
/* Contenu scroll au survol */
#contenu_6 p:hover{
height: 100px; width: 380px;
padding: 5px;
overflow-x:hidden;
overflow-y:scroll;
}
#contenu_7 {
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}
#contenu_8{
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}[/hgide]
- le Sam 25 Fév 2017 - 4:14
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Refaire une mise en page de la PA et du QEEL
Dragon594 a écrit:Le 1 l'image que je parle est l'avatar du membre qui doit être connecter sur le forum et j'ai trouvé des variables ci cela s'appelle ainsi pour t'y aider , je te mets le tout ce que j'ai l'ami.
En ce qui concerne l'avatar du membre connecté a gauche du texte il existe une solution mais elle ne fonctionne pas a l'intérieur d'une iframe j'ai fais le test, peut être existe t-il une autre soulution mais je ne la connais pas, maintenant que vous ne voulez plus d'iframe nous allons placer votre code dans la page d'accueil nous allons donc pouvoir placer l'avatar du membre connecté.
Pour les variables que vous m'avez montrées je les connais toutes mais elles sont fonctionnelles qu'a l'intérieur d'un template.
Dragon594 a écrit:mais tu n'as pas répondu à toutes les demandes l'ami et tu en as fait de nouvelles que je t'expliquerai par la suite.
Heu... quelles demandes
Dragon594 a écrit:Comme tu peux t'en rendre compte cela ne fonctionne pas. Et je te rappelle qu'ici je n'utilise pas avec l'Iframe mais la " Prévisualisation ".
J'ai du mal a comprendre tes propos, lorsque je fais une modification dans la gestion des pages html je me sers aussi de la prévisualisation et seulement lorsque tout est ok je la place dans l'iframe.
Dragon594 a écrit:Mais le soucis d'après ce que je comprends le code que tu as donné je n'ai que le margin left et margin top pour le contenu des blocs. ( voir code )
Dans chaque lien il y a un margin left il suffisait tout simplement de les régler pour régler les liens.
Dragon594 a écrit:Pour celui-ci et qui d'ailleurs doit être le plus important car rien ne marche est cette Iframe
Ce n'est pas que rien ne marche, dans un tel code des réglages sont a faire ça ne peut pas fonctionné du premier coup et j'ai pourtant précisé que nous ferions ça en plusieurs étapes et en ce qui concerne l'iframe c'est vous qui me l'avez proposé (voir votre 6ème poste) nous allons donc alors placer votre code dans la page d'accueil je crois que se sera plus simple pour tous le monde.
Affichage / Page d'accueil / Généralités / Contenu du message / placer le code html, pour le css placez le dans votre feuille de style css.
J'y ai apporté quelques modifications, remplacer mes images par les votres.
- html.:
Le css modifié.
- css.:
Le javascript pour vos onglets profile, a placer dans une nouvelle page javascript je vous ai expliqué comment l'installer dans un précédent post un peu plus haut.
- Javascript onglets.:
- Code:
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
Javascript pour afficher l'avatar.
- Javascript avatar.:
- Code:
$(function() {
$.get("/u" + +(my_getcookie("fa_" + location.host.replace(/\./g, "_") + "_data") || "").replace(/^.*"userid";(s:[1-9][0-9]*:"([1-9][0-9]*)"|i:([1-9][0-9]*));.*$/, "$2$3"), function(a) {
$(".useravatar").attr("src", $("#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img", a).first().attr("src") || "http://i48.servimg.com/u/f48/16/78/05/90/myster10.png")
})
});
Et pour finir le javascript pour afficher le pseudo du membre connecté.
- Ici:
- Code:
$(function() {
if (_userdata["user_id"] == -1) {
var pseudo = "Bonjour cher invité";
} else {
pseudo = _userdata["username"];
}
$('.pseudo').text(pseudo);
});
En ce qui concerne votre dernière proposition je crains que cela ne soit pas faisable.
- le Ven 24 Fév 2017 - 2:08
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Refaire une mise en page de la PA et du QEEL
Bonjour,Dans mon précédent post j'ai expliqué la procédure, une fois la page html crée il suffi de prendre l'adresse de la page html nouvellement crée puis de la coller dans l'iframe et pour finir placer l'iframe dans la page d'accueil.
Ok je ré-explique la procédure.
Panneau d'administration / Module / Gestion des pages html / Clic sur Création en mode avancé / Mettre un titre de ton choix / Coche non et non / Place le code au complet qui se trouve ci-dessous et valide, après avoir validé clic un peu plus haut sur Cliquez ici pour revenir à l'Administration des pages HTML / a l'endroit ou est indiqué URL DU LIEN copie l'adresse de ta page puis colle la dans l'iframe (iframe ci-dessous)
- Le code au complet.:
L'iframe dans laquelle tu colles le lien de la page html.
- Code:
<iframe src="colle ton lien ici" scrolling="no" style="height: 530px;width: 890px;" frameborder="0"></iframe>
Tu me demandais ou tu devais placer l'iframe et bien ton code correspond bien a une page d'accueil donc l'iframe doit être placé dans: Affichage / Généralités / Message sur la page d'accueil / Contenu du message / place l'iframe et valide.
- le Mer 22 Fév 2017 - 12:28
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Refaire une mise en page de la PA et du QEEL
Bonjou,Personnellement pour mes pages html je coche Non et Non.
Place le contenu (page html) ci-dessous dans une page html en mode avancé, valide puis copie l'adresse de cette page et colle la dans l'iframe (ci-dessous)
- Page html au complet.:
- Code:
<iframe frameborder="0" style="height: 530px;width: 890px;" scrolling="no" src="adresse page html ici"></iframe>
Normalement la hauteur et largeur de l'iframe sont correcte mais tu peux toujours les ajuster.
- le Mar 21 Fév 2017 - 17:49
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Refaire une mise en page de la PA et du QEEL
Votre code avec les modifications éffectués.- Html:
- Le css.:
Vous devez placer ce petit script (ci-dessous) dans une nouvelle page javascript pour le fonctionnement des onglets MP, profil etc...
Procéder ainsi:
Panneau d'administration / Modules / Gestion des codes javascript / Créer un nouveau javascript / Mettre un titre de votre choix / Cocher sur l'index / Placer le code puis valider.
- Code:
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
S'il y a le moindre souci n'hésiter pas a poster.
- le Lun 20 Fév 2017 - 22:30
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Problème défilement texte page d'accueil
Bonjour Neffa,On va laisser tomber la création de page html et faire plus simple c'est a dire laisser tomber le javascript pour le défilement et prendre une balise marquee.
- Code html.:
- Votre css.:
Ca devrait fonctionner maintenant.
- le Lun 20 Fév 2017 - 18:50
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème défilement texte page d'accueil
- Réponses: 12
- Vues: 1726
Refaire une mise en page de la PA et du QEEL
Bonjour Dragon594,Bon j'ai essayé de simplifier au maximun.
- Le code html.:
- Le css.:
Pour le contenu avec en titre Déscription soit on agrandi la cellule soit on place un scroll (barre de déffilement) vu la quantité de texte, a vous de voir.
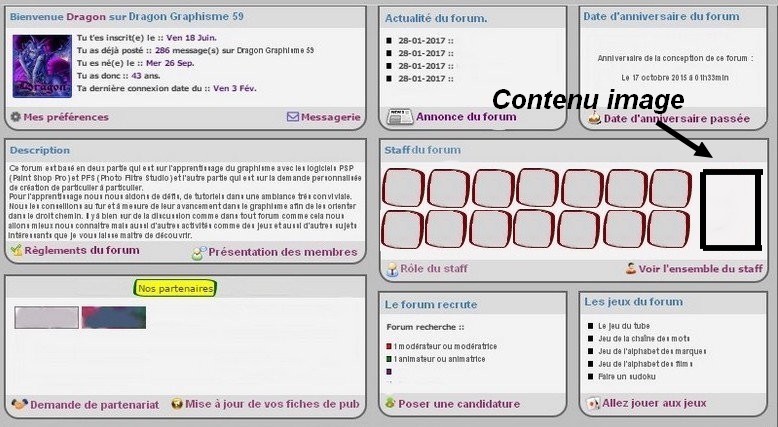
Pour le contenu 5 avec pour titre Staff du forum et a en voir votre capture vous comptez placer 14 petites images sur deux rangées, les images seront donc très petit et vous comptez mettre du contenu a l'intérieur, de mon point de vu je pense que le rendu sera pas jolie, je peux toujours vous proposer une autre solution elle consiste toujours a placer les 14 images sur 2 rangées en les plaçant sur la gauche puis sur lors droite au survol de celle-ci le contenu apparaitra dans une petite fenêtre.
Comme ceci.

- le Lun 20 Fév 2017 - 16:06
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Refaire une mise en page de la PA et du QEEL
- Réponses: 25
- Vues: 2532
Probleme de transparence
Bonjour,Quand on met un padding, il faut le prendre en compte pour la largeur d'un bloc...
<div class="image"><div style="width: 184px; padding: 8px; background-color: #cccccc; color: white; line-height: 12px; height: 180px; overflow: auto; font-size: 12px; text-align: justify"><div style="font-size: 22px; text-align: center; font-family: Georgia; line-height: 17px;">Nom et Prenom</div>
Maior pars mortalium, Pauline, de naturae malignitate conqueritur, quod in exiguum aeui gignimur, quod haec tam uelociter, tam rapide
Ce qui donne :
- Code:
<style type="text/css">.image { opacity: 0; filter: alpha(opacity=0); -moz-opacity: 0; -khtml-opacity: 0; transition-duration: 1s; -moz-transition-duration: 1s; -webkit-transition-duration: 1s; -o-transition-duration: 1s; background: #cccccc; width: 200px; height: 200px; } .image:hover { opacity: 1; filter: alpha(opacity=100); -moz-opacity: 1; -khtml-opacity: 1; </style>
<table><tr><td><div style="background-image: url('http://38.media.tumblr.com/e70fa0e1b5b489a9ccba95c633726bdd/tumblr_inline_mgn4v3RFvL1r0kgjy.png'); width: 200px; height: 200px; position: relative;"><div class="image"><div style="width: 184px; padding: 8px; background-color: #cccccc; color: white; line-height: 12px; height: 180px; overflow: auto; font-size: 12px; text-align: justify"><div style="font-size: 22px; text-align: center; font-family: Georgia; line-height: 17px;">Nom et Prenom</div>
Maior pars mortalium, Pauline, de naturae malignitate conqueritur, quod in exiguum aeui gignimur, quod haec tam uelociter, tam rapide dati nobis temporis spatia decurrant, adeo ut exceptis admodum paucis ceteros in ipso uitae apparatu uita destituat. Nec huic publico, ut opinantur, malo turba tantum et imprudens uulgus ingemuit; clarorum quoque uirorum hic affectus querellas euocauit. Inde illa maximi medicorum exclamatio est: "uitam breuem esse, longam artem".Maior pars mortalium, Pauline, de naturae malignitate conqueritur, quod in exiguum aeui gignimur, quod haec tam uelociter, tam rapide dati nobis temporis spatia decurrant, adeo ut exceptis admodum paucis ceteros in ipso uitae apparatu uita destituat. Nec huic publico, ut opinantur, malo turba tantum et imprudens uulgus ingemuit; clarorum quoque uirorum hic affectus querellas euocauit. Inde illa maximi medicorum exclamatio est: "uitam breuem esse, longam artem".
</div></div></div></td><td><div style="background-image: url('http://38.media.tumblr.com/e70fa0e1b5b489a9ccba95c633726bdd/tumblr_inline_mgn4v3RFvL1r0kgjy.png'); width: 200px; height: 200px; position: relative;"><div class="image"><div style="width: 184px; padding: 8px; background-color: #cccccc; color: white; line-height: 12px; height: 180px; overflow: auto; font-size: 12px; text-align: justify"><div style="font-size: 22px; text-align: center; font-family: Georgia; line-height: 17px;">Nom et Prenom</div>
Maior pars mortalium, Pauline, de naturae malignitate conqueritur, quod in exiguum aeui gignimur, quod haec tam uelociter, tam rapide dati nobis temporis spatia decurrant, adeo ut exceptis admodum paucis ceteros in ipso uitae apparatu uita destituat. Nec huic publico, ut opinantur, malo turba tantum et imprudens uulgus ingemuit; clarorum quoque uirorum hic affectus querellas euocauit. Inde illa maximi medicorum exclamatio est: "uitam breuem esse, longam artem".Maior pars mortalium, Pauline, de naturae malignitate conqueritur, quod in exiguum aeui gignimur, quod haec tam uelociter, tam rapide dati nobis temporis spatia decurrant, adeo ut exceptis admodum paucis ceteros in ipso uitae apparatu uita destituat. Nec huic publico, ut opinantur, malo turba tantum et imprudens uulgus ingemuit; clarorum quoque uirorum hic affectus querellas euocauit. Inde illa maximi medicorum exclamatio est: "uitam breuem esse, longam artem".
</div></div></div></td></tr></table>
- le Mar 8 Déc 2015 - 13:22
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Probleme de transparence
- Réponses: 2
- Vues: 812
La fonction "spoiler" ne fonctionne pas
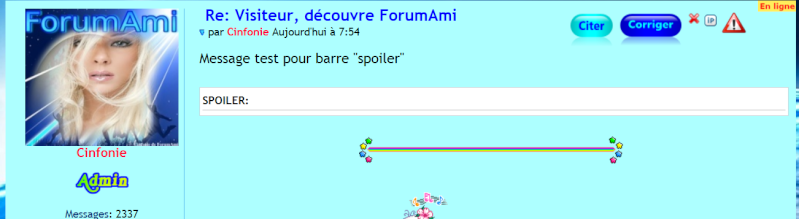
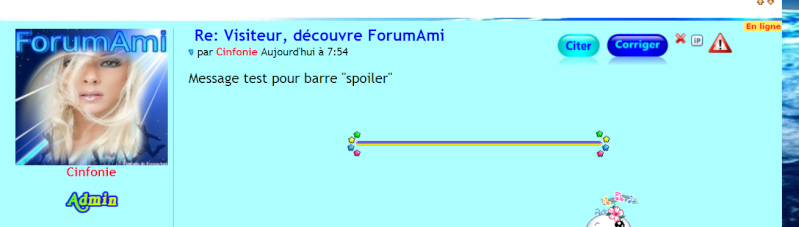
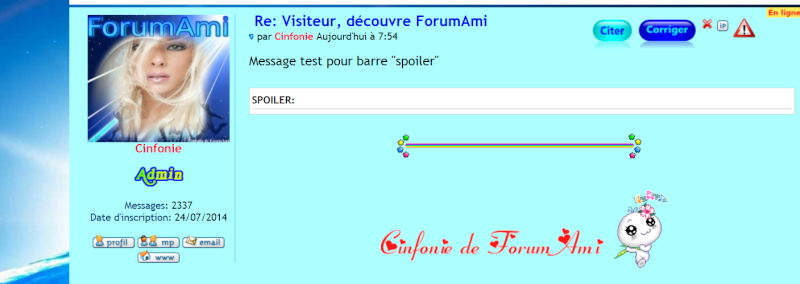
Alors, je vous montre en image.Sans code :

avec le code : TRANSPARENT

avec le code : #cccccc

- le Mer 25 Nov 2015 - 10:17
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: La fonction "spoiler" ne fonctionne pas
- Réponses: 22
- Vues: 1606
Problème couleur catégorie
Bonjour, j'ai essayé de mettre une couleur sur la ligne surligné mais rien ne marche, j'avais essayé une couleur rouge j'ai donc pris une couleur grisé un peu sombre mais rien ne marche non plus.Merci d'avoir répondu, bonne journée
/* Debut des CATEGORIES */
/*Gère le squelette du titre catégorie*/
.titre_cate
{
text-align: center;
text-shadow: 1px 1px 1px black;
}
/*Gère l'aspect esthétique du titre catégorie*/
.titre_cate h2
{
font-size: 25px;
color: #cccccc;
}
/*Le forum en lui même, le fond, la bordure, l'ombre etc..*/
.forum
{
background-color: #dfdfdf;
border: 2px solid #ffffff;
width: 853px;
height: 150px;
margin: auto;
margin-top: 5px;
margin-bottom: 5px;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
-moz-box-shadow: 1px 1px 10px #594242;
-webkit-box-shadow: 1px 1px 10px #594242;
box-shadow: 1px 1px 10px #dfdfdf;
}
/*Image no new, attention, elle doit faire 150*150 pour un affichage optimisé*/
.icon
{
float: left;
}
a.titre_forum
{
display: block; /*Passe le titre du forum de simple élément en ligne à un block*/
color: #cccccc;
letter-spacing: 1px; /*Laisse un espace de 1px entre chaque lettre*/
font-size: 15px;
text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.description
{
overflow: auto;
float: left;
background-color: #cccccc;
border: 1px solid #ffffff;
border-right: 0px;
height: 107px;
width: 500px;
padding: 5px;
-moz-border-radius: 25px 0 0 25px;
-webkit-border-radius: 25px 0 0 25px;
border-radius: 25px 0 0 25px;
/*Arrondis sur la plupart des navigateurs*/
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
/*Ombre sur la plupart des navigateurs*/
}
.ssforum
{
float: right;
/*Fait flotter sur la droite les sous-forums sur la droite de la description*/
background-color: #cccccc;
border: 1px solid #ffffff;
height: 120px;
width: 120px;
overflow: auto;
-moz-border-radius: 0 25px 25px 0;
-webkit-border-radius: 0 25px 25px 0;
border-radius: 0 25px 25px 0;
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
}
/* Fin des CATEGORIES */
- le Mar 4 Aoû 2015 - 23:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème couleur catégorie
- Réponses: 6
- Vues: 1017
Problème couleur catégorie
Salut à toi,Dans le CSS:
/* Debut des CATEGORIES */
/*Gère le squelette du titre catégorie*/
.titre_cate
{
text-align: center;
text-shadow: 1px 1px 1px black;
}
/*Gère l'aspect esthétique du titre catégorie*/
.titre_cate h2
{
font-size: 25px;
color: #cccccc;
}
/*Le forum en lui même, le fond, la bordure, l'ombre etc..*/
.forum
{
background-color: #dfdfdf;
border: 2px solid #ffffff;
width: 853px;
height: 150px;
margin: auto;
margin-top: 5px;
margin-bottom: 5px;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
-moz-box-shadow: 1px 1px 10px #dfdfdf;
-webkit-box-shadow: 1px 1px 10px #dfdfdf;
box-shadow: 1px 1px 10px #dfdfdf;
}
/*Image no new, attention, elle doit faire 150*150 pour un affichage optimisé*/
.icon
{
float: left;
}
a.titre_forum
{
display: block; /*Passe le titre du forum de simple élément en ligne à un block*/
color: #cccccc;
letter-spacing: 1px; /*Laisse un espace de 1px entre chaque lettre*/
font-size: 15px;
text-shadow: 1px 1px 1px black;
text-decoration: none!important;
}
.description
{
overflow: auto;
float: left;
background-color: #cccccc;
border: 1px solid #ffffff;
border-right: 0px;
height: 107px;
width: 500px;
padding: 5px;
-moz-border-radius: 25px 0 0 25px;
-webkit-border-radius: 25px 0 0 25px;
border-radius: 25px 0 0 25px;
/*Arrondis sur la plupart des navigateurs*/
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
/*Ombre sur la plupart des navigateurs*/
}
.ssforum
{
float: right;
/*Fait flotter sur la droite les sous-forums sur la droite de la description*/
background-color: #cccccc;
border: 1px solid #ffffff;
height: 120px;
width: 120px;
overflow: auto;
-moz-border-radius: 0 25px 25px 0;
-webkit-border-radius: 0 25px 25px 0;
border-radius: 0 25px 25px 0;
-moz-box-shadow: inset 1px 1px 10px #dfdfdf;
-webkit-box-shadow: inset 1px 1px 10px #dfdfdf;
box-shadow: inset 1px 1px 10px #dfdfdf;
}
/* Fin des CATEGORIES */
Il suffit de modifier ce qui est en rouge par une couleur plus sombre.
- le Mar 4 Aoû 2015 - 18:45
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème couleur catégorie
- Réponses: 6
- Vues: 1017
pb pour intégrer le html diaporama sur mon site
Bonsoir j'ai réussi à mettre un diaporama avec kizoa mais j'aurais aimer utiliser votre solution que vous proposez sur ce site dans derniers tutoriels créer un diaporama (image défilantes)
<style type="text/css">#rotator1430745713605 {height:120px;} #rotator1430745713605 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430745713605 img { height:110px;width:150px; }</style><div id="rotator1430745713605"><a id="itemActif1430745713605" style="z-index:999" href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150312.jpg" alt="" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/dscf2010.gif" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430745713605"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430745713605"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430745713605";n.style.zIndex = 999})},3500)})();</script>
- le Ven 1 Mai 2015 - 17:01
- Rechercher dans: Archives des problèmes avec un code
- Sujet: pb pour intégrer le html diaporama sur mon site
- Réponses: 4
- Vues: 1439
pb pour intégrer le html diaporama sur mon site
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : aujourd'hui
Lien du forum : http://bb514x4.forumactif.org
Description du problème
Bonjourje donne les informations pour le diaporama ensuite je le test sur votre forum et cela fonctionne ensuite je genère le coding et effectue un copier/coller du coding pour le mettre dans une page de mon forum et cela ne fonctionne pas le résultat une photo s'affiche et la partie javascript s'inscrit sous la photo comme un refus du javascript
j'ai autorisé au niveau général le html et dans mes messages
le coding obtenu est
<style type="text/css">#rotator1430473624378 {height:120px;} #rotator1430473624378 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430473624378 img { height:110px;width:150px; }</style><div id="rotator1430473624378"><a id="itemActif1430473624378" style="z-index:999" href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="bjhb" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150410.jpg" alt="bjhb" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="bkbhkjb" target="_blank"><img src="https://i.servimg.com/u/f19/13/66/01/97/20150415.jpg" alt="bkbhkjb" /></a><a href="https://forum.forumactif.com/h11-formulaire-diaporama#" title="" target="_blank"><img src="https://2img.net/i/fa/empty.gif" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430473624378"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430473624378"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430473624378";n.style.zIndex = 999})},3500)})();</script>
- le Ven 1 Mai 2015 - 11:58
- Rechercher dans: Archives des problèmes avec un code
- Sujet: pb pour intégrer le html diaporama sur mon site
- Réponses: 4
- Vues: 1439
Centrer un diaporama
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.fsx-france.com/
Description du problème
Bonjour à tous,J'ai un souci avec le code pour créer un diaporama (images défilantes) proposé sur le site par Vivi en mars dernier.
https://forum.forumactif.com/t377148-creer-un-diaporama-images-defilantes
Le code fonctionne bien, mais je n'arrive pas à "centrer l'image" dans un Widgets.
Le code:
- Spoiler:
- <style type="text/css">#rotator1430396454288 {height:275px;} #rotator1430396454288 a{position:absolute;background:#FFFFFF;border:1px solid #CCCCCC;padding:4px;} #rotator1430396454288 img { height:265px;width:500px; }</style><div id="rotator1430396454288"><a id="itemActif1430396454288" style="z-index:999" href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/147702127.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/858065439.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/2822774612.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/135326carte10.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/7408737811.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/601461crash10.jpg" alt="" /></a><a href="http://www.fsx-france.com/" title="" target="_blank"><img src="https://2img.net/r/hpimg11/pics/480524310432201429175411938.jpg" alt="" /></a></div><script type="text/javascript">(function(){var r = document.getElementById("rotator1430396454288"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1430396454288"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1430396454288";n.style.zIndex = 999})},3500)})();</script>
Merci de votre aide.
Cordialement.
Shag
PS: Oups ::betise:: J'ai posté au mauvaise endroit .. Désolé
- le Jeu 30 Avr 2015 - 15:27
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Centrer un diaporama
- Réponses: 10
- Vues: 1401

 Accueil
Accueil Créer un forum
Créer un forum
